HTML5 Formlarına Başlarken Kaynakları
Yayınlanan: 2015-11-27Bu makale, yeni HTML5 form özelliklerinden bazılarını ve çok daha az kodla karmaşık formlar oluşturmanıza olanak tanıyan verileri doğrulamak için daha iyi ve daha temiz kontroller sağlayarak metin girişlerini, arama kutularını ve diğer form alanlarını nasıl önemli ölçüde iyileştirdiğini araştırıyor.
Bu makale, HTML5 formlarını anlamanızı ve bilginizi daha da iyi hale getirecek ve geliştirme hayatınızı çok daha kolay hale getirecek en kullanışlı HTML5 ve CSS3 form referanslarından, kaynaklarından ve eğitimlerinden bazılarını içermektedir.
HTML5 ve CSS3 Form Referansları ve Kaynakları
HTML5'teki Yeni Form Özellikleri
HTML5'te tanıtılan bazı yeni form kontrolleri ve işlevlerine kısa bir genel bakış sunan bir Dev.Opera makalesini burada bulabilirsiniz. Yeni form kontrollerini, yeni nitelikleri, yeni çıktı mekanizmalarını, doğrulamayı ve tarayıcılar arası desteği gözden geçirir. Ayrıca, bazı yeni CSS3 özellikleriyle bir HTML5 formunun stillendirilmesini de kapsar.
HTML5'e Dalmak: Bir Çılgınlık Biçimi
A Form of Madness, Mark Pilgrim'in son derece şık web kitabı Diving Into HTML5'ten HTML5 formları üzerine bir bölümdür. Yer tutucu metni, otomatik odaklama alanlarını, e-posta adreslerini, web adreslerini, döndürme kutuları olarak sayıları, kaydırıcıları, tarih seçicileri, arama kutularını, renk seçicileri, form doğrulamasını, gerekli alanları kapsar.
HTML5 Formlarının Mevcut Durumu
Bu Wufoo Forms kaynağı, HTML5 form teknolojileri için günümüzün tarayıcı desteğini ayrıntılandıran web geliştiricileri için hızlı bir başvuru kılavuzudur. Türleri, nitelikleri ve öğeleri kapsar ve her biri hakkında net ve anlaşılması kolay bir şekilde daha fazla bilgi edinme seçeneği sunar.
İleri Düşünce Formu Doğrulaması
İyi bir tarayıcı desteğine sahip CSS tabanlı bir form doğrulayıcı oluşturmak için HTML5 ve CSS3'ü kullanma hakkında A List Apart hakkında bir makale. HTML5'in formlarını ve doğrulama kısıtlamalarını mümkün kılan yeni giriş türlerini ve niteliklerini kapsar ve CSS3'ün stil doğrulama durumlarına yardımcı olmak için bazı sözde sınıflar sağlayan ve bir kullanıcının eylemlerine dayalı olarak bir form alanının görünümünü değiştiren temel UI modülünü kapsar.
HTML5 ve CSS3 Form Eğitimleri ve İzlenecek Yollar
HTML5 Formlarıyla Eğlence

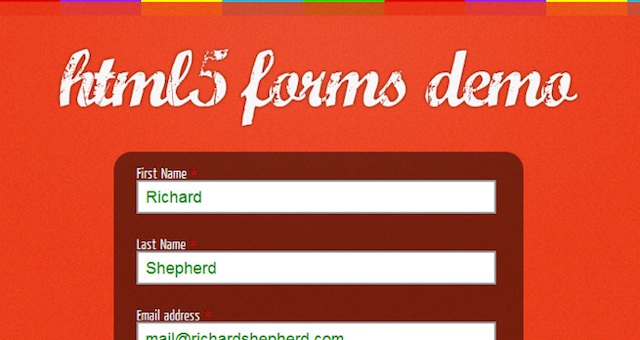
Eğlenceli, şık ve son derece kullanışlı bir e-posta kayıt formu oluşturmak için HTML5'in nasıl kullanılacağını gösteren Think Vitamin hakkında bir eğitim. Elinizi tutar ve yer tutucu metin, gerekli form alanları, e-posta + web + telefon alanları, tarih seçici, veri listesi ve sayılar oluşturma konusunda sizi adım adım yönlendirir.
Çapraz Tarayıcı HTML5 Formları Nasıl Oluşturulur

Tarayıcılar arası HTML5 formunun nasıl oluşturulacağına dair bir NetTuts+ eğitimi. Bu orta-zor düzeyli eğitim, kaydırıcı, sayısal döndürücü, tarih ve renk seçiciler, metin alanları ve gönder düğmesi ile kaygan ve son derece kullanışlı bir formun nasıl oluşturulacağını gösterir. Aşağıdaki araçlar kullanılır: Webforms2, Modernizr ve harika işlevselliği için jQuery'den yararlanır.
Düzgün bir HTML5 Destekli İletişim Formu Oluşturun

Şık bir HTML5 destekli iletişim formunun nasıl oluşturulacağına dair bir NetsTuts+ eğitimi. Bu orta zorluk seviyesindeki eğitim, HTML5 Genel Tablosu ile başlar ve ardından standart alanlarla nasıl temiz ve şık bir iletişim formu oluşturacağınızı gösterir: ad, e-posta, telefon, açılır sorgu, mesaj ve gönder. HTML5'in yanı sıra şu araçlar da kullanılır: jQuery, Modernizer, AJAX ve PHP.
HTML5 Formlarıyla Bir Saha Günü Geçirin

Bazı gelişmiş CSS ve en son CSS3 tekniklerini kullanarak güzel bir HTML5 formunu nasıl şekillendireceğinizi gösteren 24 Yol eğitimi. Anlamlı işaretlemeyi, iyi bir temel oluşturmayı, formun güzel görünmesini sağlamayı, listeleri şekillendirmeyi ve form kontrollerini oluşturmayı gözden geçirir. Örnek form, kullanıcının ayrıntılarını, teslimat adresini ve kredi kartı ayrıntılarını dolduracağı bir alışveriş sepeti formudur.

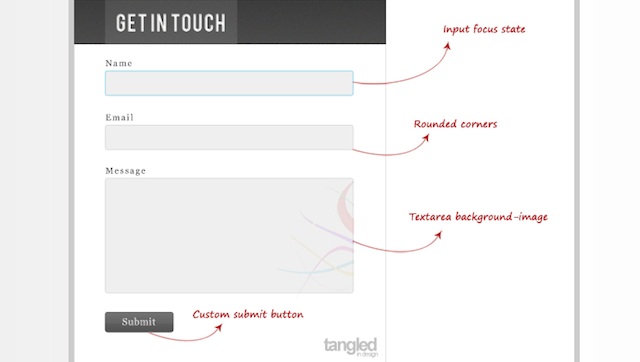
HTML5 ve CSS3 ile Şık Bir İletişim Formu Oluşturun

Tamamen HTML5 ve CSS3'ten şık bir iletişim formunun nasıl oluşturulacağını gösteren bir Line25 eğitimi. Eğitici, forma harika işlevler eklemek için HTML5'teki birkaç kullanışlı yeni özelliğin nasıl kullanılacağını adım adım anlatıyor. Ayrıca, herhangi bir görüntü kullanmaya gerek kalmadan, Photoshop'ta tasarlanmış gibi forma stil vermek için harika CSS3 özelliklerinin nasıl kullanılacağını gösterir.
HTML5 ve CSS3 ile Arama Kutuları Tasarlama

HTML5 ve CSS3 ile şık bir arama kutusunun nasıl tasarlanacağına dair Saddam Azad'dan bir eğitim. Üç farklı örnek kullanılmış ve her biri için kaynak kodu verilmiştir. Üç arama kutusu stilinin her biri farklıdır, böylece en çok beğendiğinizi veya web sitenize en uygun olanı seçebilirsiniz. Eğitim, her örnek için hangi tekniklerin kullanıldığını gösterir ve size işaretleme ve CSS kodunu verir. Sizin de bilmeniz gereken noktaları listeler.
HTML5 ve CSS3 ile Temiz ve Şık Bir Giriş Formu Oluşturun

Bu eğitim size HTML5 ve CSS3 ile nasıl temiz ve şık bir giriş formu oluşturacağınızı gösterecektir. Asıl formu oluşturmayı, form HTML5 niteliklerini ve forma stil vermeyi kapsar. Kod parçacıklarını gösteren ekran görüntülerinde ayrıca elle yazılmış anahat stili ek açıklamalar bulunur, böylece kodun hangi bölümlerinin ne yaptığını kolayca görebilirsiniz.
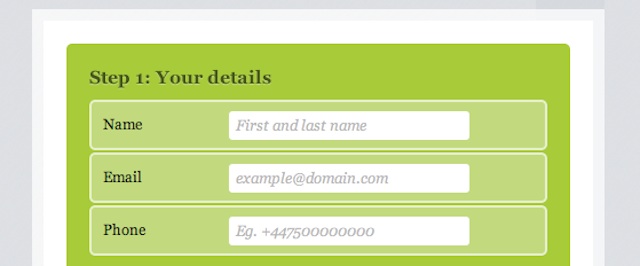
HTML5, CSS3 ve PHP Kullanarak İletişim Formu Nasıl Oluşturulur

Bu öğretici ile HTML5, CSS3 ve PHP kullanarak şık ve temiz bir iletişim formunun nasıl oluşturulacağını göstereceksiniz. Spesifik olarak, tüm büyük tarayıcılar tarafından zaten desteklenen yeni HTML5 özelliklerine odaklanır ve desteklemeyenler için zarif bir bozulma kullanır. Adım adım eğitim, form tasarımı, HTML5 işaretlemesi, CSS ve PHP ile işlevsellik oluşturma konularını ele alıyor.
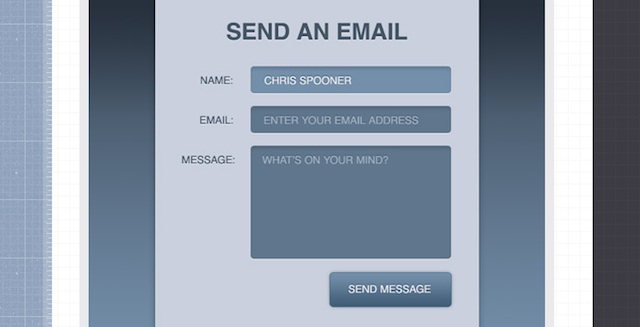
HTML5 ve CSS3 Zarf İletişim Formu

Bu eğitim size, HTML5 ve CSS3'te havalı görünümlü zarf tarzı bir iletişim formunun nasıl oluşturulacağını gösterecek - hiçbir resim kullanılmamaktadır. Öğretici, formun HTML yapısını, HTML5 özelliklerini (yer tutucu niteliği) ve zarf görünümünü oluşturmak için kullanılan CSS3 özelliklerini inceler. Örnek kod her adımda sağlanır.
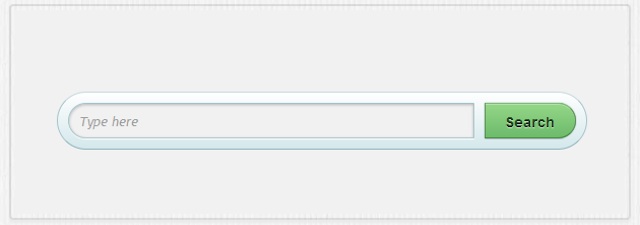
Harika ve Kullanılabilir Bir CSS3 Arama Kutusu Nasıl Oluşturulur

Bu öğretici ile HTML5 yer tutucu özelliğini kullanarak harika ve kullanışlı bir CSS3 arama kutusu oluşturun. Bu HTML5 niteliğini desteklemeyen tarayıcılar için Modernizr'in özellik algılaması kullanılarak bir geri dönüş oluşturulur. Örnek kod her adımda sağlanır.
HTML5 Formlarını Aşamalı Olarak Geliştirme

HTML5 formlarınızı aşamalı olarak nasıl geliştireceğinize dair bir CSS-Tricks öğreticisi. Anlamı, bu eğitim size bazı tarayıcıların desteklemeyebileceği HTML5 özellikleri için nasıl yedek oluşturacağınızı öğretir. Formunuzu istediğiniz gibi göstermemek yerine, onun yerine bir Javascript alternatifi görünecektir.
HTML5 ve CSS3 Form Araç Kutusu: Eksik Ne Var?
Size göre: Bu HTML5 ve CSS3 form araç kutusunda eksik olan ne? Başka hangi referanslar, kaynaklar ve/veya eğitimlerin gerekli olduğunu düşünüyorsunuz? Favorilerinizi aşağıdaki yorumlar bölümünde paylaşmaktan çekinmeyin.
