Başarılı Bir Kullanıcı Deneyimi Nasıl Oluşturulur?
Yayınlanan: 2020-03-20Harika bir kullanıcı deneyimine veya UX'e sahip bir web sitesi, tamamen kullanıcı memnuniyeti ile ilgilidir.
Kullanıcılar bir web sitesinde istediklerini elde ettikleri sürece, geri gelmeye devam edecekler ve ister B2B ister B2C olsun, tüm hırslı pazarlamacıların umursadığı şey budur.
Neden? Harika bir UX tasarımı, müşterinin satın alma kararlarını önemli ölçüde etkiler. UX'in etkisi o kadar önemlidir ki, pazarlamacıların çabalarının büyük bir kısmı web tasarımına karar vermeye gider.
Harika bir kullanıcı deneyimine sahip bir web sitesi yapan ipuçlarını keşfedelim.
1- Kullanıcı Gibi Düşünün
Bir UX tasarımı oluşturmanın amacı, kullanıcının genel deneyimini iyileştirmektir. Bu nedenle, potansiyel müşterileri ilk etapta tutun ve çevrimiçi alışveriş yaparken karşılaştıkları zorlukları düşünmeye başlayın.
Sayfanıza geldikten sonra ilk olarak ne ararlardı? İlk önce nereye gitmek isterler? Bu soruları kendinize sorun ve bir kullanıcı akışı ve eylem planı oluşturmak için not alın. SEO Metin Yazarlığı burada büyük bir rol oynar. Müşterilerinizin okumak istediği kelimeleri yazmanız gerekir.
Bir eylem planı oluşturmanın amacı, bilgileri düzenli, yapılandırılmış ve her sayfada kullanıcılara iyi bir şekilde sunmaktır.
Bu, kullanıcı davranışlarını, ihtiyaçlarını ve motivasyonlarını net bir şekilde anlamanız gerektiği anlamına gelir. Bunun için gözlem tekniklerini, görev analizini ve geri bildirim metodolojilerini kullanın.
2- Duyguları Kucaklayın
Müşteri empatisi, site tasarımınızı geliştirmede önemli bir rol oynar. Müşterileriniz, web sitenize geldiklerinde ihtiyaç duydukları bilgileri tam olarak almalıdır. Daha iyi bir UX için web sitesi tasarımına duygular koymak iyidir. Bunu şekiller, renkler, gezinme, içerik veya seslerin bir kombinasyonunu kullanarak yapabilirsiniz. Herhangi bir öğe karışımı oluşturmadan önce hedef kitleyi aklınızda bulundurun. Bu senaryoda tarzınız ve iş türünüz de önemlidir.
Ayrıca, bu duyguları web sitesinde tam olarak nerede istediğinizi de bilmeniz gerekir. Açılış sayfasında, satış hunisinin sonunda veya kullanıcının dikkatini çekmek istediğiniz bir yerde olabilir.
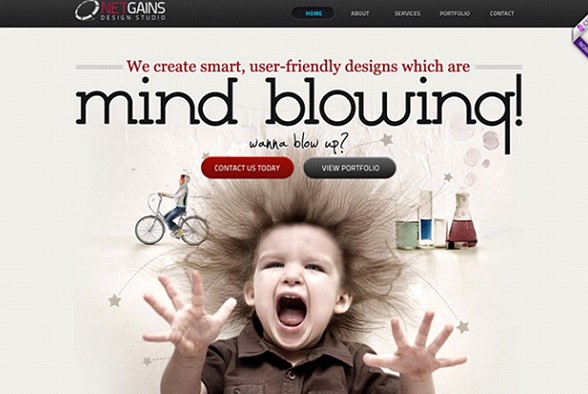
Örneğin, müşterilerinizin sayfaya inerken heyecanlanmalarını ve memnuniyetle karşılanmalarını isteyebilirsiniz. Doğru rengin bir görüntü ve içerikle kombinasyonu bunu iyi yapabilir.
Bu sayfaya bakın. Tasarımcı yukarıda bahsedilen üç öğeyle ne kadar güzel oynamış.

Benzer şekilde, bir kupon kazanırken satın alma veya zafer üzerine bir memnuniyet duygusu eklenebilir. Bir kutlama emojisi burada daha iyi çalışabilir.
3- Çerçeveyi Çiz
Müşterinizin beklentilerini anladıktan sonra sıra sitenizin 360 derecelik bir çerçevesini oluşturmaya gelir. Bunu sizin için yapması için bir UX tasarımcısından yardım alabilirsiniz. Bir UX tasarımcısının işi, hedef kitlede yankı uyandıran bir deneyim yaratmak için zevk, verimlilik ve eğlenceye özen göstermektir.
UX tasarımcısı sayfa sayfa gidebilir ve hangi sayfada hangi eylemin gerçekleştirileceğini ve bu eylemleri gerçekleştirmek için gereken unsurları net bir şekilde anlayarak tasarımları çizebilir.
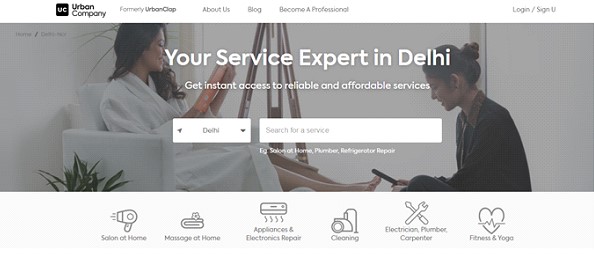
Örneğin, Urban Company'nin ev hizmetleri web sitesinde elektronik onarım, temizlik, elektronik olmayan onarım, masaj ve salon gibi ana sayfada en popüler hizmetler için sekmeler bulunur.
UrbanClap sitesine bir göz atın. UX tasarımcısı burada harika bir iş çıkardı.

4- Renklerle Oynayın
Renklerin duygularımızı ve ruh halimizi etkileme konusunda inanılmaz bir gücü vardır. Pazarlamada renklerin performans ve dönüşüm üzerindeki etkisi oldukça önemlidir.
Kanıtlanmış bir gerçek olarak, pazarlamacılar ürünlerini ve web siteleri de dahil olmak üzere pazarlama öğelerini tasarlamak için renk kurallarına uymaya kesinlikle inanırlar.
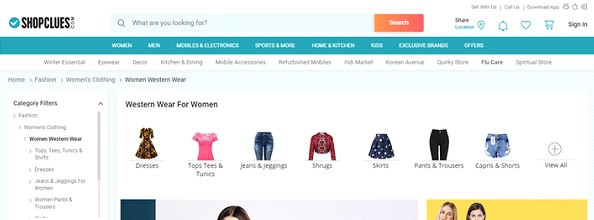
Örneğin, mavi rengin bir sadakat ve huzur duygusu yarattığı söylenir ve pazarlama için en çok önerilen renktir. Shopclues.com dikkate alınması gereken güzel bir örnektir. Kullanıcılar için sakin bir ortam yaratmak için tasarımda mavi rengin minimal ancak etkili kullanımına göz atın.


5- Yükleme Süresini Azaltın
Tasarımcıların karşılaştığı en temel zorluk, yüklemeyi hızlı hale getirmektir. Başarılı bir UX için bu, göz ardı edemeyeceğiniz bir kısımdır. Bunun nedeni, uzun yükleme süresi nedeniyle dönüşümün büyük bir kısmının kaybolmasıdır.
En son verilere inanılacak olursa, bir kullanıcının ortalama bekleme süresinin site başına 3-5 saniye olduğu söyleniyor. Bu, bir kullanıcının satın alma dönüşüm hunisinin bir sonraki aşamasına geçmek için harekete geçtiği çok önemli zamandır. Yükleme sırasında bu saniyeler kaybolursa, potansiyel müşterilerinizi eninde sonunda kaybedersiniz.
Web sayfası yükleme süresini azaltmanıza yardımcı olabilecek birkaç ipucu:
- Web sitenizin yüklenmesinin ne kadar sürdüğünü kontrol edin. Bu amaçla kullanabileceğiniz Pingdom, Page Speed ve Web Page Test gibi birçok ücretsiz araç bulunmaktadır.
- Dosya boyutunu kontrol altında tutmak için resimleriniz için uygun dosya biçimini kullanın. Daha iyi web sitesi performansı için görüntüleri optimize etmeyi öğrenin.
- Doğru görüntü boyutunu kullanmayı tercih edin. Gerekirse web tabanlı bir görüntü düzenleyici kullanarak görüntüyü gerekli boyutlara yeniden boyutlandırın.
- HTTP sıkıştırmasını kullanarak gerekirse içeriği sıkıştırın veya optimize edin. Yükleme süresini önemli ölçüde azaltabilir.
6- Daha Basit, Daha İyi
Web tasarımında sadeliğin iki amacı vardır - ilk olarak, estetik değer katarlar ve ardından, kullanıcının önceden tanımlanmış bir şekilde harekete geçmesine yardımcı olur. Birçok şekilde yapılır.
En popüler iki tanesi aşağıda listelenmiştir:
- Kullanıcıların nereye tıklayacaklarına yardımcı olmak için eyleme yönelik renkleri kullanma.
- Düzenlenmiş boşluklar aracılığıyla içeriği izole etme.
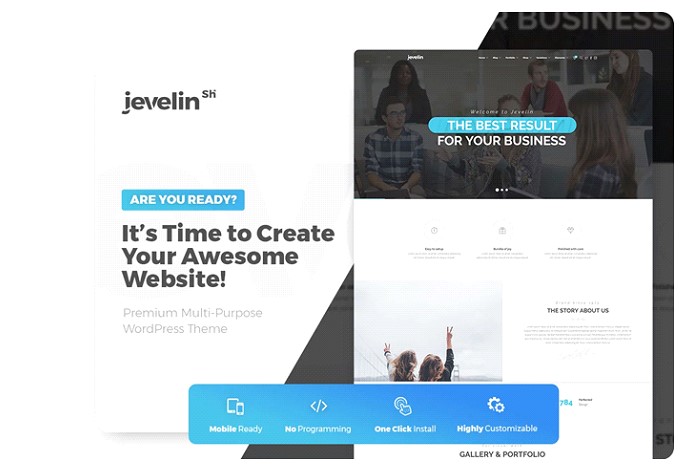
Yukarıdaki özelliklerin her ikisi de bu sayfa tasarımında iyi bir şekilde uygulanmıştır. Düğmeler açıkça görülebilir ve içeriğin okunması kolaydır.

Ayrıca, tasarımın düzgünlüğüne dikkat edin.
Kullanıcının kafasını karıştırdığı ve onları satış hunisinde harekete geçmekten alıkoyduğu için tasarımı çok fazla unsurla doldurmaktan her zaman kaçınılması tavsiye edilir.
7- Test ve Analiz
Tüm araştırmalarınızla kullanıcı dostu olduğunu “düşündüğünüz” bir web sitesi geliştirdiniz. Ancak, varsayım burada çalışmıyor. Erken bir aşamada ve düzenli olarak test ederek emin olmanız gerekir.
Web sitesi analizi, web sitesinin performansının SEO, hız, rekabet ve trafik açısından test edilmesini içerir. Ve böyle bir analizi gerçekleştirmek için davranış analizi yazılımına ihtiyacınız olacaktır.
Yazılım, kullanıcının sitenizde nasıl davrandığını veya etkileşim kurduğunu anlamanıza yardımcı olmak için tasarlanmıştır.
Sonuç göz önüne alındığında, bir tasarımcı web sayfalarını optimize ederek sayfa boyutunu küçülterek web sitesi performansını iyileştirebilir.
Web sitesinin performansını değerlendirmek için birçok ücretli ve ücretsiz araç bulunmaktadır. Ücretli olanlar elbette birçok ek avantaja sahiptir, ancak ücretsiz yazılım da test edilmeye değerdir. Popüler ücretsiz web sitesi performans test araçlarından bazıları şunlardır:
- KeyCDN Web Sitesi Hız Testi
- Google Sayfa Hızı Analizleri
- Pingdom Hız Testi
- GTmetrik
- Web Sayfası Testi
- Varvy Sayfa Hızı Optimizasyonu
- Yükseliş trendleri
- Dotcom-monitör
Çözüm
Müşteri dostu deneyimlerin haritasını çıkarmak için, web sitesinin her sayfasının kullanıcının ihtiyaçlarına, zorluklarına ve isteklerine göre uyarlanması önemlidir. Hedef kitlenizin ne istediğini öğrendikten sonra, bunları web sitenizin hedefleri olarak yansıtmak zor olmayacaktır.
