UX Tasarım Stajınızda Zorlukları Kucaklamak ve Mükemmelleşmek İçin Bir Kılavuz
Yayınlanan: 2022-03-10Bu benim kullanıcı tasarımı stajımla ilgili hikayem. Senin stajın benimki gibi olacak demiyorum. Aslında beklentilerinizi şekillendirmek için söyleyebileceğim bir şey varsa o da şudur: Hepsini bir kenara bırakmaya hazır olun. Her şeyden önce, kendinize öğrenmek için yer ve zaman ayırmayı unutmayın. Ne kadar çabaladığımı ve zorluklara rağmen her şeyin ne kadar iyi gittiğini hatırlatmak için hikayemi paylaşıyorum, böylece denemekten asla vazgeçmem ve siz de bırakmayacaksınız.
Her şey Mayıs 2018'de, İspanya'nın Granada kentinde, yanımda bir bagaj, sırtımda dizüstü bilgisayar ve kafamda çok paslı bir İspanyolca ile uçaktan indiğimde başladı. Avrupa'daki ilk seferimdi ve önümüzdeki üç ay boyunca Badger Maps'te UX tasarımında staj yapmak için burada olacaktım. UX konusunda hala oldukça yeşildim, bu noktada ancak bir yıldır bunu öğreniyordum ama profesyonel bir ortamda deneyim kazanmaya hazır ve istekli hissettim.
Bana verilen pratik tasarım görevlerini tamamlamak için teknik bilgileri nasıl uygulayacağımı öğrenirken beni takip edin:
- Sketch kullanarak iOS uygulamamız için bir tasarım sistemi oluşturun;
- Veri içe aktarmalarında meydana gelen hataları görüntüleyecek yeni bir özellik tasarlayın;
- Tasarımımı uygulamak için temel HTML, CSS ve Flexbox'ı öğrenin;
- Adobe Illustrator ve After Effects ile animasyonlar oluşturun.
Bu makale benim gibi yeni başlayanlar için hazırlanmıştır . Alanı keşfetmek isteyen UX tasarımında yeniyseniz - UX tasarım stajının sizin için doğru şey olup olmadığını öğrenmek için okumaya devam edin! Benim için bitirdiğim iş beklentilerimin çok ötesine geçti. Bir sistemin nasıl tasarlanacağını, tasarımın kullanıcı ihtiyaçları ile nasıl uzlaştırılacağını, yeni bir tasarımın uygulanmasının zorluklarını ve bazı "zevk anlarının" nasıl yaratılacağını öğrendim. Stajda her gün yeni ve öngörülemeyen bir şey sunuldu. Stajımın sonunda gerçek, somut bir şey yarattığımı fark ettim ve sanki uğraştığım her şey bir anda yerine oturdu.
Önerilen okumalar : Birinci Sınıf Grafik Tasarım Stajı Nasıl Yapılır
Bölüm 1: Legolar
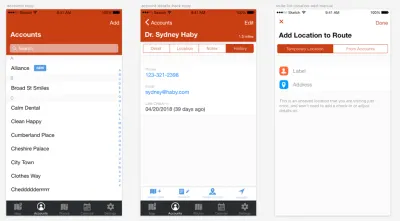
İlk görevim, mevcut iOS uygulamamız için bir tasarım sistemi oluşturmaktı. Geçmişte kendi projelerim ve uygulamalarım için tasarım sistemleri oluşturmuştum, ancak bunları asla geriye dönük olarak ve asla kendime ait olmayan bir tasarım için yapmamıştım. Ödevi tamamlamak için Sketch'teki maketleri tersine çevirmem gerekiyordu; Tasarım sistemini oluşturmak için önce dosyayı güncellemem ve optimize etmem gerekir.

Bilgisayarımdaki Sketch programının yaklaşık bir buçuk yıldır güncelliğini yitirdiğini de tam bu sırada öğrendim. Daha yeni sürümlerdeki hiçbir sembol, geçersiz kılma ve diğer özellikler hakkında bilgim yoktu. Alınan ders: Yazılımınızı güncel tutun.

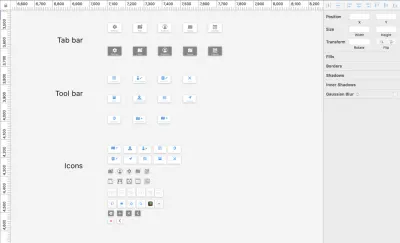
Semboller sayfası hakkında endişelenmeden önce, çalışma yüzeylerinin maketlerini tek tek inceledim ve bunların güncellendiklerinden ve uygulamanın mevcut yayınlanmış sürümüne uygun olduklarından emin oldum. Bu yapıldıktan sonra, farklı öğeler için semboller ve geçersiz kılmalar oluşturmaya başladım. Üstbilgi ve altbilgi ile başladım ve oradan devam ettim.
Genel bir kural olarak, bir öğe birden fazla sayfada görünseydi, onu bir sembol yapardım. Gittikçe tasarım sistemine farklı ikonlar ekledim, kütüphaneyi oluşturdum. Ancak, tasarım sisteminin benim onu düzenlemeye çalışabileceğimden daha hızlı geliştiği ve değiştiği çabucak anlaşıldı. Yolun yarısında, her sayfayı yeniden oluşturmayı bitirdikten sonra geri dönüp onları yeniden düzenlemeyi tercih ederek, sembolleri düzenli tutmaya çalışmayı bıraktım. Modeller ve semboller arasında gidip gelmeyi ve her ikisinin de organizasyonu hakkında endişelenmeyi bıraktığımda, daha verimli çalışabilirdim.
Sketch'teki geçersiz kılmaları ve sembolleri anlamak kolaydı. Özellikler programı alışık olduğumdan çok daha güçlü hale getirdi ve gelecekteki tasarımlar için dosyanın çalışabilirliğini arttırdı. Tasarım sistemini yaratma görevi beni programın derinliklerine dalmaya ve aynı zamanda uygulamamızın tasarımının tüm detaylarını anlamaya zorladı. Çalışırken düzeltebildiğim boşluk, simge boyutu veya yazı tipi boyutlarında küçük tutarsızlıklar fark etmeye başladım.

Son adım, semboller sayfasına geri dönmek ve her şeyi düzenlemekti. Tüm sembolleri ayıkladım, kullanılmayanları ve kopyaları sildim. Biraz sıkıcı olmasına rağmen, bu süreçte çok değerli bir adımdı . Belge üzerinde çalıştıktan sonra sembollerin üzerinden geçmek bana her sayfa için sembolleri nasıl oluşturduğumu yeniden değerlendirme şansı verdi. Bunları bir arada gruplandırmak, uygulama boyunca nasıl ilişkili olduklarını düşünmeme neden oldu.
Bu düşünce sürecinden geçerek, bir adlandırma sistemi oluşturmanın ne kadar zor olduğunu anladım. Yeterince öğeyi kapsayacak kadar geniş, belirsiz olmaktan kaçınacak kadar spesifik ve başka bir tasarımcı tarafından kolayca anlaşılabilecek bir sistem yaratmam gerekiyordu. Memnun olduğum uygulanabilir bir sisteme inmeden önce birkaç denemem gerekti. Son olarak, liste gibi parçaları bir araya toplayarak , uygulamada kullanıldıkları yere göre elemanları düzenledim . Uygulamadaki farklı özellikler için farklı tasarımları olan Badger gibi bir uygulama için iyi çalıştı. Nihai ürün, gelecekteki tasarım yinelemeleri için çalışmak çok daha kolay olacak daha organize bir dosyaydı.

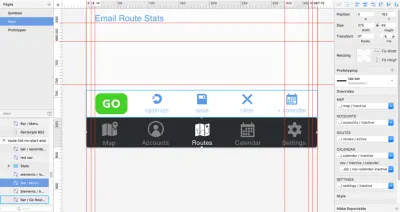
Bu projenin bir parçası olarak tasarımı modernize etmeyi denedim. İlham almak için yerel elma uygulamalarından yararlanarak uygulama genelinde başlıkları yeniden tasarladım. Neyse ki, ekip de bu konuda heyecanlandı ve uygulamada gelecekteki güncellemelerdeki değişiklikleri uygulamayı düşünüyor.
Genel olarak, bir Sketch dosyasını bu kadar ayrıntılı bir şekilde çalışmak, beklenmedik şekilde yararlı bir deneyim oldu. Her sayfayı yeniden yaparak yazı tipi boyutu, renk ve boşluk gibi konularda çok daha temel bir anlayışla ayrıldım. Mevcut tasarımı kopyalama alıştırması, çok tatmin edici olan ayrıntılara biraz dikkat gerektiriyordu. Bir Lego modelini bir araya getirmek gibiydi: Tüm parçalara sahiptim ve nihai ürünün nasıl görünmesi gerektiğini biliyordum. Her şeyi organize etmem ve bitmiş ürünü oluşturmak için bir araya getirmem gerekiyordu. UX tasarımı yapmaktan zevk almamın sebeplerinden biri de bu. Herkesin takdir edebileceği bir şey yaratmak için bir bulmacayı çözmek ve bir araya getirmekle ilgili.

Bölüm 2: Tasarım
Stajımın sonraki kısmı, bazı tasarım çalışmalarıyla yabani otlara girmeme izin verdi. Görev: Badger web uygulaması için yeni bir içe aktarma sayfası tasarlamak.
Ekip, kullanıcıların herhangi bir veri senkronizasyonunu görüntülemesine ve hesaplarını yönetmesine izin veren bir sistem oluşturmak için porsuğu CRM entegrasyonuna yeniden tasarlamak üzerinde çalışıyordu. Mevcut bağlantı, kurmak ve sürdürmek için porsuk CSA'ları ve AE'lerin çok sayıda uygulamalı çalışmasını içeriyor. Kullanıcıların veri içe aktarma işlemleriyle doğrudan etkileşim kurmaları için bir arayüz sağlayarak CRM entegrasyonumuz için kullanıcı deneyimini geliştirmek istedik.

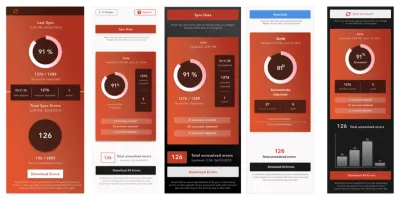
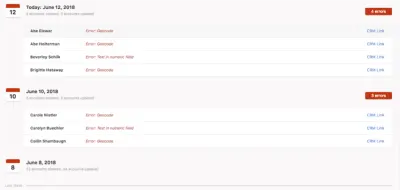
Amacım, kullanıcılara verilerinde gerekli değişiklikleri nasıl ve nerede yapacaklarını da bildiren herhangi bir veri içe aktarımında meydana gelen hataları görüntüleyen bir sayfa tasarlamaktı. Tek bir içe aktarmayla ilişkili daha fazla hata varsa veya kullanıcılar tüm hataları bir kerede görüntülemek isterse, tüm bu bilgilerin bir excel dosyasını indirebilmelidir.
Hedefler
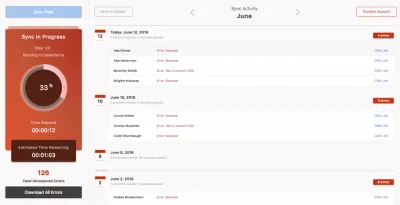
- Devam eden bir içe aktarmanın durumu hakkında kullanıcıyı bilgilendiren bir içe aktarma sayfası oluşturun;
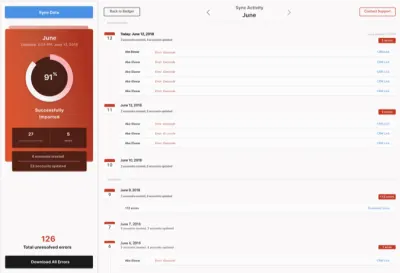
- Her içe aktarmayla ilişkili ayrıntılı hatalarla birlikte Badger ve CRM arasındaki hesap senkronizasyonlarının geçmiş kaydını sağlayın;
- Badger'da içe aktarma hatası olan her hesap için CRM'ye bağlantılar sağlayın;
- Kullanıcıların tüm bekleyen hataların bir excel dosyasını indirmesine izin verin.
Kullanıcı hikayeleri
CRM hesabı olan Badger müşterisi :
CRM'li bir müşteri olarak, CRM'imi porsuğuma bağlayabilmek ve tüm veri senkronizasyonlarını görselleştirebilmek istiyorum, böylece süreçteki tüm hataların farkındayım ve gerekli değişiklikleri yapabiliyorum.
porsuk
Bir porsuk olarak, kullanıcıların porsuklarını CRM hesaplarıyla senkronize etmelerine yardımcı olma ve sorun giderme konusunda zamandan ve manuel işlerden tasarruf edebilmem için kullanıcıların CRM entegrasyonlarının durumunu yönetmelerini ve görüntülemelerini istiyorum.
Tasarımı gerçekten derinlemesine incelemeden önce, hangi bilgilerin nasıl gösterileceğine karar vermek için biraz düşünmemiz gerekiyordu:
- Toplu ve sürekli ithalat karşılaştırması
Kullanıcının türüne bağlı olarak, Badger'a veri aktarmanın iki yolu vardır. Elektronik tablolar aracılığıyla yapılırsa, içe aktarmalar toplu hale getirilecek ve içe aktarmaları gruplar halinde görselleştirebileceğiz. Bununla birlikte, CRM'leri ile entegre olan kullanıcıların, CRM'lerinde değişiklik yaptıkları için Badger verilerinin sürekli olarak güncellenmesi gerekir. Tasarımın her iki kullanım durumunu da ele alabilmesi gerekiyordu. - Kayıtları içe aktar
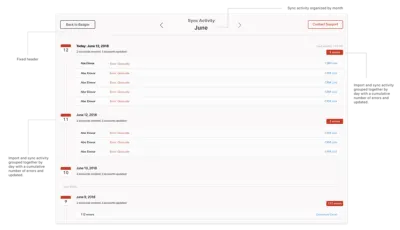
Bu yeni bir özellik olduğu için kullanıcı davranışından kesinlikle emin değildik. Bu nedenle, bilgilerin nasıl organize edileceğine karar vermek zordu. Kullanıcıların geçmişlerinin bir listesinde bir sonsuzluk kaydırmasına gitmesine izin vermeli miyiz? Belirli bir içe aktarmayı nasıl arayacaklar? Yapabilmeliler mi? Aktiviteyi gün gün mü yoksa ay ay mı göstermeliyiz?
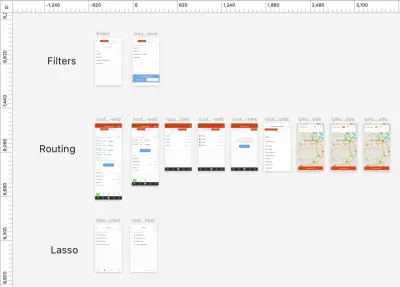
Sonuç olarak, gelecekte kullanıcılar bu özelliği kullanmaya başladığında uygun ayarlamalar yapabileceğimizi bilerek bu sorunların her biri için yalnızca en iyi tahminde bulunabildik. Bu sorunları düşündükten sonra tel çerçevelemeye geçtim. Tamamen farklı bir şey tasarlama fırsatım oldu ve bu hem özgürleştirici hem de zorlayıcıydı. Nihai tasarım, yol boyunca yaratılan çeşitli tasarımlardan bireysel unsurların bir doruk noktasıydı.
Tasarım aşaması
Bu sürecin en zor kısmı yeniden başlamayı öğrenmekti. Sonunda, yalnızca estetik amaçlarla tasarımıma bir şeyi zorlamanın ideal olmadığını öğrendim. Bunu anlamak ve fikirlerimi serbest bırakmak daha iyi bir tasarıma ulaşmanın anahtarıydı. Farklı fikirleri keşfetmek için tekrar tekrar başlamayı öğrenmem gerekiyordu.


Zorluklar
1. Beyaz boşluk kullanma
Yarasadan hemen, sayfada hangi bilgileri göstermek istediğimizi keşfetmem gerekiyordu. Ekleyebileceğimiz pek çok ayrıntı vardı ve kesinlikle bunu yapacak yer vardı.

Tüm gereksiz bilgiler, çok fazla bilişsel yük ekledi ve kullanıcının gerçekten endişe duyduğu şeyden uzaklaştı. Tüm beyaz boşluktan kurtulmaya çalışmak yerine onunla çalışmam gerekiyordu. Bunu akılda tutarak, en sonunda, yalnızca kullanıcılarımızın en çok endişe duymasını beklediğimiz şeyi göstermek için tüm alakasız bilgileri çıkardım: veri içe aktarmayla ilgili hatalar.
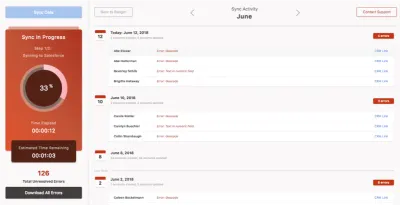
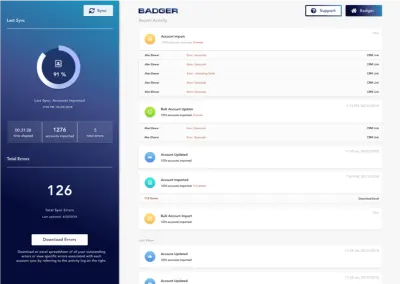
Bu son versiyondu:

2. Navigasyon
Bir sonraki zorluk, bilgi görüntülemek için bir kenar çubuğu ile bir başlık arasında karar vermekti. Kenar çubuğunun avantajları, kullanıcı kaydırdıkça bilgilerin tutarlı bir şekilde görünür olmasıydı. Ancak, kenar çubuğunda yer alan bilgilerin, sayfanın geri kalanında olup bitenlerle mantıksal olarak ilişkili olduğundan da emin olmamız gerekiyordu.
Başlık, temiz, tek sütun tasarımının avantajını sundu. Dezavantajı, başlıkta ne kadar bilgi bulunduğuna bağlı olarak çok fazla dikey gayrimenkul kaplamasıydı. Ayrıca, kullanıcı için başlığın içeriğine, altındakilere göre görsel olarak öncelik verdi.

Hangi bilgilerin nerede görüntüleneceğini belirledikten sonra, kenar çubuğu gezintisi daha mantıklı bir karar haline geldi. Kullanıcıların öncelikle içe aktarmalarıyla ilgili hatalarla ve büyük bir başlıkla ilgilenmelerini bekliyoruz, bu bilgilerin çoğu ekranın altına düşecektir. Kenar çubuğu daha sonra, kullanıcı kaydırdıkça görünebilecek bir içe aktarma ve etkinlik özeti için bir kapsayıcı olabilir.

Kenar çubuğu tasarımı : Bir kenar çubuğuna sahip olmaya karar verdikten sonra, hangi bilgilerin dahil edileceğine ve nasıl görüntüleneceğine karar vermeye geldi.

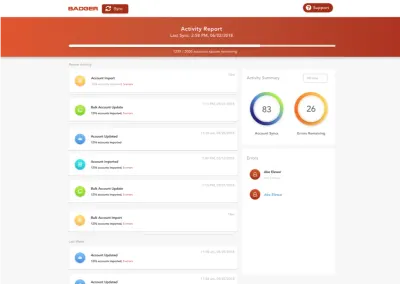
Gösterilecek çok az bilgi olduğu için görsel olarak ilgi çekici bir tasarım yaratmakta zorlandım. Bu nedenle, kullanıcıya öncelik vermek istesem de, boşluğu doldurmak için bir kez daha gereksiz unsurlar eklediğimi gördüm. Tasarım ve kullanılabilirlik arasındaki uzlaşmayı bulmaya çalışarak farklı içerik ve renk kombinasyonları denedim. Onunla ne kadar çok çalışırsam, tasarımı o kadar çıplak kemiklere kadar ayrıştırabilirdim. Yararlı bilgileri dolduruculardan ayırt etmek daha kolay hale geldi. Nihai ürün, yalnızca birkaç özet istatistik içeren modern bir tasarımdır. Ayrıca gelecekte daha fazla bilgi eklemek için büyük esneklik sunar.

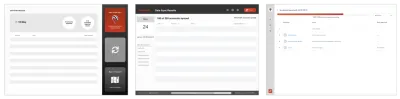
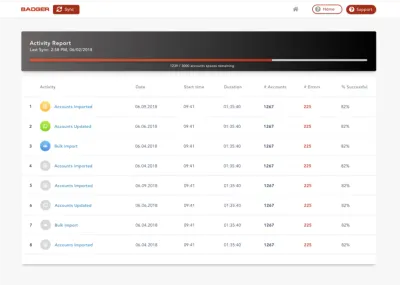
İçe aktarma işlemi : İçe aktarma sayfası tasarımı tamamlandıktan sonra içe aktarma ilerleme sayfası oluşturuldu. Buradaki en büyük tasarım zorluğu, devam eden içe aktarma senkronizasyonunun nasıl görüntüleneceğine karar vermekti. Pop-up'lardan ve bindirmelerden farklı çözümler denedim ama sonunda ilerlemeyi kenar çubuğunda göstermeye karar verdim. Bu şekilde, kullanıcılar bir içe aktarma işlemi devam ederken yine de hataları çözebilir ve hesap verilerinin geçmiş kaydını görebilir. İçe aktarmada herhangi bir kesinti olmasını önlemek için, kullanıcıların sayfadan ayrılamaması için 'Verileri senkronize et' ve 'Bağlayıcıya Geri Dön' düğmeleri devre dışı bırakılır.

Yapılan tasarımlar ile HTML ve CSS'ye geçtim.

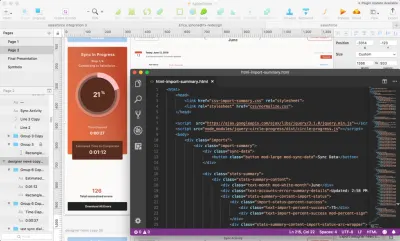
Bölüm 3: HTML/CSS
Bu proje, herhangi bir kodlama türüyle ilk deneyimimdi. Daha önce HTML ve CSS öğrenmeye çalışmama rağmen hiçbir zaman yeterliliğe ulaşamamıştım. Ve kendi tasarımının bir maketi ile başlamaktan daha iyi ne olabilir?
Bir HTML belgesini organize etmenin mantığını anlamak bana Sketch belgesini semboller ve geçersiz kılmalar ile düzenlemeyi hatırlattı. Ancak benzerlikler burada sona erdi. Kodlama, sürekli olarak kafamı sarmaya çalıştığım çok yabancı bir şey gibi geldi. Akıl hocamın dediği gibi, “ Programlamada, tasarımda olduğundan çok farklı kasları esnetiyorsunuz .” Şimdi elimdeki son ürünle, kodlamayı öğrenmenin lazımlık eğitimi aldığımdan beri yapmayı öğrendiğim en havalı şey olduğuna tamamen ikna oldum.
Bir belge oluşturup temelleri anladıktan sonra ilk zorluk Flexbox ile çalışmaktı. Yarattığım tasarım, yan yana iki sütun içeriyordu. Sağ kısım, sol kısım statik kalırken kaydırma amaçlıydı. Çalıştırabileceğimi varsayarsak, Flexbox bu amaç için temiz bir çözüm gibi görünüyordu.
Flexbox'ı uygulamak, çeşitli web sitelerini karıştırırken, öğreticileri okurken ve kodu incelerken birçok deneme yanılma ve kodun kör kopyalanmasından oluşuyordu. Tüm bu süreç boyunca akıl hocamın rehberliği ile sonunda işe yaramasını sağladık. Sonunda flex-direction: column kullanarak tüm öğeleri tek bir sütuna alacağımı ve flex-direction: row onları bir satıra yerleştirmeye yardımcı olacağımı anladığım anı asla unutmayacağım.
İlk anlayışım tam tersi olmasına rağmen, şimdi çok mantıklı geliyor ( flex-direction: column öğelerini yan yana sütunlara yerleştireceğini düşündüm). Şaşırtıcı bir şekilde, kod çalışana kadar bu gerçeğe bile gelmedim. Kodumu inceliyordum ve hiç anlamadığımı fark ettim. Bana ne haber verdi? CSS'imde, flex-direction: row kodunu column adını verdiğim sınıfa kodlamıştım. Bu senaryo, ilk kodlama deneyimimin geri kalanının nasıl geçtiğinin oldukça göstergesiydi. Zihinsel modelim nadiren kodun mantığıyla uyumluydu ve çoğu zaman çatıştı ve farklı yollara gittiler. Bu olduğunda, geri dönmem, yanlış anlamalarımı bulmam ve kodu düzeltmem gerekiyordu.
Flexbox'ı kurduktan sonra, sağ kısım kaydırılırken sol sütunun nasıl sabit kalacağını bulmam gerekiyordu. Bunun umduğum gibi tek bir kod satırıyla elde edilemediği ortaya çıktı. Ancak bunun üzerinde çalışmak, sürecin geri kalanında bana çok yardımcı olan ebeveyn-çocuk ilişkisini anlamama yardımcı oldu.

Dikey zaman çizelgesini ve kadranı kodlamak da bir süreçti. Zaman çizelgesi, başlangıçta beklediğimden daha basitti. İnce bir dikdörtgen oluşturabildim, bir iç gölge ve buna bir degrade dolgu ayarlayabildim ve onu her aktivite günlüğünün genişliğine atayabildim.
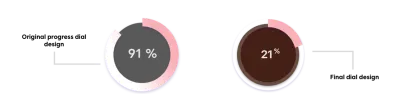
Kadran zordu. Çok az başarı ile saf CSS ile uygulamayı denedim. Birkaç kez tasarımı daha basit bir şeyle değiştirmeyi düşündüm (ilerleme çubuğu gibi) ama buna bağlı kaldığım için oldukça mutluyum.

Sınır boyunca arka plan dairesini üst üste getirmek için ilerleme kadranının dışına çıkmak büyük bir mücadeleydi. Bu, tasarımı biraz değiştirdiğim yerdi - ilerleme kadranının yüksüz kısmını kesmek yerine, her yerde üst üste biniyor. Başlangıçta yapmak istemediğim, tasarımım ve kodum arasında bir uzlaşmaydı. Ancak ortaya çıktığı gibi, nihai sonuçtan memnun kaldım ve bunu fark ettiğimde, bu uzlaşmayı yapmaktan mutlu oldum. Son arama JavaScript aracılığıyla uygulandı.
Kodlama sürecimde, yazdığım her kod satırını, çalışmasını sağlamak için her sınıfa attığım bir an vardı. Bu geri görüş eksikliğini telafi etmek için, gereksiz kodu kaldırmak için tüm öğeleri gözden geçirmek ve incelemek için epey zaman harcamam gerekiyordu . Kira ödemeyen kiracıları kapı dışarı eden bir ev sahibi gibi hissettim. Kesinlikle, bir düzeyde temizlik sağlamak ve kodlarla mantıklı ve düşünceli olmak konusunda öğrenilen bir dersti.
Deneyimin çoğu, kör geçiş ve geriye dönük öğrenme gibi geldi. Ancak hiçbir şey bitmiş ürünü görmekten daha tatmin edici değildi. Süreçten geçmek, işimle daha önce hiç yapmadığım bir şekilde etkileşim kurmamı sağladı ve tasarımın nasıl uygulandığına dair bana fikir verdi. Stajla ilgili tüm beklentilerimde kendi tasarımlarımdan birini kodlayıp oluşturabileceğimi hiç düşünmemiştim. İlk günümde bunu yapabileceğim söylenmesine rağmen, bu sayfanın tamamlandığını görene kadar buna inanmadım.
4. Bölüm: Bebek Porsuklarla Çalışmak
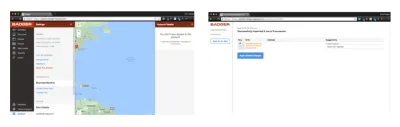
Badger kullanıcılarını CRM hesaplarıyla entegre etme sürecinin bir parçası olarak, kullanıcılarımızın CRM'lerinde oturum açmaları gerekiyordu - bu da onları porsuk dışında yerel CRM web sitesine yönlendirmemizi gerektiriyordu. Bir web sitesinden diğerine ani, sarsıcı bir geçişi önlemek için ara yükleme sayfaları tasarlamam gerekiyordu.

Alışılmışın dışında statik yeniden yönlendirme sayfanızla başladım. Basitlerdi ve amaçlarını kesinlikle yerine getirdiler, ancak onlardan pek memnun değildik.
Buradaki zorluk, kullanıcıya web sitemizden ayrıldığını bildiren basit ve ilginç bir şey yaratmaktı, sadece birkaç saniye içinde görünür oldu. Tasarımın kendini tanıtması, neden orada olduğunu açıklaması ve kimse ona bakmaktan bıkmadan çekip gitmesi gerekecekti. Esasen bir hızlı flört alıştırmasıydı. Bunu akılda tutarak, özellikle mevcut logodan ilham alan küçük arsız bir porsuğun animasyonlarını denemeye karar verdim.

Porsuk logosunu başlangıç referans noktası olarak kullanarak Adobe Illustrator'da farklı porsuk karakterleri oluşturdum. Orijinal logo, yükleme animasyonu için biraz fazla sert geldi, bu yüzden biraz daha şirin bir şey seçtim. Tutarlılık için orijinal logodaki kırmızı göğüs ve yüz özelliklerini tuttum ve bu öğelerin etrafında bir vücut ve kafa oluşturmaya çalıştım. Baş ve çizgiler, mutlu olduğum şekillere masaj yapmak için biraz zaman aldı. Vücut formu biraz daha kolay aldı, ancak kafa ile vücut arasındaki doğru oranı bulmak biraz daha uzun sürdü. Bunu bir kez çivilediğimde, animasyona geçmeye hazırdım.

İlk içgüdüm bir stop-motion animasyon denemek oldu. Harika olacağını düşündüm - bir Wallace ve Gromit. Ancak ilk denemeden, ikinci denemeden ve ardından gelen tüm denemelerden sonra, o şovu çocukken izlemenin beni stop-motion animasyon yapmak için gereken becerilerle tam olarak donatmadığı ortaya çıktı.
İstediğim düzgünlüğü elde edemedim ve çok kısa bir yükleme animasyonu için fazla sarsıcı hissettiren küçük tutarsızlıklar vardı. Animasyon tipik olarak saniyede 23 kare hızında çalışır ve benim porsuk animasyonum saniyede yalnızca yaklaşık 15 kareye sahipti. Daha fazla kare eklemeyi düşündüm, ancak akıl hocamın önerisi üzerine onun yerine karakter animasyonunu denemeye karar verdim.
Bu, 5'ten fazla hareketli parçadan oluşan bir şeyi ilk kez canlandırdığım zamandı ve iki boyutlu bir karakterin görsel olarak tatmin edici bir şekilde nasıl canlandırılacağını anlamak için kesinlikle bir öğrenme eğrisi vardı. Hareketi inandırıcı kılmak için tek tek öğeleri bütünden bağımsız hareket edecek şekilde canlandırmam gerekiyordu. Animasyon üzerinde çalışırken, içe aktardığım katmanlar giderek daha ayrıntılı hale geldi. Programın davranışını ve porsuğun nasıl hareket ettirileceğini öğrendiğimde kafa bir katmandan beşe çıktı.
Vücudun her bir uzvunu demirledim ve her vücut parçasını bir çocuk olarak vücudun ana katmanına yerleştirdim. Uygun şekilde hareket ettiklerinden emin olmak için bağlantı noktalarını uylukların ve omuzların üst kısmına yerleştirdim ve ardından döndürme ve gevşetme kullanarak vücut bölümlerinin hareketini simüle ettim. Kafa biraz zordu ve vücuttan bağımsız olarak biraz dikey hareket gerektiriyordu. Sıçrayışın daha gerçekçi görünmesi için, vücudun geri kalanı tarafından yukarı itilmeden önce başın biraz boşlukta asılı kalmasını ve geri kalanından biraz sonra aşağı inmesini istedim. Ayrıca burnu ile önde gidiyor, zıplarken yukarıyı gösteriyor ve koşarken düz gibi görünmesini sağlamaya çalıştığım açıyı da ayarladım.
Kullanıcıyı tekrar porsuk'a yönlendiren sayfada yer alan animasyon, bebek porsuğun CRM'den gelen bilgilerle dolu bir sırt çantasıyla porsuk'a geri döndüğünü gösteriyordu.
Ve son olarak: kafası karışmış porsuk. Bu, oluşturmam gereken son sayfa için yapıldı: kullanıcıyı entegrasyon sürecindeki beklenmeyen komplikasyonlar konusunda bilgilendiren bir hata sayfası. Ve bunu sempatik, kafası karışmış bir porsuktan daha iyi yapmanın yolu nedir?

Buradaki zor kısım, öne bakan bir kafa şekli oluşturmak için mevcut karikatür porsuğunun yan profilini ve logoyu birleştirmekti. Bu projeye başlamadan önce, bir kez bile gerçek bir porsuk görmemiştim. Badger'ın bu ay google görsel aramalarıma girdiğini söylemeye gerek yok. Bir porsuğun kafasının gerçekte ne kadar düz olduğunu görünce şaşırdım. İlk birkaç tasarımımda bunu taklit etmeye çalıştım ama sonuçtan memnun değildim. Nihai sonucu elde etmek için burun, şeritler ve kulakların yerleşimini ayarlayarak şekil üzerinde biraz daha çalıştım:
Bu canlandırma süreci beni önceden var olan bilgilerimi bir üst seviyeye taşımaya zorladı. Kendimi yapabileceğimi düşündüğüm şeylerle sınırlamak yerine, bildiklerimin ötesine geçmem gerekiyordu. Başlangıçta stop-motion animasyonla başladım çünkü karakter animasyonu yapmak için kendime güvenmiyordum. Kendime yeni ve farklı bir şey deneme şansı vererek, kendi beklentilerimi aşan bir şey elde edebildim.

Çözüm
Stajımda geçirdiğim üç ay inanılmaz derecede memnuniyet vericiydi. Her gün yeni bir şeyler öğrenmek ve denemekle geçiyordu. Tasarım gibi daha aşina olduğum görevlerde bile yaptığım her şeyde zorluklar vardı. Ne zaman bir şey yaratsam, nasıl karşılanacağı konusunda çok güvensiz ve endişeliydim. Bir sürü kendinden şüphe ve bir sürü atılan fikir vardı.
Bu nedenle, bir ekibin parçası olmak ve beni doğru yöne götürecek bir akıl hocasına sahip olmak inanılmazdı. Başka bir şey denememin söylenmesi, genellikle başka bir şey denemek ve daha büyük ve daha iyi bir şey elde etmek için ihtiyaç duyduğum tek teşvikti . Kendimi köstebek vurma oyununda kafasına defalarca vurulan ama her seferinde tekrar tekrar ortaya çıkan bir kemirgen olarak hayal etmeyi seviyorum. Şimdi mücadeleler ve zorluklar sona erdi, ben sadece her şeyi yeniden yapmak istiyorum.
Öğrendiklerimi ve yapabileceğimi düşündüğüm şeyin ötesine geçmeye nasıl zorlandığımı takdir ediyorum. Birkaç ayda ne kadar ilerlediğimi görmek çılgınca. Bir UX tasarımcısı olma anlayışım, özellikleri bulmaktan, tasarımı şekillendirmeye ve ardından onu uygulamak için ön uç kodu yazmaya kadar son derece büyüdü. Bu staj bana daha ne kadar öğrenmem gerektiğini öğretti ve çalışmaya devam etmem için beni motive etti. Yapabileceklerimin asla yapmayı bildiklerimle sınırlandırılmaması gerektiğini anladım.