Kullanıcı Deneyimi Tasarımında Degradeleri Kullanma
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Renk, ürünü yapma veya bozma potansiyeline sahiptir. Bugün, çok faydalı bir eğitim aracılığıyla Adobe XD'de bir web sitesi için degradeleri nasıl kullanacağınızı öğreneceksiniz. Son Adobe XD sürümünde, tasarımcıların bir ışık kaynağını simüle ederek veya dairesel bir desen uygulayarak benzersiz renk efektlerini kolayca oluşturabilmeleri için radyal gradyanlar eklendi. Tasarımcılar, doğrusal gradyanlarla aynı sezgisel arayüzle renk durakları ekleyebilir, kaldırabilir ve değiştirebilir.
Ama, hey, neden gradyanlar?
Web tasarım trendleri son yıllarda hızla değişti, bazı şeyler bir süreliğine ortadan kayboldu ve ardından kademeli olarak geri geldi. Gradyanlarda durum böyledir. Gradyanlar geri dönüyor ve çok tonlu efektler modern tasarımı büyük ölçüde destekliyor. Spotify gibi birçok web sitesinde bu eğilimin ortaya çıktığını görüyoruz.
Düz tasarım çağında gradyanlar tamamen ortadan kalkmıştı, ancak onları Google'ın malzeme tasarımında ve daha geçen yıl Instagram'ın logosunda tekrar gördük (logonun yeniden biçimlendirme sürecini görmek için bu videoyu izleyin).
Gradyanlar Nedir?
Gradyan, bir renkten diğerine kademeli olarak karıştırılmasıdır. Tasarımcının adeta yeni bir renk yaratmasını sağlar.
Tasarıma yeni bir boyut katarak ve objeye gerçekçilik katarak objeleri öne çıkarır. Basit bir ifadeyle, degradeler derinlik katar.
Öte yandan, bir renkten beyaza veya siyaha kademeli bir karışım (ve opaklıkla oynama) , bir ışık kaynağına olan mesafeyi veya yakınlığı taklit edebilir . Gradyanlar gerçek dünyaya daha sadıktır çünkü gerçek hayat düz renklerden oluşmaz.
Gradyanlar Tasarımcılar İçin Neden Değerlidir?
Belirtildiği gibi, gradyanlar geri geliyor ve onları markalaştırma, illüstrasyon, tipografi ve kullanıcı arayüzü dahil olmak üzere giderek daha fazla görüyoruz. Degradeler, daha fazla renk tonu oluşturdukları için daha fazla rengi kullanılabilir hale getirir. Gradyanlar göz alıcı ve akılda kalıcıdır çünkü renkli ve eğlencelidirler ve görmeye alışık olmadığımız görseller oluştururlar. Henüz renk gradyanlarını tanımlamak için doğru kelimelere bile sahip değiliz. 2018 trendlerine ayak uydurarak harika dijital ve grafik tasarımlar oluşturmak için degradeleri kullanabiliriz.
Ama her zaman aklınızda bulundurun: Aşırıya kaçmayın .
En İyi Uygulamalar
- Aşırıya kaçmayın . Hoş bir degrade oluşturmanın en iyi yolu, üçten fazla değil iki renk kullanmaktır.
- Çakışan renklerden kaçının . Adobe Color CC, bir renk tekerleği kullanarak benzer, tek renkli, üçlü, tamamlayıcı, bileşik ve gölge renkleri bulmanıza yardımcı olabilir.
- Daima bir ışık kaynağına karar verin . Bu, degradedeki hangi alanların daha açık ve koyu olduğuna karar vermenize yardımcı olacaktır.
- Birbirine çok yakışan renkleri bulmak için ilhama mı ihtiyacınız var? uiGradients'e bir göz atın. Degradeleriniz için mükemmel renkleri bulmanıza yardımcı olacaktır.
- Bu makale size tasarımda renklerin nasıl çalıştığı , nasıl seçileceği ve ne ilettikleri hakkında bir fikir verecektir.
- Kare veya çokgen bir alan için doğrusal bir gradyan kullanın .
- Yuvarlak alanlar için radyal bir eğim kullanın .
- Dolgu rengi ve degrade rengi için her zaman ayrı şekillere sahip olun . Bu şekilde, farklı efektler oluşturmak için opaklıkla oynayarak mevcut bir rengin üzerine bir degrade uygulayabileceksiniz.
- Rengin dolgu alanlarına karışmasını sağlamak için opaklıkla çalışın .
Örnekler
Geri dönüş yapan gradyanları nerede görüyoruz? Kesinlikle arka planlarda, görüntü bindirmelerinde, illüstrasyonlarda, logolarda, simgelerde ve daha fazlasında.

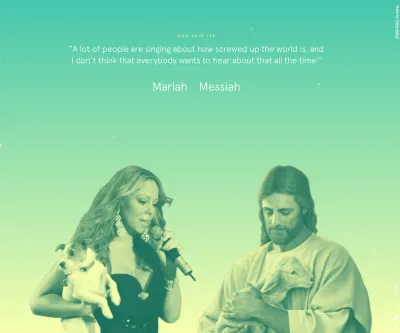
Mariah or Messiah, alıntıların kaynağını, Mariah veya Mesih'i tahmin etmeniz gereken çevrimiçi bir sınavdır. Harika geçiş efektleri arasında değişen güzel degrade arka planları kullanır.

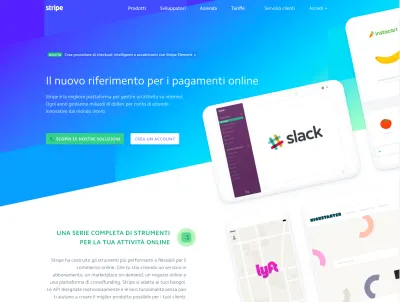
Stripe, çevrimiçi ve mobil uygulamalarda ödeme kabul eden bir web sitesidir. Her yerde arka plan gradyanlarını kullanır. Bu, göndermek istedikleri mesajı vurgular ve sayfa temiz ve hoş görünür.

Instagram, logosunu tamamen değiştirerek skeuomorfik bir simgeden mor-turuncu-pembe gradyanlı düz bir simgeye geçiş yaptı. Uygulaması sosyal bir fenomen başlattığından, tasarımı basit görünecek ve zamana ayak uyduracak şekilde değişti. Bu blog gönderisinde seçimleri hakkında daha fazla bilgi edinebilirsiniz.
Bu Eğitimde Neleri Ele Alacağız
Bu eğitimde, Adobe XD'de çok basit bir web düzeninin nasıl oluşturulacağını öğreneceksiniz. Devam etmek için, dosyaları düzgün bir şekilde görüntüleyebilmek ve düzenleyebilmek için lütfen Adobe XD'nin en son sürümünü indirin.
- XD şablonunu, simgeleri ve logoyu indirin (ZIP, 62,7 MB)
Bu öğretici, yeni başlayanlar için yararlıdır çünkü örnekler adım adım açıklanmıştır ve takip etmesi gerçekten kolaydır. Ancak uzmanlar için de faydalı çünkü Adobe XD'nin yeni özellikleri açıklanacak. Uygulamalarda ve web sitelerinde renkleri kullanmayla ilgili ipuçları için "Renklerle Oynama: Uygulamalar ve Web Siteleri için Canlı Seçenekler" bölümünü okuduğunuzdan emin olun.
Başlayalım!
1.1. Düzeninizi Hazırlayın
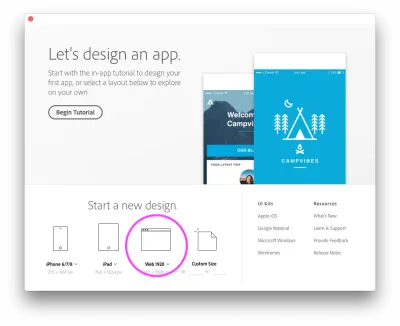
Adobe XD'yi başlatın ve yeni bir düzen oluşturun. Bu ders için aşağıdaki resimde görebileceğiniz gibi “Web 1920”yi seçeceğiz.

Oluşturduktan sonra yeni düzeninizi görebilirsiniz. Bir isim verin ve kaydedin.
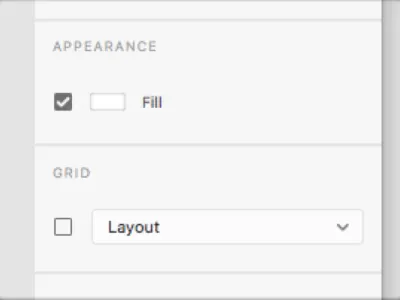
Düzenimize bir ızgara uygulayalım. "Izgara" bölümüne gidin ve "Düzen" e tıklayın. Bölümü göremiyorsanız, seçili durumunu korumak için çalışma yüzeyine tıkladığınızdan emin olun.



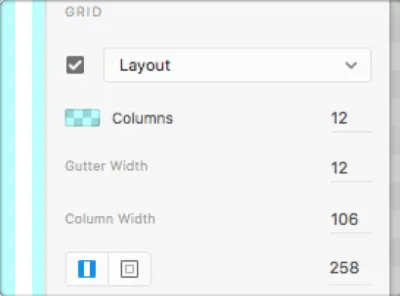
Yaklaşık 1400 piksellik bir düzen elde etmek için sütun genişliği için 106 ve sağ ve sol kenar boşlukları için 258 gibi değerler belirledim (1406, kesin).

İçine içerik koyduğumuzda düzenimiz daha yüksek olacak, bu yüzden eğlenceli şeylere başlamak için her şeyin hazır olduğunu söyleyebilirim!
1.2. Genel Bakış
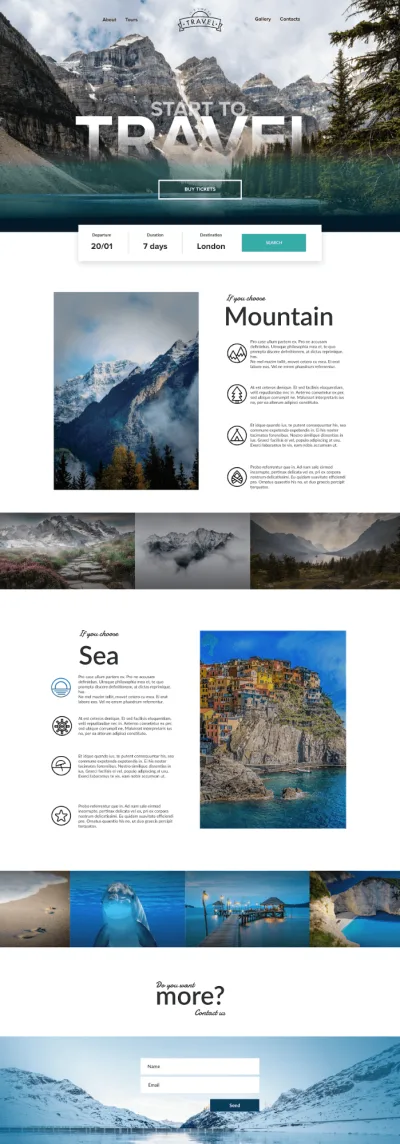
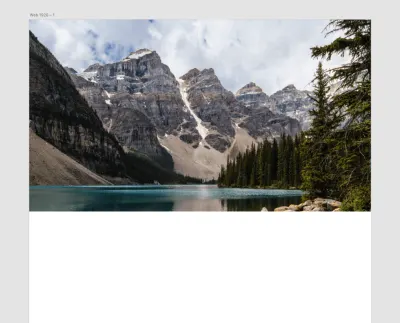
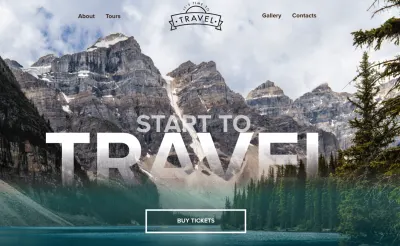
Size ne üzerinde çalışacağımız hakkında bir fikir vermek için, çalışmamızın sonunda elde edeceğimiz düzen burada.

Başlık ve kahraman bölümlerinde hem büyük resim hem de metin için doğrusal gradyanlar kullandım. Ayrıca tüm resimler için renkten şeffaflığa geçiş kullandım ve nasıl göründüğünü ve çalıştığını göstermek için bir simgeye renkli bir geçiş uyguladım.
1.3. Başlık ve Kahraman Bölümü
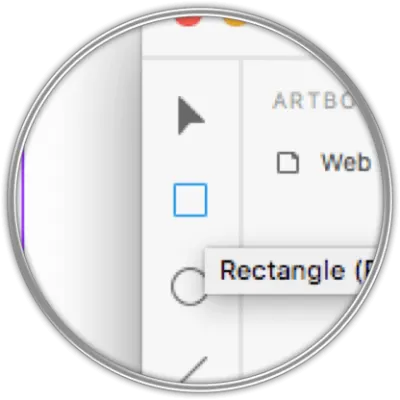
Resmimizi ekleyeceğimiz dikdörtgen bir şekil oluşturalım. Dikdörtgen aracına ® tıklayın.
Çalışma yüzeyine gidin ve dikdörtgeninizi çizmek için tıklayıp sürükleyin. Hangi renk olduğu önemli değil, sadece çalışma yüzeyinin tüm genişliğini kaplamanız yeterli.
Şimdilik 500 piksellik bir yükseklik ayarlayın. Daha sonra, resmin nasıl çıkmasını istediğinize bağlı olarak ayarlamakta özgürsünüz.

Şeklinizin genişliğini ve yüksekliğini ayarlamak için bunu manuel olarak yapabilir veya ilgili kutuya boyutları koyabilirsiniz.

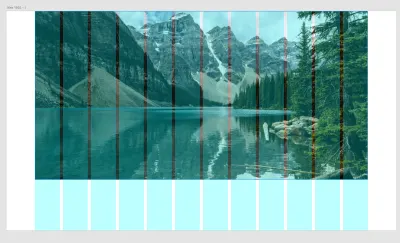
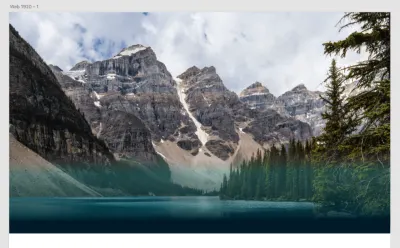
Şimdi kutuya bir resim ekleyelim. Bir resim çekin (kullandığım PEXELS'den), onu dikdörtgenin üzerine sürükleyip bırakın, şekli mükemmel bir şekilde alacaktır.
Bu adımda, şebekeyi bir süreliğine kapatabilirsiniz. Daha sonra tekrar açacağız. İşaretini kaldırmak ve ızgarayı devre dışı bırakmak için “Düzen”e tıklamanız yeterlidir.
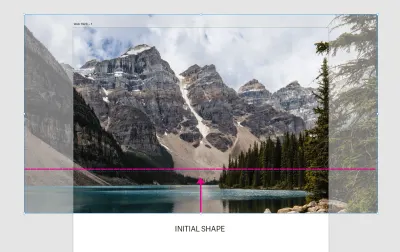
Resmimizin boyutunu ayarlamamız gerekirse, daha büyük yaparsak ilk şeklin dışına çıkabileceğini göreceksiniz (aşağıdaki resme bakın).

Şekilli bir maske oluşturarak imajımızı şekille sınırlayabiliriz.

Daha önce yaptığımız gibi başka bir Rectangle ® oluşturun, resmin üzerine koyun ve ikisini de seçin.
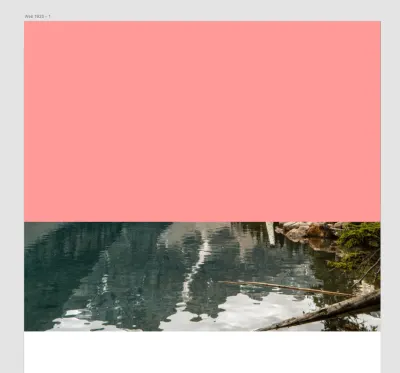
Şimdi, Object'e gidin ve “ Mask With Shape ” üzerine tıklayın. Sonuç bu olacak (aşağıdaki resim).

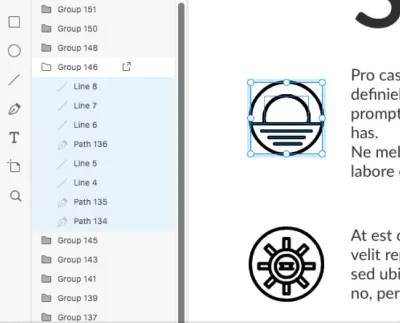
Bakalım katmanlarımız şimdiye kadar nasıl görünüyor. View → Layers ( Cmd + Y → Crtl + Y ) gidin veya sol alttaki küçük katmanlar simgesine tıklayın:

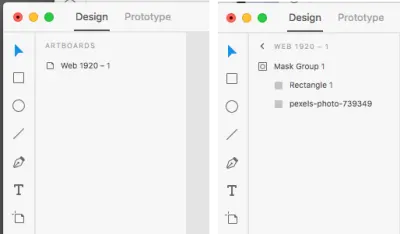
Katmanlarınız pencerenin sol tarafında görünecektir. Sol simgesine tıklayarak bir grubu açabilirsiniz (aşağıdaki resim)

1.4. Gradyanlarla Çalışmaya Başlama
Şimdi, resmin alt kısmına renkli bir efekt vermek, kahraman metnini oraya koymak ve okunabilir hale getirmek için kahraman görüntüsünü doğrusal bir gradyan ile kaplayacağız.
Rectangle aracını tekrar alın ve aşağıda gösterildiği gibi görüntünün altına bir tane çizin. İkinci adım, sağ taraftaki Fill aracına tıklamaktır.

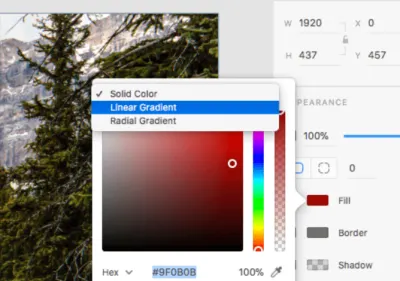
Düz bir renk değil, bunun yerine bir gradyan kullanacağız. Menünün sağındaki küçük oka tıklayarak etkinleştirebilirsiniz.

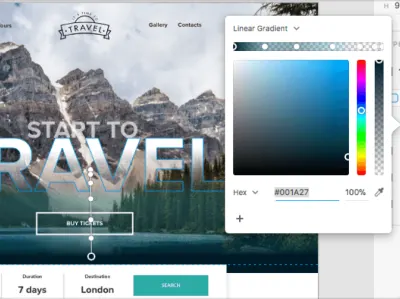
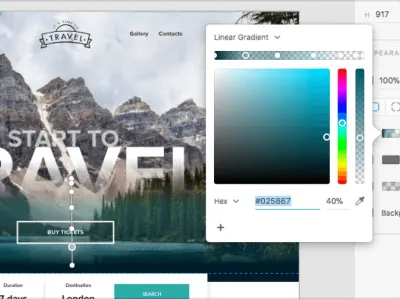
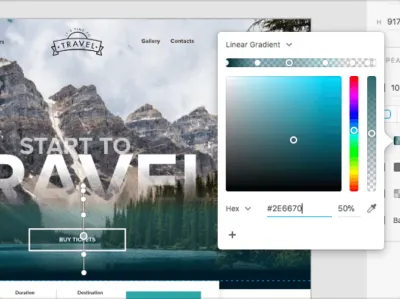
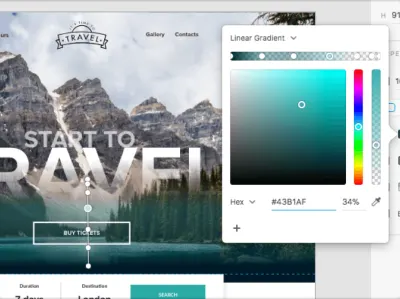
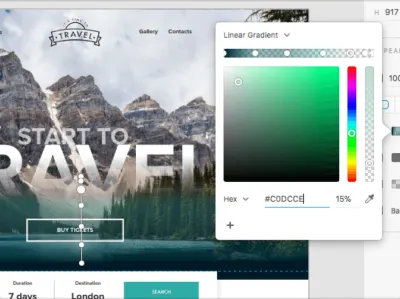
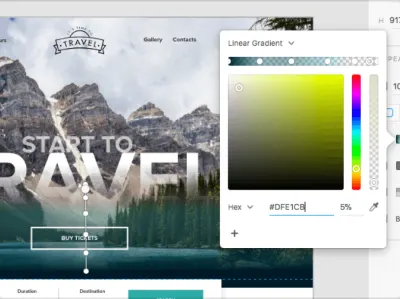
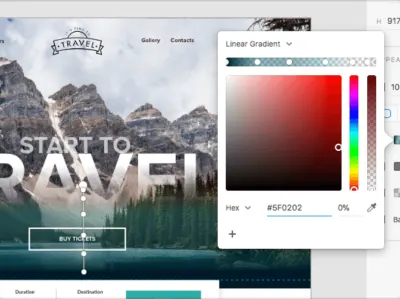
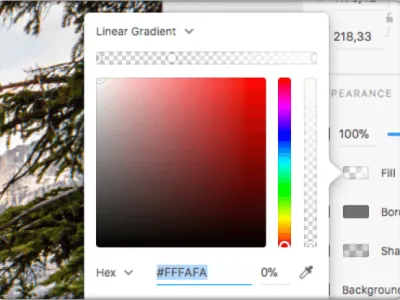
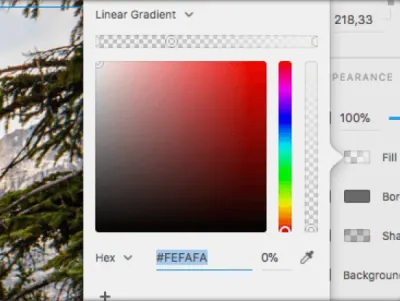
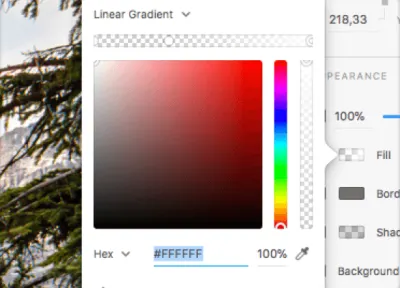
Bir degrade ayarladığınızda, kaç renk noktası istediğinizi ayarlayabileceksiniz ve her biri için bir opaklık ayarlayabilirsiniz. Yeni bir nokta belirlemek ve ona bir renk ve opaklık vermek için degrade çizgisine tıklayın.
Aşağıda, belirlediğim doğrusal gradyan için tüm HEX renklerini ve opaklığı bulacaksınız:







İşte sonuç:



1.5. Logo ve Navigasyon
Bu eğitim için kullanabileceğiniz basit bir logo oluşturdum. Adobe Illustrator ile açın ve ardından doğrudan XD'ye kopyalayıp yapıştırın.
Hem logoyu hem de resmi seçip ardından Ortaya Align Center (Horizontally) üzerine tıklayarak mizanpajın ortasına koyun:


Ardından Text aracına ( T ) tıklayın ve navigasyonu logonun her iki tarafına yazın.

Şimdi kahraman metnimizi oluşturalım. Text ( T ) aracını tekrar alın ve iki ayrı satıra “GEÇMEYE BAŞLA” yazın.
Metin boyutunu aşağıdaki gibi tıklayıp çizerek ayarlayabilirsiniz:

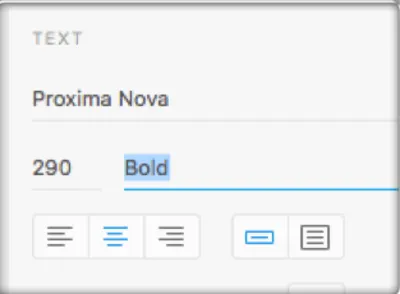
Veya sağdaki metin bölümünde boyutu kolayca ayarlayabilirsiniz:

Gördüğünüz gibi Proxima Nova yazı tipini kullandım (burada bulabilirsiniz). Ayrıca Typekit'te yeniyseniz, nasıl kuracağınız ve kullanacağınızla ilgili talimatları burada bulabilirsiniz. Elbette istediğiniz yazı tipini kullanmakta özgürsünüz; önemli olan, başlığımız için kalın olarak ayarlamaktır.
Metnin boyutları küçük için 100 piksel ve büyük için 325'tir.
Metne bir degrade uygulamak için onu yola dönüştürmemiz gerekir. Metni seçin ve Object → Path → Convert to Path seçeneğine gidin.
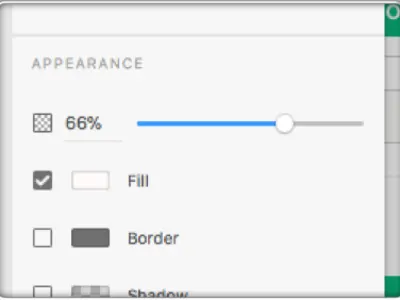
"Başla" metnini seçin ve opaklığını %66'ya düşürün.

"Seyahat" metnini seçin ve ona doğrusal bir degrade uygulayın. Öncekinden farklı olarak, bu degrade iki renge sahiptir ve bir saydamlıkla biter:




Metne kaybolan efekti vermek için degradenizi biraz aşağı doğru sürükleyin.
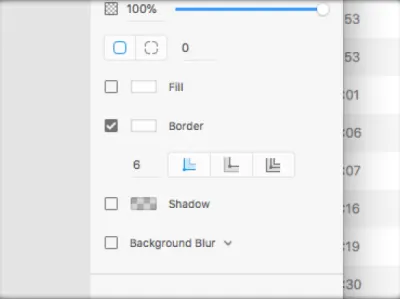
Son olarak, Rectangle aracıyla ( R ) dolgusuz ve beyaz bir çerçeve ayarlayan bir düğme oluşturun:

Düğmeye metin koyun ve kahraman metninin altına yerleştirin.

1. adımı tamamladık!
2.1. Orta bölüm
Şablonumuza devam edelim.
Şimdi basit bir tarih seçme menüsü oluşturmamız gerekiyor ve onu kahraman bölümünün son alanına koyacağız.
Rectangle aracına ( R ) tıklayın ve bir dikdörtgen oluşturmak için sürükleyip bırakın. Izgaranızı açın ve dikdörtgeni 10 sütun genişliğinde yapın. Düzen Izgaralarını açarak, şimdiye kadar oluşturduğumuz öğelerin tam konumunu görebiliriz . Bu durumda oluşturduğumuz dikdörtgen 10 sütunu kaplayacak ve ortaya yerleştirilecektir.

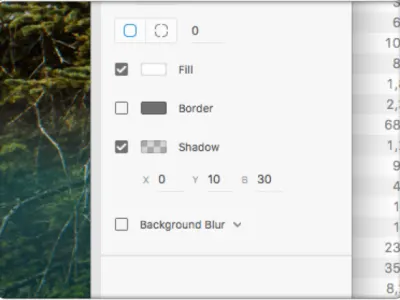
Dikdörtgeni ortaya hizalayın (yatay olarak) ve hafif bir gölge vererek değerleri aşağıdaki resimdeki gibi ayarlayın.

Biraz metin ve bir düğme oluşturun.

Düzenimizi genişleteceğiz. Fazladan alana sahip olmak ve çalışma yüzeyimizi daha yüksek hale getirmek için çalışma yüzeyine çift tıklayın ve ortadaki tutamacı aşağı doğru sürükleyin.
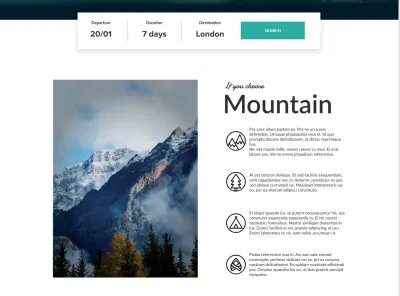
2.2. Dağ Bölümü
Az önce oluşturduğunuz yeni alana, sola bir resim ( 696 genişlik ve 980 piksel yükseklik ) ve sağ tarafa bir paragraf metni koyun. Simgeleri indirme paketinde bulabilirsiniz (vektör formatında mevcuttur). Paketi açın, simgeleri kopyalayıp aşağıdaki resimde gösterildiği gibi XD dosyasına yapıştırın.

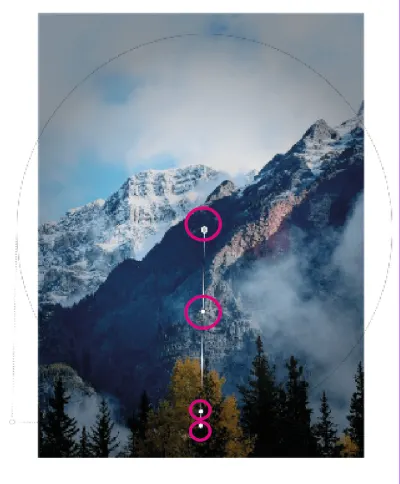
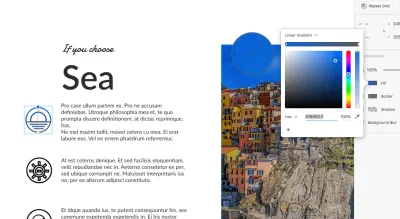
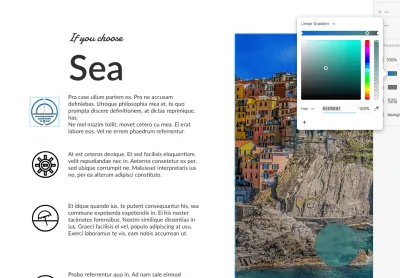
Şimdi soldaki resme bir radyal gradyan uygulayacağız.
Rectangle aracını ( R ) alın ve resimle aynı boyutta bir dikdörtgen çizin. Dikdörtgeni resmin üzerine koyun.
Appearance bölümünde Fill tıklayın ve Solid altında Radial Gradient seçin.


Radyal degradeyi yukarıdaki resimde gösterildiği gibi yerleştirin ve resimden daha büyük yapın.
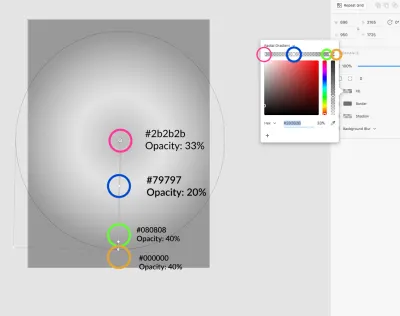
Gradyan çizgisine tıklarsanız, yeni noktalar eklenecektir. Merkezden dış noktaya doğru renkler ve opaklıkları şöyle olacaktır:

Bundan sonra, diğer iki resmi bu bölümün altına yerleştirin. Ardından, doğrusal bir eğime sahip başka bir dikdörtgen ( R ) oluşturun.


Aşağıdaki renkler ve opaklıklarla (yukarıdan aşağıya) doğrusal degradede üç nokta oluşturun:
-
#010101, %50 -
#0F0E0E, 0% -
#1D1C1C, %50
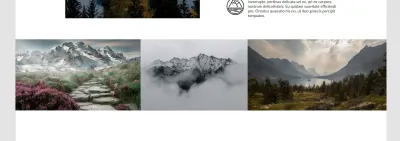
Şimdi tüm bu adımların üzerinden geçtik, benzer bir bölüm oluşturun ama dağlar için.
Resimler için, büyük olan için aynı radyal gradyanı ve grup için bir lineer Gradyan oluşturun. Veya daha önce hazırladığımız degradeleri kopyalayıp yapıştırarak her şeyi basitleştirin .
Profesyonel İpucu : Bir doğrusal degrade dikdörtgenin görünümünü diğerine kopyalayabilir/yapıştırabilirsiniz.
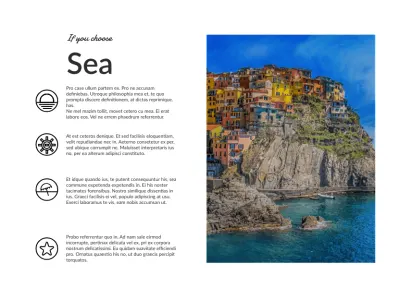
2.3. Deniz Bölümü

Bu bölüm için (deniz bölümü), dağ bölümündeki tüm noktaları tekrarlamanız yeterlidir.
Son olarak, mizanpajınızın altına son bir resim ekleyin. Bu sefer yine lineer bir gradyan uygulayacağız, ancak farklı bir şekilde. Resmin üzerinde bir dikdörtgen ( R ) oluşturun ve renklerle doğrusal bir degrade uygulayın:


Şimdi aynı resme iki doğrusal gradyan uygulayacağız ve bunları çapraz olarak hareket ettireceğiz.
İlk degradeyi oluşturalım (aşağıdaki resme bakın):

Gradyanı kopyalayın ve görüntüye yapıştırın:

Şimdi yapıştırdığımız ikinci degradeyi aşağıdaki resimde gösterildiği gibi ayarlayın:

Bu şekilde, aynı resme iki doğrusal gradyan uygularız:

3. Simgeler
Bu öğreticinin son ipucu, simgelerle degradeleri kullanmakla ilgilidir. Simgelere doğrusal ve radyal degradeler uygulamak mümkündür. Burada bir simgeye radyal degradenin nasıl uygulanacağına bakacağız.
Simgeleri doğrudan Illustrator'dan kopyalayıp yapıştırdığımız için mizanpajımıza doğru şekilde ekledik. Bu, vektör oldukları anlamına gelir.
Vektörler XD'de çok iyi çalışır ve onları degradelerle çalışırken göreceğiz.
Degrade uygulamak için bir simge seçmelisiniz. Simgenin bir grup farklı parça içerdiğini göreceksiniz. Hepsini seçtiğinizden emin olun (katmanlar panelini kontrol etmek yardımcı olacaktır).

Artık simgeniz seçildiğine göre, Appearance panelinde Fill tıklayın ve ardından Linear Gradient seçin.

Degradenin ilk ve son renkleri için Eyedropper aracını kullanarak yandaki resimden renkleri aldım (aşağıdaki resimlere bakın).



İşimiz bitti! İşte bu eğitimde ele aldıklarımızın bir özeti:
- Doğrusal gradyanları kullanın ve uygulayın;
- Radyal gradyanları kullanın ve uygulayın;
- Doğrusal degradeleri diyagonal degradeler olarak kullanın ve uygulayın;
- Simgelere degradeler uygulayın.
Kullanılan Yazı Tipi
- Proksima Nova
- Latince
- Damion
Tasarım sürekli değişirken, insanın renk algısı da değişiyor. Ve renk en güçlü tasarım öğelerinden biri olduğu için tasarımın nasıl geliştiğine ve trendlerin nasıl değiştiğine her zaman bakmak önemlidir. Şimdi Adobe XD'deki degradelerle biraz eğlenelim!
Bu makale, Adobe tarafından desteklenen bir UX tasarım serisinin parçasıdır. Adobe XD, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
