Önceden Tasarlanmış Web Sitelerini Kullanmak, Bu Affedilemez Hataları Yapmaktan Kaçınmanıza Nasıl Yardımcı Olur?
Yayınlanan: 2018-06-26Bir web tasarımcısı olarak, her zaman UX için optimize edilmiş, işlevsel, güzel web siteleri oluşturmaya çalışırsınız. Aynı zamanda, bir müşterinin işine zarar verebilecek olanlar da dahil olmak üzere maliyetli hatalardan kaçınmaya çalışıyorsunuz. Bu hatalara nadiren dikkatsizlik veya tembellik neden olur. Büyük olasılıkla, yeni standartlara ayak uydurmanın ve bunlara bağlı kalmanın zorluğundan kaynaklanıyorlar. Bunlar bazen belirli bir sektöre özgüdür.
Tüm farklı endüstri standartlarını öğrenmek için derin bir dalış yapabilirsiniz. Kendinizi son kullanıcının yerine koymayı da deneyebilirsiniz. Ancak, bunu yapmak çok büyük bir zaman ve çaba gerektirecektir.
Çok daha kolay bir yaklaşım, tüm ağır işlerin sizin için zaten yapıldığı önceden oluşturulmuş web sitelerini kullanmaktır. BeTheme bunlardan 340'dan fazlasını sunuyor. Yaklaşık 30 sektörü kapsar ve farklı iş standartlarını hesaba katar.
Bununla birlikte, web tasarımcılarının yapabileceği en kötü 5 hataya bir göz atalım.
1 Numaralı Tasarım Hatası – Yaptığınız Şeyi Neden Yaptığınızı Unutmak
Oluşturduğunuz bir web sitesinin görsel çekiciliğine kapılmak kolaydır. İlk etapta NEDEN yaratmanız istendiğini unutabilirsiniz.
Müşteriler bunu yaptığınızda gerçekten hoşlanmazlar çünkü bu onların işlerini mahvedebilir. Doğal olarak istiyorlar ve birçoğu çarpıcı bir web sitesi bekliyor. Ancak tasarımında bir numaralı öncelik hedefi olmalıdır.
Bu amaç, marka bilinirliği oluşturmak veya ürünleri çevrimiçi olarak satmak olabilir. Bir müşteri, işletmeyi belirli ürünler için gidilecek yer olarak konumlandırmak isteyebilir. Bu hedefi gözden kaçırırsanız, müşterinize ve müşterinizin müşterilerine bir kötülük yapmış olursunuz.
Yerleşik endüstri standartları ve işlevleriyle önceden oluşturulmuş bir web sitesi kullanmayı düşünün. Müşterinize ihtiyacı olanı verirken yaratıcı tarafa daha fazla odaklanmanızı sağlar.
Şu iki BeTheme örneğini göz önünde bulundurun:
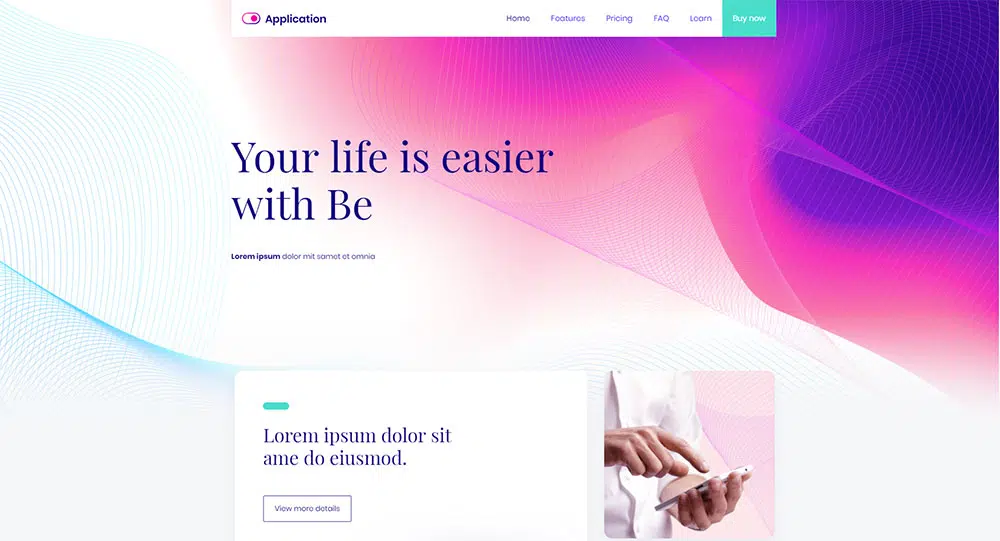
BeApp3 , bir uygulama sunumu için standart bir kullanıcı yolculuğunu gölgeler. Bir ürünün özelliklerine ve fiyatlandırma planlarına odaklanır.
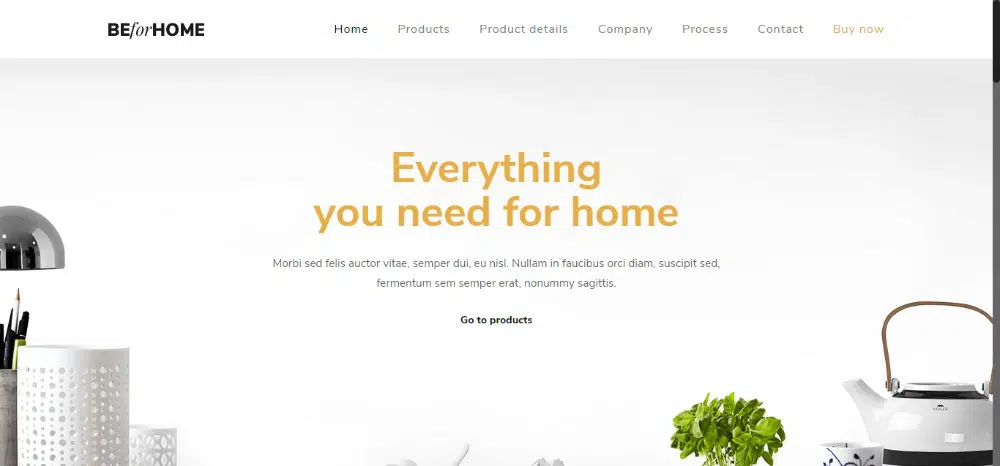
BeHome , bu işi rekabette neyin farklı kıldığını göstermek için tasarlanmış özel bir yaratımdır. Ayrıca ürünlerini gerçekten özel yapan şeyin ne olduğunu da gösterir.
2 Numaralı Tasarım Hatası – İçerik Hiyerarşisini Yok Saymak veya Değerini Azaltmak
Şüphesiz zaten farkında olduğunuz gibi, tüm içerik eşit yaratılmamıştır. Bu, özellikle belirli bir bilgiyi ararken hüsrana uğradığınızda fark edilir. Ardından, onu bir megamenu içinde gizlenmiş veya bir ana sayfanın alt bölgelerinde bir yere gömülü olarak bulursunuz.
Herhangi bir sektör için herhangi bir web sitesi için geçerli olan içerik hiyerarşisini görselleştirebilirsiniz. Eğer öyleyse, gerçekten de UX tasarımlarının ustası olmaya layıksınız. Ancak bu ulaşılması zor bir hedef. İçerik hiyerarşileri için standartlar değişebilir.
Neden tamamen meşru bir kısayol alıp önceden oluşturulmuş web sitelerinin günü kurtarmasına izin vermiyorsunuz?
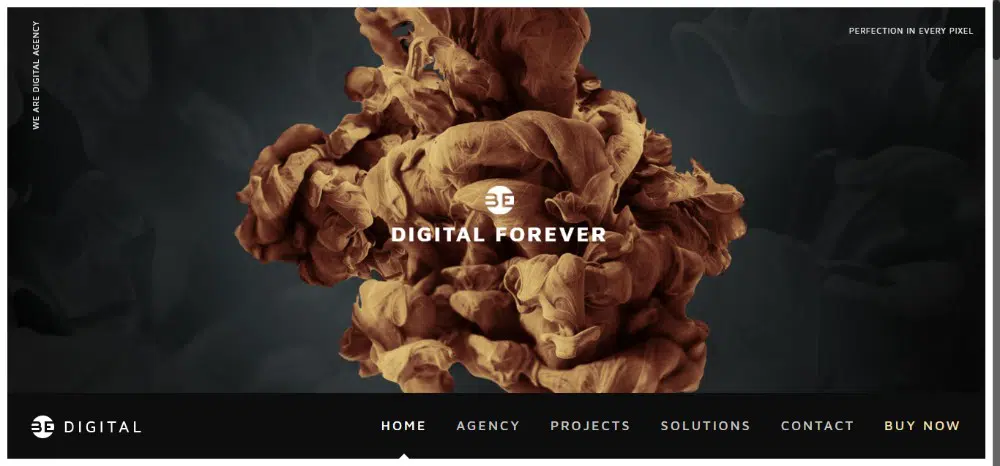
BeDigital'i düşünün. Dikkat çeken görsel içerik, dijital endüstride mutlak bir zorunluluktur. Bu şablon, ekranın üst kısmında devasa, etkileyici görsel içerik kullanır. Alttaki basit ama cesur menü kolayca görülebilir.
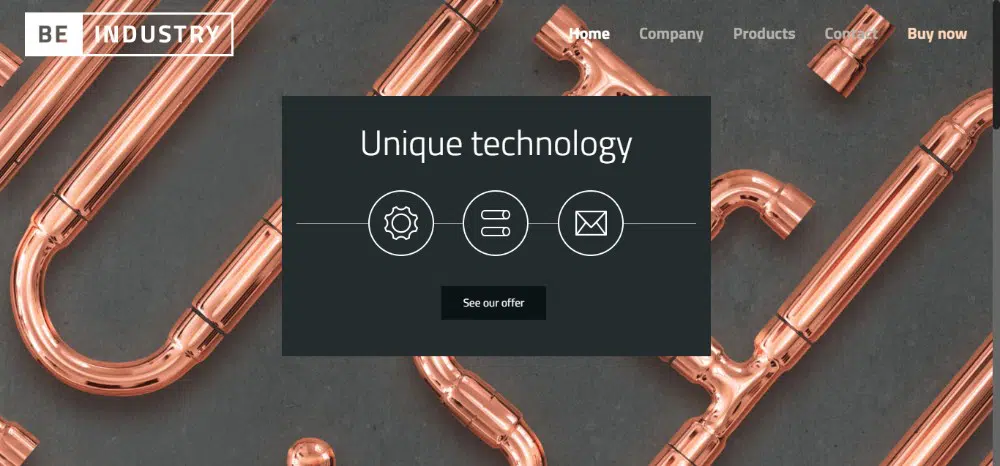
BeIndustry , göz alıcı arka plan görsellerini akıllıca kullanır. Bununla birlikte, odak hala önde ve merkezde bulunan ana mesajda kalır. Burada arka plan göz alıcı ve çekici. Bununla birlikte, kullanıcılar açıkça harekete geçirici mesaj düğmelerine yönlendirilir.
3 Numaralı Tasarım Hatası – Aşırı Tanıdık Olmak
Çok fazla bilmek, çok az bilmek kadar kötü değildir, ancak yine de sorunlara yol açabilir. Her bir endüstri tasarım standardına, kuralına ve yönetmeliğine sıkı sıkıya bağlı kalabilirsiniz. Ancak siz ve müşteriniz, sıkıcı bir web sitesiyle kolayca ödüllendirilebilirsiniz.
Bir web sitesinin menüsü veya bir logonun konumu konusunda yaratıcı olmak sorun değil. Aşırıya kaçmadığınız ve dikkat dağıtıcı şeyler yaratmadığınız sürece kullanıcıları şaşırtabilir ve memnun edebilirsiniz.
Sadece doğru yaratıcı dokunuşu uygulamak, söylemek yapmaktan daha kolaydır. Önceden oluşturulmuş web sitelerinin resme girdiği yer burasıdır. Tanıdık bir gezinme yapısına bağlı kalarak yaratıcı olmanızı sağlar.

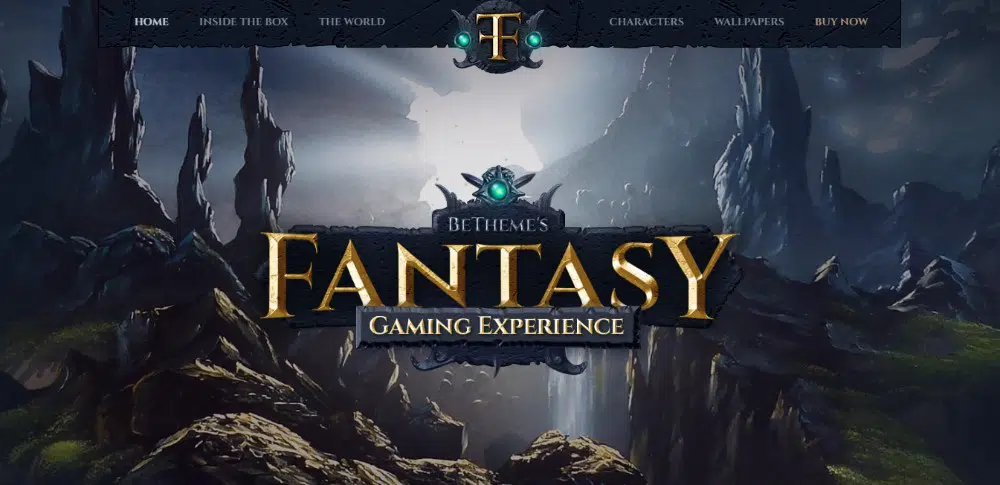
BeFantasy , bir video oyununun tanıdık hissini çoğaltma konusunda olağanüstü bir iş çıkarıyor. Ayrıca göz kamaştırıcı doku ve renk karışımlarıyla kullanıcıları şaşırtıyor. Ayrıca animasyonları ve diğer tasarım öğelerinin akıllı kullanımını burada bulabilirsiniz.
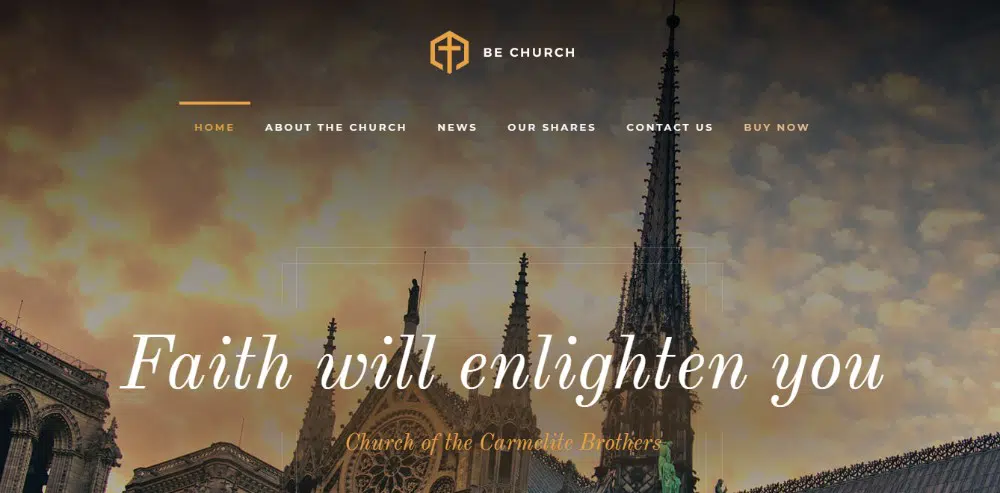
BeChurch 2, düşündürücü başka bir örnek sunuyor. Burada, eski görüntüler ve el yazısı tipografisi kilisenin tarihini pekiştiriyor. Modern logo ve menü, onu sorunsuz bir şekilde 21. yüzyıla taşıyor.
4 Numaralı Tasarım Hatası – Çok Yıkıcı Olmak
Müşteriler bazen bu hatadan kısmen sorumludur. Bize “gerçekten yenilikçi” veya “muhteşem” bir web sitesi oluşturmamızı söylüyorlar. Buna yaratıcı güçlerimizin sınırlarını zorlamak için bir fırsat olarak bakıyoruz. Ardından, akışı kontrol etmek yerine tasarımımızı akıl almaz özelliklerle dolduruyoruz.
Bunu yaparken, web sitesi kullanıcılarına tanıdık olmayan bir gezinme yapısı sunabiliriz. Bu onları konfor alanından çıkarabilir.
Bu hatayı önlemek için tanıdık bir yapı kullanmayı denemeniz gerekir. Yenilikçi tasarımınızı bunun üzerine inşa edin.
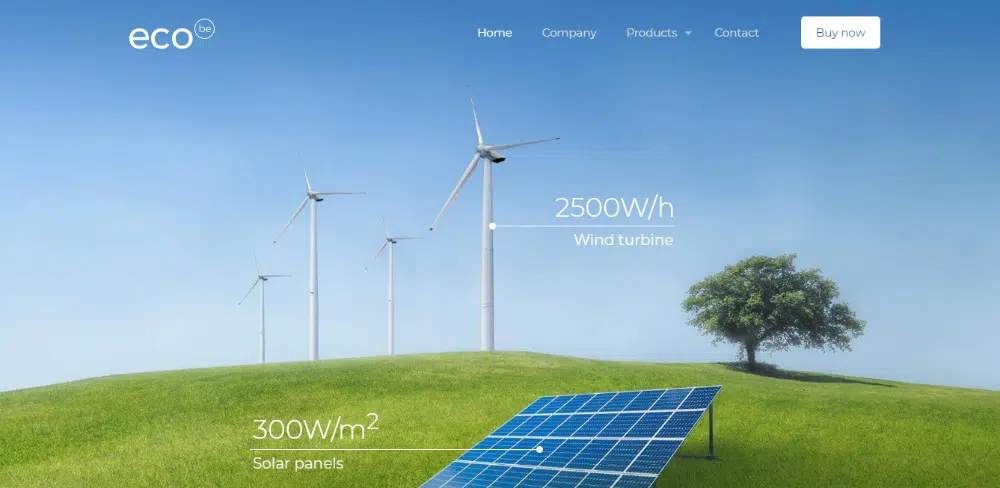
BeEco çok basit ve tanıdık bir yapıya sahip. Kesinlikle göz alıcı bir tasarıma sahiptir. Web sitesi bir bütün olarak temiz ve taze iken, kullanıcıların ihtiyaç duyduğu tüm bilgiler parmaklarının ucundadır.
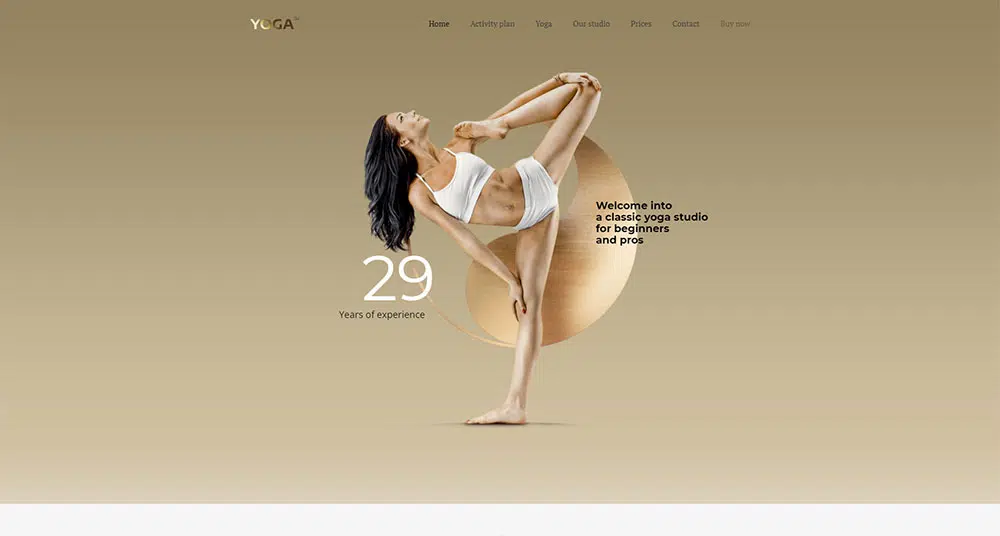
BeYoga2 , web sitesine göz alıcı bir görünüm kazandırmak için metalik öğeler kullanan basit bir tasarımdır.
5 Numaralı Tasarım Hatası – Müşterinin Özel Beklentilerini Karşılamamak
Müşteriniz, rakiplerininkini taklit eden bir web sitesi tasarımı istiyor. Geçerli endüstri standartlarına sıkı sıkıya bağlı kalmasını gerektirir. Sonuç bazen “çirkin – hatta acımasız” bir web sitesidir. Normalde 10 metrelik bir direğe dokunmazsınız, ancak müşteriniz bunun doğru olduğunu düşünüyor.
Standart buysa, onu takip etmek sizin işiniz. Bir tasarımcı olarak mesleğinize hakaret olarak gördüğünüz şeyi en iyi şekilde yapmalısınız. Ardından, daha sevindirici olması gereken ödevlere geçin.
BeCopywriter , web tasarımında acımasızlığa iyi bir örnektir. Cesur renklere, büyük yazı tipi boyutuna ve çılgın-basit bir yapıya sahiptir. Mesaj doğru hedef kitleye ulaştığında, bunu çok takdir edecekler (sen yapmasan bile).
Özet
Bu 5 hatadan kaçınmayı unutmayın ve sonuçta memnun bir müşteri bulmalısınız. Daha da iyisi, kendin için kolaylaştır. Bunu, gerekli düzeltmelerin zaten yapıldığı önceden oluşturulmuş web sitelerini kullanarak yapın.
- Web sitesinin hedefinden sapmayın
- Önemli içeriği vurgulamayın veya gömmeyin
- Sıkıcı olacak kadar tanıdık bir tasarım yaratmayın
- Aşırı derecede yıkıcı bir web sitesi oluşturmayın
- Belirli sektör beklentilerini göz ardı etmeyin – beğenmeseniz bile
Müşterilerinizin iş ihtiyaçlarına uygun tasarımlar oluşturmak için önceden oluşturulmuş web sitelerini kullanın.