Konsepti İniş: Film Yüksek Konsept Teorisi ve UX Tasarımı
Yayınlanan: 2022-03-10Steven Spielberg bir keresinde ünlü bir şekilde şöyle demiştir: "Bir kişi bana fikri 25 veya daha az kelimeyle anlatabilirse, oldukça iyi bir film yapacaktır." En iyi kitlelere hitap eden "gişe rekorları kıran" filmlerin, Jaws ("Küçük bir kasabayı korkutan bir köpekbalığı hakkında") ve Toy Story ( “Kimse bakmadığında canlanan bazı oyuncaklar hakkında”).
Ya aynı şey web siteleri için de geçerli olsaydı? 'Kavramlarını' basit bir şekilde açıklayan siteler, kullanıcılar tarafından kitlesel olarak daha iyi bir çekiciliğe sahip mi? Örneğin, Google'ın ana sayfasının süper basit düzenine bakarsak, kullanıcılara Jaws film afişinin yanı sıra konsepti hakkında tek bir net mesaj verir:

'Yüksek konseptin' öneminin farkında olmak, tasarımcılar olarak, gerçekten kullanıcının ilk izlenimlerine odaklanmamızı sağlar. Tasarıma başlamadan önce basit 'yüksek konseptinizin' ne olmasını istediğinizi gerçekten tanımlamak için zaman ayırmak, sizi doğru kullanıcı deneyimine yönlendirmenize gerçekten yardımcı olabilir.
UX Tasarımı İçin Yüksek Konsept Teorisi Ne Anlama Geliyor?
Öyleyse bunu ciddiye alalım ve bir UX Design açısından bakalım. Sitenizin 'kavramını' veya amacını basit bir şekilde açıklayabilirseniz, yeni kullanıcılar onu anlamaya çalıştıklarında bilişsel yükü azaltıyorsunuz ve bunu yaparken şansınızı büyük ölçüde artırıyorsunuz. ilgi çekici olmaları.
'Yüksek Konsept' teorisi ile en iyi UX Design uygulaması arasındaki paralellikler açıktır. Gişe rekorları kıran izleyiciler, karmaşık olmayan bir şekilde sunulan basit, ilişkilendirilmesi kolay kavramları tercih ediyor. Web kullanıcıları genellikle daha basit, sindirimi kolay, UI (Kullanıcı Arayüzü) tasarımı, temiz düzenler ve karışıklık olmamasını tercih eder.
Mesajınız ne olursa olsun, onu basit bir şekilde sunmak sitenizin kullanıcı deneyiminin başarısı için çok önemlidir. Peki ya mesajın kendisi? Mesajınızın yeterince 'yüksek konsept' olup olmadığını anlamak, sitenin başarısı için de kritik olabilir.
Online Dünyada 'Yüksek Konsept' Kavramı Nedir?
'Yüksek konsept' dediğimizde ne demek istiyoruz? Filmler için bu basit - filmin konusu bu, tek bir cümleye sığdırılması kolay temel hikaye, örneğin Jurassic Park “dinozorların hayata döndürüldüğü bir tema parkı hakkında”.
Bununla birlikte, bir web sitesinde 'yüksek konsepte' baktığımızda, gerçekten her şey için geçerli olabilir: bir misyon beyanı, bir hizmet teklifi, hatta yeni bir ürün hattı. Bu sadece siteniz aracılığıyla paylaşmak istediğiniz birincil mesajdır. 'Yüksek kavram' teorisini uygularsak, bu mesajı basit ve özlü bir tarzda ilettiğimizden emin olmamız gerektiğini söyler.
Doğru Anlarsanız Ne Olur?
'Yüksek konsept' neden bu kadar önemli? 'Yüksek konseptli' bir UX Tasarımı sunmanın faydaları nelerdir? UX Tasarımında sık sık düştüğümüz hatalardan biri, kullanıcı görevlerinin özelliklerine odaklanmak ve ilk görüşlerin kritik önemini unutmak. Başka bir deyişle, kullanıcıların bir siteyle etkileşime girmeyi seçtiklerinde ve her şeyden önce gelen karar verme sürecini kaçırdıklarında bu siteyle nasıl etkileşime gireceklerine odaklanıyoruz. 'Yüksek konsept'i düşünmek, bu ilk aşamaya odaklanmamızı sağlar.
Göz önünde bulundurulması gereken temel önerme, anladığımız ve kendimizi rahat hissettiğimiz şeylerle daha iyi meşgul olmamızdır. Sitenizin mesajını basit bir 'yüksek konseptli' şekilde sunmasını sağlamak, ilk kullanıcı katılımına yardımcı olacaktır. Bu ilk katılım, aşağıdaki tüm iyi şeylerin kritik habercisidir: satışlar, etkileşim ve daha iyi bir dönüşüm oranı.
Ne Kadar Konsept Çok Fazla Konsept mi?
Asıl hüner, konu mesajınızı konumlandırmaya geldiğinde, kullanıcılarınızın ne kadar karmaşıklıkla rahatlıkla başa çıkabileceğini bulmaktır. Kullanıcıları önceden her şeyle bombardıman etmek yerine, başlangıçta yalnızca üst düzey bilgileri sunmaya odaklanmanız gerekir. Kullanıcılara yalnızca başlangıçta sitenizle etkileşim kurmaları için ihtiyaç duydukları düzeyde bilgi verin ve siz ilerledikçe daha fazla ayrıntı vererek onları yolculuğun daha derinlerine yönlendirin.
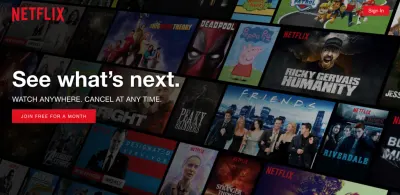
Netflix bu konuda harika bir iş çıkarıyor. Yeni kullanıcılara ana sayfa ekranında sunulan ilk görünüm, süper yüksek konseptiyle ön plandadır - "video içeriği yaparız", kullanıcılar bu öncül ile etkileşime girdikten sonra teklife daha fazla alınırlar - daha fazla bilgi ifşa edilir, fiyatlar, süreç , ve bunun gibi.

Yüksek Konseptinizi Ne Zaman İndirmelisiniz?
Siteyi nasıl düzenleyeceğinize karar verirken, göz önünde bulundurmanız gereken bir diğer kritik faktör, ilk 'yüksek konseptinizi' kullanıcılarınıza ne zaman tanıtmayı seçtiğinizdir. Kullanıcıların ana sayfadan başlayarak sitenizde güzel ve basit bir doğrusal yolculuk izlemesinin ne kadar nadir olduğunu hatırlamak önemlidir. Gerçek şu ki, organik kullanıcı yolculukları bazen arama sonuçlarıyla başlar. Sonuç olarak, sitenizle gerçek etkileşim, kullanıcının sorgusuyla en alakalı sayfada başlar. Bunu akılda tutarak, genel hiyerarşide nerede görünürlerse görünsünler, sitenizin önermesinin kullanıcılara sitenizin temel giriş sayfalarında nasıl göründüğünü düşünmek çok önemlidir.
Sitenizin mesajını sunarken göz önünde bulundurmanız gereken bir diğer önemli nokta, birçok senaryoda kullanıcıların sizinle etkileşime girip girmemeye daha sitenize ulaşmadan çok önce karar verecek olmalarıdır. Konseptinizi kullanıcılara ilk kez bir Facebook reklamı veya bir e-posta kampanyası aracılığıyla sunuyorsanız, uygulama büyük ölçüde farklıdır. Ancak, teori aynı olmalıdır, yani mesajınızı potansiyel kullanıcılarla o tek cümle 'yüksek konsept' tarzında sunabilmenizi sağlamak için.
Yüksek Konseptinizi Nasıl İletebilirsiniz?
Şimdiye kadar, 'yüksek konseptli' mesajları hedeflemenin etkileşimi nasıl artırabileceğinden bahsettik - peki bunu nasıl yapacağız? İlk olarak, kullandığınız (veya kullanmadığınız) ifadeler gibi bariz yöntemlere odaklanalım.
Tasarıma başlamadan önce, oturun ve sitenizin öncülünün ne olmasını istediğinize odaklanın. Oradan, bu önermeyi yansıtmak için şerit çizgilerinizi veya başlıklarınızı çizin. Yine de içerik hiyerarşisine güvendiğinizden emin olun, kavramı anlamak için başlıklarınızı kullanın ve ana metninizin derinliklerine anlamak için kritik olan mesajları gömmeyin.
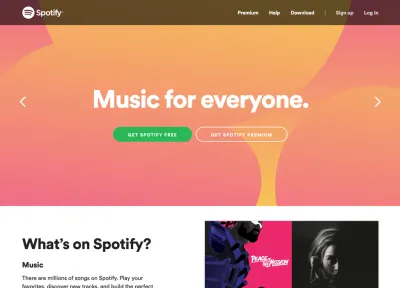
Spotify'dan güzel bir örnek. Basit, düzenli bir görüntü ve ifade kombinasyonuyla hizmetlerini konumlandırmanın 'yüksek konseptli' bir yolunu elde ederler:

Tek Cümle İfadesi
Mümkün olduğunca özlü olmak önemlidir: mesajınız ne kadar kısa olursa, o kadar okunabilir hale gelir. Gerçek dengeleme eylemi, yeterince anlayış sağlamak için çok az ve kolayca okunabilir kılmak için çok fazla arasındaki çizginin nerede çizileceğine karar vermekle gelir.

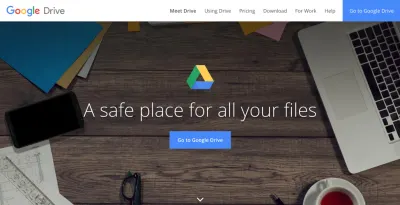
Google Drive örneğini ele alırsak - bu nispeten karmaşık bir hizmettir, ancak çok temel ve yüksek konseptli bir şekilde sunulur - başlangıçta güvenlik ve basitlik öneren tek bir cümle:

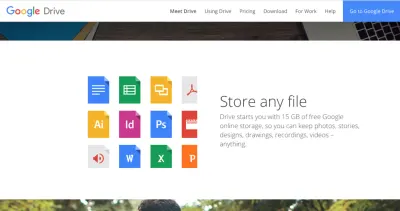
Daha sonra sitenin bir sonraki seviyesi, hizmet kavramından biraz daha fazlasını içeriyor, ancak yine de 25 kelimenin altında basit bir tek cümlede kalıyor (Spielberg memnun olacaktır):

Açıklayıcı Videolar
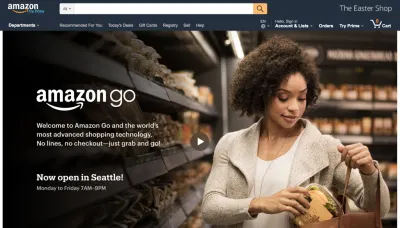
Sayfada konseptinizi ortaya çıkarmak için kullanabileceğiniz sayısız başka unsur olduğundan, sadece ifadelerinizle bitmiyor. Açıklayıcı video, Amazon tarafından kullanıcılara Amazon Go konseptini tanıtmak için büyük bir etki için kullanılıyor. Gerçekte, alışveriş deneyimini yeniden tasarlamak için makine öğrenimi, bilgisayarla görsel tanıma ve yapay zekanın (yapay zeka) son derece karmaşık bir teknik denemesidir. Sitede basitçe çerçevelendiği için 'yüksek konseptli' bir şekilde açıklanabilir.
Amazon, kullanıcılara tek bir cümle verir ve en önemlisi, tüm başlık bölümünü hizmet hakkında basit bir açıklayıcı video haline getirir.

görüntü
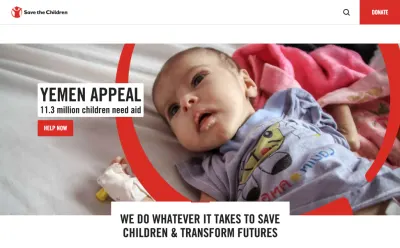
Kullandığınız görüntüler, kullanıcı arayüzünüzü diğer öğelerle karmaşıklaştırmaya gerek kalmadan konseptiniz hakkında güçlü mesajları hızlı ve basit bir şekilde iletmek için kullanılabilir. Save the Children, kullanıcılara çalışmalarının kritik önemini çabucak göstermek için, muhtemelen ifadelerle şimdiye kadar olduğundan daha iyi bir şekilde görüntüleri kullanmak için kullanır.

Yazı Tipi ve Renk
Sitenizin her öğesini, yazı tipi veya renk seçenekleri aracılığıyla amacınızı kullanıcılarınıza iletmenize yardımcı olacak potansiyel bir mekanizma olarak düşünmek çok önemlidir. Örneğin, kullanıcılara sitenizin akademisyenlere veya çocuklara yönelik olduğunu açıkça söylemek zorunda kalmak yerine, bunu göstermek için kullanıcı arayüzünüzü oluşturabilirsiniz.
Kullanıcıların başvurabileceğiniz mevcut zihinsel modelleri vardır. Örneğin, parlak renkler ve çocuksu yazı tipleri sitenin çocuklara yönelik olduğunu düşündürürken, serif yazı tipleri ve sınırlı renk kullanımı genellikle çok daha ciddi veya akademik bir konuyu akla getirir. Bu nedenle, sitenizin konseptini ortaya çıkarmak söz konusu olduğunda, bunları mesajınızı karmaşıklaştırmadan kullanıcılarınızla iletişim kurmak için önemli müttefikler olarak düşünün.

Tasarım Uygunluğu
Şimdiye kadar, konsepti kullanıcılara iletmek için öncelikle mesajlaşmayı kullanmaya odaklandık. Yine de, sayfanızın birincil amacı yalnızca kullanıcıların belirli bir öğeyle etkileşim kurmasını sağlamaksa? Örneğin, bir tür araç sunuyorsanız? Durum buysa, bu aracın arayüzünü göstermek genellikle amacını kullanıcılara iletmenin en iyi yoludur.
Bu, 'Tasarım Uygunluğu' kavramıyla - bir tasarımın biçiminin amacını iletmesi gerektiği fikriyle bağlantılıdır. Bazen, kullanımı kolay bir arayüze sahip basit aracınızı kullanıcılara anlatmanın en iyi yolunun, onlara o arayüzü göstermek olduğu mantıklıdır.
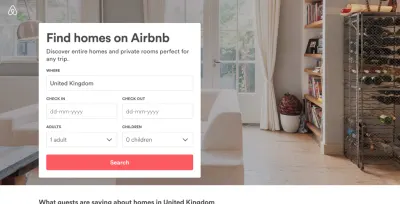
Airbnb'ye bakacak olursak, Airbnb konseptinin büyük bir kısmı sonuçların aranmasını ve görüntülenmesini sağlayan çevrimiçi araçtır; bu arama için veri girişi görünümünü göstererek bu açılış sayfası tasarımında büyük etki için bunu kullanırlar. Kullanıcılara arama yapmanın ne kadar kolay olduğunu gösterirken aynı zamanda onlara Airbnb konsepti hakkında basit mesajlar sunar.

İndiğinizi Nasıl Test Edersiniz?
Artık sitenizi tasarladığınıza ve konseptini neredeyse 80'lerin gişe rekorları kıran bir filmi kadar iyi tanıttığı için mutlusunuz - ama bunu nasıl doğrulayabilirsiniz? Birkaç tur derinlemesine laboratuvar tabanlı kullanıcı araştırması ile her şeyi kontrol etmek güzel olurdu, ancak gerçekte, nadiren fırsatınız olacak ve kendinizi daha fazla 'gerilla' yöntemine güvenirken bulacaksınız.
Sitenizin ne kadar 'yüksek konsept' olduğunu kontrol etmenin en basit ve en etkili metodolojilerinden biri '5 saniye' veya 'bakış' testidir. Basit test, birisine siteyi 5 saniye göstermeyi ve ardından siteyi görünümden gizlemeyi içerir. Ardından, kullanıcılara site hakkında hatırladıkları şeyler hakkında sorular sorulabilir. Fikir, 5 saniye içinde yalnızca hemen bariz olanı görme fırsatına sahip olmalarıdır.
Sitenizin konseptinin ne kadar iyi karşılandığını anlamak için sorulacak bazı soru örnekleri:
- Az önce gördüğün sitenin adını hatırlıyor musun?
- Az önce gördüğünüz sayfanın amacının ne olduğunu düşünüyorsunuz?
- Az önce gördüğünüz sitenin ne sunduğu açık mıydı?
- Az önce gördüğün siteyi kullanacağını düşünüyor musun?
Bu testi, hedef kullanıcılarınızla eşleşen yeterli sayıda insanla kullanmak, tasarımınızın sitenizin amacını ne kadar iyi ilettiği ve gerçekten de 'yüksek konsept' elde edip etmediğiniz konusunda gerçekten değerli bilgiler verecektir.
Hepsini Uygulamak
Tüm bu bilgileri gerçek dünyada uygulamayı deneyelim mi? Bunu alıp pratik bir yaklaşıma dönüştürmek açısından, her proje için şu basit adımları izlemeye çalışıyorum:
- Yüksek Konsepti Hedefleyin
Herhangi bir yeni sitenin (veya sayfanın veya reklamın) amacını belirlerken, onu tek, basit, kapsayıcı bir 'Yüksek Konsept' olarak özetlemeye çalışın. - Yaz
Bu anahtar kavramın ne olmasını istediğinizi 25 veya daha az kelimeyle belgeleyin. - Geri Bak
Tasarım süreci boyunca sürekli olarak bu konsepte atıfta bulunun. Yazı tiplerinizi ve renklerinizi seçmekten başlık içeriğinizi oluşturmaya kadar - hepsinin, yazdığınız Yüksek Konsepti desteklediğinden emin olun. - Dene
Tamamlandığında, tasarımınızdaki 5 saniyelik testi birkaç kullanıcıyla kullanın ve ilk düşüncelerini ilk Yüksek Konseptinizle karşılaştırın. İlişkiliyse, harika, değilse 3. adıma geri dönün ve tekrar deneyin.
Bu yazıda, gişe rekorları kıran filmler yapmanın basit kuralını tartıştık ve bu bilgeliği web tasarımına uyguladık. 'Şok arsa bükülmesi' yok - sadece biraz sağduyu. Birisi web sitenizle ilk kez temas kurduğunda, ilk mesajın ne olmasını istediğinizi düşünmek çok önemlidir. Kitlesel pazarın ilgisini çekmek istiyorsanız, bunu Spielberg'in kendisinin gurur duyacağı 'yüksek konseptli' bir mesaj haline getirin!
