Altın Oran Nedir ve Grafik & Web Tasarımda Nasıl Kullanılır?
Yayınlanan: 2019-10-21Çarpıcı bir sanat eseri ya da görsel olarak uyarıcı bir web sitesi yaratmak, tam olarak bir oyuncağı değildir. Yaratıcılık, herhangi bir tasarımın başarısında büyük bir rol oynasa da, işin içinde bir miktar matematik ve bilim de vardır.
İnsanlar Da Vinci veya Salvador Dali gibi ikonik sanatçıların ve maestroların sanat eserlerini gördüklerinde yaratıcı dehayı düşünürler. Antik Roma Panteonu gibi heykelleri gördüğünüzde de aynı şey hissedilir. Bununla birlikte, tüm bu sanat eserlerinin ortak bir yanı vardır - Altın oran olarak bilinir. Ünlü tasarımcılar ve web sitesi yaratıcıları, gözlerinizi cezbeden çarpıcı sanat eserleri ve web siteleri oluşturmak için hala bu kez test edilmiş konsepte güveniyor.
Tarihin geçişi boyunca altın oran
Altın oranın kökleri Yunan uygarlığının görkemli günlerine kadar uzanmaktadır. Ayrıca, eski Mısırlıların bundan 4000 yıl önce çarpıcı piramitler ve diğer mezarlar oluşturmak için kullandıkları söylenir. Eski Yunanlılar sanatta, müzikte ve bilimde inanılmaz bir mükemmelliğe sahipti.
Ağaçlar, çiçekler, hayvanlar vb. gibi doğal şeylerde güzel bir asimetri olduğunu ilk keşfedenler muhtemelen Yunanlılar oldu. Bu fenomeni ifade etmek için Yunanca Phi harfini kullandılar. Yüzyıllar boyunca sanatçılar ve mimarlar, sanat eserinin yanı sıra estetik açıdan da hoş bir mimari yapmak için altın oranın orantıları ve temel kavramları hakkında bir anlayış kullanmaya başvurdular.
Altın oran, günümüzde logo, kredi kartı, mobilya, kitap gibi şeylerin görsel düzenine ve formatına karar vermek için kullanılıyor, hatta bir restorandaki tabakların tasarımı kadar sıradan bir şey. Facebook bile insan zihnini okuyabilen AR camı geliştirmek istiyor, tasarım söz konusu olduğunda altın oran ile son derece yardımcı oluyor.
Başka bir deyişle, farkında olmayabilirsiniz ama Altın oran etrafınızda her yerde var! Bazen, bir mağazada neden belirli bir tasarıma sahip bir tişörtü diğerlerine tercih ettiğinizden emin olamayabilirsiniz. Her nasılsa gözünüze ve zihninize daha çok hitap eden bir tasarıma sahip ve temel nedeni altın oran.
Altın Oran tasarım profesyonellerinin bilmesi gereken nüanslar

Oran, eleştirmenlerce beğenilen The Da Vinci Code filminde gördüğünüzü hatırlayabileceğiniz ünlü Fibonacci dizisinden türetilmiştir. Neredeyse her yerde bulunan doğal olarak oluşan bir sayı dizisidir. Sıra, deniz kabuğu şeklinde ve örneğin bir ağaçta bulunan yaprak sayısındadır.
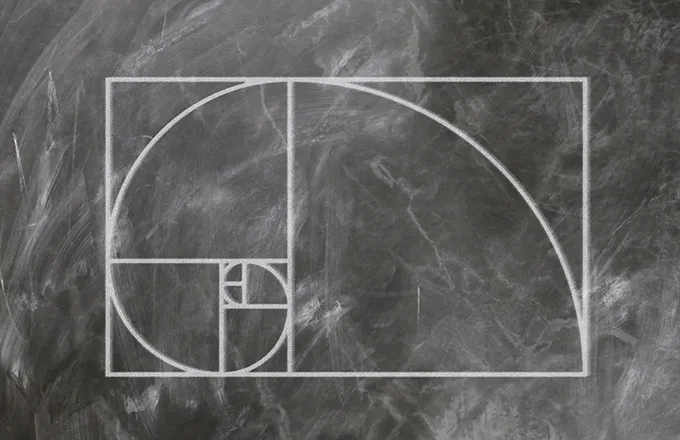
Fibonacci dizisi temelde kendisinden önceki iki sayının toplamıdır. Şuna benzer: 0, 1,1, 2, 3, 5, 8, 13, 21, vb. sonsuza kadar. Bundan Yunanlılar Altın Oranı yarattılar. İki oran arasında var olan mükemmel simetrik ilişkiyi ifade eder.Yaklaşık olarak 1:1.618'e eşittir. Bu genellikle bir Altın Dikdörtgen kullanılarak gösterilir: bir kare ve daha küçük bir dikdörtgenden oluşan büyük bir dikdörtgen. Kare, dikdörtgenin en kısa uzunluğuna eşit kenarlara sahiptir. Kareyi içeren dikdörtgenden çıkarırsanız, daha küçük bir Altın Dikdörtgen kalacaktır. Bu, tıpkı Fibonacci sayıları gibi sonsuz bir şekilde devam eder - bu sayıların tersi çalışır!
Altın oranın insan hayatındaki bazı önemli örnekleri
Yunanlılar Altın Oran'ın ustalarıydı. Yunan yapılarının ve tapınaklarının kalıntılarını gözlemlerseniz, binanın yüksekliği ve genişliği arasında hoş bir boyutsal ilişki bulabilirsiniz. Bu, sütunların boyutu, revak ve içindeki her şey için geçerlidir. Bu kavram neo-klasik mimari hareketinde de yaygın olarak kullanılmıştır.
- Son Akşam Yemeği - Leonardo da Vinci'nin popüler tablosu, diğer ünlü heykel ve resimlerinde olduğu gibi altın oranın damgasını içerir. İçinde, alt üçte ikisine yerleştirilmiş rakamları görebilirsiniz. İsa'nın konumu da senkronizedir.
- Doğal nesneler ve yaşam formları – Doğada bile bu kavramın birçok örneğini bulabilirsiniz. Örneğin, ananas, petek, farklı çiçek türleri, deniz kabukları gibi şeylere göz atabilirsiniz.
Altın oran neden web ve grafik tasarımla alakalı?
Web ve grafik tasarımcıları ve sanatçıların çalışmalarında neden Altın orana başvurduklarını anlamak çok da zor değil. Hedef izleyiciler veya site ziyaretçileri, göze çekici ve yatıştırıcı görünen tasarıma veya kullanıcıya dikkat eder. Yaşlılığın ilk izlenim, sonuncusu ol deyişi burada önemli bir yere sahiptir. Bir web sitesinin ana sayfası göze hitap etmedikçe, ziyaretçiler siteden anında ayrılacaktır. Görsel bir simetri ve orantı duygusu olmadan, web sayfası veya sanat eseri, izleyicileri kolay ve rahat hissettirmez.
Bir web sitesinin düzeni ve tasarım stili, izleyicilere orantılı ve estetik olarak hoş göründüğünde, içeriği kontrol etmek ve sitenin diğer bölümlerine geçmekle ilgilenirler. Altın Oran ayrıca web tasarımında metin ve zengin içeriği dengelemek ve hiyerarşi oluşturmak için kullanılır. Aynı mantık, bir şirketin logosu gibi grafik sanat eserleri için de geçerlidir.
Altın oranın kullanılması, genel tasarım ve öğelerinin tek tek üzerinde olumlu bir etkiye sahiptir. Tasarım öğeleri orantılı olduğunda - görsel olarak tatmin edici görünüyor. Bir simgeden diğer görsel öğelere kadar her şey yerli yerine oturur ve altın oran uygulandığında orantılı görünür.
Web tasarımında metin içeriğini doğru yere yerleştirmek, doğru tür ve boyutu seçmek de önemlidir. Altın rasyonun da kullanılabileceği yer burasıdır. Başlık için belirli bir metin boyutu seçebilir ve ardından 1.618'i kullanarak bölebilirsiniz. Sonuç, alt başlıklar için doğru olacaktır. Gövde metninin boyutu 10 px ise 1.618 ile çarpabilirsiniz. Bu nedenle başlık metni boyutu 16 piksel olarak ayarlanabilir. Farklı içerik türlerinin kullanılması gereken bir web sayfasında bu yardımcı olabilir.
Herhangi bir web sayfasında beyaz veya boş alan miktarı da rol oynar. Aşırı boşluk, görsel olarak çekici değildir ve bir sayfada beyaz boşluk olmaması, sayfanın dağınık görünmesine neden olabilir. Tasarımcılar, altın oranı kullanarak, web sayfalarındaki uygun beyaz boşluk miktarını belirleyebilirler.
Logo tasarımında bile altın oranın kullanılması önemlidir. Logo, hedef kullanıcılara web sitelerini veya marka mağazalarını vb. ziyaret etmeden önce bir şirketi temsil eden şeydir. Bu nedenle, logo estetik açıdan hoş ve denge duygusuna sahip olmalıdır. İşte burada altın oran devreye giriyor. Pepsi, Twitter ve Apple gibi çok sayıda ÇUŞ'un ve kurumsal devlerin logoları bu teori kullanılarak oluşturuldu.
Grafik ve web tasarımında altın rasyon nasıl uygulanır?


Nitekim altın oran kavramını tasarım ve sanat eserlerine yerleştirmek sandığınızdan daha basit. Web veya grafik tasarımda dağıtmanın 2 yolu vardır:
Hızlı çözüm: Son teslim tarihi kısıtlı bir web veya grafik tasarım projesinde yer alıyorsanız ve tasarımda çok fazla deneme yapmak için zamanınız yoksa, yine de altın oranı uygulayabilirsiniz. Konsept, bir alanı yatay ve dikey olarak 3 eşit bölüme ayırmaktır. Bu çizgilerin kesişimi, şekil ve figürleriniz için doğal bir odak noktası işlevi görmelidir.
Fotoğrafçılara, hoş kompozisyonlar elde etmek için genellikle ana konuyu bu tür kesişen çizgilerden birine yerleştirmeleri öğretilir. Aynı teori sayfa düzenlerinde ve afiş tasarımlarında da kullanılabilir.
Tam uygulama: Kısayolları kullanmadan altın oranın asırlık konseptine bağlı kalmanızı sağlamak için - bu da sıkıcı değil. Bir web sayfası için, içerik alanı ve kenar çubuğu oranının bu 1: 1.6.1 oranına uyduğundan emin olmalısınız. Bu nedenle, ortalama olarak, içerik alanı 640 piksel ise, kenar çubuğunun yaklaşık 400 piksel olduğundan emin olmalısınız. Aynı mantık üstbilgi, altbilgi ve gezinme alanları için de geçerlidir.
Altın Oran için bir uygulama var, evet aslında!
Tasarım çalışmanızda konsepti anlamayı ve uygulamayı sıkıcı buluyorsanız veya normlardan sapmaktan korkuyorsanız, rahatlayın. Hayattaki diğer her şey gibi, Altın Oran için bir uygulama alırsınız. Aslında, konsepti tasarımınıza yerleştirmek için birkaç uygulamaya sahip olursunuz.
Aşağıda, kontrol edebileceğiniz bazı uygulamalar listelenmiştir:
- Golden Ratio – GoldenRATIO, asırlık konsepti tasarımınıza yaymanızı ve zaman kaybetmenizi sağlayan bir uygulamadır. Mac App Store'da 2,99 ABD doları karşılığında mevcuttur. Uygulamanın kullanışlı bir sık kullanılanlar özelliği ve işlevsel bir 'tıklama' modu vardır. Photoshop'ta ve bir bindirmede kullanılabilir. Görsel geri bildirime sahip gömülü bir hesap makinesi elde edersiniz.
- Altın Oran Tipografi Hesaplayıcı – Bu, Altın Oran teorisiyle uyumlu herhangi bir web sitesi için mükemmel tipografi yapmanızı sağlar.
- Phicalculator – Phicalculator hem PC'de hem de Mac'te kullanılabilen kullanışlı ve ücretsiz bir uygulamadır. İçine bir sayı girerseniz, Altın orana göre karşılık gelen sayıyı alırsınız.
- Atrise Golden Section – Bu, ekran cetvelli işlevsel bir ızgara yazılımıdır. Bunu kullanarak, hesaplamalarda zaman göndermekten kurtulacaksınız. Uyumlu boyutları ve formları görebilir ve değiştirebilirsiniz. Yüksek fiyatlıdır, ancak ücretsiz deneme sürümleri 30 gün boyunca kullanılabilir.
- PhiMatrix – Bu, Altın Oran tabanlı tasarım ve analiz için başka bir kullanışlı ve yaygın olarak kullanılan araçtır. Tasarım projelerinde kaplama olarak kullanılabilecek şablonların yanı sıra özelleştirilebilir ızgaralar elde edersiniz.
Altın oran ve Fibonacci dizisine bağlı kalarak harika fotoğraflar çekmenizi sağlayan üçüncü taraf kamera uygulamaları var. Bu uygulamalardan bazıları ücretsizdir ve ücretli olanlar da vardır. Hem iOS hem de Android platformları için mevcut olan bu uygulamalar, normlara göre çekilen web veya grafik tasarım projelerinde kullanılmak üzere görüntü çekmek isteyen tasarımcılar için kullanışlıdır. Bu, görüntülerle çalışmayı kolaylaştıracak ve kırpma ve ince ayar yapma ihtiyacını azaltacaktır.
- iOS için – iOs cihazı kullanıcıları, Altın Oran hesaplama ve fotoğraf uygulamasına gidebilir. Sadece 1,99$'a mal oluyor ve kullanıcılar için altın oran hesaplayıcı gibi kullanışlı özellikler içeriyor. Bunu kullanarak, ilkelerine bağlı kalarak öğeleri koruyarak görüntü çekebilirsiniz.
- Android için - Android kullanıcıları, 3 ABD Doları tutarındaki Camera Zoom FX uygulamasını seçmelidir. Uygulamayı kullanarak, fotoğraf çekerken Fibonacci Spiralini ve Phi ızgarasını görüntü bindirmeleri olarak kullanabilirsiniz.
Altın Oranı kullanmak için kullanışlı ipuçları
Bir tasarım projesinde Altın oranı kullanmanın birkaç kullanışlı yolu vardır:
- Kenar çubuğunu ve ana içerik alanını kapsayacak bir temel web sitesi ızgarası oluşturmak için oranı kullanabilirsiniz. 1366 x 768 piksele yayılan bir ekran için içerik alanı için 846 piksellik bir genişlik seçebilirsiniz. Kenar çubuğu 520 piksel genişliğinde olabilir. Bu bağlamda yükseklik önemli değildir.
- Boşluk için kılavuzlar oluşturmak için bu konsepti kullanabilirsiniz. Olukları ayarlamak için ünite 1 ila 3'ün küçük karelerini kullanırken, düzen oluşturmak için ünite 13 ve 8 gibi büyük kareleri kullanabilirsiniz.
- Formülü kullanarak simgeler ve logolar oluşturabilirsiniz.
- Tel çerçeveleme aşamasında konuşlandırılabilir. Bu, bir yapı planlamanıza ve çeşitli kullanıcı arabirimi bileşenlerini boyutlandırmanıza yardımcı olur. Bu, web tasarım profesyonellerinin oranları doğru şekilde korurken görüntüleri kırpması için de yararlıdır.
Akılda tutulması gerekenler
Altın oranı bir web sayfasında veya sanat eseri tasarımında kullanmak bir şirket veya profesyonel için faydalı olabilirken, aşırıya kaçmak tavsiye edilmez. Deneyimsiz kullanıcılar veya yeni başlayanlar için dizinin yarattığı bir ölçek duygusunun elden çıkabileceğini unutmayın. Fikir, aşırılıklara gitmeden normu kullanarak estetik bir denge yaratmaktır. Sayısal değeri tasarımda her yerde değil, incelikli şekillerde kullanmalısınız. Bazı web siteleri altın oranın çok az uygulanmasına ihtiyaç duyarken, diğerleri yoğun uygulamaya ihtiyaç duyabilir.
Sonunda, bir tasarımda veya web sayfasında doğru boyuttaki öğeyi kullanmak geliyor. Tasarımda görsel bir denge oluşturmak için beyaz alanı da doğru şekilde kullanmanız gerekiyor. Altın rasyonun kullanışlı olabileceği yer burasıdır. Tasarımı renklendirmek için doğru şekilde kullanın, ancak tüm tasarımınızı buna dayandırmayın. Uygun ve zıt renklerin kullanımı ve doğru içerik türü gibi başka yönler de var.
Her şey nereye gidiyor?
Altın oran, görsel olarak hoş ve estetik görünen görsellerin, logoların, web sitelerinin ve doğada karşınıza çıkan her şeyin ardındaki sırdır. Başlangıçta, tasarımda kullanılması zor bir matematiksel kavram gibi görünebilir. Ancak, teori kullanılarak oluşturulan sanat eserlerinin dikkatli bir yaklaşımı ve analizi ile buna alışacaksınız.
Elbette, orada bulunan üçüncü taraf uygulamalardan ve web araçlarından yararlanabilirsiniz. Yine de altın orana hakim olmak bir gecede elde edebileceğiniz bir şey değil. Mükemmellik noktasına ulaşmak için çok fazla pratik ve örnekler üzerinde analiz yapmak gerekecektir. Ancak tasarımınızı izleyicilere çekici kılmak için doğru şekillerde kullanılmalıdır.
