Web Sitesi Tasarımında Görsellere Yönelik Tasarımcı Kılavuzu
Yayınlanan: 2018-02-21Neden görüntüleri metinle birleştirelim? Başarılı tasarımcılar, işlerini öne çıkarmanın bir mucize olmadığını bilirler - bunun yerine, görüntüleri ve metni nasıl birleştireceklerini ve onları çekici kompozisyonlara nasıl dönüştüreceklerini bilmek isterler.
Her sanat dalında olduğu gibi web siteleri de birçok farklı şekilde başyapıtlara dönüşebilir. Web sitesi yaratıcılarının güzel bir çözüm bulması için çok sayıda unsur olduğundan, web tasarımında çeşitliliğin önemi daha da büyüktür.
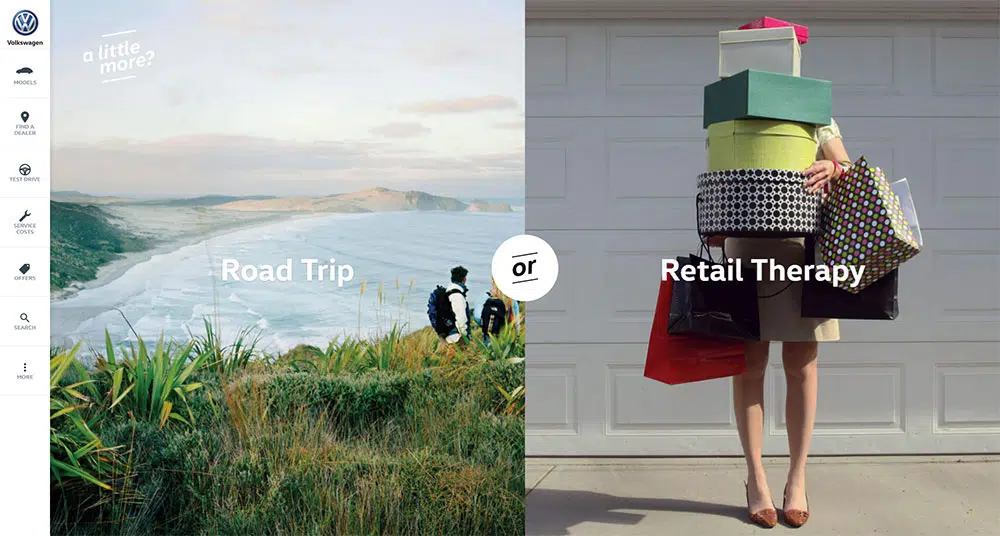
Tasarımın temel yapı taşı ve en değerli hilesi, görüntüleri metinle birleştirmektir. Ancak bunu yapmak, en iyi fotoğrafınıza en sevdiğiniz sloganı atmak kadar kolay olmayacak - gelecekteki müşterilerinizi etkilemek için çok daha fazla zaman alacaktır.
Metin ve resimlerin zamansız kombinasyonu
Takipçi arayan bir sosyal medya meraklısı olarak veya profesyonel bir tasarımcı rolünde tasarım yapıyor olmanız fark etmez – görselleri ve metni bir araya getiren yaratıcı teknik, çekici içerik oluşturmak için en iyi seçeneğiniz olacaktır.
Size bir fikir vermesi için, şeffaf arka planların metnin görünürlüğünü nasıl etkilediğini veya belirli tasarımcıların metin tutucu olarak yaratıcı şekilleri nasıl kullandığını düşünün.
Kazanan bir kombinasyon – eğlenceli metin ve harika görüntüler
Güzel metinlerle güzel görüntüler kullanırsanız, güzellik doğal olarak gelecektir. Bunun gibi kombinasyonlar hiç kimseyi kayıtsız bırakmadı ve dünyanın en büyük markalarından bazılarının başarılı olmasına yardımcı oldu.
Peki kutuları resim ve renklerle birleştirmek nasıl çalışır? Açıklamama izin ver:
Kompozisyonu önceden planlayın
Modern web tasarımlarının kırılma noktası, metnin görsellere göre düzenlenmesi ve doğru yerleştirilmesidir. Örneğin, meşgul ve dikkat dağıtıcı bir arka planda daha küçük metinlerin fark edilmesi zor olacak ve bu da hem okunabilirliğini hem de görsel çekiciliğini azaltacaktır.
Yine de, metni düzenleyerek yalnızca yolun yarısında olacaksınız – denklemi tamamlamak için; resminizin nerede görüneceğini ve nasıl görüneceğini düşünmelisiniz. Bunu başarılı bir şekilde yapmak için aşağıdakileri planlayın:
Resmin bileşimi. Fotoğrafı seçerken, güzel yazılmış bir metin yerleştirmek için yeterli alan sağladığından emin olun.
Tüm metin + resim kombinasyonunun bileşimi. Bir tasarımcının işi sadece öğeleri bir araya getirmekle bitmez. Mesajın beklenen etkisini destekleyecek etkili bir görsel bulmalı ve buna karşılık gelen yazı tiplerini seçmelidir.
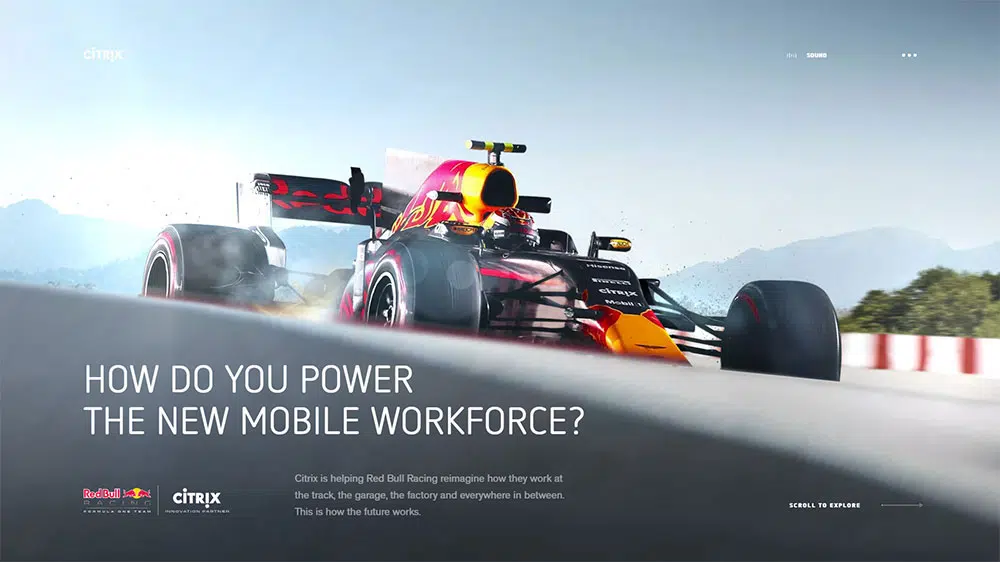
Önde gelen öğe her zaman dikkat çekmesi gereken öğe olmalıdır, ancak metin ve resimleri tam oranlarda hizalayarak birbirlerini tamamlamaları da kötü bir fikir değildir.
Aynı efekti elde etmenin daha da basit bir yolu, resmi arka plan olarak kullanmak ve metni bunun üzerine yerleştirmektir. Yaratıcılığınızı harekete geçirin ve kesinlikle harika fikirler bulacaksınız!
Mükemmel bir başlık
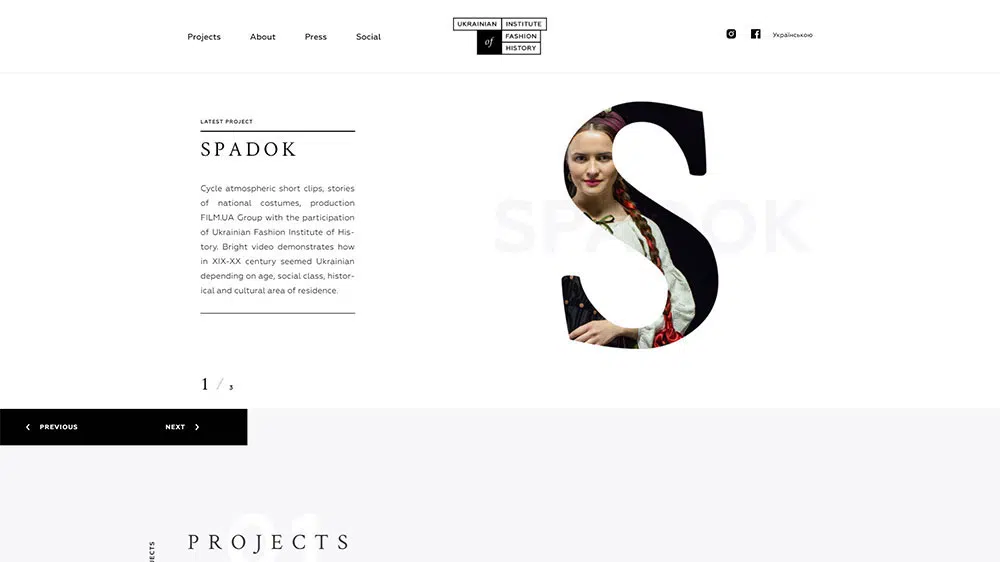
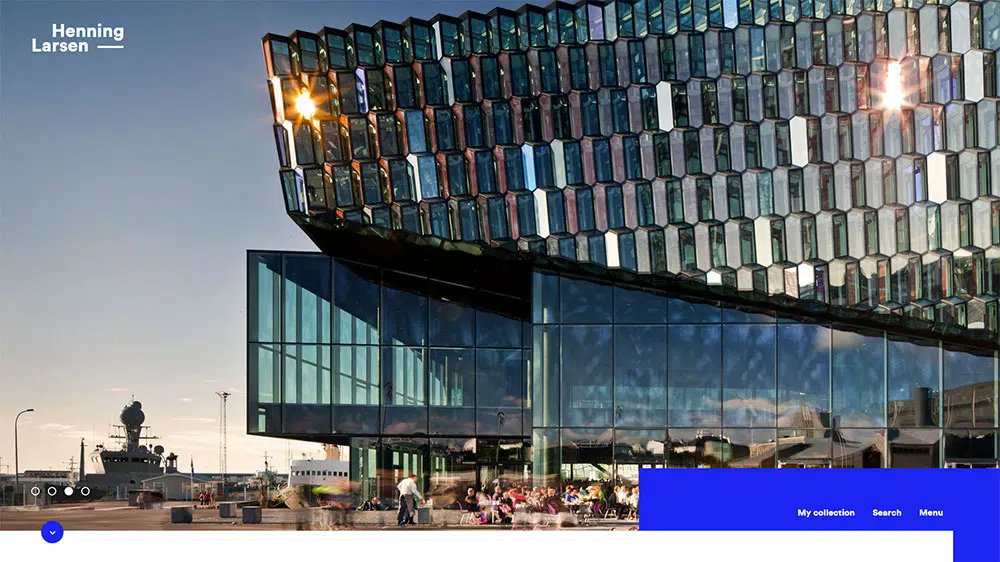
Başlıklar ortak bir tartışma ve ikilem kaynağıdır. Elbette, ziyaretçilerin web sitenizi aşağı kaydırmasını, aynı zamanda öğrenmesi zaman almayan sezgisel gezinmeyi etkinleştirmesini isteyeceksiniz.
Bunu yapmak için, nereye geldiklerine bakılmaksızın ekranın üstünde kalacak ve dolayısıyla tasarımınızı daha işlevsel hale getirmek için tüm sayfalarda görünecek sabit bir başlık sunabilirsiniz.
Odak noktanızı seçin

Tüm harika kompozisyonlar, iyi seçilmiş bir odak noktasından, yani dikkat çekecek kadar iyi görünen herhangi bir görsel öğeden gurur duyar.
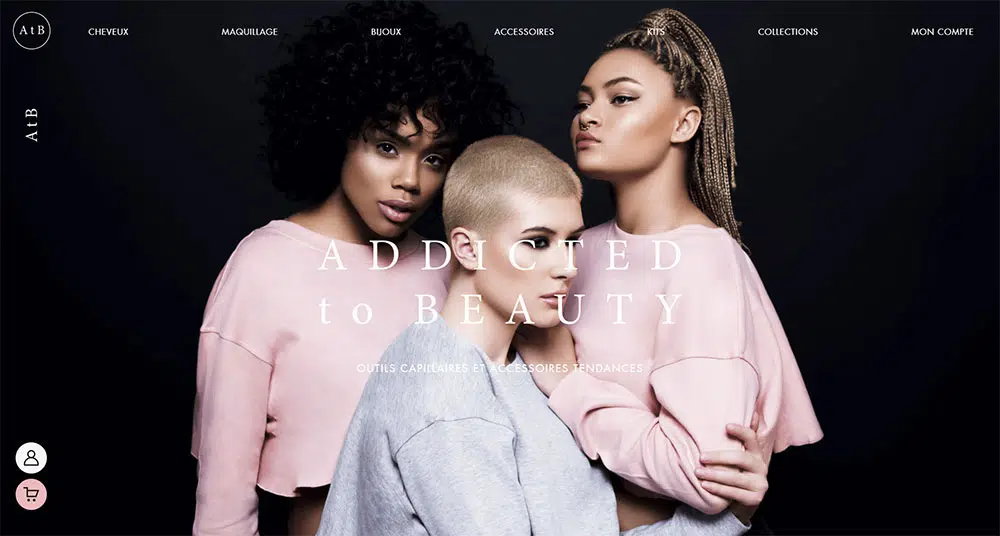
Web tasarımında bu aynı zamanda navigasyonun da başlangıç noktası olacaktır. Resim + metin düzeniniz yerine, iki öğeden bazılarına öncelik vermeniz ve konumlandırma, boyutlandırma, renk vb. ile bu önceliği görünür kılmanız gerekir.
Uygun dengeleme
Denge, iyi bir kompozisyon oluşturabilir veya bozabilir ve sayfadaki her öğenin önemini dikkatlice planlayarak sağlanabilir.
Hiçbiri özellikle görsel olarak ağır olmamalıdır (özellikle hem resim hem de metin içeren tasarımları tartışırken). Bunun yerine minimalist yolu seçmelisiniz.
Eğlenceli vurgulu hilelerden yararlanma
Etkileşimli web siteleri, web tasarımının geleceğidir ve bunun iyi bir nedeni vardır.
Çevrimiçi eylemlerimizle ilgili her geri bildirim aldığımızda, sağlayıcıya karşı kendimize daha fazla güveniyoruz ve ihtiyacımız olan ilgiyi görmekten açıkçası memnunuz.
Akıllıca bir görüntü seçimi
Projeler tasarlamak için görseller, metniniz için bir fon alanı sağlamaktan veya güzel bir vurgu eklemekten daha önemlidir.
Çoğu zaman, kompozisyonunuzun tonunu ve bağlamını da belirlerler ve potansiyel izleyicilerin duygularını etkilerler. Bu nedenle, kaliteleri metnin kalitesiyle eşleşmeli veya çelişkinin maksatlı ve arzu edildiği durumlarda onu tamamlamalıdır.
Bu, özellikle bir iç tasarım portföyü, bir fotoğrafçının veya bir mimarın portföyü oluşturuyorsanız önemlidir.
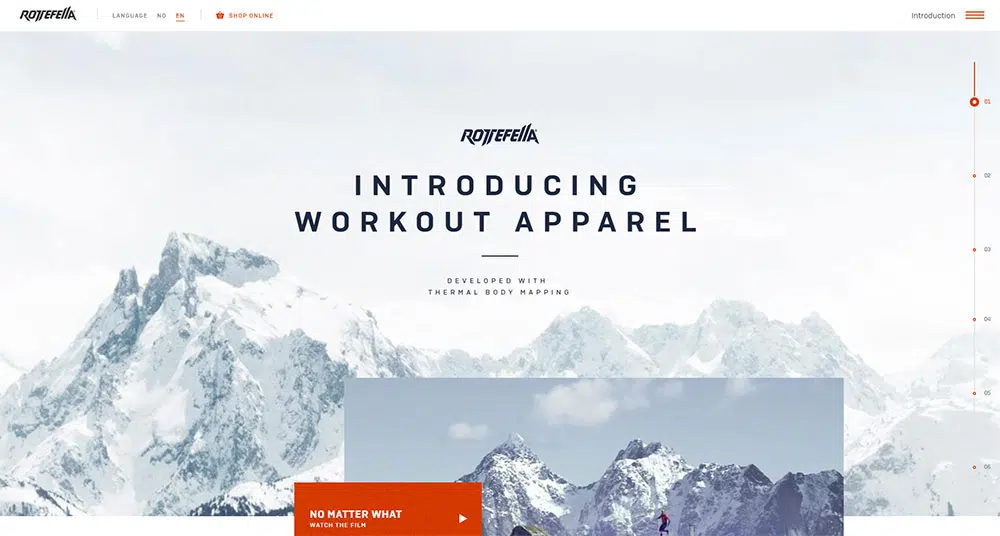
Mükemmel açılış sayfasını yapın
Açılış sayfalarının amacı her zaman aynıdır: rastgele ziyaretçilerin dikkatini çekmek ve önemli bilgilere yönlendirmek.
Bu nedenle, üzerinde gereksiz ayrıntılar bulunmayan, iyi tasarlanmış, en iyi performansı gösteren bir açılış sayfasına ihtiyacınız var.
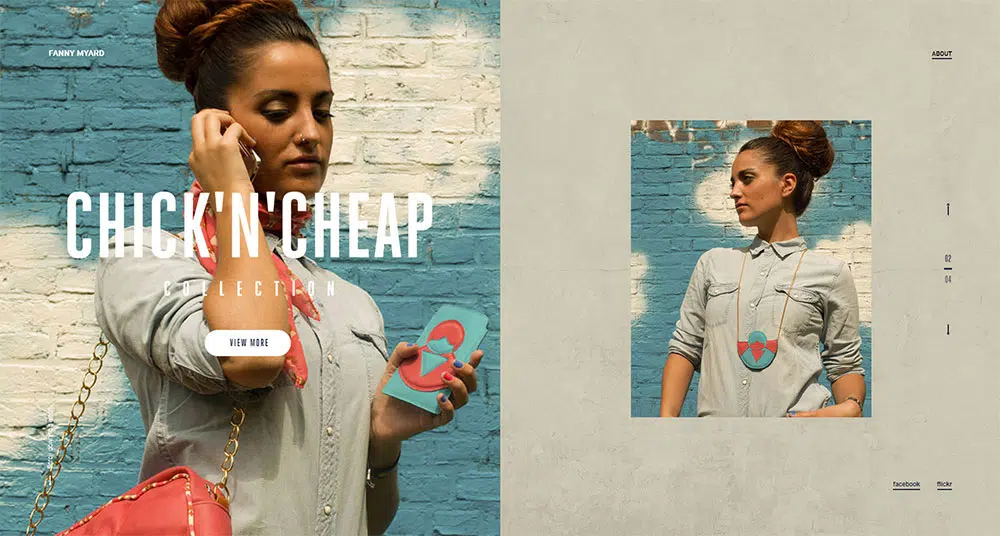
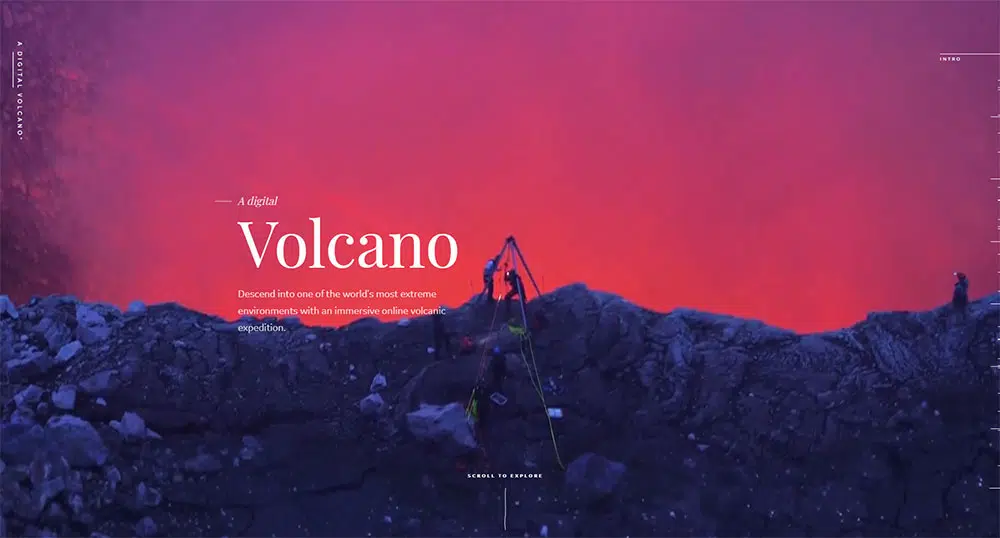
Metniniz için doğru arka planı seçin
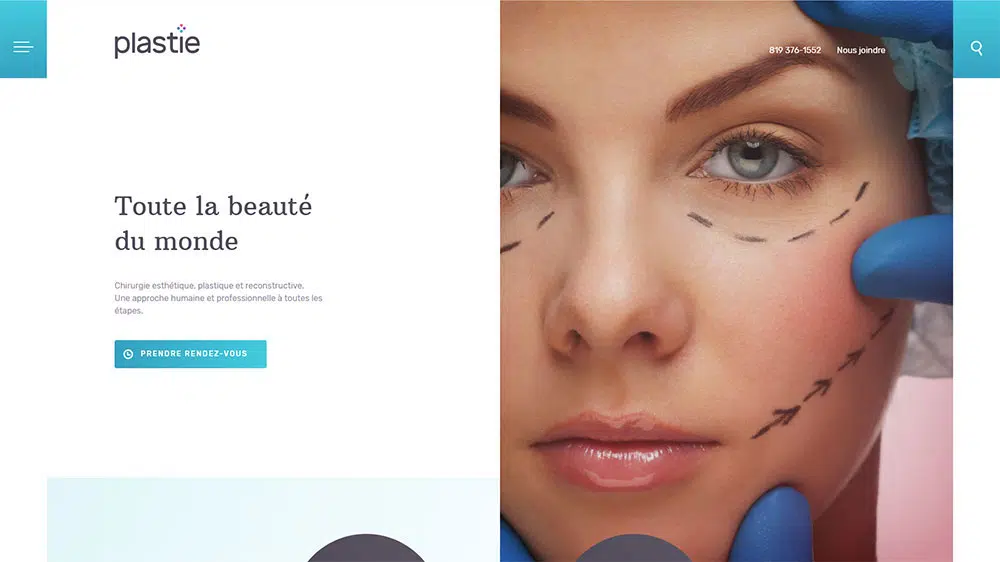
Daha önce tartıştığımız gibi, metniniz fark edilmesi kolay bir yere yerleştirilmelidir, böylece kullanıcılar onu görebilir ve okuyabilir.
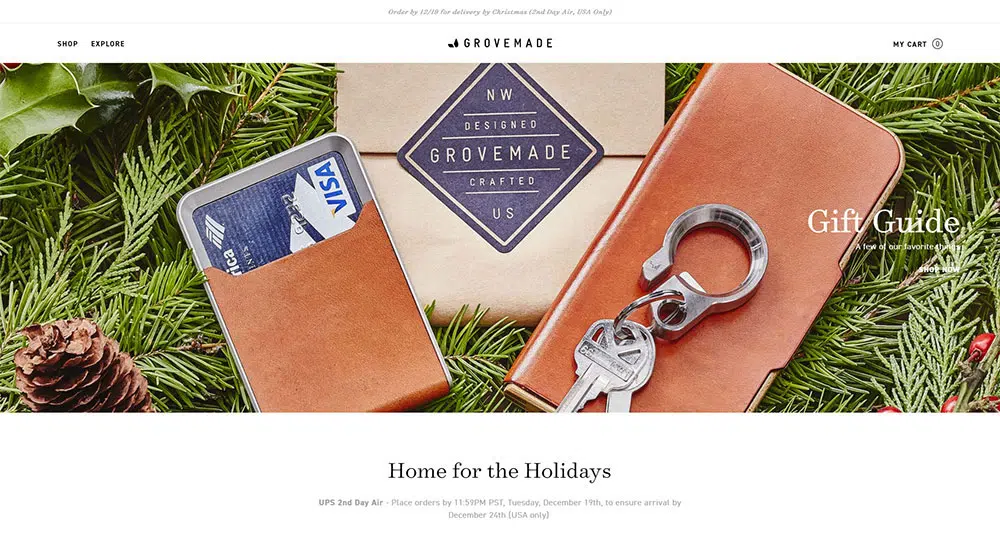
Bunu 2 şekilde yapabilirsiniz: Üzerinde boş alan olan bir görüntü elde edin veya daha büyük boş alanları olan ya da yumuşak ve bulanık odaklı bir görüntü seçin. Arka planda yoğun bir görüntü varken, kopyanın okunması zor (imkansız değilse de) olacaktır.
Profesyonel tasarımlar basittir
Web tasarımında böyle anılmayı hak eden tek mutlak kural 'az, çoktur'. Minimalist web siteleri en iyi günlerini yaşamıyor olabilir, ancak profesyoneller hala her durumda onları tavsiye ediyor.
Bir düşünün – afişler ve özelliklerle dolu, tıklım tıklım dolu bir web sitesinden en son ne zaman (eğer varsa) etkilendiniz? Gerçekten de, karmaşık bir düzen ve zaman alan gezinme, istediğiniz mesajı iletmenize yardımcı olmaz.
Nasıl yaparsın? Acele etmeyin ve tüm temel bilgileri not edin. Vazgeçemeyeceğiniz bilgi nedir? Daha da iyisi, ziyaretçiler sizden ne bekleyecek? Bu soruları yanıtlayarak, ziyaretçilerin dikkatini korumaya yardımcı olan oldukça iyi bir ayrıntı ve özellik listesi oluşturacaksınız. Zamanla bu listeyi güncelleyebilir ve daha da temiz bir tasarımda değişiklikler yapabilirsiniz.
Ayrıca, sadece havalı olmak için harika web siteleri tasarlamaya çalışmayın. Onların da faydalı olması gerekiyor.
Görünürlüğü artırmak için kontrast kullanma
Renk kontrastlarının, özellikle tanımlı bir arka plan veya projenizdeki diğer öğelerin taviz veren etkilerini azaltacak bir teknik olmadan, metninizi ekrandan çıkarmak için kullanabileceğiniz en iyi araçlar olduğunu söylemeye gerek yok.
Örneğin renkler uyumlu ve iyi koordine edilmiş olmalıdır. Buraya gitmenin güvenli bir yolu, arka plan resminde zaten görünen metin renklerini kullanmaktır.
Şimdiye kadar duyduğunuz en sezgisel şey olmayabilir, ancak zıt renkler kullanmak her tasarımcının bilmesi gereken değerli bir numaradır. Tasarımcılar, parçalarını daha dramatik hale getirmek için ağırlıklı olarak kontrastlara güveniyor ve sarı ve mor gibi tamamlayıcı renkler kullanıyor.
Biten düşünceler
Bilginin görsel araçlarla çok daha kolay emildiği bir sır değil ve tasarımcılar bu gerçeği etkili içerikler hazırlamak için kullanıyor. Sunum, poster, infografik vb. bir sonraki projeniz üzerinde çalışırken de aynı şeyi göz önünde bulundurmalısınız.
Tasarım her zaman dengeli olmalıdır ve bu denge, resimleriniz ve metniniz arasında kurduğunuz ilişkiye bağlıdır. Bunları düzgün bir şekilde nasıl birleştireceğinizi öğrenirseniz, herhangi bir profesyonel tasarımcının temel becerisini benimseyeceksiniz.