Özel Alanları Kullanarak WordPress'e HTML5 Video Nasıl Eklenir
Yayınlanan: 2018-07-28Genel olarak konuşursak, 10 WordPress geliştiricisine bir şeyin nasıl yapıldığını sorarsanız, on farklı yanıt alırsınız. Ancak bu, hem CMS'nin çok yönlülüğünü hem de verilen herhangi bir görev için birden fazla çözüm olduğunu gösterir.
Son zamanlarda, bir WordPress sayfasının içinde bir HTML5 videosu oluşturma zorluğuyla karşılaştım. Statik bir konumdadır ve sık sık değiştirilmesi gerekir. Kısa Video Kodunu kullanmak sorun değil, ancak bu durumda sayfayı güncelleyecek kişiler için işleri daha da basitleştirmek istedim. Kısa Kodun ne olduğunu veya nasıl kullanılacağını öğrenmelerini istemedim.
Yani en basit çözüm (zaten bana göre) ilgili video dosyalarının yüklenebileceği bazı özel alanlar oluşturmaktı. Oradan, temanın şablonu, videoyu görüntülemek için gerekli kodu otomatik olarak oluşturur. İşte nasıl yaptım:
Proje gereksinimleri
Elbette bir WordPress sitesine ve temanızı düzenlemek için erişime ihtiyacınız olacak (zaten yapmadıysanız lütfen bir alt tema kullanın). PHP ve HTML'ye biraz aşina olmak da çok yardımcı olacaktır. Bunun ötesinde, sahip olmalısınız:
- Özel alanlar oluşturmanın bir yolu. Gelişmiş Özel Alanların (ACF) ücretsiz sürümü işi oldukça iyi yapacak. WordPress web sitenize kurun ve etkinleştirin.
- Bir video – ideal olarak birden çok formatta. MP4 dosyaları artık her büyük tarayıcıda destekleniyor olsa da, ekstra kapsama alanı için bir WEBM sürümü sağlamak kötü bir fikir olmayabilir. Ve hazır başlamışken, gerçekten eski tarayıcılar kullananlar için bir FLV yedeğinin zararı olmaz. Videonuzun her sürümünün aynı çözünürlüğe ayarlandığından emin olmak isteyeceksiniz.
- Bir 'poster' resmi. Videonuzun oynatılacağı en yüksek çözünürlükte yapılmış bir ekran görüntüsü veya özel grafik.

1. Adım: Özel Alanları Oluşturun
ACF'nin ücretsiz sürümünü kurup etkinleştirdikten sonra, WordPress içindeki Özel Alanlar menüsüne gidin ve ardından Yeni Ekle'yi tıklayın.
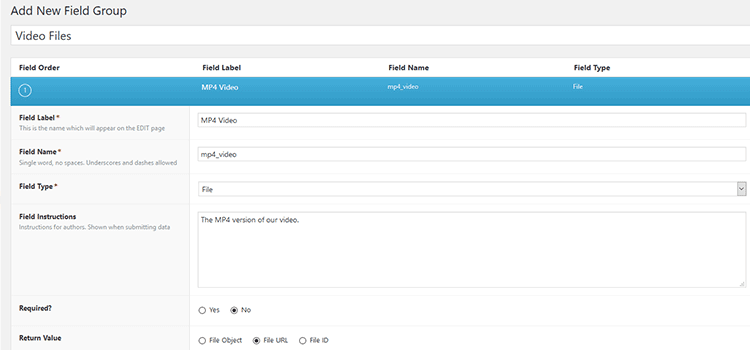
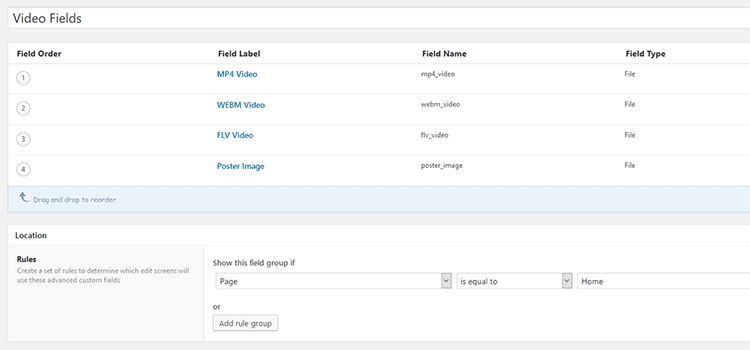
Yeni alan kümenizin içinde (bizimkilere 'Video Alanları' denir), yüklemeyi planladığınız her video formatı için bir ACF Dosyası alanı ve ayrıca poster resmi için bir tane daha oluşturmanız gerekir. Kurulumumuzda MP4, WEBM, FLV ve Poster için alanlarımız var. Her dosya alanı için Dönüş Değerinde "Dosya URL'si" yazan radyo düğmesini seçtiğinizden emin olun. Ayrıca Alan Adlarını not ettiğinizden emin olun – bunlara daha sonra ihtiyacımız olacak.

Ardından, ACF 'Konum' ayarında, yeni alanlarınızı istediğiniz sayfaya veya gönderiye atayın ve çalışmanızı kaydedin. Bu atanmış sayfayı düzenlemeye gittiğinizde alanları görmelisiniz (bunları bulmak için biraz aşağı kaydırmanız gerekebilir).

2. Adım: Video Dosyalarını Yükleyin
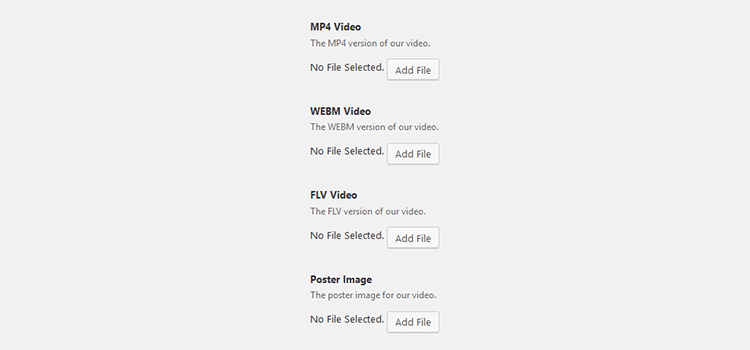
Yeni özel alanlarınızı atadığınız sayfayı veya gönderiyi düzenlemek için üzerine gidin. Oradan, doğru dosyaları yüklemek meselesi. Gerekli dosyaları yükledikten sonra sayfanızı/gönderinizi kaydedin.


3. Adım: Şablonu Düzenleyin
Şimdi eğlenceli kısım geliyor – temanızın şablonuna biraz PHP büyüsü eklemek. WordPress şablon hiyerarşisine aşina değilseniz, şimdi bunun üzerinde çalışmak için iyi bir zaman olabilir.
Videoyu yerleştirmek istediğiniz doğru şablon dosyasını ve konumu bulun. Ardından, aşağıdaki kod parçacığını kopyalayıp yapıştırın ve ihtiyaçlarınıza göre özelleştirin:
<?php
// Video Alanlarını Alın
$video_mp4 = get_field('mp4_video'); // MP4 Alan Adı
$video_webm = get_field('webm_video'); // WEBM Alan Adı
$video_flv = get_field('flv_video'); // FLV Alan Adı
$video_poster = get_field('poster_image'); // Poster Resmi Alan Adı
// Kısa Kodu Oluştur
$attr = dizi(
'mp4' => $video_mp4,
'webm' => $video_webm,
'flv' => $video_flv,
'poster' => $video_poster,
'ön yükleme' => 'otomatik'
);
// Kısa Kodu Göster
echo wp_video_shortcode($attr);
?>Kodun ilk bölümü, 1. Adımda oluşturduğumuz özel alanların adlarına başvurur. Her alan için (ilgili dosyalarının URL'sini verirler) bir PHP değişkeni oluşturuyoruz, bunu ortada kullanmamız gerekecek. kod bölümü.
Bu orta bölümde, wp_video_shortcode işlevi için bir dizi özniteliğimiz var. Her dosya türü için bir öznitelik olduğuna dikkat edin. Ayrıca videoyu önceden yüklemeyi de seçiyoruz, ancak bu tamamen isteğe bağlı. Burada ayrıca genişliği, yüksekliği, döngüyü ayarlayabilir ve isterseniz videoyu otomatik olarak oynatabilirsiniz.
Kodun alt bölümü, çalışmamızın sonucunu şablonumuza yazdırıyor.
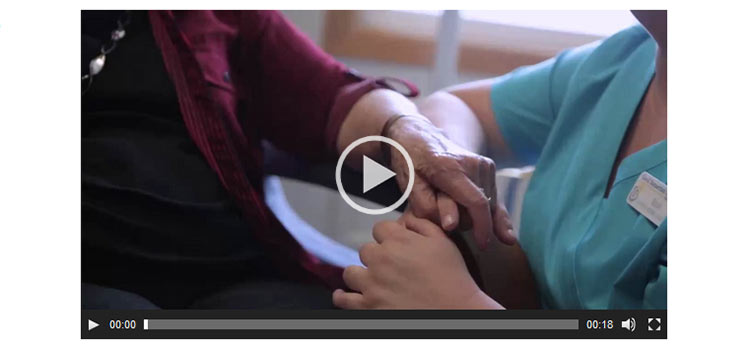
Her şeyi tatmin edici bir şekilde ayarladıktan sonra, şablonunuzu kaydedip web sitenize yüklemek isteyeceksiniz (ya da yerleşik WordPress tema düzenleyicisini kullanıyorsanız kaydedin). Ardından, videonun doğru şekilde görüntülendiğinden emin olmak için sayfanızı ön uçta kontrol edin.
WordPress, doğrudan CMS'de yerleşik bir HTML5 video oynatıcıya sahiptir ve varsayılan oynatıcı oldukça iyi görünür ve çalışır. Ancak, daha kişisel bir dokunuş vermek istiyorsanız, çeşitli seçeneklere stil verebilirsiniz. Çıktı kodunu tarayıcınızın geliştirici araçlarıyla inceleyin ve çeşitli CSS sınıflarını not edin. Örneğin, kapsayıcı öğesinin bir .wp-video sınıfı vardır. Olasılıklara daha derinlemesine bakmak için bir öğreticiye de göz atmak isteyebilirsiniz.

Özel Alanlar Süreci Basitleştirir
Özel alanların kullanılması, WordPress'e çok sayıda yeni işlevsellik ve tasarım olanağı getirebilir. Ancak, harikalıklarının temel unsuru, içeriği yönetmeyi kolaylaştırabilmeleridir. İçeriği kimin ekleyip düzenleyeceğinden bağımsız olarak, özel alanlar tüm süreci kolaylaştırabilir. Bu hepimize fayda sağlar, ancak özellikle uzman geliştirici olmayan kullanıcılar için iyidir.
Yukarıdaki HTML5 video alanları gibi bazı basit işlevler eklemek, yeni bir kullanıcının karşılaştığı öğrenme eğrisini büyük ölçüde azaltabilir. Ne yapmaları gerektiğini düşünmek yerine, şimdi birkaç dosya yükleme meselesi haline geldi.
Sonuç olarak, ön taraftaki birazcık ekstra çalışma, herkese biraz zaman kazandırabilir ve web sitesinin ömrü boyunca baş ağrısından kurtulabilir.
