WordPress Bize Ulaşın Sayfası Nasıl Oluşturulur
Yayınlanan: 2021-04-21WordPress bize ulaşın sayfası, herhangi bir iş sitesinin, kişisel blogun veya çevrimiçi portföy sayfasının önemli bir parçasıdır. Bir iletişim formu, hedef kitlenizin ürünleriniz veya hizmetleriniz hakkında daha fazla ayrıntı istemesine olanak tanır. Sitenizin güvenilirliğini artırmanıza ve müşteri tabanınız hakkında daha fazla ayrıntı toplamanıza olanak tanır. Bir iletişim formunun birçok avantajından bağımsız olarak, WordPress bu öğeyi varsayılan olarak içermez.
Bu eğitici, bize ulaşın sayfası WordPress eklentisini kullanarak ve kullanmadan bize ulaşın WordPress sayfası oluşturmaya ilişkin adım adım talimatlar verir.
Bu Kılavuz Kimlere Faydalı Olacak?
Aşağıdaki kılavuz, henüz bir WordPress uzmanı olmasanız bile kendi başınıza bir WordPress iletişim sayfası oluşturmaya ilişkin kolay adımları içerir; bu, özellikle yeni başlayan web yöneticileri için faydalı olacaktır. Bu kılavuzu kullanarak web geliştirme becerilerinizi geliştirebilirsiniz. Ayrıca, WordPress sitelerini kendi başlarına sürdürmeyi ve çevrimiçi kaynaklarını olabildiğince kullanışlı ve bilgilendirici hale getirmeyi dört gözle bekleyen blogcular ve mikro işletmeler için de kullanışlı olacaktır. Ne kadar yetenekli veya deneyimli olursanız olun, bu makalede açıklanan teknikler işinize yarayacaktır.
Neden Sitenize Bir WordPress Bize Ulaşın Sayfası Eklemelisiniz?
WordPress bize ulaşın sayfası, birçok nedenden dolayı hem işletme sahipleri hem de müşterileri için faydalıdır:
- Blogunuz veya işletme siteniz daha profesyonel görünecek. Bu şekilde, hedef kitleniz mikro alanınızla ilgili herhangi bir soru veya sorunu olduğunda size ulaşabileceklerini bileceklerdir.
- Kullanıcıların istedikleri zaman size ulaşmalarına izin verirken hedef kitlenizle daha iyi iletişim kurabilirsiniz. Yalnızca sağlanan birkaç alanı doldurmaları gerekir.
- Bir WordPress bize ulaşın sayfası, markalar için değerli bir bilgi kaynağıdır. Kullanıcıların hangi bilgileri paylaşmaları gerektiğine karar vermekten çekinmeyin. Müşterilerin e-posta adresleri, kullanıcı adları, ülkeler vb. olabilir.
- Bize ulaşın sayfasını kullanarak spam saldırılarını önlersiniz.
Bize ulaşın sayfası WordPress eklentisi kullanmanın yukarıdaki tüm avantajlarını göz önünde bulundurarak, tartışalım:
- Bir WordPress iletişim sayfası oluşturmak için hangi eklentiyi seçmelisiniz;
- Bir şablon kullanarak WordPress için bize ulaşın sayfası nasıl oluşturulur.
Eklenti ile WordPress'te Bize Ulaşın Sayfası Nasıl Oluşturulur
Birçok iletişim sayfası WordPress eklentisi vardır, bu nedenle zengin bolluklarında kaybolmak kolaydır. Sitenize bir iletişim formu eklemeyi kolaylaştıran karar vermeyi kolaylaştırmak için İletişim Formu - WordPress İletişim Formu Eklentisini seçtik.
Codecanyon'un fiyatı 24 $ olan premium bir WordPress eklentisidir. WP panosu aracılığıyla basit bir aramayla kolayca bulunabilen ücretsiz WordPress eklentilerinin aksine, eklentinin arşivini bilgisayarınıza indirmeniz ve daha sonra sitenize yüklemeniz gerekir. İşiniz bittiğinde, iletişim formunu sitenize eklemenin birkaç yolu arasından seçim yapabilirsiniz:
- WordPress sitenizin herhangi bir sayfasına ekleyebileceğiniz bir WordPress kısa kodu kullanın.
- Eklenti, sürükle ve bırak modunda bize ulaşın sayfası oluşturmak için Görsel Besteci öğesini içerir.
- Kenar çubuğuna veya altbilgiye bir iletişim formu eklemek için bir pencere öğesi de kullanabilirsiniz.
WordPress eklenti dizininde başka birçok iletişim formu eklentisiyle karşılaşabilirsiniz. Birçoğu ücretsiz ve kullanımı kolaydır. Özel bir eklenti kullanarak bize ulaşın sayfası oluşturmaya karar verirseniz, herhangi bir sorunla karşılaşmamalısınız.
Eklenti Olmadan WordPress'te Bize Ulaşın Sayfası Nasıl Oluşturulur
WordPress'te tamamen işlevsel bir Bize Ulaşın sayfasının nasıl oluşturulacağını görelim. Herhangi bir eklenti olmadan bir iletişim formu ekleyeceğiz. Bunun yerine, hedefimize ulaşmak için özel bir bize ulaşın sayfası şablonu oluşturacağız.
WordPress Sayfa Şablonları nedir?
WordPress'te bunlar bir web sayfasının düzeninden ve işlevselliğinden sorumlu php dosyalarıdır (yazılardan değil sayfalardan bahsediyoruz). Tüm WordPress temaları, varsayılan sayfa şablonu olan bir Page.php dosyasıyla birlikte gelir. Sayfa Şablonu, geliştiricilerin temaları ihtiyaçlarına göre özelleştirmesini sağlayan son derece güçlü bir özelliktir. Bu eğitimde, özel bir bize ulaşın şablonunun nasıl oluşturulacağını kontrol edeceğiz.
Adım 1: Bize Ulaşın Şablonu Oluşturun
Tema klasörüne gidin, Boş bir dosya oluşturun ve onu contact.php olarak adlandırın (farklı bir ad kullanabilirsiniz). Php dosyası, kullanıcı girdisini işlemek için Form HTML İşaretleme ve PHP kodunu tutacaktır. Aşağıdaki kodu php dosyasının en üstüne yazın.
<?php /* Şablon Adı: Bize Ulaşın */ ?>
WordPress, Özel Sayfa Şablonumuzu benzersiz bir şekilde tanımlamak için bu yorum bloğunu kullanır. Ardından, aşağıdaki kodu kopyalayıp contact.php dosyasına yapıştırın:
<?php /* Şablon Adı: Bize Ulaşın */ get_header(); ?> <div id="birincil"> <div id="content" role="main"> </div><!-- #içerik --> </div><!-- #birincil --> <?php get_footer(); ?>
Bu kod ile İletişim Sayfası Şablonuna yapı ekliyoruz. Artık şablonumuzun altbilgi ve üstbilgi bölümleri var. Bir sonraki adımda sayfamıza içerik bölümünün nasıl ekleneceğini görelim.
Adım 2: HTML Formu Ekleme
İletişim formu, standart alanları olan basit bir öğedir. Bu kılavuzda, şekillendirme kısmına odaklanmayacağız. Basitçe aşağıdaki kodu Content Div'e ekleyin, yani (div)
<form method="post" id="contactus_form"> Adınız:<input type="text" name="adınız" id="adınız" rows="1" value="" /> <br /><br /> E-postanız:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> Konu:<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> Mesaj bırakın:<textarea name="message" id="message" ></textarea> <br /><br /> <input type="gönder" name="gönder" id="gönder" value="Gönder"/> </form>
Kod oldukça açıklayıcı. Formda Dört alan kullandık - Ad, E-posta, Konu ve Metin. Bir sonraki adımda, form girişini işlemek için bazı php kodları ekleyeceğiz.

Adım 3: Form girişini işlemek için PHP Kodu ekleyin.
PHP kodu iki bölümden oluşacaktır:
- Doğrulama.
- Gerçek postayı gönderme.
doğrulama
İki tür doğrulama kullanıyoruz:
- Zorunlu Alan:- bu alanın doldurulup doldurulmadığını kontrol eder.
- Alan Formatı: Girilen değerin istenilen formatta olup olmadığını kontrol eder.
Her iki koşulu da "Bize Mesaj Bırakın" dışındaki 3 giriş alanının tamamında uygulayacağız.
Doğrulama Mantığı
Doğrulama mantığımızda bir bayrak değişkeni kullandık. Değeri 0 veya 1 olacaktır. Doğrulamamız başarılı olursa, bayrak 1'e ayarlanır. Bir şeyler ters giderse, bayrak değeri 0'a ayarlanır. Oldukça standart bir mantık. İşte bu mantığı uygulamak için kod.
Ad Alanına uygulanan doğrulama
if($_POST['adınız']=='')
{$işaret=0;
echo "Lütfen Adınızı Girin<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['adınız']))
{$flag=0;echo "Lütfen Geçerli Bir Ad Girin<br>";}E-posta Alanına uygulanan doğrulama
if($_POST['email']=='')
{
$flag=0;echo "Lütfen E-posta Giriniz<br>";
}
else if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;echo "Lütfen Geçerli E-Posta Giriniz<br>";
}Konu Alanına uygulanan doğrulama
if($_POST['konu']=='')
{
$flag=0;echo "Lütfen Konu Girin<br>";
}
İleti Alanına uygulanan doğrulama
Daha önce de belirttiğimiz gibi mesaj kutusu alanı için format alanı doğrulaması yapılmasına gerek yoktur.
if($_POST['mesaj']=='')
{
$flag=0;echo "Lütfen Mesaj Giriniz";
}Tüm kod parçaları oldukça açıklayıcıdır. Giriş alanlarının boş olmadığından ve doğru formata sahip olduğundan emin olun (özel karakter kullanılmaz).
Form Girişinin İşlenmesi
Şimdi, girdimiz uygun şekilde doğrulandı. Yöneticiye haber vermemiz gerekiyor. Aşağıdaki kod form verilerini işleyecek ve Ad, E-posta Konusu ve Mesaj gibi ayrıntıları Yöneticiye e-posta ile gönderecektir.
E-posta göndermek için wp_mail işlevini kullanacağız. wp_mail hakkında daha fazla bilgi için burayı tıklayın.
<?php
if($işaret==1)
{
wp_mail(get_option("admin_email")),trim($_POST[adınız])." size ".get_option("blogname"),stripslashes(trim($_POST[message])),"Gönderen: "den bir mesaj gönderdi. trim($_POST[adınız])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "Mail Başarıyla Gönderildi";
}
?>Bize Ulaşın Şablonunun son kodu
Bize ulaşın şablon php dosyasında bulunan kodun son hali şöyle görünür:
<?php
/* Şablon Adı: Bize Ulaşın */
get_header(); ?>
<div id="birincil">
<div id="content" role="main">
<font color="#FF0000">
<?php
if(isset($_POST['gönder']))
{
$işaret=1;
if($_POST['adınız']=='')
{
$bayrak=0;
echo "Lütfen Adınızı Girin<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['adınız']))
{
$bayrak=0;
echo "Lütfen Geçerli Bir Ad Giriniz<br>";
}
if($_POST['email']=='')
{
$bayrak=0;
echo "Lütfen E-posta Giriniz<br>";
}
else if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$bayrak=0;
echo "Lütfen Geçerli E-Posta Giriniz<br>";
}
if($_POST['konu']=='')
{
$bayrak=0;
echo "Lütfen Konu Giriniz<br>";
}
if($_POST['mesaj']=='')
{
$bayrak=0;
echo "Lütfen Mesaj Giriniz";
}
if ( boş($_POST))
{
print 'Üzgünüm, nonce'niz doğrulanmadı.';
çıkış;
}
başka
{
if($işaret==1)
{
wp_mail(get_option("admin_email")),trim($_POST[adınız])." size ".get_option("blogname"),stripslashes(trim($_POST[message])),"Gönderen: "den bir mesaj gönderdi. trim($_POST[adınız])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "Mail Başarıyla Gönderildi";
}
}
}
?>
</font>
<form method="post" id="contactus_form">
Adınız:<input type="text" name="adınız" id="adınız" rows="1" value="" />
<br /><br />
E-postanız:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
Konu:<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
Mesaj bırakın:<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="gönder" name="gönder" id="gönder" value="Gönder"/>
</form>
</div><!-- #content --></div><!-- #birincil -->
<?php get_footer(); ?>
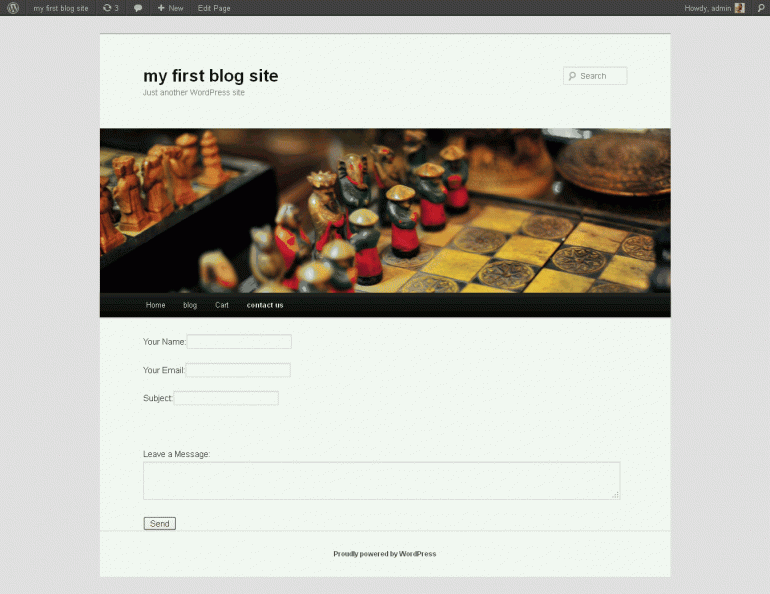
Bize Ulaşın sayfasının Son Ekran Görüntüsü.
İletişim formunuz bu şekilde görünecek

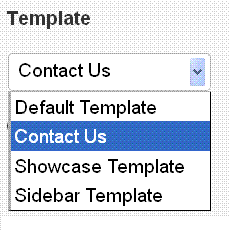
4. Adım: Bize Ulaşın Şablonunu Kullanma
WordPress kontrol panelinizi açın. Yeni bir Sayfa oluşturun ve sayfa özellikleri kutusundaki "Bize Ulaşın" şablonunu seçmeyi unutmayın. Aşağıdaki anlık görüntüye bakın.

Şimdi sayfayı yayınlayın ve menüye ekleyin. Sonuç olarak, eklenti kullanmadan oluşturduğunuz parlak, tamamen işlevsel bir bize ulaşın sayfası elde edersiniz. WordPress iletişim sayfanıza ekleyebileceğiniz başka birçok şey var. Akla gelen bir şey, spam'i önlemek için bir captcha veya başka bir doğrulama eklemektir.
