HTML5 Girdi Türleri: Şimdi Neredeler?
Yayınlanan: 2022-03-10 Birçok tasarımcı ve geliştirici için HTML5'in öne çıkan başlık özelliklerinden biri, kullanılabilecek bir dizi yeni form girişi türünün eklenmesiydi. Yıllardır, tek satırlık metin girişlerini ( type="text" ) kullanmakla ve karmaşık olmayan tek bir alan aracılığıyla farklı türlerdeki geçerli verileri doğru bir şekilde yakalamayı denemek için JavaScript'i ve kullanıcı talimatlarını kullanmakla sınırlıydık.
HTML5, alan üzerinden yakalamamız gereken veri türleri hakkında çok daha spesifik olmamızı sağlayan type özniteliğinin yeni değerlerini beraberinde getirdi; vaat, tarayıcının kullanıcıyı zorlamak için gereken arayüzü ve doğrulamayı sağlayacağı vaadiydi. alanı doğru bir şekilde tamamlamak için.
URL'lerden e-postalara ve arama alanlarından tarihlere kadar, bu alanları denemek ve doğrulamak için hantal JavaScript yazmak yerine, bu zor işi bizim için yapması için tarayıcıya bırakabileceğimizi umuyoruz. Dahası, tarayıcı, kullanıcının bağlamı hakkında bildiklerini (cihaz türü, etkileşim türü, saat dilimleri vb.) ekleyerek, arayüzü kullanıcının ihtiyaçlarını karşılamak için şimdiye kadar hiç olmadığı kadar iyi bir iş çıkarabilir. sayfa yazarları olarak olabilir.
Önerilen okuma : UX ve HTML5: Kullanıcıların Mobil Formunuzu Doldurmasına Yardımcı Olalım
Bir spesifikasyonda yeni öğelere sahip olmak bir şeydir, ancak hedef kitlemizin kullandığı tarayıcılar bu özellikleri desteklemiyorsa, bu gerçekten çok fazla bir şey ifade etmez. type özniteliğinin bu yeni değerleri, tarayıcının desteği yoksa type="text" e geri dönmek gibi büyük bir avantaja sahipti, ancak bu, aynı zamanda, bu yenileri uygulamaya geldiğinde tarayıcı üreticilerinin zorunluluğunu ortadan kaldırma pahasına da gelmiş olabilir. ürünlerinde türler.
2019'un başlangıcı ve HTML5, dört yıldan fazla bir süredir HTML'nin şu anki sürümüdür. Bu yeni türlerden hangileri uygulandı, hangilerini kullanabiliriz ve kaçınmamız gereken herhangi bir şey var mı?
- Arama Alanları
- Telefon Numarası Alanları
- URL Alanları
- E-posta Alanları
- Sayı Alanları
- Menzil Alanları
- Renk Alanları
- Tarih Alanları
1. Arama Alanları
type="search" girişi, arama alanları için kullanılmak üzere tasarlanmıştır. İşlevsel olarak bunlar temel metin alanlarıyla aynıdır, ancak özel bir türe sahip olmak tarayıcının farklı stiller uygulamasını sağlar. Bu, tarayıcının web sayfalarındaki arama alanlarını eşleşecek şekilde biçimlendirmesini sağladığından, kullanıcının işletim sisteminin arama alanları için belirlenmiş bir stili varsa özellikle yararlıdır.
Spesifikasyon, search ve text arasındaki farkın tamamen stilistik olduğunu belirtir, bu nedenle alanı yine de CSS ile yeniden biçimlendirmeyi düşünüyorsanız, bundan kaçınmak en iyisi olabilir. Kullanımının anlamsal bir avantajı yok gibi görünüyor.
Öneri
Arama alanının stilini tarayıcıya bırakmak istiyorsanız type="search" kullanın.
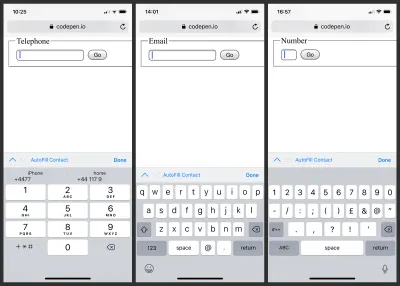
2. Telefon Numarası Alanları
type="tel" girişi telefon numaralarını girmek için kullanılır. Bunlar, Whatsapp tarafından kullanılan benzersiz kullanıcı adları gibidir. Emin değilseniz, büyükanne ve büyükbabanıza sorun.
Uluslararası olarak, telefon numaraları hem teknik hem de yerelleştirme nedenleriyle birçok farklı biçim alır. Bu nedenle, tel girişi bir telefon numarasının biçimini doğrulamaya çalışmaz. Gerekirse bir formatı zorlamak için etiketteki pattern özniteliği veya setCustomValidity() JavaScript yöntemi gibi ilişkili doğrulama araçlarını kullanabilirsiniz.
Masaüstü tarayıcılarda, telefon alanlarının kullanımının çok az etkisi var gibi görünüyor. Ancak sanal klavyeli cihazlarda gerçekten faydalı olabilirler. Örneğin, iOS'ta, bir telefon alanına girişe odaklanmak, bir sayıyı girmek için hazır bir sayısal tuş takımını getirir. Ek olarak, cihazın otomatik tamamlama mekanizmaları devreye girer ve tek bir dokunuşla otomatik olarak doldurulabilen telefon numaraları önerir.
Öneri
Herhangi bir telefon numarası alanı için type="tel" kullanın. Uygulandığında çok faydalıdır ve uygulanmadığında hiçbir maliyeti yoktur.
3. URL Alanları
URL'leri yakalamak için type="url" alanı kullanılabilir. Örneğin, bir kullanıcıdan bir işletme dizini için web sitesi adresini girmesini istediğinizde bunu kullanabilirsiniz. URL alanıyla ilgili merak uyandıran şey, yalnızca tam, mutlak URL'leri almasıdır. Örneğin, yalnızca bir alan adını veya yalnızca bir yolu yakalama seçeneği yoktur. CMS ve web uygulaması geliştiricilerinin göreli yolları kabul eden ve doğrulayan bir alan için birçok kullanım bulacağını düşündüğümden, bu bazı açılardan kullanışlılığını kısıtlıyor.
Bu geçerli bir mutlak URL olsa da:
https://twitter.com/drewmBunların ikisi de alanın doğrulamasını geçemez:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Bir URL'nin farklı bölümlerinin belirtilemeyeceği kaçırılmış bir fırsat gibi geliyor, ancak elimizdeki bu. Tarayıcı desteği, URL girişi için bazı özelleştirmeler sunan sanal klavye cihazlarıyla oldukça harika. iOS, klavyesini . , / ve .com gibi yaygın TLD'ler ve yerel .co.uk için bir otomatik tamamlama düğmesi. Bu, tarayıcının web geliştiricileri olarak sunabileceğimizden daha akıllı seçenekler sunabilmesinin güzel bir örneğidir.
Öneri
Tam, mutlak bir URL toplamanız gerektiğinde type="url" kullanın. Tarayıcı desteği harikadır, ancak bunun tek tek URL bileşenleri için iyi olmadığını unutmayın.
4. E-posta Alanları
Muhtemelen en yeni seçeneklerden biri, e-posta adresleri için type="email" dir. Telefon numaraları ve URL'lerde gördüğümüz gibi, sanal klavyeli cihazlar tuşları özelleştiriyor ( @ düğmeleri gibi şeyleri dahil etmek için) ve rehber veritabanlarından otomatik doldurmayı etkinleştiriyor.
Masaüstü tarayıcılar da bundan yararlanır; macOS'ta Safari, sistem Kişiler uygulamasındaki verilere dayalı olarak e-posta alanları için otomatik doldurmayı da etkinleştirir.
E-posta adresleri genellikle çok basit bir biçimi izliyormuş gibi görünür, ancak varyasyonlar aslında onları oldukça karmaşık hale getirir. E-posta adreslerini doğrulamak için naif bir girişim, mükemmel bir şekilde iyi bir adresin geçersiz olarak işaretlenmesine neden olabilir, bu nedenle biçimi kontrol etmek için tarayıcının daha karmaşık ve iyi test edilmiş doğrulama yöntemlerine dayanabilmek harika.
Yararlı bir şekilde, bir e-posta adresleri listesi toplamak için e-posta alanlarına multiple öznitelik eklenebilir. Bu durumda, listedeki her e-posta adresi ayrı ayrı doğrulanır.

<input type="email" multiple> Öneri
Mümkün olduğunda e-posta adresi alanları için type="email" kullanın.

5. Sayı Alanları
type="number" alanı sayısal değerler için tasarlanmıştır ve min , max ve step şeklinde çok kullanışlı bazı niteliklere sahiptir. Bir sayı alanı için geçerli bir değer, min ve max öznitelikleri tarafından belirtilen herhangi bir minimum ve maksimum değer arasında bir kayan noktalı sayı olmalıdır.
step ayarlanırsa, geçerli bir değer adım değerine bölünebilir.
<input type="number" min="10" max="30" step="5"> Yukarıdaki alan için geçerli giriş, 10 , 15 , 20 , 25 ve 30 olur ve diğer tüm değerler reddedilir.
Tarayıcı desteği geniştir ve sanal klavyeler genellikle değerleri girmek için varsayılan olarak sayısal bir giriş moduna geçer.
Bazı masaüstü tarayıcıları (Chrome, Firefox ve Safari dahil, ancak Edge hariç), değerleri step değerine göre yukarı ve aşağı hareket ettirmek için geçiş düğmeleri ekler veya herhangi bir adım belirtilmemişse, her uygulamada varsayılan adım 1 olarak görünür.
Öneri
Herhangi bir kayan noktalı sayı için type="number" kullanın, çünkü bu yaygın olarak desteklenir ve yanlışlıkla girişi önlemeye yardımcı olabilir.
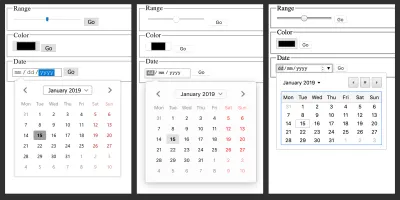
6. Menzil Alanları
Kullanımda daha az belirgin olan, diğer türlerden bazılarının, type="range" , kullanıcının tam değeri umursamadığı type="number" için bir alternatif olarak düşünülebilir.
Aralık alanları, sayı alanları ile aynı min , max ve step özniteliklerini alır ve sıklıkla kullanır ve tarayıcılar bunu neredeyse evrensel olarak bir grafik kaydırıcı olarak görüntüler. Kullanıcı, ayarladıkları tam değeri mutlaka görmez.
Aralık alanları, "Bunu bir arkadaşınıza önerme olasılığınız nedir?" gibi formlardaki bu tür sorular için yararlı olabilir. Bir ucunda "Muhtemel" ve diğer ucunda "Muhtemel" ile. Kullanıcı, kaydırıcıyı, fikrini temsil ettiğini düşündüğü yere ve saklayabileceğiniz ve işleyebileceğiniz sayısal bir değer olarak sunulan başlığın altına kaydırabilir.
Görünüm uygulamalar arasında değişse de tarayıcı desteği iyidir.
Öneri
type="range" kullanımları biraz niş olabilir, ancak destek iyidir ve kaydırıcı uygun olduğunda kullanıcı dostu bir giriş yöntemi sağlar.
7. Renk Alanları
type="color" alanı, RGB renklerini #aabbcc gibi onaltılık gösterimde yakalamak için tasarlanmıştır. HTML spesifikasyonu, tarayıcının bir tür kullanıcı dostu renk seçici sağlaması niyetiyle buna “renk kuyusu kontrolü” adını verir.
Bazı tarayıcılar bunu sağlar, özellikle Chrome ve Firefox, küçük bir renk örneği aracılığıyla sistem renk seçicisine erişim sağlar.
Ne IE ne de Safari burada herhangi bir destek sağlamaz ve kullanıcının 7 basamaklı bir onaltılık sayıyı tek başına girmesi gerektiğini anlamasını sağlar.
Renk alanları kişiselleştirme için tema oluşturmada ve CMS kullanımında kullanım bulabilir, ancak kullanıcılar altıgen renk kodlarıyla başa çıkmak için yeterince teknik değilse, bunlar için güzel bir kullanıcı arayüzü sağlayan tarayıcıya güvenmemek daha iyi olabilir.
Öneri
Kullanıcılarınızın onaltılık renk kodlarını girmekten memnun olacaklarını bilmiyorsanız, type="color" özelliğini destekleyen tarayıcılara güvenmemek en iyisidir.

8. Tarih Alanları
HTML5, tarihler ve saatler için girdiler oluşturmak için bir dizi farklı type değeri sundu. Bunlara date , time , datetime-local , month ve week dahildir.
İlk bakışta, bir formda tarih toplamak hem geliştirici hem de kullanıcı için zor bir deneyim olduğundan ve bunlara oldukça sık ihtiyaç duyulduğundan, bunlar cennetten geliyor gibi görünüyor.
Buradaki vaat, yeni alan türlerinin tarayıcının, kullanıcıdan tarih ve saatleri kolaylıkla alması için standart, erişilebilir ve tutarlı bir kullanıcı arabirimi sağlamasına olanak sağlamasıdır. Tarih ve saat biçimleri dünyanın her yerinde hem dile hem de yerel ayara göre değişiklik gösterdiğinden bu gerçekten önemlidir ve bu nedenle kullanımı kolay bir tarih seçimini açık bir teknik tarih biçimine çeviren kullanıcı dostu bir tarayıcı arayüzü gerçekten ideal çözüm gibi görünmektedir. .
Bu nedenle, type="date" alanı için geçerli giriş, 2019-01-16 gibi açık bir yıl-ay-gün değeridir. Geliştiriciler, çoğu teknik bağlamda kullanılan ISO 8601 tarih biçimiyle hemen hemen eşleştikleri için bunları sever. Ne yazık ki, birkaç normal insan bu tarih biçimini kullanır ve tek bir boş metin alanında bir tarih sağlaması istendiğinde buna ulaşma olasılığı yoktur.
Ve tabii ki, tarayıcıları tarih seçmek için bir kullanıcı arayüzü sağlamıyorsa, kullanıcıya tek bir boş metin alanı sunulur. Bu durumlarda, gerekli formata aşina olmadıkça veya giriş açık talimatlarla açıklanmadıkça, kullanıcının geçerli bir tarih değeri girmesi çok zor hale gelir.
Bununla birlikte, birçok tarayıcı, tarih seçmek için iyi bir kullanıcı arabirimi sağlar. Firefox'un gerçekten mükemmel bir tarih seçicisi var ve Chrome ve Edge'in de oldukça iyi arayüzleri var. Ancak, eski zavallı IE'de destek yok ve Safari'de destek yok, bu bir sorun olabilir.
Öneri
Çalıştığı yerde uygun olmakla birlikte, type="date" hata modu ve bununla ilişkili tarih ve saat türleri çok zayıftır. Bu, kullanıcıları doğrulama kriterlerini karşılamakta zorlanabilecek riskli bir seçim haline getirir.
Çözüm
HTML5 spesifikasyonunun bir öneri haline gelmesinden bu yana geçen dört yılda tarayıcı ortamında çok şey değişti. Daha yeni giriş türleri için destek oldukça güçlüdür - özellikle tabletler ve telefonlar gibi sanal klavyelere sahip mobil cihazlarda. Çoğu durumda, bu girdilerin kullanımı güvenlidir ve kullanıcıya bazı ekstra faydalar sağlar.
Birkaç dikkate değer istisna vardır, bunların en kötüsü tarih ve saat alanlarıdır, bunlar yalnızca yardımcı programdan yoksun olmakla kalmaz, aynı zamanda daha düzensiz tarayıcı desteğine de sahiptir. Destek mevcut olmadığında, bu alanların geri dönüş modu zayıftır. Bu durumlarda, temel type="text" giriş alanlarını aşamalı olarak geliştirmek için JavaScript tabanlı çözümlere bağlı kalmak en iyisi olabilir.
Daha fazlasını okumak isterseniz, bu alan türleriyle ilgili MDN web belgelerini ve her zaman olduğu gibi W3C spesifikasyonunu ayrıntılı olarak tavsiye ederim.
