UX Tasarım Süreci ve Dokümantasyon Kılavuzu
Yayınlanan: 2016-10-21Belgeleme, ürünlerin performansını kavramak, tasarlamak, yaratmak ve ölçmek için bir araçtır. Ancak sadece bakım uğruna yapılmamalıdır. Ne de olsa, gerçek ürününüzün deneyimini andıran kalın bir evrak yığını hakkında hiçbir şey yok.
Yalın UX savunucusu Jeff Gothelf'in Smashing Magazine için bir parçada açıkladığı gibi, yalnızca kullanıcı deneyimiyle ilgili gelecekte referans olması için oluşturulan kalın çıktılar, neredeyse oluşturuldukları anda eski hale gelir. Günümüzün Yalın ve Çevik dünyasında, çıktılar değil, deneyim odak noktası olmalıdır. İster hafif ister daha ayrıntılı süreçleri seçin, kilit nokta, belgelerinizin tasarımın ileriye taşınmasına yardımcı olması gerektiğidir (sadece gecikmeli bir gösterge olmaktan ziyade).
Aşağıda, ürün tasarımı ve geliştirme belgelerine, tek tek öğelere ve ait oldukları ilgili aşamalara genel bir bakış sunulmaktadır. Ürün geliştirme ve belgeler şirkete bağlı olarak değişebilir (örneğin, Spotify'da Minimum Uygulanabilir Ürünler Oluşturma bölümünde tartışıldığı gibi Spotify), ancak aşağıdaki çıktıların çoğu bir şekilde çoğu kuruluşta ortaktır.
En iyi işe yaradığını düşündüğümüz yöntemleri seçtik, ancak yalnızca işe yarayanları seçmekte özgürsünüz.
Hepsi Nasıl İlişkili?
Ürün tasarımı dokümantasyonu söz konusu olduğunda, teori ve pratik çok farklı iki şeydir. Kullanıcı merkezli tasarımın temel ilkelerini hepimiz biliyoruz. Zengin metodolojik ortamlarımızda farklı araştırma yöntemlerini, prototip oluşturma aşamasını ve ayrıca teknikleri belgeleme sürecini tanıyoruz. Muhtemelen kendinize sık sık sorduğunuz soru, “Pratikte her şey nasıl oluyor?”

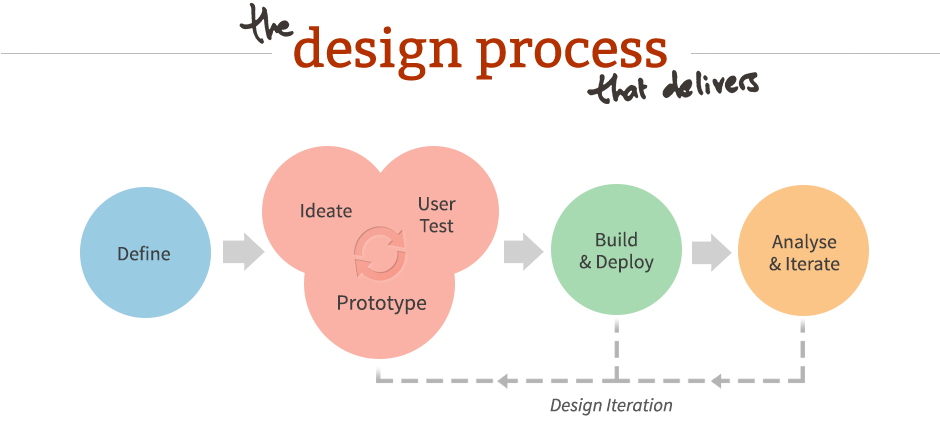
Görüntü Kaynağı: Tasarım Süreci .
Basitçe söylemek gerekirse, tasarım sürecini tamamlamaktan ziyade belgeleri tamamlayıcı hale getirmekle ilgilidir. Ayrıntılara girmeden önce, ürün tasarımı ve geliştirmesi sırasında belgelere hızlı bir şekilde kuş bakışı bakmak yardımcı olabilir. Aşağıda, tasarım dokümantasyonunun her adımının nasıl birbirine bağlandığına dair pratik bir açıklama verdik:
- Ürün tanımının ilk aşamasında, gerekli tüm paydaşlarla birlikte ürün ve proje üzerinde en üst düzeyde nasıl yürütüleceği konusunda beyin fırtınası yapıyorsunuz. Bu, proje başlangıç planı, yalın bir tuval ve inşa etmek istediğiniz şeyin gerçekten erken dönem konsept haritaları ve maketleri ile sonuçlanabilir.
- Araştırmaya geçerken, ekibiniz varsayımları geliştirir ve boşlukları doldurur. Bu aşama, ürünün karmaşıklığına, zamanlamasına, kaynaklara, mevcut bilgi düzeyine ve diğer birçok faktöre göre değişir. Ancak genel olarak, rekabet ve pazar analizleri oluşturmak ve müşteri anketleri yapmak iyidir. Mevcut bir ürününüz varsa, analizleri, buluşsal yöntemleri, içeriği, ürün bağlamını ve kullanıcı testlerini incelemek de oldukça yararlıdır.
- Analizde, şimdiye kadar toplanan ürün pazarlama verileri, kişilikler, deneyim haritaları ve öncelikli özellik elektronik tabloları ve kullanıcı görev matrisleri gibi gereksinim belgeleri için temel sağlar. Bu noktada ürün tanımı, ürün öncelikleri ve ürün planı tanımlanmış ve daha resmi tasarım çıktıları için hazır hale getirilmiştir. UX Tasarım Süreci ve Dokümantasyon Kılavuzu'nda tartışıldığı gibi, bu süre boyunca çizimler ve diyagramlar da muhtemelen sürekli olarak oluşturulmaktadır.
- Bu çıktıdan, tasarım aşamasına giden senaryolar, kavram haritaları ve maketler oluşturulabilir. Ortak belgeler, eskizleri, tel kafesleri, prototipleri, görev akış şemalarını ve tasarım özelliklerini içerir. Örneğin, rekabet analizi ve araştırma ve analiz sırasında oluşturulan kişiler maketlere, kavram haritalarına ve senaryolara beslenir. Sırasıyla bu parçalar, tel çerçeveler, storyboard'lar ve ayrıntılı maketler gibi orta ve ileri düzey çıktıları etkiler. Bazı şirketler, bu genel bakış grafiğinde görebileceğiniz gibi, Araştırma, Analiz ve Tasarım aşamasını tek bir büyük süreç olarak ele alır.
- Uygulama sırasında, ürün tasarım özelliklerini takip eden bir ürün oluşturmak için kod ve tasarım varlıkları birleştirilir.
- Canlı ürünün piyasaya sürülmesinden sonra, destek biletleri, hata raporları ve diğer analizler gibi geri bildirim verileri, sonraki yinelemeler ve yükseltmeler yoluyla ürün iyileştirmeyi yönlendirmeye devam ediyor. Teklif üretim modundayken, sürekli başarıyı sağlamak için veriler analitik ve raporlar şeklinde sürekli olarak oluşturulmalı ve izlenmelidir.
- Sürekli, veriye dayalı ürün iyileştirmesi, performans gösterge tabloları ve analitiği kullanılarak üretimdeki teklifin ölçülmesi ve yinelenmesi yoluyla elde edilir.
Rehber ilkeler
Artık her aşamanın birbiriyle nasıl bağlantılı olduğunu gördüğünüze göre, ürünü her aşamada hareket ettirmek için bazı yararlı ilkelere bakalım. Tasarım sprintlerinin nasıl kullanılacağını açıklayacağız, böylece süreç sadece başlangıçta tanımlanmak yerine zamanla gelişir.

Resim Kaynağı: Kaynak: Kullanıcı Merkezli Tasarım .
Çevik yazılımdaki karşılığına benzer şekilde, tasarım sprintleri, belirli ürün ve tasarım sorunlarını çözmeye odaklanan 1-3 haftalık sprintlerdir. 3Pillar'da UX Lideri Alok Jain'e göre, sprint tasarlamanın üç temel unsuru işbirliği, azaltılmış devir teslim sürtünmesi ve takım odağı . Özetle, belgeleriniz her zaman kullanıcının kendisine odaklanması gereken ortak bir çabadır. Her aşama arasında hızlı hareket ettiğiniz için ivme kazanır ve israfı en aza indirirsiniz. Daha da önemlisi, daha fazla araştırmaya ve risk almaya izin veren daha küçük problemlerle uğraşıyorsunuz.
Tam döngünün son derece yalın bir versiyonu burada bulunabilir, ancak ürünü anlarken, ürünü tasarlarken ve ürünü piyasaya sürerken ve geliştirirken bu düşüncenin nasıl uygulanacağını aşağıda ayrıntılı olarak açıklayacağız.
1. Ürünü anlamak
Bir ürün inşa etmeden önce, onun varoluş bağlamını anlamanız gerekir. Paydaşlar, şirket ve kullanıcılar fikrinizle ilerlemeyi neden önemsesin?

Görüntü Kaynağı: Paylaşılan Anlayış Elde Edin .
Smashing Magazine'e göre, iş gereksinimlerine, kullanıcı gereksinimlerine ve her ikisini de karşılayacak en iyi tasarım çözümünü ele alan etkinlikleri dahil etmeniz gerekir. Buradaki anahtar kelime "faaliyetlerdir", çünkü İş Modeli Kanvası ve Yalın Kanvas gibi belgeler önemli olsa da, paydaşları harekete geçirmeniz gerekir - aksi takdirde herkesin zaten bildiği şeyler hakkında konuşan bir sürü pahalı insan olur. Bu faaliyetler verimlidir ve işbirliğini davet eder:
- Paydaş görüşmeleri — Bu şablonu kullanarak, her ekip üyesinin 3 paydaşla görüşmesini sağlayabilirsiniz. Ürün müşterilere nasıl hissettirecek? Ne yapmalılar? Paydaşların müşterilerin nasıl düşüneceklerini, hissedeceklerini ve yapacaklarını düşündüklerini kaydederek, kullanılabilirlik testi ve kullanıcı analiziyle karşılaştırmak için bir kıyaslama belirliyorsunuz.
- Gereksinimler çalıştayları — Paydaşları bir araya getirin, proje planını tartışın ve kavramların ürün ve
teknik gereksinimler. Boş bir İş Modeli Kanvası veya Yalın Kanvas ile başlayabilir ve ekiple tamamlayabilirsiniz. - Çılgın 8'ler - Birkaç kalem alın ve herkesin 5 dakika içinde 8 ürün veya özellik fikri çizmesini sağlayın. Herkesin her fikri puanlamasını sağlayın ve
eğilimleri ve tercihleri görmeye başlayacaksınız. Bu aslında Google Ventures'ın yeniden tasarım sürecindeki 2. Adımdı. Ek fikirler için bu beyin fırtınası etkinlikleri listesine göz atın.
Temeli hazırladıktan sonra, araştırma ve analiz için gerçek saha verilerine sahip olmak için tonlarca kullanıcıyla konuşun ve test edin. UXPin CEO'su Marcin Treder, sorunu ve kapsamı belirledikten sonra müşteri geliştirme ve kullanılabilirlik testlerine derinlemesine daldı. UXPin yalnızca bir kağıt prototipleme aracıyken, Marcin, Brandon Schauer, Luke Wroblewski, Indi Young ve diğerleri gibi UX süper yıldızlarıyla 50'den fazla kullanıcı görüşmesi ve yüz yüze kullanılabilirlik testi (kağıt ve video üzerinde) belgeledi. Ürün ekibi daha sonra bu bilgileri, kişiler oluşturmak, düzinelerce kullanıcı hikayesi yazmak ve sonunda ürün gereksinimlerini özetlemek için kullandı.

Amazon'da, ilk adımın bitmiş ürün için dahili bir basın bülteni hazırlamak olduğu alternatif bir "geriye doğru çalışma" yaklaşımı kullanılır. Bu yaklaşım, müşterileri bir fikre bağlamaya çalışmak yerine müşteriden geriye doğru çalışmaya yardımcı olur. Ürün ekibi, çekici gelene kadar basın bültenini yineleyerek, anında bir gerçeklik kontrolünün yanı sıra daha sonraki tasarım ve geliştirme için hızlı bir kıyaslama belgesi alır.
2. Ürünü tasarlamak
Minimum Uygulanabilir Ürünler Kılavuzu'nda tartışıldığı gibi,
ürün amacı, asıl amacınız bir prototip oluşturmaktır. Ekibiniz ister peçete üzerine çizim yapmayı, ister yüksek veya düşük kaliteli tel çerçeveler oluşturmayı seviyor olsun, sonunda işlevsel bir şey elde etmelisiniz. Bu aşamada benzersiz olan, çıktıların çoğu için dokümantasyonun tasarım olmasıdır .

Görüntü Kaynağı: UXPin .
Twitter Tasarım Müdürü Cennydd Bowles'a göre, ürün ekibi iki yinelemeyi araştırmalı, bir yinelemeyi önceden tasarlamalı ve önceki yinelemeyi gözden geçirmelidir. Çevik kalmaya çalışıyorsanız, “etkileşimlere süreçlere” öncelik vermenin bir yolu olarak doğrudan düşük kaliteli prototiplere dalmayı önerir. Biraz daha ayrıntılı bilgi almak, ancak yine de hafif kalmak istiyorsanız, kavram haritaları veya eskizlerle başlayabilir, ardından düşük kaliteli tel çerçeveler için yineleyebilir ve son olarak yüksek kaliteli bir prototip oluşturabilirsiniz. Yönteminiz ne olursa olsun, paydaşlar ve kullanıcılarla test ettiğinizden emin olun.
Bütçe ve zamanlama buna izin veriyorsa, ürünün kullanıcı ihtiyaçlarını karşılayıp karşılamadığını veya nerede başarısız olduğunu vurgulamak için deneyim haritaları ve kullanıcıların hedeflerine ulaşmak için gerçekleştirdiği etkinliklere ilişkin bilgi sağlamak için görev modelleri de oluşturabilirsiniz. Bunlar tasarımın bir parçası olmasa da tamamlayıcıdır çünkü ürününüzün aklınıza ve pazara nerede uyduğunu da görmeniz gerekir. Yeterince ilginç bir şekilde Yelp, ortak kod satırlarını içeren bir stil kılavuzu oluşturarak tasarım aşamasını bir adım öteye taşıyor ve belgelerin kelimenin tam anlamıyla ürüne yerleştirilmesine izin veriyor.
UXPin'de sürecimiz, ızgaralı kağıt üzerinde keskinliklerle bir grup eskiz oturumu düzenlemek, ardından bunu birkaç tel çerçeveye indirgemek ve ardından yüksek kaliteli bir maket elde edene kadar ayrıntı eklemektir. Kullanıcı testi söz konusuysa, maketi yüksek kaliteli bir prototip haline getireceğiz. Büyük özellik sürümleri için, kapsamlı kullanıcı testleri yapıyoruz, bu nedenle oran prototipler lehine yaklaşık 70/30'dur.
3. Ürünü oluşturma ve piyasaya sürme
Ağır teknik işleri yapmaya başladığınızda, genel vizyonu görmenize yardımcı olacak belgeler oluşturmak önemlidir. Ürünü iyileştirirken özel gereksinimler değişebilir, ancak belgeleriniz, ürününüz vahşileşirken öncelikleri anlamanıza yardımcı olmalıdır.

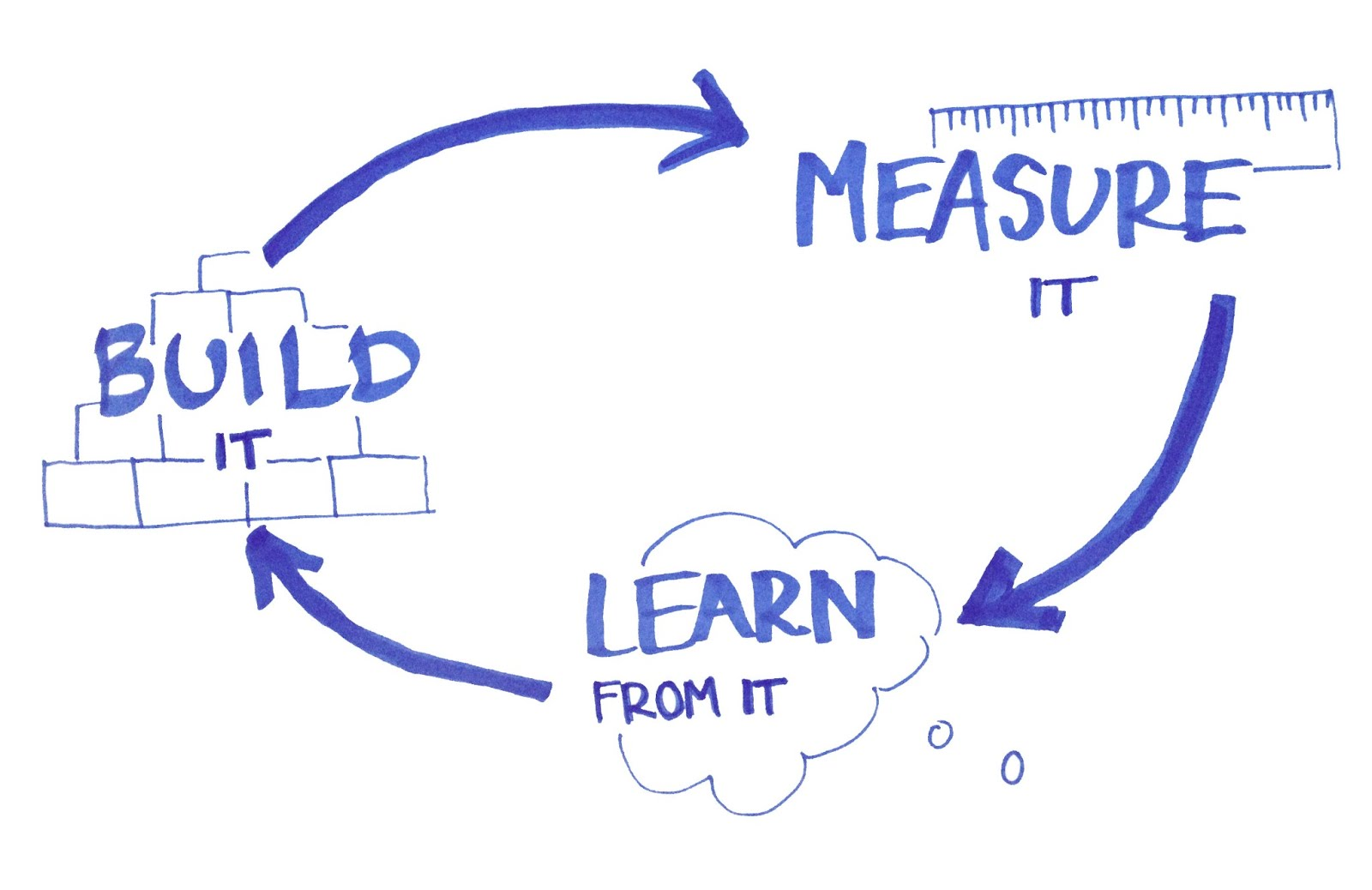
Resim Kaynağı: MVP Kampanyası .
RedStamp UX Yöneticisi Kristofer Layon, ürün gereksinimlerini ve teknik şartname belgelerini bir yol haritası olarak görselleştirebileceğinize inanıyor. Ürün yol haritası, kullanıcı hikayelerini gösterir ve onları tatmin etmek için oluşturacağınız özelliklere öncelik vermenize yardımcı olur. Bazen, zaman çizelgesi olarak da çalışması için yol haritasına belirli tarihler eklenebilir. Yol haritasının zarafeti, inşa ettiğiniz şeye öncelik vermenize yardımcı olur ve onu ürün gereksinimleriniz ve teknik özellikleriniz tarafından tanımlanan "nasıl"ı tamamlayıcı hale getirir. Özelliklere karar verirken Kano Modelini kullanarak 3 kategoride değerlendirebilirsiniz:
- Temel Nitelikler - Bunlar, yalnızca ürünün çalışması için kesinlikle gereklidir. Örneğin, bir dizüstü bilgisayarın temel özelliği klavye veya ekrandır.
- Performans Nitelikleri — Bunlar, farklı ürünler arasında KPI olarak karşılaştırılabilir. Örneğin, insanlar çok fazla veri depolayabilen hızlı bilgisayarları tercih etme eğiliminde olduklarından, bir dizüstü bilgisayar CPU hızına ve sabit disk alanına göre değerlendirilir.
- Keyifli Nitelikler - Bunlar, müşteri tercihlerine bağlı olarak özneldir. Örneğin, Macbook Air son derece ince ve pürüzsüzdür. Doğru müşteri bunu harika bir satış noktası bulurken diğerleri etkilenmez.
Bu modele dayalı olarak özellikleri 1-5 ölçeğinde puanlayarak, ürün yol haritanızın nasıl görüneceğini tasavvur etmeye başlamanıza yardımcı olmak için bunları bir önceliklendirme matrisinde çizebilirsiniz. Apple'da "Yolun Kuralları" ve "Apple Yeni Ürün Süreci", sorumlulukları, oluşturma aşamalarını ve başlangıçtan lansmana kadar önemli kilometre taşlarını tanımlayarak ürün yol haritası işlevi görür . Aslında, Yolun Kuralları o kadar ciddiye alınır ki, onu kaybetmek derhal fesihle sonuçlanabilir (belgede bile belirtilmiştir).
4. Ürünü geliştirmek
Siz ürününüzü oluştururken (ve nihayetinde piyasaya sürdükçe) belgelerin ayrıca satışları ve diğer KPI'ları tanımlamaya ve izlemeye odaklanması gerekir. Sonuçta, hangi metrikleri optimize etmek istediğinizi bilmiyorsanız ürünü iyileştiremezsiniz.

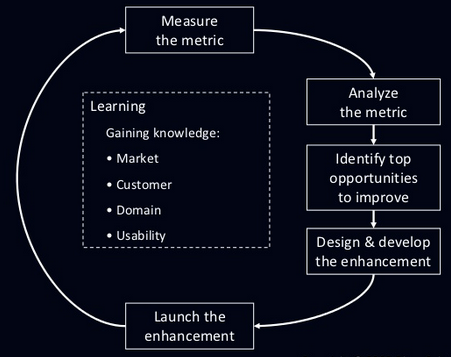
Görüntü Kaynağı: Rakamlarla Ürün Yönetimi .
LaunchClinic'in Kurucusu Dave Daniels, başlatma hedeflerini (örneğin 30 günde 30.000 indirme) yazmanızı ve ilerlemeyi belgelemek için doğru araçlara sahip olduğunuzu doğrulamanızı önerir. Metrik araçlarını ve hata raporlama yazılımını kullanarak, lansmanın ilk birkaç haftasında ve sonrasında sekmeleri tutmak için yinelenen raporlar ayarlayabilirsiniz. Müşteri tarafında, kullanıcıları bölümlere ayırabilir ve yinelemek isteyebileceğiniz yerleri ölçmek için onlara özel anketler gönderebilirsiniz.
Spotify'da yineleme aşaması, ürün geliştirmenin en uzun aşamasıdır. Ürün ekibi, belirli ürünleri "yerel maksimum" değerlerinin ötesinde iyileştirme çabalarına karşı faydaları tartmak için mevcut ölçümleri ve önceliklendirme matrisini (muhtemelen Tasarım aşamasında oluşturulur) kullanır. Çabanın değerli olduğuna karar verirlerse, ürünü “küresel maksimum” için yenilemek üzere Tanımlama aşamasına geri dönerler.
Öznel Bir Ortamda Nesnel Süreçler
Ürün tasarımı belgelerine gelince, tek bir sihirli kurşun yoktur. Ürünümüzü kullanan hemen hemen tüm şirketler, yukarıda tanımladığımız taktiklerin parçalarını ve parçalarını kullanır. Ürün geliştirme ve UX tasarımı oldukça öznel alanlar olsa da, süreçlerinizin ve belgelerinizin böyle olması gerekmez. Sonuçta, bir ürünün nihai hedefi gelirdir ve bununla ilgili öznel bir şey yoktur.

Görüntü Kaynağı: Tasarım Süreci Notları .
İster hafif ister daha ayrıntılı dokümantasyon tercih edin, hedef aynıdır - ekibinizin etkileşimde bulunabilmesi ve tepki verebilmesi için bunları kafanızdan kağıda (veya ekrana) çıkarın. Belgeler, taşa oyulmuş kurallar değil, ürün için bir pusula olmalıdır. Tartıştığımız aşamalardan bazıları biraz farklı sıralarda veya hatta paralel olarak gerçekleşebilir, ancak hepsi deliliğe bir yöntem sağlamak için vardır. Neyin işe yaradığını kullanın, gerisini hurdaya çıkarın ve ürününüz geliştikçe belgelerinizi geliştirin.
Belgeleri tasarım sürecine dahil etmenin daha fazla yolu için UX Tasarım ve Süreç Belgelendirme Kılavuzunu indirin. Aarron Walter, Laura Klein, Ian McAllister ve düzinelerce başka kişiden uzman tavsiyesi alınır. Vurb, MailChimp, Apple, Google ve daha pek çok şirketten görsel örnekler de gösterilmektedir.
