React Uygulamalarında Grommet Kullanımı
Yayınlanan: 2022-03-10Yıllar geçtikçe, React ekosistemi, React uygulamalarının geliştirilmesine yardımcı olan kitaplıkların icadıyla büyüdü. Bu eğitimde, React uygulamaları için duyarlı, erişilebilir ve mobil öncelikli bileşenler geliştirmek için Grommet'i kullanmayı öğreneceğiz. Temel kavramlarına, bazı kullanım durumlarına daha yakından bakacağız ve basit bir örnek oluşturacağız. Grommet'in GitHub'da 6.9k yıldızla açık kaynaklı olduğunu belirtmek önemlidir.
Bu eğitim, Grommet kullanarak React uygulamalarında duyarlı bileşenler geliştirmekle ilgilenen okuyucular için faydalı olacaktır. Bu makale, React ve Styled bileşenlerinin temel olarak anlaşılmasını gerektirir.
Gromet Nedir?
Grommet, duyarlı ve erişilebilir mobil öncelikli kod bileşenlerine sahip bir React bileşen kitaplığıdır. Bunu, kütüphanenin yapı taşları olan bileşenleri aracılığıyla yapar. Düzenler, Tipler, Renkler, Kontroller, Girdiler, Görselleştirmeler Medya ve yardımcı programları içerir. Tüm rondela bileşenleri, erişilebilirlik ve yanıt verme göz önünde bulundurularak yerleşiktir.
Grommet, W3C'nin erişilebilirlik açısından büyük bir puan almasını sağlayan spesifikasyonu için destek sağlar. Ayrıca, proje ihtiyaçlarınıza göre renk, tip, bileşen öğeleri ve yerleşim ihtiyaçlarınızı özelleştirmenize olanak tanıyan güçlü temalar ve araçlar sağlar.
Grommet'in bazı popüler alternatifleri arasında arka rüzgarlar ve stil bileşenleri bulunur, ancak geliştiriciler arasında çok popüler olmasına rağmen, her çerçeve uygulama oluşturma yaklaşımında farklılık gösterir. Grommet mobil öncelikli, erişilebilir, duyarlı ve kullanıma hazır temalar ve React uygulamalarının kolay oluşturulması için W3C desteğine sahipken, Tailwind CSS, geliştiricilerin CSS kısıtlamaları olmadan uygulamalar oluşturmasına olanak tanıyan oldukça özelleştirilebilir ve yardımcı bir çerçevedir. basamaklı kurallar. Tarz bileşenleri, JavaScript'imizde nesne değişmezlerini kullanarak CSS kodu yazmamıza izin vererek geliştiricilerin yeniden kullanılabilir React bileşenleri yazmalarına yardımcı olmayı amaçlar ve ayrıca bileşenleri düşük seviyeli stil oluşturma yapısı olarak kullanır.
Projemizde, bu eğitimde ilerlerken ihtiyaç duyacağımız özelleştirilebilir bileşenleri, erişilebilirliği ve tema özellikleri nedeniyle projelerimizde Grommet kullanacağız.
Grommet Bileşenlerini Kullanma
Diğer pek çok bileşen kitaplığı gibi Grommet, Box, Card ve Header bileşenleri gibi mizanpajlar ve temalar için bazı bileşenlerle önceden oluşturulmuş olarak gelir. Önce kullanmak için, aşağıdaki kod bloğu gibi NPM veya iplik kullanarak grommet paketini kurmanız gerekir.
npm i grommet styled-componentsVeya:
yarn add grommet styled-componentsYukarıdan, stil bileşenleri de yüklediğimizi görebilirsiniz. Bunun nedeni, Grommet'in bileşenlerdeki stilleri özelleştirmek için stilli bileşenler kullanmasıdır; projelerinize tarz bileşenleri yüklemeniz önerilir.
Bir React projesinde bir Grommet bileşeni kullanmak için, grommet içe aktarmanız gerekir. Açıklamak için aşağıda bir kart bileşeni oluşturalım:
import React from 'react'; import { Grommet, Card } from 'grommet'; export default function GrommetExample() { return ( <Card> <CardBody pad="medium">Body</CardBody> <Button icon={<Icons.Favorite color="red" />} hoverIndicator /> </Card> ); } Yukarıdaki kod bloğunda, önce Grommet ve Card bileşenini grommet paketinden dosyanıza aktardık, ardından içe aktardığımız Card bileşenini kullanarak bileşenimizi paketledik. Stiller, Button yaptığımız gibi nesneler olarak bir Grommet bileşenine eklenebilir veya stilli bileşenler kullanılarak biçimlendirilebilir.
Form bileşenlerine bakarak daha fazla Grommet bileşeni örneği görelim.
Neden Gromet?
Grommet'in birincil amacı, geliştiricilerin deneyimini geliştirmek ve mobil öncelikli, erişilebilir ve duyarlı bileşenleriyle React uygulamaları oluşturmanın daha hızlı bir yolunu sağlamaktır. Grommet, sorunsuz bir deneyim oluşturmak için bir tasarımı ve geliştirici iş akışını sorunsuz bir şekilde hizalar ve herkesin başlamasını çok kolaylaştırır.
Grommet ayrıca kutudan çıkar çıkmaz ekran okuyucular için destek sağlar, karanlık mod gibi tema varyantları kutudan çıkar çıkmaz grommet'ten alınır ve aşağıdaki gibi bir React uygulamasında themeMode kullanılarak kurulabilir.
import React from "react"; import { Grommet, Box, Button, Heading, dark } from "grommet"; import { grommet } from "grommet"; const App = () => { const [darkMode, setDarkMode] = React.useState(false); return ( <Grommet full theme={grommet} themeMode={darkMode ? "dark" : "light"}> <Box pad="large"> <Heading level="1">Grommet Darkmode toggle</Heading> <Button label="Toggle Theme" primary alignSelf="center" margin="large" onClick={() => setDarkMode(!darkMode)} /> </Box> </Grommet> ); }; export default App; Yukarıdaki kod bloğunda, karanlık bir mod eklemek için themeMode özelliğini kullanıyoruz. Üçlü bir operatör kullanarak sayfanın karanlık modda olup olmadığını kontrol ediyoruz, açık moda geçebiliyoruz, ardından uygulamamıza aydınlık ve karanlık mod arasında geçiş yapmak için bir düğme ekledik, Codesandbox'ta bir demo için burayı kontrol edebilirsiniz.
Grommet, diğer çerçevelerle de var olabilir ve React uygulamanızdaki mevcut bileşenleri etkileyecek genel bir stil eklemez, işlevler ve stiller, stiller için bir nesne değişmezine enterpolasyon yapılabilir. Grommet ayrıca flexbox gibi bazı CSS özelliklerine sahip Layout bileşenlerine de sahiptir, ayrıca tüm flexbox özelliklerini sahne olarak alır.
Grommet, diğer birçok çerçevenin aksine, <Icon /> bileşeni kullanılarak erişilebilen büyük bir SVG simgeleri kitaplığına sahiptir. Grommet, çubuk grafikler, haritalar ve hatta ilerleme izleyiciler gibi veri görselleştirme bileşenleri içerir.
Netflix, IBM, Sony, Samsung, Shopify, GitHub ve Twilio dahil olmak üzere birçok firma bugün gerçek dünya uygulamaları oluşturmak için Grommet'i kullanıyor.
Grommet ile Bir Fiyatlandırma Bileşeni Oluşturma
Artık Grommet'in temellerini ve temel kavramlarını biliyoruz, Grommet bileşenlerini kullanarak bir fiyatlandırma bileşeni oluşturacağız, Grommet kitaplığından Kart, Kutu ve Düğmeler gibi bileşenleri içermelidir.
Lafı fazla uzatmadan başlayalım!
Ortamınızı Ayarlama
Öncelikle çıplak bir React uygulaması oluşturalım, aşağıdaki kod bloğunu terminalinize yazalım.
create-react-app grommet-appYukarıdaki kod, create-react-app paketini kullanarak çıplak bir React uygulaması oluşturacaktır. Proje dizinine taşıyın.
cd grommet-appSırada projemizde ihtiyaç duyacağımız bağımlılıkları kurmak var.
yarn add grommet styled-componentsBunu yaptıysanız, aşağıdaki komutu kullanarak proje sunucusunu başlatın.
yarn startBu proje için, kartlarımız için tek bir bileşene ve stilli bileşenlere sahip stile ihtiyacımız olacak.
Aşağıdaki ilk kartı oluşturalım
import React from "react"; import styled from "styled-components"; export default function GrommetCard() { return ( <> <CardWrapper> <Card left> <Div> <Div> <CardContent> <small>Basic</small> <h1>$588</h1> </CardContent> <CardContent> <p>500 GB storage</p> </CardContent> <CardContent> <p>2 Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 3 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); } Yukarıdaki kod bloğunda, tüm Card bileşenlerimizi sarmak için CardWrapper bileşenini kullanıyoruz, ardından yeni bir bileşen ekledik, tüm içeriğimizi her bir kart bileşenine sarmak için kullanılan CardContent . CardButton bileşeni, Grommet'teki kartlarda kullanılan bir düğme bileşenidir.
Ardından, stil bileşenleri kullanarak uygulamamız için stiller oluşturalım. Dosyayı aşağıya yazın:
const primaryGradient = "linear-gradient(hsl(236, 72%, 79%), hsl(237, 63%, 64%))"; const CardWrapper = styled.div` display: flex; justify-content: center; align-items: center; height: max-content; margin: 20px; @media all and (max-width: 1240px) { flex-direction: column; } `; Yukarıda, uygulamamızda CardWrapper için bir stil nesnesi tanımladık. Yukarıdaki Card bileşenimiz için stil nesneleri ekleyelim.
const Card = styled.div` min-width: 380px; box-shadow: 3px -2px 19px 0px rgba(50, 50, 50, 0.51); border-radius: ${(props) => (props.left ? " 6px 0 0 6px" : props.right ? "0 6px 6px 0" : "6px")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; padding: 25px 20px; height: ${(props) => (props.center ? "520px" : "480px")}; display: flex; justify-content: center; align-items: center; @media all and (max-width: 1240px) { margin-bottom: 20px; border-radius: 6px; height: 480px; } @media all and (max-width: 420px) { min-width: 90%; } `;Bileşenlerimize daha fazla stil ekleyelim.
const CardButton = styled.div` min-width: 100%; padding: 10px 15px; min-height: 50px; box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2); color: ${(props) => (props.secondary !== undefined ? "#fff" : "#7c7ee3")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; text-align: center; margin-top: 25px; display: flex; align-items: center; justify-content: center; font-weight: 600; font-size: 16px; border-radius: 6px; `; const CardContent = styled.div` width: 100%; color: ${(props) => (props.secondary !== undefined ? "#fff" : "#000")}; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1.3px solid #eee; text-align: center; `; const Div = styled.div` min-width: 100%; `;Tüm bunları yaptıktan sonra, projemiz aşağıdaki resme benzer görünmelidir.


Aşağıdaki kod bloğunu kullanarak bileşenimize daha fazla kart eklememiz gerekiyor.
<Card center secondary> <Div> <Div> <CardContent secondary> <small>Premium</small> <h1>$788</h1> </CardContent> <CardContent secondary> <p>75 GB storage</p> </CardContent> <CardContent secondary> <p>4 Users Allowed</p> </CardContent> <CardContent secondary> <p>Send Up To 5 GB</p> </CardContent> </Div> <CardButton>LEARN MORE</CardButton> </Div> </Card> <Card right> <Div> <Div> <CardContent> <small>PRO</small> <h1>$1000</h1> </CardContent> <CardContent> <p>1TB storage</p> </CardContent> <CardContent> <p>Unlimited Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 10 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); }Burada, stil bileşenleriyle kendi özel bileşenlerimizi ekleyerek iki kart bileşeni daha oluşturduk ve Grommet bileşenlerimizi sarmak ve stili geliştirmek için yukarıda tanımladığımız stil nesnelerini kullandık.
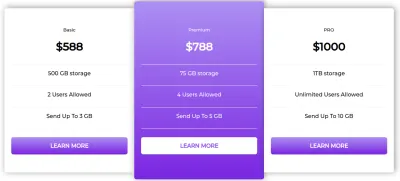
Nihai fiyat kartı uygulamamız aşağıdaki görsel gibi görünmelidir.

Grommet'i Üretimde Kullanma (Bina Listesi Uygulaması)
Grommet'i başka bir uygulamada kullanmanın nasıl görüneceğine dair bir örnek görmek için, kullanıcının liste öğeleri eklemesine, görüntülemesine ve silmesine olanak tanıyan basit bir uygulama oluşturacağız. Uygulamanın durumunu yönetmek için yerleşik React Context API'sini, UI bileşenlerimiz için Grommet'i ve uygulamamızı şekillendirmek için stilli bileşenleri kullanacağız.
Yine, aşağıdaki komutu kullanarak bir tepki uygulamasını başlatalım.
create-react-app list-appproje dizinine cd
cd list-app yarn add grommet grommet-controls grommet-icons styled-componentsYukarıdaki kod bloğunda şunları kurduk:
grommet | UI bileşen kitaplığımız |
grommet-controls , grommet-icons | Grommet ile çalışmak için yüklememiz gereken simgeler ve kontrol paketleri |
styled-components | Tepki bileşenlerini ve rondelayı şekillendirmek için etiketli değişmezleri kullanmak için |
Uygulama İçeriğini Oluşturma
Uygulamada, Context API'yi kullanmamızı sağlamak için kullanıcının verilerini birden fazla bileşen arasında paylaşmamız gerekiyor. Bununla, uygulamamız için listeleri ve mantığı tutacak bir Uygulama İçeriği oluşturabiliriz. Context API hakkında daha fazla bilgi edinmek için bu makaleye göz atabilirsiniz.
Uygulama bağlamımızı oluşturmak için önce uygulamamızın src dizininde context adlı bir klasör oluşturun, AppContext.js adlı bir dosya oluşturun, bu tüm uygulama bağlamımızın dosyası olacak, bunu aşağıdaki kod bloğunda yapalım:
import React, { createContext, useState } from 'react'; export const Context = createContext(); const AppContext = ({children}) => { const [lists, setLists] = useState([]); const removeList = item => { let newLists = [...lists]; lists.map((list, id) => { return list === item && newLists.splice(id, 1); }); setLists(newLists); } Yukarıdaki kod bloğunda, useState bileşenini kullanarak bağlam API kancası createContext ve useState kancasının tümünü React'ten içe aktardık, uygulamamız için merkezi bir durum oluşturduk, bu, bileşenin başkaları için bir Bağlam Sağlayıcı olarak hareket edebilmesi için yapıldı. Uygulamamızdaki bileşenler. Daha sonra, durumda olanı yaydığımız yayılma operatörünü kullanarak ve kaldırmak istediğimiz öğeye eşit olan nesneyi ekleyen, parametre olarak bir öğeyi alan removeList adında yeni bir değişken oluşturduk.
Ardından, uygulamamızda liste öğeleri ekleme ve silme yöntemleri oluşturmak için yukarıdaki mantığı kullanacağız, bunu aşağıdaki kod bloğunda yapıyoruz:
return ( <Context.Provider value={{ lists, addToLists: (newItem) => setLists([...lists, newItem]), deleteFromList: (item) => removeList(item) }}> {children} </Context.Provider> ) } export default AppContext; Burada, Context.Provider döndürüyoruz ve çocuk props'ları kabul ediyoruz, bunu diğer component'in value prop'unda ilettiğimiz özelliklere erişebilmesi için yapıyoruz, listelerimizde alacak lists nesnesini, addToList yöntemini başlattık. uygulama durumumuza yeni listeler eklemek için newItem parametresini alır ve deleteFromList liste deposundan bir öğeyi kaldırır veya siler.
Liste Bileşenini Oluşturma
Bu bölümde, UI bileşenlerimiz için Grommet'i ve UI'mizin bazı bölümlerine stil vermek için stilli bileşenleri kullanarak List bileşenimizi oluşturacağız. Öncelikle application src dizinimizin içinde component klasörü oluşturun, ardından component klasörünün içine yeni bir List.js dosyası oluşturun ve içine aşağıdaki kodu yazın.
import React from "react"; import styled from "styled-components"; import { Card, CardBody, Box, Text, Button } from "grommet"; function List(props) { return ( <StyledDiv> <Card> <CardBody className="card_body"> <Box direction="row" className="item_box"> <Text className="text">{props.list}</Text> <Box className="button_box"> <Button onClick={props.deleteList.bind(this, props.list)} className="button" > Delete </Button> </Box> </Box> </CardBody> </Card> </StyledDiv> ); } export default List;Yukarıdaki kodda, önce Card, CardBody, Box, Text ve Button bileşenlerini grommet'ten içe aktardık, ardından, Grommet bileşenlerini kullanarak, otomatik olarak eklenecek bir silme düğmesi olan bir kart bileşeni oluşturduk. bir liste. Sonraki, aşağıdaki bileşenimize stil vermektir:
const StyledDiv = styled.div` .button { background-color: #8b0000; color: white; padding: 10px; border-radius: 5px; } .card_body { padding: 20px; margin-top: 20px; } .item_box { justify-content: space-between; } .text { margin-top: auto; margin-bottom: auto; } `;Yukarıdakileri yaptığımızda, bileşenimiz aşağıdaki resimdeki gibi görünmelidir.

Liste Görüntüleme Bileşenini Oluşturma
Bu bileşen, eklediğimiz tüm listeleri görüntüler ve ayrıca yeni bir liste eklenir eklenmez otomatik olarak bir silme düğmesi oluşturur.
import React from "react"; import List from "./List"; import { Context } from '../context/AppContext'; function ListDisplay() { return ( <Context.Consumer> {(context) => ( <div className="container"> {context.lists.length ? context.lists.map((list, id) => ( <List key={id} list={list} deleteList={context.deleteFromList} /> )) : null } </div> )} </Context.Consumer> ); } export default ListDisplay; Bu bileşende, bir ListDisplay işlevi oluşturduk ve onu appContext bileşenimizden Context.Consumer kullanarak paketledik, ardından kapsayıcı etiketimiz için bir div kullanarak list ve deleteList yöntemlerini uygulama bağlamından bozduk, bunu yaparak mümkün olabiliriz. onları sahne olarak geçirmek için. Daha sonra, döndürülen nesneyi Props olarak List bileşenine geçirerek tek bir liste oluştururken kullanabileceğimiz yeni bir liste döndürmek için lists arasında eşleşiriz.
Bileşenimiz, eklenen listelerle şöyle görünmelidir:

NavBar Bileşeni
Bu bileşen uygulamamızın büyük kısmı olacak, burada bileşenimizi Context.Consumer kullanarak şekillendireceğiz ve diğer bileşenlerimize benzer şekilde stil için stil bileşenleri ile stil oluşturacağız. Bu bileşeni aşağıda oluşturalım.
import React, { useState } from "react"; import { Heading, Form, TextInput, Button } from "grommet"; import styled from "styled-components"; import { Context } from '../context/AppContext'; function Navbar() { const [value, setValue] = useState(""); return ( <Context.Consumer> {store => ( <StyledDiv className="container"> <Heading className="title">Grommet List App</Heading> <Form onSubmit={() => store.addToLists(value)} className="form-group"> <TextInput className="form" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter item" /> <Button type='submit' className="button">Add to List</Button> </Form> </StyledDiv> )} </Context.Consumer> ); } const StyledDiv = styled.div` .button { margin-top: 10px; background-color: purple; color: white; padding: 10px; border-radius: 5px; } `; export default Navbar; İlk olarak, uygulama bağlam sağlayıcısındaki özelliklere erişmek için bileşenimizi bir Context.Consumer bileşenine sardık. Ardından, Grommet'ten bir Heading etiketi ekledik ve ardından bir değer parametresi alan addToList yöntemini kullanarak listelerimizi eklemek için bir giriş formu oluşturduk (bizim durumumuzda değer, kullanıcının girdisidir). Son olarak, form gönderme işlemini işlemek için bir Gönder düğmesi ekledik.
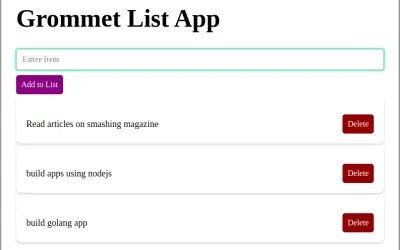
Doğru yapıldığında, uygulamamız şöyle görünmelidir:

Çözüm
Bu makalede, yanıt verme ve erişilebilirliği göz önünde bulunduran bir bileşen kitaplığı olan Grommet hakkında bilgi edindik. Ayrıca Grommet ve bir liste uygulaması kullanarak bir fiyatlandırma bileşeni uygulaması oluşturma sürecinden geçtik. Bileşeniniz için Grommet'i ve bir sonraki React uygulamanız için UI ihtiyaçlarınız için iyi eğlenceler. Grommet listesi uygulamasının kodu Codesandbox'ta bulunabilir ve fiyatlandırma bileşeni burada bulunabilir.
Kaynaklar
- Grommet belgeleri
- Grommet'e giriş
- React'in Context API'sine Giriş
