Duyarlı Tasarımlarda Gezinmeyi Kullanma Teknikleri
Yayınlanan: 2017-08-10Navigasyon, duyarlı tasarımın kritik bir unsurudur. Bunun nedeni, duyarlı bir web sitesi tasarımının ne kadar yararlı olduğunun ölçüsünün, büyük ölçüde mobil ve masaüstü düzenleri arasındaki geçiş kolaylığıdır.
Etkili duyarlı gezinme, daha düşük çözünürlüklerde sorunsuz bir şekilde yeniden boyutlandırmayı ve ardından masaüstü bilgisayarlar gibi daha büyük ekranlara yükseltmeyi gerektirir.
Duyarlı tasarımlar için ne tür bir gezinme yararlıdır?
Web sitelerinde gezinme yönetiminde farklı eğilimler ve teknikler vardır.
Navigasyona minimalist yaklaşım
Pürüzsüz, temiz bir geçiş sağlamak için navigasyon üzerinde minimum çalışma yapıldığından, navigasyona bu yaklaşım minimalist olarak kabul edilir. Navigasyondaki geçiş ani değil; ekran boyutu değiştikçe oldukça hassas bir şekilde yapılır. Bu nedenle, yaklaşım, maksimum, zarif ve ince etkileri ortaya çıkarmak için navigasyon öğelerinin minimum türde yeniden işlenmesinin yapıldığı şekildedir. Gezinme bağlantıları boyutlandırılmış ve minimumda tutulmuş ve sayfaya güzel bir şekilde yerleştirilmiştir. Bu yaklaşım, zarif ve sadeliğe odaklanmak isteyen ve bazı seçkin özellikleri tanıtmayı seçen web siteleri için kullanılabilir. Örneğin, CrossTrees web sitesi çok basit gezinme menüsü gösterir, temel öğelere odaklanır ve ana alanı görüntü içeriği vitrini için tutar. Kullanıcının odağını iletmek istediği ana temaya kaydırır ve kullanıcının odağını kaybetmesine izin vermez. Emlak sitelerinin yanı sıra sanatçılar, tasarımcılar ve fotoğrafçılar da bu tür web sitelerini kullanabilir.

Gördüğünüz gibi bu web sitesi minimalizmi vurguluyor; Odak noktası görüntü ve “Glasgow'da Kiralık Kasaba Ofis Alanı” sloganıdır. Gezinme çubuğuna erişim kolaylığı en aza indirilmiştir, ancak nettir.
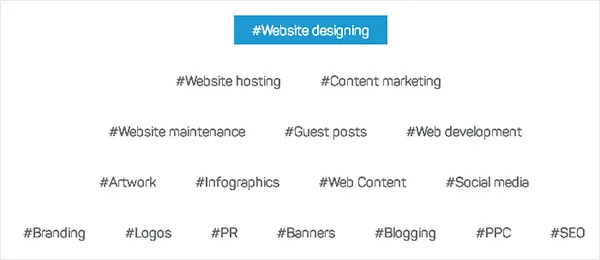
Başka bir örnek, aynı zamanda birden fazla başka hizmet sunan bir web tasarım web sitesi Hashtag17'dir . Buradaki zorluk, sunulan tüm hizmetleri sayfayı karmaşıklaştırmadan tek bir sayfada sergilemektir. Ajans tarafından uyarlanan teknik, kullanıcının bu tek alandan 17 sayfadan herhangi birine gitmesine yardımcı olacak beyaz bir arka plana karşı web sitesinin altındaki tüm hizmetlerin anlık görüntüsünü göstermekti.

Buradaki avantaj, tek bir bakışın izleyiciye bu şirket tarafından sunulan 17 hizmetin tümünü göstermesidir. Beyaz arka plan dikkati dağıtmayan bir yaklaşım sağlar ve kullanıcılar yardım arayabilecekleri alanı hemen görebilirler.
Gezinme çubuğu web sayfasının ağırlığını taşıdığında!
Çoğu duyarlı web sitesi, gezinme menüsünü en üstte konumlandırır. Uygulama kolaylığı, JavaScript bağımlılığı olmaması ve basit CSS gibi bunu yapmanın açık avantajları vardır. Ancak bu, gayrimenkulün zorlu olduğu cep telefonları için en uygun konumlandırma değildir. Duyarlı web sitesi tasarımında gezinmeyi ele almanın ilginç bir yolu, onu yazar Luke Wroblewski'nin önerdiği gibi sitenin altına itmektir. Gezinme çubuğu masaüstünde daha az yer kaplar ve böylece en üste yerleştirilebilir. Ayrıca, burası kullanıcıların da arayacakları yer. Ancak daha küçük cihazlarda, fazla yer kaplamayacak şekilde en alta itmek idealdir. Gezinme listesi, web sitesinin altbilgisine veya altbilginin hemen üstüne yerleştirilir. Web sitesinin başlık kısmında buna bir bağlantı bağlantısı var. Bu, aşağıdaki gibi mutlak konumlandırma ve kenar boşlukları kullanılarak yapılabilir:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
Bunun avantajı, web sitesinin üst kısmındaki bölümde daha fazla içerik için yer olmasıdır; aynı zamanda, navigasyon daha kolay, erişilebilir ve sağduyulu. Ek bir avantaj, kullanıcının tüm içeriği okuyabilmesi ve gezinme çubuğunu bulduğu sayfanın en altına kaydırabilmesidir. Bu onlara tıklamak için daha fazla seçenek verecektir. Diğer avantajlar, bu yaklaşımın JavaScript kullanımını gerektirmemesi ve bu nedenle yönetilmesi ve sorun gidermenin daha kolay olmasıdır. Bu yöntem, duyarlı web siteleri tasarlamak için daha kolaydır, çünkü üstbilgi ve altbilginin konumu (sabittir) kolay geçiş sağlar.
Navigasyon elemanının bu tür düzenlemesinin garip yanı, bir kişinin bağlantılara erişmek için ileri geri atlaması gerekmesidir. Bu nedenle, mobilde oldukça hantal olabilen ve mobil navigasyonun düzgünlüğünü engelleyebilen garip bir etkileşim türüdür. Diğer bir dezavantaj, bir kullanıcı içeriği okumuyorsa, ekranın altına kaydıramayabileceği ve bu nedenle gezinme çubuğunu kaçırabileceği ve şimdi nerede arayacağını bilmesidir.
Bu, Geçiş Menüsü kullanılarak düzeltilebilir.
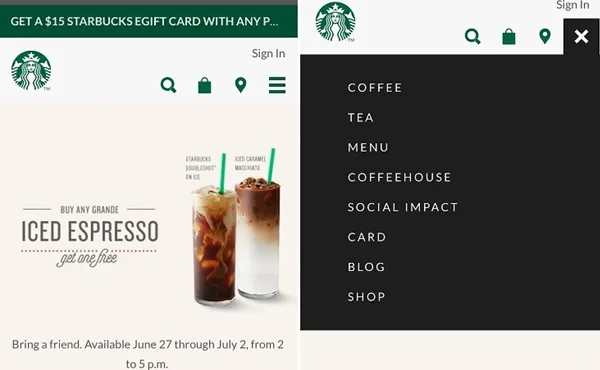
Burada menü, başlığın kendisinde açılır ve göster/gizle özelliği ile temiz, zarif bir görünüm verir. Kodlaması kolaydır ve yumuşak bir geçiştir. Ancak zorluk, Android'in CSS animasyonlarıyla bu kadar yumuşak bir geçiş sağlayamamasıdır.
Toggle'ı kullanmanın iyi bir örneği Starbucks'tır :

Ayrıca, menü büyükse, yine de çok fazla yer kaplayabilir. Bu sorun, farklı cihazlar için farklı menüler oluşturularak giderilebilir. Bunu yapmanın etkili bir yolu, Duyarlı Seçim Menüsü eklentisini kullanmaktır.
Diğer bir yöntem ise Menü Seç yaklaşımının kullanılmasıdır.
Diğer navigasyon yöntemlerinden farklı olarak, bu teknik Javascript kullanımını içerir. Bizi form özelliğinden yapar. Menü listesini bir seçme elemanına dönüştürür. Açılır menülerden türetildikleri için her tarayıcıda en iyi performans gösteren öğe olsa da, tasarımcılar bunları farklı tarayıcılarda özelleştirmenin zorluğu nedeniyle kısıtlayıcı bulabilirler. Responsive web sitesi tasarımlarında bu menülerin en büyük avantajı çalışıyor olmalarıdır. Diğer bir olumlu nokta ise, aşırı olduklarında navigasyon bağlantılarını kontrol etmek için kullanılabilmeleridir; bu, TopNav yaklaşımı için bir sorun olabilir. Ayrıca web tasarımı için kullanılabilecek web düzeninde çok yer açarlar. Seçili menüler farklı cihazlara göre uyarlanabilir - farklı mobil tarayıcılar belirli menüleri farklı şekillerde işleyecektir. Bu, duyarlı web tasarımı ve gezinme için bir avantajdır.

Select Menu'yü kullanmanın kolay bir yolu, bir JQuery eklentisi olan TinyNav'dır .
JQuery sürümünüzü yükledikten sonra JS dosyasını ekleyin, ardından aşağıdaki kodu yazın:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
CSS'nize birkaç satır ekleyin. Tinynav sınıfını gizleyin. İstediğiniz kesme noktasında görüntülenecek şekilde ayarlayın:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
Dezavantajı, diğer gezinme menüsü teknikleri kadar düzgün ve estetik olmamalarıdır. ApacheCoube gibi tek sayfa düzenine sahip basit sayfalarda en iyisidirler.

İçerik yönetimi, duyarlı web sitelerinde verimli gezinme için kritik öneme sahiptir. Duyarlı web sitesi için tel kafes planlaması sırasında, masaüstü için hangi içeriğin gerekli olduğunu ve mobil mizanpaj için hangi tür içeriğin daha çok tercih edildiğini belirleyin. Yalnızca belirli hedefleri karşılayan içeriğin yerleştirildiğinden emin olun. Bu bağlamda, navigasyon benzer bir yaklaşım izleyebilir. Mobil cihazlar için duyarlı gezinme menülerini kolaylaştırmak için mobil gezinme menüsünün yalnızca en önemli bağlantıları gösterdiğinden emin olun; daha az önemli olanlar atlanmalıdır. Bu nedenle, mobil kullanıcılar web sitelerinde istediklerini görebilirler.
Web sitesinin, ister masaüstü ister mobil cihazlarda, insanlar tarafından maksimum düzeyde gözlemlenen kısmına hangi içeriğin yerleştirilmesinin kesinlikle kritik olduğunu belirlemeniz ve bunu yapmanız gerekecektir.
Sorunsuz gezinmeyi sağlamak için duyarlı bir web sitesinde çalışırken hatırlanması gereken bazı önemli noktalar vardır:
- Tek tip tasarımlar : Bazı tasarım türleri, cihazlar ve ekran boyutları arasında tek tip kalır. Böyle bir tasarım seçmek sorunsuzdur ve sorunsuz bir navigasyon elde edersiniz ve yine de duyarlı olabilirsiniz. Flip , bir Hırvat firması böyle bir tasarım kullanıyor.
- Açılır Menüler : Açılır menüler, özellikle çok katmanlı efekt ile kolay ve etkilidir. Minimum ekran alanını kaplarlar ve bir düğmeye tıklamak diğer alt düğmeleri katmanlı, açılır bir şekilde açar. Bu stil Microsoft tarafından kullanılır.
- İçeriğe öncelik verin : Yalnızca neyin gerekli olduğunu ve neyin gerçekten önemli olduğunu gösterin. Küçük ekranlarda kullanışlı olmayan veya dikkat dağıtıcı olabilecek içeriği atlayın.
- Simgeleri kullan : Temiz ve basit simgelerin kullanılması, büyük hacimli metinlerin kullanılmasını ortadan kaldırabilir.
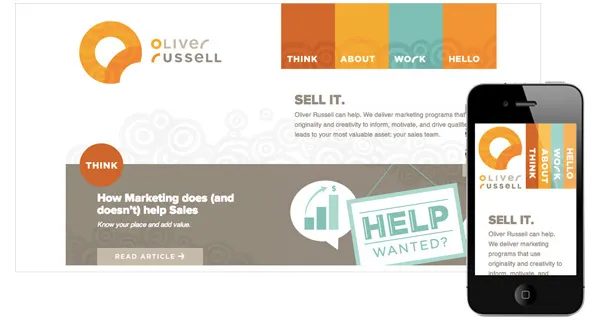
Tasarımınızı uyarlayın : Tasarımınızın konumu cihaza göre değişse bile, tasarımınız farklı ekran boyutlarına estetik olarak uyum sağlayabilmelidir. Oliver Russell'ın eski versiyonu, ekran boyutuna göre uyarlanan esnek bir tasarıma sahipti.

Büyük web sitelerinde duyarlı tasarımları ele almanın zorlukları nelerdir?
Büyük web siteleri, duyarlı tasarımlar için farklı türde bir zorluk sunar. Sunulması gereken içerik miktarı oldukça fazla olduğundan gezinme oldukça karmaşık olduğundan basit seçenekler mümkün değildir. Ayrıca yönetilecek navigasyon katmanları ve yönetilecek birçok ekran var. Karmaşık web sitelerinde duyarlı gezinme için navigasyon geliştirmek, personelle kapsamlı bir tartışma gerektirir ve müşterilerle tüm yönleriyle daha fazla ince ayar ve tartışma gerektirir. Bunu yıkmak için atılacak adımlar, karmaşık bir web sitesinin hedef kitlesini sağlamak için neye ihtiyacı olduğunu anlamak etrafında döner. Bu nedenle adımlar, izleyicilerin web sitesinde ne görmek isteyeceklerine dair beklentilerini belirlemek için izleyici araştırması yapmayı içerir. Bu, çok miktarda içeriğe gelebilir ve sunulacak içeriğin türünün dikkatlice seçilmesi gerekir. Bu tür bir çalışma ve çalışma, hastaneler için karmaşık web sitesinin tasarımında gerçekleştirilmiştir.
Büyük ölçekli web siteleri için duyarlı bir tasarım tasarlamanın bir yolu, şablonları ve bileşenleri kullanmaktır. Bu, işlevsellik ve içerik varyasyonlarını daha küçük bileşenlere bölerek ve ardından her bileşenin küçük ekranda nasıl görüneceğini test ederek yapılabilir. Bu tasarım yöntemi, içerik varyasyonlarını rasyonelleştirmek için 40 bileşen kullanan Quidco tarafından uyarlandı. Büyük ölçekli web sitelerinin özellikleriyle çevik olması gerekir. Örneğin, Facebook'taki sohbet bölmesi, görünüm alanının boyutuna göre konumunu değiştirir.
E-ticaret web siteleri, özellikle büyük olanlar da sorunsuz gezinmeyi sağlamada zorluklarla karşı karşıyadır. Belirli temel adımların izlenmesi, bu tür sitelerde kullanıcı deneyimini geliştirmeye yardımcı olabilir. Böyle bir adım, kullanıcıların ilgilerini çeken ürünleri açıkça görebilmeleri için görsel bir ürün hiyerarşisi oluşturmaktır. Minimum dağınıklık ile daha fazla beyaz alan kullanılması esastır. Net yazı tipleri ve doğru yazı tipi boyutları kullanın. Uzun metin blokları kullanmaktan kaçının. Temel özelliklere öncelik verin ve bunları arama çubuğu ve alışveriş sepeti gibi en üste koyun. Ürünleri fiyat, alaka düzeyi veya derecelendirmeye göre sıralamak da kolayca erişilebilir olmalıdır. Ayrıca müşteri hizmetleri detayları gibi müşterilerin ihtiyaç duyabileceği alanlara da önem verin.
Navigasyonu işlemek, tasarımcıların ve geliştiricilerin kullanıcı deneyimini geliştirmek için mükemmelleştirmeye devam edebilecekleri bir alandır. Önemli olan, içinde bulunduğunuz sektöre ve alıcılarınızın demografik özelliklerine göre istediğiniz stili seçmenizdir.
