Bloklara Göre Bir Web Sitesi Düzeni Bloğu Nasıl Oluşturulur
Yayınlanan: 2020-01-30Grafik tasarıma ve mükemmel tasarımı oluşturmak için öğelerle nasıl oynanacağına dayalı birçok eğitim var. Benzer şekilde, bir web sitesi oluşturmak da bir web sitesinin sahip olduğu belirli evrensel unsurların anlaşılmasını gerektirir. Bir web sitesi tasarlamak, bu öğeleri amaca uygun ve son kullanıcılara çekici görünecek şekilde en iyi şekilde yerleştirmek için bir görselleştirme ve hiyerarşi duygusu gerektirir. Çoğu zaman, bu süreç oldukça ezici gelebilir. Ancak, blok web sitesi düzeni tekniğini kullanırsanız, oldukça basit olabilir.
Blok blok web sitesi düzeni, bir web sitesinin bazı yönlerini farklı bölümlere ayırır. Ardından, kodlayıcılar ve geliştiriciler farklı modüller oluşturacak ve çekici ve çekici şablonlar/sayfalar oluşturmak için bunları çeşitli sıralarda derleyecektir.
Deneme yanılma yoluyla veya uygun planlama yoluyla, blok blok web sitesi düzenini kullanmak, hedeflediğiniz nişe sadık kalan benzersiz sayfalar tasarlamanıza yardımcı olabilir. Markayı korumak için tekdüzelik tasarımcıları genellikle renk, tipografi veya diğer tasarım öğeleri gibi ortak tasarım öğelerini kullanır.
Bir web sitesinin düzeni, ona gerekli yapıyı vermekten sorumludur. Farklı düzenler, işin içeriğine ve türüne bağlı olarak farklı nişler için çalışır. Web sitesi düzeninin yapı taşları şunlardır:
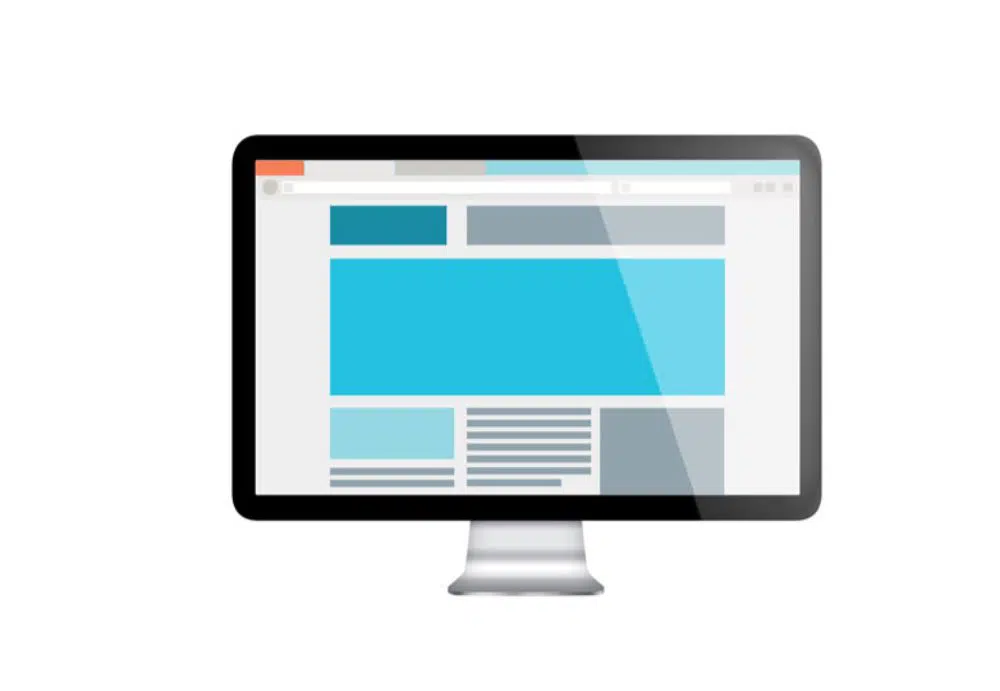
1. Özellik Resmi:
Çok fazla görüntü gerektirmeyen herhangi bir işletme veya proje için, özellik görüntü düzeni kullanmak harika bir seçenektir. Bir kullanıcı web sitesini ziyaret eder etmez, görecekleri ilk şey özellik resmi olacaktır. Özellik görselleri büyük, cesur ve özür dilemez. Ziyaretçinin dikkatini hemen resmetmeye çalıştığı şeye çekiyor. Burada etkileyici bir görsel kullanmak, web sitesi düzenine estetik ve kendinden emin bir görünüm kazandıracaktır. Bundan sonra, görüntünün tamamı anlaşılabilir metin tabanlı içeriğe sahip olabilir. Bu tür düzen, daha fazla içeriği ve daha az görseli olan işletmeler için idealdir.
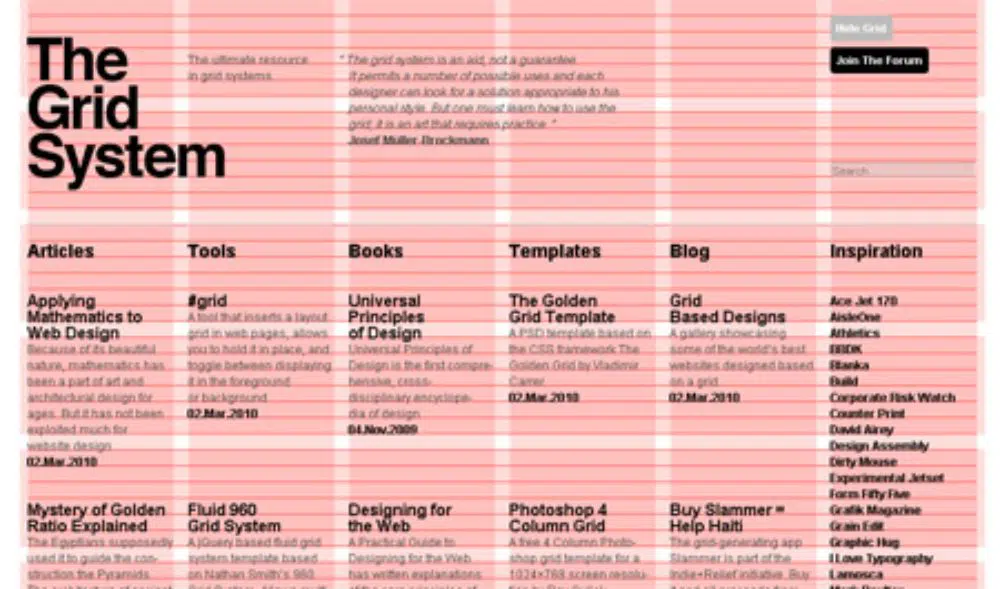
2. Izgara:
Izgara, bazı yönlerden özellik görüntüsüne benzer. Bu düzen aynı zamanda büyük bir grafik alanı içerir. Bunun altında, farklı şekil ve boyutlarda çeşitli ayrılmış blokların bulunduğu bir bölüm var. Burada kullanıcı istediği içeriği ekleyebilir. Bu blokların içeriği ürün resimleri, metin içeriği, blog gönderileri veya başka herhangi bir şey olabilir. Bir markanın çok fazla içeriği ve çeşitli içeriği varsa, bu düzen, markayı mümkün olan en iyi şekilde sergilemelerine yardımcı olur.
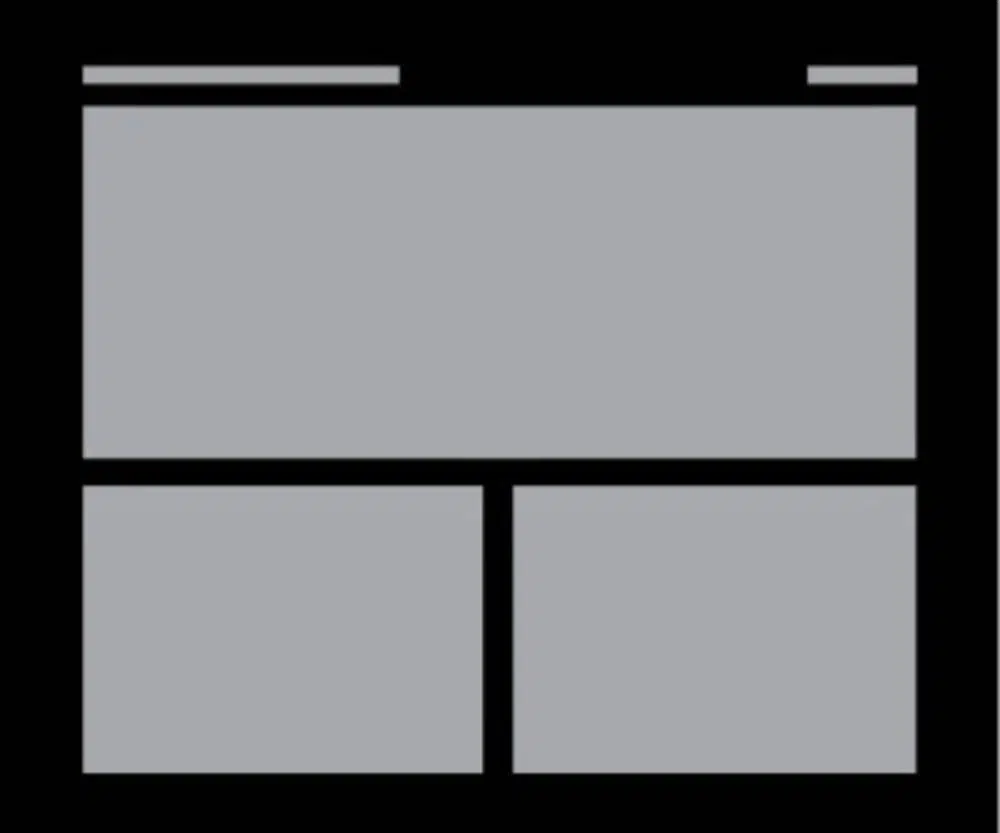
3. Güç Şebekesi:
Power Grid, geleneksel Grid düzeninin geliştirilmiş bir versiyonudur. Bu düzen, dikdörtgenler, kareler gibi birçok farklı şekil kullanır ve ayrıca ızgaradaki çeşitli öğeler arasındaki alan farkını kullanır. Çok fazla video, metin, resim ve diğer içerik çeşitlerine sahip bir marka için bir web sitesi arıyorsanız ideal bir düzendir.
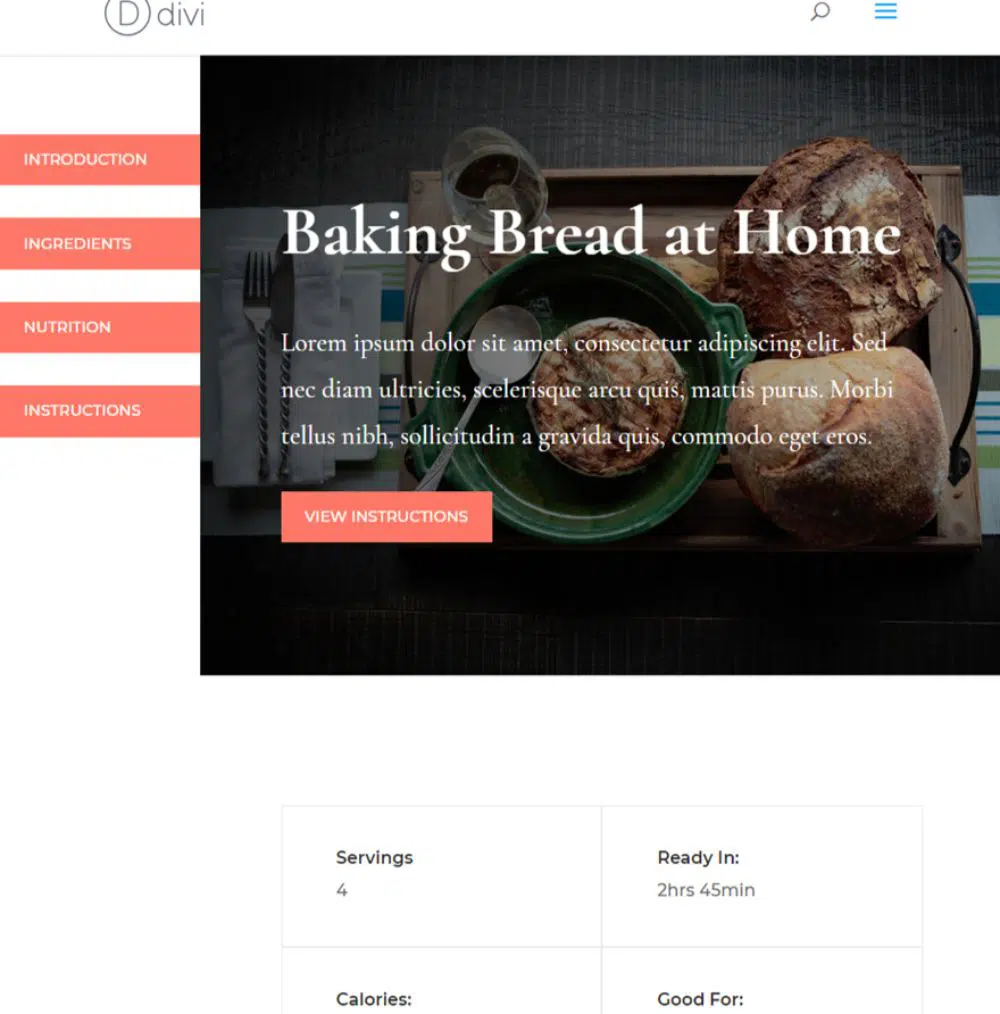
4. Sabit Kenar Çubuğu:
Daha önce tartışılan tüm düzenler için gezinme menüsü genellikle sayfanın üst kısmında bulunur. Sabit Kenar Çubuğu düzeni, gezinmeyi kullanıcının tercihine göre düzenin yanlarından birine ayarlar. Ayrıca ek içerik barındırabilir. Bu tür bir düzen, ziyaretçilerin her zaman erişilebilir bir gezinme çubuğuna sahip olmasını istediğiniz web siteleri için idealdir. Düzenin yanında kalacak ve ziyaretçi için her zaman erişilebilir olacaktır. Bu, kullanıcıların kaybolmadan veya diğer sayfalara geçmek için zaman harcamadan sitenin çeşitli sayfaları arasında geçiş yapmalarını kolaylaştırır.
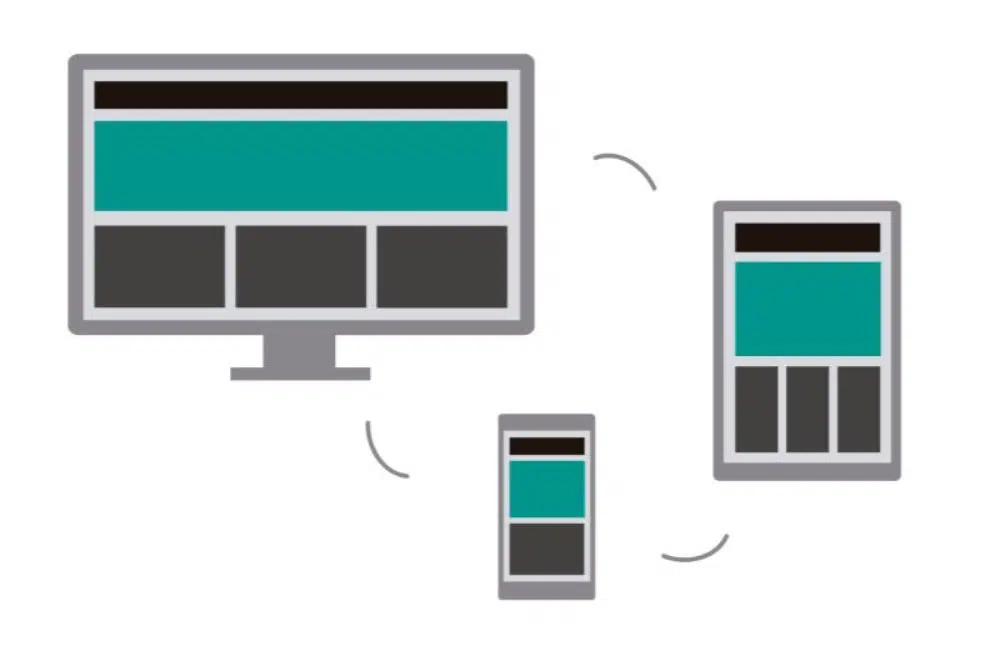
5. Duyarlı Tasarım:
Bu, hangi düzeni takip ettiğinizden bağımsız olarak, hedeflemeniz gereken web sitesi tasarımının önemli bir yönüdür. Zamandaki değişimle birlikte, birçok kullanıcı web sitelerini masaüstlerinde ziyaret etmekten akıllı telefonlarında ve tabletlerinde kullanmaya geçti. Duyarlı bir tasarıma sahip olmak, web sitenizin birden fazla cihaz ve tarayıcıda iyi bir kullanıcı deneyimine sahip olmasını sağlamanın bir yoludur. Web sitesini canlı hale getirmeden önce farklı cihazlar ve tarayıcılar için iyice kontrol ettiğinizden emin olun.
Şimdiye kadar, herhangi bir web sitesinin temel çerçevesini nasıl geliştireceğimizi anladık. Şimdi bu blok blok düzeninin farklı içerik türleri ile doldurulması gerekiyor. Bu temel içerik türlerinden bazıları şunlardır:
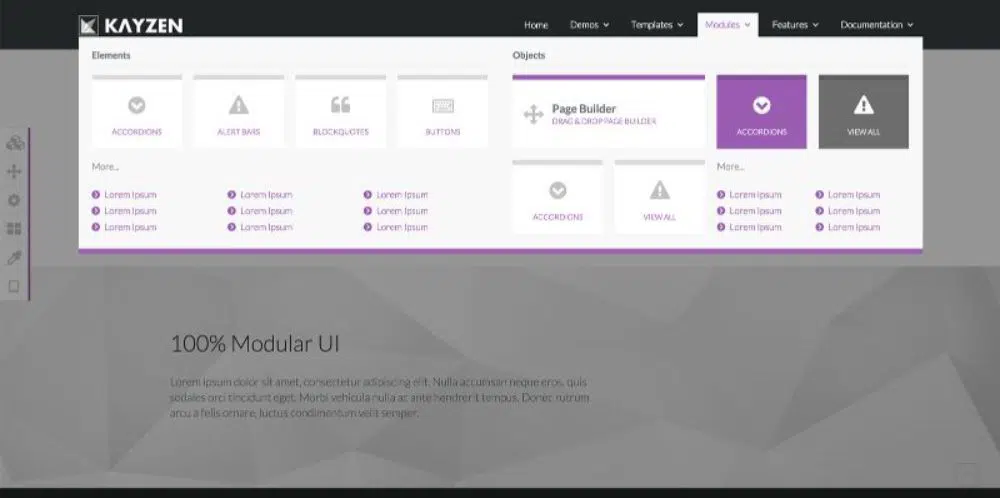
6. Gezinme Çubuğu:
Gezinme Çubuğu, bir web sitesi için temel harita benzeri özelliktir. Ziyaretçilerin nereye gidebileceklerini ve web sitesinin içeriğinin nasıl düzenlendiğini anlamalarına yardımcı olur. İyi yapılandırılmış bir gezinme çubuğu, web sitesinde gezinirken kaybolan herhangi bir ziyaretçinin imdadına yetişmelidir. Gezinti çubuğu, sahip olunması gereken isteğe bağlı bir öğe değildir; herhangi bir web sitesinin bir gezinme çubuğuna sahip olması gerekir. Gezinme çubuğunun yerleşimi, kullanım ve içerik yerleşim planına bağlı olarak yanların üst kısmında olabilir. Yan düzene karşı üst düzen arasında karar vermeye yardımcı olan genel bir kılavuz, daha uygun olduğu için çok sayıda alt sayfanız olduğunda yan düzeni kullanmaktır.

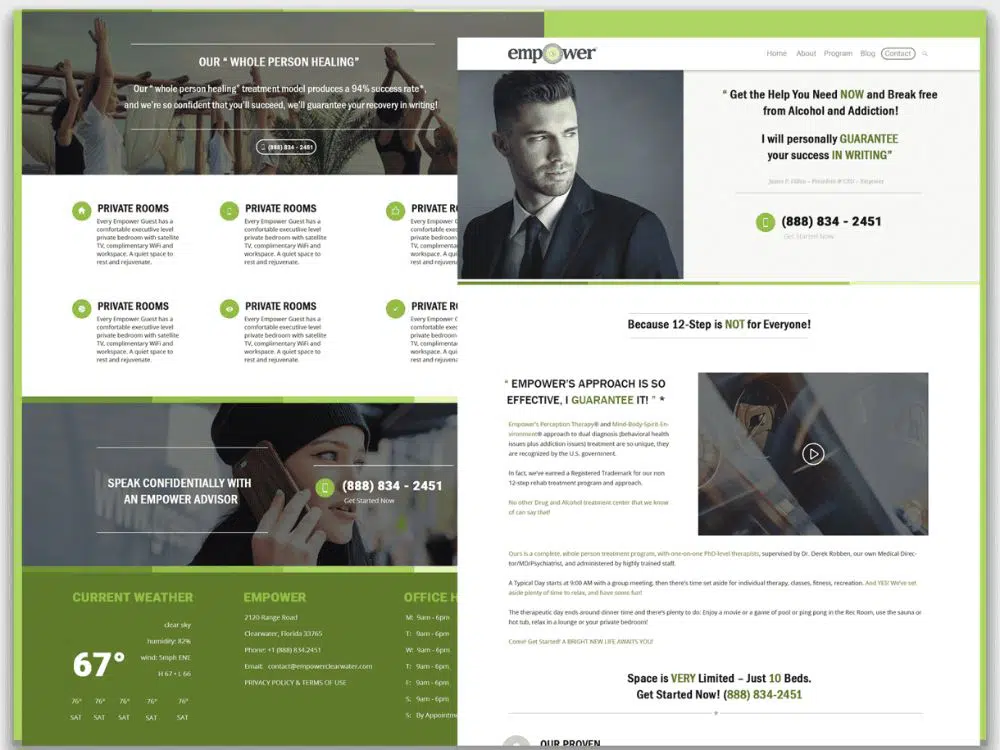
7. Görüntüler:
Görsellerin güçlü bir görsel gücü vardır ve doğru kullanıldığında harika bir tasarım öğesi olabilir. Görseller çeşitli amaçlar için kullanılabilir. Kopyanızı daha hızlı ve daha verimli bir şekilde ortaya koymak için bir fikir için destek ekleyebilirler. Fotoğraflar, ziyaretçilerle duygusal bir bağ oluşturma potansiyeline sahiptir ve bu da katılımı artırmaya yardımcı olur. Bir Ekibimiz sayfası eklerseniz, ziyaretçiler güvenilirlik ve güven duygusu ekleyen ekibe aşina olurlar. Ayrıca illüstrasyonları kullanmak, grafiklerin yanı sıra markalama becerilerinizi de gösterebilir, içeriğinizin önemli bölümlerine odaklanmanıza yardımcı olabilir. Görseller, blog yazıları için öne çıkan görseller, galeri kaydırıcısı, başlık görselleri, ürün sayfaları ve yazar veya biyografi görselleri gibi birçok yerde kullanılabilir.
Resimlerin dengesi dikkatlice düşünülmelidir, aşırıya kaçmak küme etkisine neden olur ve çok daha azı genel web sitenizin düzenini daha az çekici hissettirir. Odak her zaman içerikte tutulmalı ve görseller içeriğe destek sağlamalı, ziyaretçilerin dikkatini ondan uzaklaştırmamalıdır.
8. Tipografi:
Bir web sitesinin görsel olarak çekici görünmesi için resimlerin gerekli olması gibi, metin de sahip olduğunuz genel içeriğe değer katmak için esastır. Ancak, metin içeriğinizi nasıl sunduğunuz konusunda cahil olamazsınız. Kullanışlı tipografi hiyerarşisinden yararlanmak, ziyaretçinin dikkatini öncelikli içeriğe daha kolay yönlendirmeye yardımcı olabilir. Tipografi bloğu için akılda tutulması gereken birkaç husus vardır: çok fazla yazı tipi kullanmayın. Genel olarak, ikiden fazla yazı tipi değer sağlamaz, bunun yerine bakmak yorucu görünür.
Dikkate alınması gereken başka bir şey de, tipografiyi kalın ve okunaklı tutmalısınız. Metnin, ziyaretçilerin içeriğinizi okumak için gözlerini zorlamalarına gerek kalmayacak kadar büyük olması gerekir. Yazı tipi seçiminiz, hedeflediğiniz nişe de bağlı olmalıdır. Örneğin, Times new roman yazı tipi, haberlerle ilgili web siteleri için idealdir. Ancak, bir çizgi roman web sitesi için en iyisi olmayacaktır. Bu hususların dışında, metninizi organize ettiğinizden emin olmanız gerekir. İçeriği daha iyi planlamaya yardımcı olan genel biçimlendirme, Başlıklar, alt başlıklar ve gövdedir.
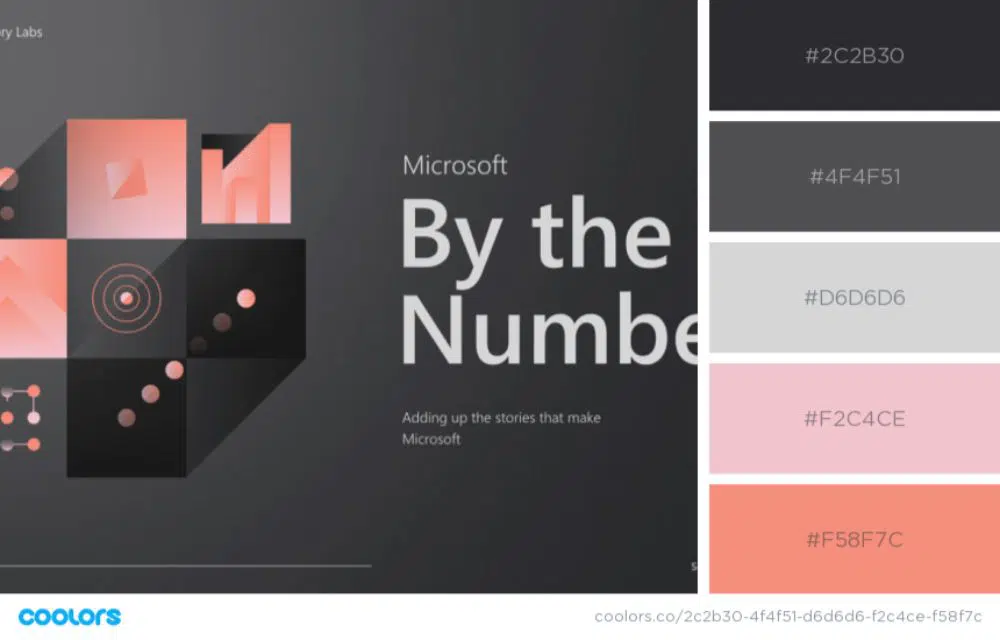
9. Renk:
Renk, ister grafik ister web sitesi tasarımı olsun, temel tasarım öğelerinden biridir. Genellikle onlara bağlı duygusal ve psikolojik bir bağları vardır. Örneğin, mavi genellikle sakinlikle ilişkilidir. Bu nedenle, bir yoga sitesi tasarlıyorsanız mavi, tasarıma dahil etmek için mükemmel bir renk olabilir. Markanız için bir renk paleti planlamak ve web sitenizin mizanpaj tasarımına rehberlik etmesi için aynı renk paletini veya benzerini kullanmak çok önemlidir.
Tipografi gibi, bir web sitesinde de renklerle aşırıya kaçmamalısınız. Genel bir kural, bunu 3 veya daha az tutmaktır. Bundan daha fazlası, markanızın odak noktası veya kimliği yokmuş gibi görünür. Çoğu zaman, marka böyleyse, renk eksikliği daha etkili olabilir. Ek olarak, web sitesinin farklı bölümlerini ayırmak ve CTA'lara ve önemli içerik bölümlerine odaklanmak için boşluk kullanmayı da deneyebilirsiniz.
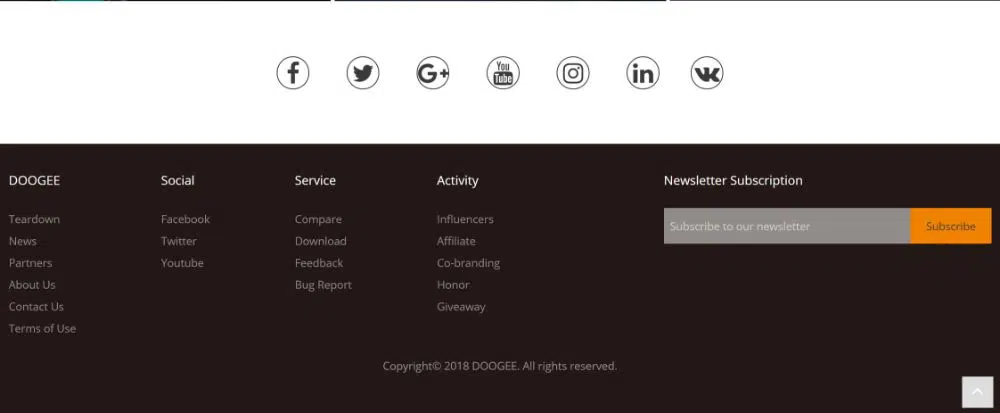
10. Altbilgi:
Altbilgilerin birçok kişi tarafından kabul edilmesi doğaldır. Kritik bir bölüm gibi görünmüyor, ama gerçekten öyle. Şirketiniz hakkında tüm önemli bilgileri ekleyebileceğiniz bir yerdir. Hakkımızda ve Bize Ulaşın gibi ilgili sayfaları bağlayın. Bunun dışında marka, şartlar ve hizmetler ile gizlilik politikasının tüm önemli yasal ayrıntılarını eklemelisiniz. Ayrıca alt bilgi, markanın telefon numarasını ve işletmeye ulaşmak için bir Google harita eklentisini içermelidir. Sosyal medya butonlarını buraya dahil etmeniz de sizin için ideal.
11. Harekete Geçirici Mesaj:
Bir web sitesinin önemli bir unsuru, harekete geçirici mesajdır. CTA'lar, ziyaretçilere istediğinizi yapmaları için ipuçları ve cesaret vererek etkileşimi ve dönüşümleri artırmanız için fırsatlardır. Bir web sitesine eklenebilecek çeşitli CTA'lar vardır. Kullanıcıdan bir e-posta adresi isteyebileceğiniz bir müşteri adayı oluşturma CTA'sı olabilir; sonra formlar, daha fazlasını okuyun, satış kapanışı ve daha pek çok şey var. CTA'lar, ziyaretçinin dikkatini çekmek için stratejik olarak kullanılmalıdır. Bunlar çok açık ve anlaşılması kolay olmalıdır.
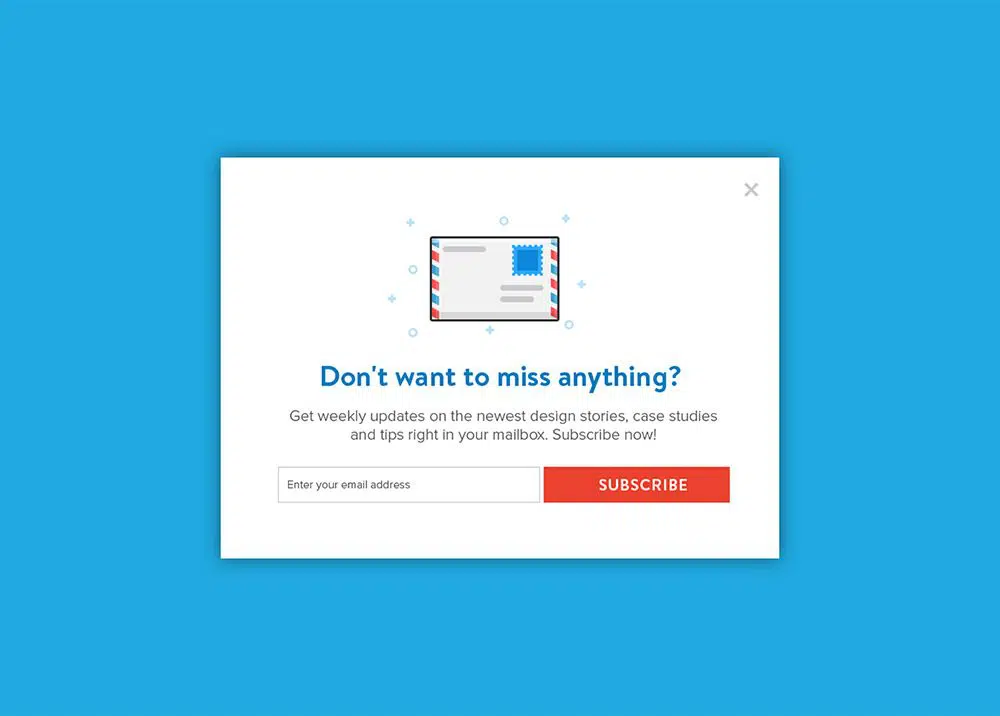
12. Pop-up'lar:
Pop-up'lar, kullanıcı deneyimine katkıda bulunan bir şey değildir. Bununla birlikte, olası potansiyel müşterileri yakalamanın ve ziyaretçilerin e-posta kimliklerinin veritabanını artırmanın hala önemli ve etkili bir yoludur. İyi bir veri tabanına sahip olmak etkili bir pazarlama yöntemidir. Beğeninize ve en etkili olacağını düşündüğünüz şeye göre kullanabileceğiniz çeşitli açılır pencereler vardır. Zaman açılır pencereleri, belirli zaman aralıklarında görünmeye devam eden açılır pencerelerdir, tıklama açılır pencereleri, kullanıcı sitede belirli bir alanı tıkladığında etkinleştirilir, diğer yandan kaydırma açılır pencereleri, kullanıcı sitede bir noktaya kadar kaydırdığında tetiklenir. İnternet sitesi. Ayrıca, ziyaretçi siteye ulaşır ulaşmaz yüklenen ve bir ziyaretçi web sitenizden ayrılmaya çalıştığında ortaya çıkan açılır pencerelerden çıkan giriş pop-up'ları da vardır. Tüm açılır pencere türleri farklıdır ve farklı amaçlara ve hedeflere hizmet eder.
Pop-up'ları aşırıya kaçmamak çok önemlidir, aksi takdirde ziyaretçiler sitenizi kullanmaya devam edemezler. Web sitesi düzeninde mümkün olduğunca incelikle karıştırılmalıdır. Boyuta göre açılır pencere tüm ekranı kaplayabilir, ekranın ortasında bir yer paylaşımı ve ayrıca sayfa üzerinde kayan bir kaydırma kutusu olabilir.
Bu, bir tasarımcının tek tek öğelere odaklanmasına yardımcı olacak ve iyi yapılandırılmış bir web sitesi düzeni oluşturmak için aralarında bir sinerji yaratacak temel blok blok web sitesi düzeni oluşturma tekniğidir. Tüm tasarım unsurlarına dikkat etmeniz ve marka gereksinimlerinize uygun öğeleri doğru hiyerarşide doğru kullanmanız gerekir. Bonus olarak, markayı mümkün olan en iyi şekilde sergilemeye yardımcı olacaktır.