Magento'da Özel Tema Nasıl Oluşturulur
Yayınlanan: 2015-04-06Magento 2 geliştirme aşamasında olmasına rağmen, yeni ve geliştirilmiş ön uç yaklaşımları nedeniyle e-ticaret endüstrisinde zaten çok ses getirdi. Ön uç iyileştirmeleri Magento tema sürecini çok daha verimli hale getiriyor gibi görünse de, birçok geliştirici (özellikle yeni başlayanlar) Magento 2'de özel bir tema oluşturma sürecinin hala farkında değil.
Bu gönderi aracılığıyla, özel bir Magento 2 teması oluşturmanın adım adım sürecini ele alacağım. Ama ondan önce Magento Temasına genel bir bakış atalım.
Magento Teması – Genel Bakış
Bir tema, aşağıdakilerin bir kombinasyonunu kullanarak Magento mağazanızın görsel bir temsilini oluşturmaya yardımcı olur:
- Özel şablonlar
- Düzenler
- CSS/LESS dosyaları
Magento uygulaması, Luma (gösteri teması olarak da adlandırılır) ve Blank (özel tema oluşturmak için kullanılır) olmak üzere iki farklı tasarım teması sunar. Özel bir Magento teması oluşturmamız gerektiğinden, Magento Blank temasını kullanacağız.
Blank'ı kullanarak yeni bir tema oluşturmak için onu özelleştirmeniz gerekecek. Ancak, varsayılan temada değişiklik yapmak, varsayılan dosyalarınızın yeni sürümü her güncellendiğinde değişikliklerin üzerine yazılmasına neden olur. Bu soruna uygulanabilir bir alternatif, işlevselliği varsayılandan veya mevcut herhangi bir temadan devralan yeni bir özel tema oluşturmaktır.
Basitçe söylemek gerekirse, mevcut temanın işlevselliğini devralan özel bir alt tema oluşturacağız. Bunu yapmak, sıfırdan yeni bir bağımsız tema oluşturma zorluğundan geçmenize yardımcı olacaktır. Bu nedenle, kapsamlı dosya grubunu kopyalamak ve bunları değiştirmek yerine, yalnızca ana tema içindeki mevcut dosyaları geçersiz kılmanız ve genişletmeniz gerekir.
Şimdi yeni bir Magento teması (yani birer birer) oluşturmayla ilgili adımları tartışmaya başlayalım.
Tema Oluşturma Sürecini Anlama
Bu bölümde, tema oluşturmaya yardımcı olacak dosyaların oluşturulmasını ele alacağız. Ayrıca, temaya bir logo ekleme sürecine veya görüntüleri nasıl yapılandırabileceğimize de bir göz atacağız.
Adım 1 – Bir Tema Dizini Oluşturun
Özel bir tema oluştururken gerçekleştirmeniz gereken ilk adım, tema dizini yapınızı oluşturmanızı gerektirir. Bunu yapmak için aşağıda belirtilen önemli noktaları izleyin:
- Magento kurulum yönetici arka ucunuza erişin ve açın ve ardından dir>/app/design/frontend'e gidin.
- E-mağazaların çoğu, farklı satıcıların ürünlerini sunar ve bu nedenle, satıcılar tarafından sunulan tüm ürünlerin listelendiği ayrı bir satıcı dizinine sahip olmak önemlidir. Bu nedenle, sonraki adımınız, satıcı adınıza benzer ada sahip yeni bir dizin oluşturmaktır: /app/design/frontend/<Vendor>.
Herhangi bir yerleşik Magento teması kullanıyorsanız, şu dizine başvurmanız gerekir: app/design/frontend/Magento
- Satıcı dizinini oluşturduğunuza göre, aşağıda gösterildiği gibi satıcı dizini altında temanızınkine benzer bir ada sahip başka bir dizin oluşturun.
uygulama/tasarım/ön uç/
>> <Satıcı>/
>>…<tema>/
>> …
Adım 2 – Tema Bildirimini Anlamak
Temanızın dizin yapısını oluşturmayı bitirdikten sonra, tema düzeninizi tanımlamak için theme.xml oluşturmanız gerekir. xml dosyası en azından alt tema adını ve ana tema adını içermelidir. Tema düzeninize yapılan tüm güncellemeler bu dosyada saklanacaktır.
Tema düzeninizin gerçekleştirmesi gereken iki görev vardır.
- Önce mevcut theme.xml'deki içeriği app/design/frontend/<Vendor>/<theme> tema dizininize ekleyin veya kopyalayın.
- İkinci olarak, temanızı görünür kılmak için onu yapılandırmanız gerekir. Bu amaçla aşağıdaki örneği kullanın:
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd”>
<title>Yeni tema</title> <!– temanızın adı –>
<parent>Magento/blank</parent> <!– temanızın mevcut bir temadan miras alması durumunda ana tema –>
<medya>
<preview_image>media/preview.jpg</preview_image> <!– temanızın önizleme resmine giden yol –>
</medya>
</tema>
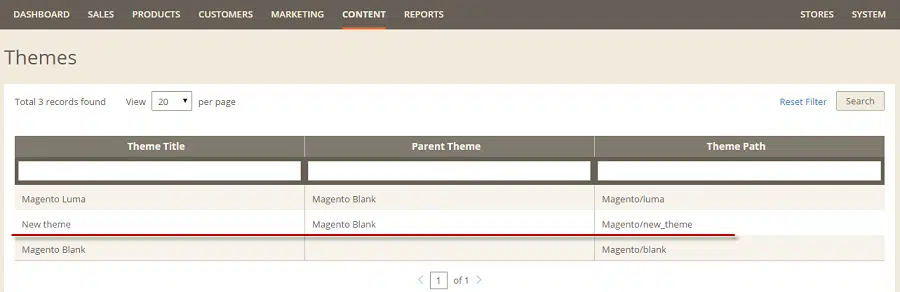
Temanızın Magento uygulaması tarafından tanındığından emin olmak için Magento yönetici panelinde oturum açın ve İçerik-> Tasarım -> Temalar altındaki kılavuzda temayı görüp görmediğinizi kontrol edin.

Adım 4 – Görselleri Yapılandırın (Ürün Görsellerinin Boyutunun Değiştirilmesi)
Ürün resimlerini yüklerken, boyutu varsayılan temanın boyutlarından büyükse, bir view.xml dosyası eklemeniz gerekir. Bu dosya, vitrinde görüntülenen ürün görsel boyutlarının yapılandırma ayrıntılarını içerir. Şimdi görüntüleri yapılandırmak için izlemeniz gereken adımlara bakalım:
- Magento sunucunuzda oturum açın, ancak sunucuya belirli izinlere sahip bir kullanıcı olarak erişmeniz gerekir. Magento kurulumunun dizinindeki dosyaların yanı sıra dizinler oluşturma izniniz olmalıdır.
- Tema klasörünüzde etc dizinini oluşturun.
- Ardından, mevcut temanızın “etc dizininden” (örneğin, Boş temadan) view.xml dosyasını özel temanızın yeni oluşturulan etc dizinine kopyalayın.
- Son olarak, mağazanızın ön ucunda kullanılan tüm ürün görsel boyutlarını view.xml'de yapılandırmanız gerekir. Örneğin, ürün kategorisi ızgara görünümünde ürün resimlerini 250 x 250 piksel boyutunda atayarak kare olarak göstermeyi seçebilirsiniz. Görüntü yapılandırmasının nasıl görüneceğine bir göz atalım:
<var name=”category_page_grid:type”>small_image</var>
<var name=”category_page_grid:width”>250</var>
<var name=”category_page_grid:ratio”>1</var>
<var name=”category_page_grid:height”>250</var>
Adım 5 – Temanızın Statik Dosyaları için Dizinler Oluşturun
Herhangi bir standart Magento teması gibi, temanız da stiller, JavaScript, resimler ve diğer dosyalar dahil olmak üzere birden çok statik dosya içerecektir. Her dosya türünü aşağıdaki gibi tema klasörünüzdeki ayrı bir "web" alt dizininde sakladığınızdan emin olun:
app/design/<alan>/<Satıcı>/<tema>/
>> web/
>> css/
>> kaynak/
>> yazı tipleri/
>> görüntüler/
>> js/
Not: Tüm genel tema statik dosyaları …<theme>/web/images içinde saklanmalıdır, örneğin temanızın logosunun …<theme>/web/images içinde saklanması gerekir. Temanızın modüle özgü bazı dosyalar içerme olasılığı daha yüksektir. Bu dosyalar …/<theme>/<Namespace_Module>/web/css gibi alt dizinlerde ve ilgili alt dizinlerde saklanır. Ancak, bu tamamen yeni bir tartışma konusudur. O yüzden şimdilik bu konuyu geçeceğiz.
Magento'da Temanızı Uygulama ve Yapılandırma
Bu bölüm, temanızı Magento vitrinine nasıl uygulayabileceğinizi size bildirecektir. Bunu yapmak için aşağıda listelenen adımları uygulamanız yeterlidir:
Adım 1 – Magento kurulum yönetici panelinizi açın ve İÇERİK-> Tasarım-> Temalar'a gidin. Temanızı verilen tema listesinde görebildiğinizden emin olun.
Adım 2 – Yönetici panelinizden Mağazalar -> Yapılandırma -> Tasarım'ı ziyaret edin.
Adım 3 – “Kapsam” açılır alanından temanızı uygulamak istediğiniz mağaza görünümünü seçin.
Adım 4 – Ardından, “Tasarım” Teması sekmesinden, Tasarım Teması açılır listesinde yeni oluşturduğunuz temayı seçin.
Adım 5 – Son olarak, şimdiye kadar yaptığınız değişiklikleri uygulamak için “Yapılandırmayı Kaydet” seçeneğine tıklayın. Ve bittiğinde, vitrininizin sayfalarını yeniden yüklediğinizden emin olun.
Not: Magento arka uçunuzda önbelleğe almanın etkinleştirilmesi durumunda, önbelleği temizlemeniz önemlidir, aksi takdirde az önce uyguladığınız değişiklikleri göremeyebilirsiniz.
Çözüm
Bu öğreticiyi okumanın, Magento 2'de özel bir tema oluşturma sürecini anlamanıza yardımcı olacak temel bir kılavuz olarak hizmet edeceğini umuyoruz.
Yazar Biyografisi:
Isabella Morris şu anda ünlü bir özel Magento geliştirme şirketinde çalışıyor ve aynı zamanda Magento geliştirme için en iyi araçlar ve püf noktaları hakkında bilgilendirici makaleler yazıyor. Yazıları, dünya çapında daha geniş bir Magento geliştiricisi grubu için faydalı olduğunu kanıtladı.