CSS3 ile Yapılan 36 Görüntü Vurgulu Efekt
Yayınlanan: 2016-03-14Her web tasarımcısı, projeleri için bir resim vurgulu efekt kitaplığına sahip olmalıdır. Görüntü üzerine gelme efektleri eğlencelidir ve bir web sitesinin farklı bileşenlerine hareket ve yetenek katar. Fareyle üzerine gelme efektleri, güzel, ince geçişler oluşturmak ve metin veya altyazıları ortaya çıkarmak için 3B çeviri ve sözde öğeler gibi CSS özelliklerini kullanır. Bir web sitesinin görünümünü ve verdiği hissi geliştirir ve ziyaretçilerin gezinmesini kolaylaştırır.
Web tasarımı dünyasında ilginç ve benzersiz etkileşimler yaratmanın sayısız yolu var ve vurgulu efektlerin popülaritesi artıyor. Fareyle üzerine gelme efektleri, resim başlıklarını göstermenin ve gizlemenin zarif ve düzgün yollarını sağlar ve yeni tasarımlar her zaman kullanılabilir ve kullanıma hazırdır. Bu efektleri oluşturmak karmaşık görünebilir, ancak CSS3'ün güçlü teknolojisi sayesinde aslında kopyala ve yapıştır kadar kolaydır. Bu nedenle, kayan, dönen, çözülen, dönen, sisli hale gelen veya tamamen metinle değiştirilen görüntüler gibi bu harika efektlerden yararlanmak için kodlamada uzman olmanız gerekmez.
jQuery'nin aksine, CSS3 daha kısa yükleme süresi gerektirir, bu nedenle efektleriniz daha sorunsuz çalışacaktır. Ayrıca CSS3, çarpıcı netlik için gelişmiş görüntü çözünürlüğü ve daha fazla esneklik için özelleştirilebilir işlevlerle mantıksal modüllere ayrılan nispeten basit bir dil ve genel olarak gelişmiş, güçlü tasarım ve kullanıcı deneyimi sunar. CSS3, diğer CSS sürümleriyle tamamen uyumludur ve en önemlisi, tutarlılık sunar (web sitenizin stil sayfasındaki herhangi bir değişiklik, web sitenizin her sayfasına kopyalanacaktır). Böylece CSS3, tasarımcının işini daha kolay ve hızlı hale getirir ve kullanıcının deneyimini büyük ölçüde geliştirir.
Bu makalede, gelecekteki web tasarım projelerinize yardımcı olması için kitaplığınıza eklemeniz gereken , CSS3 ile yapılmış 40 görüntü vurgulu efekti sunuyoruz. Bu güzel örneklerin size güzel bir şey yaratmanız için ilham vereceğini ve kullanıcıların genel deneyimini geliştirirken web sitelerine hareket ve enerji katacakları için çok yardımcı olacağını düşünüyoruz. Bunları yararlı bulacağınızı umuyoruz… keyfini çıkarın! Ayrıca, aşağıdaki yorum bölümünde en çok hangilerini beğendiğinizi bize bildirmeyi unutmayın!
iHover
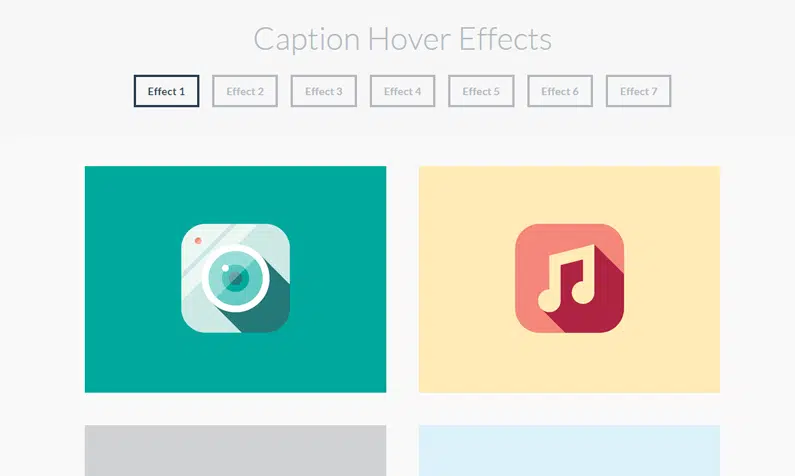
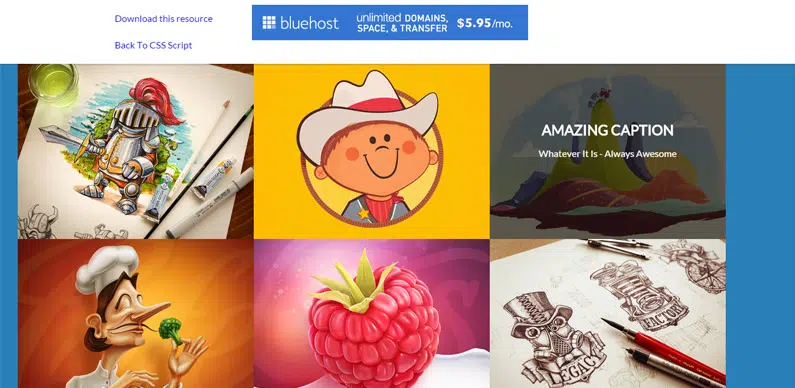
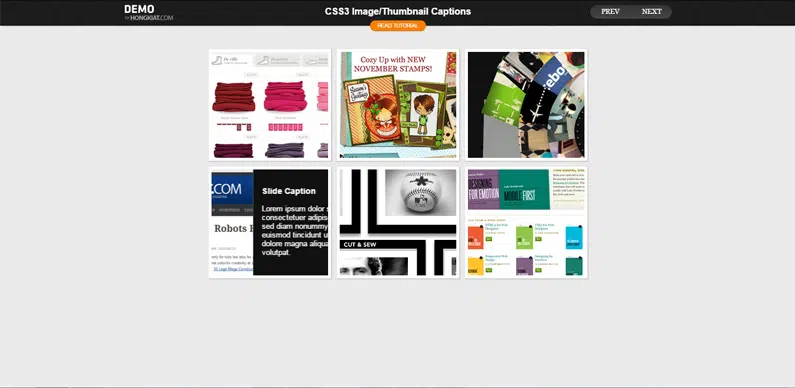
Altyazı Vurgulu Efektler
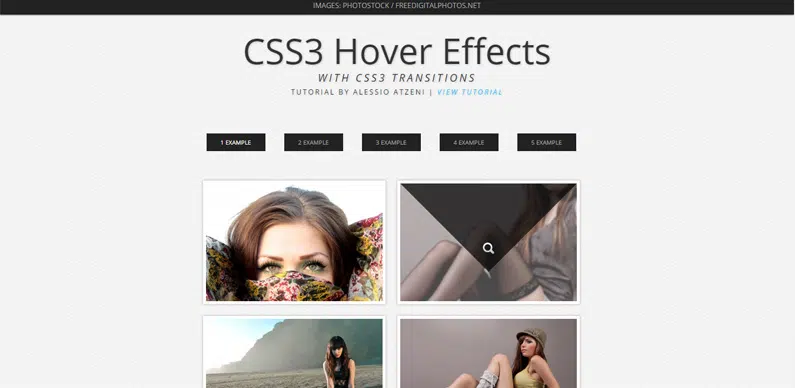
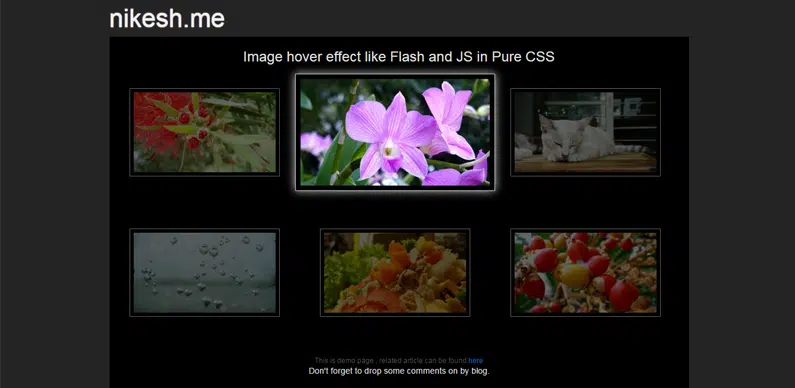
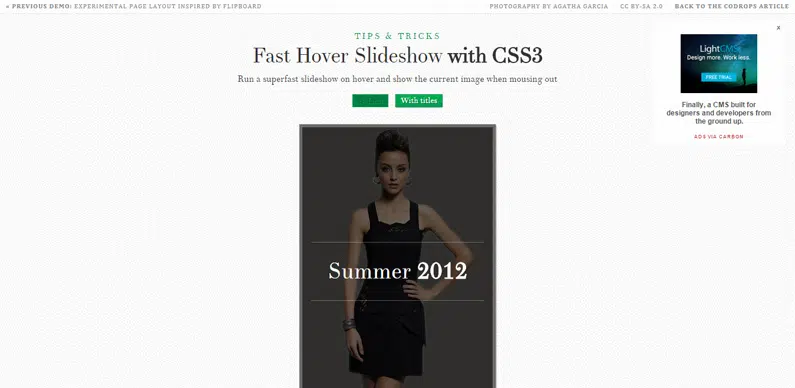
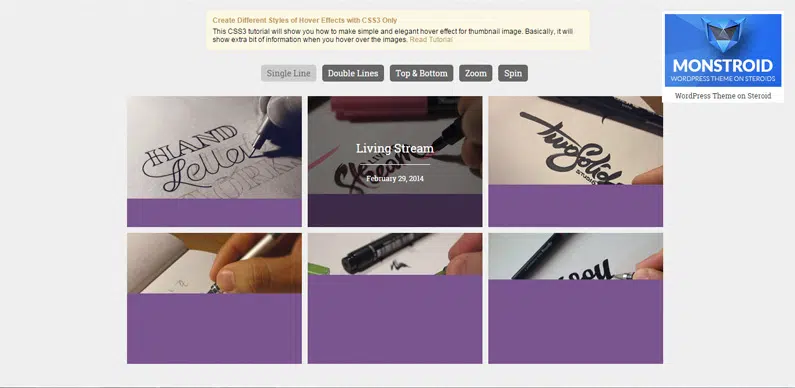
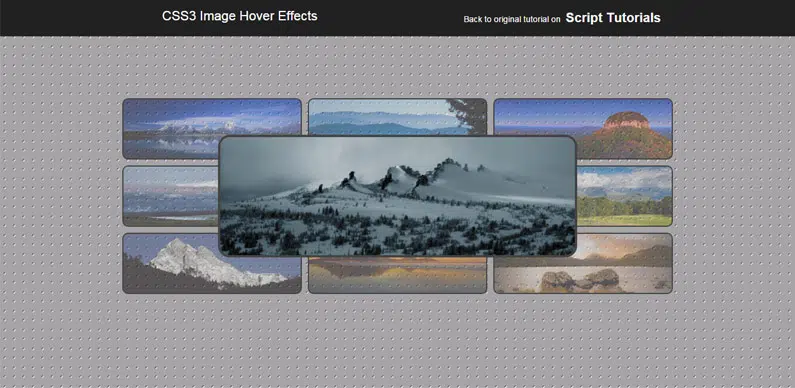
CSS3 Vurgulu Efektler
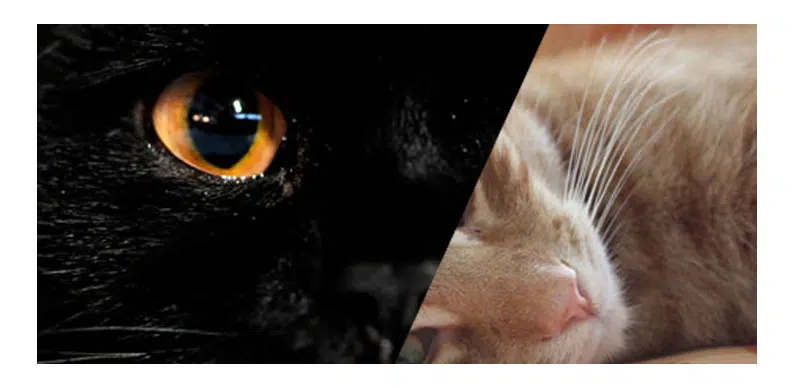
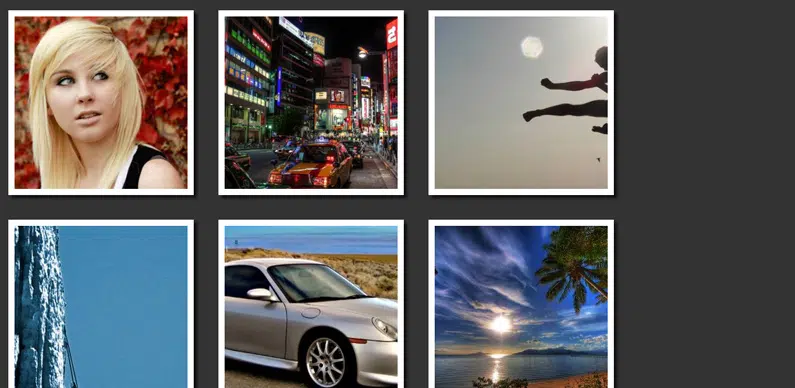
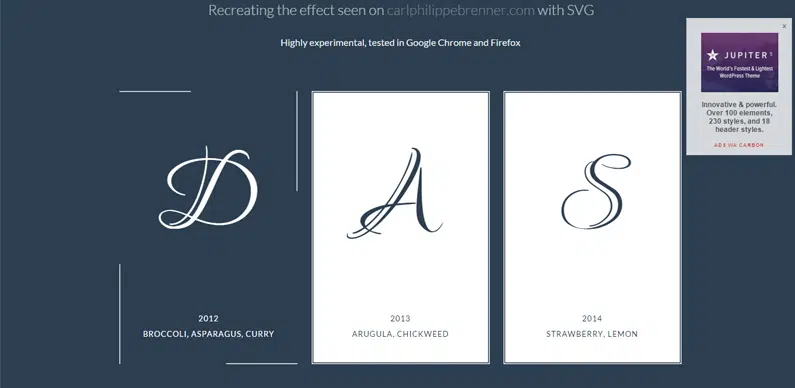
diyagonal slayt
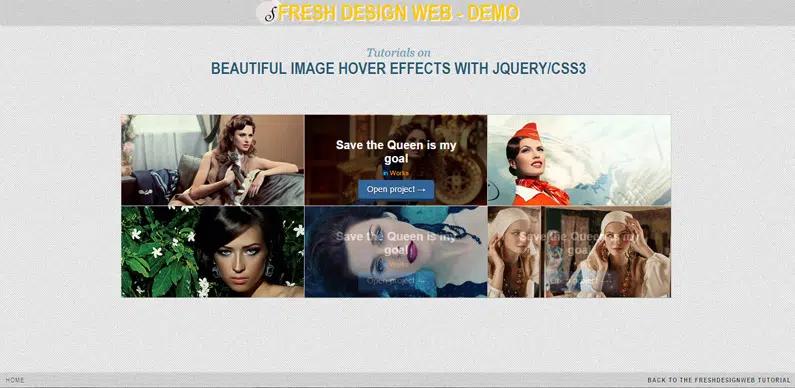
CSS3 kullanarak Seksi Görüntü Vurgulu Efektler
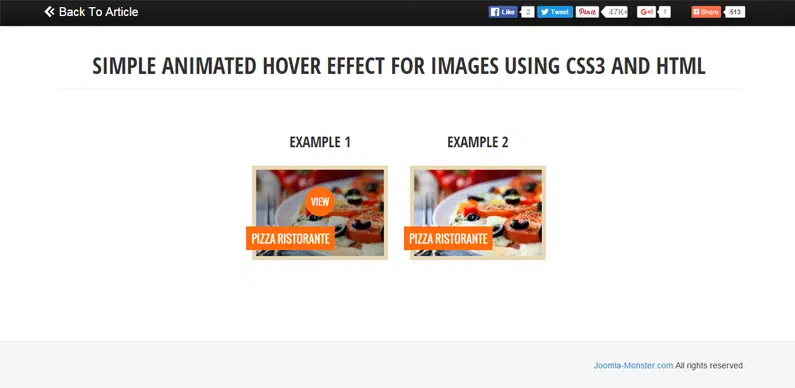
Resim Altyazısı Vurgulu Animasyonlar
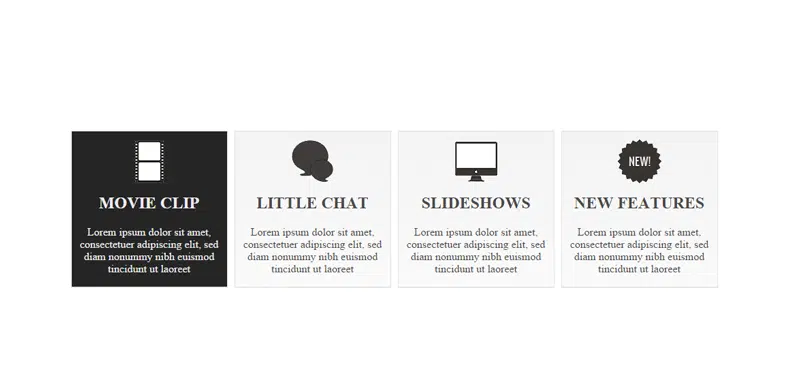
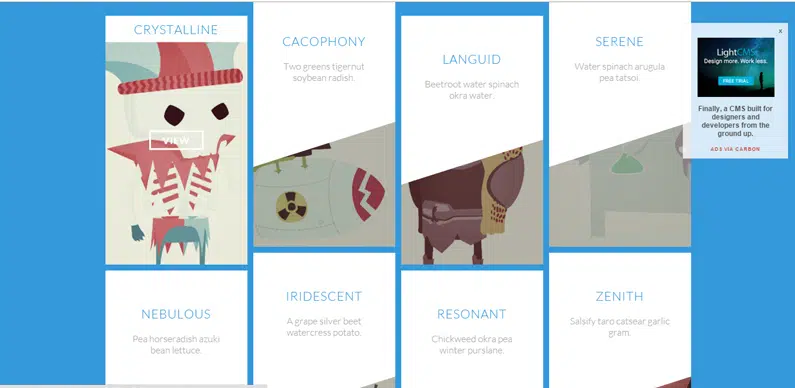
Öne Çıkan Kutuları Atlamak
Kopyalayıp Yapıştırabileceğiniz 10 Kolay Görüntü Vurgulu Efekti
CSS3 ile Orijinal Hover Efektleri
İnce Hover Efektleri İçin Fikirler
CSS ile Geçiş Etkisi
Hover'da CSS3 Geçiş Efektli Resim Galerisi Çalışma Vitrini
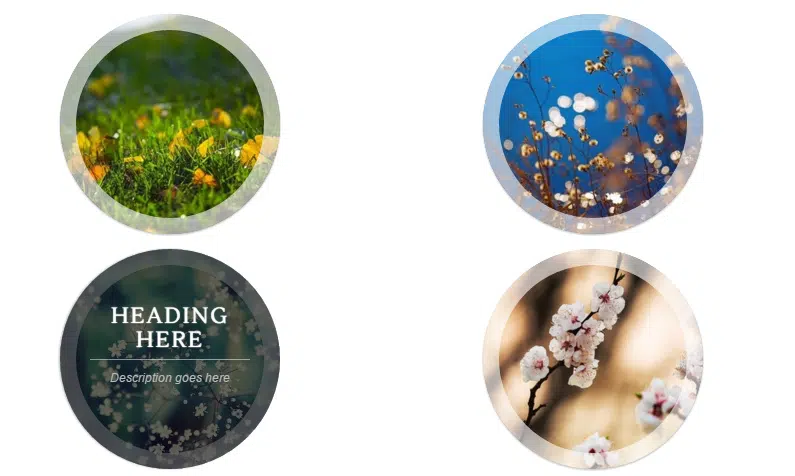
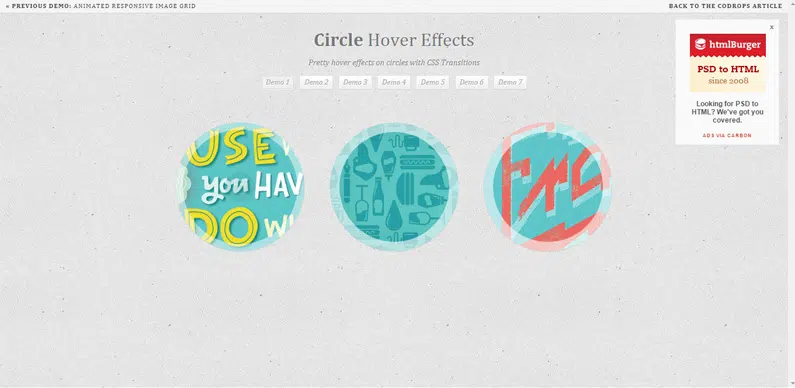
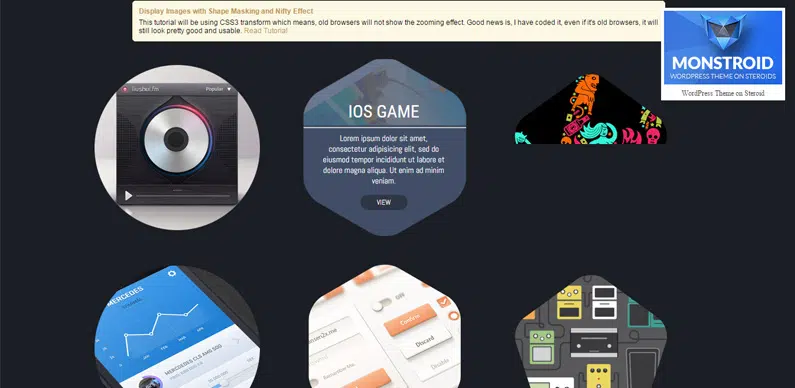
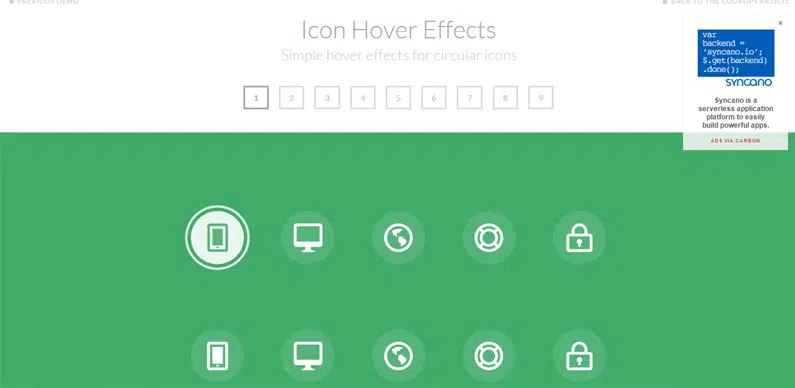
Daire Vurgulu Efektler
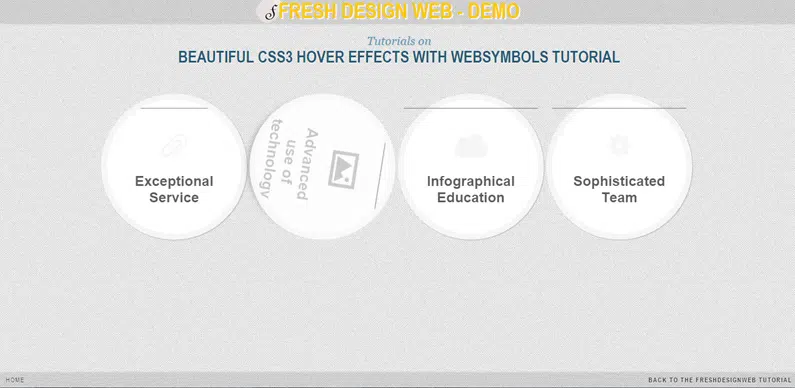
Websymbols Eğitimi ile Güzel CSS3 Hover Efektleri
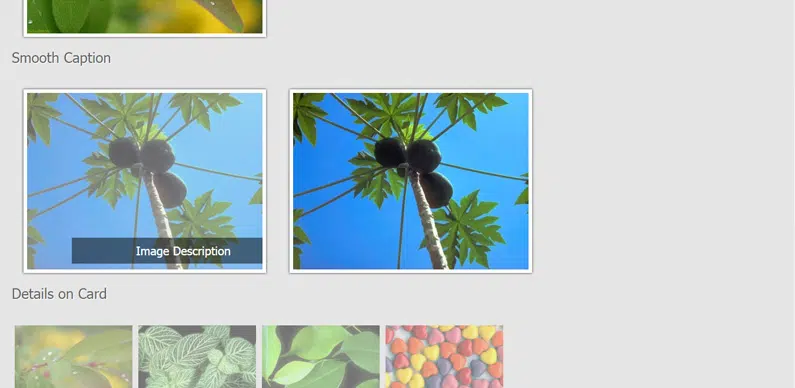
Kullanmayı Seveceğiniz CSS Hover Efektleri
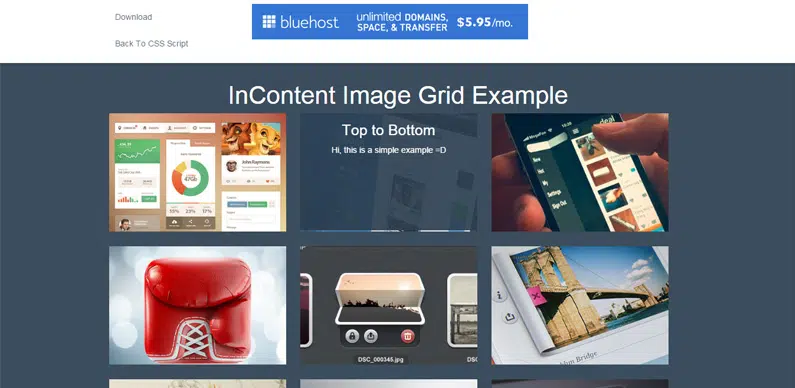
CSS3 Tabanlı Vurgulu Altyazı Efektleri ile Animasyonlu Görüntü Izgarası