CSS Düzenine Başlarken
Yayınlanan: 2022-03-10Geçtiğimiz birkaç yıl içinde, CSS Düzeni ve sitelerimizin ön ucunu geliştirme şeklimiz önemli ölçüde değişti. Artık sitelerimizi geliştirmek için CSS'de kullandığımız yerleşim yöntemleri konusunda gerçek bir seçeneğimiz var, bu da genellikle hangi yaklaşımı seçeceğimiz konusunda bir seçim yapmamız gerektiği anlamına geliyor. Bu yazıda, nasıl kullanıldığına ve ne için kullanıldığına dair temel bilgileri açıklayarak, size sunulan çeşitli yerleşim yöntemlerini gözden geçireceğim.
CSS konusunda oldukça yeniyseniz ve mizanpaja yaklaşmanın en iyi yolunun ne olduğunu merak ediyorsanız, ancak aynı zamanda yığının başka bir yerinden deneyimli bir geliştiriciyseniz ve bugün mizanpaj anlayışınızın güncel olduğundan emin olmak istiyorsanız bu kılavuz tam size göre. . Burada her bir düzen yöntemini tam olarak belgelemeye çalışmadım, çünkü bu bir makale değil bir kitap oluşturacaktı. Bunun yerine, daha fazlasını öğrenmek için birçok bağlantıyla birlikte, size sunulanların bir özetini veriyorum.
Normal Akış
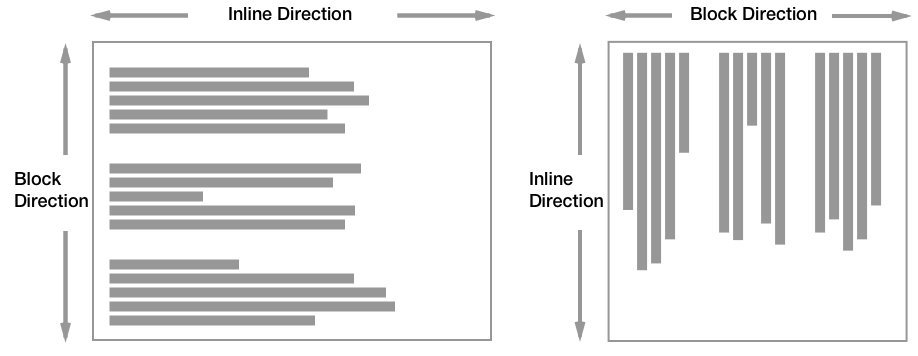
Düzeni değiştirmek için CSS uygulanmamış bir HTML web sayfası alırsanız, öğeler normal akışta görüntülenecektir. Normal akışta kutular belgenin Yazma Moduna göre birbiri ardına görüntülenir. Bu, cümlelerin soldan sağa veya sağdan sola koştuğu yatay bir yazma modunuz varsa, normal akışın blok düzeyindeki öğelerin kutularını birbiri ardına sayfada dikey olarak göstereceği anlamına gelir.
Dikey yazma modundaysanız, cümleler dikey olarak çalışır, böylece normal akış blokları yatay olarak yerleştirir.

Normal akış, herhangi bir düzen ile başladığınız yerdir: bir CSS Düzeni oluşturduğunuzda, blokları alıyor ve normal akıştan başka bir şey yapmalarına neden oluyorsunuz.
Belgenizi Normal Akıştan Yararlanacak Şekilde Yapılandırın
Belgenizin iyi yapılandırılmış bir şekilde başlamasını sağlayarak normal akıştan yararlanabilirsiniz. Bu normal akış kavramı yerine, tarayıcının siz bir düzen oluşturana kadar tüm kutularınızı köşede üst üste yığdığını hayal edin. Bu, her şeyi sayfaya yerleştirmeniz gerektiği anlamına gelir. Bunun yerine tarayıcı içeriğimizi hemen okunabilir bir şekilde görüntüler.
CSS'niz yüklenemezse, kullanıcı içeriği yine de okuyabilir ve CSS'yi hiç almayan kullanıcılar (örneğin, ekran okuyucu kullanan biri) içeriği kendilerine belgedeki sırayla teslim eder. Bu, erişilebilirlik açısından HTML belgenizin hayata iyi bir sırayla başlamasını önemli kılar; bununla birlikte, bir web geliştiricisi olarak hayatınızı da kolaylaştıracaktır. İçeriğiniz bir kullanıcının okumayı beklediği sıradaysa, doğru yere yerleştirmek için düzende büyük değişiklikler yapmanız gerekmez. Daha yeni yerleşim yöntemleriyle, ne kadar az yapmanız gerektiğine şaşırabilirsiniz.
Bu nedenle, düzeni düşünmeden önce, belge yapısını ve içeriğinizin belgenin üstünden altına okunmasını istediğiniz sırayı düşünün.
Normal Akıştan Uzaklaşmak
İyi yapılandırılmış bir belgeye sahip olduğumuzda, onu nasıl alacağımıza karar vermeli ve onu istediğimiz düzene dönüştürmeliyiz. Bu, belgemizin bazı bölümleri için normal akıştan uzaklaşmayı içerecektir. Kullanacağımız bir dizi düzen yöntemimiz var. Bakacağımız ilk yöntem, float , çünkü floatlar bir elemanı normal akıştan çıkarmanın ne olduğunu mükemmel bir şekilde gösterir.
yüzer
Şamandıralar, bir kutuyu sola veya sağa kaydırmak için kullanılır ve içeriğin etrafına sarılmış olarak görüntülenmesine izin verir.
Bir öğeyi yüzdürmek için, CSS özelliğini float ve left veya right değerini kullanın. Float'ın varsayılan değeri hiçbiridir.
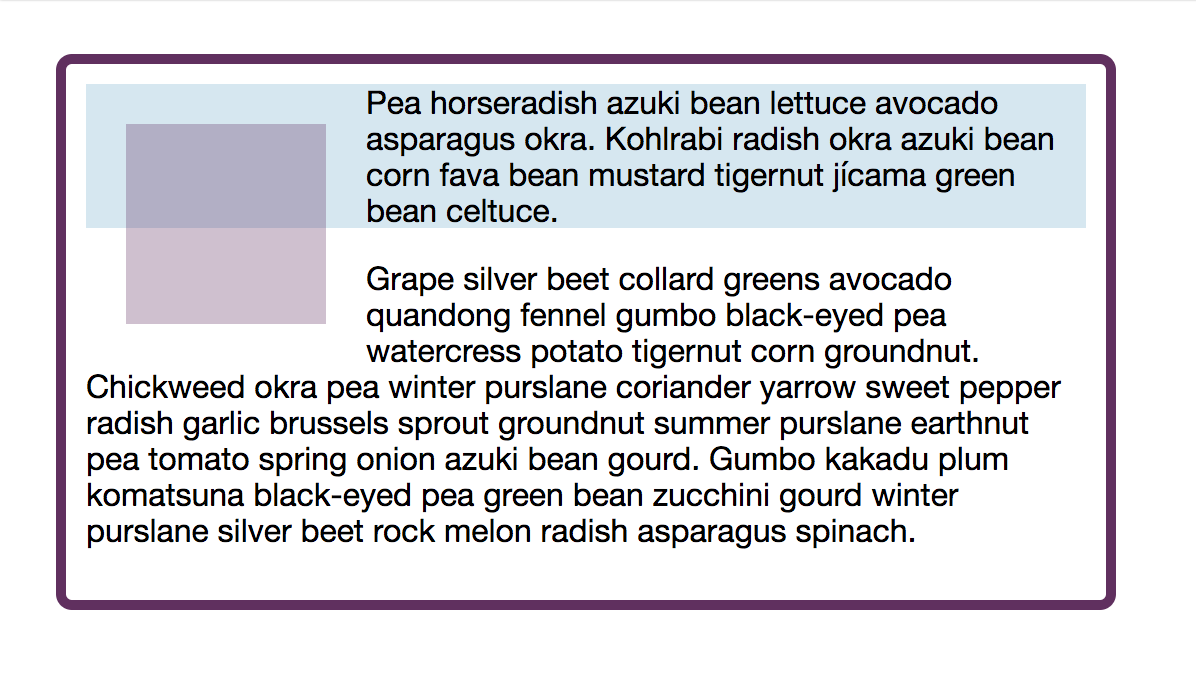
.item { float: left; }Bir öğeyi kaydırdığınızda ve metin onun etrafına sarıldığında, o içeriğin satır kutularının kısaldığını belirtmekte fayda var. Bir öğeyi yüzerseniz ve metninizi içeren aşağıdaki kutuya arka plan rengi uygulanmışsa, bu arka plan renginin yüzen öğenin altında çalışacağını görebilirsiniz.

Kayan metin ile kaydırma metni arasında boşluk bırakmak için satır kutularını kısaltırken, kayan öğe üzerinde bir kenar boşluğu ayarlamalısınız. Metin üzerindeki bir kenar boşluğu, metni kabın kenarından içeri taşır. Sola kayan bir görüntü için, görüntünün kabın üst ve soluyla aynı hizada olmasını istediğinizi varsayarak, sağa ve aşağıya bir kenar boşluğu eklersiniz.
Mizanpaj için Kalem Parçalama Kılavuzuna bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından süzülün.
Floatları Temizleme
Bir öğeyi yüzdürdükten sonra, aşağıdaki öğelerin tümü, altlarına dolanana ve normal akış devam edene kadar yüzen öğenin etrafına sarılır. Bunu önlemek istiyorsanız, şamandırayı temizlemeniz gerekir.
Kayan noktadan sonra görüntülemeye başlamak istediğiniz öğeye, sola kayan bir öğeyi temizlemeyi belirtmek için clear özelliğini, sağa kayan bir öğeyi temizlemek için sağa veya herhangi bir kayan noktayı temizlemek için her ikisini de bir değerle ekleyin.
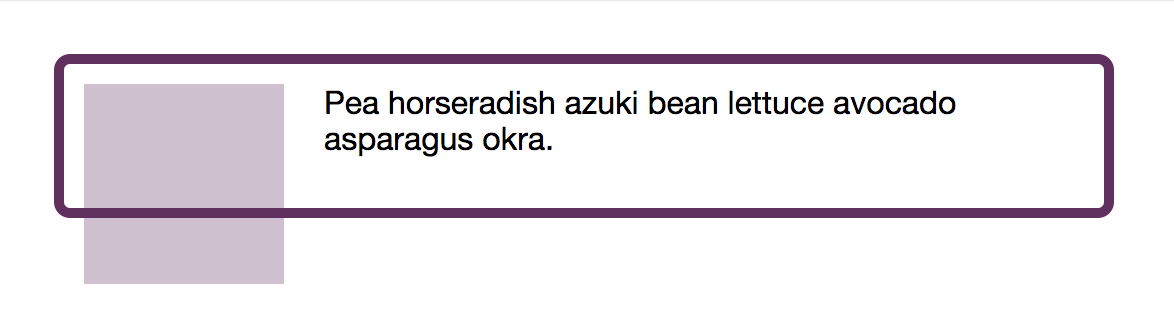
.clear { clear: both; }Yukarıdaki yöntem, bir öğenin bir şamandıradan sonra başlamasını istiyorsanız çalışır. Kendinizi bir kutunun içinde yüzen bir öğenin yanında metinle birlikte bulduğunuzda bu yardımcı olmaz. Metin, kayan öğeden daha kısaysa, kutu içeriğin altına çizilecek ve kayan noktayı yok sayacaktır. Daha önce öğrendiğimiz gibi, şamandıralar çizgi kutularını kısaltır, düzenin geri kalanı normal akışta devam eder.

Bu durumu önlemek için kutunun içindeki bir şeyi temizlememiz gerekiyor. Boş bir öğe ekleyebilir ve bunu hepsini temizleyecek şekilde ayarlayabiliriz. Bu, ideal olmayan ve sayfanız bir CMS tarafından oluşturulmuşsa mümkün olmayabilecek boş div'leri belgemize yapıştırmayı içerir. Bunun yerine, tipik temizleme yüzdürme yöntemi, net düzeltme hack olarak bilinen yöntemdir. Bu yöntem, CSS Tarafından Oluşturulan İçerik ekleyerek ve bunu her ikisini de temizleyecek şekilde ayarlayarak çalışır.
CodePen'de Kalem Parçalama Kılavuzu'na bakın: Rachel Andrew (@rachelandrew) tarafından yapılan düzeltme.
Blok Biçimlendirme Bağlamı
Bir kutunun içindeki kayan noktaları temizlemenin başka bir yolu, kap üzerinde bir Blok Biçimlendirme Bağlamı (BFC) çağırmaktır. Bir Blok Biçimlendirme Bağlamı, içinde artık kutunun altını dışarı çıkaramayan kayan öğeler de dahil olmak üzere her şeyi içerir. Bir BFC'yi zorlamanın birkaç yolu vardır; kayan noktaları temizlerken en yaygın olanı, taşma özelliğini varsayılan görünür değerden farklı bir değere ayarlamaktır.
.container { overflow: auto; }Taşmayı bu şekilde kullanmak genellikle işe yarar, ancak bazı durumlarda öğe üzerinde kırpılmış gölgeler veya istenmeyen kaydırma çubukları ile karşılaşabilirsiniz. Ayrıca stil sayfanızda biraz kafa karıştırıcı görünebilir: Taşmayı, kaydırma çubukları istediğiniz için mi yoksa sadece bu temizleme yeteneğini kazanmak için mi ayarladınız?
Amacı daha net hale getirmek ve istenmeyen yan etkilere neden olan bir BFC'nin oluşturulmasını önlemek için, display özelliğinin bir değeri olarak flow-root kullanabilirsiniz. Şunu display: flow-root yaptığı tek şey bir BFC oluşturmaktır, böylece başka hiçbir soruna neden olmadan kayan noktalarınızı temizlemektir.
.container { display: flow-root; }Şamandıraların Eski Kullanımı
Yeni yerleşim yöntemlerinin gelişine kadar, sütun yerleşimleri oluşturmak için yüzerler kullanılıncaya kadar, bu teknik, bir dizi öğeye genişlik vererek ve yan yana yüzecek şekilde ayarlayarak çalıştı. Bu yüzen kutuların yüzde boyutunun dikkatli yönetimi bir ızgara etkisi yaratabilir.
Şimdi yeni bir tasarıma başlamanızı ve bu yöntemi kullanmanızı önermem. Ancak, uzun yıllar mevcut sitelerde kalacaktır. Bu nedenle, hemen hemen her şeyin yüzer gibi göründüğü bir tasarımla karşılaşırsanız, kullanılan teknik budur.
Kaynaklar ve Floatlar ve Clear Floatlar Hakkında Daha Fazla Okuma
- Chris Coyier, CSS-Tricks "The Clearfix: Bir Öğeyi Kendi Kendini Temizlemeye Zorlayın"
- “
float,” CSS: Basamaklı Stil Sayfaları, MDN web belgeleri - “
clear” CSS: Basamaklı Stil Sayfaları, MDN web belgeleri - “CSS Düzenini Anlamak ve Blok Biçimlendirme Bağlamı,” Rachel Andrew, Smashing Magazine
konumlandırma
Bir elemanı normal akıştan çıkarmak veya normal akıştaki yerinden başka bir yere kaydırmak için CSS'deki position özelliğini kullanabilirsiniz. Normal akıştayken, elemanlar static bir position sahiptir. Öğeler Blok boyutunda birbiri ardına görüntülenir ve sayfayı kaydırırsanız onunla birlikte kayarlar.
Konum değerini değiştirirken, kutuyu belirli bir referans noktasından hareket ettirmek için genellikle ofset değerlerini de kullanacaksınız. Kullanılan referans noktası, kullandığınız konumun değerine bağlıdır.
Göreceli Konumlandırma
Bir öğenin position: relative , referans noktası normalde normal akışta olacağı yerdir. Ardından, kutuyu normalde görüntüleneceği yerden taşımak için top , left , bottom ve right özellikleri için ofset değerlerini kullanabilirsiniz.
.item { position: relative; bottom: 50px; }Sayfadaki diğer öğelerin, öğenizin yeni konumuna yanıt vermediğini unutmayın. Normal akışta konumlandığı yer rezerve edilmiştir, bu nedenle çakışmaları kendiniz yönetmeniz gerekir.
Layout için Kalem Parçalama Kılavuzuna bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan göreli konumlandırma.
Mutlak Konumlandırma
position: absolute ve normal akıştan tamamen kaldırılacaktır. Bunun için bırakılan alan kaldırılacaktır. Öğe daha sonra, başka bir konumlandırılmış öğenin içine yerleştirilmediği sürece görünüm alanı olacak olan, içerdiği bloğa göre konumlanacaktır.
Bu nedenle, bir öğe üzerinde position: absolute ayarlarsanız olacak ilk şey, öğenin genellikle görünümün üst ve solunda takılı kalmasıdır. Ardından, kutuyu bu konumdan olmasını istediğiniz yere taşımak için top , left , bottom ve right özellikleri için ofset değerlerini kullanabilirsiniz.
.item { position: absolute; top: 20px; right: 20px; }Genellikle kutunun görünüm alanına göre konumlandırılmasını istemezsiniz, ancak içeren bir öğeye göre kutu içeridedir. Bu durumda, bu içeren öğeye varsayılan statik dışında bir konum değeri vermeniz gerekir.
position: relative öğeyi normal akıştan çıkarmadığından, bu olağan seçimdir. position: relative olarak ofsetlerinizi ayarlamak istediğiniz ana öğeye verin ve ardından kesinlikle konumlandırılmış bloğu o öğenin sınırlarından ofsetleyin.
Layout için Kalem Parçalama Kılavuzuna bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan mutlak konumlandırma.
Sabit Konumlandırma
position: fixed olan bir şey çoğu durumda görünüm alanına göre konumlandırılır ve belge akışından kaldırılır, böylece ona yer kalmaz. Sayfa kaydırıldığında, normal akıştaki içeriğin geri kalanı her zamanki gibi kayarken, sabit öğe görünüm alanına göre konumunda kalır.
.item { position: fixed; top: 20px; left: 100px; }Bu, örneğin içerik kaydırılırken ekranda kalan sabit bir gezinme panelinin etkinleştirilmesine yardımcı olabilir. Diğer konumlandırma değerlerinde olduğu gibi, bunu yaparken çakışmalara neden olabilirsiniz, bu nedenle tüm içeriğin okunabilmesine ve sabit bir öğenin arkasında bitmemesine dikkat etmelisiniz.
Kalem Parçalama Kılavuzu'na bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından sabit konumlandırma.
Görünüm alanına göreli dışında sabit bir öğeyi konumlandırmak için, transform , perspective veya filter özelliklerinden birinin varsayılan değerleri olan none dışında bir şeye ayarlanmış bir kapsayıcı öğeye sahip olmanız gerekir. Bu durumda, o eleman içeren blok olacak ve ofsetleriniz görünüm alanından ziyade bu blokla ilgili olacaktır.
Yapışkan Konumlandırma
position: sticky , öğenin normal akışta olduğu gibi belgeyle birlikte kaymasına neden olur, ancak, görüntü alanına göre belirli bir noktaya ulaştığında (normal ofsetleri kullanarak) "yapışır" ve "yapışır". position: fixed . Bu daha yeni bir değerdir ve tarayıcılarda diğer yöntemlere göre daha az desteklenir, ancak yalnızca sayfa ile gezinmeye geri döner, desteklenmiyorsa sorun yaratmadan bir geliştirme olarak güzel bir şekilde kullanılan bir değerdir.
.item { position: sticky; top: 0; }Bu, içerikle birlikte kaydırma yapan ve ardından içeriği kaydırırken ekranda kalmak için görünümün en üstünde duran bir gezinme çubuğunun popüler efektini nasıl oluşturacağınızdır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Parçalama Kılavuzu'na bakın: yapışkan konumlandırma.
Konumlandırma Hakkında Kaynaklar ve Daha Fazla Okuma
- “Konumlandırma”, MDN Öğrenim Alanı, MDN web dokümanları, Mozilla
- “
position: sticky;” Chris Coyier, CSS-Tricks - "CSS konumu: yapışkan," Yapışkan konumlandırma için tarayıcı destek bilgileri, caniuse
Esnek Düzen
Esnek Kutu Düzeni (Flexbox), tek boyutlu yerleşim için tasarlanmış bir yerleşim yöntemidir. Tek boyutlu, içeriğinizi bir satırda veya bir sütunda düzenlemek istediğiniz anlamına gelir. Öğenizi esnek bir düzene dönüştürmek için, flex değeriyle display özelliğini kullanırsınız.
.container { display: flex; }Bu öğenin doğrudan çocukları esnek öğeler haline gelir, satır içi yönde başlangıç kenarına hizalanmış bir sıra olarak düzenlenirler.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Parçalama Kılavuzu'na bakın: flex.
Flexbox'ın Eksenleri
Yukarıdaki örnekte, öğeleri sola hizalanmış olarak tanımlamak yerine satırımızın başlangıç kenarına hizalanmış olarak satır içi yönde yerleştirilmiş olarak tanımladım. flex-direction özelliğinin varsayılan değeri satır olduğundan, öğelerimiz row düzenlenir, bu satır içi yönde, cümlelerin çalıştığı yönde bir satır oluşturur. Soldan sağa bir dil olan İngilizce çalıştığımız için, bir satırın başlangıcı soldadır ve bu nedenle öğelerimiz oradan başlar. flex-direction değeri, Flexbox'ın ana eksenini tanımlar.
Bu nedenle çapraz eksen, ana eksen boyunca dik açılarda uzanır. Esnek yönünüz row ise ve öğeleriniz satır içi yönde görüntüleniyorsa, çapraz ekseniniz Blok yönünde çalışır. flex-direction column öğeler Blok yönünde çalışıyorsa, çapraz ekseniniz satır boyuncadır.
Flexbox ile çalışırken ana eksen ve çapraz eksen açısından düşünmeye alışırsanız, bu birçok şeyi kolaylaştıracaktır.
Yön ve Düzen
Flexbox, row-reverse veya column-reverse flex-direction değerini kullanarak ana eksendeki öğelerin yönünü değiştirme yeteneği sağlar.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Parçalama Kılavuzu'na bakın: esnek yön.
Ayrıca order özelliği ile tek tek esnek öğelerin sırasını değiştirebilirsiniz. Ancak, bunu yaparken çok dikkatli olmalısınız, çünkü bu, fare veya dokunmatik ekran yerine klavyeyi kullanarak gezinen herhangi bir kullanıcı için bir soruna neden olabilir, çünkü belgenin sekme sırası içeriğin kaynaktaki sırasını izleyecektir. Daha fazla ayrıntı için aşağıdaki Görsel ve Belge Sırası bölümüne bakın.
Esnek Özellikler
Esnek özellikler, ana eksen boyunca esnek öğelerin oranlarının nasıl kontrol edileceğidir. Üç özellik şunlardır:
-
flex-grow -
flex-shrink -
flex-basis
Bunlar genellikle flex özelliğin stenografi biçiminde kullanılır; birinci değer flex-grow , ikinci flex-shrink ve üçüncü flex-basis .
.item { flex: 1 1 200px; } flex-basis değeri, herhangi bir büyüme veya küçülme gerçekleşmeden önce öğenin sahip olacağı bir boyutu verir. Yukarıdaki örnekte, bu boyut 200 pikseldir, bu nedenle her öğeye 200 piksel boşluk veririz. Kapsayıcımızın düzgün bir şekilde 200 piksele bölünmesi olası değildir ve bu nedenle, her biri 200 piksele sahipse tüm öğeler için boşluk kalır veya yeterli alan olmaz. flex-grow ve flex-shrink özellikleri, öğeler için çok fazla veya yetersiz alan varsa onlara ne olacağını kontrol etmemizi sağlar.
flex-grow herhangi bir pozitif değere ayarlanırsa öğenin yer kaplaması için büyümesine izin verilir. Bu nedenle, yukarıdaki örneğimizde, her öğeye 200 piksel verildikten sonra, öğeler arasında fazladan boşluk paylaşılacaktır.
flex-shrink pozitif bir değere ayarlanırsa, tüm öğelere flex-basis verilirse bir taşmanın olacağı durumda öğe küçülebilir. Örneğimizde kapta yeterli alan yoksa, her bir öğe, tüm öğeler kaba sığana kadar küçültmek için eşit miktarda küçülür.
flex-grow ve flex-shrink değerleri herhangi bir pozitif değer olabilir. Daha büyük bir flex-grow değerine sahip bir öğeye, büyürken orantılı olarak daha fazla kullanılabilir alan verilecek ve daha büyük bir flex-shrink değerine sahip olan, küçülürken daha fazla kaldırılacaktır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Parçalama Kılavuzu'na bakın: esnek özellikler.
Bu esnek özelliklerin çalışma şeklini anlamak, Flexbox'ı anlamanın gerçekten anahtarıdır ve aşağıda listelenen kaynaklar size tüm ayrıntıları verecektir. Bununla birlikte, tek boyutta bir kap içine germek ve ezmek istediğiniz bir sürü şeyiniz olduğunda Flexbox kullanmayı düşünün. Kendinizi bir şeyleri satırlar ve sütunlar halinde sıralamaya çalışırken bulursanız, bir Izgara istersiniz ve bu durumda Flexbox muhtemelen iş için bir araç değildir.
Esnek Düzen İçin Kaynaklar ve Daha Fazla Okuma
- “CSS Esnek Kutu Düzeni,” Spesifikasyon için eksiksiz bir kılavuz, MDN web belgeleri, Mozilla
- “Flexbox için Eksiksiz Bir Kılavuz,” Chris Coyier, CSS-Tricks
- “Flexbox Froggy” Flexbox'ı öğrenmek için bir oyun
- "Flexbugs", Flexbox ile ilgili topluluk küratörlüğünde tarayıcı hatalarının listesi
Izgara Düzeni
CSS Grid Layout, iki boyutlu bir layout yöntemi olarak tasarlanmıştır. İki boyutlu, içeriğinizi satırlar ve sütunlar halinde yerleştirmek istediğiniz anlamına gelir. Flexbox'ta olduğu gibi, Grid Layout bir display değeridir ve bu nedenle Grid'i kullanmaya başlamak için kapsayıcınızda display: grid ile başlamanız ve ardından grid-template-columns ve grid-template-rows kullanarak bazı sütunlar ve/veya satırlar ayarlamanız gerekir. grid-template-rows özellikleri.
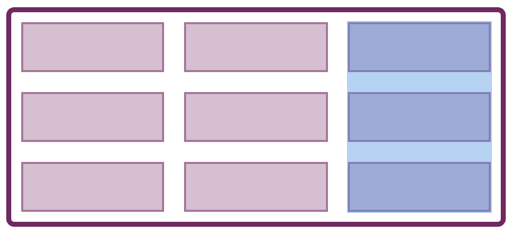
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } Yukarıdaki CSS, tamamen sabit sütun ve satır izleriyle sabit boyutlu bir ızgara oluşturacaktır. Bu muhtemelen web'de istediğiniz şey değildir ve Grid sizi iyi bir şekilde ele almıştır. Herhangi bir parça için varsayılan değer auto ve genellikle "içerik için yeterince büyük" olarak düşünülebilir. Herhangi bir satır izi oluşturmamış olsaydık, eklenen içeriği almamız için satırlar oluşturulur ve bunlar auto olarak boyutlandırılırdı. Yaygın bir kalıp, sütun izlerini belirtmek, ancak Grid'in gerektiği gibi satırlar oluşturmasına izin vermektir.
Sütun ve satır parçalarınızı herhangi bir uzunluk birimi veya yüzde kullanarak ayarlayabilirken, Grid Layout için oluşturulmuş bir birim olan yeni fr birimini de kullanabilirsiniz. fr birimi esnek bir birimdir ve ızgara kapsayıcısındaki kullanılabilir alanın bir payını belirtir.
Izgara alanı sizin için dağıtabilir; şeylerin bir kaba sığmasını sağlamak için yüzdeleri hesaplamanız gerekmez. Aşağıdaki örnekte, fr birimini kullanarak sütunlar oluşturuyoruz ve parçaların otomatik olarak oluşturulmasına izin veriyoruz. İzlerimizi boşaltmak için grid-gap da kullanıyoruz (boşluklar ve ızgara düzeni hakkında daha fazla ayrıntı için Kutu Hizalama bölümüne bakın).

Layout için Kalem Parçalama Kılavuzuna bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan basit bir ızgara.
Flexbox ve flex-grow veya flex-shrink shrink'te olduğu gibi, fr birimi kullanılabilir alanı paylaşmakla ilgilenir. Bir iz için daha yüksek bir fr değeri, orantılı olarak daha fazla kullanılabilir alan elde ettiği anlamına gelir. Ayrıca fr birimlerini ve mutlak uzunlukları karıştırabilirsiniz. Uzunluklar için gerekli olan alan, fr birimlerini hesaplamadan önce mevcut alandan çıkarılacaktır.
CodePen'de Kalem Parçalama Kılavuzu'na bakın: fr birimleri ve mutlak uzunluklar, rachelandrew (@rachelandrew) tarafından CodePen'de.
Izgara Terminolojisi
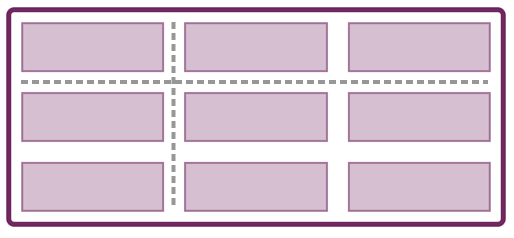
Bir Izgaranın her zaman iki ekseni vardır: Satır İçi Eksen, kelimelerin sayfada düzenlendiği yönde ve Blok Ekseni, blokların düzenlendiği yönde çalışır.
Izgara Kapsayıcı, display: grid on ayarladığınız öğedir. Ardından, grid-template-columns ve grid-template-rows kullanırken belirttiğiniz sütun ve satır izleri tarafından oluşturulan Izgara Çizgilerine sahip olursunuz. Izgaradaki en küçük birim (kesişen dört çizgi arasındaki) Izgara Hücresi olarak bilinirken, tam bir dikdörtgen oluşturan Izgara Hücreleri koleksiyonuna Izgara Alanı denir.



Izgara Otomatik Yerleştirme
Bir Izgara oluşturduğunuzda, ızgara kapsayıcınızın doğrudan çocukları, ızgaranın her hücresinde birer tane olacak şekilde kendilerini düzenlemeye başlar. Bunu ızgara otomatik yerleştirme kurallarına göre yaparlar. Bu kurallar, her bir öğenin çakışan öğelerden kaçınarak boş bir hücreye yerleştirilmesini sağlar.
Bir pozisyon vermediğiniz ızgara konteynerinin herhangi bir doğrudan çocuğu, otomatik yerleştirme kurallarına göre yerleştirilecektir. Aşağıdaki örnekte, başlangıç çizgisine göre otomatik olarak yerleştirilirken her üç öğeden birinin iki sıralı izlere yayılmasına neden oldum.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Parçalama Kılavuzuna bakın: otomatik yerleştirme.
Temel Hat Tabanlı Konumlandırma
Öğeleri Izgarada konumlandırmanın en basit yolu, öğeye ızgaranın bir satırından diğerine yayılmasını söylemek için öğe kurallarını veren satır tabanlı konumlandırmadır. Örneğin, üç sütun izi ve iki satır izi olan bir ızgaram varsa, 1. sütun satırından 3. sütun satırına ve 1. satırdan 3. satıra bir öğe yerleştirebilirim. Böylece toplamda dört ızgara hücresini kapsayacaktır. , iki sütun izini ve iki sütun satırını kapsayan.
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } Bu özellikler, ilk değer start ve ikinci end olmak üzere bir steno, grid-column ve grid-row olarak temsil edilebilir.
.item { grid-column: 1 / 3; grid-row: 1 / 3; } Izgara Öğeleri, aynı hücreleri işgal ederek, örtüşen içerikli tasarımların oluşturulmasını sağlar. Öğeler, içeriğin web'de yığıldığı olağan şekilde yığılır ve kaynağı aşağı indiren öğeler diğer öğelerin üstünde görünür. Yine de bunu kontrol etmek için z-index kullanabilirsiniz.
Kalem Parçalama Kılavuzu'na bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından satır tabanlı yerleştirme.
Adlandırılmış Alanlarla Konumlandırma
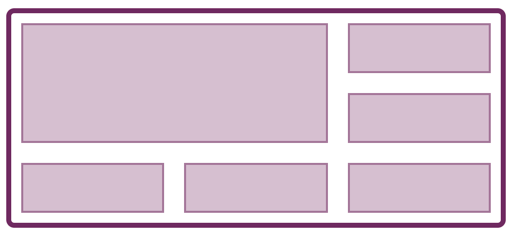
Öğeleri, Adlandırılmış Alanları kullanarak da ızgaranıza yerleştirebilirsiniz. Bu yöntemi kullanmak için her öğeye bir ad verin ve ardından düzeni grid-template-areas özelliğinin değeri olarak tanımlayın.
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } Bu yöntemi kullanırken hatırlanması gereken birkaç kural vardır. Bir öğenin birden çok hücreye yayılmasını istiyorsanız, adı tekrarlamanız gerekir. Alanların tam bir dikdörtgen oluşturması gerekir, L şeklinde veya Tetris parçalarına izin verilmez! Izgara tamamlanmış olmalıdır - her hücre doldurulmalıdır. Beyaz boşluk bırakmak istiyorsanız, o hücreyi bir . . Örneğin aşağıdaki CSS'de sağ alt köşeyi boş bırakıyorum.
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }Bu, CSS'ye bakan herkes mizanpajın tam olarak nasıl çalışacağını görebileceği için çalışmanın güzel bir yoludur.
CodePen'de rachelandrew (@rachelandrew) tarafından kaleme alınan Layout Kılavuzuna bakın: grid-template-areas.
Izgara Düzeni İçin Kaynaklar ve Daha Fazla Okuma
CSS Izgara Düzeni ile ilgili bu hızlı genel bakışın paylaştığından çok daha fazlası vardır ve aşağıdaki kaynaklar özellikleri öğrenmenize yardımcı olacaktır. Bileşenler ve tam sayfa düzeniniz ızgaralar olabilir, ne kadar büyük veya küçük olursa olsun oluşturulacak iki boyutlu bir düzeniniz varsa Izgara Düzeni'ni seçin.
- "CSS Grid Layout", geliştiriciler için Web teknolojisi, MDN web belgeleri, Mozilla
- “Örneklere Göre Izgara,” CSS Izgara Düzenini öğrenmek için ihtiyacınız olan her şey, Rachel Andrew
- “Grid Garden” CSS becerilerinizi test etmek ve geliştirmek için eğlenceli bir interaktif oyun
- "Layout Land", Jen Simmons, YouTube
Ayrıca burada Smashing Magazine'de çeşitli Grid konseptlerini incelemenize yardımcı olabilecek birkaç makale yazdım:
- “CSS Izgara Düzeni ile En İyi Uygulamalar”
- “Oluşturulan İçerik ve CSS Izgara Düzeni ile Boş Hücreleri Şekillendirme”
- “CSS Izgarasını Kullanma: Izgarasız Tarayıcıları Destekleme”
- “CSS Izgarası Yakalandı ve Engeller”
- “CSS Izgara Düzeninde Şeyleri Adlandırma”
Görsel ve Belge Sıralaması
Bu makalenin başında, hem erişilebilirlik hem de CSS düzeninin çalışma şekli açısından yararlı olacağından, belgenizle yukarıdan aşağıya doğru okunacak bir sırayla başlamanızı önerdim. Flexbox ve CSS Grid'e kısa tanıtımımızdan, işleri bu düzenden oldukça çarpıcı biçimde uzaklaştırmanın mümkün olduğunu görebilirsiniz. Bunun bir soruna neden olma potansiyeli vardır.
Tarayıcılar, belgenin görsel olmayan herhangi bir kullanımı için belge kaynağını izleyecektir. Bu nedenle, bir ekran okuyucu belge sırasını okuyacaktır ve gezinmek için klavye kullanan herkes belgeyi görüntüleme sırasına göre değil, kaynaktaki sırasına göre tarayacaktır. Çoğu ekran okuyucu kullanıcısı tamamen kör değildir ve bu nedenle belgede nerede olduklarını görmenin yanı sıra ekran okuyucuyu kullanıyor olabilirler. Her iki durumda da, kaynağa kıyasla karmakarışık bir görüntü gerçekten çok kafa karıştırıcı bir duruma neden olabilir.
Öğeleri kaynakta bulundukları sıranın dışına taşırken çok dikkatli olun. Kendinizi CSS'deki öğelerin sırasını yeniden düzenlerken bulursanız, gerçekten geri dönüp belgenizi yeniden düzenlemeniz gerekir mi? Belgenizde hala sekme yapıp yapamayacağınızı ve görsel sıranın anlamlı olup olmadığını test edin.
Görsel ve Belge Sıralaması İçin Kaynaklar Ve Daha Fazla Okuma
- "CSS Izgara Düzeni ve Erişilebilirlik", geliştiriciler için Web teknolojisi, MDN web belgeleri, Mozilla
- Adrian Roseli, "HTML Kaynak Sırası ve CSS Görüntüleme Sırası karşılaştırması"
- "Flexbox ve Klavye Gezinme Bağlantısını Kes", Code Things, Tink
- “Klavye Odağı İçin Duyarlı Düzen Çatışması,” Alastair Campbell
Kutu Üretimi
Bir web sayfasına koyduğunuz her şey bir kutu oluşturur ve bu makaledeki her şey, tasarımınızdaki bu kutuları düzenlemek için CSS'yi nasıl kullanabileceğinizi açıklar, ancak bazı durumlarda bir kutu oluşturmak istemeyebilirsiniz. Kutuları istemediğiniz durumlarla ilgilenen display özelliğinin iki değeri vardır.
Kutuyu veya İçindekileri Oluşturmayın ( display: none )
Öğenin ve tüm alt öğeler de dahil olmak üzere bu öğenin tüm içeriğinin oluşturulmamasını istiyorsanız, display: none kullanabilirsiniz. Öğe artık görüntülenmeyecek ve olması gereken yer için yer ayrılmayacaktır.
.item { display: none; } Bu Öğeyi Oluşturmayın, Ancak Herhangi Bir Alt Öğe Oluşturun ( display: contents )
Daha yeni bir görüntü değeri display display: contents . display: contents öğesini bir öğeye uygulayın ve o öğenin kutusu oluşturulmaz, ancak herhangi bir alt öğe normal şekilde oluşturulur. Dolaylı alt öğelerin esnek veya ızgara düzeninin bir parçası olmasını istiyorsanız bu yardımcı olabilir.
Aşağıdaki örnekte, ilk esnek öğe iki iç içe alt öğe içerir, ancak şunu gösterecek şekilde ayarlanmıştır display: contents kutusu kiralanmamıştır ve çocuklar doğrudan alt öğeymiş gibi görüntülenir ve esnek öğeler haline gelir. Düzenin nasıl değiştiğini görmek için o öğeden display: contents öğesini kaldırın.
Düzen için Kalem Parçalama Kılavuzuna bakın: görüntüleme: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan içerikler.
Kutu Üretimi İçin Kaynaklar ve Daha Fazla Okuma
- “Ekranlı Kaybolan Kutular
display: contents” Rachel Andrew - Nasıl
display: contents;İşleri”, İre Aderinokun, - CSS
display: contents”Tarayıcı destek bilgileri, caniuse
hizalama
Hizalama, yakın zamana kadar web'de zor bir konuydu ve kutuların içindeki öğeleri düzgün bir şekilde hizalamanın çok sınırlı yolları vardı. Bu, şu anda Grid ve Flex kapsayıcılarında hizalamayı kontrol ederken kullanacağınız Kutu Hizalama Modülü ile değişiyor. Gelecekte, diğer yerleşim yöntemleri de bu hizalama özelliklerini uygulayacaktır. Kutu Hizalama spesifikasyonunda ayrıntıları verilen hizalama özelliklerinin listesi aşağıdaki gibidir:
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
Yerleşim modelleri farklı özelliklere sahip olduğundan, kullanılan yerleşim modeline bağlı olarak hizalama biraz farklı çalışır. Bazı basit Izgara ve Esnek Düzenlerle hizalamanın nasıl çalıştığına bir göz atalım.
align-items ve justify-items özellikleri, align-self ve justify-self özelliklerini bir grup olarak ayarlar. Bu özellikler, öğeleri Izgara Alanı içinde hizalar.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan Mizanpaj için Kalem Parçalama Kılavuzuna bakın: hizalama öğeleri, yaslama öğeleri, hizalama öz, yaslama öz.
align-content ve justify-content özellikleri, Izgara Kapsayıcısında izleri görüntülemek için gerekenden daha fazla alanın olduğu ızgara izlerini hizalar.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan Mizanpaj için Kalem Parçalama Kılavuzuna bakın: hizalama-içerik, yaslama-içerik.
Flexbox'ta, align-items ve align-self hizalama, Çapraz Eksen üzerinde hizalama ile ilgilenirken, yaslama justify-content ana eksende alan dağılımı ile ilgilenir.
Layout için Kalem Parçalama Kılavuzuna bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan esnek yaslama içeriği, hizalama öğeleri, kendi kendine hizalama.
Çapraz eksende, esnek kapsayıcıda esnek çizgileri ve ek alanı sardığınız align-content kullanabilirsiniz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan Mizanpaj Kılavuzu: esnek hizalama içeriğine bakın.
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
Fragmentation
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
Parçalanma İçin Kaynaklar ve Daha Fazla Okuma
- “2018'de Baskı Stil Sayfalarının Durumuna Yönelik Bir Kılavuz,” Rachel Andrew, Smashing Magazine
- “Sütun Sonları,” QuirksMode.org
Düzen Türlerini Seçme: Nasıl Seçilir?
Çoğu web sayfası, bu düzen türlerinin bir karışımını kullanır ve her özellik, birbirleriyle tam olarak nasıl etkileşime girdiklerini tanımlar. Örneğin, bazı Izgara Öğelerinin aynı zamanda Esnek kapsayıcı olduğu bir Izgara Düzeniniz olabilir. Bu esnek kaplardan bazıları, konumlandırılmış bir öğe için bir kapsayıcı blok olabilir veya içinde yüzen bir görüntü olabilir. Spesifikasyonlar, düzenlediğimiz içerik için en iyi olana göre mizanpaj modellerini karıştıracağımız beklentisiyle yazılmıştır. Bu kılavuzda, belirli bir etkiyi elde etmenin en iyi yolunun ne olduğunu anlamanıza yardımcı olmak için her bir düzen türünün nasıl davrandığına dair temel bir genel bakış sunmaya çalıştım.
Ancak, aklınızdaki tasarımı yaratmanın farklı yolları ile oynamaktan korkmayın. Gerçek bir soruna neden olan seçimleriniz hakkında endişelenmeniz gereken, hayal edebileceğinizden daha az yer var. İyi bir belge yapısıyla başlayın ve görsel gösterimi bu düzenden ayırmamaya dikkat edin. Geri kalanların çoğu, hedef tarayıcılarınızda işlerin beklediğiniz gibi çalıştığını test etme durumudur.
