React Uygulamalarında Ürün Turları İçin Pratik Bir Kılavuz
Yayınlanan: 2022-03-10Appcues'te belirtildiği gibi:
"Bazen ürün incelemeleri olarak adlandırılan ürün turları, kullanıcıları yeni bir ürünle tanıştırır ve yönlerini bulmalarına yardımcı olur."
Genellikle, bir web uygulamasında yeni bir özellik veya karmaşık UI işlevselliği sergilemesi gerektiğinde, müşteri başarısı ekibi tüm kullanıcılarına bir kampanya e-postası gönderir. Bu, böyle bir farkındalık yaratmanın harika bir yolu olsa da, bazı kullanıcılar eklenen özelliği görme fırsatına sahip olmayabilir; bu nedenle, e-postanın amacı yenilmiş olacaktır.
Bir web uygulamasındaki belirli bir özellikle ilgili kullanıcı farkındalığını artırmanın daha iyi bir yolu, ürün turları adı verilen kısa ve öz, kendi kendini açıklayan UI ipuçlarını entegre etmektir.
Ürün turları, kullanıcıları "a-ha" anlarına yönlendirir veya yeterince kullanılmayan yüksek değerli özellikleri sergiler. Ürün turları, kullanıcıları yeni bir ürünle tanıştırmak ve yönlerini bulmalarına yardımcı olmak için güçlü araçlar olabilir. Ürün lansmanlarına, promosyon tekliflerine ve ürün satışlarına dikkat çekebilirler.
Ancak yanlış yapıldığında, ürün turları arka koltukta oturan bir sürücü gibi hissedilebilir. Ve kimse arka koltukta oturanlardan hoşlanmaz, değil mi?
Bu eğitimde, bir ürün turunun ne olduğunu ve React ekosistemindeki ürün turu paketlerinin türlerini artıları ve eksileriyle birlikte öğreneceksiniz.
React kullanarak müşteriye yönelik ürünler oluşturuyorsanız, bunu React uygulamanızda uygulamak isteyebilirsiniz. Sonunda, React Joyride kullanarak basit bir alışveriş sepeti kullanıcı arayüzü için bir ürün turu oluşturmuş olacağız.
React ve JavaScript'in sözdizimi temellerini incelemeyeceğiz, ancak bunları takip etmek için bu dillerden herhangi birinde uzman olmanıza gerek yok.

Ürün Turu Yönergeleri
Ürün turları, web uygulamalarının zorlu bir yönüdür ve sonuç elde etmek için biraz kullanıcı deneyimi uzmanlığı gerektirir. Ürün turları için Appcues'in ipuçlarını incelemenizi tavsiye ederim. Aşağıdakiler dikkate alınması gereken birkaç yönergedir.
asla ders verme
Bir web sayfasına çok sayıda tur koymak caziptir. Ancak kullanıcılar genellikle uzun tanıtım eğitimlerine meraklı değildir. Uygulamadaki bir özelliği kullanmadan önce çok fazla bilgi almak zorunda kaldıklarında endişelenirler.
Yerle bir etmek
Her şeyi öğretme. Tek bir özelliğe odaklanın ve bu özelliği sergilemek için iki ila üç adımlık bir tur oluşturun. Tek bir uzun tur yerine birçok küçük tur gösterin. Sıralamalarına öncelik verin.
Değer katmak
Kendi turunuzu yapmaktan hoşlanıyor musunuz? Peki ya takım arkadaşların? Turu, kullanıcıların anlayacağı şekilde sunun. Hikayelerden ziyade vitrin değeri.
Artık ürün turlarının değerini bildiğimize ve bunları oluşturmak için bazı yönergeleri gördüğümüze göre, ürün turları için bazı React kitaplıklarını ele alalım ve bunların nasıl kullanılacağını öğrenelim.
Turları uygulamak için yalnızca birkaç React tabanlı kitaplık vardır. En popüler iki tanesi React Tour ve React Joyride.
Tepki Turu
React Tour, GitHub'da yaklaşık 1.600 yıldıza sahiptir ve aktif olarak geliştirilmektedir. React Tour için en iyi kullanım örneği, çok az özelleştirmenin gerekli olduğu basit bir ürün turudur. Demo mevcuttur.
Nasıl çalışır
React Tour ile her adım için className seçicisini ve içeriğini bileşene iletirsiniz. Kitaplık, bir düğme tıklamasına dayalı olarak veya siz bileşeni monte ettikten sonra turun kullanıcı arayüzünü oluşturacaktır. Statik sayfalar ve kullanıcı arayüzleri için basittir:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]Artıları
- React Tour, çok az özelleştirme gerektiren turlar için en iyisidir.
- Statik içerik ve seçici etiketleri her zaman kullanıcı arayüzünde bulunan dinamik içerik için iyi çalışır.
- Tarz bileşenlerinin hayranları bunu ilginç bulabilir çünkü stillendirilmiş bileşenlere sıkı bir bağımlılığı vardır.
Eksileri
- Projenizin stil bileşenlerine bağımlılığı yoksa, uygulamayı kolay bulamayabilirsiniz.
- Kişiselleştirmeyi desteklemediği için yaratıcılığınız sınırlı olacaktır.
Tepki Joyride
Diğer ana ürün-tur kütüphanesi, GitHub'da yaklaşık 3.100 yıldıza sahip olan ve aynı zamanda aktif olarak bakımı yapılan React Joyride'dır.
Nasıl çalışır
className hedef ve içerik olarak iletiyoruz. Devlet turu saklar. Joyride bileşeni, sahne olarak adımları kullanır.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
Artıları
- React Joyride'ı bir web uygulamasına entegre etmek, React Tour'dan daha az katıdır ve diğer kitaplıklara kesin bir bağımlılığı yoktur.
- Özelleştirmeyi teşvik eden etkinlikler ve eylemler kullanıma sunulur.
- Sıklıkla iyileştirilir.
Eksileri
- Kullanıcı arayüzü, React Tour'unki kadar zarif değil.
Neden React Joyride?
Ürün turları, özellikle gerçekten büyük web uygulamaları için özelleştirme gerektirir ve bu, React Joyride'ı React Tour'dan ayırır. Yapacağımız örnek proje biraz yaratıcılık ve kişiselleştirme gerektiriyor - bu nedenle React Joyride ile gideceğiz.
Basit Bir Ürün Turu Oluşturma
İlk olarak, React Joyride'da bize sunulan aksesuarları kullanarak basit bir React turu oluşturacağız. Ardından, turun işlemlerini otomatikleştirmek için useReducer kancasını kullanacağız.
GitHub deposundaki "standart tur" dalını klonlayın veya takip edebildiğiniz sürece istediğiniz web sayfasını kullanın.
npm install çalıştırarak paketleri kurun.
Uygulamayı başlatmak için npm run start .
Aşağıdaki adımları ele alacağız:
- turun adımlarını tanımlayın;
- her adımda bir atlama seçeneğini etkinleştirin;
- düğmelerdeki ve bağlantılardaki metin etiketlerini değiştirin;
- düğme renkleri ve metin hizalaması gibi stilleri özelleştirin.
Ardından, bazı özel özellikler ekleyeceğiz:
- turu otomatik başlat;
- turu manuel olarak başlatın (yani bir bağlantı veya düğme tıklaması ile);
- yanıp sönen işaretçiyi gizleyin.
React Joyride'daki aksesuarlar, bazı temel işlevleri gerçekleştirmemizi sağlar.
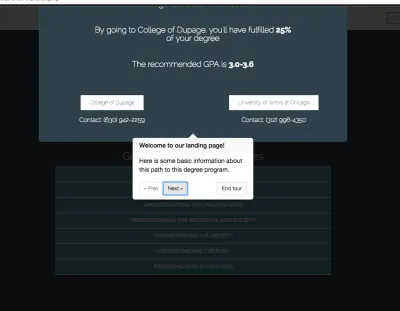
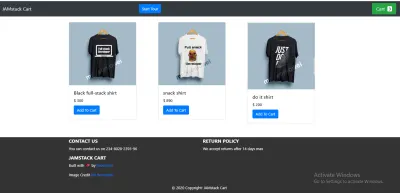
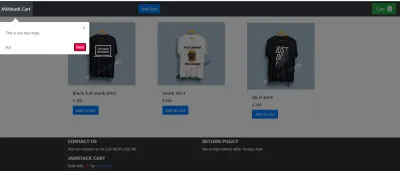
Bu eğitim için, aşağıda gösterilen kullanıcı arayüzünün bir ürün turu oluşturacağız:

Turun Adımlarını Tanımlayın
Başlangıç olarak, turun içeriğini sayfada tutacak belirli classNames hedeflediğinizden emin olun - yani, alışveriş sepeti kullanıcı arayüzü yerine kullanıcı arayüzünüzü kullanıp kullanmayacağınıza göre.
component klasöründe bir Tour.js dosyası oluşturun ve aşağıdaki kodu bu dosyaya yapıştırın. Ayrıca, stil sayfanızda hedef classNames bulunduğundan emin olun. Bu makale boyunca, Tour.js bileşenini eldeki göreve uyacak şekilde ayarlayacağız.
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Yaptığımız şey, içeriğimizin (metnin) temelini oluşturacak classNames hedefleyerek turumuzun adımlarını tanımlamaktır. content özelliği, tur başladığında görmek istediğimiz text tanımladığımız yerdir.
Her Adımda Atla Seçeneğini Etkinleştir
Bir kullanıcının belirli bir turla ilgilenmediği durumlarda atlama seçeneği önemlidir. Bu özelliği, kalan adımları atlayacak olan showSkipButton true olarak ayarlayarak ekleyebiliriz. Ayrıca, her adımda Next düğmesini göstermemiz gerektiğinde continuous pervane kullanışlı olur.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };Düğmelerdeki ve Bağlantılardaki Metin Etiketlerini Değiştirin
Düğmelerdeki veya bağlantılardaki text etiketlerini değiştirmek için locale özelliğini kullanacağız. locale prop iki nesneye sahiptir, last ve skip . last turumuzu End tour , skip ise Close tour olarak belirledik.

const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Düğme Renkleri ve Metin Hizalama gibi Stilleri Özelleştirin
Düğmelerin varsayılan rengi kırmızıdır ve metin hizalaması her zaman doğru yapılır. Düğme renklerini değiştirmek ve metni düzgün bir şekilde hizalamak için bazı özel stiller uygulayalım.
Kodumuzda, styles prop'unun bir nesne olduğunu görüyoruz. Aşağıdakiler dahil benzersiz değerlere sahip başka nesnelere sahiptir:
-
tooltipContainer
AnahtarıtextAlignve değerileft. -
buttonNext
AnahtarıbackgroundColorve değerigreen. -
buttonBack
AnahtarımarginRightve değeri 1010px. -
locale
Anahtarlarılastveskipve değerleri sırasıyla TuruEnd TourveClose TourKapat'tır.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Kitaplık, varsayılan öğeler yerine öğelerimizde kullanılacak bazı sahne donanımlarını ortaya çıkarır, bunlardan bazıları şunlardır:
-
beaconComponent -
tooltipComponent

kullanımRedüktör
Bir ürün turunun nasıl oluşturulacağını ve Joyride'ın çeşitli donanımlarını kullanarak nasıl özelleştirileceğini gördük.
Bununla birlikte, sahne donanımlarıyla ilgili sorun, web uygulamanız ölçeklendikçe ve daha fazla tura ihtiyaç duyduğunuzda, yalnızca adımlar eklemek ve onlara sahne öğeleri iletmek istememenizdir. Turları yönetme sürecinin yalnızca props tarafından değil, işlevler tarafından da kontrol edilmesini sağlayarak süreci otomatikleştirebilmek istiyorsunuz. Bu nedenle, tur oluşturma sürecini yenilemek için useReducer kullanacağız.
Bu bölümde, kütüphane tarafından bir geri çağırma işlevi aracılığıyla sağlanan actions ve events kullanılarak turun kontrolünü ele alacağız.
Bu süreci daha az yıldırıcı hissettirmek için, bunu adımlara bölerek turu parçalar halinde oluşturmamızı sağlayacağız.
Tam kaynak kodu mevcuttur, ancak nasıl çalıştığını anlamak için bu kılavuzu izlemenizi tavsiye ederim. Tüm adımlarımız components klasöründeki Tour.js dosyasında yapılacaktır.
Adımları Tanımlayın
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Bu ilk adımda, uygun classNames hedefleyerek ve içeriğimizi (metin) ayarlayarak adımlarımızı tanımlarız.
İlk Durumu Tanımlayın
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; Bu adımda, aşağıdakiler dahil bazı önemli states tanımlıyoruz:
- Turun otomatik olarak başlamamasını sağlamak için
runalanınıfalseolarak ayarlayın. - Düğmeyi göstermek istediğimiz için
continuousprop'utrueolarak ayarlayın. -
stepIndex,0olarak ayarlanmış dizin numarasıdır. -
stepsalanı 1. adımda belirttiğimizTOUR_STEPSolarak ayarlanır. -
keyalanı, tur yeniden başlatıldığında turun yeniden oluşturulmasını sağlar.
Redüktör ile Devleti Yönetin
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; Bu adımda, case START olduğunda bir switch ifadesi kullanarak durumu döndürürüz ve run alanını true olarak ayarlarız. Ayrıca, case RESET olduğunda, durumu döndürür ve stepIndex 0 olarak ayarlarız. Ardından, case STOP olduğunda, run alanını false olarak ayarlayarak turu durdururuz. Son olarak case RESET olduğunda turu yeniden başlatır ve yeni bir tur oluştururuz.
events göre ( start , stop ve reset ), turu yönetmek için uygun durumu gönderdik.
Geri Arama Değişikliklerini ve Gönderim Durumu Değişikliklerini Dinleyin
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; React Joyride tarafından sunulan EVENTS , ACTIONS ve STATUS etiketlerini kullanarak click olaylarını dinliyoruz ve ardından bazı koşullu işlemler gerçekleştiriyoruz.
Bu adımda kapat veya atla butonuna tıklandığında turu kapatıyoruz. Aksi halde ileri veya geri butonuna tıklanırsa sayfada hedef elemanın aktif olup olmadığını kontrol ederiz. Hedef eleman aktif ise o adıma geçiyoruz. Aksi takdirde, bir sonraki adım hedefini bulur ve yineleriz.
UseEffect ile Turu Otomatik Başlatma
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); Bu adımda, sayfa yüklendiğinde veya bileşen takıldığında useEffect kancası kullanılarak tur otomatik olarak başlatılır.
Başlat Düğmesini Tetikle
const startTour = () => { dispatch({ type: "RESTART" }); }; Bu son adımdaki işlev, kullanıcının turu tekrar görmek istemesi durumunda start düğmesine tıklandığında turu başlatır. Şu anda, uygulamamız, kullanıcı sayfayı her yenilediğinde tur gösterilecek şekilde ayarlanmıştır.
Tour.js tur işlevselliğinin son kodu:
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; Çözüm
React ile bir web kullanıcı arayüzünde nasıl ürün turu oluşturulacağını gördük. Ürün turlarını etkili kılmak için bazı yönergeleri de ele aldık.
Artık React Joyride kitaplığını deneyebilir ve bir sonraki web uygulamanızda harika bir şey bulabilirsiniz. Aşağıdaki yorumlar bölümünde görüşlerinizi duymak isterim.
Kaynaklar
- Belgeler, React Joyride
- “Yedi Olağanüstü Ürün Turu ve Bize Öğrettikleri En İyi Uygulamalar”, Morgan Brown, Telepathy
- "Ürün Turları ve Çözüm Yolları İçin En İyi Kılavuz", Margaret Kelsey, Appcues
