CSS Hover Efektini Geliştirmek için Görselleri Kullanma
Yayınlanan: 2021-02-16Hover, CSS ailesindeki en eski seçicilerden biridir. Sadece bir bağlantı ile güzel bir şekilde eşleştiğine inanmaya alışmış olsak da, aslında arayüzdeki düğmeler, SVG'ler, resimler vb. Gibi tüm öğeler üzerinde kullanılabilir. Sebebi basittir ve özünde yatmaktadır. Spesifikasyonu başka sözcüklerle ifade etmek için: Fare imleci üzerlerine getirildiğinde Hover öğeleri seçer. Bu nedenle, ne seçerseniz seçin, tam orada olacaktır - beğenin ya da beğenmeyin.
Ve kim bundan hoşlanmaz? :hover seçici, web sitenizi kullanıcılar için bilgilendirici ve rahat bir yer yapmanızı sağlar. Güçlerini benimserseniz, kolayca şunları yapabilirsiniz:
- İçerik akışından ayırarak belirli öğelere ekstra önem verin;
- Olası karışıklığı gidermek için ipuçlarını görüntüleyin;
- Statik içeriği heyecan verici kıvrımlarla zenginleştirin;
- Hikaye anlatımını geliştirin;
- Kahraman alanında bir oyun alanı oluşturun, vb.
Bundan yararlanmanın birçok yolu vardır. Ancak, son zamanlarda dikkatimizi çeken şey, geliştiricilerin banal, sıkıcı bağlantı vurgulu efektine yeni bir hayat vermesidir. İşin püf noktası, büyük görüntüleri kullanmakta yatmaktadır. İlk bakışta biraz abartılı görünse de, bu yaklaşımı bir şekilde zarif, görsel olarak ilginç, büyüleyici ve cesur göstermeyi başardılar.
Eylemdeki etkinin bazı zorlayıcı örneklerine bir göz atalım.
Anlam
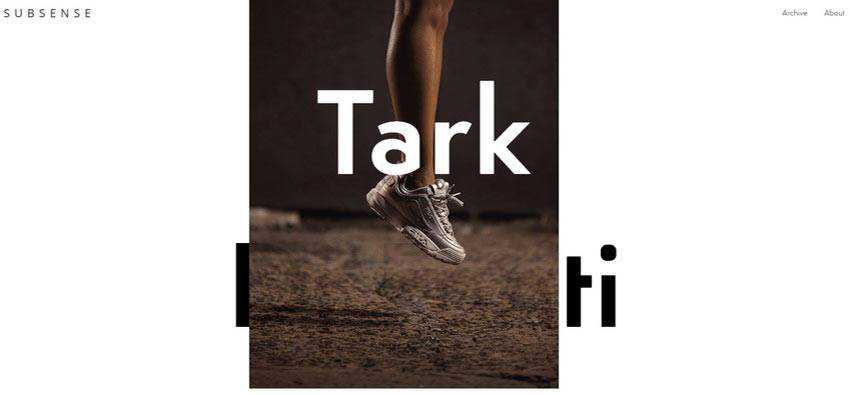
Subsense, bu küçük, canlandırıcı trendin tipik bir temsilcisidir. İtalyan dijital ajansının ana sayfası, minimalist yaklaşımdan en iyi şekilde yararlanıyor. Düzen gelenekseldir, oysa grafik dolgu her zamanki gibi azdır. Burada sadece birkaç metin bloğu, gezinme ve bir ton havadar boşluk bulacaksınız. Ancak, web sitesi sıkıcı değil.

Aksine, heyecan verici ve taze görünüyor. Ekranın aslan payını işgal eden eserlerin bir listesiyle çevrimiçi ziyaretçileri karşılıyor. Bir projenin her adına, üzerine gelindiğinde görünen ilgili bir resim eşlik eder. Çok büyük, bu yüzden kaçırmayacaksınız.
Dikkat edin, ekip dikkatlerini portföylerine odaklayarak onu gösterinin yıldızı yapıyor. Ve tüm bunlarla birlikte, tekerleği yeniden icat etmiyorlar veya herhangi bir modern animasyon kullanmıyorlar. Her şey düzenli, temiz ve sadece parlak.

maden stüdyosu
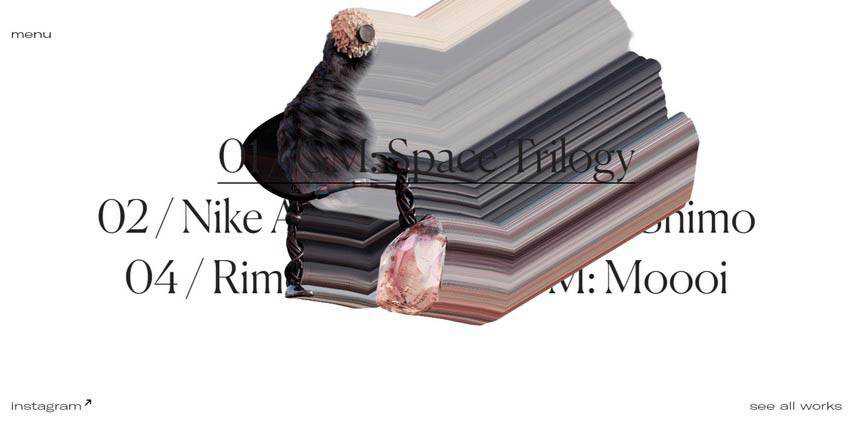
Mine Studio'nun portföyü, trendin nasıl kullanılacağının bir başka karakteristik örneğidir. Aynı zamanda, minimalizmin sizin için çalışmasını sağlamak için efektin nasıl kullanılabileceğini gösterir.
Burada ön sayfa neredeyse içerikten ve görsellerden yoksundur. Bu sadece tek bir ekran sunumudur; yine de amacına mükemmel bir şekilde hizmet eder. Kahraman alanı, üç seviyeli, metin tabanlı bir yatay kaydırıcı tarafından işgal edilir. Her biri önceki çalışmaların başlıklarını içerir. Fare imlecini adın üzerine getirdiğinizde bir görüntü ortaya çıkıyor. Subsense örneğinde olduğu gibi yukarıdan aşağıya esnemese de kesinlikle dikkat çekici.
Burada iki şeye dikkat edin. İlk olarak, bir resmin her görünümü, onu şık ve modern gösteren popüler dalgalanma tarzı geçiş efektiyle zenginleştirilir. İkinci olarak, ad rengini değiştirerek seçilen öğeye ekstra odak ekler.
Takım sade bir görünüme sahip olsa da, kahraman alanı basit hissetmiyor. Aksine, birinci sınıf hissettiriyor.

Ada Sokol
Ada Sokol portföyünün arkasındaki ekip de aynı yaklaşımı benimsiyor.
Bu, koleksiyonumuzdaki başka bir tek ekranlı ana sayfadır. Ayrıca içeriği ile ferah ve oldukça muhafazakardır. Sadece normal navigasyon var. Favori eserler link olarak sergilenir. Ve işte sihrin gerçekleştiği yer burasıdır.
Fareyle üzerine gelme durumu yalnızca görüntünün bir görünümünü değil, aynı zamanda ekranıyla ilgili küçük bir hileyi de tetikler. Görüntü sadece uzayda hareket etmez; bozulur ve şekli bozulmuş grafiklerin izini bırakır. Portföy parçalarına dikkat çekmek ve mevcut eğilimleri karşılamak için alışılmadık, ancak kazanan bir yoldur.

Nicolas Lanthemann / VLNC Stüdyosu
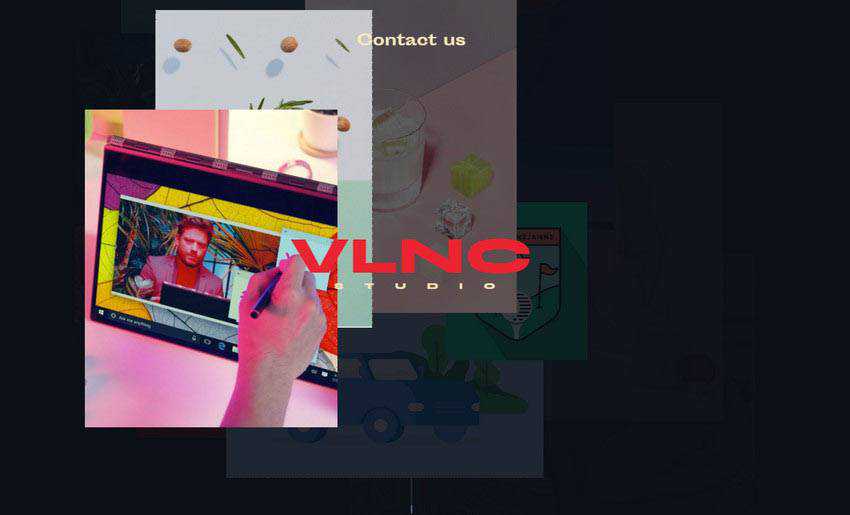
Görüntü tabanlı gezinmelerin hareket hileleriyle ustaca birleştirildiği daha ilginç örnekler var. Nicolas Lanthemann ve VLNC Studio'yu düşünün.
Nicolas Lanthemann örneğinde, görüntü sadece ortaya çıkmaz - hareket eder ve döner, dikkatinizi çeker. Oysa VLNC'nin yaratıcı ajansı, modaya uygun tekniği fare imleciyle birlikte kullandı. Böylece, fare nereye giderse gitsin, resim soluk bir iz bırakarak onu takip eder.


Dil Bekçileri
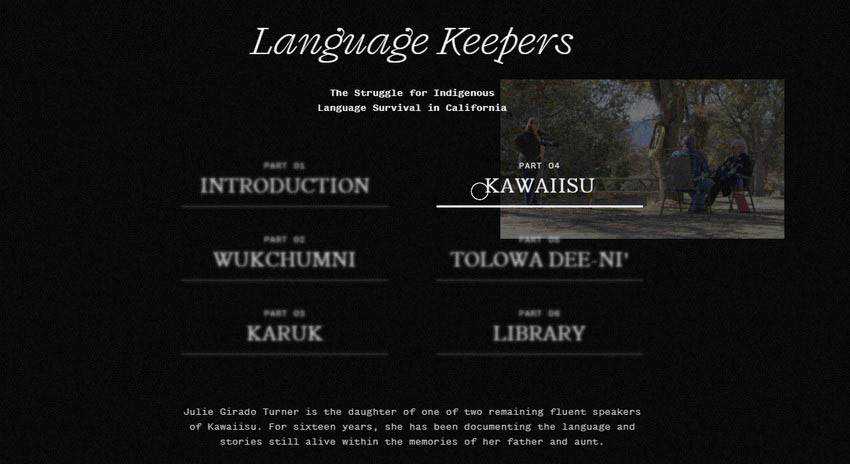
Bu yeni akımın sadece kahraman bölgelerini etkilediğini düşünüyorsanız, o zaman her yerde bulunabilmesine şaşırabilirsiniz. Sadece Language Keepers'a bakın.
Language Keepers'ın web tasarımının arkasında duran ekip, ana menüyü geliştirmek için bu teknikten yararlanıyor. Günümüzdeki çoğu web sitesinde olduğu gibi, navigasyon hamburger düğmesinin arkasına gizlenmiştir. Açıldığında, tüm ekranı kaplar. Menü iki sütuna bölünmüştür.
Her bağlantıyı, her şeyi söyleyen bir resim takip eder. Böylece, hedeflediğiniz gezinme öğesi ne olursa olsun, sayfanın altında yalnızca kısa bir açıklama değil, aynı zamanda görsel bir yardım da alacaksınız.

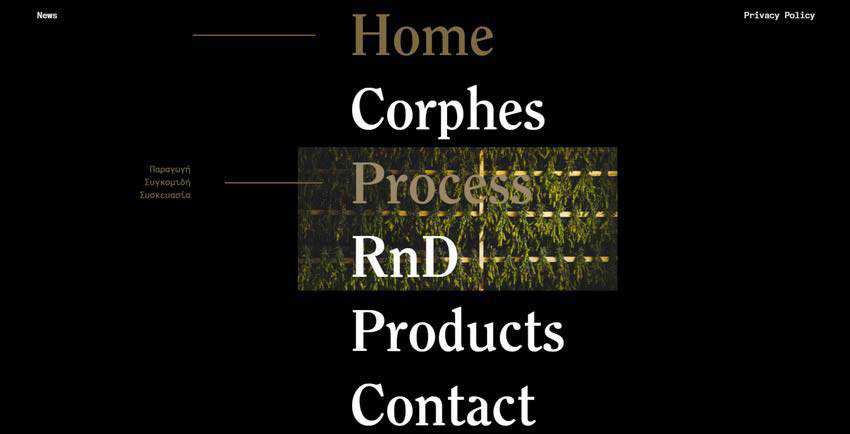
corphes
Corphes'in arkasındaki ekip, web sitesinde çeşitli yerlerde bu çözümden yararlanmaktadır. İlk olarak, navigasyondaki normal tekerlek tabanlı listeye bir zevk verdiler. Burada, her bağlantı cesur ve bilgilendirici görünüyor.
İkinci olarak, açılış sayfasındaki ana içeriğin keşfedilmesini iyileştirdiler. Bu nedenle, bölümlerden biri, üzerine gelindiğinde görüntülenen resimlerle desteklenen metin bloklarını içerir.

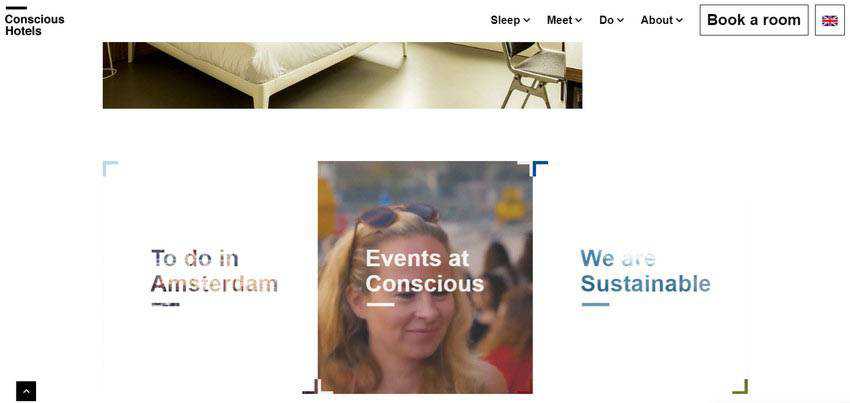
Bilinçli Oteller
Burada ana sayfanın ortasında kullanılan trendi bulacaksınız. Bu eski bir teknik, ancak ekip onu sıradan görünmekten kurtarmak için biraz bükmeyi başardı.
İlk başta, içinde gizli bir şey olduğunu ima etmek için başlıkların maskelendiği boş bölümlere rastlarsınız. Bu şekilde ekip, ziyaretçilerin ilgisini ateşler. İmleci kutunun üzerine getirdiğinizde, resim kendini göstererek başlığı ve mesajını destekler. Basit ama zarif.

Lecomte de Bregeot
Son fakat en az değil, koleksiyonumuzda Lecomte de Bregeot var. Bu trendin temel özelliği, ekibin resimler yerine videolar kullanması, böylece sınırları genişletmesi ve bize farklı türde bir görsel malzeme kullanabileceğimizi göstermesidir.

Büyük Görüntüler, Büyük Etki
Yaratıcıların web arayüzünün zamana karşı test edilmiş ve sıkıcı unsurlarını nasıl bir savurganlığa dönüştürdüğünü görmek çok heyecan verici. Genellikle bağlantılar için destekleyici bir rol oynayan basit vurgulu efektler, bugünlerde artık başrolde. Deneyler ve geliştirmeler için hala yer olduğunu bir kez daha kanıtlıyor.
