CSS'de HSL Renklerini Kullanma
Yayınlanan: 2022-03-10Tecrübelerime göre, insanların CSS'de kullandıklarını gördüğüm renklerin çoğu hex ve RGB'dir. Son zamanlarda, HSL renklerinin daha fazla kullanıldığını görmeye başladım, ancak hala HSL'nin tüm potansiyelinin göz ardı edildiğini düşünüyorum. Bu makalenin yardımıyla size HSL'nin CSS'deki renklerle daha iyi çalışmamıza nasıl gerçekten yardımcı olabileceğini göstermek istiyorum.
Tanıtım
Genellikle, iyi olan onaltılı renk kodları (onaltılı renkler) kullanırız, ancak bunların birkaç sorunu vardır:
- Sınırlayıcıdırlar;
- Onları okumaktan anlamak zor.
“Sınırlı” derken, bir renk çarkını açıp kendi renginizi seçmeden rengi değiştirmenin kolay olmadığını kastediyorum. Buna ek olarak, hex koduna bakarak hangi rengin olduğunu tahmin etmek kolay değil.
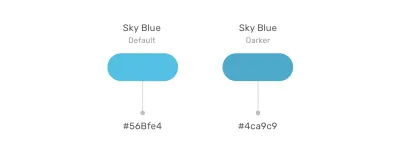
Aşağıdaki şekli göz önünde bulundurun:

Gök mavisi için altıgen bir renk ve daha koyu bir renk seçtim. Altıgen renklerin birbiriyle ilişkili olmadığına dikkat edin. İkisinin de mavi ama farklı tonlarda olduğunu söylemek zor.
Gerçek hayat senaryosunda, bir şeyi hızlı bir şekilde test etmek veya doğrulamak için bir rengin daha açık veya daha koyu bir tonunu oluşturmanız gerekebilir. Onaltılı renklerde, renk seçiciyi açana kadar bu mümkün değildir.
Neyse ki, HSL renkleri bu özel sorunu çözmemize yardımcı olabilir ve bizim için birçok olasılık açar.
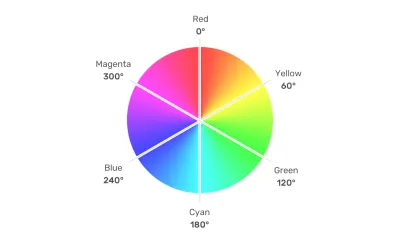
HSL Nedir?
HSL, ton, doygunluk ve hafiflik anlamına gelir. RGB renk tekerleğine dayanmaktadır. Her rengin doygunluk ve açıklık değerleri için bir açısı ve yüzde değeri vardır.

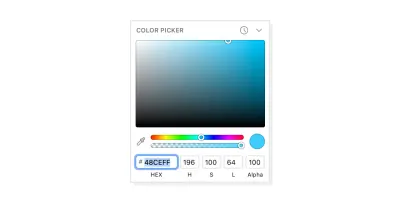
Daha önce tartıştığımız gök mavisi rengine bir örnek verelim. İlk olarak, genellikle bir renk seçiciden yaptığımız gibi rengi seçiyoruz ve bunun için HSL değerini aldığımızdan emin oluyoruz.
Not : Ben Sketch uygulamasını kullanıyorum ama siz istediğiniz tasarım aracını kullanıyorsunuz.
Aşağıdaki şekli göz önünde bulundurun:

HSL değerlerinin orada olduğuna dikkat edin. Birincisi, sahip olduğumuz rengin açısını temsil eden açıdır. Bu durumda, gök mavisidir. Açıyı elde ettikten sonra, doygunluğu ve parlaklığı ihtiyaçlarımıza göre ayarlamaya başlayabiliriz.

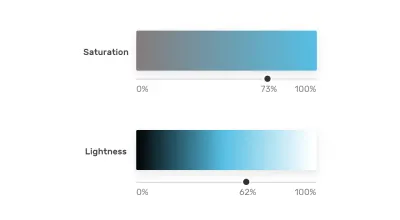
Doyma
Doygunluk , rengin ne kadar doygun olması gerektiğini kontrol eder. 0% tamamen doymamışken 100% tamamen doymuştur.

hafiflik
Açıklığa gelince, rengin ne kadar açık veya koyu olduğunu kontrol eder. 0% siyah, 100% beyazdır.

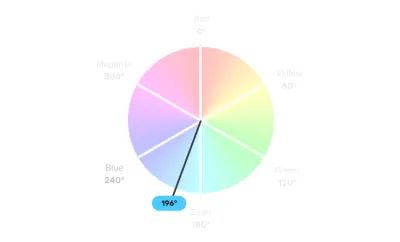
Aşağıdaki şekli göz önünde bulundurun:

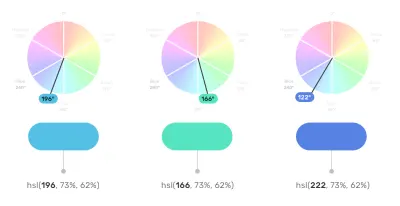
Bununla renk, açı, doygunluk ve parlaklığı temsil eden üç değerimiz var. Rengi CSS'de şu şekilde kullanabiliriz:
.element { background-color: hsl(196, 73%, 62%); }Renk açısını değiştirerek, doygunluk ve hafiflik açısından temel renge benzer renkler elde edebiliriz. Bu, tutarlı bir ikincil marka renkleri seti oluşturabileceğinden, yeni marka renkleri üzerinde çalışırken çok kullanışlıdır.
Aşağıdaki şekli göz önünde bulundurun:

Üç rengin, rengin nasıl doygun olduğu ve nasıl koyu veya açık olduğu açısından birbiriyle ilişkili olduğunu düşünüyor musunuz? Bu, yalnızca renk açısının değiştirilmesiyle başarılmıştır. HSL renkleri hakkında harika olan budur. Okuması ve düzenlemesi diğer tüm renk türlerinden daha insan dostudur.
HSL Renkleri İçin Kullanım Durumları
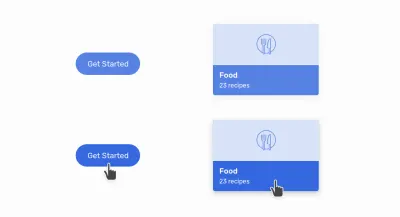
Hover'da Renkleri Değiştirme
Belirli bir bileşendeki bir rengin üzerine gelindiğinde daha koyu görünmesi gerektiğinde, HSL renkleri bunun için mükemmel olabilir. Düğmeler ve kartlar gibi bileşenler için yararlı olabilir.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }CSS değişkenlerini HSL renkleriyle nasıl birleştirdiğime dikkat edin. Fareyle üzerine gelindiğinde, yalnızca hafiflik değerini değiştirmem gerekiyor. Unutmayın, değer ne kadar yüksekse o kadar hafiftir. Daha koyu bir gölge için değeri azaltmamız gerekiyor.
Renkli Renklerin Kombinasyonu
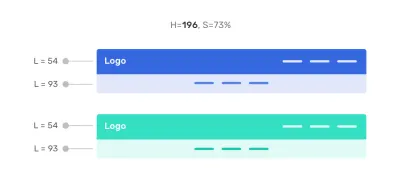
Aynı rengi kullanan ancak farklı tonlarda bir tasarımımız olduğunda HSL kullanışlı olabilir. Aşağıdaki tasarımı göz önünde bulundurun:

Ana başlık gezinmesi birincil renge sahipken, ikincil gezinme daha açık bir gölgeye sahiptir. HSL ile açıklık değerini değiştirerek daha açık tonu kolayca elde edebiliriz.
Bu, birden fazla temaya sahip bir kullanıcı arayüzüne sahipken son derece yararlı olabilir. İki tema oluşturdum ve birinden diğerine geçiş yapmak sadece ton derecesini düzenlememi gerektiriyor.
İlk tema:

İkinci tema:

Renk Paletleri
Açıklığı değiştirerek, mümkün olduğunda kullanıcı arayüzünde kullanılabilecek bir renk için bir dizi gölge oluşturabiliriz.

Bu, tasarımcıların geliştiricilere markanın her rengi için gölgeler sağladığı tasarım sistemleri için kullanışlıdır.
İşte bunu gösteren etkileşimli bir demo. Giriş kaydırıcısı yalnızca ton değerini değiştirir ve diğer gölgeler buna göre değişir.
Ahmed Shadeed'in kalemine bakın [HSL Renklerini Test Ediyor (22 Haziran 2021)](https://codepen.io/smashingmag/pen/gOWawpX) .
Özel Beyaz Renk
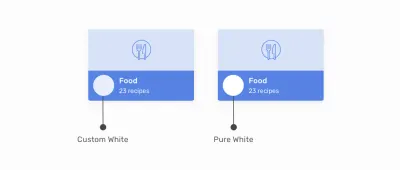
Çoğu zaman, metni öne çıkarmak için bir metni beyaz renkle renklendirmemiz gerekir. Bu beyaz renk sıkıcıdır ve onu elimizdeki rengin çok açık bir tonuyla değiştirebiliriz.
Aşağıdaki örneği göz önünde bulundurun:

Sağdaki beyazın ne kadar fazla olduğuna dikkat edin. Bunu, sahip olduğumuz rengin çok açık bir tonundan elde edilen özel bir beyazla değiştirebiliriz. Benim düşünceme göre, çok daha iyi.
Bir Düğmenin Varyasyonları
HSL renkleri için başka bir yararlı kullanım durumu, aynı renkten ancak farklı tonlarda olan birincil ve ikincil seçeneklerimiz olduğu zamandır. Bu örnekte, ikincil düğme ana rengin çok açık bir tonuna sahiptir. HSL renkleri bunun için mükemmeldir.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Hızlı ve daha geniş kullanım için daha fazla genişletilebileceği birincil düğme varyasyonlarını değiştirmek. hue değerini değiştirmek, tüm düğmelerin temalarını değiştirecektir.
Dinamik Yıpranmış Efektler
Bazı durumlarda, diğer renk durağının çok açık bir tonuna sahip olmak için bir degradeye ihtiyacımız olabilir. HSL ile aynı rengi kullanabiliriz ancak ikincisi için farklı bir hafiflik değeri kullanabiliriz.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Degrade, düz bir renkle sağdan başlar ve ardından daha açık gölgeye doğru kaybolur. Bu, örneğin dekoratif bir kahraman bölümü için kullanılabilir.

Kullanım durumları bu kadar. Umarım yeni ve faydalı bir şeyler öğrenmişsinizdir.
Çözüm
HSL renkleri, onları doğru şekilde kullandığımızda çok güçlüdür. Bize zamandan ve emekten tasarruf sağlayabilirler ve hatta rengin tasarıma nasıl uygulanacağına dair seçenekleri keşfetmemize yardımcı olabilirler.
