Web Sitenizi Etkileşimli Hale Getirmek için Kinetik Tipografi Nasıl Kullanılır?
Yayınlanan: 2022-07-18Kinetik tipografi, bir animasyon biçimini ifade eder. Burada kelimeleri canlı hale getiriyoruz.
Kelimeler söylüyorum, ama herhangi bir şey olabilir - tek bir harften bütün bir paragrafa kadar. Bu hareketle ne elde etmek istediğinize bağlı. Bunu akılda tutarak, hareketli tipiniz düşünceli ve kasıtlı olmalıdır. Sözlerini öylece zıplatamaz ve tam bir halt için patlama yapamazsın.
Pekala, yapabilirsiniz – ancak bu yüzeysel kullanım aynı etkiyi yaratmayacaktır.
Çünkü web tasarımında hareket dilini kullandığınızda ister logo tasarım animasyonu oluşturarak ister kinetik tipografi ile tasarımın kullanıcılara açılmasını sağlamış olursunuz.
Başka bir deyişle, kullanıcıların sadece bir ekrana dokunduklarını unutmalarına yardımcı oluyorsunuz ve bunun yerine web sitenizi yanıt verebilecek canlı bir şey olarak sunuyorsunuz. Gülümseyebilir, bir sonraki adımda ne yapacağınızı söyleyebilir, sağ düğmeye tıkladığınızda dans edebilir ve başarılı olduğunuzda yıldızlarda havaya uçabilir.
Kullanıcılar tasarımınızla etkileşime girdiklerinde, tasarımınıza daha fazla zaman ayırmaya, tasarımdan memnun kalmaya, onu daha tam olarak kavramaya ve nihayetinde ona yakınlık hissetmeye karar verebilirler.

https://dribbble.com/shots/14187210-Behance
Etkileşimli öğelerin web sitesi deneyimini geliştirmesinin 5 yolu
Estetiği yükseltin
Estetik, sitenize ilk izlenimini vermek için her şeydir. Siteniz sıkıcı ve kötü bir şekilde bir araya getirilmiş görünüyorsa, bu izlenim markanıza da taşınacak ve kârlılığınıza zarar verecektir.
Öte yandan, bir site güzel görünüyorsa ve pek çok sitede daha önce görülmeyen özellikler sunuyorsa – örneğin kinetik tür – bu büyük bir kazançtır.
Kinetik tip de estetiği daha canlı hale getirdiği için etki artar. Artık insanların dokunabileceği, konuşabileceği, yanıt verebileceği ve geri bildirim alabileceği güzel bir web siteniz var.
Bu, eski güzel bir statik web sitesinin yapamayacağı bir şeydir.
Öne çıkmana izin ver
Dijital dünyada silinmez bir iz bırakmak için, başkalarının sahip olmadığı şeylere sahip olmalısınız.
Anlaşılmaz sebepler ne olursa olsun, hiçbir büyük marka kinetik türün yapabileceklerinden faydalanmıyor. Büyük markaları unutun, yeni başlayanlar da bu güzel mucizenin harikalarına kör.
İşte burada grev yapabilirsiniz.
Deneyimin benzersiz bir şekilde size ait olduğunu iddia etmek için web sitenize ince, ilgi çekici ve marka üstü kinetik tür efektleri ekleyin. İnsanlara neler yapabileceğinizi gösterin.
İnsanlar inovasyonunuza bakacak, onu ne kadar kusursuz bir şekilde ele aldığınızı ve işletmenizin mesajını iletmesine nasıl yardımcı olduğunu görecek ve size güvenmeye başlayacaklar. Sana ne yaptığını bilen biri olarak bakacaklar. Bu güven kurulduğunda, hemen ardından parasal bir işlem gelir.
Kullanıcıyı meşgul edin
İnternetin ve sosyal medyanın tüm temeli etkileşim üzerine kuruludur. İçeriğiniz, insanlara içerik, içerik oluşturucu ve platformla etkileşimde bulunmalarını sağlayacak bir şey vermelidir.
Web sitenizde kinetik tipografi özelliklerini kullanmak, yalnızca hayal edebileceğiniz katılım puanlarına ulaşır.
Onları statik kopyayı okumaya zorlamak yerine, kullanıcı yolculuğunu daha anlaşılır ve eğlenceli hale getirmek için onlara dönüşen, değişen, uyum sağlayan ve performans gösteren canlı aksiyon kelimeleri veriyorsunuz.
Görsel hiyerarşiyi iyileştirin
Görsel hiyerarşi, şeylerin kullanıcıya sunulduğu organizasyonel düzeni ifade eder. En büyük yazı tipine sahip metin en önemlisidir, ardından bundan daha küçük olan metin vb. Benzer şekilde, parlak renkli yazı tipleri, örneğin gri veya açık mavi yazı tiplerinden daha hızlı dikkatimizi çeker.
Bu görsel ipuçlarını kullanarak, insanların dikkatlerini organize bir düzen içinde sayfanın çeşitli bölümlerine yönlendirmelerine yardımcı oluyoruz.
Hareketli tip burada çok büyük bir yardım olabilir. Statik ipuçları yerine akıcı tipografi kullanabilir ve harflerimizi ve kelimelerimizi kullanıcının dikkatini yönlendirmeye yardımcı olacak simgelere ve şekillere dönüştürebiliriz.
Kullanıcıları eğitin
Yeni bir web sitesi başlattığınızda, insanların onu kavraması zor olabilir. Ancak etkileşimli özellikler yardımcı olabilir.
Bir içerik pazarlama araştırmasına göre, pazarlamacıların %93'ü etkileşimli içeriğin "potansiyel müşterileri eğitmede oldukça etkili" olduğuna inanıyor.
Şimdi, bu etkileşimli içerik herhangi bir şey olabilir - bir blog yazısı, video, bir infografik, herhangi bir şey - ancak web sitenizin çeşitli alanlarında hareket türüyle (gezinme, menü, arama çubuğu) hareketi tanıttığınızda, adını siz koyun - eğitimi artırırsınız. ve on kat yeni bir düzen anlayışı.
Kinetik türün web sitenizi nasıl etkileşimli hale getirebileceği aşağıda açıklanmıştır
1. Sayfa yükleme bekleme sürenizi daha eğlenceli hale getirin

https://dribbble.com/shots/6189182-Counter-01
Hiçbirimiz yüklenmesi sonsuza kadar süren web sayfalarının hayranı değiliz. Aslında, Google'a göre, yavaş yüklenen sayfalar, bazı sitelerin diğerlerinden daha yüksek hemen çıkma oranına sahip olmasının en önemli nedenlerinden biridir.
Ancak yazı tipi etkinliği burada yardımcı olabilir.
Metin boyutundaki değişikliklerin size ne kadar bekleme süresi kaldığı konusunda bilgi verdiği bir sayfa düşünün.
Tür daha küçük boyuttan daha büyük bir boyuta geçtikçe, kullanıcıları daha ne kadar beklemeleri gerekebileceği konusunda uyarabilir. İnsanlar sayfa yükleme sürelerine olumlu yanıt vermeyebilirken, onlara beklemenin ne kadar erken bitebileceğini söylediğinizde, daha uzun süre orada kalabilirler.
Kopyayı daha ilginç, animasyonu daha çekici ve efektleri daha doğal hale getirerek bekleme süresini daha da eğlenceli hale getirebilirsiniz.
2. Kullanıcının dikkatini çekin ve bir sonraki adımda ipucu verin

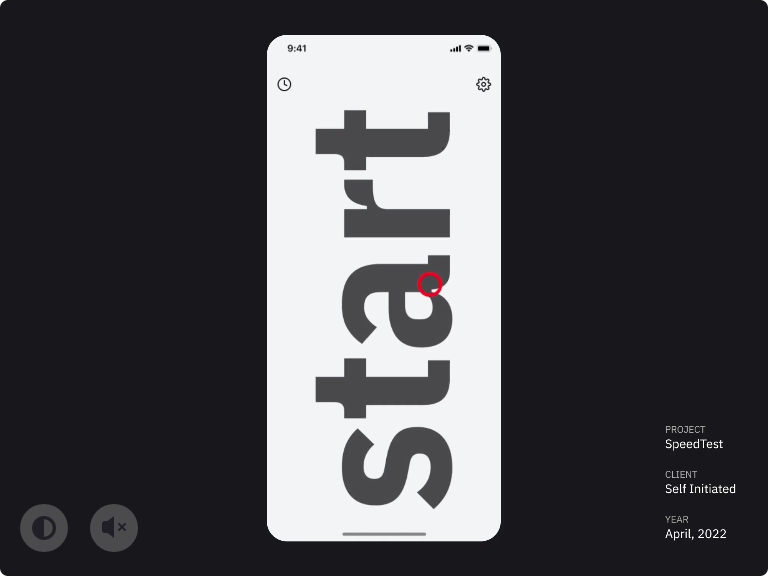
https://dribbble.com/shots/18058873-Internet-Speed-Test-App
Web sitenize çok aşina olmayanlar için, kullanıcı yolculuğunda bir sonraki adımı bulmak biraz kafa karıştırıcı olabilir.
Hareketli tip, kullanıcıların dikkatini web sitesinin doğru alanına doğru zamanda çekmenize yardımcı olabilir. Örneğin, bir restoranın dijital menüsündeki hareketli yazı, yemeklerinizi tamamlarken dikkatinizi porsiyon boyutlarına yönlendirmenize yardımcı olabilir. Veya bir seyahat rezervasyonu yaparken yerleşik takvimdeki kinetik tipografi, doğru tarihleri seçtiğinizden emin olmanıza yardımcı olabilir.
Kullanıcı yolculuğunu takip etmesi kolay ve daha öngörülebilir hale getirdiğinizde, çoğu insanın kolayca anlayacağı sezgisel bir arayüz oluşturduğunuzun işaretidir.


https://dribbble.com/shots/17559699-Move-On-Up
3. İnsanlara neye odaklanmaları gerektiğini söyleyin

https://dribbble.com/shots/9287077-hop
Hareketli yazı tipinin bir web sitesini iyileştirebileceği bir diğer önemli alan, insanlara neye odaklanmaları gerektiğini söylemeniz gerektiğidir.
Bir Hizmetlerim sayfası düşünün. Geleneksel, statik bir sayfa işini yapabilirken, kinetik tür aracılığıyla insanlara hangi hizmetin birincil ürününüz, hangisinin ikinci ürün olduğunu vb. söyleyebilirsiniz. Bu şekilde, kinetik tip, nişinizi oluşturmanıza ve geliştirmenize yardımcı olur.
Harekete ek olarak, mesajınızı daha görsel hale getirmek için hizmetinizle ilgili farklı şekillere dönüştürmesini de sağlayabilirsiniz. Örneğin, bir yazarsanız, bir tüy kalemi simgesi, bir editör olarak becerilerinizi referans alabilirken, bir ampul sembolü, yaratıcı danışmanlık anlamına gelebilir.
Kopyanızdaki farklı harfler bu yeni simgelere dönüştüğü için, yalnızca inanılmaz derecede eğlenceli ve ilgi çekici görünmekle kalmaz, aynı zamanda kişiliğinizi de gösterir - ve pazarlamada, bu (çoğunlukla) her zaman bir artıdır.

https://dribbble.com/shots/13945869-My-Services
4. Kullanıcıları bir durum değişikliğine veya geçişe hazırlayın

https://dribbble.com/shots/11258557-Creative-Coding-5
E-ticaret veya web tarama deneyimi, geçişlerle doludur. Her zaman A noktasından B noktasına, C noktasına gidiyorsunuz vb. Sert geçişler, sıkıcı bir kullanıcı deneyimi sağlar. Kimse bir yerden diğerine sarsılmış hissetmekten hoşlanmaz. Akışkan, sıvı benzeri tipografi, her şeyin pürüzsüz kalmasına yardımcı olur.
İnsanları gelmek üzere olan bir değişime hazırlar. Bunun için hazırlanmalarını söyler. Alışverişin, indirmenin veya sadece göz atmanın bir sonraki aşamasına hazırlanmak için zihniyete girmelerine yardımcı olur.
Yumuşak bir geçiş, kullanıcının dikkatini çekmede de etkilidir. Bekleme sinyalini gösteren statik bir sayfa yerine, sembolik hareketli güzel bir kopya herkes tarafından çokça karşılanacak ve markanın havasına yardımcı olacaktır.
5. Web sitesinin anahtar kelimelerini, kelime öbeklerini veya alanlarını vurgulayın

https://dribbble.com/shots/11138509-The-Truth-is-Worth-It
Web sitesinin çoğu metinden oluşuyor. Web kopyası, açıklamalar ve CTA'lar birkaç örnektir. Kinetik türü kullanmaya karar verdiğinizde, bu metinsel öğelerin canlandırılmasına izin verebilirsiniz. Temel mesajınızı vurgulamak daha kolay hale gelir.
Çevrimiçi siparişinizi tamamlarken bir alışveriş sepeti simgesine dönüşen bir CTA'yı düşünün. Ya da üzgün bir kaş çatmaya dönüşerek hayal kırıklığını gösteren bir hata mesajı. Veya, adının üzerine geldiğinizde her başlığın büyüdüğü bir podcast bölüm listesi.
Hareket tasarımının bir parçası olarak kinetik tip, söylemek istediklerinizi vurgulamanıza yardımcı olur. Sözlerinizin gücünü ikiye katlayın. O halde niyetle ve düşünerek kullanın.
6. Bir görev başarıyla tamamlandığında görsel geri bildirim sağlayın

https://dribbble.com/shots/16174668-KEEP-IT-UP
Bir kullanıcı kullanıcı arayüzünüzle etkileşim kurduğunda, doğru yaptıklarını bilmelerine yardımcı olur. Hata mesajları, onaylar ve diğer görsel geri bildirim biçimleri, kullanıcıların ne yapmaları gerektiğini anlamalarına yardımcı olur. Kullanıcı eylemini güçlendirmek, etkileşimde kalmalarına yardımcı olur ve yapmaları gerekenleri takip etme olasılıklarını artırır.
Animasyonlu tipografi, etkili bir görsel geri bildirim biçimidir. Hızlıdır, deneyimin heyecanını korur ve kullanıcıyı daha fazla işlem yapmaya teşvik eder.
Özellikle hata mesajlarınız için kullandığınızda önemli bir rol oynar. İnsanların tekrar denemelerini, hayal kırıklığına uğramamalarını ve onlara tam olarak neyin yanlış gittiğini söylemelerini istiyorsunuz. Örneğin, bir kullanıcı parolasını iki kez yanlış girdiğinde ve üçüncü kez uygulamadan kilitlendiğinde, şimdi daha dikkatli olmaları için onları bu konuda uyaran animasyonlu bir hata mesajı ekleyebilirsiniz.
Gördüğünüz gibi, web sitenizi hareketli tiple doldurmanıza gerek yok. Her şey açıkçası tuhaf ve çok ezici görünecek. Hep söylediğim gibi, herhangi bir tür animasyonla çalışırken daha incelikli ve daha düşünceli olun. Deneyimi geliştirdiğinde yapın ve o zaman bile efekti hafif ve pürüzsüz tutun.
7. Marka tonunu belirlemeye yardımcı olun

https://dribbble.com/shots/17070314-BASİT
Animasyonlu metin tüm sektörlere yardımcı olabilirken, bazılarında diğerlerinden daha verimlidir. Örneğin, bankacılık veya sigortayı ele alalım. Tipografinizi orada canlandırabilirsiniz, ancak çok sade olmanız gerekir. Çünkü biraz daha üstüne çıkarsanız, marka karakterinizin darbe almasına neden olabilir.
Ancak moda, yaşam tarzı, perakende satış, emlak, çocuk teçhizatı/giysileri/oyuncakları ve diğer pek çok şeyi düşünün ve kullanıcı arayüzünü daha ilginç hale getirmek için sağlıklı bir kinetik türü dozu çok daha mantıklı görünüyor.
Tek başına, markanızın tamamını oluşturamaz, ancak diğer araçlarla birlikte harika bir varlık olarak çalışabilir.
Götürmek
Üç vardır:
- Amaçlı olun . Sadece güzel göründüğü için yapmayın. Bunu bir amaca hizmet ettiği için yapın ve sonra onu güzelleştirin.
- Hareketli tipinize karşı tutumlu olun . Alınacak çok şey olabilir. Bu nedenle, yalnızca alana sahip olduğunuz ve en fazla sonucu elde edeceği UI alanlarına ekleyin.
- Açık ol . Animasyon eklerken okunaklılığını kaybetmeyecek yazı tipi stilleri kullanın. Ayrıca, mükemmel okunaklı yazı stillerini bozacak animasyon stillerinden uzak durun.
