Yüksek Etkili, Minimum Çaba Çapraz Tarayıcı Testi
Yayınlanan: 2022-03-10Çapraz tarayıcı testi zaman alıcı ve zahmetlidir. Bununla birlikte, geliştiriciler doğası gereği tembeldir: DRY ilkesine bağlı kalarak, aksi takdirde elle yapmamız gereken şeyleri otomatikleştirmek için komut dosyaları yazarak, üçüncü taraf kitaplıklarından yararlanarak; tembel olmak bizi iyi geliştiriciler yapan şeydir.
Tarayıcılar arası testin 'düzgün bir şekilde' yapılmasına yönelik geleneksel yaklaşım, hedef kitleniz tarafından kullanılan tüm büyük tarayıcılarda test etmek ve bunları test ettiğinizi söylemek için yavaş yavaş daha eski veya daha belirsiz tarayıcılara geçmektir. Veya zaman ve kaynaklar kısaysa, küçük bir ad hoc tarayıcı alt kümesini test etmek ve bir hatanın olmamasının size uygulamanın bütünlüğü konusunda güven vermesini ummak. İlk yaklaşım 'iyi' gelişmeyi somutlaştırır ancak verimsizdir, oysa ikincisi tembelliği içerir ancak güvenilmezdir.
SmashingMag'de Daha Fazla Okuma :
- Noah'ın Mobil Kullanılabilirlik Testine Geçişi
- Uygulamalar, Oyunlar ve Mobil Web İçin Test Otomasyonunun Temelleri
- Kendi Ön Uç Web Sitesi Test Planınızı Nasıl Oluşturursunuz?
- Dünyanın En İyi Açık Cihaz Laboratuvarları Nerede?
Önümüzdeki on beş dakika içinde, yalnızca daha az emek gerektiren değil, aynı zamanda hataları yakalamada daha etkili olan bir test stratejisi tanımlayarak sizi saatlerce boşa harcanan çabadan kurtarmayı umuyorum. BBC Görsel Gazetecilik'te Test Geliştiricisi olarak deneyimlerime dayanarak, basitçe "TÜM şeyleri test edin!"den daha alakalı ve değerli gerçekçi bir test stratejisini belgelemek istiyorum.
Bağlam
Bir kenara, ekibimizde sadece manuel testlerden daha fazlasını yaptığımızı belirtmekte fayda var. Çapraz tarayıcı testi, birim testlerinin (Jasmine/QUnit), işlevsel testlerin (Salatalık) ve uygun olduğunda otomatik görsel regresyon testlerinin (Wraith) yerini alamaz. Aslında, otomatik testler uzun vadede daha ucuzdur ve uygulamanız belirli bir boyuta ulaştığında çok önemlidir.
Bununla birlikte, bazı hatalar yalnızca belirli tarayıcılarda kendini gösterir ve test otomasyonu, tarayıcılar arası test alanına henüz güvenilir bir şekilde girmemiştir. Bir bilgisayar, otomatik kaydırma etkinliğinizin bir iPhone 4'te görüntülendiğinde başlığın yarısını gizlediğini nasıl bilebilir? Bunun bir sorun olduğunu nereden bilecek? Yapay zeka, bilgisayarların ne inşa ettiğinizi anladığı ve göstermeye çalıştığınız anlatı ve sanatı takdir ettiği bir noktaya gelene kadar, her zaman manuel testlere ihtiyaç olacaktır. Elle yapılması gereken bir şey olarak, tarayıcılar arası test sürecini mümkün olduğunca verimli hale getirmeyi kendimize borçluyuz.
Amacınız nedir?
Çapraz tarayıcı testine körü körüne dalmadan önce, bundan ne elde etmeyi umduğunuza karar verin. Çapraz tarayıcı testi, iki ana amaca sahip olarak özetlenebilir:
- Hataları keşfetme Bu, düzeltilecek hataları bulmak için uygulamanızı bozmaya çalışmayı gerektirir.
- Akıl sağlığı kontrolü Bu, hedef kitlenizin çoğunluğunun beklenen deneyimi aldığını doğrulamayı içerir.
Bu makaleden çıkarmanızı istediğim ilk şey, bu iki amacın birbiriyle çeliştiğidir .
Bir yandan, yalnızca Chrome (Masaüstü), Chrome (Android) ve Safari'de (iOS 9) test yaparak İngiltere'deki hedef kitlemizin neredeyse %50'sinin deneyimini doğrulayabileceğimi biliyorum. Öte yandan, amacım hataları bulmaksa, o zaman web uygulamamı aktif olarak desteklememiz gereken en sorunlu tarayıcılara atmak isteyeceğim: bizim durumumuzda, IE8 ve yerel Android Tarayıcı 2.
Bu iki tarayıcının kullanıcıları, hedef kitlemizin azalan bir yüzdesini oluşturuyor (şu anda %1,5 civarında), bu da, amacımız akıl sağlığı kontrolü yapmaksa, bu tarayıcılarda test yapmayı kötü bir zaman kullanımı haline getiriyor. Ancak, iyi tasarlanmış uygulamanızın belirsiz bir işleme motoruna atıldığında ne kadar karışık olabileceğini görmek istiyorsanız, test etmek için harika tarayıcılardır.
Geleneksel test stratejileri, anlaşılır bir şekilde popüler tarayıcılarda test etmeye daha fazla önem verir. Bununla birlikte, orantısız sayıda hata yalnızca daha belirsiz tarayıcılarda bulunur ve geleneksel test modeli altında testin sonuna kadar ortaya çıkmaz. O zaman bir ikilemle karşı karşıya kalırsınız…
Uzun kuyruk test aşamasında geç bir hata bulduğunuzda ne yaparsınız?
- Hatayı görmezden gelin.
- Hatayı düzeltin ve umarım hiçbir şeyi bozmamışsınızdır.
- Hatayı düzeltin ve önceden test edilmiş tüm tarayıcılarda yeniden test edin.
İdeal bir dünyada, tüm tarayıcıların hala beklendiği gibi çalıştığından gerçekten emin olmanın tek yolu olduğundan, son seçenek en iyisidir. Ancak, aynı zamanda korkunç derecede verimsiz - ve muhtemelen birden çok kez yapmanız gereken bir şey. Bir baloncuk sıralamasının manuel test eşdeğeridir.
Bu nedenle kendimizi bir Catch-22 durumunda buluyoruz: maksimum verimlilik için, tarayıcılar arası teste başlamadan önce tüm hataları düzeltmek istiyoruz, ancak teste başlayana kadar hangi hataların olduğunu bilemeyiz.
Cevap, nasıl test edeceğimiz konusunda akıllı olmaktır: Üç aşamalı saldırı olarak adlandırmayı sevdiğim şeyde aşamalı olarak test ederek hata bulma ve akıl sağlığı kontrolü hedeflerimizi yerine getirmek.
Üç Fazlı Saldırı
Bir savaş bölgesinde olduğunuzu hayal edin. Kötü adamların şehrin diğer tarafındaki karargahta yığıldığını biliyorsun. Emrinizde özel bir ajan, savaşta sertleşmiş gerillalardan oluşan çatlak bir ekip ve hafif silahlı büyük bir yerel milis grubu var. Şehri geri almak için üç aşamalı bir saldırı başlatırsınız:
- Keşif Kötü adamların nerede saklanıyor olabileceği, kaç tane olduğu ve savaş alanının genel durumu hakkında bir fikir edinmek için casusunuzu düşman karargahına gönderin.
- Raid Crack ekibinizi düşmanın tam kalbine göndererek, şiddetli bir sürpriz saldırıda kötü adamların çoğunu ortadan kaldırın.
- Gümrükleme Kalan kötü adamları almak ve bölgeyi güvence altına almak için yerel milisleri gönderin.
Aynı askeri stratejiyi ve disiplini tarayıcılar arası testinize de getirebilirsiniz:
- Keşif Bir geliştirme makinesinde popüler bir tarayıcıda keşif testleri yapın. Böceklerin nerede saklanıyor olabileceğine dair bir fikir edinin. Karşılaşılan hataları düzeltin.
- Raid En fazla hatayı göstermesi muhtemel küçük bir avuç sorunlu tarayıcıda manuel olarak test edin. Karşılaşılan hataları düzeltin.
- Clearance Sanity, beklenen deneyimi elde etmek için hedef kitleniz arasında en popüler tarayıcıların temizlendiğini kontrol ediyor.

İster savaş alanında olun ister cihaz testi yapıyor olun, aşamalar minimum harcanan zamanla başlar ve operasyon daha istikrarlı hale geldikçe büyür. Yapabileceğiniz çok fazla keşif var - bazı hataları çok kısa sürede tespit edebilmelisiniz. Baskın daha yoğun ve zaman alıcıdır, ancak çok değerli sonuçlar verir ve savaş alanını önemli ölçüde dengeler. Temizleme aşaması, hepsinden daha zahmetli olanıdır ve tespit edilmemiş bir kötünün birdenbire ortaya çıkıp size zarar vermesi ihtimaline karşı yine de aklınızı başınıza almanız gerekir - ancak bu, savaş alanının güvenli olduğunu iddia edebilmek için gerekli bir adımdır. şimdi güvenli.
Üç aşamalı saldırımızın ilk iki adımı, ilk hedefimizi yerine getiriyor: hata keşfi . Uygulamanızın sağlam olduğundan emin olduğunuzda, hedef kitlenizin tarama davranışlarının çoğuna uyan minimum sayıda tarayıcıda test ederek, ikinci hedefi yerine getirerek saldırının üçüncü aşamasına geçmek isteyeceksiniz: akıl sağlığı kontrolü. Ardından, uygulamanızın hedef kitlenizin %X'i için işe yaradığını niceliksel olarak desteklenen bir güvenle söyleyebilirsiniz.
Kurulum: Düşmanınızı Tanıyın
Hafifçe savaşa girmeyin. Test etmeye başlamadan önce, kullanıcıların içeriğinize nasıl eriştiğini öğrenmek isteyeceksiniz.
Kitle istatistiklerinizi (Google Analytics'ten veya hangi aracı kullanırsanız kullanın) öğrenin ve verileri okuyabileceğiniz ve anlayabileceğiniz bir biçimde bir elektronik tablo halinde alın. Her tarayıcı ve işletim sistemi kombinasyonunu toplam pazar payının ilişkili bir yüzdesiyle görebilmek isteyeceksiniz.
Tarayıcı kullanım istatistikleri, yalnızca kolayca tüketilebiliyorsa faydalıdır: test etmeniz gereken uzun, göz korkutucu bir tarayıcı/işletim sistemi/cihaz kombinasyonları listesiyle karşı karşıya kalmak istemezsiniz. Ayrıca, olası her kombinasyonu test etmek boşa harcanmış bir çabadır. İstatistiklerimizi buluşsal olarak birleştirmek için web geliştirici bilgimizi kullanabiliriz.
Tarayıcı Kullanım İstatistiklerinizi Basitleştirin
Web geliştiricileri olarak, masaüstü tarayıcısının hangi işletim sisteminde çalıştığıyla özellikle ilgilenmiyoruz - bir tarayıcı hatasının diğerine değil bir işletim sistemine uygulanması çok nadirdir - bu nedenle tüm işletim sistemlerinde masaüstü tarayıcı istatistiklerini birleştiriyoruz.
Ayrıca birisinin Firefox 40 mı yoksa Firefox 39 mu kullandığını özellikle önemsemiyoruz: sürümler arasındaki farklar ihmal edilebilir düzeydedir ve sürümlerin güncellenmesi ücretsiz ve genellikle otomatiktir. Tarayıcı istatistiklerini anlamamızı kolaylaştırmak için, IE hariç tüm masaüstü tarayıcılarının sürümlerini birleştiriyoruz. IE'nin eski sürümlerinin hem sorunlu hem de yaygın olduğunu biliyoruz, bu nedenle kullanım rakamlarını takip etmemiz gerekiyor.
Benzer bir argüman, taşınabilir işletim sistemi tarayıcıları için de geçerlidir. Mobil Chrome veya Firefox sürümleri düzenli ve kolay bir şekilde güncellendiğinden özellikle umursamıyoruz - bu nedenle sürümleri birleştiriyoruz. Ama yine de, IE'nin farklı sürümlerini önemsiyoruz, bu yüzden sürümlerini ayrı ayrı kaydediyoruz.
Android hakkında konuşuyorsak, bir cihazın işletim sistemi sürümü önemsizdir; Önemli olan, sorunlu bir tarayıcı olduğu için kullanılan yerel Android tarayıcısının sürümüdür. Öte yandan, Safari sürümleri özünde işletim sistemine bağlı olduğundan, bir aygıtın hangi iOS sürümünü çalıştırdığı çok önemlidir. Ardından, diğer cihazlar için bir dizi yerel tarayıcı var: bunlar, genel hedef kitlemizin o kadar küçük bir yüzdesini oluşturuyor ki, sürüm numaraları da birleştirildi.
Son olarak, popülaritesi hızla artan yeni bir tarayıcı dalgasına sahibiz: öncelikle sosyal medya platformlarında uygulanan uygulama içi tarayıcılar. Bu bizim için hala yeni bir zemin, bu nedenle tüm uygulama içi tarayıcı platformlarını ve ilgili işletim sistemlerini listelemeye hevesliyiz.
İlgili istatistikleri birleştirmek için alan uzmanı bilgimizi kullandıktan sonra, hedef kitlemizin %0,05'inden daha azını oluşturan her tarayıcıyı kaldırarak listeyi daha da daraltırız (bu eşiği kendi gereksinimlerinize göre ayarlamaktan çekinmeyin).
Masaüstü tarayıcılar
| Krom | Firefox | Safari | Opera | IE Kenar |
| IE 11 | ||||
| IE 10 | ||||
| IE 9 | ||||
| IE 8 |
Taşınabilir tarayıcılar
| Krom | Firefox | Android Tarayıcı 4.* | iOS 9 | IE Kenar | Opera Mini |
| Android Tarayıcı 2.* | iOS 8 | IE 11 | Amazon İpek | ||
| Android Tarayıcı 1.* | iOS 7 | IE 10 | BlackBerry tarayıcı | ||
| iOS6 | IE 9 | PlayBook tarayıcısı |
Uygulama içi tarayıcılar
| Android için Facebook | iPhone için Facebook |
| Android için Twitter | iPhone için Twitter |
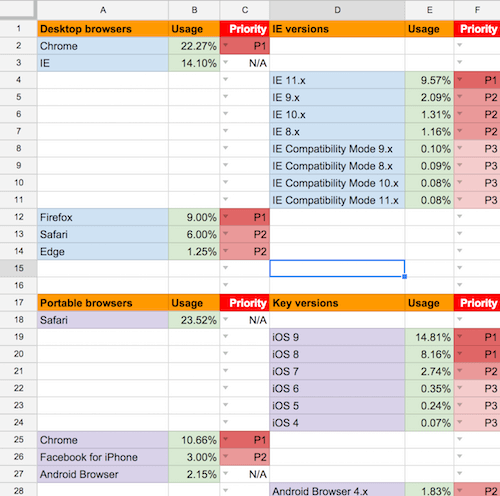
İşiniz bittiğinde, e-tablonuz biraz şöyle görünmelidir (şimdilik "Öncelik" sütununu yok sayın - buna daha sonra geleceğiz):

Artık, web geliştiricisinin bakış açısından önemli tarayıcıları gösteren, her biri toplam pazar payı yüzdesiyle ilişkili basitleştirilmiş elektronik tablonuz var. Lütfen bu e-tabloyu güncel tutmanız gerektiğini unutmayın; ayda bir güncelleme yeterli olacaktır.
Artık üç aşamalı saldırıya geçmeye hazırsınız.
1. Keşif: Tarayıcı-Agnostik Hataları Bulun
Test etmek için bir cihazı çıkarmayı düşünmeden çok önce, yapabileceğiniz en kolay şeyi yapın: Web uygulamanızı favori tarayıcınızda açın. Tam bir mazoşist değilseniz, bu muhtemelen her ikisi de kararlı ve modern özellikleri destekleyen Chrome veya Firefox olabilir. Bu ilk aşamanın amacı, tarayıcıdan bağımsız hataları bulmaktır.
Tarayıcıdan bağımsız hatalar, uygulamanıza erişmek için kullanılan tarayıcı veya donanımla ilgisi olmayan uygulama hatalarıdır. Örneğin, web sayfanızın yayına girdiğini ve yatay modda sayfanızın HTC One cihazlarında çöp göründüğünden şikayet eden kişilerden belirsiz hata raporları almaya başladığınızı varsayalım. Hangi tarayıcının hangi sürümünün kullanıldığını belirlemek, Android'in USB hata ayıklama modunu kullanmak ve yardım için StackOverflow'u aramak, bunu nasıl düzelteceğinizi merak ederek çok zaman harcıyorsunuz. Bildiğiniz gibi, bu hatanın cihazla hiçbir ilgisi yoktur: bunun yerine, sayfanız belirli bir görüntü alanı genişliğinde hatalı görünüyor, bu da söz konusu cihazın ekran genişliği kadar olur.

Bu, kendisini tarayıcıya özgü veya cihaza özgü bir hata olarak yanlış bir şekilde gösteren tarayıcıdan bağımsız bir hata örneğidir. Sorunun temel nedenini gizleyen, gürültü gibi davranan hata raporlarıyla uzun ve savurgan bir yola yönlendirildiniz. Kendinize bir iyilik yapın ve bu tür böcekleri çok daha az çaba ve biraz daha öngörüyle en başta yakalayın.
Tarayıcıdan bağımsız hataları tarayıcılar arası teste başlamadan önce düzelterek, genel olarak daha az hatayla karşı karşıya kalmalıyız. Ben buna eriyen buzdağı etkisi demeyi seviyorum. Yüzeyin altına gizlenmiş böcekleri eritiyoruz, bizi okyanusa çarpmaktan ve boğulmaktan kurtarıyoruz - ve bunu yaptığımızın bile farkında değiliz.
Aşağıda, tarayıcıdan bağımsız hataları keşfetmek için geliştirme tarayıcınızda yapabileceğiniz şeylerin kısa bir listesi bulunmaktadır:
- Duyarlılığı görüntülemek için yeniden boyutlandırmayı deneyin. Herhangi bir yerde korkak bir kırılma noktası var mıydı?
- Yakınlaştır ve uzaklaştır. Görüntü hareketli grafiğinizin arka plan konumları çarpık mı?
- JavaScript kapalıyken uygulamanın nasıl davrandığını görün. Hala temel içeriği alıyor musunuz?
- Uygulamanın CSS kapalıyken nasıl göründüğüne bakın. İşaretlemenin anlamı hala mantıklı mı?
- Hem JavaScript'i hem de CSS'yi kapatmayı deneyin. Kabul edilebilir bir deneyim alıyor musunuz?
- Yalnızca klavyenizi kullanarak uygulamayla etkileşim kurmayı deneyin. Tüm içeriği gezinmek ve görmek mümkün mü?
- Bağlantınızı kısmayı deneyin ve uygulamanın ne kadar hızlı yüklendiğini görün. Sayfa yükü ne kadar ağır?
2. aşamaya geçmeden önce karşılaştığınız hataları düzeltmeniz gerekir. Tarayıcıdan bağımsız hataları düzeltmezsek, yalnızca daha sonra tarayıcıya özgü çok sayıda yanlış hata bildiririz.
Tembel ol. Tarayıcıdan bağımsız hataları düzeltin. Ardından saldırının ikinci aşamasına geçebiliriz.
2. Baskın: Önce Yüksek Riskli Tarayıcılarda Test Edin
Hataları düzeltirken, düzeltmelerimizin daha fazla hata getirmemesine dikkat etmeliyiz. Safari'de dolguyu düzeltmek için CSS'mizde ince ayar yapmak, Firefox'ta dolguyu bozabilir. Bu biraz JavaScript'i Chrome'da daha sorunsuz çalışacak şekilde optimize etmek, IE'de tamamen bozabilir. Yaptığımız her değişiklik risk taşır.
Yeni değişikliklerin daha önce test ettiğimiz tarayıcıların hiçbirindeki deneyimi bozmadığından gerçekten emin olmak için geri dönüp aynı tarayıcılarda tekrar test etmemiz gerekiyor. Bu nedenle, tekrarlanan çabaları en aza indirmek için nasıl test ettiğimiz konusunda akıllı olmamız gerekir.
Hata dağılımının istatistiksel analizi
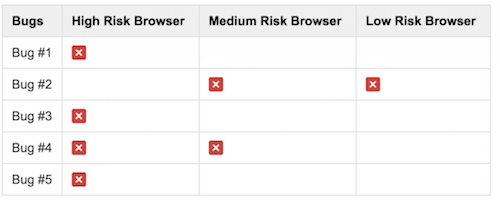
Çapraz simgesinin tarayıcıda hata olduğu anlamına geldiği aşağıdaki tabloyu göz önünde bulundurun.

Diyelim ki içeriğimizi artan risk sırasına göre test edeceğiz: Düşük Riskli tarayıcı, Orta Riskli tarayıcı, Yüksek Riskli tarayıcı. Bunu görselleştirmenize yardımcı olacaksa, bu tarayıcılar sırasıyla Google Chrome, IE 9 ve IE 6 ile eşlenebilir.
Önce Düşük Riskli tarayıcıyı (Chrome) test ederek, 2 numaralı hatayı bulup düzeltirdik. Orta Riskli tarayıcıya geçtiğimizde, hata #2 zaten düzeltildi, ancak yeni bir hata keşfettik: #4. Hatayı düzeltmek için kodumuzu değiştiriyoruz - ancak şimdi Düşük Riskli tarayıcıda bir şeyi bozmadığımızdan nasıl emin olabiliriz? Tam olarak emin olamayız, bu yüzden her şeyin hala beklendiği gibi çalıştığını doğrulamak için geri dönüp o tarayıcıda tekrar test etmemiz gerekiyor.
Şimdi Yüksek Riskli tarayıcıya geçiyoruz ve düzeltmek için önemli ölçüde yeniden çalışma gerektiren #1, #3 ve #5 hataları buluyoruz. Bunları düzelttikten sonra ne yapmalıyız? Geri dönün ve Orta ve Düşük riskli tarayıcıları tekrar test edin. Bu, çok fazla çabanın tekrarıdır. Üç tarayıcımızı toplam altı kez test etmek zorunda kaldık.
Şimdi içeriğimizi azalan risk sırasına göre test etseydik ne olurdu bir düşünelim.
Hemen, Yüksek Riskli tarayıcıda 1, 3, 4 ve 5 numaralı hataları buluruz. Bu hataları düzelttikten sonra, doğrudan Orta Riskli tarayıcıya geçer ve 2 numaralı hatayı keşfederdik. Daha önce olduğu gibi, bu düzeltme dolaylı olarak bir şeyi bozmuş olabilir, bu nedenle Yüksek Riskli tarayıcıya geri dönüp yeniden test etmek gerekir. Son olarak, Düşük Riskli tarayıcıda test ediyoruz ve yeni hata bulamıyoruz. Bu durumda, üç tarayıcımızı toplam dört farklı durumda test ettik; bu, aynı sayıda hatayı etkili bir şekilde keşfetmek ve düzeltmek ve aynı sayıda tarayıcının davranışını doğrulamak için gereken sürede büyük bir azalmadır. .
Geliştiriciler üzerinde, testimizin sonuna doğru daha az yaygın olarak kullanılan tarayıcılara doğru yol alarak, önce en popüler tarayıcılarda test etme baskısı olabilir. Ancak, popüler tarayıcıların düşük riskli tarayıcılar olması muhtemeldir.
Belirli bir yüksek riskli tarayıcıyı desteklemeniz gerektiğini biliyorsunuz, bu nedenle o tarayıcıyı en baştan ortadan kaldırın. Hata verme olasılığı daha düşük olan tarayıcıları test etmek için çaba harcamayın, çünkü daha fazla hata veren tarayıcılara geçtiğinizde, geriye dönüp düşük riskli tarayıcılara tekrar bakmanız yeterli olacaktır.
Kötü tarayıcılardaki hataları düzeltmek, kodunuzu iyi tarayıcılarda daha esnek hale getirir
Genellikle bu sorunlu tarayıcılarda ortaya çıkan hataların, sizin tarafınızdan kötü kodun beklenmeyen sonucu olduğunu göreceksiniz. Bir div'i garip bir şekilde bir düğme gibi görünecek şekilde biçimlendirmiş veya bazı keyfi davranışları tetiklemeden önce bir setTimeout'u hacklemiş olabilirsiniz; bu sorunların her ikisi için daha iyi çözümler var. Hatalı kodun belirtileri olan hataları düzelterek, muhtemelen diğer tarayıcılardaki hataları daha görmeden düzeltmiş olursunuz. Yine o eriyen buzdağı etkisi var.
Bir tarayıcının bir şeyi desteklediğini varsaymak yerine özellik desteğini kontrol ederek, IE8'deki bu acı verici hatayı düzeltiyorsunuz, ancak kodunuzu diğer zorlu ortamlar için daha sağlam hale getiriyorsunuz. Opera Mini için bu görüntüyü yedekleyerek, aşamalı geliştirme kullanımını teşvik ediyorsunuz ve bir yan ürün olarak, hardalı kesen tarayıcı kullanıcıları için bile ürününüzü geliştiriyorsunuz. Örneğin, bir mobil cihaz, uygulamanızın varlıklarının yalnızca yarısı indirildiğinde 3G bağlantısını kaybedebilir: kullanıcı şimdi daha önce sahip olmadığı anlamlı bir deneyim yaşar.
Yine de dikkatli olun: Dikkatli değilseniz, bilinmeyen tarayıcılardaki hataları düzeltmek kodunuzu daha da kötüleştirebilir . Örneğin, içeriği belirli tarayıcılara koşullu olarak teslim etmek için kullanıcı aracısı dizesini koklama cazibesine karşı koyun. Bu, hatayı düzeltebilir, ancak tamamen sürdürülemez bir uygulamadır. Garip tarayıcıları desteklemek için iyi kodun bütünlüğünden ödün vermeyin.
Sorunlu Tarayıcıları Belirleme
Peki yüksek riskli tarayıcı nedir ? Cevap biraz belirsizdir ve uygulamanızın kullandığı tarayıcı özelliklerine bağlıdır. JavaScript'iniz indexOf kullanıyorsa, IE 8'de bozulabilir. Uygulamanız position: fixed kullanıyorsa, iOS 7'de Safari'de kontrol etmek isteyeceksiniz.
Can I Use, paha biçilmez bir kaynaktır ve başlamak için iyi bir yerdir, ancak bu, yine deneyim ve geliştirici sezgisinden gelen alanlardan biridir. Web uygulamalarını düzenli olarak kullanıma sunarsanız, hangi tarayıcıların sorunları tekrar tekrar işaretlediğini bilirsiniz ve buna uyum sağlamak için test stratejinizi geliştirebilirsiniz.
Sorunlu tarayıcılarda bulduğunuz hatalarla ilgili yararlı olan şey, genellikle yayılacak olmalarıdır. IE9'da bir hata varsa, hatanın IE8'de de olma olasılığı vardır. iOS 7'deki Safari'de tuhaf görünen bir şey varsa, muhtemelen iOS 6'da daha da belirgin görünür. Burada bir kalıp fark ettiniz mi? Eski tarayıcılar sorunlu olanlardır. Bu, oldukça iyi bir sorunlu tarayıcı listesi oluşturmanıza yardımcı olacaktır.
Olduğu söyleniyor, bunları kullanım istatistikleriyle yedekleyin. Örneğin, IE 6 çok sorunlu bir tarayıcıdır, ancak toplam pazar payı çok düşük olduğu için test etmeye zahmet etmiyoruz. IE6'ya özgü hataları düzeltmek için harcanan zaman, deneyimi geliştirilecek olan az sayıda kullanıcı için çabaya değmez.
Baskın aşamasında test etmek isteyeceğiniz her zaman eski tarayıcılar değildir. Örneğin, görüntü yedeğine sahip deneysel bir 3D WebGL tuval projeniz varsa, eski tarayıcılar yalnızca yedek görüntüyü alır, bu nedenle pek çok hata bulmamız olası değildir. Bunun yerine, elimizdeki uygulamaya bağlı olarak sorunlu tarayıcı seçimimizi değiştirmek isteriz. Bu durumda, IE'nin tuvali destekleyen ilk sürümü olduğu için IE9 test etmek için iyi bir tarayıcı olabilir.
Uygulamanız degradeler veya sınır yarıçapı gibi CSS3 özelliklerini kullanıyorsa, modern proxy tarayıcıları (Opera Mini gibi) bir baskın testi için iyi bir seçim olabilir. Yaygın bir hata, beyaz metni desteklenmeyen bir gradyan üzerinde oluşturmak ve bunun sonucunda beyaz üzerine beyaz metnin okunaksız olmasına neden olmaktır.
Sorunlu tarayıcılarınızı seçerken sezgilerinizi kullanın ve hataların nerede saklanıyor olabileceğini önceden belirlemeye çalışın.
Sorunlu Tarayıcılarınızı Çeşitlendirin
Tarayıcılar ve tarayıcı sürümleri denklemin yalnızca bir parçasıdır: donanım da önemli bir husustur. Uygulamanızı çeşitli ekran boyutlarında ve farklı piksel yoğunluklarında test etmek ve dikey ve yatay mod arasında geçiş yapmayı denemek isteyeceksiniz.
Efor maliyetinde algılanan bir indirim olduğu için ilgili tarayıcıları birlikte gruplamak cazip gelebilir. IE8'i test etmek için zaten açık bir VirtualBox'ınız varsa, şimdi IE9, IE10 ve IE11'de test etmek için iyi bir zaman gibi görünebilir. Bununla birlikte, web uygulamanızı test etmenin ilk aşamalarındaysanız, bu cazibeyle savaşmak ve bunun yerine toplamda daha fazla kapsama almak için birbirinden belirgin şekilde farklı üç veya dört tarayıcı-donanım kombinasyonu seçmek isteyeceksiniz. mümkün olduğunca hata alanı.
Bunlar projeden projeye değişebilse de, şu anda tercih ettiğim sorunlu tarayıcılar şunlardır:
- Windows XP VM'de IE 8;
- orta seviye bir Android tablette yerel Android Tarayıcı 2;
- iOS 6 çalıştıran bir iPhone 4'te Safari;
- Opera mini (yalnızca veri resimleri gibi JavaScript olmadan çalışması gereken içerikle gerçekten test edilmeye değer).
Tembel ol. Uygulamanızı desteklenen en sorunlu tarayıcılara ve cihazlara atarak mümkün olduğunca çok hata bulun. Bu hatalar giderildiğinde, saldırının son aşamasına geçebilirsiniz.
3. Gümrükleme: akıl sağlığı kontrolü
Artık uygulamanızı desteklemeniz gereken en zorlu tarayıcılarda test ettiniz, umarım hataların çoğunu yakalarsınız. Ancak uygulamanız henüz tamamen hatasız değil. Chrome ve Firefox'un en son sürümlerinin bile aynı içeriği ne kadar farklı hale getireceğine sürekli şaşırıyorum. Hala biraz daha test yapmanız gerekiyor.
Bu eski 80:20 kuralı. Mecazi olarak, tarayıcıların %20'sini test ettikten sonra hataların %80'ini düzelttiniz. Şimdi yapmak istediğiniz şey, tarayıcıların farklı bir %20'sini test ederek hedef kitlenizin %80'inin deneyimini doğrulamak.
Tarayıcılara öncelik vermek
Şimdiki basit ve bariz yaklaşım, her tarayıcıyı azalan pazar payı sırasına göre ele alarak 'geleneksel' çapraz tarayıcı testine geri dönmektir. Chrome masaüstü, kitlenizin tarayıcı paylaşımının en yüksek oranıysa, ardından iOS 8'de Safari ve ardından IE11 geliyorsa, bu sırayla test etmek mantıklı olur, değil mi?
Bu büyük ölçüde adil bir sistem ve kaynaklarınız zaten çok fazlaysa bu adımı fazla karmaşık hale getirmek istemiyorum. Ancak, işin gerçeği, tüm tarayıcılar eşit yaratılmamıştır. Ekibimde, tarayıcıları, tarayıcı kullanımını, yükseltme kolaylığını ve tarayıcının işletim sisteminin varsayılanı olup olmadığını dikkate alan bir karar ağacına göre gruplandırıyoruz.
Şimdiye kadar, e-tablonuzda tarayıcı için bir sütun ve pazar payı için bir sütun olmalıdır; şimdi tarayıcının hangi önceliğe düştüğünü belirten üçüncü bir sütuna ihtiyacınız var. Gerçeği söylemek gerekirse, bu önceliklendirme çalışması üç aşamalı saldırı başlatılmadan önce yapılmalıydı, ancak bu makalenin amaçları açısından, önceliklerin temizleme aşamasına kadar gerçekten gerekli olmadığı için burada açıklamak daha mantıklıydı.
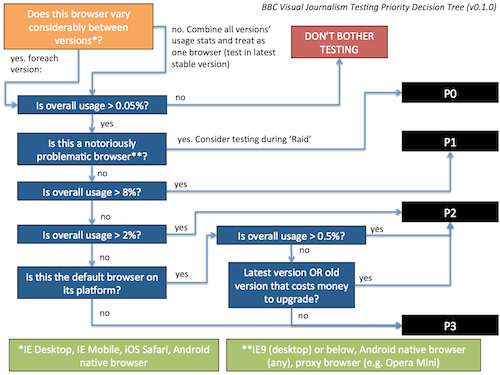
İşte karar ağacımız:

Karar ağacımızı, P1 tarayıcılarının hedef kitlemizin yaklaşık %70'ini kapsayacağı şekilde tasarladık. P1 ve P2 tarayıcıları, hedef kitlemizin yaklaşık %90'ını kapsıyor. Son olarak, P1, P2 ve P3 tarayıcıları bize neredeyse eksiksiz bir izleyici kapsamı sağlar. Tüm P1 tarayıcılarında, ardından P2 ve ardından P3 tarayıcılarında, azalan pazar payı sırasına göre test etmeyi hedefliyoruz.
Bu makalenin başındaki e-tabloda görebileceğiniz gibi, elimizde sadece bir avuç P1 tarayıcı var. Hedef kitlemizin %70'inden fazlasının deneyimini bu kadar hızlı doğrulayabilmemiz, kod tabanı değişirse bu tarayıcılarda yeniden test etmemek için çok az mazeretimiz olduğu anlamına gelir. P2 ve P3 tarayıcılarına geçerken, giderek azalan bir izleyici boyutu deneyimini doğrulamak için giderek artan bir çaba harcamamız gerekiyor, bu nedenle daha düşük öncelikli tarayıcılar için daha gerçekçi test idealleri belirlememiz gerekiyor. Bir kılavuz olarak:
- P1 . Uygulamada oturumu kapatmadan önce bu tarayıcılarda sağlık kontrolü yapmalıyız. Kodumuzda küçük değişiklikler yaparsak, bu tarayıcılarda tekrar akıl sağlığı kontrolü yapmalıyız.
- P2 . Uygulamada oturumu kapatmadan önce bu tarayıcılarda sağlık kontrolü yapmalıyız. Kodumuzda büyük değişiklikler yaparsak, bu tarayıcılarda tekrar akıl sağlığı kontrolü yapmalıyız.
- P3 . Bu tarayıcıları bir kez kontrol etmeliyiz, ancak sadece zamanımız varsa.
Donanımınızı çeşitlendirme ihtiyacını unutmayın. Bu listeyi takip ederken çok sayıda farklı ekran boyutunda ve farklı donanım özelliklerine sahip cihazlarda test yapabiliyorsanız, bunu yapın.
Özet: üç aşamalı saldırı
Düşmanınızı tanımak için çaba sarf ettiğinizde ( izleyici istatistiklerinizi basitleştirerek ve tarayıcıları önceliklere göre gruplandırarak ), üç adımda saldırabilirsiniz:
- Keşif : tarayıcıdan bağımsız hataları bulmak için favori tarayıcınızda keşif testi.
- Raid : Hataların çoğunu bulmak için en sorunlu desteklenen tarayıcılarınızda çeşitli donanımlarda test etme.
- Açıklık : Uygulamanızın çalıştığına dair niceliksel olarak desteklenen bir güvenle , en yaygın kullanılan ve stratejik açıdan önemli tarayıcılarda uygulamanızın deneyimini doğrulama.
