İşlevsel Animasyon, Kullanıcı Deneyimini Geliştirmeye Nasıl Yardımcı Olur?
Yayınlanan: 2022-03-10( Bu makale Adobe sponsorluğundadır .) İnsanlar görsel olarak yönlendirilen yaratıklar olduğundan, görüntülerin etkisi ancak animasyon yardımıyla artar. Gözlerimiz doğal olarak hareketli nesnelere dikkat eder ve animasyon göz kamaştırıcı gibidir - dikkat çeken ve bir uygulamayı rakiplerinden ayırt etmeye yardımcı olan akılda kalıcı ve parlak öğeler.
Son zamanlarda, giderek daha fazla tasarımcı, animasyonu kullanıcı deneyimini geliştiren işlevsel bir unsur olarak kullanıyor. Animasyon artık sadece zevk için değil; başarılı etkileşim için en önemli araçlardan biridir.
Bununla birlikte, tasarımdaki animasyon, yalnızca doğru zamanda ve doğru yerde dahil edildiğinde kullanıcı deneyimini iyileştirebilir. İyi UI animasyonlarının bir amacı vardır; anlamlı ve işlevseldirler. Bu yazıda, UX tasarımında işlevsel animasyonun rolü hakkında konuşacağız ve bir tasarıma ne zaman hareket ekleneceğini göreceğiz. Tasarımlarınızı animasyonlarla takip etmek ve renklendirmek isterseniz Adobe , ücretsiz olarak indirip test edebileceğiniz ve hemen başlayabileceğiniz Experience Design CC'yi ( Adobe XD olarak da bilinir) tanıttı.
SmashingMag'de Daha Fazla Okuma :
- Mobil Uygulamalarda Animasyonlu Mikro Etkileşimler
- Hareketli İlerleme Göstergeleri İçin En İyi Uygulamalar
- Mobil Uygulamalar İçin Hata Durumları Nasıl Tasarlanır
Fonksiyonel Animasyon Nedir?
İşlevsel animasyon, o tasarımın işlevselliğinin bir parçası olarak UI tasarımına yerleştirilmiş ince bir animasyondur. Tasarımı güçlendirir ve aşağıdakileri içeren çok açık ve mantıklı amaçlara sahiptir:
- Bilişsel yükü azaltın
- Değişim körlüğünü önleyin
- Mekansal ilişkilerde daha iyi hatırlama oluşturun
Animasyon, kullanıcı arayüzlerine hayat verir. Kullanıcının ana odak noktası olduğu insan merkezli bir tasarım yaklaşımında, bir kullanıcı arayüzünün sezgisel, duyarlı ve insan olması gerekir. İşlevsel animasyon, bu hedeflere ulaşmanıza yardımcı olur.
Kullanıcı Arayüzü Tasarımında Fonksiyonel Animasyonların Rolü
İyi düşünülmüş ve test edilmiş işlevsel animasyon, birden fazla işlevi yerine getirme potansiyeline sahiptir.
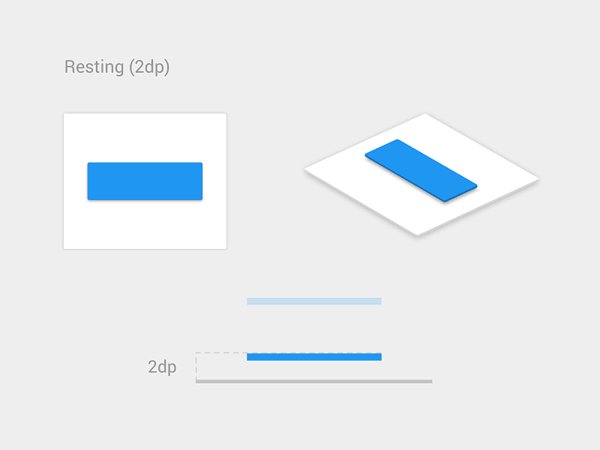
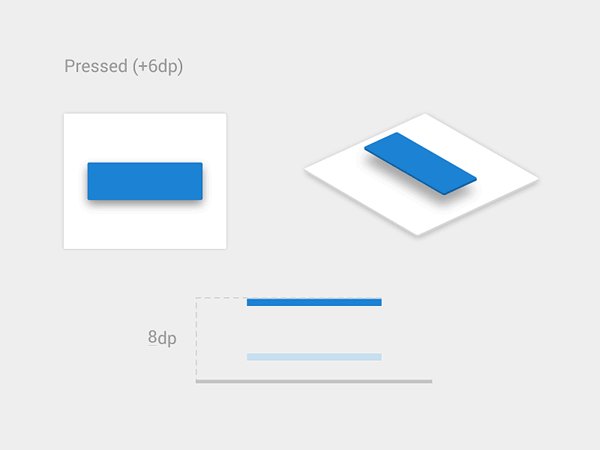
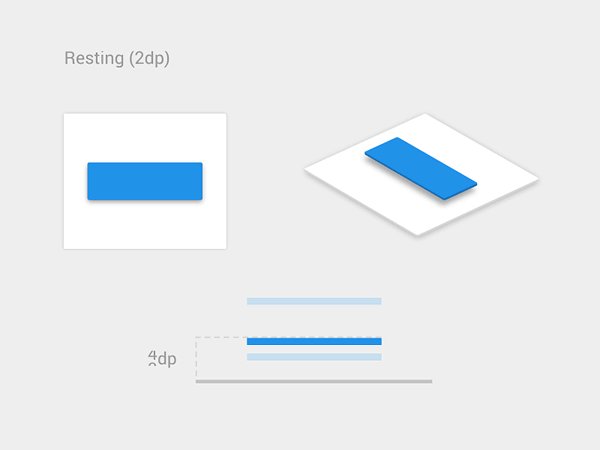
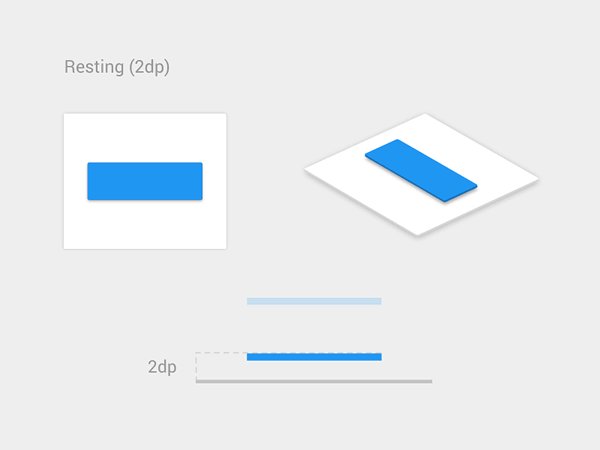
Kullanıcı Eylemlerine İlişkin Görsel Geri Bildirim
İyi etkileşim tasarımı geri bildirim sağlar. Geri bildirim, ekrandaki gerçek öğelerle etkileşime giriyormuş gibi hissetmenizi sağlar ve bu etkileşimin sonucunu (başarılı olup olmadığını) gösterir .
Düğmeler ve kontroller gibi kullanıcı arabirimi öğeleri, bir cam tabakasının arkasında olsalar bile somut görünmelidir. Görsel ve hareket ipuçları, girdiyi hemen kabul ederek ve doğrudan manipülasyon gibi görünen ve hissettiren şekillerde canlandırarak bu boşluğu doldurabilir.

Görsel geri bildirim, kullanıcıları bir işlemin sonuçları hakkında bilgilendirmeniz gerektiğinde de yararlıdır. İşlemlerin başarılı bir şekilde yapılmadığı durumlarda, fonksiyonel animasyon, problem hakkında hızlı ve kolay bir şekilde bilgi sağlar. Örneğin, yanlış bir şifre girildiğinde sallama animasyonu kullanılabilir. Basit bir kafa sallama insanların birbirlerine geri bildirim verme şekli olduğundan, sallamanın neden “hayır” kelimesini iletmek için oldukça evrensel bir jest olduğunu anlamak kolaydır.

Amaç:
- Sistemin bir kullanıcının eylemini aldığını onaylayın.
- Bir kullanıcının eylemini onaylayın (veya reddedin).
Sistem Durumunun Görünürlüğü
Orijinal 10 Jakob Nielsen'in kullanılabilirlik buluşsal yöntemlerinden biri olarak, sistem durumunun görünürlüğü, kullanıcı arayüzü tasarımındaki en önemli ilkelerden biri olmaya devam etmektedir. Kullanıcılar herhangi bir zamanda bir sistemdeki mevcut bağlamlarını bilmek isterler ve uygulamalar onları tahmin etmeye devam ettirmemelidir - kullanıcıya uygun görsel geri bildirim yoluyla neler olduğunu anlatmalıdır.
Veri yükleme ve indirme işlemleri, işlevsel bir animasyon için harika fırsatlardır. Örneğin, hareketli yükleme çubukları, bir sürecin ne kadar hızlı gittiğini gösterir ve eylemin ne kadar hızlı işleneceğine dair bir beklenti belirler.

Bu tür işlevsel animasyon, kullanıcının dikkatini bir uygulamadaki (hatta bir sistemdeki) önemli durum değişikliklerine, örneğin gelen aramalara çekmek için de kullanılabilir:

Veya gelen kutusunda yeni bir e-posta.

Amaç: Bir sistem durumunun gerçek zamanlı bildirimini sağlayın ve kullanıcının neler olduğunu hızlı bir şekilde anlamasını sağlayın.
Görsel İpuçları
İlk kez kullananlar genellikle bir uygulama arayüzünün nasıl kullanılacağını anlamak için yardıma ihtiyaç duyar. Bu, özellikle tanıdık olmayan veya benzersiz etkileşimler içeren arabirimler için geçerlidir (hareketle yönlendirilen arabirimler gibi). Yardım olmadan, kullanıcıların bir uygulamayla nasıl etkileşim kuracakları konusunda kafası karışabilir.
Kullanıcılara kullanıcı arayüzünüzü kullanmayı öğretmeye gelince, hangi etkileşimlerin mümkün olduğunu gösteren bir dizi görsel ipucu sağlamalısınız. Bu tür işlevsel animasyon, kullanıcının dikkatini olası etkileşimlere yönlendirir.
Görsel ipuçları, kullanıcıya ne olacağı konusunda fikir verebilir. Örneğin, kullanıcıyı fotoğraf çekme eylemine hazırlayan işlevsel animasyon, iOS kamera uygulamasında (iOS 7 öncesi) bulunabilir.

Veya görsel ipuçları, tasarımdaki belirli işlevlerin nasıl çalıştığını göstererek kullanıcıları (ilk bakışta çok açık olmayan) daha fazla adım atmaya teşvik edebilir:
Görsel ipuçları, kullanılabilirlik seviyesini ve dolayısıyla ürünün çekiciliğini artırabilir.
Amaçlar:
- Kullanıcıya ne olacağına dair bir ipucu vererek gerekli beklentileri yaratın
- Kullanıcıların kendilerini arayüze yönlendirmelerine yardımcı olun
- Kullanıcılara ekrandaki öğelerle nasıl etkileşime girebileceklerini ve etkileşimde bulunmaları gerektiğini söyleyin
Navigasyon Geçişleri
Gezinme geçişleri, bir uygulamadaki durumlar arasındaki, örneğin üst düzey bir görünümden ayrıntılı bir görünüme geçişlerdir. Durum değişiklikleri genellikle varsayılan olarak sert kesintileri içerir ve bu da onları takip etmeyi zorlaştırabilir. İşlevsel animasyon, kullanıcıları bu değişim anlarında kolaylaştırır; kullanıcıları gezinme bağlamları arasında sorunsuz bir şekilde taşır ve geçiş durumları arasında görsel bağlantılar oluşturarak bir ekrandaki değişiklikleri açıklar.

Gezinme geçişleri hiyerarşik (ebeveynden çocuğa) veya kardeş geçişler olabilir. Hiyerarşik geçişler, kullanıcılar bir uygulamanın daha derin düzeylerini veya mevcut ekranın alt öğesi olan ekranlarını (ana ekran) keşfettiklerinde kullanılır. Hareket, ana öğeden bir hedefe (bir alt öğe) doğru hareketi vurgular.
Hiyerarşinin aynı seviyesindeki öğeler arasında kardeş geçişleri meydana gelir. Örneğin, bu animasyon, bir kullanıcı sekmeler arasında gezinirken kullanılır.

Her iki durumda da, işlevsel animasyon, gözün yeni bir nesnenin ortaya çıkması üzerine nereden geldiğini ve gizli bir nesnenin nereye gittiğini (ve tekrar bulunabileceğini) görmesine yardımcı olur. Görsel ipuçları sağlar, etkileşimi takip etmeyi kolaylaştırır ve olanları pekiştirir.
Amaçlar:
- Ekranlar ve öğeler arasındaki uzamsal ilişkiyi tanımlayın
- Kullanıcıların sayfa düzeninde az önce meydana gelen değişikliği anlamalarına yardımcı olarak şaşırtıcı bir geçişten kaçının
markalaşma
Animasyonların önceki rolleri oldukça mantıklı olsa da bu, duygularla dolu. Genellikle, aynı özelliklere sahip ve aynı görevleri yerine getiren düzinelerce uygulama vardır. Hepsinin iyi bir kullanıcı deneyimi olabilir, ancak insanların sevdikleri iyi bir kullanıcı deneyiminden daha fazlasını sunar. Kullanıcılarla duygusal etkileşim kurarlar.
Bu etkileşimden marka animasyonu sorumludur. Pazarlama aracı olarak kullanılabilir - bir şirketin marka değerlerini desteklemek veya bir ürünün güçlü yönlerini vurgulamak - aynı zamanda kullanıcı deneyimini gerçekten keyifli ve unutulmaz kılmak. Yaklaşım açıkça kullanıcı merkezli olmayabilir, ancak işlevsel bir amacı vardır. Başarılı olmak için markalaşma animasyonu deneyimin sürekliliğini desteklemelidir . Örneğin, Lo-Flo Records web sitesindeki güzel animasyon, kullanıcıları daha fazla etkileşim kurmaya teşvik etme gücüne sahiptir - insanlar bir sonraki adımda ne göreceklerini dört gözle beklerler.
İnsanlar ayrıntıları fark eder. Animasyonlara gösterilen dikkat, bir duyguyu iletebilir ve deneyimin hazırlanmış olduğunu hissettirebilir. Benzersiz bir stil sergileyen güzel bir animasyonlu bekleme göstergesi, gerçekten keyifli bir deneyim yaratabilir.
Amaçlar:
- Kullanıcıları eğlendirin, tasarıma empati ve eğlence katın
- Ürünün imzasını oluşturun; kullanıcıların ürünle ilişki kurmasına yardımcı olun, marka algısını artırın
Bakiye Nasıl Bulunur?
Yararlı ve saf göz şekeri arasındaki denge nerede? Zaman ayırmak ve bir animasyonun ne zaman uygun olup olmadığını düşünmek gerçekten önemlidir.
Amaçla Canlandır
Animasyonlar her zaman bir amaca hizmet etmelidir. Animasyon uğruna asla yapılmamalıdırlar. Bir animasyon işlevsel bir amaca uymadığında, özellikle herhangi bir animasyon olmadan daha hızlı olabilecek bir süreci yavaşlattığında, garip veya can sıkıcı olabilir. Örneğin, aşağıda bir PayPal e-posta makbuzu için animasyonlu bir konsept görebilirsiniz. Bu animasyon harika görünüyor, ancak aynı zamanda aşırı ve işlem ayrıntılarını görmek neredeyse 4 saniye sürdüğü için uygulama akışını engelliyor. Makbuzun basit bir yavaş yavaş animasyonu bu amaç için daha uygun olacaktır (çünkü daha az zaman alır).
Kullanıcıların bir amaç için sitelere geldiğini veya uygulamaları başlattığını unutmayın; onlara kısa bir zaman diliminde neyin peşinde olduklarını göstermemiz gerekir. Bu nedenle, uygulamanızda animasyonu kullanmaya karar verirken, animasyonu yalnızca bir anlamı olduğunda ve kullanıcının yapmak istediklerini başarıyla tamamlamasını engellemediğinde dahil edin.
Uzun Ömrü Aklınızda Tutun
İyi bir animasyon bile aşırı kullanıldığında can sıkıcı olabilir. Bir animasyon tasarlarken kendinize bir soru sorun: "Animasyon 100. kullanımda can sıkıcı olacak mı yoksa evrensel olarak net ve göze batmayan mı?"

Prototipleyin ve Animasyonunuzu Test Edin
Kendi çalışmanıza UI animasyonları eklerken, yinelemeli prototipleme ve gerçek kullanıcılarla test yapılması doğru şeylerdir. Prototipleme, tasarımınızda animasyonu nasıl kullanmayı düşündüğünüzü aktarmanın en iyi yoludur. Etkileşimli prototipler kullanırsanız, neyin işe yaradığına ve uygulamanızdaki kusurların nerede saklandığına dair net bir resim elde edersiniz. Çoğu zaman, bu, animasyonunuzun görünümü hissettirdiğinden farklı olduğu için tam bir yeniden çalışmaya yol açar. Bu nedenle, sık sık yineleyin ve hızlı yineleyin! En küçük ayrıntıda bile defalarca yineleme yapmak, animasyonunuzu harika hale getirecektir.
Çözüm
Animasyonun faydalı olduğu yerleri belirlemek hikayenin sadece yarısıdır. Tasarımlarınızda animasyon kullanacaksanız, iyi bir şekilde oluşturulmaları gerekir ve bu ancak animasyon tasarım sürecinin doğal bir parçası olduğunda mümkündür. Doğru yapıldığında, animasyon dijital bir ürünü bir dizi ekrandan dikkatlice koreografisi yapılmış unutulmaz deneyimlere dönüştürebilir.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Yeni tanıtılan Experience Design uygulaması, etkileşimli navigasyon prototipleri oluşturmanın yanı sıra bunları tek bir yerde test edip paylaşarak hızlı ve akıcı bir UX tasarım süreci için yapılmıştır.
Adobe XD ile oluşturulmuş daha ilham verici projeleri Behance'de inceleyebilir ve ayrıca güncel ve bilgi sahibi olmak için Adobe XD blogunu ziyaret edebilirsiniz. Adobe XD sık sık yeni özelliklerle güncellenmektedir ve genel Beta sürümünde olduğu için ücretsiz olarak indirebilir ve test edebilirsiniz.
