Duyarlı WordPress Web Tasarımı Nasıl Oluşturulur?
Yayınlanan: 2016-05-27Dünya çapında milyonlarca kullanıcısı olan WordPress, en yaygın kullanılan içerik yönetim sistemidir. Bununla birlikte, WordPress sitelerinde duyarlı web tasarımının nasıl yapılacağı konusunda hala çok fazla konuşma yapıldı.
İlgili Mesajlar:
- Kesinlikle Duyarlı Tam Ekran Arka Plan Resimleri
- Duyarlı Görseller - Neden Zorunludur ve Yaptırmanın 4 Yolu
- Rekabetçi Kalın - Duyarlı Tasarım Öğrenin
- WordPress Siteniz için Doğru Temayı Seçme
- İş için En İyi 40 Hazır WordPress Teması
Bu şaşırtıcı değil, gerçekten. WordPress, sitenize içerik eklemeyi ve genel yönetimi çok kolay hale getirirken, duyarlı bir Web tasarımı oluşturmak oldukça farklıdır. Duyarlı Web tasarımı, sitenizi sürekli artan sayıda cihazda ve şu anda var olan farklı ekran boyutlarında mükemmel bir şekilde görüntülemenize yardımcı olur.

Peki tam olarak nasıl yapıyorsun? İşte bazı ipuçları:
1. Baştan duyarlı bir tema edinin.
WordPress'in iyi yanı, Web siteniz için istediğiniz görünümü ve hissi kolayca elde etmenize yardımcı olmak için aralarından seçim yapabileceğiniz birçok tema olmasıdır. Temanın ne kadar özelleştirilebilir olduğunu ve ne kadar esnek olduğunu görmeniz gerekir. Artık, duyarlı Web tasarımını kutudan çıkar çıkmaz ölçüt listenize ekleyebilirsiniz.
Duyarlı web tasarımı yapmanıza yardımcı olabilecek bir tema edinmek, WordPress sitenizin herhangi bir ekranda mükemmel şekilde görüntülenmesini sağlamanın en hızlı yoludur.
Haber bültenine abone olun ve tamamen ÜCRETSİZ olarak sosyal medya için optimize edilmiş muhteşem duyarlı WordPress temamızı alın!!!
Ve iyi haber - Pek çok güvenilir kaynaktan gelen duyarlı tema sıkıntısı yok. Sadece seçimini yap.
Bu duyarlı temaları nerede arayabilirim? İşte en yeni çok amaçlı olanlardan birkaçı:
Monstroid WordPress Teması

Stil Parkı WordPress Teması

Kustrix WordPress Teması

Blogetti WordPress Teması

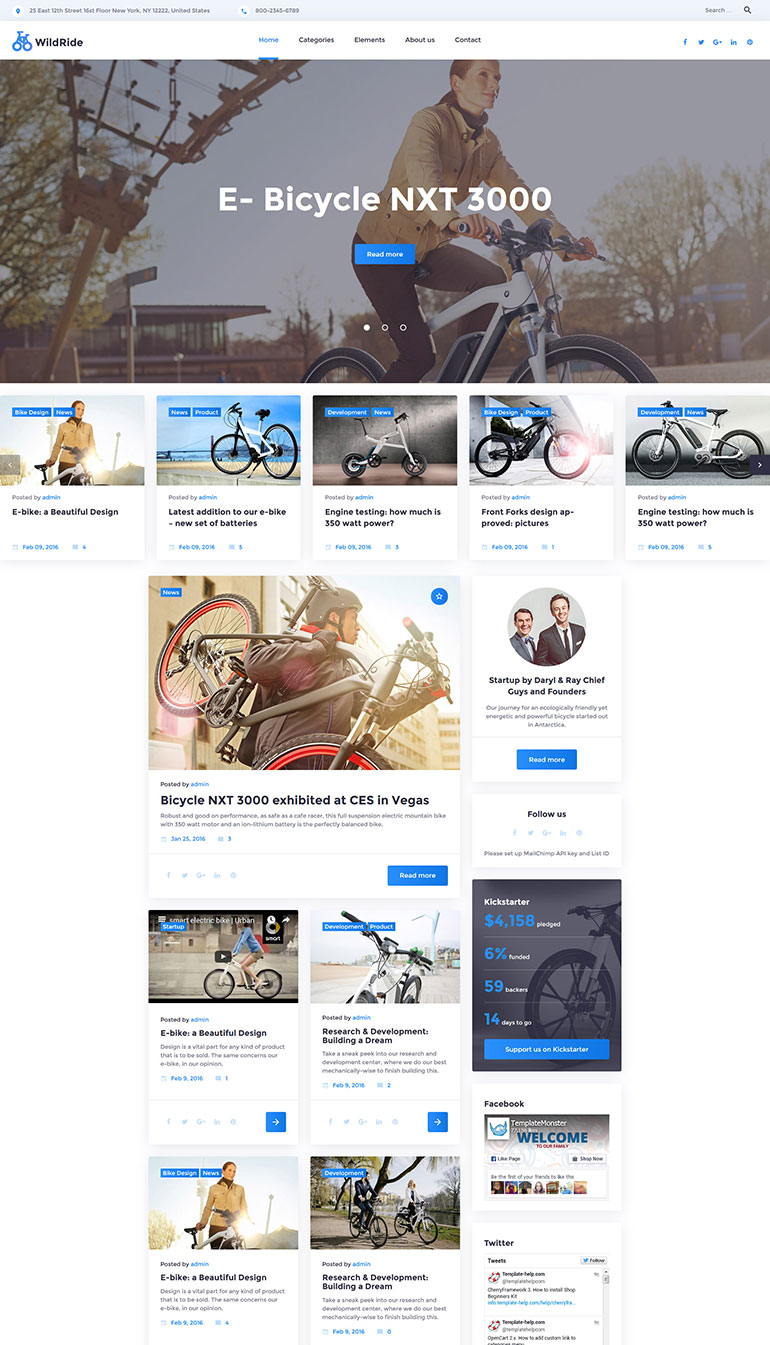
WildRide WordPress Teması

Duyarlı temanızı nasıl seçersiniz:
Önemli görünüyor. Bir tema seçerken ilk düşünceniz bu olmalıdır. Bir tema, onu özelleştirmek için günler ve saatler harcamak zorunda kalmadan size istediğiniz görünümü verebilmelidir.
Performans önemlidir. Temalar genellikle sitenizin yükleme hızını etkileyebilir, bu nedenle çok fazla dosya gerektiren veya sizi çok fazla kilobayt içeren dosyaları yüklemeye zorlayan temalardan uzak durun. Bir tema sitenizi yavaşlatmamalıdır.
Özelleştirilebilirlik. Bir tema satın alıyorsanız bu muhtemelen bir sorun değildir, ancak ücretsiz olanları arıyorsanız, temanızla neyi özelleştirebileceğiniz ve kişiselleştirebileceğiniz konusunda bazı sınırlamalar olabilir.
2. Mevcut temanızı duyarlı bir temaya dönüştürün.
Halihazırda masaüstü Web siteniz için kullandığınız bir temanız varsa ve yüzde yerine piksel olarak kodlanmış olması dışında, bu temanın görünümünü gerçekten beğendiyseniz, onu daha duyarlı hale getirmeye çalışın.
Bunu nasıl yapıyorsun?
a. Medya sorgularınızı sırayla alın.
Bir WordPress teması aldığınızda, sitenizin hem mobil hem de masaüstü sürümlerinde kullanılan bir stil sayfanız olmalıdır. Yalnızca belirli ekran boyutlarının bu varsayılan stilden ne kadar farklı olacağını belirtmeniz gerekir.
Bu stil değişikliklerinin uygulanacağı maksimum genişliği tanımlamanız gerekir. Bunu yapmak için şunu kullanın:
@medya ekranı ve (maksimum genişlik: 320 piksel)
Bu, 320 piksel genişliğinde veya daha küçük olan ekran boyutları için farklı bir stil kümesinin kullanılacağı anlamına gelir.

Kullanmak isteyebileceğiniz diğer ekran boyutları 480 piksel, 780 piksel ve 1024 pikseldir.
b. Görüntülerle nasıl başa çıkacağınızı bilin.
Resimler çok büyükse ve kaplarından dökülüyorsa sorun olabilir. Bunun asla olmamasını sağlamak için aşağıdaki kodu CSS'nize ekleyin
vücut görüntüsü {
maksimum genişlik: %100;,br /> }
Ya bu, ya da kullanılan cihazın boyutuna bağlı olarak yüklenecek olan farklı görüntü boyutları yüklersiniz.
c. Uygun metin boyutunu kullanın.
Küçük bir ekranda daha küçük bir düzen ile çalışırken metniniz çok büyük görünebilir. Bu nedenle, bu kullanışlı kodu kullanarak metin boyutunu ayarlamanız yeterlidir:
gövde {
yazı tipi boyutu: %60;
satır yüksekliği: 1.4em;
}
d. Diğer öğeleri uygun şekilde değiştirin.
Düzendeki değiştirmeniz gereken diğer öğeler arasında sitenin genel genişliği, kenar çubuğu, içerik, altbilgi ve widget'lar bulunur.
e. Navigasyonla nasıl başa çıkacağınızı bilin.
Sitenizde daha duyarlı bir gezinme elde etmenize yardımcı olacak birçok teknik vardır. Birincisi, gezinme çubuğu yerine bir açılır kutu kullanabilirsiniz. Veya gezinme menünüzün tüm bir sayfayı kaplamasını ve siteniz için uygulamaya benzer bir ortam oluşturmasını sağlayabilirsiniz. Veya navigasyon menüsünü sizin yerinize idare edecek eklentiler bile edinebilirsiniz.
3. Eklentiler
Mevcut temanızı değiştirmek istemiyorsanız eklentiler iyi bir fikirdir. Mobil ziyaretçiler şu anda sizin için tam olarak bir öncelik değilse, ancak aynı zamanda sitenizde Android telefonlarında gezinirken berbat bir deneyim yaşamalarını da istemiyorsanız, eklentileri düşünebilirsiniz.
Ayrıca, grafiklere ve düzene daha az odaklanan bir Web siteniz varsa, eklentiler uygun bir çözüm olacaktır. Bu, özellikle kişisel veya iş blogları veya bir haber sitesi için geçerlidir. İçeriğe odaklanan web siteleri, duyarlı tasarım için bir eklenti kullanarak iyi iş çıkarır.
Deneyebileceğiniz eklentilerden biri WPTouch.
WPTouch, mevcut temanızın bazı öğelerini kaldırır ve içeriğinizi herhangi bir ekran boyutunda mükemmel şekilde görüntüler. Bazı grafikler ekleyebilmek, temayı renk ve stil değişiklikleri ile kişiselleştirmek ve başka öğeler eklemek istiyorsanız, tüm bunları yapmak için bu eklenti için ödeme yapabilirsiniz.
Duyarlı bir WordPress sitesine sahip olmanız için deneyebileceğiniz diğer popüler eklentiler:
- Sayfa Oluşturucu - Bu, sayfanızın sütun düzenleri içindir. Hem duyarlı hem de yanıt vermeyen temalarda çalışır.
- Sinking Dropdowns WordPress - Bu eklenti, eski ve tıknaz menüyü duyarlı bir açılır menüye dönüştürür.
- Akışkan Duyarlı Slayt Gösterisi - Slayt gösterileri veya resim galerileri olan WordPress siteleri için bu eklenti tam size göre. FRS ile slayt gösterilerini her gönderiye veya sayfaya düzgün şekilde entegre etmek için uzman olmanız gerekmez.
Bunlar, WordPress'te duyarlı Web tasarımının nasıl yapılacağına ilişkin bazı yöntemlerdir. Bu fikirleri kullanarak, WordPress Web sitenizin hemen hemen her ekranda mükemmel bir şekilde görüntülenmesini sağlamak için artık uygulamaya başlayabilirsiniz.
Sıfırdan Duyarlı bir WordPress sitesi oluşturmamı izleyin! - Video bir
Amazon'dan wordpress kitaplar:
Sıfırdan Duyarlı bir WordPress sitesi oluşturmamı izleyin!
Birinin sizin için duyarlı bir Wordpress sitesi oluşturmasını tercih ediyorsanız, size yardımcı olması için yerel bir web geliştiricisiyle iletişime geçin.
Ücretsiz Duyarlı Tasarım e-Kitabı
Duyarlı web tasarımının nasıl oluşturulacağını bilmek ister misiniz? Bu ÜCRETSİZ temel kılavuz, başlamanıza yardımcı olacaktır. E-Kitap hakkında daha fazla bilgi edinin veya aşağıdaki form aracılığıyla indirin:
