Web Tasarımında Görsel Kullanım Tasarım Trendlerini Keşfetmek
Yayınlanan: 2020-03-11"Stok fotoğrafçılığı" ifadesi, genellikle herkesin açıklanamaz bir şekilde keyifle parladığı bir iş toplantısının çekimini çağrıştırır. Bu, sevimsiz, doğal olmayan ve modern web tasarımı için pek uygun değil. Ancak web'de fotoğrafçılık bu kadar yersiz hissetmek zorunda değil.
, Aslında, en iyi web sitelerinden bazıları, tasarıma bir kimlik duygusu eklemek için doğal görünümlü görüntüler kullanır. Bu makale, sürdürülebilir ve güzel stok fotoğrafçılıkla birlikte kullanılan düzenler ve tasarım trendleri hakkındadır. Bir web projesi için en kaliteli fotoğrafları elde edebilirseniz, tasarım aşaması çok daha kolay hale gelir.
Konumlar ve Ortamlar
Bir şirketi veya etkinliği satarken konum çok önemli olabilir. Özellikle çoğu insanın şahsen ziyaret edeceği bir perakendeciyse.
Bu işletmeler web sitelerini şirketin dijital bir temsili gibi kullanır. Bu nedenle çevre fotoğrafları, ziyaretçilere binaya ve hatta belki de iç mekana dair bir fikir verdiği için mükemmel uyum sağlar. Ancak konum fotoğraflarını almak uygun değilse, bunun yerine yakınlardaki popüler konumları kullanabilirsiniz.

Nature Valley Trail View web sayfası, Amerika'nın dört bir yanındaki milli parkların büyük fotoğraflarını içerir. Her fotoğraf bu web sitesi için özel olarak çekilmiş olabilir veya hepsi çevrimiçi satın alınan stok fotoğraflar olabilir.
Her iki durumda da, fotoğrafların çok yüksek kalitede olduğu hemen fark edilir. Fotoğraflar çok yer kapladığından, web sitesinin genel görünümünü ve hissini gerçekten tanımlarlar. Düşük kaliteli fotoğraflar, düşük kaliteli bir web sitesi anlamına gelir, ancak bu durumda tam tersi var.
Daha kişisel bir örnek için Red Dessert Dive'a bakın. Bu, özel tatlılar konusunda uzmanlaşmış bir fırın/kafe. Sayfanın tamamında çeşitli fotoğraflar bulacaksınız, ancak başlık en önemlisidir.


Ziyaretçiler her şeyden önce başlığı görecekler, bu yüzden bir yumruk atması gerekiyor. Bu çevre fotoğrafı, bazı tatlılar ve yemek kapları ile birlikte bu fırının eşsiz iç mekanını gösteriyor. Bu örnek gibi güçlü görüntüler, bir şirketin yalnızca metne dayanmadan neler yaptığını gösterir.
Bir web sitesini fiziksel bir konuma bağlamanız gerektiğinde çevre fotoğraflarını kullanmayı düşünün.
Kişisel Portreleri Karıştırma
Birçok stok fotoğraf, arka planı kaldırılmış olarak şeffaf görüntüler olarak gelir. Bunlar genellikle bazı ekstra grafikler veya yeni fotoğraf bileşimleri oluşturmak için kurumsal sitelere eklenir.
Personelin veya ekip üyelerinin fotoğraflarını eklemek güzel olsa da, fotoğraf kompozitleri de gerçekten popüler. Kurnaz bir tasarımcı, zarif kompozisyon teknikleriyle kişisel portreleri tasarımda işleyebilir.

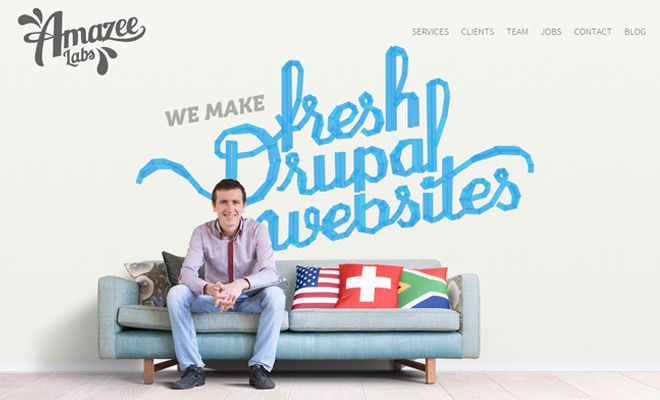
Tüm zamanların en sevdiğim örneği Amazee Labs'ta bulunabilir. Tipografik efektler, tam ekran bir fotoğraf bileşiminde işlenir. Bej duvar arka plana düzgün bir şekilde karışırken, çalışanlardan biri bir kanepede görülebilir.
Bu trendi seviyorum çünkü tipik bir tam ekran fotoğraftan daha ileri gidiyor. Her şeyi bir araya getirene kadar başlık tek bir renk gibi görünüyor. Bu gerçekten eşsiz bir efekt ve web için stok fotoğraf kompozisyonunun mükemmel bir örneği.
İnsanların gerçek insanlarla çalışmayı ve onlardan satın almayı sevdiğini unutmayın. Yüzü olmayan bir web sitesi bazen harika çalışabilir – Amazon ve eBay'in başarısına bakın.
Ancak küçük bir kişisel dokunuş da oldukça fark yaratabilir.

Brian Regan, fotoğraflarla dolu bir web sitesine sahip bir stand-up komedyenidir. Ana sayfada, dokulu bir arka planla karıştırılmış bir bileşimi yer alıyor. Tam olarak geleneksel bir web sitesi düzeni değildir, ancak yalnızca birkaç sayfa kullanan kişisel bir site için çalışır.
Hakkında sayfasında tam ekran başlığı ve diğer bazı kompozitleri olan daha fazla fotoğraf bulacaksınız.
Tüm stok fotoğraflarının çevrimiçi sans düzenlemeye tabi tutulması gerektiğini varsaymayın. Küçük bir Photoshop büyüsü, web sitenizin fotoğrafçılığını tamamen yeni bir yöne itebilir.
Ürün Fotoğrafçılığı
Herhangi bir iyi e-ticaret mağazasının bazı ürün fotoğraflarına ihtiyacı olacaktır. Hem fiziksel hem de dijital ürünleri satmak için gereklidirler.
Bu fotoğrafçılık tarzı biraz benzersizdir ve çoğu profesyonel fotoğrafçı, ürün çekimlerini normal vesikalık çekimlerden farklı çekimler olarak sınıflandırır. Buradaki amaç, her ürünü belirli bir ışıkta yakalamak, böylece müşterilerin iyi bir görünüm elde etmesi ve umarım bir satın alma işlemi gerçekleştirmesidir.

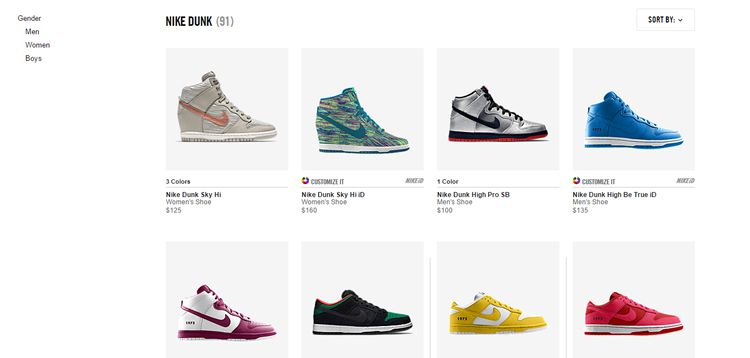
Küçük resimler halinde kataloglanmış spor ayakkabılarıyla benzer Nike mağazasına göz atın. Her fotoğraf, aynı gri arka plan üzerinde sağa bakan bir spor ayakkabı ile temelde aynıdır.
Bazı spor ayakkabılar, küçük resmin üzerine gelirken seçebileceğiniz alternatif renkler sunar. Bu daha çok gelişmiş bir özelliktir ancak kaliteli ürün fotoğraflarının önemini gösterir. Bir çevrimiçi mağaza işletiyorsanız ve fiziksel ürünler satıyorsanız, web siteniz için ürün çekimleri yapması için bir profesyonel kiralamak iyi bir fikirdir.
Yüksek kaliteli bir portre veya çevre çekimi bir web sitesinin tasarımını iyileştirebilir, ancak yüksek kaliteli bir ürün çekimi aslında bir satışı ikna edebilir.
Fiziksel ürünler söz konusu olduğunda harika bir fotoğraf önemlidir. Dijital ürünler, doğrudan bilgisayardan alınan bir ön izleme görüntüsünü kullanabilir - belki de biraz Photoshop yapmak için. Peki ya kurumsal hizmetler?

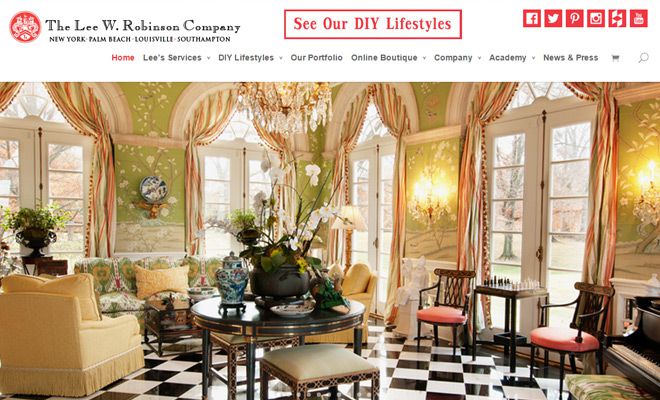
Lee W. Robinson web sitesi, iç tasarım ve yenileme için bir portföydür. Fotoğrafları, satılık gerçek şeyleri değil, çalışmalarının örneklerini içeriyor. Gerçek somut hizmetler, işin fotoğraflarıyla en iyi şekilde gider.
Ancak, sıhhi tesisat gibi fotoğrafçılıkta sergilenemeyen hizmetler için tasarım yaparken bazı zorluklar ortaya çıkıyor. Bu durumda kişisel bir portre için gidebilir veya ofis, ekipman veya müşteri evlerinin çevre çekimleriyle (izin veriyorlarsa) karıştırabilirsiniz.
Tam Ekran Arka Planlar
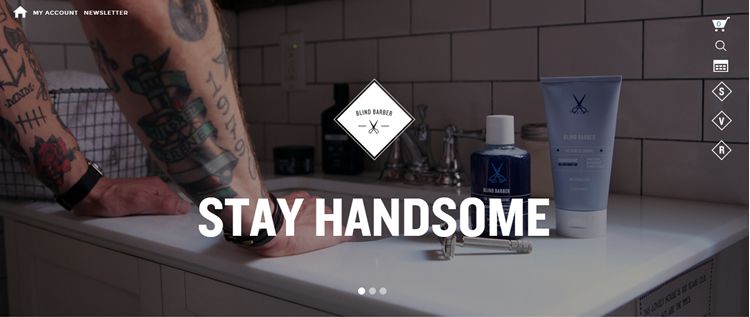
Tam ekran arka planlar, insanların, ortamların, iş akışının veya gerçekten herhangi bir şeyin fotoğraflarını içerebilir. Buradaki fikir, web sitesi için bir kimlik oluşturmak için fotoğrafçılığı kullanmaktır. Blind Barber, tek tek sayfalara bağlanan bir resim slayt gösterisi ile tam ekran tekniğini kullanır.

Her fotoğraf, randevu almaktan Blind Barber çevrimiçi mağazasına göz atmaya kadar gelen bağlantıyla eşleşir. Ve fotoğraflar mükemmel kalitede olduğundan genel tasarıma gerçek bir değer katıyorlar.

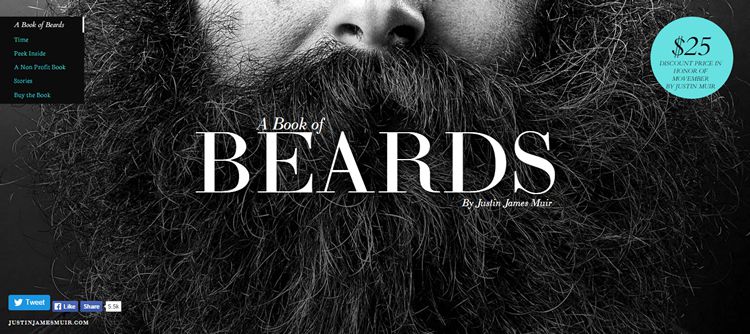
Bir başka güzel örnek ise Book of Beards web sitesidir. Arka plan için her sayfada sabit kalan tek bir tam ekran görüntüsü kullanır. Site, her sayfayı yüklemek için JavaScript'i kullanır, böylece arka plan fotoğrafı tutarlı bir odak noktası olur.
Kitap aslında profesyonel bir fotoğrafçı olan Justin James Muir tarafından yaratıldı. Sakallar Kitabı web sitesi, basitliğin uzun bir yol kat edebileceğini ve fotoğrafların web tasarımında gerçekten büyük bir rol oynayabileceğini kanıtlıyor.
Kişisel Bir Dokunuş Ekleme
Sayfanın çoğunluğunu kaplamak için her zaman stok fotoğraflara ihtiyacınız yoktur. Küçük bir portre veya küçük resim bile tasarımınıza kişisel bir dokunuş sunabilir.

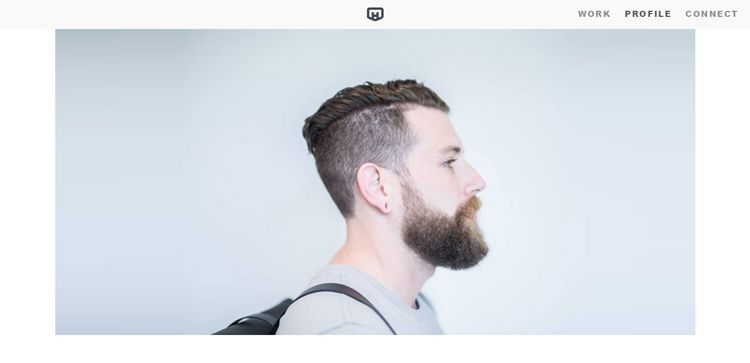
Mat Helme'nin portföyü, kendisinin bir profil fotoğrafını sergiliyor. Kesinlikle büyük ama aynı zamanda tüm sitedeki tek gerçek fotoğrafı. Mat'ın kişisel portresi, zaten onun web sitesine bu kadar girmeye cesaret eden insanlar içindir.
Ama daha da küçülebilir ve yine de aynı etkiyi elde edebiliriz. Rogie King'in portföyünün alt bilgisine bir göz atın.

Fotoğrafı, web sitesinin altbilgi bölümünün köşesinde gösterilen gri tonlamalı 200×200 küçük resimdir. Küçük ve hafif olmasına rağmen yine de ilginç bir kişisel dokunuş sunuyor.
Bu kişisel fotoğrafçılık trendi, her ekip üyesi için biyografiler ve sosyal profiller içeren eksiksiz bir takım hakkında sayfaya dönüşebilir. Amaç, web sitesine en iyi şekilde uyması için gerektiği kadar (veya az) kişilik sunmaktır.
Çözüm
Stok fotoğraf söz konusu olduğunda en önemli faktör kalitedir. Bu gerçekten harika ve korkunç tasarım çalışmaları arasındaki fark olabilir. Yüksek kaliteli fotoğraflar, herhangi bir web sitesi için saygın bir marka oluşturmaya yardımcı olacaktır. Bu gönderideki trendleri takip ederek, güçlü dijital kimlikler tasarlamak amacıyla fotoğrafları kullanabilirsiniz.
