CSS Nasıl Öğrenilir
Yayınlanan: 2022-03-10Birçok insandan kendilerine CSS'nin çeşitli bölümleri hakkında öğreticiler önermemi veya CSS'yi nasıl öğreneceklerini sormamı rica ediyorum. Ayrıca, kısmen dille ilgili modası geçmiş fikirler nedeniyle, CSS parçaları hakkında kafası karışan birçok insan görüyorum. CSS'nin son birkaç yılda oldukça değiştiği göz önüne alındığında, bu, bilginizi yenilemek için gerçekten iyi bir zaman. CSS, yaptığınız işin küçük bir parçası olsa bile (çünkü yığında başka bir yerde çalışıyorsunuz), CSS, işlerin ekranda istediğiniz gibi görünmesidir, bu nedenle makul ölçüde güncel olmaya değer.
Bu nedenle, bu makale, CSS'nin temel temellerini ve modern CSS geliştirmenin temel alanları hakkında daha fazla okuma için kaynakları özetlemeyi amaçlamaktadır. Bunların çoğu burada, Smashing Magazine'de yer alan şeyler, ancak CSS'nin önemli alanlarında takip edilecek başka kaynaklar ve insanlar da seçtim. Tam bir başlangıç kılavuzu değildir veya kesinlikle her şeyi kapsaması amaçlanmamıştır. Amacım, dilin geri kalanının kilidini açmanıza yardımcı olacak birkaç temel alana odaklanarak modern CSS'nin genişliğini ele almaktır.
Dil Temelleri
CSS'nin çoğu için, özellikleri ve değerleri ezbere öğrenme konusunda endişelenmenize gerek yok. Onlara ihtiyacın olduğunda bakabilirsin. Bununla birlikte, dilin bazı temel dayanakları vardır ve bunlar olmadan onu anlamlandırmakta zorlanacaksınız. Bu şeyleri anladığınızdan emin olmak için biraz zaman ayırmaya gerçekten değer, çünkü uzun vadede size çok zaman kazandıracak ve hayal kırıklığı yaratacaktır.
Seçiciler, Sınıftan Fazlası
Bir seçici kutuda söylediklerini yapar, belgenize CSS kurallarını uygulayabilmeniz için belgenizin bir bölümünü seçer . Çoğu kişi bir sınıfı kullanmaya veya doğrudan body gibi bir HTML öğesini stillendirmeye aşina olsa da, belki de doğrudan bir öğeden sonra geldikleri için, öğeleri belgedeki konumlarına göre seçebilen çok sayıda daha gelişmiş seçici vardır. veya bir tablodaki tek satırlardır.
Seviye 3 spesifikasyonunun parçası olan seçiciler (bunlardan Seviye 3 seçiciler olarak anıldığını duymuş olabilirsiniz) mükemmel tarayıcı desteğine sahiptir. Kullanabileceğiniz çeşitli seçicilere ayrıntılı bir bakış için MDN Referansına bakın.
Bazı seçiciler, belgedeki bir şeye bir sınıf uygulamışsınız gibi davranır. Örneğin p:first-child ilk p öğesine bir sınıf eklemişsiniz gibi davranır, bunlar sözde sınıf seçiciler olarak bilinir. Sözde öğe seçiciler, bir öğe dinamik olarak eklenmiş gibi davranır; örneğin ::first-line satır, metnin ilk satırının etrafına bir span sarmanıza benzer şekilde davranır. Ancak, bu satırın uzunluğu değişirse yeniden uygulanır; bu, öğeyi eklediyseniz durum böyle olmaz. Bu seçicilerle oldukça karmaşık hale gelebilirsiniz. Aşağıdaki CodePen, sözde sınıfla zincirlenmiş bir sözde öğe örneğidir. İlk p öğesini bir :first-child psuedo-sınıfı ile hedefliyoruz, ardından ::first-line seçicisi o öğenin ilk satırını seçiyor, sanki o ilk satırın etrafına bir yayılma eklenmiş gibi onu kalın ve rengini değiştir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan ilk satıra bakın.
Miras ve Çağlayan
Basamak, bir öğeye birden fazla kural uygulanabildiğinde hangi kuralın kazanacağını tanımlar. Bazı CSS'lerin neden uygulanmıyor gibi göründüğünü anlayamadığınız bir durumdaysanız, büyük olasılıkla kaskad sizi tetikliyor. Basamak, uygulandıkları öğenin alt öğeleri tarafından hangi özelliklerin devralındığını tanımlayan kalıtımla yakından bağlantılıdır. Aynı zamanda özgüllükle de bağlantılıdır; farklı seçiciler, bir öğeye uygulanabilecek birkaç seçici olduğunda hangisinin kazanacağını kontrol eden farklı özelliklere sahiptir.
Not : Tüm bunları anlamak için MDN'nin CSS'ye Giriş bölümündeki The Cascade and Inheritance'ı okumanızı öneririm.
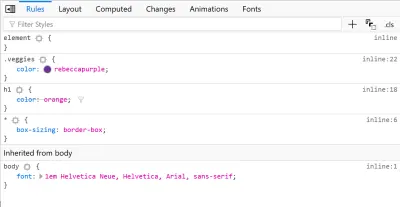
Bir öğeye uygulamak için biraz CSS almakta zorlanıyorsanız, tarayıcınız DevTools başlamak için en iyi yerdir, aşağıdaki örneğe bakın: h1 öğe seçicisi tarafından hedeflenen ve başlığı turuncu yapan bir h1 öğesi var. Ayrıca h1 rebeccapurple olarak ayarlayan bir sınıf kullanıyorum. Sınıf daha spesifiktir ve bu nedenle h1 mordur. DevTools'da, geçerli olmadığı için eleman seçicinin üzerinin çizili olduğunu görebilirsiniz. Tarayıcının CSS'nizi aldığını (ancak başka bir şeyin geçersiz kıldığını) gördüğünüzde, nedenini bulmaya başlayabilirsiniz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme özgü özelliklere bakın.

Kutu Modeli
CSS tamamen kutularla ilgilidir. Ekranda görüntülenen her şeyin bir kutusu vardır ve Kutu Modeli, bu kutunun boyutunun nasıl çalıştığını açıklar - kenar boşlukları, dolgu ve kenarlıklar dikkate alınarak. Standart CSS Kutu Modeli, bir öğeye verdiğiniz genişliği alır, ardından bu genişliğe dolgu ve kenarlık ekler - yani öğenin kapladığı alan, verdiğiniz genişlikten daha büyüktür.
Daha yakın zamanlarda, eleman üzerinde verilen genişliği ekranda görünen elemanın genişliği olarak kullanan alternatif bir kutu modeli kullanmayı seçebildik. Herhangi bir dolgu veya kenarlık, kutunun içeriğini kenarlardan yerleştirecektir. Bu, birçok düzen için çok daha mantıklı.
Aşağıdaki demoda iki kutum var. Her ikisi de 5 piksel kenarlık ve 20 piksel dolgu ile 200 piksel genişliğe sahiptir. İlk kutu standart kutu modelini kullanır, bu nedenle toplam 250 piksel genişlik kaplar. İkincisi, alternatif kutu modelini kullanır, yani aslında 200 piksel genişliğindedir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalem kutusu modellerine bakın.
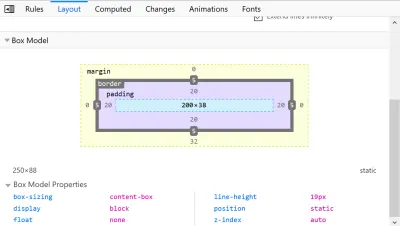
Tarayıcı DevTools, kullanımdaki kutu modelini anlamanıza bir kez daha yardımcı olabilir. Aşağıdaki resimde, varsayılan content-box kutusu modelini kullanarak bir kutuyu incelemek için Firefox DevTools kullanıyorum. Araçlar bana bunun kullanılan Kutu Modeli olduğunu söylüyor ve boyutlandırmayı ve atadığım genişliğe kenarlık ve dolgunun nasıl eklendiğini görebiliyorum.

Not : IE6'dan önce, Internet Explorer, içeriği verilen genişlikten uzağa yerleştiren dolgu ve kenarlıklara sahip alternatif Kutu Modelini kullanıyordu. Yani bir süre tarayıcılar farklı Kutu Modelleri kullandı! Bugün birlikte çalışabilirlik sorunları yüzünden hüsrana uğradığımızda, şeylerin genişliğini farklı hesaplayan tarayıcılarla uğraşmamamız için işlerin iyileştiğine seviniyoruz.
CSS Püf Noktalarında Kutu Modeli ve Kutu Boyutlandırmanın iyi bir açıklaması ve ayrıca sitenizde alternatif kutu modelini küresel olarak kullanmanın en iyi yolunun bir açıklaması var.
Normal Akış
İçeriği işaretleyen bazı HTML içeren bir belgeniz varsa ve bir tarayıcıda görüntülüyorsanız, umarım okunabilir olacaktır. Başlıklar ve paragraflar yeni bir satırda başlayacak, kelimeler aralarında tek bir boşluk olacak şekilde bir cümle olarak görüntülenecektir. em gibi biçimlendirme etiketleri cümle akışını bozmaz. Bu içerik Normal Akışta veya Blok Akış Düzeninde görüntüleniyor. İçeriğin her bölümü “akış halinde” olarak tanımlanır; içeriğin geri kalanını bilir ve bu nedenle örtüşmez.
Bu davranışa karşı olmak yerine birlikte çalışırsanız hayatınız çok daha kolaylaşır. Normal akış ve tarayıcıların sahip olduğu yerleşik stil sayfaları nedeniyle, içeriğinizin okunabilir bir yerden başlaması nedeniyle, doğru şekilde işaretlenmiş bir HTML belgesiyle başlamanın çok mantıklı olmasının nedenlerinden biridir.

Biçimlendirme Bağlamları
İçeriği normal akışta olan bir belgeniz olduğunda, bu içeriğin bir kısmının görünüşünü değiştirmek isteyebilirsiniz. Bunu, öğenin biçimlendirme bağlamını değiştirerek yaparsınız. Çok basit bir örnek olarak, tüm paragraflarınızın birlikte çalışmasını ve yeni bir satırda başlamamasını istiyorsanız, p öğesini display: inline olarak değiştirerek onu bir bloktan satır içi biçimlendirme bağlamına dönüştürebilirsiniz.
Biçimlendirme bağlamları esas olarak bir dış ve bir iç türü tanımlar. Dış kısım, öğenin sayfadaki diğer öğelerle birlikte nasıl davranacağını, iç kısım ise çocukların nasıl görünmesi gerektiğini kontrol eder. Bu nedenle, örneğin, display: flex dediğinizde, dış kısmı bir blok formatlama bağlamı olarak ve çocukları bir esnek formatlama bağlamına sahip olacak şekilde ayarlarsınız.
Not : Görüntü Belirtiminin en son sürümü, iç ve dış değeri açıkça belirtmek için display değerlerini değiştirir. Bu nedenle, gelecekte şunu söyleyebilirsiniz display: block flex; (dış olan block ve iç olan flex ).
MDN'de display hakkında daha fazla bilgi edinin.
Akış İçinde veya Dışında Olmak
CSS'deki öğeler, 'akış içinde' veya 'akışsız' olarak tanımlanır. Akıştaki öğelere boşluk verilir ve bu boşluk akıştaki diğer öğeler tarafından saygı görür. Bir öğeyi yüzdürerek veya konumlandırarak akıştan çıkarırsanız, o öğenin alanına akış öğelerindeki diğer öğeler artık saygı göstermez.
Bu, en çok kesinlikle konumlandırılmış öğelerde fark edilir. Öğe position: absolute olarak verirseniz, akıştan kaldırılır, o zaman akış dışı öğenin üst üste geldiği ve mizanpajınızın başka bir bölümünü okunamaz hale getirdiği bir durumunuz olmadığından emin olmanız gerekir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Akışı Dışı: mutlak konumlandırmaya bakın.
Bununla birlikte, yüzen öğeler de akıştan kaldırılır ve izleyen içerik, kayan bir öğenin kısaltılmış satır kutularının etrafına sarılırken, aşağıdaki öğelerin kutusuna bir arka plan rengi yerleştirerek yükseldiklerini ve yok saydıklarını görebilirsiniz. kayan öğe tarafından kullanılan boşluk.
Kalemin Akışı Bitti'yi görün: CodePen'de Rachel Andrew (@rachelandrew) tarafından süzülün.
MDN'de akış içi ve akış dışı öğeler hakkında daha fazla bilgi edinebilirsiniz. Hatırlanması gereken en önemli şey, bir öğeyi akıştan çıkarırsanız, blok akış düzeninin normal kuralları artık geçerli olmadığından örtüşmeyi kendiniz yönetmeniz gerekir.
Düzen
On beş yılı aşkın bir süredir, iş düzeni sistemi için bir tasarım olmadan CSS'de mizanpaj yapıyoruz. Bu değişti. Artık Grid ve Flexbox'ın yanı sıra Çoklu Sütun Düzeni ve gerçek amaçları için kullanılan eski yerleşim yöntemlerini içeren mükemmel yetenekli bir yerleşim sistemimiz var. CSS Düzeni sizin için bir gizemse, MDN Düzeni Öğrenin eğitimine gidin veya burada Smashing Magazine'deki CSS Düzenine Başlarken makalemi okuyun.
Grid ve flexbox gibi yöntemlerin bir şekilde rekabet ettiğini düşünmeyin . Layout'u iyi kullanmak için, bazen bir bileşenin esnek bir bileşen olarak ve bazen de Grid olarak en iyisi olduğunu göreceksiniz. Bazen, multicol'ün sütun akış davranışını isteyeceksiniz. Bunların hepsi geçerli seçimlerdir. Bir şeyin davranış şekline karşı savaştığınızı düşünüyorsanız, bu genel olarak, bir adım geri atıp farklı bir yaklaşım denemeye değebileceğinin çok iyi bir işaretidir. İstediğimizi yapmak için CSS'yi hacklemeye o kadar alışkınız ki, denemek için bir dizi başka seçeneğimiz olduğunu muhtemelen unutuyoruz.
Düzen benim ana uzmanlık alanım ve burada Smashing Magazine'de ve başka yerlerde yeni Düzen ortamını evcilleştirmeye çalışmak için bir dizi makale yazdım. Yukarıda bahsedilen Mizanpaj makalesine ek olarak, Flexbox ile ilgili bütün bir serim var - Flexbox Flex Konteyner Oluşturduğunuzda Ne Olur ile başlayın. Grid By Sample'da, bir sürü küçük CSS Grid örneğine ve ayrıca bir video ekran görüntüsü öğreticisine sahibim.
Ek olarak - ve özellikle tasarımcılar için - Jen Simmons ve onun Layout Land video serisine göz atın.
hizalama
Alignment out'u Layout'tan genel olarak ayırdım çünkü çoğumuz Alignment ile Flexbox'ın bir parçası olarak tanışmış olsak da, bu özellikler tüm mizanpaj yöntemleri için geçerlidir ve “Flexbox Alignment” veya "CSS Izgara hizalaması." Mümkün olduğunda ortak bir şekilde çalışan bir dizi Hizalama özelliğimiz var; daha sonra farklı yerleşim yöntemlerinin davranışlarından dolayı bazı farklılıkları vardır.
MDN'de Box Alignment'ı ve bunun Grid, Flexbox, Multicol ve Block Layout için nasıl uygulandığını inceleyebilirsiniz. Burada Smashing Magazine'de, özellikle Flexbox'ta hizalamayı kapsayan bir makalem var: Flexbox'ta Hizalama Hakkında Bilmeniz Gereken Her Şey.
boyutlandırma
2018'in çoğunu İçsel ve Dışsal Boyutlandırma spesifikasyonu ve bunun özellikle Izgara ve Flexbox ile ilişkisi hakkında konuşarak geçirdim. Web'de, boyutlandırmayı uzunluk veya yüzde olarak ayarlamaya alışkınız, çünkü bu şekilde kayan noktalar kullanarak Izgara tipi düzenler yapabildik. Bununla birlikte, modern yerleşim yöntemleri, eğer izin verirsek, bizim için alan dağılımının çoğunu yapabilir. Flexbox'ın nasıl boşluk atadığını (veya Grid fr biriminin çalıştığını) anlamak, zaman ayırmaya değer.
Burada Smashing Magazine'de, genel olarak Mizanpajda Boyutlandırma ve Flexbox için Bu Esnek Kutu Ne Kadar Büyük?
Sorumlu tasarım
Grid ve Flexbox'ın yeni yerleşim yöntemlerimiz, esnek olmaları ve görünüm alanı veya bileşen boyutundaki değişikliklere, değiştirmemize gerek kalmadan yanıt vermeleri nedeniyle, genellikle eski yöntemlerimizde ihtiyaç duyduğumuzdan daha az medya sorgusu ile kurtulabileceğimiz anlamına gelir. elemanların genişlikleri. Ancak tasarımlarınızı daha da geliştirmek için bazı kesme noktaları eklemek isteyeceğiniz yerler olacaktır.
İşte Duyarlı Tasarım için bazı basit kılavuzlar ve genel olarak medya sorguları için, 2018'de Duyarlı Tasarım için Medya Sorgularını Kullanma makaleme göz atın. Medya Sorgularının ne için yararlı olduğuna bir göz atıyorum ve ayrıca gelecek yeni özellikleri gösteriyorum. Spesifikasyonun 4. Düzeyindeki Medya Sorguları.
Yazı Tipleri ve Tipografi
Layout ile birlikte, web'de yazı tiplerinin kullanımı geçen yıl büyük bir değişim geçirdi. Tek bir font dosyasının sınırsız varyasyona sahip olmasını sağlayan Değişken Fontlar burada. Ne olduklarına ve nasıl çalıştıklarına dair bir genel bakış elde etmek için Mandy Michael: Değişken Yazı Tipleri ve Web Tasarımının Geleceği'nin bu mükemmel kısa konuşmasını izleyin. Ayrıca, Jason Pamental'in Modern CSS ve Değişken Yazı Tipleriyle Dinamik Tipografisini tavsiye ederim.
Değişken Yazı Tiplerini ve yeteneklerini keşfetmek için Microsoft'tan eğlenceli bir demo artı Değişken Yazı Tiplerini denemek için bir dizi oyun alanı var - Axis Praxis en iyi bilinenidir (Ayrıca Yazı Tipi Oyun Alanı'nı da seviyorum).
Değişken Yazı Tipleriyle çalışmaya başladığınızda, MDN hakkındaki bu kılavuz inanılmaz derecede faydalı olacaktır. Değişken Yazı Tiplerini desteklemeyen tarayıcılar için bir geri dönüş çözümünün nasıl uygulanacağını öğrenmek için Oliver Schondorfer tarafından yazılan Geri Dönüşlü Web Yazı Tipleriyle Değişken Yazı Tipinin Uygulanması bölümünü okuyun. Firefox DevTools Yazı Tipi Düzenleyicisi, Değişken Yazı Tipleriyle çalışmayı da destekler.
Dönüşümler ve Animasyon
CSS Dönüşümleri ve Animasyon kesinlikle bilinmesi gerekenler temelinde baktığım bir şey. Bunları sık sık kullanmam gerekmiyor ve sözdizimi kullanımlar arasında kafamdan fırlıyor gibi görünüyor. Neyse ki, MDN referansı bana yardımcı oluyor ve CSS Dönüşümlerini Kullanma ve CSS Animasyonlarını Kullanma kılavuzlarından başlamanızı öneririm. Zell Liew'in CSS geçişlerine harika bir açıklama sağlayan güzel bir makalesi de var.
Mümkün olan bazı şeyleri keşfetmek için Animista sitesine bir göz atın.
Animasyonlar hakkında kafa karıştırıcı olabilecek şeylerden biri, hangi yaklaşımın benimseneceğidir. CSS'de desteklenenlere ek olarak JavaScript, SVG veya Web Animasyon API'sini dahil etmeniz gerekebilir ve bunların hepsi bir araya toplanma eğilimindedir. Val Head, An Event Apart'ta kaydedilen Animasyon Maceranızı Seçin konuşmasında seçenekleri açıklıyor.
Hile Sayfalarını Öğrenme Aracı Değil, Hatırlatıcı Olarak Kullanın
Grid veya Flexbox kaynaklarından bahsettiğimde, belirli bir hile sayfası olmadan Flexbox yapamayacaklarını söyleyen cevaplar görüyorum. Sözdizimi aramak için bir bellek yardımcısı olarak hile sayfalarıyla ilgili bir sorunum yok ve kendimden bazılarını yayınladım. Tamamen bunlara güvenmenin sorunu, sözdizimini kopyalarken işlerin neden çalıştığını kaçırabilmenizdir. Ardından, bu özelliğin farklı davrandığı bir duruma çarptığınızda, bu bariz tutarsızlık şaşırtıcı veya dilin bir hatası gibi görünüyor.
Kendinizi CSS'nin çok garip bir şey yapıyor gibi göründüğü bir durumda bulursanız, nedenini sorun. Sorunu vurgulayan azaltılmış bir test senaryosu oluşturun, spesifikasyonu daha iyi bilen birine sorun. Bana sorulan CSS sorunlarının çoğu, o kişinin bir mülkün gerçekte çalıştığından farklı bir şekilde çalıştığına inanmasıdır. Bu yüzden hizalama ve boyutlandırma gibi şeyler hakkında çok konuşuyorum, çünkü bunlar bu karışıklığın sıklıkla yaşadığı yerler.
Evet, CSS'de garip şeyler var. Bu, yıllar içinde gelişen bir dildir ve onda değiştiremeyeceğimiz şeyler vardır - bir zaman makinesi icat edene kadar. Ancak, bazı temel bilgileri öğrendikten ve işlerin neden olduğu gibi davrandığını anladıktan sonra, daha zor yerlerde çok daha kolay zaman geçireceksiniz.
