Dramatik Vektör Çizimler Nasıl Oluşturulur
Yayınlanan: 2022-03-10Bir yıldan fazla bir süredir Smashing Magazine'in aylık koleksiyonları için masaüstü duvar kağıtları çiziyorum ve her seferinde çok eğlenceli ve zorlu bir görev. Bu yazıda, sürecin tüm aşamalarına nasıl yaklaştığımı paylaşmak ve Adobe Illustrator'da vektör illüstrasyonları oluşturmak için genel teknikler sunmak istiyorum. Umarım bu teknikleri faydalı bulursunuz.
Belirli bir çizime atıfta bulunurken - bu yıl Mayıs'ın duvar kağıdı koleksiyonunda yer alan “Kendini Anla” masaüstü duvar kağıdının illüstrasyonu - ayrıca bir illüstratör ve tasarımcı olarak deneyimlerimden önemli çıkarımları vurgulayacağım.

“Kendini Anla” fikri, robotlar ve insanlar arasındaki gelecekteki ilişkiye (yapay zeka son zamanlarda bir şey haline geldi) dair merakımdan geldi. Bir robot insan duygularını anlamaya nasıl başlar? Elbette insanların yaptığı şeyleri yaparak. Bu nedenle, gün batımına bakan dalgın bir robot.
Gelin daha yakından inceleyelim ve nasıl yapıldığını görelim.
Başlamadan Önce Dikkate Alınması Gerekenler
- Çözünürlük . Vektör çizimleri kaliteden ödün vermeden ölçeklenebilir olsa da, orana karar vermelisiniz. 4:3 ve 16:9'u tercih ederim çünkü bunlar çoğu ekran için oldukça yaygın standartlardır. Ayrıca, vektör grafiklerinin mükemmel ölçeklenebilirliğine rağmen, küçük alanlarda eğri çapaları ve renklerle çalışmanın bazen zahmetli olduğunu unutmayın.
- Kompozisyon . Kurallar kırmak için yapılır. Ama hangisinin kırılması gerektiğini bilmeliyiz, değil mi? Gerçekten sevdiğim bir kural, üçte bir kuralıdır. Bu kolay ve iyi çalışıyor. Ana fikir, ana nesnelerin ızgara çizgilerinin kesişme noktalarında yer alması gerektiğidir. Kompozisyon hakkında daha fazla bilgi edinmek istiyorsanız, Çerçeveli Mürekkep kitabından daha iyi bir şey öneremem.
- derinlik Bir illüstrasyonun daha doğal görünmesi için derinlik yaratın. Bunu, bazı nesneleri izleyiciye daha yakın, bazılarını daha uzağa yerleştirerek başarabilirsiniz.
- çerçeveleme . Bazı resimlerinizin kırpılacağından endişelenmeyin; çizerken bunun hesabını yapın. Temel kural, çiziminizi çok daha büyük bir resimden bir kırpma olarak düşünmektir. Çizim yaparken tüm nesneleri tuvale sıkıştırmaya çalışmayın; bırakın takılsınlar. Resminizi birden fazla versiyona sahip bir duvar kağıdına dönüştürmeyi planlıyorsanız, bu daha da önemlidir.
- Detay . Detay eklemek, çiziminizi daha çekici hale getirmenin harika bir yoludur. Çalışma ne kadar kapsamlı olursa, kişi onu keşfetmek o kadar çok isteyecek ve daha gerçekçi görünecektir. Öte yandan, ayrıntı eklemek (ve çoğu zaman), sizi tatmin edecek düzgün bir illüstrasyon oluşturmaktan çok daha fazla zaman alabilir.
- mükemmellik Hata yapmaktan korkmayın. Kompozisyon ve renklendirmede her zaman daha iyi olan biri (gelecekteki siz de) vardır. Çiziminiz kusursuz olmayacak ve zamanla dikkat etmediğiniz veya gözden kaçırdığınız birçok şeyi fark edeceksiniz. Aynı zamanda, bir şeyler öğrenmenin tek yolu hata yapmaktır. İşte böyle çalışır.
Her Şey Hikaye Anlatımıyla İlgili
İnsan ırkının şafağından beri, hikaye anlatımı en heyecan verici iletişim biçimlerinden biri olmuştur. Öğretir, büyüler, düşündürür.
Bir illüstrasyon statik görünebilir, ancak öyle olması gerekmez. Durağan bir görüntü içinde bir hikaye oluşturmak, düşündüğünüzden daha kolaydır. Yapmanız gereken tek şey, resminizin bir filmin orta karesi olduğunu hayal etmektir. Teknik olarak bir film, gözün çerçevelerin değişimini fark etmemesi için yüksek hızda oynatılan bir dizi görüntüdür.
Üzerinde çalıştığınız çerçeveden önce neler olduğunu ve sonrasında neler olabileceğini düşünün. Şu anda neler olduğunu da düşünelim. Çerçevemize ne yol açtı? Nedenleri ve sonuçları nelerdir?
Hikâye anlatma sanatı, izleyiciye ne anlattığınızla değil, insanların anlattıklarınızı nasıl algıladığıyla ilgilidir. İyi bir hikaye gücünü insanların duygularından ve anılarından alır; izleyici ile rezonansa girer.
Hızlı bir örnek olarak, aşağıda Ağustos duvar kağıtları koleksiyonunda yer alan duvar kağıtlarımdan biri.

Bu, yayınlandıktan kısa bir süre sonra Polonya'daki Pawel Montwill'den aldığım bir mesaj:
Geçenlerde çocuklarımla bir kamp alanına gittim ve bir çadırda biraz zaman geçirdik, bu yüzden ruh halime tam olarak uyuyor.
Muhtemelen, gerçekten ilginizi çeken şeyler başkaları tarafından da takdir edilecektir.
Fikir Üretmek
Bana göre fikir üretme sürecinin en önemli kısmı karalamalar yapmaktır. Bu eğlenceli ve basit aktivite, hızlı bir şekilde birçok fikir yaratır. Elbette bunları daha sonra gözden geçirmelisiniz, ancak bu noktada önemli olan miktardır. Tek yapman gereken rastgele şeyler çizmeye başlamak. Karalama yapmanın güzelliği, çok düşünmek zorunda olmamanızdır - tüm işi bilinçaltınız yapar. Hemen hemen tüm illüstrasyonlarım, logo konseptlerim ve çizgi romanlarım karalamalardan evrimleşti.
Kesinlikle gerekli değilse, resminizi belirli bir konuya bağlamamaya çalışın. Güçlü illüstrasyon kendi başına çalışır. Bizim durumumuzda kavram, Mayıs ayının güzel havası ve yeni bir mevsimin başlangıcı ile ilişkilendirilirken, anlamını kaybetmeden bu bağlamdan kolaylıkla mahrum bırakılabilir.
Çevrenizdeki dünyayı gözlemleyin; ilham almak. Alışılmışın dışında düşünün, çünkü her yeni fikir eskilerin birleşimidir. Jack Foster'ın Fikir Nasıl Elde Edilir kitabı bu konuda harika bir okumadır.
eskiz
Bir kağıt eskiz, ilk fikrinizi yakalayacaktır (eğer yapacaksanız, somutlaştırın). Gevşek bir kağıt eskiz, oranları ve kompozisyonu da değerlendirmenize yardımcı olacaktır. Eskizlerimin izini sonradan sürmeyi değil, ara sıra taslağa bakarak çizmeyi tercih ediyorum. Çizime %100 bağlı kalmazsanız, ayrıntılarla denemeler yapma ve illüstrasyonun sizi nereye götürdüğünü görme konusunda daha fazla özgürlüğe sahip olacaksınız.

Arka fon
Arka plan son derece önemlidir çünkü ruh halini belirler ve daha sonra kahraman ve çevresi için seçeceğiniz renkleri etkiler.
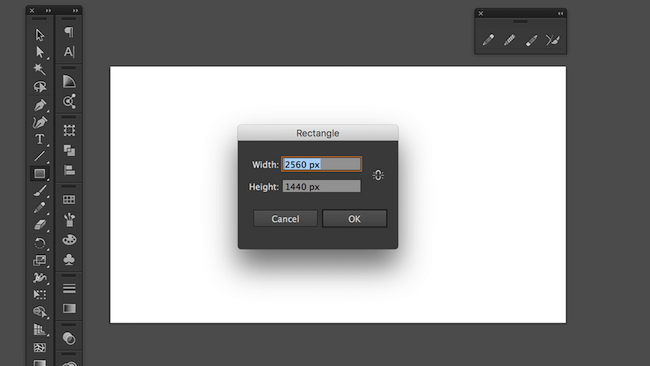
Adobe Illustrator'ı açın ve Cmd/Ctrl + N basarak yeni bir belge oluşturun. "Genişlik" alanına 2560px 1440px ve "Yükseklik" alanına 1440 piksel yazın. RGB renk modunu seçin çünkü sadece dijital ekranlarda kullanılacak bir illüstrasyon oluşturuyoruz. (Not: Shift + O , çalışma yüzeyi düzenleme modunu etkinleştirir, böylece değiştirmek isterseniz veya yanlış yazdıysanız çalışma yüzeyinin boyutlarını değiştirebilirsiniz.)
Dikdörtgen aracını seçmek için M tuşuna basın ve çalışma yüzeyinde herhangi bir yeri tıklayın. Çalışma yüzeyinizinkiyle aynı genişlik ve yükseklik değerlerini yazın ( 2560px ve 1440px ).

(Büyük versiyonu görüntüle)
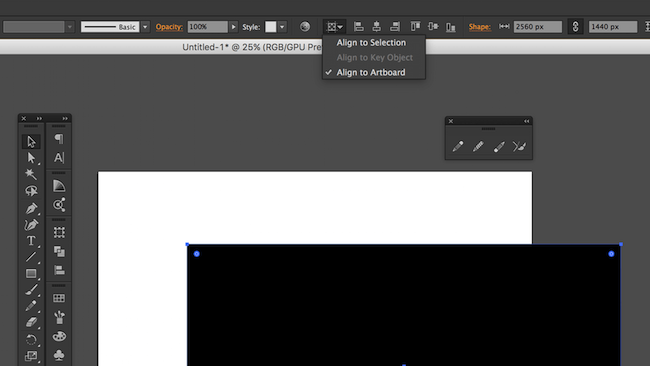
Dikdörtgenimizi hizalamanın en güvenli yolu, üst kontrol çubuğundaki açılır menüden “Çalışma Yüzeyine Hizala” seçeneğini kullanmaktır. Alternatif olarak, dikdörtgeni hareket ettirebilir ve canlı kılavuzların hizalamanıza yardımcı olmasını bekleyebilirsiniz.

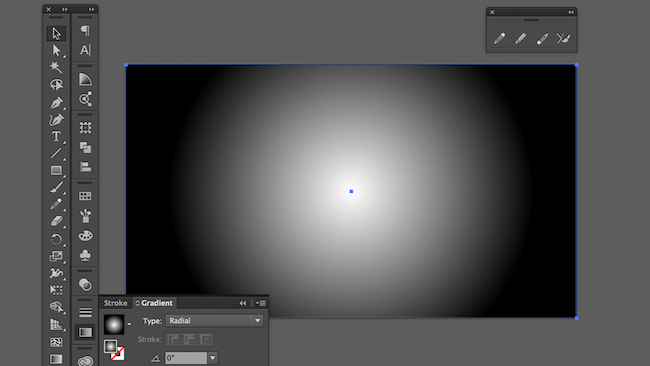
Gökyüzünü temsil etmek için arka plan olarak bir degrade kullanalım. Araç çubuğundan Degrade aracını seçin (araç çubuğunda Degrade aracı yoksa, üst menüye gidin ve Window → Gradient öğesini seçin). Varsayılan olarak, bir degrade beyazdan siyaha doğrudur.

Renklerinizin daha gerçek görünmesini istiyorsanız, devam edin ve konunuzun bazı referans resimlerini arayın. Perspektif, ışıklandırma, kompozisyon, derinlik ve diğer her şey hakkında biraz bilgi edinin. Görüntüden renkleri seçin ve sonuçtan memnun kalana kadar onlarla oynayın.
Bakalım Unsplash neler sunacak:

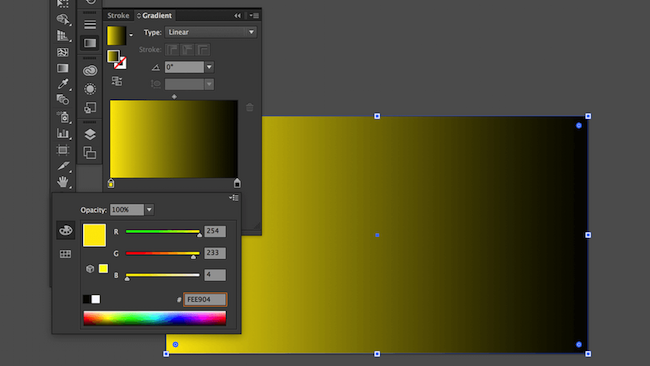
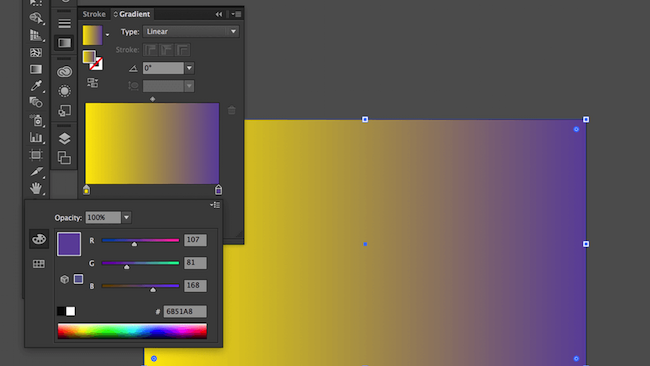
Degrademizin ilk renk durağını FEE904 olarak ayarlayın:

Ve son renk durağını 6B51A8 olarak ayarlayın.

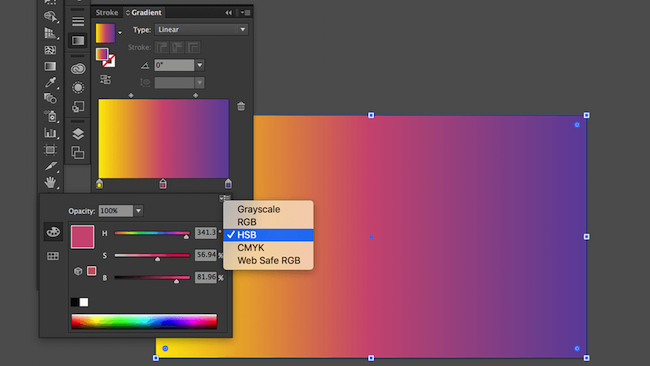
Araya bir renk durağı eklerseniz, degrade daha zengin ve pürüzsüz olacaktır. Gradyanımızı pembe bir D65A7C ile D65A7C :

Degrade panelindeki degrade önizlemesinin hemen altında bulunan ilgili mandalı seçerek renkleri ayarlayabilirsiniz. HSB renk modunu tercih ediyorum çünkü ton, doygunluk ve parlaklığı RGB veya CMYK'den daha öngörülebilir şekilde kontrol etmemi sağlıyor.
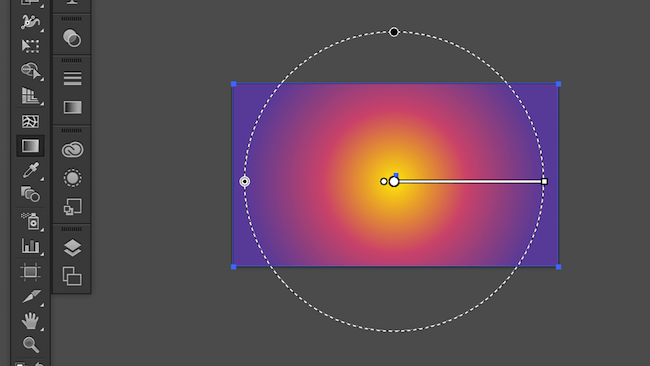
Degrade panelinin üst kısmında yer alan "Tür" açılır listesinden degrade türü olarak "Radyal"i seçin.

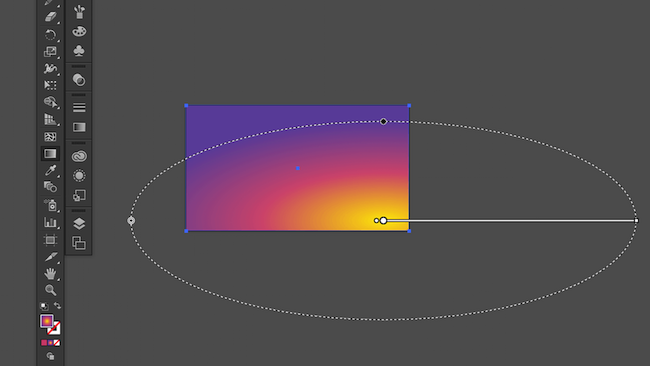
Gradyan şekli değerleri G tuşuna basılarak değiştirilebilir. İstenilen efekt elde edilene kadar gradyanı uzatın, yeniden boyutlandırın ve hareket ettirin. Örneğimizde, güneş ışığının sağ alt köşeden sol üst köşeye dairesel bir şekilde gitmesini istiyorum.

Arka plan grafiğini kilitlememiz ve daha sonra yanlışlıkla seçmememiz için, değerlerle ilgili sorun yaşamaya başlar başlamaz Cmd/Ctrl + 2 öneririm. Ayrıca, imleci bu nesnelerin üzerine tıklayıp sürükleyerek çalışma yüzeyindeki birden çok nesneyi çok daha kolay seçebiliriz.
Arka plan yerine oturduğunda, sahneye daha fazla nesne eklemeye geçebiliriz. Yinelemeli bir yaklaşım kullanarak, şekillerimizin renklerini “engelleyerek” başlayacağız. Ardından, yavaş yavaş daha fazla ayrıntı ekleyeceğiz.
İpucu: Resminizin sürümlerini kaydedin. İlerlemenizi takip etmenize ve hatta bir noktada takılıp kalırsanız geri dönmenize yardımcı olacaktır.
Çizim Şekilleri
Adobe Illustrator'da birkaç çizim aracı arasından seçim yapabilirsiniz. Kurşun Kalem aracıyla ( N ) çizim yapmanızı ve Kalem aracıyla ( P ) yolları değiştirmenizi öneririm. Kalem aracı daha hassastır ve bir yola bağlantı noktaları eklemenize, silmenize ve dönüştürmenize olanak tanır.
Her zaman şekiller çizerek ve onları düz bir renkle doldurarak başlarım. Bu tekniğe engelleme denir. Şekillerin içindeki renkleri engellemek, illüstrasyonun renk açısından nasıl görüneceği konusunda size kabaca bir fikir verir. Ayrıca, ana renk yerinde olduğunda, vurgular ve gölgeler için hangi renklerin kullanılacağını belirlemek çok daha kolaydır.
Sahnemize biraz dağ zirveleri ekleyelim. Kaynak görsellerden bildiğimiz gibi, bize daha yakın olan nesneler daha karanlıktır. Yine de onları siyah değil, koyu mavi yapacağım. Daha da yakın olan nesneler için siyahı kaydedeceğiz.
Neden daha fazla derinlik yaratmak için dağların önüne biraz yeşillik koymuyoruz? Eh, bizim “yeşilliklerimiz” siyah olacak.
Kalem aracıyla ( N ) çizim yaparken Shift tuşunu basılı tutarsanız, çizgi tamamen düz olacaktır. Bir bulut çizelim ve bazen düz bir çizginin ne kadar yardımcı olduğunu görelim. Bulut için BD5886 kullanacağım. Bir nesnenin opaklığıyla oynamak sorun değil ama ben rengi manuel olarak ayarlamayı tercih ediyorum. (Çoğu durumda, gerçek nesneler etraflarındaki renkleri yansıtma eğiliminde olduklarından, opaklığı azaltmak yeterli değildir.)
Halihazırda çizilmiş şekilleri kopyalamak her zaman cezbedicidir ama bu kötü bir alışkanlıktır. Mümkün olduğunca kopyalayıp yapıştırmamaya çalışın. Aynı tür nesneyi (örneğin başka bir bulut) kopyalamak hızlı bir kazanç gibi görünüyor. Ancak çok fazla zaman kazanmayacaksınız ve izleyiciler klonu fark edip sırıtacak. Buna ihtiyacımız yok.
Ancak bazı durumlarda klonlama kabul edilebilir. Örneğin, yeşillik oluşturmak için her yaprağı bağımsız olarak çizmek acı verici olabilir. Bunun yerine, mümkün olduğu kadar çok yaprak oluşturun ve ardından farklı görünmeleri için kopyaları yeniden boyutlandırın, çevirin veya döndürün.

Robotun gövdesi için soğuk renkler seçelim. Ancak genel atmosferin sıcak olduğunu unutmayın, bu nedenle soğuk griyi biraz kırmızıyla karıştıracağız.

Aynı nesneye (kafa veya ayak gibi) ait birden çok katmanı gruplamak için Ctrl + G basın. Gerekirse daha sonra döndürmek, yeniden boyutlandırmak veya konumlarını değiştirmek daha kolay olacaktır. Sırasıyla Cmd/Ctrl + [ veya Cmd/Ctrl + ] tuşlarını kullanarak grupları arkaya gönderin veya öne getirin.

Bezier Eğrileri ve Ankrajlarla Çalışmak
Bahsettiğim gibi, Kurşun Kalem aracı gerçek bir kalemin harika bir simülasyonudur (özellikle bir grafik kalem tablet kullanıyorsanız). Ve Kalem aracı, eğrileri düzeltmek için kullanışlıdır.
Başka bir yardımcı araç, eğrileri düzleştirmenizi sağlayan Düzgünleştirme aracıdır.
Kalem aracıyla ( P ) kendinizi donatın, Alt tuşunu basılı tutun, imleci eğrinin üzerine getirin ve sürükleyin. Bu, en yakın ankrajlar arasında bir kemer oluşturacaktır.
Doğrudan Seçim aracını ( A ) kullanarak eğri üzerinde bir çapa seçin, Alt tuşunu basılı tutun ve yön noktalarını bağımsız olarak kontrol edebileceksiniz.
Kurşun Kalem aracının ( N ) bir başka güzel yanı da, eğrinin üzerine çizim yaparak mevcut bir yolu kolayca değiştirebilmenizdir. Bu özellik, ek bir şekil çizmeye gerek kalmadan açık bir yolu kapatmak, köşeleri yumuşatmak ve alanlar eklemek için çok yararlıdır.

gölgeler
Nesneleri daha gerçekçi hale getirmek için, ışığın yüzeye zar zor ulaştığı yerlere gölgeler (daha koyu alanlar) ekleyelim. Açıkçası, bazı ağaç kabuğu ve daldaki bazı yapraklar, yeşilliklerin geri kalanından daha koyu olmalıdır.
Ağaç kabuğunu simüle eden bazı şekiller çizelim.
Çizilen yolun otomatik olarak daha düzgün hale geldiğini fark ettiniz mi? Kalem aracına çift tıklayarak düzgünlüğü ayarlayabilirsiniz. Bu, "Sadakat" ve diğer bazı seçenekleri içeren bir iletişim kutusu gösterecektir.

Aynı çizim tekniğini kullanarak dal şekline, robotun gövdesine ve yapraklara daha fazla gölge ekleyin.

Öne Çıkanlar
Parlak noktalar (yani ışığın bir nesnenin yüzeyinden yansıdığı alanlar) gölgeler kadar önemlidir. Ağaç dalının eğrisi boyunca bazı parlak yamalar ekleyelim.
Dal boyunca bir şekil çizin. Dal şeklini kopyalamak için Cmd/Ctrl + C tuşlarına ve şekli diğer tüm nesnelerin üzerine aynı yere yapıştırmak için Cmd/Ctrl + Shift + V basın. Şimdi, her iki şekli de seçin (dal ve vurgu), Yol Bulucu paneline gidin ve “Birleştir”e basın. “Unite”, iki şekli üst üste gelecek şekilde birleştirir. Böylece, vurgunun dal şeklini takip ettiği yerde tam olarak aynı eğriye sahip olacağız. Renk seçiciyi kullanırken Shift basılı tutmak, degradeden tek bir renk seçmenize olanak tanır. Shift basılı tutmıyorsanız, şekil kaynak nesnenin bir gradyanı ile doldurulacaktır.
Altındaki şeklin sınırına "dokunan" her vurgu veya gölge için aynı tekniği kullanacağız. Bu etki maskeler kullanılarak elde edilebilir; ancak maskeler her iki şekli de sağlam tutar. Aynı maskeye sahip birden fazla şekle sahipseniz daha sonra maskelenmiş şekilleri seçmek zor olabilir (bizim durumumuzda dal bir maskedir ve vurgular ve gölgeler maskelenmiş şekillerdir).

Detaylar
Sırt çantası, robotun kafasına yeşil ışık ve yüzüne yansıma gibi detayları eklemenin zamanı geldi. Ayrıca bazı şekil ve çizgilerde ince ayar yapabilir, artıkları kaldırabilir ve tutarsızlıkları düzeltebiliriz. Çiziminizin görünümünü beğendiğiniz anda durun.

Son Dokunuşlar
Bazen Adobe Photoshop'ta monokrom parazitli bir katman oluşturarak bir resmin üzerine biraz tahıl koyacağım. Resme biraz doku ekler ve gradyanları yumuşatır. Gradyanlarda fark edilir adım takozları olduğunda özellikle yararlıdır.
Vektör çiziminizi Adobe Photoshop'a aktarmak için Command + A basarak tüm grafiklerinizi seçin ve Photoshop'a sürükleyip bırakın. Vektör resmini kaliteden ödün vermeden yukarı ve aşağı ölçeklendirmenizi sağlayacak bir “Akıllı Nesne” olarak gömün.
Command + Shift + N ile yeni bir katman oluşturun ve beyaz renkle doldurun. Ardından, ana menüde Filters → Noise → Add Noise seçeneğine gidin. Gürültü seviyesini 100% ayarlayın ve "Tamam"a basın. Katmanlar panelinde, "Karıştırma modu"nu "Kaplama" ve "Opaklık"ı beğeninize göre ayarlayın (genellikle %3 ila %5 ile giderim).

Artık renkleri düzeltebiliriz. Eğriler için diyalog penceresini açmak için Photoshop'ta Cmd/Ctrl + M basın. Açılır menüden “Kırmızı”, “Yeşil” veya “Mavi” kanalı seçin ve eğrilerle oynayın.
duş düşünceleri
Stil ve Çözüm
Çoğu sanatçı, tasarımcı ve illüstratör kendi ayırt edici tarzlarını geliştirmeye hevesli olsa da, her zaman amacı, hedefi ve “neden”i düşünün. Stil, yalnızca amacınıza ulaşmanın bir yoludur. Stil satar, şüphesiz - müşteriler sizi stilinizden tanıyacaktır. Aynı zamanda izleyicinin bir sanatçı, tasarımcı veya illüstratör olarak sizden beklentilerini sınırlayacaktır.
Neon ve Işık
Gerçek bir görüntüden renk seçmek bazen makul olsa da, bu büyük ölçüde gideceğiniz stile bağlıdır. Asit renk lekeleri olan siyah beyaz mı? Solgun ve bastırılmış? Her stil kendi renk yaklaşımını gerektirir. Bir kitap kapağı için uygun olan (akılda kalıcı ve kışkırtıcı) bir duvar kağıdı için çalışmayabilir (her gün aşırı parlak renklere baktığınızı hayal edin).
Fikir ve Yürütme
Çizim Şekilleri
Adobe Illustrator'da birkaç çizim aracı arasından seçim yapabilirsiniz. Kurşun Kalem aracıyla ( N ) çizim yapmanızı ve Kalem aracıyla ( P ) yolları değiştirmenizi öneririm. Kalem aracı daha hassastır ve bir yola bağlantı noktaları eklemenize, silmenize ve dönüştürmenize olanak tanır.
Her zaman şekiller çizerek ve onları düz bir renkle doldurarak başlarım. Bu tekniğe engelleme denir. Şekillerin içindeki renkleri engellemek, illüstrasyonun renk açısından nasıl görüneceği konusunda size kabaca bir fikir verir. Ayrıca, ana renk yerinde olduğunda, vurgular ve gölgeler için hangi renklerin kullanılacağını belirlemek çok daha kolaydır.
Sahnemize biraz dağ zirveleri ekleyelim. Kaynak görsellerden bildiğimiz gibi, bize daha yakın olan nesneler daha karanlıktır. Yine de onları siyah değil, koyu mavi yapacağım. Daha da yakın olan nesneler için siyahı kaydedeceğiz.
Neden daha fazla derinlik yaratmak için dağların önüne biraz yeşillik koymuyoruz? Eh, bizim “yeşilliklerimiz” siyah olacak.
Kalem aracıyla ( N ) çizim yaparken Shift tuşunu basılı tutarsanız, çizgi tamamen düz olacaktır. Bir bulut çizelim ve bazen düz bir çizginin ne kadar yardımcı olduğunu görelim. Bulut için BD5886 kullanacağım. Bir nesnenin opaklığıyla oynamak sorun değil ama ben rengi manuel olarak ayarlamayı tercih ediyorum. (Çoğu durumda, gerçek nesneler etraflarındaki renkleri yansıtma eğiliminde olduklarından, opaklığı azaltmak yeterli değildir.)
Halihazırda çizilmiş şekilleri kopyalamak her zaman cezbedicidir ama bu kötü bir alışkanlıktır. Mümkün olduğunca kopyalayıp yapıştırmamaya çalışın. Aynı tür nesneyi (örneğin başka bir bulut) kopyalamak hızlı bir kazanç gibi görünüyor. Ancak çok fazla zaman kazanmayacaksınız ve izleyiciler klonu fark edip sırıtacak. Buna ihtiyacımız yok.
Ancak bazı durumlarda klonlama kabul edilebilir. Örneğin, yeşillik oluşturmak için her yaprağı bağımsız olarak çizmek acı verici olabilir. Bunun yerine, mümkün olduğu kadar çok yaprak oluşturun ve ardından farklı görünmeleri için kopyaları yeniden boyutlandırın, çevirin veya döndürün.

Robotun gövdesi için soğuk renkler seçelim. Ancak genel atmosferin sıcak olduğunu unutmayın, bu nedenle soğuk griyi biraz kırmızıyla karıştıracağız.

Aynı nesneye (kafa veya ayak gibi) ait birden çok katmanı gruplamak için Ctrl + G basın. Gerekirse daha sonra döndürmek, yeniden boyutlandırmak veya konumlarını değiştirmek daha kolay olacaktır. Sırasıyla Cmd/Ctrl + [ veya Cmd/Ctrl + ] tuşlarını kullanarak grupları arkaya gönderin veya öne getirin.

Bezier Eğrileri ve Ankrajlarla Çalışmak
Bahsettiğim gibi, Kurşun Kalem aracı gerçek bir kalemin harika bir simülasyonudur (özellikle bir grafik kalem tablet kullanıyorsanız). Ve Kalem aracı, eğrileri düzeltmek için kullanışlıdır.
Başka bir yardımcı araç, eğrileri düzleştirmenizi sağlayan Düzgünleştirme aracıdır.
Kalem aracıyla ( P ) kendinizi donatın, Alt tuşunu basılı tutun, imleci eğrinin üzerine getirin ve sürükleyin. Bu, en yakın ankrajlar arasında bir kemer oluşturacaktır.
Doğrudan Seçim aracını ( A ) kullanarak eğri üzerinde bir çapa seçin, Alt tuşunu basılı tutun ve yön noktalarını bağımsız olarak kontrol edebileceksiniz.
Kurşun Kalem aracının ( N ) bir başka güzel yanı da, eğrinin üzerine çizim yaparak mevcut bir yolu kolayca değiştirebilmenizdir. Bu özellik, ek bir şekil çizmeye gerek kalmadan açık bir yolu kapatmak, köşeleri yumuşatmak ve alanlar eklemek için çok yararlıdır.
gölgeler
Nesneleri daha gerçekçi hale getirmek için, ışığın yüzeye zar zor ulaştığı yerlere gölgeler (daha koyu alanlar) ekleyelim. Açıkçası, bazı ağaç kabuğu ve daldaki bazı yapraklar, yeşilliklerin geri kalanından daha koyu olmalıdır.
Ağaç kabuğunu simüle eden bazı şekiller çizelim.
Çizilen yolun otomatik olarak daha düzgün hale geldiğini fark ettiniz mi? Kalem aracına çift tıklayarak düzgünlüğü ayarlayabilirsiniz. Bu, "Sadakat" ve diğer bazı seçenekleri içeren bir iletişim kutusu gösterecektir.

Aynı çizim tekniğini kullanarak dal şekline, robotun gövdesine ve yapraklara daha fazla gölge ekleyin.

Öne Çıkanlar
Parlak noktalar (yani ışığın bir nesnenin yüzeyinden yansıdığı alanlar) gölgeler kadar önemlidir. Ağaç dalının eğrisi boyunca bazı parlak yamalar ekleyelim.
Dal boyunca bir şekil çizin. Dal şeklini kopyalamak için Cmd/Ctrl + C tuşlarına ve şekli diğer tüm nesnelerin üzerine aynı yere yapıştırmak için Cmd/Ctrl + Shift + V basın. Şimdi, her iki şekli de seçin (dal ve vurgu), Yol Bulucu paneline gidin ve “Birleştir”e basın. “Unite”, iki şekli üst üste gelecek şekilde birleştirir. Böylece, vurgunun dal şeklini takip ettiği yerde tam olarak aynı eğriye sahip olacağız. Renk seçiciyi kullanırken Shift basılı tutmak, degradeden tek bir renk seçmenize olanak tanır. Shift basılı tutmıyorsanız, şekil kaynak nesnenin bir gradyanı ile doldurulacaktır.
Altındaki şeklin sınırına "dokunan" her vurgu veya gölge için aynı tekniği kullanacağız. Bu etki maskeler kullanılarak elde edilebilir; ancak maskeler her iki şekli de sağlam tutar. Aynı maskeye sahip birden fazla şekle sahipseniz daha sonra maskelenmiş şekilleri seçmek zor olabilir (bizim durumumuzda dal bir maskedir ve vurgular ve gölgeler maskelenmiş şekillerdir).

Detaylar
Sırt çantası, robotun kafasına yeşil ışık ve yüzüne yansıma gibi detayları eklemenin zamanı geldi. Ayrıca bazı şekil ve çizgilerde ince ayar yapabilir, artıkları kaldırabilir ve tutarsızlıkları düzeltebiliriz. Çiziminizin görünümünü beğendiğiniz anda durun.

Son Dokunuşlar
Bazen Adobe Photoshop'ta monokrom parazitli bir katman oluşturarak bir resmin üzerine biraz tahıl koyacağım. Resme biraz doku ekler ve gradyanları yumuşatır. Gradyanlarda fark edilir adım takozları olduğunda özellikle yararlıdır.
Vektör çiziminizi Adobe Photoshop'a aktarmak için Command + A basarak tüm grafiklerinizi seçin ve Photoshop'a sürükleyip bırakın. Vektör resmini kaliteden ödün vermeden yukarı ve aşağı ölçeklendirmenizi sağlayacak bir “Akıllı Nesne” olarak gömün.
Command + Shift + N ile yeni bir katman oluşturun ve beyaz renkle doldurun. Ardından, ana menüde Filters → Noise → Add Noise seçeneğine gidin. Gürültü seviyesini 100% ayarlayın ve "Tamam"a basın. Katmanlar panelinde, "Karıştırma modu"nu "Kaplama" ve "Opaklık"ı beğeninize göre ayarlayın (genellikle %3 ila %5 ile giderim).

Artık renkleri düzeltebiliriz. Eğriler için diyalog penceresini açmak için Photoshop'ta Cmd/Ctrl + M basın. Açılır menüden “Kırmızı”, “Yeşil” veya “Mavi” kanalı seçin ve eğrilerle oynayın.
duş düşünceleri
Stil ve Çözüm
Çoğu sanatçı, tasarımcı ve illüstratör kendi ayırt edici tarzlarını geliştirmeye hevesli olsa da, her zaman amacı, hedefi ve “neden”i düşünün. Stil, yalnızca amacınıza ulaşmanın bir yoludur. Stil satar, şüphesiz - müşteriler sizi stilinizden tanıyacaktır. Aynı zamanda izleyicinin bir sanatçı, tasarımcı veya illüstratör olarak sizden beklentilerini sınırlayacaktır.
Neon ve Işık
Gerçek bir görüntüden renk seçmek bazen makul olsa da, bu büyük ölçüde gideceğiniz stile bağlıdır. Asit renk lekeleri olan siyah beyaz mı? Solgun ve bastırılmış? Her stil, renge kendi yaklaşımını gerektirir. Bir kitap kapağı için uygun olan (akılda kalıcı ve kışkırtıcı) bir duvar kağıdı için çalışmayabilir (her gün aşırı parlak renklere baktığınızı hayal edin).
Fikir ve Yürütme
Her zaman hangisinin daha önemli olduğu ikilemiyle karşılaşırım: fikir veya fikrin uygulanması. Çiziminiz ilginç bir fikir içerebilir, ancak kötü çizilmişse yeterince çekici olmayacaktır. Aksine, sanat eseriniz mükemmel ve detay açısından zengin ancak bir fikirden yoksunsa, işini yapıyor mu? İnsanları hareket ettiriyor mu?
Mükemmelliğe karşı İlerleme
Pizza dışında hiçbir şey mükemmel değildir, bu yüzden mükemmellik arayışında sıkışıp kalmayın. Tozun yerleşmesine izin verin ve bitirdikten bir veya iki gün sonra resminize geri dönün. Ama çok uzun süre görünmeden bırakmayın. Bitirip devam etmeyi mi yoksa piksel piksel titizlikle iyileştirmeyi mi tercih edersiniz?
Çözüm
İllüstrasyon, becerilerinizin çoğunu geliştirmenin ve çizim teknikleri, renkler ve kompozisyonla denemeler yapmanın harika bir yoludur. Bu beceriler, sizi herhangi bir yaratıcı alanda (animasyon ve web tasarımı gibi) daha iyi bir uzman yapacaktır. Sağlam bir illüstrasyonun sabır gerektirdiğini ve nadiren hızlı bir şekilde yapıldığını unutmayın. İyi haber şu ki, karşılığını veriyor.
