Grafik Tasarımcılar için 10 Google Chrome Uzantısına Sahip Olmalı
Yayınlanan: 2019-07-03Google Chrome, bir uzantı kullanarak kolayca ekstra işlevler ekleyebildiğiniz için dünyanın en popüler web tarayıcısıdır. Uzantıların kullanımı kolaydır ve tarama deneyiminizi özelleştirmenize olanak tanır. Üstelik bu uzantıları kullanmak için herhangi bir kodlama deneyimine ihtiyacınız yok. Grafik tasarımcılar için binlerce Google chrome uzantısı var.
İşte Grafik Tasarımcılar için sahip olunması gereken 10 Google Chrome Uzantısı.
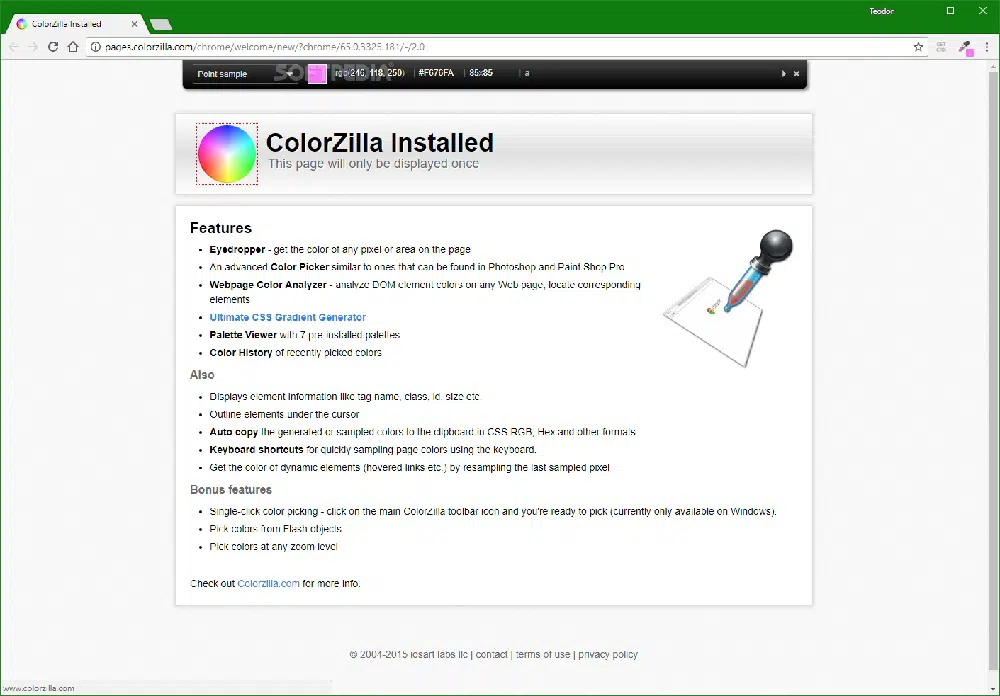
1. ColorZilla:
ColorZilla, bir web sitesinden renkleri yakalamanıza olanak tanır. Ayrıca renkleri hızlıca ayarlayabilir ve diğer programlara yapıştırabilirsiniz. Bu uzantı, önceden yüklenmiş 7 palete ek olarak herhangi bir web sitesi için bir renk paleti oluşturur. Gelişmiş renk Seçici ile birlikte bu uzantı, Photoshop tarzı damlalık özelliği ile birlikte gelir. Bu şekilde web sayfanızdaki herhangi bir pikselden renk alabilirsiniz. ColorZilla, CSS gradyan oluşturucu ile birlikte seçilen renkler için olağan HSV, RGB ve Hex değerlerini sunar.
Son olarak, en son seçilen renklere erişmek istiyorsanız, bu uzantı tarafından sağlanan renk geçmişinde bunlara bakabilirsiniz. Web sitelerindeki renklerle kapsamlı bir şekilde çalışmanız gerekiyorsa, bu en iyi 10 renk seçiciye göz atın.
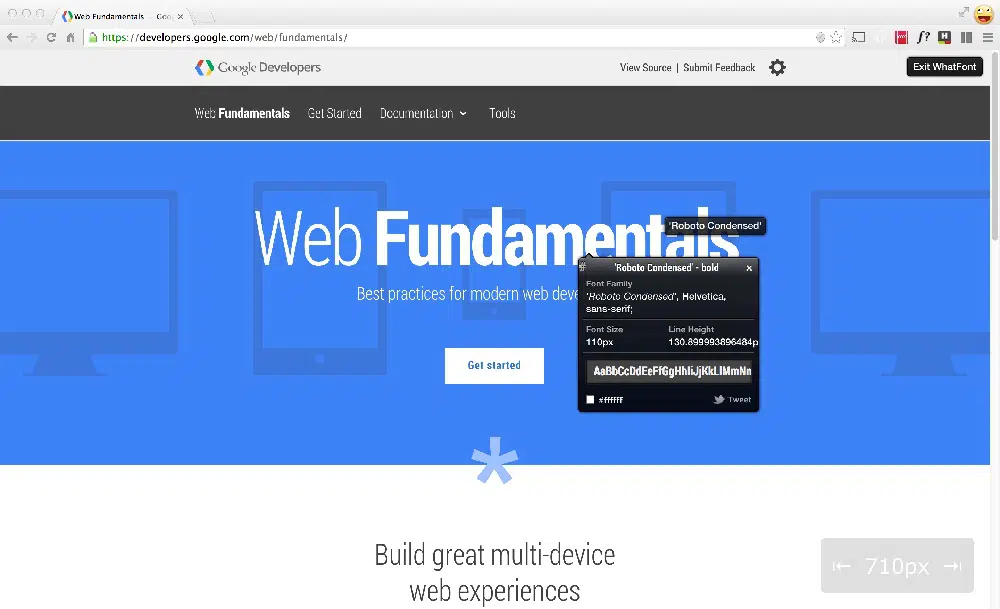
2. Hangi Yazı Tipi:
Hangi Yazı Tipi, web sitelerindeki yazı tiplerini tanımlamanıza izin verir. Web yazı tiplerini yalnızca web yazı tiplerinin üzerine getirerek inceleyebilirsiniz. Bu uzantı size yazı tipinin boyutu, rengi, yüksekliği ve satır yüksekliği hakkında bilgi verecektir. Alfabenin seçilen yazı tipiyle nasıl görüneceğinin bir önizlemesini de görebilirsiniz. What Font basit, zarif ve kullanımı kolaydır.
Ayrıca bu uzantı, web yazı tiplerini sunmak için kullanılan hizmetleri de algılar. Hangi Yazı Tipi Google Yazı Tipi API'sini ve Typekit'i Destekler.
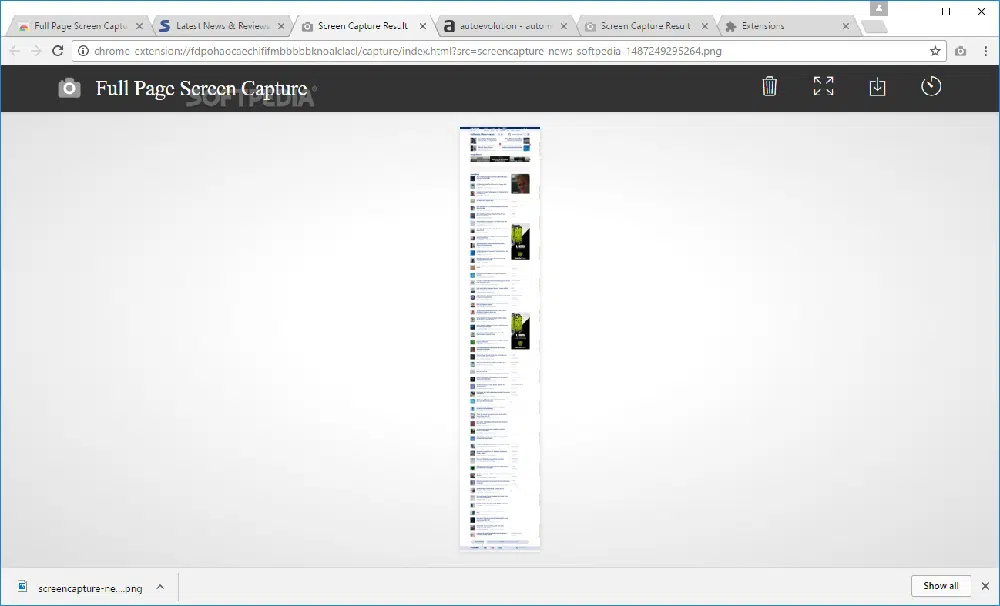
3. Tam Sayfa Ekran Yakalama:
Tam sayfa, ekstra izinler talep etmeden güvenilir bir şekilde sayfanızın ekran görüntüsünü almanızı sağlar. Uzantı simgesine tıklayın ve uzantının tüm sayfanın ekran görüntüsünü almasını izleyin. Yakalanan bu ekran görüntüsü, PDF, PNG veya JPEG formatında indirmenize izin veren yeni bir sekmeye taşınacaktır. Hatta ekran görüntüsünü masaüstünüze sürükleyebilirsiniz.
Gelişmiş ekran yakalama teknolojisi, gömülü iframe'ler ve kaydırılabilir öğeler dahil olmak üzere karmaşık sayfaları kontrol eder. Daha büyük ekran görüntüleri yakalamak için uzantı, görüntüleri bölmenizi önerir.
4. Resim İndirici:
Image Downloader, bir web sayfasındaki bağlantılarla gösterilen tüm resimleri indirmenize izin veren ücretsiz bir uzantıdır. Hatta resimleri web sitelerinden toplu olarak indirebilirsiniz. Bu uzantı, resimlerin genişliğini, yüksekliğini ve URL'sini değiştirmenize olanak tanır. Ayrıca yalnızca bağlantılardan gelen resimleri gösterme seçeneğini de belirleyebilirsiniz. Ayrıca, tek görüntüleri yeni sekmelerde indirmek ve açmak için özel düğmeler vardır.
Kullanılmayan filtreleri, düğmeleri ve bildirimleri gizleyebilirsiniz. İndirilen tüm resimler, varsayılan krom dizinine gider. Varsayılan bir dizininiz yoksa, yolu manuel olarak seçmeniz gerekir.
5. Pinterest:

Pinterest, web ve mobil için bir sosyal medya uygulamasıdır. Pinterest uzantısı, web'de bulduğunuz her şeyi kaydetmenize olanak tanır. Yemek tarifleri, stil ilhamı, ev projeleri ve diğer fikirleri panonuza kaydedebilirsiniz. Bu uzantı, farklı fikirleri arkadaşlarınızla toplamanıza ve paylaşmanıza olanak tanır. Beğendiğiniz şeyleri organize edebilir, planlayabilir ve toplayabilirsiniz.
Son olarak, Pinterest Kaydet düğmesi, görsel olarak benzer fikirleri keşfetmek için herhangi bir görüntünün üzerine gelmenize olanak tanıyan yerleşik bir görsel keşif teknolojisine sahiptir.
6. Stil robotu:
Stylebot, özel CSS kullanarak web sitelerinin görünümünü değiştirmenizi sağlar. Sosyal web sitelerinde sağlanan diğer kullanıcılar tarafından tasarlanan stilleri önizleyebilir ve yükleyebilirsiniz. Ek olarak, bu uzantı rengi, yazı tipini, görünürlüğü, kenar boşluklarını ve daha fazlasını değiştirmenize olanak tanır. Gelişmiş bir kullanıcıysanız, CSS'yi manuel olarak da yazabilirsiniz.
Bu uzantı, favori web sitelerinizin deneyimini kişiselleştirmenize yardımcı olur. Son olarak, web sitenizin tasarımında hata ayıklamak için CSS de öğrenebilirsiniz.
7. Alexa Trafik Sıralaması:
Alexa Traffic Rank, Traffic Rank ve Web Sitesi Bilgileri sağlayan ücretsiz bir Google Chrome uzantısıdır. Bu uzantı siz gezinirken size eşlik eder ve ziyaret ettiğiniz sitelerle ilgili Alexa verilerine erişmenizi sağlar. Ayrıca bu uzantı, web'i daha iyi bir yer haline getirmek için sizi Alexa'nın trafik panelinde de içerir.
Sitenizden ilgili diğer bağlantıları, sitenizin ortalama yüklenme süresini, sitenin incelemesini ve daha fazlasını görebilirsiniz.
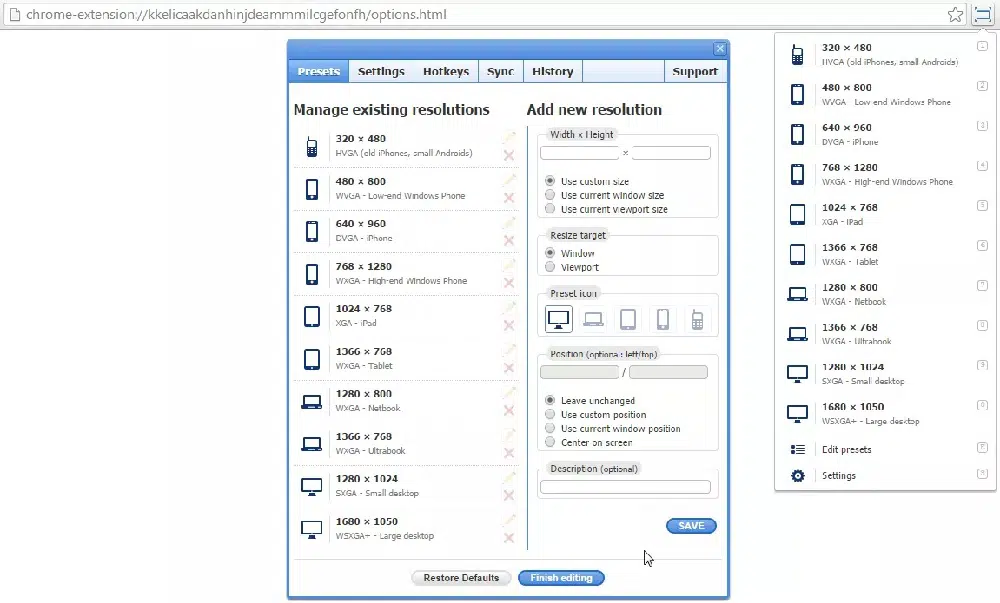
8. Çözünürlük Testi:
Çözünürlük Çözünürlükleri değiştirme seçeneğiyle, geliştiricilerin web sayfalarını farklı ekran çözünürlüklerinde değerlendirmeleri için bir uzantıyı test edin. Bu uzantı, özelleştirilebilen yaygın olarak kullanılan çözünürlüklerin bir listesini içerir. Tarayıcınızın sağ üst köşesindeki çözünürlük testi simgesine tıklayarak bu uzantıyı kullanabilirsiniz.
Ayrıca, sağdaki kutuları işaretleyip işaretlerini kaldırarak tekli veya çoklu seçim çözünürlüklerini görüntülemeyi seçebilirsiniz. Bu uzantı, kararınızı değiştirmek isterseniz varsayılan ayarları sıfırlama seçeneği sunar.
9. İnternet Hız Radarı:
İnternet Hız Radarı, tarayıcınızın performansını izlemenizi sağlar. Bu uzantı, web uygulamalarınızdaki performans sorunlarını tespit etmenize ve düzeltmenize yardımcı olur. Internet Speed Radar, tarayıcınızdaki düşük seviyeli enstrümantasyon noktalarından seçilen metrikleri görselleştirir ve uygulamanız çalışırken değerlendirir. İnternet Hız Radarı ile uygulamanızın nerede vakit geçirdiğini daha iyi görebilirsiniz.
10. Dilbilgisi:
Grammarly, çevrimiçi bir yazım denetimi, dilbilgisi denetimi ve intihal dedektörü Google uzantısıdır. Bu uzantı, siz yazarken yazınızdaki hataları otomatik olarak algılar. Bu platform, e-posta, sosyal medya ve diğer uygulamalarla iyi bir şekilde senkronize olduğu için yazarlar, blog yazarları ve grafik tasarımcılar için harikadır.
Grammarly, dil bilgisi denetimi için diğer uygulamalardan metin kopyalamanıza veya yapıştırmanıza olanak tanıyan bir web düzenleyicisi sağlar. Bu web düzenleyici ayrıca, düzenleyici sayfasına yapıştırdığınızda bilgileri otomatik olarak kaydeder. Ek olarak, yazınızı geliştirmek için bir insan düzeltici istiyorsanız, premium sürüme yükseltebilirsiniz. Grammarly, tarayıcı uzantısı olarak Safari, Firefox ve Edge için kullanılabilir.
Google Chrome Uzantıları, zamandan tasarruf etmenin ve verimli çalışmanın harika bir yoludur. Bu uzantılarla renkleri, yazı tiplerini ve görüntüleri doğrudan web sayfalarından alabilirsiniz. Bu ücretsiz Google Chrome uzantıları, grafik tasarımcıların karşılaştığı birçok sorunu çözer. Bununla birlikte, sizin için uygun olanları bulmak için farklı Chrome uzantılarıyla denemeler yapmanız gerekecektir.