Paralaks Kaydırma Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2016-07-15Modern web sitelerinde paralaks kaydırma eğilimi, durma belirtisi göstermiyor. Bir teknik olarak, oyun tasarımcıları ve diğer sanatçılar tarafından uzun yıllardır kullanılmaktadır ve yalnızca son iki yılda web geliştiricilerinin becerilerini sergilemeleri ve yaratıcı olmaları için popüler bir yol haline gelmiştir.
tam olarak nedir? Kısacası, paralaks kaydırma, iki veya daha fazla nesneyi aynı anda farklı hızlarda hareket ettirerek 2 boyutlu bir ortamda derinlik yanılsaması yaratır. Blogcular kaydırma ile tetiklenen animasyonu 'paralaks' olarak etiketlediğinde bazen kafa karışıklığı meydana gelir, ancak bu benzer bir deneyim sunabilse de teknik olarak aynı değildir.

Orada paralaks kaydırmayı kullanan birçok harika site var. Kahve çekirdekleri yukarıdan düşüyormuş gibi görünmek için efekti kullanan Madwell gibi dijital ajanslardan, ziyaretçilere geçmişlerine dair bir fikir vermek için paralaks kaydırma kullanan giyim şirketi Von Dutch'a. Paralaks kaydırma, karmaşıklığı ve stili değişen web sitelerinde içerik görüntülemenin heyecan verici bir yolu haline geldi.

Paralaks efektinin nasıl oluşturulacağına ilişkin video eğitimleri
Ayrıca, Web'de paralaks kaydırma efektinin nasıl oluşturulacağına ilişkin birçok video eğitimi ve web tasarım kursu da bulabilirsiniz. Örneğin, Skillfeed.com size tonlarca yeni beceri öğrenmenize yardımcı olacak profesyonel eğitici videolar sunar. "Bir Paralaks Web Sitesi Nasıl Yapılır" kursu, paralaks tasarımı üzerine adım adım harika bir kılavuzdur.
Ayrıca, Lynda.com'da "Yeni Başlayanlar için Web Hareketi: Paralaks Etkisi Oluşturun" başlıklı harika bir video eğitimi mevcuttur.
Bültenimize abone olun ve harika bir e-Kitap "Yeni Başlayanlar HTML Rehberi"ni ücretsiz edinin. Size iki haftada bir yalnızca faydalı gönderiler ve ücretsiz şeyler göndereceğiz:
Paralaks Kaydırma Efektli Web Tasarımları:
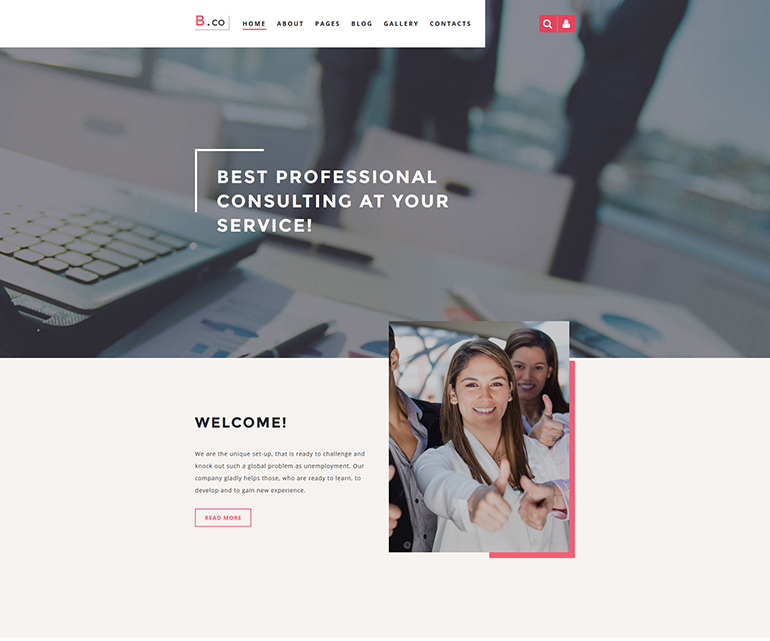
B.co Joomla Şablonu

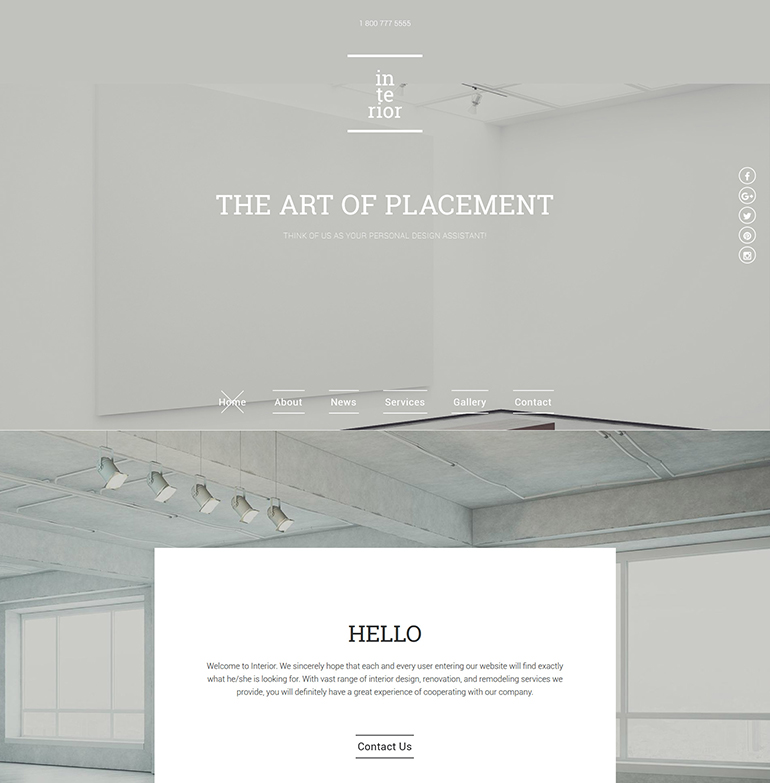
İç Mekan ve Mobilya Duyarlı Web Sitesi Şablonu
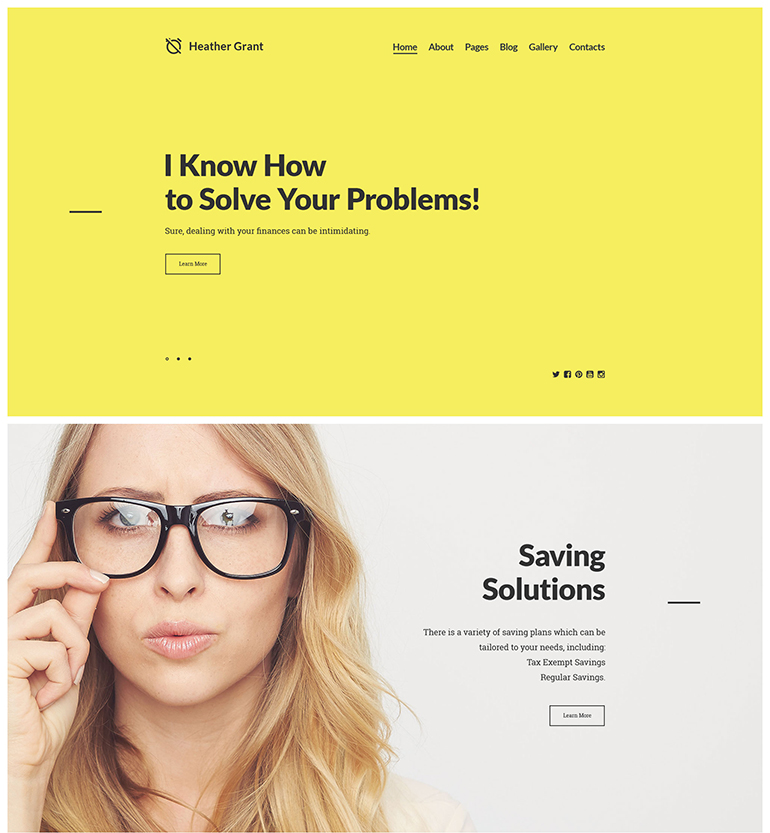
Heather Grant - Mali Müşavir Joomla Template

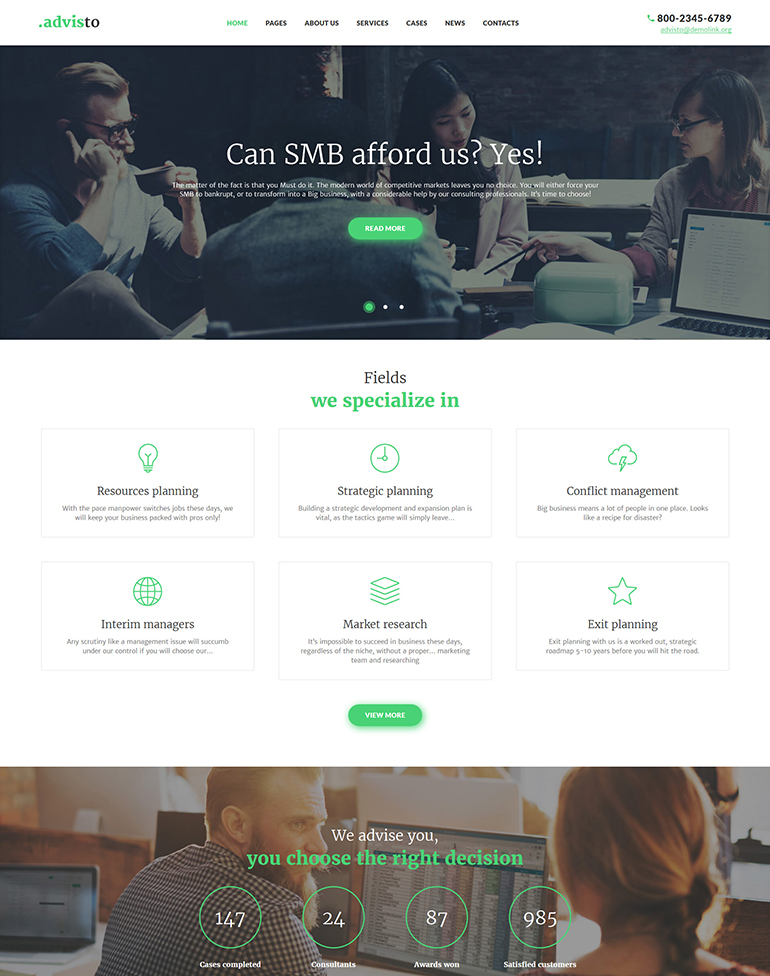
Advisto - Mali Müşavir WordPress Teması

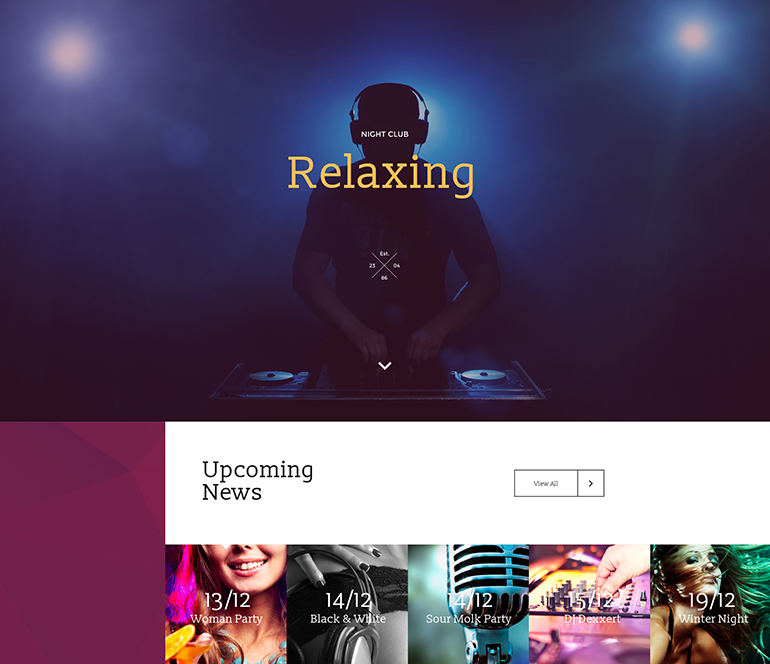
Rahatlatıcı Açılış Sayfası Şablonu

- Daha Fazla Şablon:
- Harika Kahraman Başlıkları ile 15 Şablon
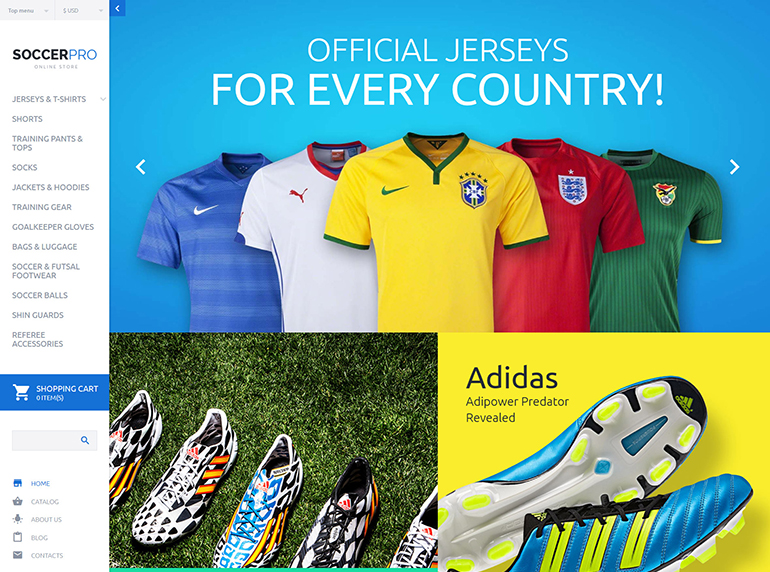
- 50 Motive Edici Spor WordPress Teması
- Web Tasarım Kitaplığından Malzeme Stili Web Şablonları
kolay rota
Sıfırdan kendi paralaks efektinizi nasıl oluşturacağınızı öğrenmek istiyorsanız okumaya devam edin. Ancak zamanınız yoksa ya da canınız istemiyorsa, aşağıdaki kütüphaneler işinizin çoğunu sizin için yapacaktır:
- paralaks.js
- yıldız.js
Başlamadan önce göz önünde bulundurmanız gerekenler
Bir paralaks efektinin uygulanması, inceden karmaşığa kadar değişebilir ve bu tür efektleri oluşturmak için gereken teknik beceriler sırasıyla basitten zora kadar değişir. Zaman maliyetlerinin yanı sıra, yüksek karmaşıklığın bir başka sonucu da performansta düşüş olabilir.
Paralaks özelliğinizi planlarken bu noktaları göz önünde bulundurduğunuzdan emin olun ve kullanılabilirlik ve performanstan ödün vermemeye çalışın. Bunu tam olarak nasıl yapacağınız projenize bağlı olarak büyük ölçüde değişecektir; örneğin, bir haber web sitesine karşı etkileşimli bir infografik düşünün.


Efekt yaratmak
Şimdi eğlenceli kısım! Size paralaks etkisi yaratmanın sadece bir yöntemini göstereceğim. Bu temel örnek, sayfa kaydırma ile bağlantılı olarak iki arka plan görüntüsünün konumlarının canlandırılmasını içerir. Örnek olarak arka plan resimlerini kullanıyorum, ancak teknik teoriyi başka herhangi bir öğe türüne uygulayabilirsiniz.
HTML
İlk önce iki kapsayıcı oluşturalım. Yalnızca JavaScript tarafından kullanılan sınıfların önüne 'js-' eklediğimi fark edeceksiniz. Bu, bir sitede komut dosyası tarafından kullanılan herhangi bir sınıfı tanımlamayı kolaylaştırır. Javascript ile ilgili tanımlayıcılar için kimlikler kullansanız bile bunu yapmanızı tavsiye ederim.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: Grafikler, Animasyon ve Oyun Geliştirme
CSS
Burada kaplarımıza, etkiyi açıkça gösterecek kadar büyük olmaları için bazı cömert dolgular uyguluyoruz. Ayrıca her birine benzersiz bir arka plan resmi atadık.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }HTML, CSS, JavaScript ve Web Grafikleri için Başlangıç Kılavuzu
JS (çalışması için jQuery gerektirir)
Bu, alabileceği kadar basit. Birkaç değişken ayarlayarak başlıyoruz; $pencere ve hız. Hız, sayfanın üstten kaydırıldığı mesafeye göre arka plan görüntülerinin ypos özelliğini çarpmak için kullanılır.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);HTML, CSS ve JavaScript'te animasyon
Biraz şansla artık çalışan bir paralaks etkisine sahip olacaksınız!
Çalışmıyorsa, herhangi bir JS hatası olup olmadığını görmek için tarayıcınızın denetçisindeki konsolu kontrol edin.
Daha büyük ve daha iyi hale getirin
Bu komut dosyasını sıkılaştırmak istiyorsanız, bir kapsayıcının görünümün dışında olduğunu algılayabilir ve eğer öyleyse, arka plan konumunu hesaplamayı ve ayarlamayı durdurabilirsiniz. Bu, ekran dışı içerik için gereksiz hesaplamaları durduracak ve bu da kodunuzun performansını artıracaktır.
Bunun ötesinde, denemenizi tavsiye ederim. Efekt ne kadar karmaşıksa ve aynı anda ne kadar çok öğeye sahip olursanız, JS'nizin o kadar verimli olması gerektiğini unutmayın.
Hesabı yuvarlamak
Yukarıda öğrendiklerimizi özetlemek gerekirse:
- Zamanınız kısıtlıysa bir kaynak kitaplığı kullanmayı düşünün parallax.js ve stellar.js buna iyi örneklerdir.
- Dikkatlice planlayın. Efekt ne kadar karmaşıksa, performans ve kullanılabilirlik konusunda o kadar dikkatli olmanız gerekir.
- JavaScript'inizi olabildiğince hızlı ve bellek açısından verimli hale getirin. Bu, performansı iyileştirmeye ve kare düşme olasılığını azaltmaya yardımcı olacaktır.
- Herhangi bir sorunla karşılaşırsanız, hataları ayıklamak için tarayıcınızın konsolunu kullanın.
En önemlisi, eğlenin ve deneyin!
Paralaks Kaydırma Etkisi Eğitimi JavaScript Animasyon Programlama (Video)
Bu makaleyi beğendiyseniz, Web Tasarım Kitaplığı'ndaki diğer ilgili gönderilere göz atın:
- Web Siteniz İçin Paralaks Kaydırmayı Akıllıca Nasıl Kullanacağınıza İlişkin İpuçları
- Web Tasarımında Paralaks Kaydırma: 20 Harika Paralaks Web Sitesi
- Paralaks Galerisi
- Web Tasarımında Paralaks Kaydırma için en iyi 5 örnek
- Harika Paralaks Kaydırmalı Web Sitelerinin Toplanması