HTTP/3: Pratik Dağıtım Seçenekleri (Bölüm 3)
Yayınlanan: 2022-03-10Merhaba, yeni HTTP/3 ve QUIC protokolleriyle ilgili bu üç bölümlük dizinin son bölümüne hoş geldiniz! Önceki iki bölümden sonra – HTTP/3 tarihçesi ve temel kavramlar ve HTTP/3 performans özellikleri – yeni protokolleri kullanmaya başlamanın iyi bir fikir olduğuna ikna olduysanız (ve yapmalısınız!), o zaman bu son parça hepsini içerir. Başlamak için bilmeniz gerekir!
İlk olarak, yeni protokolleri en iyi şekilde kullanmak için sayfalarınızda ve kaynaklarınızda hangi değişiklikleri yapmanız gerektiğini tartışacağız (bu kolay kısım). Ardından, sunucuların ve istemcilerin nasıl kurulacağına bakacağız (bir içerik dağıtım ağı (CDN) kullanmıyorsanız bu zor kısımdır). Son olarak, yeni protokollerin performans etkisini değerlendirmek için hangi araçları kullanabileceğinizi göreceğiz (en azından şimdilik bu neredeyse imkansız olan kısım).
- Bölüm 1: HTTP/3 Tarihçesi ve Temel Kavramlar
Bu makale, genel olarak HTTP/3 ve protokollerde yeni olan kişilere yöneliktir ve temel olarak temelleri tartışır. - Bölüm 2: HTTP/3 Performans Özellikleri
Bu daha ayrıntılı ve teknik. Temel bilgileri zaten bilenler buradan başlayabilir. - Bölüm 3: Pratik HTTP/3 Dağıtım Seçenekleri
Dizideki bu üçüncü makale, HTTP/3'ü kendiniz dağıtmanın ve test etmenin zorluklarını açıklıyor. Web sayfalarınızı ve kaynaklarınızı nasıl ve değiştirmeniz gerekip gerekmediğini ayrıntılarıyla anlatır.
Sayfalarda ve Kaynaklarda Değişiklikler
Bazı iyi haberlerle başlayalım: Halihazırda HTTP/2 kullanıyorsanız, HTTP/3'e geçerken sayfalarınızda veya kaynaklarınızda herhangi bir değişiklik yapmanız gerekmeyecektir! . Bunun nedeni, 1. ve 2. bölümde açıkladığımız gibi, HTTP/3'ün QUIC üzerinden HTTP/2'ye daha çok benzemesi ve iki sürümün üst düzey özelliklerinin aynı kalmasıdır. Bu nedenle, HTTP/2 için yapılan herhangi bir değişiklik veya iyileştirme, HTTP/3 için çalışmaya devam edecektir ve bunun tersi de geçerlidir.
Ancak, hala HTTP/1.1'deyseniz veya HTTP/2'ye geçişinizi unuttuysanız veya HTTP/2 için hiçbir zaman gerçekten ince ayar yapmadıysanız, o zaman bu değişikliklerin ne olduğunu ve neden gerekli olduklarını merak edebilirsiniz. Bununla birlikte, nüanslı en iyi uygulamaları ayrıntılandıran iyi bir makale bulmak için bugün bile zorlanacaksınız. Bunun nedeni, 1. bölümün girişinde belirttiğim gibi, erken dönem HTTP/2 içeriğinin çoğu, uygulamada ne kadar iyi çalışacağı konusunda aşırı iyimserdi ve bazılarının açıkçası, büyük hataları ve kötü tavsiyeleri vardı. Ne yazık ki, bu yanlış bilgilerin çoğu bugün de devam ediyor. Bunun tekrar olmasını önlemeye yardımcı olmak için bu diziyi HTTP/3'te yazmamın ana motivasyonlarından biri de bu.
HTTP/2 için şu anda önerebileceğim en iyi hepsi bir arada nüanslı kaynak, Barry Pollard'ın HTTP/2 İş Başında kitabıdır. Ancak, bu ücretli bir kaynak olduğundan ve burada tahminde kalmanızı istemediğim için, HTTP/3 ile nasıl ilişkili olduklarıyla birlikte aşağıda ana noktalardan birkaçını listeledim:
1. Tek Bağlantı
HTTP/1.1 ve HTTP/2 arasındaki en büyük fark, 6 ila 30 paralel TCP bağlantısından tek bir temel TCP bağlantısına geçişti. Kısım 2'de, tıkanıklık kontrolünün daha fazla bağlantı ile daha fazla veya daha erken paket kaybına neden olabileceğinden (ki bu, toplu olarak daha hızlı başlatmanın faydalarını ortadan kaldıran) tek bir bağlantının hala birden çok bağlantı kadar hızlı olabileceğini biraz tartıştık. HTTP/3 bu yaklaşımı sürdürür, ancak “sadece” bir TCP'den bir QUIC bağlantısına geçer. Bu fark tek başına çok fazla bir şey yapmaz (esas olarak sunucu tarafındaki ek yükü azaltır), ancak aşağıdaki noktaların çoğuna yol açar.
2. Sunucu Paylaşımı ve Bağlantı Birleştirme
Tek bağlantı kurulumuna geçiş, pratikte oldukça zordu çünkü birçok sayfa farklı ana bilgisayar adları ve hatta sunucular arasında paylaşılmıştı ( img1.example.com ve img2.example.com gibi). Bunun nedeni, tarayıcıların her bir ana bilgisayar adı için yalnızca altı bağlantı açmasıydı, bu nedenle birden fazla bağlantıya izin verildi! Bu HTTP/1.1 kurulumunda değişiklik yapılmadan, HTTP/2, önceliklendirme (aşağıya bakın) gibi diğer özelliklerin gerçekte ne kadar iyi çalışabileceğini azaltarak, birden çok bağlantı açmaya devam edecektir.
Bu nedenle, orijinal öneri, sunucu paylaşımının geri alınması ve kaynakları mümkün olduğunca tek bir sunucuda birleştirmekti. HTTP/2, bağlantı birleştirme adı verilen HTTP/1.1 kurulumundan geçişi kolaylaştıran bir özellik bile sağladı. Kabaca söylemek gerekirse, iki ana bilgisayar adı aynı sunucu IP'sine çözümleniyorsa (DNS kullanarak) ve benzer bir TLS sertifikası kullanıyorsa, tarayıcı iki ana bilgisayar adı arasında bile tek bir bağlantıyı yeniden kullanabilir .
Uygulamada, örneğin CORS'u içeren birkaç ince güvenlik sorunu nedeniyle, bağlantı birleştirmenin doğru olması zor olabilir. Düzgün kursanız bile, yine de kolayca iki ayrı bağlantı elde edebilirsiniz. Mesele şu ki, bu her zaman kötü değil . İlk olarak, yetersiz uygulanan önceliklendirme ve çoğullama (aşağıya bakın) nedeniyle, tek bağlantı iki veya daha fazlasını kullanmaktan kolayca daha yavaş olabilir. İkincisi, çok fazla bağlantı kullanmak, rekabet eden tıkanıklık denetleyicileri nedeniyle erken paket kaybına neden olabilir. Bununla birlikte, yalnızca birkaçını (ancak yine de birden fazla) kullanmak, özellikle yüksek hızlı ağlarda, tıkanıklık artışını daha iyi performansla güzel bir şekilde dengeleyebilir. Bu nedenlerden dolayı, HTTP/2 ile bile biraz parçalamanın (örneğin iki ila dört bağlantı) hala iyi bir fikir olduğuna inanıyorum. Aslında, çoğu modern HTTP/2 kurulumunun, kritik yollarında hala birkaç ekstra bağlantı veya üçüncü taraf yükleri olduğu için yaptıkları kadar iyi performans gösterdiğini düşünüyorum.
3. Kaynak Paketleme ve Satır İçi
HTTP/1.1'de, bağlantı başına yalnızca tek bir etkin kaynağınız olabilir ve bu da HTTP düzeyinde hat başı (HoL) engellemesine yol açar. Bağlantı sayısı 6 ila 30 arasında sınırlandırıldığından, kaynak gruplandırma (daha küçük alt kaynakların tek bir büyük kaynakta birleştirildiği) uzun zamandır en iyi uygulamaydı. Bunu bugün hala Webpack gibi paketleyicilerde görüyoruz. Benzer şekilde, kaynaklar genellikle diğer kaynaklarda satır içine alınmıştır (örneğin, kritik CSS, HTML'de satır içine alınmıştır).
Ancak HTTP/2 ile, tek bağlantı kaynakları çoklar, böylece dosyalar için daha birçok bekleyen isteğiniz olabilir (başka bir deyişle, tek bir istek artık değerli birkaç bağlantınızdan birini almaz). Bu, başlangıçta, “ Artık HTTP/2 için kaynaklarımızı gruplamamız veya satır içi oluşturmamız gerekmiyor ” şeklinde yorumlandı. Bu yaklaşımın ayrıntılı önbelleğe alma için daha iyi olduğu lanse edildi çünkü her bir alt kaynak ayrı ayrı önbelleğe alınabiliyordu ve bunlardan biri değiştiğinde tam paketin yeniden indirilmesi gerekmiyordu. Bu doğrudur, ancak yalnızca nispeten sınırlı bir ölçüde.
Örneğin, daha fazla veriyle daha iyi çalıştığı için sıkıştırma verimliliğini azaltabilirsiniz. Ayrıca, tarayıcı ve sunucu tarafından işlenmesi gerektiğinden, her ekstra istek veya dosyanın kendine özgü bir ek yükü vardır. Bu maliyetler, örneğin birkaç büyük dosyaya kıyasla yüzlerce küçük dosya için eklenebilir. Kendi erken testlerimizde, yaklaşık 40 dosyada ciddi şekilde azalan getiriler buldum. Bu sayılar muhtemelen şimdi biraz daha yüksek olsa da, dosya istekleri HTTP/2'de başlangıçta tahmin edildiği gibi hala ucuz değil . Son olarak, dosyanın talep edilmesi gerektiğinden, kaynakları satır içine almamanın ek bir gecikme maliyeti vardır. Bu, önceliklendirme ve sunucu itme sorunlarıyla (aşağıya bakın) birleştiğinde, bugün bile bazı kritik CSS'lerinizi sıraya koymaktan daha iyi durumda olduğunuz anlamına gelir. Belki bir gün Kaynak Paketleri önerisi bu konuda yardımcı olabilir, ancak henüz değil.
Tüm bunlar elbette HTTP/3 için de geçerlidir. Yine de, birçok küçük dosyanın QUIC'e göre daha iyi olacağını iddia eden insanları okudum çünkü daha fazla eşzamanlı aktif bağımsız akış, HoL engellemesinin kaldırılmasından daha fazla kar anlamına geliyor (2. bölümde tartıştığımız gibi). Bunun doğruluk payı olabileceğini düşünüyorum, ancak 2. bölümde de gördüğümüz gibi, bu çok sayıda hareketli parametre içeren oldukça karmaşık bir konudur. Faydaların tartışılan diğer maliyetlerden daha ağır basacağını düşünmüyorum, ancak daha fazla araştırmaya ihtiyaç var. (HoL engellemesini tamamen atlayarak, her dosyanın tek bir QUIC paketine sığacak şekilde tam olarak boyutlandırılmasını sağlamak çok çirkin bir düşünce olacaktır. Bunu yapan bir kaynak paketleyici uygulayan herhangi bir başlangıçtan telif ücretlerini kabul edeceğim. ;))
4. Önceliklendirme
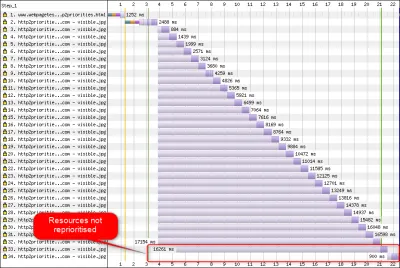
Tek bir bağlantıda birden fazla dosya indirebilmek için, bir şekilde bunları çoğullamanız gerekir. Kısım 2'de, HTTP/2'de tartışıldığı gibi, bu çoğullama, önceliklendirme sistemi kullanılarak yönetilir. Bu nedenle, aynı bağlantıda talep edilen mümkün olduğunca çok kaynağa sahip olmak da önemlidir - bunları kendi aralarında uygun şekilde önceliklendirebilmek için! Yine de gördüğümüz gibi, bu sistem çok karmaşıktı ve uygulamada sıklıkla kötü kullanılmasına ve uygulanmasına neden oldu (aşağıdaki resme bakın). Bu da, HTTP/2 için diğer bazı önerilerin - isteklerin ucuz olması nedeniyle azaltılmış demetleme ve tek bağlantıdan en iyi şekilde yararlanmak için azaltılmış sunucu paylaşımı (yukarıya bakın) gibi - diğer bazı önerilerin düşük performans gösterdiği anlamına geldi. uygulama.

Ne yazık ki bu, ortalama bir web geliştiricisi olarak sizin pek fazla bir şey yapamazsınız, çünkü bu esas olarak tarayıcılarda ve sunucularda bir sorundur. Bununla birlikte, çok fazla tekil dosya kullanmayarak (bu, rekabet eden öncelikler olasılığını düşürür) ve yine de (sınırlı) parçalama kullanarak sorunu hafifletmeyi deneyebilirsiniz. Diğer bir seçenek de, tembel yükleme, JavaScript zaman async ve defer gibi önceliği etkileyen çeşitli teknikleri ve preload gibi kaynak ipuçlarını kullanmaktır. Dahili olarak, bunlar esas olarak kaynakların önceliklerini değiştirir, böylece daha erken veya daha geç gönderilirler. Bununla birlikte, bu mekanizmalar hatalardan zarar görebilir (ve yapar). Ek olarak, bir sürü kaynağa preload bindirmeyi ve işleri daha hızlı hale getirmeyi beklemeyin: Her şey birdenbire yüksek önceliğe sahipse, o zaman hiçbir şey olmaz! preload gibi şeyleri kullanarak gerçekten kritik kaynakları geciktirmek bile çok kolaydır.
2. bölümde de açıklandığı gibi, HTTP/3 bu önceliklendirme sisteminin içindekileri temelden değiştirir. Bunun, pratik dağıtımında çok daha az hata ve sorun olacağı anlamına geleceğini umuyoruz , bu nedenle en azından bunların bir kısmı çözülmelidir. Ancak henüz emin olamayız, çünkü birkaç HTTP/3 sunucusu ve istemcisi bugün bu sistemi tam olarak uygular. Bununla birlikte, önceliklendirmenin temel kavramları değişmeyecektir . Dahili olarak ne olduğunu anlamadan preload gibi teknikleri yine de kullanamayacaksınız, çünkü bu yine de kaynaklarınıza yanlış öncelik verebilir.
5. Sunucu İletme ve İlk Uçuş
Sunucu gönderme, bir sunucunun, önce istemciden bir istek beklemeden yanıt verilerini göndermesine olanak tanır. Yine, bu teoride kulağa harika geliyor ve kaynakları satır içine almak yerine kullanılabilir (yukarıya bakın). Ancak, 2. bölümde tartışıldığı gibi, tıkanıklık denetimi, önbelleğe alma, önceliklendirme ve arabelleğe alma ile ilgili sorunlar nedeniyle push'un doğru şekilde kullanılması çok zordur. Genel olarak, ne yaptığınızı gerçekten bilmiyorsanız genel web sayfası yükleme için kullanmamak en iyisidir ve o zaman bile muhtemelen bir mikro optimizasyon olacaktır. Yine de (REST) API'leri olan bir yeri olabileceğine inanıyorum, bununla birlikte, (JSON) yanıtında bağlantılı alt kaynakları ısınmış bir bağlantıda itebilirsiniz. Bu hem HTTP/2 hem de HTTP/3 için geçerlidir.
Biraz genellemek gerekirse, TLS oturumunun yeniden başlatılması ve 0-RTT için, TCP + TLS veya QUIC üzerinden benzer açıklamaların yapılabileceğini hissediyorum. Bölüm 2'de tartışıldığı gibi, 0-RTT, bir sayfa yüklemesinin ilk aşamalarını hızlandırmaya çalışması bakımından server push'a (genellikle kullanıldığı şekliyle) benzer. Ancak bu, o sırada başarabileceklerinin eşit derecede sınırlı olduğu anlamına gelir (güvenlik endişeleri nedeniyle QUIC'de daha da fazla). Bu nedenle, bir mikro optimizasyon, yine, bundan gerçekten yararlanmak için muhtemelen şeylere düşük düzeyde ince ayar yapmanız gerektiğidir. Ve bir zamanlar server push ile 0-RTT'yi birleştirmeyi denemek için çok heyecanlıydım.
Tüm bunların anlamı ne?
Yukarıdakilerin tümü basit bir genel kurala indirgenir: Çevrimiçi bulduğunuz tipik HTTP/2 önerilerinin çoğunu uygulayın, ancak aşırıya kaçmayın .
Hem HTTP/2 hem de HTTP/3 için çoğunlukla geçerli olan bazı somut noktalar şunlardır:
- Gerektiğinde ön
preconnectvedns-prefetchözelliğini kullanarak, kaynakları kritik yolda (kullanıcılarınız çoğunlukla düşük bant genişliğine sahip ağlarda olmadığı sürece) bir ila üç bağlantı üzerinden parçalayın. - Alt kaynakları yol veya özellik veya değişiklik sıklığı başına mantıksal olarak demetleyin. Sayfa başına beş ila on JavaScript ve beş ila on CSS kaynağı yeterli olacaktır. Kritik CSS'yi satır içine almak hala iyi bir optimizasyon olabilir.
- Ön
preloadgibi karmaşık özellikleri dikkatli kullanın. - HTTP/2 önceliklendirmesini düzgün şekilde destekleyen bir sunucu kullanın. HTTP/2 için H2O'yu öneririm. Apache ve NGINX çoğunlukla iyidir (ancak daha iyisini yapabilir), HTTP/2 için Node.js'den kaçınılmalıdır. HTTP/3 için, şu anda işler daha az nettir (aşağıya bakın).
- HTTP/2 web sunucunuzda TLS 1.3'ün etkinleştirildiğinden emin olun.
Gördüğünüz gibi, basit olmaktan uzak olsa da, sayfaları HTTP/3 (ve HTTP/2) için optimize etmek roket bilimi değildir. Ancak daha zor olacak olan, HTTP/3 sunucularını, istemcilerini ve araçlarını doğru şekilde kurmaktır.
Sunucular ve Ağlar
Muhtemelen şimdiye kadar anladığınız gibi, QUIC ve HTTP/3 oldukça karmaşık protokollerdir. Bunları sıfırdan uygulamak, yediden fazla belgeye yayılmış yüzlerce sayfayı okumayı (ve anlamayı!) gerektirir. Neyse ki, beş yılı aşkın bir süredir birden fazla şirket açık kaynaklı QUIC ve HTTP/3 uygulamaları üzerinde çalışıyor, bu nedenle aralarından seçim yapabileceğimiz birkaç olgun ve kararlı seçeneğimiz var.
En önemli ve istikrarlı olanlardan bazıları şunlardır:
| Dilim | uygulama |
|---|---|
| piton | aioquic |
| Gitmek | hızlı hareket |
| Pas, paslanma | kiş (Cloudflare), Quinn, Neqo (Mozilla) |
| C ve C++ | mvfst (Facebook), MsQuic, (Microsoft), (Google), ngtcp2, LSQUIC (Litespeed), picoquic, quicly (Hızlı) |
Ancak, bu uygulamaların çoğu (belki de çoğu) esas olarak HTTP/3 ve QUIC öğeleriyle ilgilenir; kendi başlarına gerçekten tam teşekküllü web sunucuları değildirler . Tipik sunucularınıza gelince (NGINX, Apache, Node.js'yi düşünün), birkaç nedenden dolayı işler biraz yavaşladı. İlk olarak, geliştiricilerinden birkaçı başlangıçtan itibaren HTTP/3 ile ilgilendi ve şimdi onları yakalamak zorundalar. Birçoğu, yukarıda listelenen uygulamalardan birini dahili olarak kütüphaneler olarak kullanarak bunu atlar, ancak bu entegrasyon bile zordur.
İkinci olarak, birçok sunucu OpenSSL gibi üçüncü taraf TLS kitaplıklarına bağımlıdır. Bu, yine, TLS'nin çok karmaşık olması ve güvenli olması gerektiğinden, mevcut, doğrulanmış çalışmayı yeniden kullanmak en iyisidir. Ancak, QUIC TLS 1.3 ile bütünleşirken, TLS ve TCP'nin etkileşiminden çok farklı şekillerde kullanır . Bu, TLS kitaplıklarının, geliştiricilerinin uzun süredir isteksiz veya yavaş yaptığı QUIC'e özgü API'ler sağlaması gerektiği anlamına gelir. Buradaki sorun özellikle QUIC desteğini erteleyen OpenSSL ama birçok sunucu tarafından da kullanılıyor. Bu sorun o kadar kötüleşti ki Akamai, quictls adı verilen QUIC'ye özel bir OpenSSL çatalı başlatmaya karar verdi. Diğer seçenekler ve geçici çözümler mevcut olsa da, QUIC için TLS 1.3 desteği hala birçok sunucu için bir engelleyicidir ve bir süre daha böyle kalması beklenmektedir.
Mevcut HTTP/3 destekleriyle birlikte, kullanıma hazır olarak kullanabilmeniz gereken tam web sunucularının kısmi bir listesi aşağıdadır:
- Apaçi
Destek şu anda belirsiz. Hiçbir şey açıklanmadı. Muhtemelen OpenSSL'ye de ihtiyacı var. (Yine de bir Apache Trafik Sunucusu uygulaması olduğunu unutmayın.) - NGINX
Bu özel bir uygulamadır. Bu nispeten yeni ve hala oldukça deneysel. 2021'in sonunda ana hat NGINX ile birleştirilmesi bekleniyor. Bu nispeten yeni ve hala oldukça deneysel. Cloudflare'nin kiş kitaplığını NGINX'te de çalıştırmak için bir yama olduğunu unutmayın, bu muhtemelen şimdilik daha kararlıdır. - Node.js
Bu, ngtcp2 kitaplığını dahili olarak kullanır. Bir şeyin daha erken çalışmasını sağlamak için QUIC-TLS çatalına geçmeyi planlasalar da, OpenSSL ilerlemesi tarafından engellenir. - IIS
Destek şu anda belirsiz ve hiçbir şey açıklanmadı. Yine de MsQuic kitaplığını dahili olarak kullanacaktır. - hiper mısır
Bu, aioquic'i deneysel destekle bütünleştirir. - caddy
Bu, tam destekle hızlı hareket kullanır. - H2O
Bu, tam destekle hızlı bir şekilde kullanır. - Litespeed
Bu, tam destekle LSQUIC kullanır.
Bazı önemli nüanslara dikkat edin:
- "Tam destek" bile, "üretime hazır" olmak zorunda değil, "şu anda olduğu kadar iyi" anlamına gelir. Örneğin, birçok uygulama henüz bağlantı geçişini, 0-RTT'yi, sunucuya göndermeyi veya HTTP/3 önceliklendirmeyi tam olarak desteklememektedir .
- Tomcat gibi listelenmeyen diğer sunucular (bildiğim kadarıyla) henüz bir açıklama yapmadı.
- Listelenen web sunucularından yalnızca Litespeed, Cloudflare'ın NGINX yaması ve H2O, QUIC ve HTTP/3 standardizasyonuna yakından dahil olan kişiler tarafından yapılmıştır, bu nedenle bunların en erken dönemde en iyi şekilde çalışması muhtemeldir.
Gördüğünüz gibi, sunucu ortamı henüz tam olarak orada değil, ancak bir HTTP/3 sunucusu kurmak için kesinlikle seçenekler var. Ancak, yalnızca sunucuyu çalıştırmak yalnızca ilk adımdır. Onu ve ağınızın geri kalanını yapılandırmak daha zordur.
Ağ Yapılandırması
Bölüm 1'de açıklandığı gibi, QUIC, dağıtımı kolaylaştırmak için UDP protokolünün üzerinde çalışır. Ancak bu, esas olarak çoğu ağ cihazının UDP'yi ayrıştırıp anlayabildiği anlamına gelir. Ne yazık ki, bu UDP'ye evrensel olarak izin verildiği anlamına gelmiyor . UDP genellikle saldırılar için kullanıldığından ve DNS'nin yanı sıra normal günlük işler için kritik olmadığı için, birçok (kurumsal) ağ ve güvenlik duvarı protokolü neredeyse tamamen engeller. Bu nedenle, UDP'ye muhtemelen HTTP/3 sunucularınıza/sunucularınızdan açıkça izin verilmesi gerekir . QUIC, herhangi bir UDP bağlantı noktasında çalışabilir, ancak 443 numaralı bağlantı noktasının (genellikle TCP üzerinden HTTPS için de kullanılır) en yaygın olmasını bekler.
Ancak, birçok ağ yöneticisi yalnızca UDP toptan satışına izin vermek istemeyecektir. Bunun yerine, özellikle UDP üzerinden QUIC'e izin vermek isteyeceklerdir. Buradaki sorun, gördüğümüz gibi, QUIC'in neredeyse tamamen şifrelenmiş olmasıdır. Bu, paket numaraları gibi QUIC düzeyindeki meta verileri ve ayrıca örneğin bir bağlantının kapandığını gösteren sinyalleri içerir. TCP için güvenlik duvarları, beklenen davranışı kontrol etmek için tüm bu meta verileri aktif olarak izler. (Veri taşıyan paketlerden önce tam bir el sıkışma gördük mü? Paketler beklenen kalıpları takip ediyor mu? Kaç tane açık bağlantı var?) Bölüm 1'de gördüğümüz gibi, TCP'nin artık pratikte geliştirilemez olmasının nedenlerinden biri tam olarak bu. Ancak, QUIC'in şifrelemesi nedeniyle, güvenlik duvarları bu bağlantı düzeyinde izleme mantığından çok daha azını yapabilir ve inceleyebilecekleri birkaç bit nispeten karmaşıktır.
Bu nedenle, birçok güvenlik duvarı satıcısı şu anda yazılımlarını güncelleyene kadar QUIC'nin engellenmesini önermektedir. Ancak bundan sonra bile birçok şirket buna izin vermek istemeyebilir, çünkü güvenlik duvarı QUIC desteği her zaman alıştıkları TCP özelliklerinden çok daha az olacaktır.
Bu, bağlantı taşıma özelliği sayesinde daha da karmaşık hale gelir. Gördüğümüz gibi, bu özellik bağlantı kimliklerini (CID'ler) kullanarak yeni bir el sıkışma gerçekleştirmeden bağlantının yeni bir IP adresinden devam etmesini sağlar. Bununla birlikte, güvenlik duvarına, bu, önce bir el sıkışma kullanılmadan yeni bir bağlantı kullanılıyormuş gibi görünecektir; bu, kötü niyetli trafik gönderen bir saldırgan olabilir. Güvenlik duvarları yalnızca QUIC CID'leri kullanamaz, çünkü onlar da zaman içinde kullanıcıların gizliliğini korumak için değişir! Bu nedenle, sunucuların hangi CID'lerin beklendiği hakkında güvenlik duvarı ile iletişim kurması gerekecek, ancak bunların hiçbiri henüz mevcut değil.
Daha büyük ölçekli kurulumlar için yük dengeleyiciler için benzer endişeler vardır. Bu makineler, gelen bağlantıları çok sayıda arka uç sunucu üzerinden dağıtır. Elbette bir bağlantının trafiği her zaman aynı arka uç sunucusuna yönlendirilmelidir (diğerleri bununla ne yapacaklarını bilemezler!). TCP için bu, 4 demete dayalı olarak yapılabilir, çünkü bu asla değişmez. Ancak QUIC bağlantı geçişi ile bu artık bir seçenek değildir. Yine, sunucular ve yük dengeleyiciler, deterministik yönlendirmeye izin vermek için hangi CID'lerin seçileceği konusunda bir şekilde anlaşmaya ihtiyaç duyacaktır . Ancak güvenlik duvarı yapılandırmasının aksine, bunu kurmak için zaten bir teklif var (her ne kadar bu yaygın olarak uygulanmasa da).
Son olarak, ağırlıklı olarak 0-RTT ve dağıtılmış hizmet reddi (DDoS) saldırıları gibi daha yüksek düzeyde güvenlik konuları vardır. 2. bölümde tartışıldığı gibi, QUIC bu sorunlar için halihazırda epeyce hafifletmeler içeriyor, ancak ideal olarak, ağ üzerinde ekstra savunma hatları da kullanacaklar. Örneğin, proxy veya uç sunucular, tekrar saldırılarını önlemek için belirli 0-RTT isteklerinin gerçek arka uçlara ulaşmasını engelleyebilir. Alternatif olarak, yalnızca ilk el sıkışma paketini gönderen ve ardından yanıt vermeyi durduran (TCP'de SYN taşması olarak adlandırılır) yansıma saldırılarını veya DDoS saldırılarını önlemek için QUIC, yeniden deneme özelliğini içerir. Bu, sunucunun, bu arada herhangi bir durumu (TCP SYN tanımlama bilgilerinin eşdeğeri) tutmak zorunda kalmadan iyi niyetli bir istemci olduğunu doğrulamasını sağlar. Bu yeniden deneme işlemi en iyi, elbette, arka uç sunucusundan önce bir yerde gerçekleşir - örneğin, yük dengeleyicide. Yine, bu, kurulum için ek yapılandırma ve iletişim gerektirir.
Bunlar yalnızca ağ ve sistem yöneticilerinin QUIC ve HTTP/3 ile karşılaşacakları en belirgin sorunlardır. Birkaç tane daha var, bazıları hakkında konuştuğum. QUIC RFC'leri için bu sorunları ve olası (kısmi) azaltmalarını tartışan iki ayrı ek belge de vardır.
Tüm bunların anlamı ne?
HTTP/3 ve QUIC, birçok dahili makineye dayanan karmaşık protokollerdir. Yeni protokolleri arka uçlarınızda dağıtmak için bazı seçenekleriniz olmasına rağmen , bunların tümü henüz prime time için hazır değil . Bununla birlikte, en önde gelen sunucuların ve temel kitaplıkların (OpenSSL gibi) güncellenmesi muhtemelen birkaç aydan, hatta yıllara kadar sürecektir.
O zaman bile, protokollerin güvenli ve optimal bir şekilde kullanılabilmesi için sunucuları ve diğer ağ aracılarını uygun şekilde yapılandırmak, daha büyük ölçekli kurulumlarda önemsiz olmayacaktır. Bu geçişi doğru bir şekilde yapabilmek için iyi bir geliştirme ve operasyon ekibine ihtiyacınız olacak.
Bu nedenle, özellikle ilk günlerde, sizin için protokolleri ayarlamak ve yapılandırmak için büyük bir barındırma şirketine veya CDN'ye güvenmek muhtemelen en iyisidir. Bölüm 2'de tartışıldığı gibi, QUIC'in her halükarda en çok işe yarayacağı yer burasıdır ve bir CDN kullanmak, yapabileceğiniz en önemli performans optimizasyonlarından biridir. Standardizasyon sürecine yakından dahil oldukları ve mevcut en gelişmiş ve iyi ayarlanmış uygulamalara sahip oldukları için Cloudflare veya Fastly'yi kişisel olarak tavsiye ederim.
Müşteriler ve QUIC Discovery
Şimdiye kadar, yeni protokoller için sunucu tarafı ve ağ içi desteği düşündük. Bununla birlikte, müşteri tarafında da üstesinden gelinmesi gereken bazı sorunlar vardır.
Buna geçmeden önce, bazı iyi haberlerle başlayalım: Popüler tarayıcıların çoğu zaten (deneysel) HTTP/3 desteğine sahiptir! Spesifik olarak, bu yazı yazılırken destek durumu şu şekildedir (ayrıca bkz. caniuse.com):

- Google Chrome (sürüm 91+) : Varsayılan olarak etkindir.
- Mozilla Firefox (sürüm 89+) : Varsayılan olarak etkindir.
- Microsoft Edge (sürüm 90+) : Varsayılan olarak etkindir (Chromium'u dahili olarak kullanır).
- Opera (sürüm 77+) : Varsayılan olarak etkindir (Chromium'u dahili olarak kullanır).
- Apple Safari (sürüm 14) : Manuel bir bayrağın arkasında. Şu anda teknoloji önizlemesinde olan sürüm 15'te varsayılan olarak etkinleştirilecektir.
- Diğer Tarayıcılar : Henüz farkında olduğum bir sinyal yok (yine de Chromium'u dahili olarak kullanan Brave gibi diğer tarayıcılar da teorik olarak etkinleştirmeye başlayabilir).
Bazı nüanslara dikkat edin:
- Çoğu tarayıcı kademeli olarak kullanıma sunuluyor, bu nedenle tüm kullanıcılar başlangıçtan itibaren varsayılan olarak HTTP/3 desteğini etkinleştirmeyecek. Bu, gözden kaçan tek bir hatanın birçok kullanıcıyı etkilemesi veya sunucu dağıtımlarının aşırı yüklenmesi riskini sınırlamak için yapılır. Bu nedenle, son tarayıcı sürümlerinde bile varsayılan olarak HTTP/3 almamanız ve manuel olarak etkinleştirmeniz gerekmesi gibi küçük bir şans vardır.
- Sunucularda olduğu gibi, HTTP/3 desteği şu anda tüm özelliklerin uygulandığı veya kullanıldığı anlamına gelmez. Özellikle 0-RTT, bağlantı geçişi, sunucu gönderme, dinamik QPACK başlık sıkıştırması ve HTTP/3 önceliklendirme hala eksik, devre dışı bırakılmış, az kullanılmış veya kötü yapılandırılmış olabilir.
- İstemci tarafı HTTP/3'ü tarayıcının dışında (örneğin, yerel uygulamanızda) kullanmak istiyorsanız, yukarıda listelenen kitaplıklardan birini entegre etmeniz veya cURL kullanmanız gerekir. Apple yakında macOS ve iOS'taki yerleşik ağ kitaplıklarına yerel HTTP/3 ve QUIC desteği getirecek ve Microsoft, Windows çekirdeğine ve .NET ortamına QUIC ekliyor, ancak benzer yerel destek (bildiğim kadarıyla) sağlanmadı. Android gibi diğer sistemler için duyuruldu.
Alt-Svc
HTTP/3 uyumlu bir sunucu kurmuş olsanız ve güncellenmiş bir tarayıcı kullanıyor olsanız bile, HTTP/3'ün aslında tutarlı bir şekilde kullanılmadığını görünce şaşırabilirsiniz. Nedenini anlamak için, bir an için tarayıcı olduğunuzu varsayalım. Kullanıcınız, example.com (daha önce hiç ziyaret etmediğiniz bir web sitesi) gitmenizi istedi ve bunu bir IP'ye çözümlemek için DNS kullandınız. Bu IP'ye bir veya daha fazla QUIC el sıkışma paketi gönderirsiniz. Şimdi birkaç şey ters gidebilir:
- Sunucu QUIC'i desteklemiyor olabilir.
- Ara ağlardan veya güvenlik duvarlarından biri QUIC ve/veya UDP'yi tamamen engelleyebilir.
- El sıkışma paketleri aktarım sırasında kaybolabilir.
Ancak, bu sorunlardan birinin (hangisinin) meydana geldiğini nasıl bileceksiniz ? Her üç durumda da, el sıkışma paket(ler)inize asla yanıt almayacaksınız. Yapabileceğiniz tek şey, yine de bir yanıt gelebileceğini umarak beklemektir. Ardından, biraz bekleme süresinden (zaman aşımı) sonra, gerçekten HTTP/3 ile ilgili bir sorun olduğuna karar verebilirsiniz. Bu noktada, HTTP/2 veya HTTP/1.1'in çalışacağını umarak sunucuya bir TCP bağlantısı açmayı denersiniz.
Gördüğünüz gibi, bu tür bir yaklaşım, özellikle birçok sunucu ve ağın henüz QUIC'i desteklemeyeceği ilk yıl(lar)da büyük gecikmelere neden olabilir. Kolay ama naif bir çözüm , aynı anda hem QUIC hem de TCP bağlantısını açmak ve daha sonra hangisi önce tamamlanırsa onu kullanmak olacaktır. Bu yönteme “bağlantı yarışı” veya “mutlu gözler” denir. Bu kesinlikle mümkün olsa da, önemli bir ek yükü var. Kaybedilen bağlantı neredeyse anında kapatılsa da, hem istemcide hem de sunucuda (özellikle TLS kullanırken) biraz bellek ve CPU zamanı alır. Bunun da ötesinde, bu yöntemle IPv4 ve IPv6 ağlarını ve daha önce tartışılan tekrar saldırılarını (konuşmamın daha ayrıntılı olarak ele aldığı) içeren başka sorunlar da var.
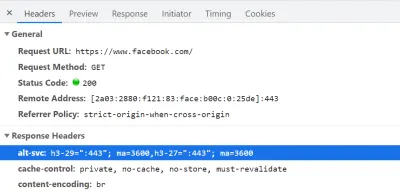
Bu nedenle, QUIC ve HTTP/3 için, tarayıcılar güvenli oynamayı ve yalnızca sunucunun desteklediğini bildiklerinde QUIC'i denemeyi tercih ederler. Bu nedenle, yeni bir sunucuyla ilk kez bağlantı kurulduğunda, tarayıcı bir TCP bağlantısı üzerinden yalnızca HTTP/2 veya HTTP/1.1 kullanacaktır. Sunucu daha sonra tarayıcıya sonraki bağlantılar için HTTP/3'ü de desteklediğini bildirebilir. Bu, HTTP/2 veya HTTP/1.1 üzerinden geri gönderilen yanıtlara özel bir HTTP başlığı ayarlanarak yapılır. Bu başlık, "alternatif hizmetler" anlamına gelen Alt-Svc olarak adlandırılır. Alt-Svc , bir tarayıcıya belirli bir hizmete başka bir sunucu (IP ve/veya bağlantı noktası) aracılığıyla da erişilebileceğini bildirmek için kullanılabilir, ancak aynı zamanda alternatif protokollerin gösterilmesine de olanak tanır. Bu, aşağıda Şekil 1'de görülebilir.

Alt-Svc başlığı içerir (bu, 3600 saniye için geçerlidir). Şimdilik, protokol adı hala h3-29 veya h3-27'dir (HTTP/3'ün 29. ve 27. taslak sürümleri), ancak bu sonunda yalnızca h3 olacaktır ( google.com gibi bazı sunucular bugün zaten h3 kullanıyor). (Büyük önizleme) HTTP/3 desteğini gösteren geçerli bir Alt-Svc başlığı alındığında, tarayıcı bunu önbelleğe alır ve bundan sonra bir QUIC bağlantısı kurmaya çalışır. Bazı istemciler bunu mümkün olan en kısa sürede yapacak (ilk sayfa yükleme sırasında bile - aşağıya bakın), diğerleri ise mevcut TCP bağlantı(lar)ı kapanana kadar bekleyecek. Bu, tarayıcının yalnızca HTTP/2 veya HTTP/1.1 yoluyla en az birkaç kaynak indirdikten sonra HTTP/3 kullanacağı anlamına gelir. O zaman bile, düzgün bir seyir değil. Tarayıcı artık sunucunun HTTP/3'ü desteklediğini biliyor, ancak bu, ara ağın onu engellemeyeceği anlamına gelmiyor. Bu nedenle, pratikte bağlantı yarışına hala ihtiyaç duyulmaktadır. Bu nedenle, ağ bir şekilde QUIC anlaşmasını yeterince geciktirirse, yine de HTTP/2 ile sonuçlanabilirsiniz. Ek olarak, QUIC bağlantısı arka arkaya birkaç kez kurulmazsa, bazı tarayıcılar Alt-Svc önbellek girişini bir süreliğine HTTP/3'ü denemeden bir süre için reddetme listesine koyacaktır. Bu nedenle, işler yolunda gidiyorsa tarayıcınızın önbelleğini manuel olarak temizlemeniz yararlı olabilir, çünkü bunun Alt-Svc bağlamalarını da boşaltması gerekir. Son olarak, Alt-Svc bazı ciddi güvenlik riskleri oluşturduğu görülmüştür. Bu nedenle, bazı tarayıcılar, örneğin hangi bağlantı noktalarının kullanılabileceği konusunda ekstra kısıtlamalar getirir (Chrome'da, HTTP/2 ve HTTP/3 sunucularınızın her ikisinin de 1024'ün altındaki bir bağlantı noktasında veya her ikisinin de yukarıdaki veya buna eşit olan bir bağlantı noktasında olması gerekir). 1024, aksi takdirde Alt-Svc yoksayılır). Tüm bu mantık, tarayıcılar arasında çılgınca değişir ve gelişir; bu , tutarlı HTTP/3 bağlantılarının elde edilmesinin zor olabileceği anlamına gelir, bu da yeni kurulumları test etmeyi zorlaştırır.

Bu iki aşamalıAlt-Svcsürecini biraz iyileştirmek için devam eden çalışmalar var. Buradaki fikir,Alt-SvcSvc'dekine benzer bilgiler içerecek olan SVCB ve HTTPS adlı yeni DNS kayıtlarını kullanmaktır. Bu nedenle, istemci bunun yerine DNS çözümleme adımı sırasında bir sunucunun HTTP/3'ü desteklediğini keşfedebilir, yani ilk önce HTTP/2 veya HTTP/1.1'den geçmek yerine QUIC'yi ilk sayfa yüklemesinden itibaren deneyebilir. Bu veAlt-Svchakkında daha fazla bilgi için, HTTP/2 ile ilgili geçen yılki Web Almanac bölümüne bakın.
Gördüğünüz gibi, Alt-Svc ve HTTP/3 keşif süreci, zaten zorlu olan QUIC sunucu dağıtımınıza bir karmaşıklık katmanı ekler, çünkü:
- HTTP/3 sunucunuzu her zaman bir HTTP/2 ve/veya HTTP/1.1 sunucusunun yanına yerleştirmeniz gerekecektir;
- yanıtlarında doğru
Alt-Svcbaşlıklarını ayarlamak için HTTP/2 ve HTTP/1.1 sunucularınızı yapılandırmanız gerekecektir.
Bu, üretim düzeyinde kurulumlarda yönetilebilir olsa da (örneğin, tek bir Apache veya NGINX örneği aynı anda üç HTTP sürümünü de destekleyeceğinden), (yerel) test setinde çok daha can sıkıcı olabilir. ups ( Alt-Svc başlıklarını eklemeyi unuttuğumu veya onları karıştırdığımı şimdiden görebiliyorum). Bu sorun, tarayıcı hata günlüklerinin ve DevTools göstergelerinin (mevcut) eksikliği ile birleşir; bu, kurulumun tam olarak neden çalışmadığını anlamanın zor olabileceği anlamına gelir.
Ek Sorunlar
Bu yetmezmiş gibi, başka bir sorun yerel testi daha zor hale getirecek: Chrome, QUIC için kendinden imzalı TLS sertifikalarını kullanmanızı çok zorlaştırıyor . Bunun nedeni, şirketler tarafından resmi olmayan TLS sertifikalarının genellikle çalışanlarının TLS trafiğinin şifresini çözmek için kullanılmasıdır (böylece örneğin, güvenlik duvarlarının şifreli trafik içinde taranmasını sağlayabilirler). Ancak şirketler bunu QUIC ile yapmaya başlasaydı, yine protokol hakkında kendi varsayımlarını yapan özel orta kutu uygulamalarına sahip olurduk. Bu, gelecekte potansiyel olarak protokol desteğini kırmalarına yol açabilir, bu da ilk etapta QUIC'i bu kadar kapsamlı bir şekilde şifreleyerek tam olarak önlemeye çalıştığımız şeydi! As such, Chrome takes a very opinionated stance on this: If you're not using an official TLS certificate (signed by a certificate authority or root certificate that is trusted by Chrome, such as Let's Encrypt), then you cannot use QUIC . This, sadly, also includes self-signed certificates, which are often used for local test set-ups.
It is still possible to bypass this with some freaky command-line flags (because the common --ignore-certificate-errors doesn't work for QUIC yet), by using per-developer certificates (although setting this up can be tedious), or by setting up the real certificate on your development PC (but this is rarely an option for big teams because you would have to share the certificate's private key with each developer). Finally, while you can install a custom root certificate, you would then also need to pass both the --origin-to-force-quic-on and --ignore-certificate-errors-spki-list flags when starting Chrome (see below). Luckily, for now, only Chrome is being so strict, and hopefully, its developers will loosen their approach over time.
If you are having problems with your QUIC set-up from inside a browser, it's best to first validate it using a tool such as cURL. cURL has excellent HTTP/3 support (you can even choose between two different underlying libraries) and also makes it easier to observe Alt-Svc caching logic.
Tüm bunların anlamı ne?
Next to the challenges involved with setting up HTTP/3 and QUIC on the server-side, there are also difficulties in getting browsers to use the new protocols consistently. This is due to a two-step discovery process involving the Alt-Svc HTTP header and the fact that HTTP/2 connections cannot simply be “upgraded” to HTTP/3, because the latter uses UDP.
Even if a server supports HTTP/3, however, clients (and website owners!) need to deal with the fact that intermediate networks might block UDP and/or QUIC traffic. As such, HTTP/3 will never completely replace HTTP/2 . In practice, keeping a well-tuned HTTP/2 set-up will remain necessary both for first-time visitors and visitors on non-permissive networks. Luckily, as we discussed, there shouldn't be many page-level changes between HTTP/2 and HTTP/3, so this shouldn't be a major headache.
What could become a problem, however, is testing and verifying whether you are using the correct configuration and whether the protocols are being used as expected. This is true in production, but especially in local set-ups. As such, I expect that most people will continue to run HTTP/2 (or even HTTP/1.1) development servers , switching only to HTTP/3 in a later deployment stage. Even then, however, validating protocol performance with the current generation of tools won't be easy.
Tools and Testing
As was the case with many major servers, the makers of the most popular web performance testing tools have not been keeping up with HTTP/3 from the start. Consequently, few tools have dedicated support for the new protocol as of July 2021, although they support it to a certain degree.
Google Deniz Feneri
First, there is the Google Lighthouse tool suite. While this is an amazing tool for web performance in general, I have always found it somewhat lacking in aspects of protocol performance. This is mostly because it simulates slow networks in a relatively unrealistic way, in the browser (the same way that Chrome's DevTools handle this). While this approach is quite usable and typically “good enough” to get an idea of the impact of a slow network, testing low-level protocol differences is not realistic enough. Because the browser doesn't have direct access to the TCP stack, it still downloads the page on your normal network, and it then artificially delays the data from reaching the necessary browser logic. This means, for example, that Lighthouse emulates only delay and bandwidth, but not packet loss (which, as we've seen, is a major point where HTTP/3 could potentially differ from HTTP/2). Alternatively, Lighthouse uses a highly advanced simulation model to guesstimate the real network impact, because, for example, Google Chrome has some complex logic that tweaks several aspects of a page load if it detects a slow network. This model has, to the best of my knowledge, not been adjusted to handle IETF QUIC or HTTP/3 yet. As such, if you use Lighthouse today for the sole purpose of comparing HTTP/2 and HTTP/3 performance, then you are likely to get erroneous or oversimplified results, which could lead you to wrong conclusions about what HTTP/3 can do for your website in practice. The silver lining is that, in theory, this can be improved massively in the future, because the browser does have full access to the QUIC stack, and thus Lighthouse could add much more advanced simulations (including packet loss!) for HTTP/3 down the line. For now, though, while Lighthouse can, in theory, load pages over HTTP/3, I would recommend against it.
WebPageTest
Secondly, there is WebPageTest. This amazing project lets you load pages over real networks from real devices across the world, and it also allows you to add packet-level network emulation on top, including aspects such as packet loss! As such, WebPageTest is conceptually in a prime position to be used to compare HTTP/2 and HTTP/3 performance. However, while it can indeed already load pages over the new protocol, HTTP/3 has not yet been properly integrated into the tooling or visualizations . For example, there are currently no easy ways to force a page load over QUIC, to easily view how Alt-Svc was actually used, or even to see QUIC handshake details. In some cases, even seeing whether a response used HTTP/3 or HTTP/2 can be challenging. Still, in April, I was able to use WebPageTest to run quite a few tests on facebook.com and see HTTP/3 in action, which I'll go over now.
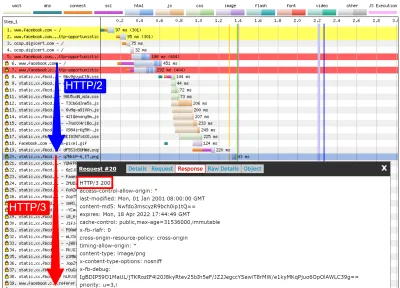
First, I ran a default test for facebook.com , enabling the “repeat view” option. As explained above, I would expect the first page load to use HTTP/2, which will include the Alt-Svc response header. As such, the repeat view should use HTTP/3 from the start. In Firefox version 89, this is more or less what happens. However, when looking at individual responses, we see that even during the first page load, Firefox will switch to using HTTP/3 instead of HTTP/2 ! As you can see in figure 2, this happens from the 20th resource onwards. This means that Firefox establishes a new QUIC connection as soon as it sees the Alt-Svc header, and it switches to it once it succeeds. If you scroll down to the connection view, it also seems to show that Firefox even opened two QUIC connections: one for credentialed CORS requests and one for no-CORS requests. This would be expected because, as we discussed above, even for HTTP/2 and HTTP/3, browsers will open multiple connections due to security concerns. However, because WebPageTest doesn't provide more details in this view, it's difficult to confirm without manually digging through the data. Looking at the repeat view (second visit), it starts by directly using HTTP/3 for the first request, as expected.

Next, for Chrome, we see similar behavior for the first page load, although here Chrome already switches on the 10th resource, much earlier than Firefox. It's a bit more unclear here whether it switches as soon as possible or only when a new connection is needed (for example, for requests with different credentials), because, unlike for Firefox, the connection view also doesn't seem to show multiple QUIC connections. For the repeat view, we see some weirder things. Unexpectedly, Chrome starts off using HTTP/2 there as well , switching to HTTP/3 only after a few requests! I performed a few more tests on other pages as well, to confirm that this is indeed consistent behaviour. This could be due to several things: It might just be Chrome's current policy, it might be that Chrome “raced” a TCP and QUIC connection and TCP won initially, or it might be that the Alt-Svc cache from the first view was unused for some reason. At this point, there is, sadly, no easy way to determine what the problem really is (and whether it can even be fixed).
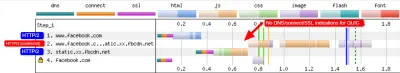
Another interesting thing I noticed here is the apparent connection coalescing behavior. As discussed above, both HTTP/2 and HTTP/3 can reuse connections even if they go to other hostnames, to prevent downsides from hostname sharding. However, as shown in figure 3, WebPageTest reports that, for this Facebook load, connection coalescing is used over HTTP/3 forfacebook.comandfbcdn.net, but not over HTTP/2 (as Chrome opens a secondary connection for the second domain). I suspect this is a bug in WebPageTest, however, becausefacebook.comandfbcnd.netresolve to different IPs and, as such, can't really be coalesced.
The figure also shows that some key QUIC handshake information is missing from the current WebPageTest visualization.

Note : As we see, getting “real” HTTP/3 going can be difficult sometimes. Luckily, for Chrome specifically, we have additional options we can use to test QUIC and HTTP/3, in the form of command-line parameters.
On the bottom of WebPageTest's “Chromium” tab, I used the following command-line options:
--enable-quic --quic-version=h3-29 --origin-to-force-quic-on=www.facebook.com:443,static.xx.fbcdn.net:443 The results from this test show that this indeed forces a QUIC connection from the start, even in the first view, thus bypassing the Alt-Svc process. Interestingly, you will notice I had to pass two hostnames to --origin-to-force-quic-on . In the version where I didn't, Chrome, of course, still first opened an HTTP/2 connection to the fbcnd.net domain, even in the repeat view. As such, you'll need to manually indicate all QUIC origins in order for this to work !
We can see even from these few examples that a lot of stuff is going on with how browsers actually use HTTP/3 in practice. It seems they even switch to the new protocol during the initial page load, abandoning HTTP/2 either as soon as possible or when a new connection is needed. As such, it's difficult not only getting a full HTTP/3 load, but also getting a pure HTTP/2 load on a set-up that supports both ! Because WebPageTest doesn't show much HTTP/3 or QUIC metadata yet, figuring out what's going on can be challenging, and you can't trust the tools and visualizations at face value either.
So, if you use WebPageTest, you'll need to double-check the results to make sure which protocols were actually used. Consequently, I think this means that it's too early to really test HTTP/3 performance at this time (and especially too early to compare it to HTTP/2). This belief is strengthened by the fact that not all servers and clients have implemented all protocol features yet. Due to the fact that WebPageTest doesn't yet have easy ways of showing whether advanced aspects such as 0-RTT were used, it will be tricky to know what you're actually measuring. This is especially true for the HTTP/3 prioritization feature, which isn't implemented properly in all browsers yet and which many servers also lack full support for. Because prioritization can be a major aspect driving web performance, it would be unfair to compare HTTP/3 to HTTP/2 without making sure that at least this feature works properly (for both protocols!). This is just one aspect, though, as my research shows how big the differences between QUIC implementations can be. If you do any comparison of this sort yourself (or if you read articles that do), make 100% sure that you've checked what's actually going on .
Finally, also note that other higher-level tools (or data sets such as the amazing HTTP Archive) are often based on WebPageTest or Lighthouse (or use similar methods), so I suspect that most of my comments here will be widely applicable to most web performance tooling. Even for those tool vendors announcing HTTP/3 support in the coming months, I would be a bit skeptical and would validate that they're actually doing it correctly. For some tools, things are probably even worse, though; for example, Google's PageSpeed Insights only got HTTP/2 support this year, so I wouldn't wait for HTTP/3 arriving anytime soon.
Wireshark, qlog ve qvis
Yukarıdaki tartışmanın gösterdiği gibi, bu noktada yalnızca Lighthouse veya WebPageTest kullanarak HTTP/3 davranışını analiz etmek zor olabilir. Neyse ki, bu konuda yardımcı olacak diğer alt düzey araçlar mevcuttur. İlk olarak, mükemmel Wireshark aracı QUIC için gelişmiş desteğe sahiptir ve HTTP/3'ü deneysel olarak da inceleyebilir. Bu, hangi QUIC ve HTTP/3 paketlerinin gerçekte kablo üzerinden geçtiğini gözlemlemenizi sağlar. Bununla birlikte, bunun çalışması için, belirli bir bağlantı için TLS şifre çözme anahtarlarını edinmeniz gerekir; bu, çoğu uygulamanın (Chrome ve Firefox dahil) SSLKEYLOGFILE ortam değişkenini kullanarak çıkarmanıza izin verir. Bu, bazı şeyler için faydalı olsa da, özellikle daha uzun bağlantılar için neler olduğunu gerçekten anlamak, çok fazla manuel çalışma gerektirebilir. Ayrıca, protokollerin iç işleyişi hakkında oldukça ileri düzeyde bir anlayışa ihtiyacınız olacaktır.
Neyse ki, ikinci bir seçenek var, qlog ve qvis. qlog, QUIC uygulamalarının çoğunluğu tarafından desteklenen, özellikle QUIC ve HTTP/3 için JSON tabanlı bir günlük kaydı biçimidir. Kablo üzerinden geçen paketlere bakmak yerine, qlog bu bilgiyi doğrudan istemci ve sunucu üzerinde yakalar ve bu da bazı ek bilgileri (örneğin, tıkanıklık denetimi ayrıntıları) içermesine olanak tanır. Tipik olarak, sunucuları ve istemcileri QLOGDIR ortam değişkeniyle başlatırken qlog çıktısını tetikleyebilirsiniz. (Firefox'ta network.http.http3.enable_qlog tercihini ayarlamanız gerektiğini unutmayın. Apple cihazları ve Safari bunun yerine QUIC_LOG_DIRECTORY kullanır. Chrome henüz qlog'u desteklemez.)
Bu qlog dosyaları daha sonra qvis.quictools.info adresindeki qvis araç paketine yüklenebilir. Orada, QUIC ve HTTP/3 trafiğini yorumlamayı kolaylaştıran bir dizi gelişmiş etkileşimli görselleştirme elde edeceksiniz. qvis ayrıca Wireshark paket yakalamalarını ( .pcap dosyaları) yüklemek için desteğe sahiptir ve Chrome'un netlog dosyaları için deneysel desteğe sahiptir, böylece Chrome'un davranışını da analiz edebilirsiniz. qlog ve qvis hakkında tam bir eğitim bu makalenin kapsamı dışındadır, ancak daha fazla ayrıntı eğitim formunda, kağıt üzerinde ve hatta talk-show formatında bulunabilir. Ayrıca qlog ve qvis'in ana uygulayıcısı olduğum için bunları doğrudan bana sorabilirsiniz. ;)
Ancak, buradaki çoğu okuyucunun Wireshark veya qvis kullanması gerektiğine dair bir yanılsama içinde değilim çünkü bunlar oldukça düşük seviyeli araçlar. Yine de, şu anda birkaç alternatifimiz olduğundan, kabloda neler olup bittiğini gerçekten bildiğinizden ve gördüğünüzün gerçekten açıklanıp açıklanmadığından emin olmak için bu tür bir aracı kullanmadan HTTP/3 performansını kapsamlı bir şekilde test etmemenizi şiddetle tavsiye ederim. protokolün içindekiler ve diğer faktörler tarafından değil.
Tüm bunların anlamı ne?
Gördüğümüz gibi, QUIC üzerinden HTTP/3 kurmak ve kullanmak karmaşık bir mesele olabilir ve birçok şey ters gidebilir. Ne yazık ki, gerekli ayrıntıları uygun bir soyutlama düzeyinde ortaya çıkaran iyi bir araç veya görselleştirme mevcut değildir. Bu, çoğu geliştiricinin HTTP/3'ün şu anda web sitelerine getirebileceği potansiyel faydaları değerlendirmesini ve hatta kurulumlarının beklendiği gibi çalıştığını doğrulamasını çok zorlaştırıyor .
Yalnızca yüksek düzeyli metriklere güvenmek çok tehlikelidir, çünkü bunlar çok sayıda faktör (gerçekçi olmayan ağ öykünmesi, istemcilerde veya sunucularda özellik eksikliği, yalnızca kısmi HTTP/3 kullanımı vb.) tarafından çarpıtılabilir. Bölüm 2'de gördüğümüz gibi, her şey daha iyi çalışsa bile, çoğu durumda HTTP/2 ve HTTP/3 arasındaki farklar muhtemelen nispeten küçük olacaktır, bu da yüksek düzeyden gerekli bilgileri almayı daha da zorlaştırmaktadır. hedeflenen HTTP/3 desteği olmayan araçlar.
Bu nedenle, HTTP/2'ye karşı HTTP/3 performans ölçümlerini birkaç ay daha yalnız bırakmanızı ve bunun yerine sunucu tarafı kurulumlarımızın beklendiği gibi çalıştığından emin olmaya odaklanmanızı öneririm . Bunun için, WebPageTest'i Google Chrome'un komut satırı parametreleriyle birlikte kullanmak ve olası sorunlar için curl'e geri dönmek en kolay yoldur - bu şu anda bulabildiğim en tutarlı kurulum.
Sonuç ve Çıkarımlar
Sevgili okuyucu, üç bölümlük serinin tamamını okuyup buraya geldiysen, seni selamlıyorum ! Sadece birkaç bölüm okumuş olsanız bile, bu yeni ve heyecan verici protokollere gösterdiğiniz ilgi için teşekkür ederim. Şimdi, bu diziden önemli çıkarımları özetleyeceğim, önümüzdeki aylar ve yıl için birkaç önemli tavsiyede bulunacağım ve son olarak, daha fazlasını öğrenmek isterseniz diye size bazı ek kaynaklar sağlayacağım.
Özet
İlk olarak, 1. bölümde, esas olarak yeni temel QUIC aktarım protokolü nedeniyle HTTP/3'ün gerekli olduğunu tartıştık. QUIC, TCP'nin manevi halefidir ve tüm en iyi uygulamaları ile TLS 1.3'ü bütünleştirir. Buna esas olarak ihtiyaç duyuldu, çünkü TCP, her yerde bulunan dağıtımı ve orta kutulardaki entegrasyonu nedeniyle gelişmek için çok esnek hale geldi. QUIC'in UDP kullanımı ve neredeyse tam şifreleme, yeni özellikler eklemek için (umarız) gelecekte yalnızca daha kolay olması gereken uç noktaları güncellememiz gerektiği anlamına gelir. Ancak QUIC, bazı ilginç yeni yetenekler de ekler. İlk olarak, QUIC'in birleşik aktarım ve kriptografik el sıkışma özelliği, TCP + TLS'den daha hızlıdır ve 0-RTT özelliğinden iyi bir şekilde yararlanabilir. İkinci olarak, QUIC birden fazla bağımsız bayt akışı taşıdığını bilir ve kayıp ve gecikmeleri nasıl ele aldığı konusunda daha akıllı olabilir, böylece hat başı engelleme sorununu azaltır. Üçüncüsü, QUIC bağlantıları, her paketi bir bağlantı kimliğiyle etiketleyerek farklı bir ağa (bağlantı geçişi olarak adlandırılır) taşınan kullanıcılardan kurtulabilir. Son olarak, QUIC'in esnek paket yapısı (çerçeveleri kullanan) onu daha verimli ama aynı zamanda gelecekte daha esnek ve genişletilebilir hale getirir. Sonuç olarak, QUIC'in yeni nesil taşıma protokolü olduğu ve uzun yıllar boyunca kullanılacağı ve genişletileceği açıktır.
İkinci olarak, 2. bölümde , bu yeni özelliklere, özellikle de performans etkilerine biraz eleştirel bir bakış attık. İlk olarak, QUIC'in ağın aşırı yüklenmesini önlemek için TCP'ye çok benzer tıkanıklık kontrol mekanizmalarını kullanması nedeniyle, QUIC'in UDP kullanımının onu sihirli bir şekilde daha hızlı (veya daha yavaş) yapmadığını gördük. İkincisi, daha hızlı el sıkışma ve 0-RTT daha mikro optimizasyonlardır, çünkü bunlar gerçekten optimize edilmiş bir TCP + TLS yığınından yalnızca bir gidiş dönüş daha hızlıdır ve QUIC'in gerçek 0-RTT'si, sınırlayabilecek bir dizi güvenlik endişesinden daha fazla etkilenir. kullanışlılığı. Üçüncüsü, bağlantı geçişine gerçekten yalnızca birkaç özel durumda ihtiyaç duyulur ve tıkanıklık denetimi yeni ağın ne kadar veri işleyebileceğini bilmediğinden, yine de gönderme hızlarının sıfırlanması anlamına gelir. Dördüncüsü, QUIC'in hat başı engellemesinin kaldırılmasının etkinliği, büyük ölçüde akış verilerinin nasıl çoğullandığına ve önceliklendirildiğine bağlıdır. Paket kaybından kurtulmak için en uygun yaklaşımlar, daha fazla araştırmaya ihtiyaç duyulmasına rağmen, web sayfası yükleme performansının genel kullanım durumları için zararlı görünmektedir ve bunun tersi de geçerlidir. Beşinci olarak, UDP API'leri daha az olgun olduğundan ve QUIC her paketi ayrı ayrı şifrelediğinden, QUIC TCP + TLS'ye göre paketleri göndermek için kolayca daha yavaş olabilir, ancak bu zamanla büyük ölçüde azaltılabilir. Altıncı olarak, HTTP/3'ün kendisi, tabloya herhangi bir önemli yeni performans özelliği getirmez, ancak esas olarak, bilinen HTTP/2 özelliklerinin iç kısımlarını yeniden işler ve basitleştirir. Son olarak, QUIC'in izin verdiği performansla ilgili en heyecan verici özelliklerden bazıları (çok yollu, güvenilmez veri, WebTransport, iletme hatası düzeltme, vb.) temel QUIC ve HTTP/3 standartlarının bir parçası değildir, daha çok önerilen uzantılardır. müsait olmak için biraz daha zaman. Sonuç olarak, bu, QUIC'in yüksek hızlı ağlardaki kullanıcılar için muhtemelen performansı çok fazla iyileştirmeyeceği, ancak esas olarak yavaş ve daha az kararlı ağlardaki kullanıcılar için önemli olacağı anlamına gelir.
Son olarak, bu 3. bölümde, QUIC ve HTTP/3'ün pratik olarak nasıl kullanılacağına ve dağıtılacağına baktık. İlk olarak, HTTP/2'den öğrenilen en iyi uygulamaların ve derslerin yalnızca HTTP/3'e taşınması gerektiğini gördük. Paketleme veya satır içi stratejinizi değiştirmenize veya sunucu grubunuzu birleştirmenize veya parçalamanıza gerek yoktur. Server push hala kullanılacak en iyi özellik değil ve preload de benzer şekilde güçlü bir ayak tabancası olabilir. İkinci olarak, kullanıma hazır web sunucusu paketlerinin tam HTTP/3 desteği (kısmen TLS kitaplığı destek sorunları nedeniyle) sağlamasının biraz zaman alabileceğini tartıştık, ancak erken benimseyenler için birçok açık kaynak seçeneği mevcut ve birkaç büyük CDN'nin olgun bir teklifi vardır. Üçüncü olarak, çoğu büyük tarayıcının (temel) HTTP/3 desteğine sahip olduğu, hatta varsayılan olarak etkin olduğu açıktır. Yine de HTTP/3'ü ve yeni özelliklerini pratik olarak nasıl ve ne zaman kullandıkları konusunda büyük farklılıklar vardır, bu nedenle davranışlarını anlamak zor olabilir. Dördüncü olarak, Lighthouse ve WebPageTest gibi popüler araçlarda açık HTTP/3 desteğinin olmaması nedeniyle bu durumun daha da kötüleştiğini ve şu anda HTTP/3 performansını HTTP/2 ve HTTP/1.1 ile karşılaştırmayı özellikle zorlaştırdığını tartıştık. Sonuç olarak, HTTP/3 ve QUIC muhtemelen henüz primetime için tam olarak hazır değil, ancak yakında olacaklar .
Öneriler
Yukarıdaki özetten, QUIC veya HTTP/3 kullanımına karşı güçlü argümanlar sunuyormuşum gibi görünebilir. Ancak bu, yapmak istediğim noktanın tam tersi.
İlk olarak, 2. bölümün sonunda tartışıldığı gibi, "ortalama" kullanıcınız (hedef pazarınıza bağlı olarak) büyük performans kazanımları ile karşılaşmasa bile, hedef kitlenizin önemli bir kısmı büyük olasılıkla etkileyici gelişmeler görecektir . 0-RTT yalnızca tek bir gidiş dönüş kaydedebilir, ancak bu, bazı kullanıcılar için yine de birkaç yüz milisaniye anlamına gelebilir. Bağlantı geçişi, sürekli olarak hızlı indirmeleri sürdürmeyebilir, ancak bu PDF'yi yüksek hızlı bir trende almaya çalışan insanlara kesinlikle yardımcı olacaktır. Kablodaki paket kaybı patlayabilir, ancak kablosuz bağlantılar, QUIC'in hat başı engelleme kaldırma özelliğinden daha fazla fayda sağlayabilir. Dahası, bu kullanıcılar tipik olarak ürününüzün en kötü performansıyla karşılaşacak ve sonuç olarak bundan en fazla etkilenecek olanlardır. Bunun neden önemli olduğunu merak ediyorsanız, Chris Zacharias'ın ünlü web performansı anekdotunu okuyun.
İkinci olarak, QUIC ve HTTP/3 zamanla yalnızca daha iyi ve daha hızlı hale gelecektir . Sürüm 1, temel protokolün yapılmasına odaklanmış ve daha ileri performans özelliklerini daha sonraya bırakmıştır. Bu nedenle, bunları ve yeni özellikleri, kullanıma sunulduklarında en iyi etkiyi sağlamak için kullanabileceğinizden emin olmak için şimdi protokollere yatırım yapmaya başlamanın faydalı olduğunu düşünüyorum. Protokollerin karmaşıklığı ve dağıtım yönleri göz önüne alındığında, tuhaflıkları tanımak için kendinize biraz zaman vermek iyi olur. Henüz ellerinizi kirletmek istemeseniz bile, bazı büyük CDN sağlayıcıları olgunlaşmış “anahtar çevir” HTTP/3 desteği (özellikle Cloudflare ve Fastly) sunar. Bir CDN kullanıyorsanız bunu denememek için bir neden bulmakta zorlanıyorum (performansa önem veriyorsanız, gerçekten yapmalısınız).
Bu nedenle, QUIC ve HTTP/3'ü mümkün olan en kısa sürede kullanmaya başlamanın çok önemli olduğunu söylemesem de , şimdiden elde edilecek çok sayıda fayda olduğunu ve bunların yalnızca gelecekte artacağını düşünüyorum .
Daha fazla okuma
Bu uzun bir metin gövdesi olmasına rağmen, ne yazık ki, QUIC ve HTTP/3 olan karmaşık protokollerin teknik yüzeyini gerçekten çiziyor.
Aşağıda, aşağı yukarı artan teknik derinlik sırasına göre, sürekli öğrenme için ek kaynakların bir listesini bulacaksınız:
- “HTTP/3 Açıklandı,” Daniel Stenberg
cURL'nin yaratıcısı tarafından hazırlanan bu e-kitap, protokolü özetler. - “HTTP/2 İş Başında,” Barry Pollard
HTTP/2 ile ilgili bu çok yönlü mükemmel kitap, yeniden kullanılabilir tavsiyeler ve HTTP/3 ile ilgili bir bölüme sahiptir. - @programmingart, Twitter
Tweetlerim çoğunlukla QUIC, HTTP/3 ve genel olarak web performansına (haberler dahil) adanmıştır. Örneğin, QUIC özellikleriyle ilgili son konularıma bakın. - “YouTube,” Robin Marx
10'dan fazla derinlemesine görüşmem protokollerin çeşitli yönlerini kapsamaktadır. - “Cloudlare Blogu”
Bu, aynı zamanda bir CDN çalıştıran bir şirketin ana ürünüdür. - “Hızlı Blog”
Bu blog, daha geniş bağlamda gömülü teknik yönlerle ilgili mükemmel tartışmalara sahiptir. - QUIC, gerçek RFC'ler
IETF QUIC ve HTTP/3 RFC belgelerine ve diğer resmi uzantılara bağlantılar bulacaksınız. - IIJ Mühendisleri Blogu: QUIC özellik ayrıntılarının mükemmel derin teknik açıklamaları.
- HTTP/3 ve QUIC akademik makaleleri, Robin Marx
Araştırma kağıtlarım, akış çoğullama ve önceliklendirme, araçlar ve uygulama farklılıklarını kapsar. - QUIPS, EPIQ 2018 ve EPIQ 2020
Akademik çalıştaylardan alınan bu makaleler, güvenlik, performans ve protokollerin uzantıları hakkında derinlemesine araştırma içerir.
Bununla birlikte, sevgili okuyucu, bu cesur yeni dünyanın umarız çok daha gelişmiş bir anlayışıyla sizi baş başa bırakıyorum. Geri bildirime her zaman açığım, bu yüzden lütfen bu seri hakkında ne düşündüğünüzü bana bildirin!
- Bölüm 1: HTTP/3 Tarihçesi ve Temel Kavramlar
Bu makale, genel olarak HTTP/3 ve protokollerde yeni olan kişilere yöneliktir ve temel olarak temelleri tartışır. - Bölüm 2: HTTP/3 Performans Özellikleri
Bu daha ayrıntılı ve teknik. Temel bilgileri zaten bilenler buradan başlayabilir. - Bölüm 3: Pratik HTTP/3 Dağıtım Seçenekleri
Dizideki bu üçüncü makale, HTTP/3'ü kendiniz dağıtmanın ve test etmenin zorluklarını açıklıyor. Web sayfalarınızı ve kaynaklarınızı nasıl ve değiştirmeniz gerekip gerekmediğini ayrıntılarıyla anlatır.
