15 En Önemli HTML Mülakat Soruları ve Cevapları [222]
Yayınlanan: 2021-01-08HTML'nin babası Tim Berners Lee, bu dili dünyaya tanıttı ve şimdi web sayfaları geliştirmek için en yaygın kullanılan programlama dillerinden biri. Bu nedenle, HTML talebi bitmediği için çeşitli fırsatlar ve kazançlı işler getiriyor. İlk nereden başlayacağınızı merak ediyorsanız, size HTML Mülakat Soruları getiriyoruz. ve bu zorlu iş görüşmelerini çözmenize yardımcı olacak cevaplar .
HTML çok yönlü bir dil olduğundan ve yıllar içinde geliştiğinden, uygulanabileceği birkaç alan vardır, örneğin:
- Tam teşekküllü bir profesyonel web tasarımcısı ve geliştiricisi olmayı planlıyorsanız, HTML ve CSS öğrenmelisiniz.
- HTML ile sıfırdan bir web sitesi oluşturursunuz ve ayrıca mevcut bir web sayfasını HTML ile özelleştirebilirsiniz.
- Bir web sitesinin performansını ve hızını artırmak istiyorsanız, HTML'de bazı teknikleri bilmeniz gerekir.
- Temel olarak HTML ile JavaScript, PHP veya Angular gibi diğer ilgili teknolojileri kolaylıkla öğrenebilirsiniz.
- HTML, oyun geliştirme alanında kullanışlıdır ve zengin bir kullanıcı deneyimi sağlar.
Swiggy, Quora, IMDB ve daha fazlası gibi uygulamalar oluşturmayı öğrenin
Yukarıda belirtilenlerin yanı sıra, teknolojinin kapsamlı bir şekilde öğrenilmesiyle daha fazla proje fikri yürütülebilir.
HTML geliştiricilerine sunulan iş olanaklarını ve maaşı biliyor musunuz? Hindistan'daki HTML geliştirici maaşına göz atın. HTML öğreniminiz, görüşmenizde ve size sorulan HTML görüşme sorularını nasıl yanıtladığınızda gösterilir .
İşlerin kapsamını göz önünde bulundurarak, mülakatlarınızda başarılı olmanıza yardımcı olacak bu en iyi 10 HTML mülakat soru ve cevaplarının bir listesini hazırladık. Bu, hazırlığın ilk adımıdır ve sorulan soruların türü hakkında bir fikir edineceksiniz. Bonus olarak, hazırlık modunuzu beslemek için beş ek HTML mülakat sorusu ve yanıtı da listeledik !

Öyleyse, daha fazla gecikmeden, onlara bir göz atalım.
İçindekiler
HTML Mülakat Soruları ve Cevapları
1. HTML nedir?
Yanıt vermek:
HTML, Köprü Metni Biçimlendirme Dili'nin kısaltmasıdır. Web tarayıcısında görüntülenecek web sayfaları geliştirmek için kullanılan tipik belgelerin biçimlendirme dilidir.
HTML sayfalarını kaydetmek için kullanılan uzantılar .html ve .htm'dir.
2. HTML'de Etiket Nedir?
Yanıt vermek:
Bir HTML sayfasında kullanılan etiketler, içeriği yerleştirmek ve sayfaları biçimlendirmek içindir. Her zaman (<) ve (>) sembolleri arasında tanımlanırlar. Örneğin, <h1>metin</h1>.
Bir açılış etiketinin önüne bir kapanış etiketi gelmeli ve bir '/' sembolü ile gösterilmelidir.
Bir etiket, tarayıcıya HTML'yi biçimlendirme talimatını verir. Etiketlerin metnin görünümünü değiştirme, grafik görüntüleme veya başka bir sayfaya bağlantı verme gibi birçok kullanımı vardır.
Okuyun: Hindistan'da HTML Geliştirici Maaşı: Yeni Başlayanlar ve Deneyimliler İçin
3. HTML Öğeleri ve Etiketler arasındaki temel fark nedir?
Yanıt vermek:
Bu, en çok sorulan HTML mülakat sorularından biridir .
HTML Öğeleri
Web sayfasının paragraf, resim veya bağlantı gibi bölümleri bir öğedir ve bir öğenin belirli bir yürütme şekli vardır. Örneğin, bağlantı tıklanmak için kullanılır ve metin kutuları metin girmek için kullanılabilir.
HTML Etiketleri
HTML öğeleri, tarayıcıyla metnin nasıl temsil edileceğini ve köşeli parantezler <> içine alındığında HTML etiketleri haline nasıl geleceğini bildirir.
4. Bazı HTML verilerini tablo biçiminde bir tabloda görüntülemek istiyorsanız, hangi HTML etiketlerini kullanacaksınız?
Yanıt vermek:
HTML'nin belirli bir etiketi vardır, yani verileri tablo biçiminde görüntülemek için tablo etiketi. Aşağıda, verileri HTML'de tablo biçiminde görüntülemek için kullanılan HTML etiketlerinin listesi bulunmaktadır:
Etiket
Tanım
<tablo>
Bir tablo tanımlamak için.
<başlık>
Tabloya bir başlık belirttiğiniz için.
<tr>
Tabloda bir satır tanımlamak için.
<td>
Tablodaki bir hücreyi tanımlamak için.
<th>
Tabloda bir başlık hücresi tanımlamak için.
<vücut>
Gövde içeriğini bir tabloda gruplamak için.
<kol>
Tablonun her bir sütunu için sütun özelliklerini belirtmek için.
5. HTML'deki Nitelikler nelerdir?
Yanıt vermek:
Etiketin davranışını değiştirmek için her etikete ek bir nitelik verilir. Nitelikler, köşeli parantezler içinde, etiket adından hemen sonra tanımlanır. Açılış etiketlerinde görünürler ve asla kapanış etiketlerinde görünemezler.
Örneğin:
<input> etiketi için metin alanı, onay kutusu, radyo düğmesi gibi bir öznitelik veya daha birçok yol tanımlayabilirsiniz .
Ayrıca Okuyun: Javascript Mülakat Soruları
6. HTML'de Anchor etiketi nedir?
Yanıt vermek:
Bir bağlantı etiketi, HTML'deki iki bölümü, web sayfasını veya web sitesi şablonunu birbirine bağlamak için kullanılır.

Biçimi:
<a href=”#” target=”link”></a>
'href', bir belgedeki bölümleri tanımlamak için kullanılan bağlantı etiketinin bir niteliği olduğunda, 'bağ', bağlanacak olan hedef öznitelikte tanımlanır.
7. HTML'deki Listeler nedir?
Yanıt vermek:
HTML listeleri, listelerdeki bir dizi ilgili öğeyi gruplandırmak için kullanılır. <li> etiketi ile tanımlanır.
Yaygın olarak kullanılan bazı HTML listeleri:
- Sıralı Liste (HTML etiketi: <ol>)
- Sırasız Liste (HTML etiketi: <ul>)
- Açıklama Listesi (HTML etiketi: <dl>)
- Menü Listesi (HTML etiketi: <menu>)
- Dizin Listesi (HTML etiketi: <dir>)
8. HTML Düzenini tanımlayın.
Yanıt vermek:
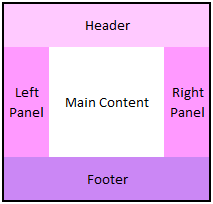
Bir HTML web sayfası belirli bir düzende (formatta) düzenlenir. Bir web sayfasının farklı bölümlerini belirtmek için bir HTML web sayfasının bölümleri şunlardır:

Kaynak
Düzenin birincil bölümleri şunlardır:
- Bir belgeyi veya bölüm başlığını tanımlamak için başlık.
- Tüm web sayfası içeriğinin dahil olduğu ana içerik.
- Altbilgi Bir belgeyi veya bölüm altbilgisini tanımlamak için.
Bir mizanpajın parçaları olan makaleler ve gezinme çubuğu gibi bölümler de vardır.
Daha fazla bilgi edinin: Yeni Başlayanlar İçin En İyi 10 Eğlenceli CSS Proje Fikirleri ve Konuları
9. HTML'deki Formlar nelerdir?
Yanıt vermek:
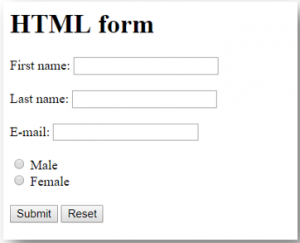
Formlar doldurulduklarında kullanıcı bilgilerini toplamak için kullanılır ve detayların veri tabanına kaydedilmesi sağlanır.

Kaynak
10. HTML'de Yorumların Kullanımı Nedir?
Yanıt vermek:
Yorumlar, önemli notlar almak ve geliştiricilerin daha sonra dahil edilecek herhangi bir değişiklikten bahsetmelerine yardımcı olmak için bir HTML belgesinde kullanılır. Kod yürütüldüğünde tarayıcıda görüntülenmezler. Köşeli parantezlerin başındaki ve sonundaki '-' sembolü arasına her zaman bir yorum yazılır.
Sözdizimi:
<!—'Yorum' !–>
Beş Ek HTML Mülakat Sorusu ve Yanıtı
11. HTML5 nedir?
Yanıt vermek:
HTML5, World Wide Web konsorsiyumu tarafından 2014 yılında yayınlanan geliştirilmiş HTML sürümüdür. Günümüzde her işveren bunu HTML mülakat sorularından biri olarak koymak istiyor .
Profesyoneller tarafından öğrenilmesi gereken aşağıdaki yeni özellikleri ortaya koymuştur:
- DOCTYPE bildirimi: Web tarayıcısına biçimlendirme dili hakkında talimat vermek için HTML belge türünü bildirmek.
- Ana: Ana etiket, bir belgenin merkezi içeriğiyle ilgili belgedeki birincil bölümü <main> ile tanımlar. etiket .
- Bölüm : Bir belgede bölüm, üstbilgi, altbilgi veya başka herhangi bir bölüm gibi belirli bölümleri tanımlamak için kullanılır ve <section> etiketi ile belirtilir.
- Başlık : başlık etiketi, bir belgenin veya bölümünün başlığını veya başlığını tanımlar. <header> ile belirtilir etiket.
- Altbilgi : altbilgi etiketi, bir belgenin telif hakkı veya yazar bilgileri gibi bilgileri içeren bölümünü tanımlar. <footer> ile belirtilir etiket.
- Makale : makale etiketi, <article> etiketine sahip bir belgenin içeriğinin bağımsız veya bağımsız bir bölümünü temsil eder.
12. Semantik HTML Nedir?
Yanıt vermek:
Semantik HTML, etiketlerin metnin anlamını ilettiği bir kodlama stilidir. HTML, içeriğin anlamını veya amacını güçlendirmek için anlambilim kullanır.
Örneğin:
HTML'de kalın ve italik ifadeler için kullanılan <b> </b> ve <i> </i> etiketleri, anlamsal HTML'de <strong></strong> ve <em></em> etiketleri ile değiştirilir.
Bunun nedeni, biçimlendirmeyi temsil etmeleri ve hiçbir anlam veya yapı sağlamamalarıdır.
13. Görüntü Haritası Nedir?
Yanıt vermek:
Görüntü haritası, farklı web sayfalarını tek bir görüntüyle bağlamanıza olanak tanır. <map> etiketi ile temsil edilir. Her işveren, başvuranın bunu bilmesini bekler ve bu, HTML mülakatında en sık sorulan sorulardan biridir .
14. HTML'de Neden Gömme Etiketi Kullanılıyor?
Cevap :
Bir HTML Belgesine Video veya Ses eklemek için bir Gömme Etiketi kullanılır. Web sayfasında görüntülenecek bir ses veya video dosyası kaynağı, Embed etiketi içinde şu şekilde tanımlanır:
<EMBED> Kaynak </EMBED>.
15. HTML'de 'Marquee' Etiketi nedir?
Yanıt vermek:
Kayan metni bir Seçim Çerçevesi etiketiyle koyabilirsiniz. Bu etiket yardımıyla bir resim veya metin yukarı, aşağı, sola veya sağa kaydırılabilir.

Kaydırılan metin <marquee>……</marquee> etiketi içinde tanımlanır.
Ayrıca Okuyun: Tam Yığın Mülakat Soruları
Dünyanın En İyi Üniversitelerinden Online Yazılım Kursları Öğrenin . Kariyerinizi hızlandırmak için Yönetici PG Programları, Gelişmiş Sertifika Programları veya Yüksek Lisans Programları kazanın.
Çözüm
Bu yazıda '10+5' HTML mülakat soruları sunarak , mülakat hazırlıklarınızda size yardımcı olacaklarını umarak, sizi HTML konseptleriyle donatmak için elimizden gelenin en iyisini yapmaya çalıştık .
HTML hakkında daha fazla bilgi için , 500+ saatlik zorlu eğitim, 9+ proje ve ödev, pratik uygulamalı projeler ve çalışan profesyoneller için tasarlanmış Tam Yığın Yazılım Geliştirmede özenle hazırlanmış upGrad'ın Yönetici PG Programını bulabilirsiniz . en iyi firmalarla iş yardımı.
Ön uç web geliştirme nedir?
Ön uç geliştirme, web geliştirmenin HTML, CSS ve JavaScript gibi öğelerin oluşturulmasını içeren bir parçasıdır. Ön uç geliştiriciler, kullanıcının web sitesindeki deneyimini iyileştirme ve cilalama konusunda uzmanlaşmıştır. Ön uç geliştiriciler, kullanıcıyla iletişim kurmak için HTML, CSS ve JavaScript kullanır. Bu iletişim, web tasarımı, grafikler ve etkileşim yoluyla yapılır. Ön uç geliştiriciler, kullanıcının bir web sitesi hakkındaki ilk izleniminden ve deneyiminden sorumludur. İyi web tasarımı, iyi bir ön uç geliştirme için çok önemlidir. İyi bir ön uç geliştirici, hem işlevsel hem de kullanımı kolay web siteleri geliştirebilen kişidir.
Web geliştirmede HTML kullanımı nedir?
HTML (Köprü Metni Biçimlendirme Dili), web sayfaları oluşturmak için kullanılan biçimlendirme dilidir. Web'de içerik görüntülemek için kullanılan en yaygın dildir. Farkında olsanız da olmasanız da, muhtemelen HTML'yi her gün kullanıyorsunuz. HTML metin, resim, animasyon, ses ve hatta videoyu görüntülemek için kullanılabilir. HTML, köşeli parantezlerle çevrelenmiş etiketlerden oluşur. Etiketler, belirli bir bilgiyi tanımlamak için kullanılır. Örneğin, bir başlığı görüntülemek için kullanılan etiket şöyle olur:
.
HTML ve CSS birlikte nasıl çalışır?
HTML ve CSS, web sayfaları oluşturmak için birlikte çalışır. HTML (Köprü Metni İşaretleme Dili), çoğu web sayfasının arkasındaki yapısal koddur. HTML, web sayfasının düzenini oluşturan şeydir ve bir sayfayı görüntülediğinizde gördüğünüz çeşitli üstbilgileri, altbilgileri, metinleri ve resimleri oluşturur. CSS (Basamaklı Stil Sayfaları), HTML'nin üstüne uygulanır ve HTML yapısının görünümünü ve verdiği hissi değiştirmenize olanak tanır. HTML'yi düzenlediğinizde, ayrım nedeniyle CSS'deki değişiklikleri göremeyeceğinizi, ancak sayfayı farklı bir tarayıcıda görüntülerseniz değişiklikleri göreceğinizi unutmamak önemlidir.
