Görsel Korteks ile Görsel Dikkati Çekmek
Yayınlanan: 2022-03-10(Bu sponsorlu bir gönderidir.) Bir açılış sayfası tasarlıyorsunuz. Sayfanın amacı, insanların dikkatini çekmesini sağlamak ve umarım aylık bir bültene abone olmak için ekrandaki bir düğmeyi tıklamaktır. "Düğmenin insanların dikkatini çekmesini sağlayın" size verilen hedeftir.
Peki bunu tam olarak nasıl yapıyorsunuz?
Beyindeki görsel korteks üzerine araştırma yapmak size bazı fikirler verebilir. Görsel korteks, beynin görsel bilgiyi işleyen kısmıdır. Duyuların her birinin, bu duyusal algı için sinyallerin genellikle gönderildiği ve işlendiği beynin bir alanı vardır. Görsel korteks, duyusal kortekslerin en büyüğüdür çünkü bizler çok görsel hayvanlarız.
Önerilen okuma : UX Tasarımında Yaratıcılığın Rolü Nedir?
Görsel Korteksin Ön Dikkat Alanları
Görsel bilgiyi çok hızlı işleyen görsel korteksin özel alanları vardır. Bunlara “ön dikkat” alanları denir, çünkü bilgileri görsel olarak bir şeyi fark eden birinin fark edebileceğinden daha hızlı işlerler.
Görsel korteks içinde V1, V2, V3 ve V4 olarak adlandırılan dört alan bulunur. Bunlar görsel korteksin “ön-dikkat” alanlarıdır ve çok küçük ve spesifik görsel öğelere ayrılmıştır.
Her birine bir göz atalım:
Oryantasyon
Bir öğe diğerlerinden farklı şekilde yönlendirilirse, hemen fark edilir:

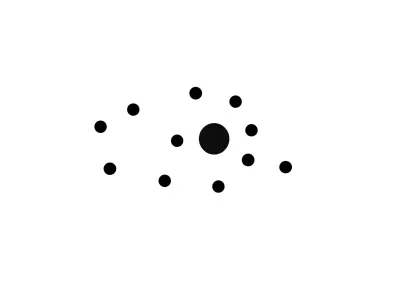
Büyüklük ve şekil
Bir öğe diğerlerinden farklı bir boyut veya şekildeyse, hemen fark edilir:

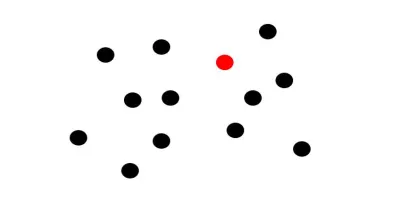
Renk
Bir öğe etrafındaki diğerlerinden farklı bir renkteyse hemen fark edilir:

Hareket
Bir öğe hızlı bir şekilde hareket ederse, özellikle küçük bir boyuttan başlayıp daha sonra hızla büyüyorsa (kaplan hızla size doğru koşarken düşünün), bu dikkat çeker.
Ama Her Zaman Sadece Biri
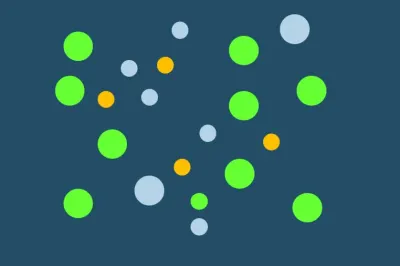
Buradaki ilginç, hemen belirgin olmayan faktör, bu faktörleri aynı anda birlikte kullanırsanız, hiçbir şeyin gerçekten dikkat çekmemesidir.

Dikkat çekmek istiyorsanız, yöntemlerden birini seçin ve yalnızca kullanın.
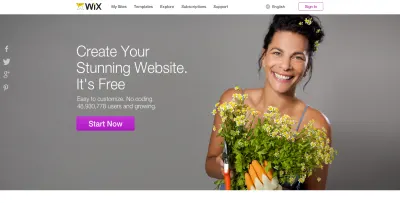
Aşağıda sunulan iki tasarıma bir göz atın. Hangisi kayıt olmanız gerektiği fikrine dikkatinizi çekiyor?


Açıkçası, tek renkli alana sahip olan görüntü, tek renkli alandan daha çok dikkatinizi çeker.

Fusiform Yüz Bölgesi
Görsel korteksin ön dikkat alanları, kullanılacak tek görsel/beyin bağlantısı değildir. Beynin bir sayfaya dikkat çekmek için dokunabileceğiniz başka bir alanı Fusiform Facial Area (veya FFA) olabilir.
FFA, beynin insan yüzlerine duyarlı özel bir parçasıdır. FFA, duyguları işleyen amigdalanın yakınında, beynin orta/sosyal kısmında yer alır. FFA nedeniyle yüzler dikkat çekiyor.

FFA şunları tanımlar:
- Bu bir yüz mü?
- Bildiğim biri?
- Şahsen tanıdığım biri?
- Ne hissediyorlar?
FFA'yı ne uyarır?
- Düz görünen yüzler FFA'yı uyarır.
- Profildeki yüzler sonunda FFA'yı uyarabilir, ancak bu kadar hızlı olmayabilir. Aşağıdaki örnekte yüz profildedir ve saç tarafından gizlenmiştir. FFA'yı hiç teşvik etmeyebilir.
- Aşağıdaki arabanın resmi gibi cansız nesneler bile, gözler ve ağız gibi yüz kısımlarına benzeyen şeyler varsa, FFA alanını uyarabilir.


Yüzün Baktığı Yere Bakmak?
Ekranda bir yüz gösterirseniz ve yüz bir nesneye (örneğin bir düğme veya ürüne) bakıyorsa, sayfaya bakan kişinin de aynı nesneye bakacağını gösteren ısı haritalarını görmüş olabilirsiniz. . İşte bir örnek:

Kırmızı alanlar, insanların en çok nereye baktığını gösterir. Model şampuan şişesine baktığında insanlar da oraya bakıyor.
Ancak bundan çok fazla sonuç çıkarma konusunda dikkatli olun. Araştırma, insanların bakışlarının fotoğrafın bakışını takip edeceğini gösterse de, bu mutlaka insanların harekete geçeceği anlamına gelmiyor. Son derece duygusal yüz ifadeleri, sadece gözle bakmaktan daha fazla eyleme yol açar.
Önerilen okuma : Makro ve Mikro Moment Tasarımının Önemi
paket servisler
Birinin görsel dikkatini çekmek istiyorsanız:
- Görsel korteksin ön dikkat alanlarını kullanın: Bir öğe dışında sayfadaki her şeyi sade yapın.
veya
- Öne bakan büyük bir yüz gösterin;
- Harekete geçmek istiyorsanız, yüzün güçlü bir duygu göstermesini sağlayın;
- Yüz, renk, boyut, şekil ve yön gibi birçok yöntemi aynı anda kullanma dürtüsüne karşı koyun.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
