Yukarı Çıkmak: Web Tasarımında Dikey Harfler
Yayınlanan: 2020-11-18Sıradan olandan sıkılmak kolaydır – özgün ve benzersiz bir şeye özlem duymak. Bu yüzden ortak kahraman bölgeleri eksantrik fikirlerle dolup taşıyor. Sadece etkilemeyi değil, aynı zamanda kullanıcının yaratıcılık ve özgünlük arzusunu da tatmin etmeyi amaçlarlar.
Ancak, hile yapabilecek tek şey animasyonlar ve görkemli çözümler değildir. En önemsiz şeylerle bile yoldan çıkmak aynı etkiyi sağlayabilir. Ve dikey harfler bunun canlı kanıtıdır. Bu günlerde oldukça popüler hale gelen delikte bazı aslarla küçük bir trend haline geldi.
Web tasarımında dikey yönlendirmenin çok fazla kullanıldığını görmüyoruz. Geleneksel olarak, yatay ritmin tüneklere hükmettiği bir yerdir, ancak bu, her şeyin onun etrafında dönmesi gerektiği anlamına gelmez. Kural olarak, geliştiriciler geleneksel modellere bağlı kalır. Ancak alışılmış okuma akışındaki çeşitlilik ve sapma faydalı olabilir. Üstelik aşırı önlemler almanıza da gerek yok. Küçük dozlarda dikey yönlendirme, uygun bir etki yaratmak için fazlasıyla yeterlidir.
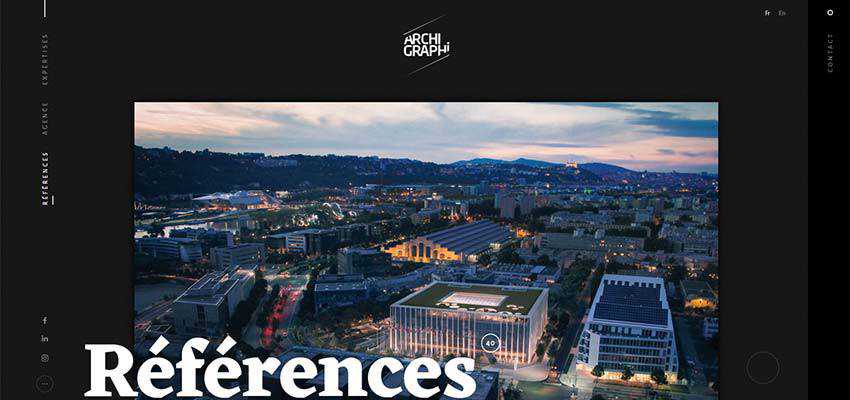
Arşiv Grafiği
Burada yaratıcı ekip, temel gezinmeyi 90 derece döndürerek ve yatay olarak yansıtarak büktü. Aşağıdan yukarıya doğru okumalısınız - bu oldukça sıra dışı ama ilgi çekici. Sonuç olarak, karşılama ekranı, tüm bu ezici merkez parçaları olmadan bir zevk aldı. Ayrıca, üst başlığa dikkat edin: inanılmaz derecede geniştir ve logo, fazla çaba harcamadan öne çıkarak genel dikkati çeker. Bu akıllıca bir yaklaşım.


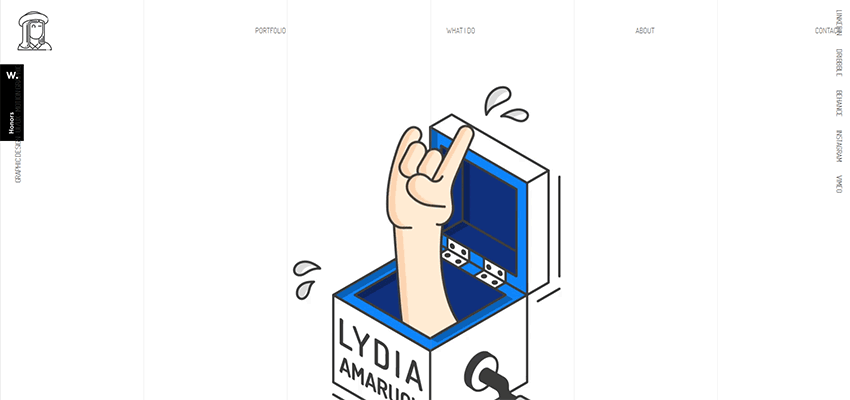
Lydia Amaruch
Dikey yazının pastanın üzerine krema gibi olduğu başka istisnai örnekler de var. Lydia Amaruch'u ve çevrimiçi portföyünü düşünün.
Archi Graphi örneğinde olduğu gibi, burada dikey ritmin kullanımı epizodiktir ancak iyi düşünülmüştür. Geleneksel, akıcı bir yatay gezinme vardır, ancak yalnızca temel öğeleri içerir. Geri kalan her şey - kelimenin tam anlamıyla - kenara çekildi. Arkada dikey çizgilerle yankılanarak uyumlu bir estetik yaratırlar.

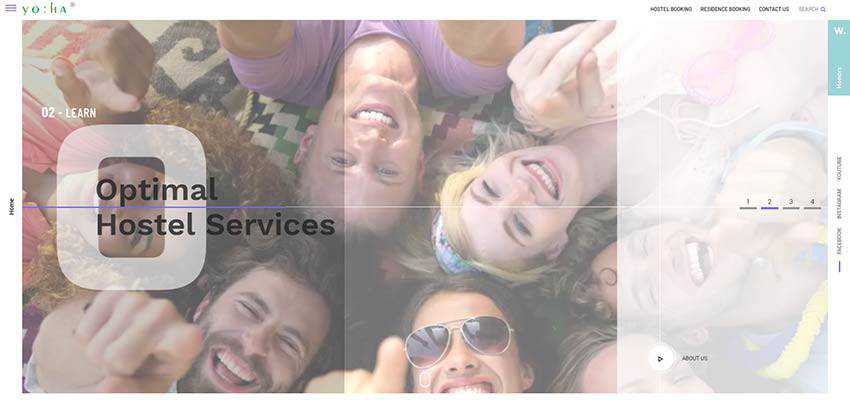
sen: ha
Yo:Ha aynı yaklaşımı benimser. Ana navigasyon hamburger düğmesinin arkasına gizlenirken, ana sayfaya ve sosyal medyaya bağlantılar yüzeyde kalıyor. Yine, genel temaya dikkat edin. Burada, üç yarı saydam panele bölünmüş kaydırıcı ve uzun semboller gibi çeşitli ayrıntılarda dikey ritim görülebilir. Tutarlılık, bu web sitesinin tasarımına işaret eder.

Ivan Ibanez / Gothamsiti
Ivan Ibanez ve Gothamsiti'nin arkasındaki ekip bize tüm navigasyona dikey yönlendirmeyi nasıl uygulayacağımızı gösteriyor. Görünen o ki, kullanımı kullanışlı - dikkat çekici görünümü hakkında hiçbir şey söylememek. Bu iki örneğin farklı temaları, ruh halleri ve atmosferleri olduğunu unutmayın. Ancak dikey navigasyon her iki durumda da eldiven gibi oturur.
Ivan Ibanez'in kişisel portföyünün kutu gibi bir havası var. İçi boş bloklar, bölünmüş yerleşim, ultra ince çizgiler ve çok sayıda beyaz alan var. Dikey gezinme, tasarımı güzel bir şekilde tamamlar.

Gothamsiti'nin tasarımının arkasındaki yaratıcılar, her birini bir köşeye yerleştirerek, kahraman alanının çevresine bağlantılar yerleştirdi. Bu şekilde, gizemli ve ürkütücü karşılama ekranından hiçbir şey dikkati dağıtmaz. Aynı zamanda, tüm ağ geçitleri açığa çıkar ve kullanıcıların kendilerini rahat hissetmelerini sağlar.

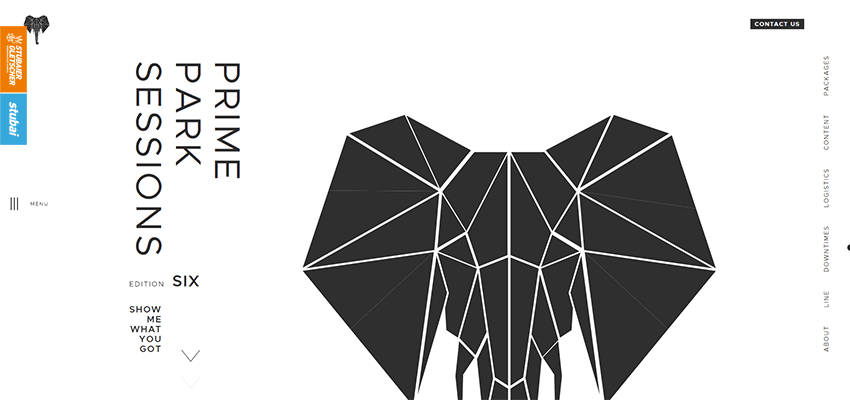
Prime Park Seansları
Gezinmeden uzaklaşalım ve içeriğin bir parçası olan dikey harf örneklerini inceleyelim.
Dikey yönlendirme çoğumuza biraz garip göründüğünden, örneğin bir slogan gibi önemli şeylere ekstra vurgu yapmak için kullanılabilir. Bu fikir Prime Park Sessions'da görülebilir. Burada ajansın isim plakası, genellikle okumaya başladığımız yerde, sola doğru yönlendirilir. Ayrıca sağdaki dikey gezinmeyi de yansıtır. Sonuç olarak, tasarım eksiksiz ve görsel olarak ilginç geliyor.

Lüks Villalar
Luxury Villas'ın tasarımının arkasındaki ekip, sloganı görüntülemek için dikey bir yönlendirme kullanıyor. İkincisi ayrıca, bir kenar çubuğu gibi görünmesi için nispeten geniş bir arka plana sahiptir. Sıradan bir kenar çubuğu olmasa da, tadı olan bir kenar çubuğudur. Bu zekice.

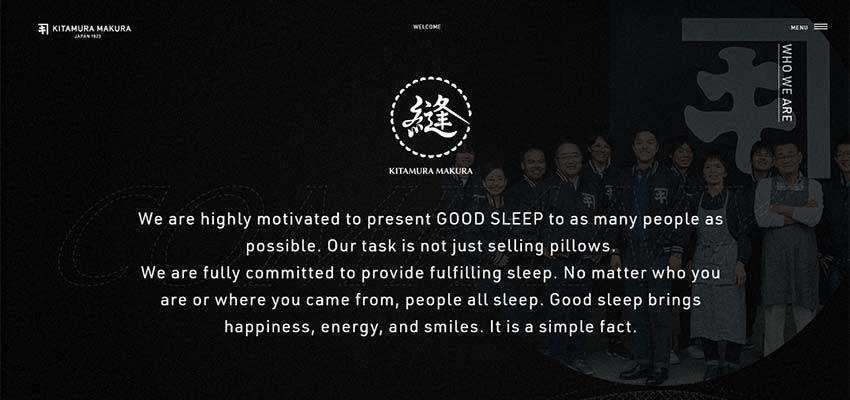
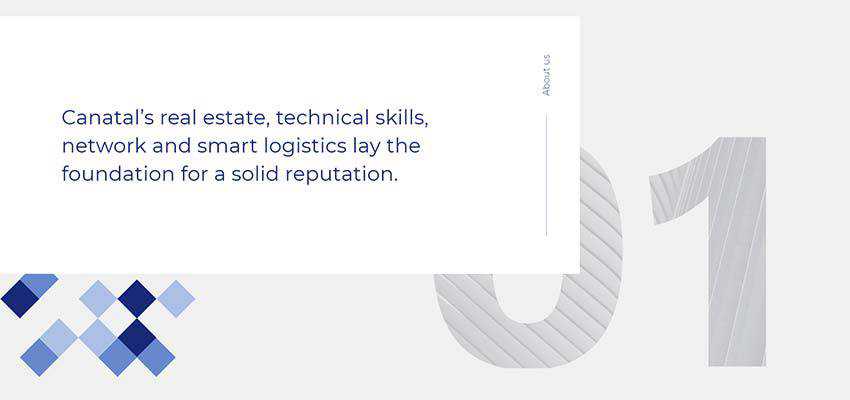
Kitamura Makura / Çanakkale
Trendden yararlanmanın bir başka yolu da onu başlıklar için kullanmaktır. Kitamura Makura ve Canatal'ı düşünün.
Bir hikaye anlatmak söz konusu olduğunda, her iki ekip de kullanıcıların dikkatini altyazılardan ziyade içerik gibi hayati şeylere odaklamayı tercih ediyor. Bu nedenle, başlıklar sağa kaydırıldı ve 90 derece döndürüldü, böylece doğal olarak metne yer verildi.
Kitamura Makura örneğinde, başlık sağ kenara itilerek navigasyonun bir parçası gibi hissettiriyor. Bununla birlikte, Canatal ile başlık hala bloğun ve genel tasarımın bir parçası.


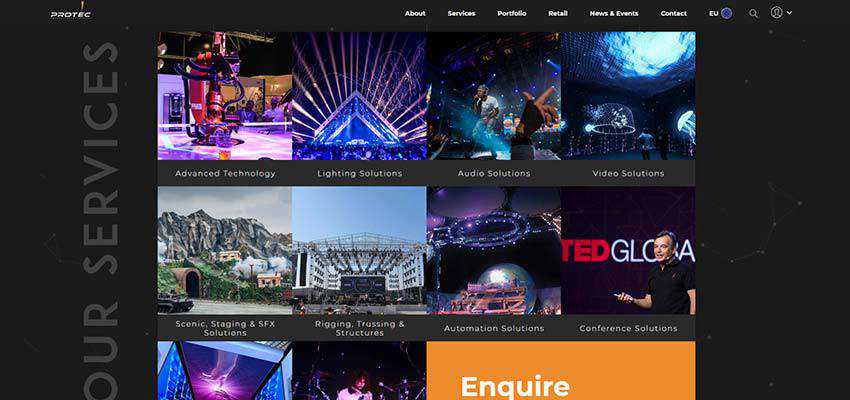
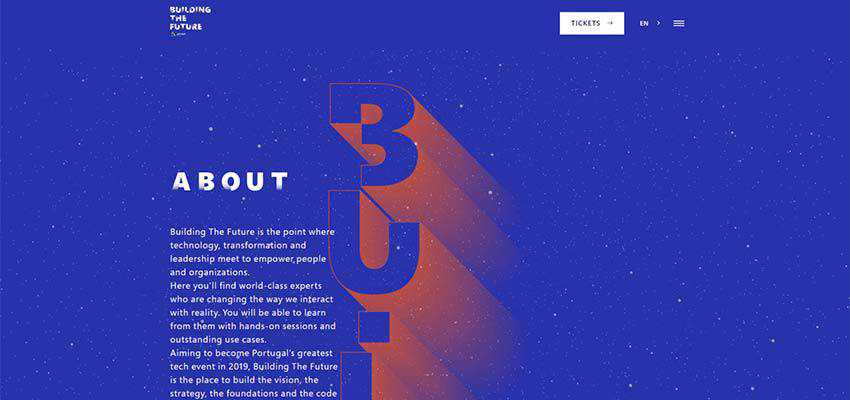
Protec / Geleceği İnşa Etmek
Protec ve Building the Future, dikey metni maiyetin bir parçası haline getirerek işleri biraz daha ilginç hale getirdi.
Protec, yukarıdan aşağıya uzanan devasa altyazılara sahiptir. Dikkatle bir kenara konulur ve sol tarafta gösterilir, içeriğe en yüksek öncelik verilir.

Geleceği İnşa Etme durumunda, dikey yazı daha da büyüktür. Ancak burada, metin bloğunun üst kısmında yer alan geleneksel başlığı güçlendirerek yalnızca dekoratif bir rol oynar.
SEO ile ilgili olarak, başlıkların belge hiyerarşisinin bir parçası olması ve ilgili etiketlere eklenmesi gerektiği için bu iyi bir uygulama değildir. Ancak bazen, arama sıralamasından ziyade tasarımla alışılmışın dışına çıkabilir ve müşterileri kazanabilirsiniz.

Kwok Yin Mak
Batı dünyası için dikey ritim olağanüstü bir şey ve geleneksel tasarımlara lezzet katmak için geçerli bir numara gibi görünse de, doğudaki arkadaşlarımız için en doğal şey. Kwok Yin Mak'a bir göz atalım.
Tasarım canlandırıcı görünüyor. Geleneksel siyah beyaz renk düzeni, çok sayıda beyaz alan, logograflar ve tabii ki dikey yönlendirme, bu arayüzü çok özel kılıyor. Trend evde hissettiriyor. Ancak burada olmasını beklememize rağmen, web sitesinin arkasındaki ekip onu önemsiz görünmekten kurtarmayı başardı.

hoş bir sürpriz
Dikey yazı nadir bir konuktur, ancak hoş karşılanır. Yatay olan her şeyin evreninde, bizi gülümseten küçük bir ışık olduğunu söylemek güvenlidir. Okuma akışında beklenmedik bir bükülme ile gözü memnun eder ve gerekli şeyleri zahmetsizce odak noktasına getirir.
Tekerleği yeniden icat etmeden ve fazladan yol katetmeden işleri ilginç hale getirmenin basit bir yolu.
