WordPress Web Sitenizdeki Tıklamaları İzlemek İçin Isı Haritaları Nasıl Kullanılır?
Yayınlanan: 2022-03-10Bir web sayfasının performansını ölçmenin birçok yolu vardır ve en popüler olanı açık ara Google Analytics'tir. Ancak sitenizdeki hangi resimlerin, kelimelerin veya öğelerin site ziyaretçinizin özel dikkatini çekeceğini tam olarak bilmek yalnızca bu araçlarla mümkün değildir.
Bazen, tasarım, düzen, içerik yapısı (adını siz verin) açısından sayfanızı neyin harika kıldığını ve insanları bir başkası yerine kasıtlı bir eylemde bulunmaya neyin teşvik ettiğini bilmek istersiniz. Sorunuzun aslında bir çözümü olduğunu öğrenince muhtemelen şaşıracaksınız: ısı haritaları.
Rakamlar ve istatistiklerle çalışan Google Analytics'in aksine, ısı haritaları size belirli bir sayfada en çok etkileşimi alan noktaları gösterir. Isı haritaları aracılığıyla, bir sayfada en çok tıklanan alanların ne olduğunu, içeriğinizi tararken insanların hangi paragrafları seçtiğini ve müşterilerinizin kaydırma davranışının ne olduğunu (örn. sayfa).
Bu yazıda, ısı haritalarının pazarlama hedefleriniz için neden bu kadar verimli olduğundan ve WordPress sitenize nasıl entegre edilebileceğinden bahsedeceğiz.
WordPress Sitenizde Neden Isı Haritalarını Kullanmalısınız?
“Nasıl yapılır” kısmına geçmeden önce, WordPress siteniz için ısı haritalarını uygulamaya değerli zaman ayırmanın neden buna değer olduğunu ve bunların asıl rolünün ne olduğunu bilmek isteyebilirsiniz.
İlk olarak, görsel pazarlama sürekli olarak büyüyor, çünkü artık çok daha fazla insan modern ve kullanıcı dostu bir arayüze olumlu yanıt veriyor ve sade, etkileşimli olmayan bir arayüzü atlıyor. Belirli bir eylem çok fazla adım ve manevrası zor bir platform gerektiriyorsa, sonunda pes ederler ve müşteri kaybedersiniz.
Tabii ki, harika içerik hala anahtardır, ancak sitenizin yapılanma ve çeşitli unsurları birleştirme şekli, ziyaretçilerinizin dönüşümünü (etkileşimini) veya ayrılmasını etkileyecektir.
Pazarlama uzmanları zaman içinde bu tür davranışları araştırdı:
Pazarlamacıların %37'si görsel pazarlamanın işletmeleri için en önemli içerik biçimi olduğunu düşünürken, yalnızca blog yazarlığından sonra ikinci sırada (%38);
B2B pazarlamacılarının %51'i 2016'da görsel içerik varlıkları oluşturmaya öncelik verdi;
İçerik/düzen çekici değilse, insanların %38'i bir web sitesiyle etkileşime girmeyi bırakacaktır.
Ancak ısı haritaları özellikle ne için oluşturuldu? Bir ısı haritası, hedef kitleniz hakkında değerli ve bazen şaşırtıcı gerçekleri keşfetmenize yardımcı olabilir.
WordPress sitenize bir tane eklerseniz şunları yapabilirsiniz:
Ziyaretçilerinizin tıklamalarını takip edin ve sitenizde gezinirken beklentilerinin farkında olun. Bu şekilde sayfalarınızı düzenleyebilir ve onları daha akılda kalıcı ve daha çekici hale getirebilirsiniz.
İnsanlar için neyin ilgi çekici olduğunu öğrenin. Hangi bilgileri aradıklarını bileceksiniz, böylece onu ön plana çıkarabilir ve lehinize kullanabilirsiniz.
Kaydırma davranışını analiz edin. Kaç ziyaretçinin sitenin alt alanına ulaştığını ve kaçının bölümler arasında daha fazla gezinmeden hemen ayrıldığını görün.
İmleç hareketine bir göz atın ve hedef kitlenizin bir metinde hangi içerik parçalarının üzerinde gezindiğini (veya seçtiğini) görün.

Yine, ısı haritalarını kullanmak yalnızca eğlence için tıklamaları izlemekle ilgili değildir, işletmenizin büyümesi üzerinde birçok etkisi olabilir. Her türden satın alma veya dönüştürmeyi etkileyebilirler (bu, sitenizle ne elde etmek istediğinize bağlıdır).
Harekete geçirici mesaj düğmelerinizin aynı sayfadaki diğer öğelere kıyasla istediğiniz ilgiyi çekip çekmediğini bileceksiniz. Belki satış sayfanıza yerleştirdiğiniz diğer tasarım öğeleri, insanları satın al düğmesini tıklamaktan alıkoyar ve bu, sıcak noktalar haritasında görülebilir. Sonuçlara göre, görünümlerini, konumlarını, stillerini vb. değiştirebilirsiniz, dolayısıyla satışlar artar.
Blogcular aynı zamanda ısı haritalarını da kullanabilirler çünkü bu şekilde içerikleri için müşteri dostu, çekici mizanpajlar oluşturmayı öğreneceklerdir. Bazı düzenler diğerlerinden daha fazla trafik oluşturur ve hangilerini bulmak size kalmış.
İnsanlar belirli bir bilgi üzerinde oyalanıyorlarsa, bu onlar için değerli olduğu anlamına gelir ve yakınına bir bağlantı veya bir düğme yerleştirerek onu lehinize kullanabilirsiniz. Veya bu konuyla ilgili daha fazla bilgi içeren ayrı bir gönderi oluşturabilirsiniz.
WordPress Sitenize Isı Haritası Nasıl Eklenir?
Orijinal olarak WordPress veya üçüncü taraf araçlar için yapılmış eklentilerden bahsediyor olsak da, entegrasyon hiç de zor değil. Genellikle, ısı haritaları ile ilgili en zor kısım, sonuçların yorumlanmasıdır - işiniz üzerindeki etkileri ve bunları kendi yararınıza nasıl kullanacağınız ile birlikte sonuçlar.
Bunları yüklemeye gelince, sadece bir araç seçmeniz ve testleri başlatmanız yeterlidir. Crazy Egg, Heatmap for WordPress, Hotjar Connecticator, Lucky Orange ve SeeVolution size bu yönde yardımcı olacak en iyi ve en popüler araçlardır. WordPress ve Hotjar için ısı haritası ücretsizdir, diğer üçü ise premium planlarda gelir (yine de ücretsiz denemeler sunarlar).
Tüm bu araçların ( WordPress için Isı Haritası hariç) yalnızca WordPress ile değil, diğer web sitesi oluşturucularla da çalıştığını belirtmek önemlidir. Onlar evrenseldir; sadece WordPress geliştiricileri, onları kodlayıcı olmayanların onunla fazla mücadele etmemesi için onları ikincisiyle entegre etmenin kolay bir yolunu buldu. Bunları örneğin Squarespace gibi herhangi bir başka web sitesi oluşturucuyla entegre etmek için kodla biraz oynamanız gerekir.
Peki, sitenizde ısı haritaları nasıl kurulur? Genel olarak iyi bir iş çıkardığı için Hotjar'ı kullanalım. Sezgisel, modern ve WordPress'te uygulanması hızlıdır.
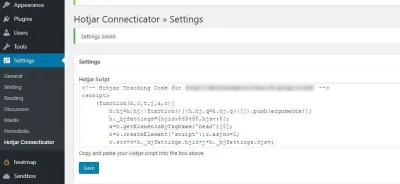
Bu durumda örnek olarak Hotjar Connecticator eklentisini ele alalım. Yükleyip etkinleştirdikten sonra, hotjar.com'da bir hesap oluşturmanız, izlemek istediğiniz sitenin URL'sini eklemeniz (daha sonra daha fazla site ekleyebilirsiniz) ve sağlanan izleme kodunu WordPress panonuzdaki eklentinin sayfasına kopyalamanız gerekir. (aşağıda görüldüğü gibi).

Şimdi, doğrudan Hotjar platformundan yapılabilen ısı haritasını oluşturma zamanı (WordPress kontrol panelinizde hiçbir şeyi özelleştiremezsiniz). Bu nedenle, Isı Haritaları'nı ve ardından Yeni Isı Haritası'nı tıklayın.
Ardından, Sayfa Hedefleme tercihlerinizi seçmeniz gerekir. Sıcak noktaları tek bir sayfada mı takip etmek istiyorsunuz? Sonuçlarını karşılaştırmak için birkaç sayfayı aynı anda test ediyor musunuz? Bu da işe yarıyor. İkincisine ihtiyacınız varsa, bazı URL biçimleriniz vardır, böylece belirli bir kategorideki tüm sayfaları hedefleyebildiğinizden emin olabilirsiniz (türe göre, yayınlanma tarihine göre vb.) Hatta bağlantıların içerdiği kelimeleri tam olarak yazabilirsiniz. ve Hotjar sayfaları izlemeye başlar.
Hotjar ile ilgili ilginç bir şey, izlemek istemediğiniz sayfa öğelerini CSS seçicilerini ekleyerek hariç tutmanıza izin vermesidir. Bu sayede sonuçları karşılaştırırken veya analiz ederken gereksiz şeylerin dikkatinizi dağıtmasını önleyebilir ve yalnızca test etmek istediklerinize odaklanabilirsiniz.

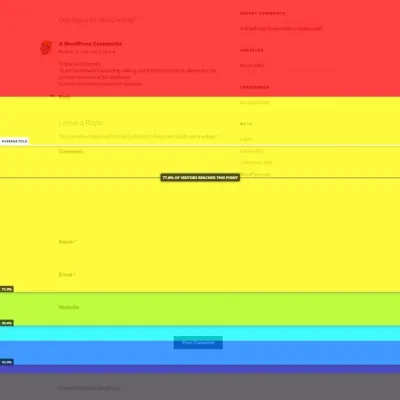
Isı haritasını oluşturduktan sonra, sıcak noktaları içeren ilk ekran görüntüsü yalnızca sayfa ziyaretçileri ve tıklamaları almaya başladıktan sonra sağlanacaktır, bu nedenle hemen sonuç beklemeyin. Araç, ısı haritası oluşturulduğundan beri o sayfada sahip olduğunuz tüm görünümleri izler, böylece görünümlere ve tıklama sayısına göre raporlar oluşturabilirsiniz. Bu tür raporlar, içeriğinizin ne kadar tıklanabilir (veya değil) olduğunu size bildirir.
Hotjar tarafından sağlanan ilk ekran görüntüsü şöyle görünüyor (test, Hestia WordPress temasının özelleştirilmemiş bir sürümünde yapıldı):

Bu araçla ilgili bir başka harika şey de, kullanıcılarınıza sayfanızdan neden ayrıldıklarını veya sayfanızda hoşlanmadıkları şeylerin neler olduğunu sormak için size basit ve etkileşimli anketler oluşturma seçeneği sunmasıdır.
Örnek Olay İncelemesi: ThemeIsle ve CodeinWP'deki Açılış Sayfalarını Isı Haritalarıyla Nasıl İyileştirdik?
Teori kulağa büyüleyici geliyor ve neredeyse her zaman uygulamanın kendisinden daha kolay. Ancak bu yöntem gerçekten işe yarıyor mu? verimli mi? Günün sonunda uygun sonuçlar ve içgörüler alıyor musunuz?
Cevap: Evet, sabrınız varsa.
ThemeIsle'da ısı haritalarını seviyoruz ve birçok sayfamızda kullanıyoruz. Şirket, bu platform için temalar ve eklentiler satan bir çevrimiçi mağaza olduğundan, sayfalar çoğunlukla WordPress temalarıyla ilgilidir.
CodeinWP blogundaki en popüler içerik parçalarından biri de temalarla ilgilidir. Çok çeşitli listelerimiz var ve bunların çoğu Google sonuç sayfasının ilk üçünde yer alıyor. Son zamanlarda, listeler için iki tür düzen denedik: biri temanın ana sayfasını sunan tek bir ekran görüntüsüne sahip ve diğeri üç ekran görüntüsü sağlayan: ana sayfa, tek gönderi sayfası ve mobil ekran.
İki versiyonu karşılaştırdıktan sonra fark ettiğimiz en önemli şey, listenin sonuna ulaşan kişi sayısının oldukça fazla olması, ancak tıklama dağılımının farklı olmasıydı: Daha fazla görsel içeren listeleme, alt yarıda olduğu kadar çok tıklama almıyordu. tek ekran görüntüsü ile. Bu, daha fazla görsel içeren listenin daha açıklayıcı olduğu anlamına gelir, çünkü tema tasarımından daha fazla örnek sunar ve bu da insanların hangilerinin kendilerine çekici geldiğini daha hızlı anlamalarına yardımcı olur. Bu gerçek göz önüne alındığında, bir temanın nasıl göründüğünü görmek için fazladan tıklamaya gerek yoktur.
Tek ekran görüntüsü durumunda, yalnızca resimden görebilecekleri ana sayfa olduğundan, insanlar bir tema hakkında daha fazla ayrıntı bulmak için daha derine iner. Bu nedenle, temanın sayfasına gitmek ve canlı demosunu başlatmak için daha fazla tıklayacaklar.
Dolayısıyla, reklam fırsatları arıyorsanız veya bağlı kuruluş bağlantıları kullanıyorsanız, tek resimli sürüm, kullanıcı katılımı ve sitenizde geçirilen süre açısından size daha fazla yardımcı olacaktır.


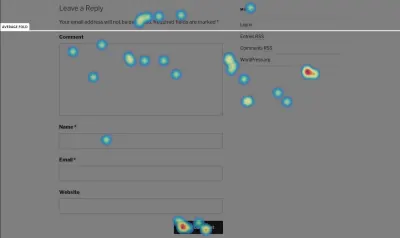
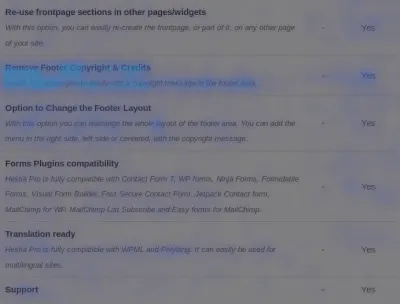
Isı haritalarını kullanmanın başka bir örneği, Hestia temasının dokümantasyon sayfasıdır. Test süreci sırasında, "Yükselt" kelimesine yapılan tıklamaların sayısını gördükten sonra, önemli sayıda kullanıcının premium sürüme geçmekle ilgilendiğini fark ettik, bu da bizi yükseltme düğmesini daha belirgin bir yere taşımaya ve iyileştirmeyi iyileştirmeye ikna etti. temanın premium özelliklerini içeren hedef sayfa.
Premium özelliklerden bahsetmişken, bir başka deneyimiz de imleç hareketini izlemek ve insanların belgeleri kontrol ederken daha fazla üzerinde durduğu özellikleri görmekti. Sonuçlara dayanarak, dönüşüm arayan birçok açılış sayfasında en popüler öğeleri kullandık - bu örnekte, ücretsiz kullanıcılarımız tarafından premium temaya yükseltme yapıldı.

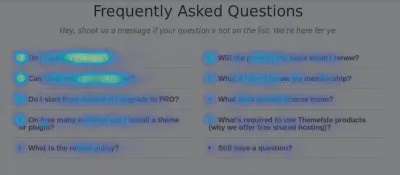
Ayrıca, daha az tıklanan soruları izlemek için SSS sayfamız için bir ısı haritası oluşturduk ve daha sonra diğer ilgili sorularla değiştirdik. Destek hizmetlerimizi geliştirmeye ve müşterilerimize ürünlerimizle daha sorunsuz deneyimler sunmaya çalıştığımız için test halen devam etmektedir.

A/B Testinin Önemi
Isı haritalarından harika bilgiler edindikten sonra, orada durmanıza gerek yok. Sonuçlara göre sayfalarınız için alternatifler oluşturun ve hangilerinin daha iyi performans gösterdiğini görmek için A/B testi yöntemini kullanın.
A/B testi, muhtemelen aynı sayfanın iki veya daha fazla sürümünü karşılaştırabileceğiniz en popüler yöntemdir. Nihai hedef, hangisinin daha iyi dönüşüm sağladığını bulmaktır. Bunu denemelisiniz çünkü kesinlikle hedeflerinize yaklaşmanıza yardımcı olur ve içeriğinizin kitleniz tarafından nasıl tüketildiği konusunda size yeni bir bakış açısı sunar.
Bu nedenle, bir süre ısı haritalarını kullandıktan ve kullanıcılarınızın davranışlarını izledikten sonra, sitenizin kullanılabilirliğini nasıl iyileştireceğinize dair bir plan yapmaya başlayın. Alternatifler yaratın, sadece bir tanesine bağlı kalmayın. Birden fazla fikriniz varsa, hepsini test edin ve insanların tepkilerini gözlemleyin. Buradaki amaç, dönüştürme veya beklenen etkileşimi alma şansı en yüksek olan en verimli açılış sayfasını oluşturmaktır.
Ancak A/B testi nasıl çalışır?
Bu yöntemin WordPress sitenizde çalışmasını sağlamak için oluşturulmuş birkaç eklenti var, ancak Nelio A/B Testi, WordPress.org dizinindeki incelemelere göre en popüler olanıdır (ve ayrıca ücretsizdir). Eklentiyi kurduktan sonra, çalıştırmak istediğiniz deney türünü seçebilirsiniz. Karşılaştırmak için çok çeşitli seçeneklere sahiptir: sayfalar, gönderiler, başlıklar, widget'lar ve daha fazlası.

Şimdi, bir deney başlatmak gerçekten çok kolay, birkaç dakika sürüyor. Oluşturduğunuzda, üzerinde testler yapmak istediğiniz orijinal sayfayı, onu karşılaştırmak istediğiniz alternatifi ve hedefi (denemeyle elde etmeye çalıştığınız şey: sayfa görüntülemelerini, tıklamaları elde edin veya doğrudan doğruya) eklemeniz gerekir. insanları harici bir kaynağa yönlendirin). Denemeleri durdurduktan sonra eklenti, ilk başta belirlediğiniz hedef etrafında dönen ayrıntılı sonuçları size gösterecektir. Yani testin sonunda hangi sayfanın daha iyi performans gösterdiğini söyleyebilir ve sitenizde kullanabilirsiniz… ta ki aklınıza yeni bir fikir gelene ve tekrar test etmeye başlamalısınız. Çünkü dijital pazarlama, bir şeylerin olacağını varsaymak ve umut etmekle ilgili değil, bir şeyleri gerçekleştirmekle ilgilidir . Bu yüzden her zaman test etmeli, test etmeli ve tekrar test etmelisiniz.
Bu arada, Nelio A/B Test eklentisi ile ısı haritaları da oluşturabilirsiniz, ancak bunlar daha önce listelenen eklentiler kadar karmaşık değildir ve çok fazla bilgi sağlamazlar. Ancak hızlı denemeler yapmak istiyorsanız ve bir sayfa hakkında bazı temel bilgilere ihtiyacınız varsa bunu deneyebilirsiniz.
Çözüm
Başarılı bir iş sahibi olmak veya cesur bir projenin yazarı olmak istiyorsanız, stratejilerinizi ayarlamaya devam edin. Her gün, her hafta yeni şeyler deneyin. Uyum sağlayabilmek için sadece hedef kitlenizi tanımak değil, aynı zamanda davranışını test etmek ve sonraki hamleleri buna göre yapmak yeterli.
Pazarlama, müşterilerinizin ne istediğini tahmin etmek değildir ; bu, onu kendin bulmak ve onlara ihtiyaç duydukları tek şeyi sunmakla ilgilidir. Isı haritaları yöntemi, sitenizdeki insanların davranışlarını çizerek ve en çok neye önem verdiklerini vurgulayarak yol boyunca size yardımcı olacaktır. Basit, hızlı, görsel (kitlenizi anlamak için istatistiklere çok fazla girmenize gerek yok) ve eğlenceli.
Kullanıcılarınızın web sayfalarınıza geldiklerinde ne yaptıklarını bilmek gerçekten büyüleyici bir şey olabilir ve bundan çok şey öğrenebilirsiniz.
