Adobe Photoshop Kullanarak Bir İnfografik Nasıl Bir Gifografiye Dönüştürülür
Yayınlanan: 2022-03-10Görseller, başlangıcından bu yana pazarlama ve reklam endüstrisinde kritik bir rol oynamıştır. Pazarlamacılar yıllardır ürün ve hizmetleri daha iyi satmak için resimlere, videolara ve bilgi grafiklerine güvendiler. İnternetin ve dolayısıyla sosyal medyanın yükselişi ile görsel medyanın önemi daha da artmıştır.
Son zamanlarda, gifografikler (animasyonlu infografikler) de popüler görsel medya formatları listesine katıldı. Pazarlamacı, tasarımcı, hatta tüketici iseniz, bunlarla karşılaşmış olmalısınız. Ancak bilmediğiniz şey, gifografiklerin nasıl oluşturulacağı ve bunları neden pazarlama karmanıza eklemeye çalışmanız gerektiğidir. Bu pratik eğitim size her iki soruya da cevap vermelidir.
Bu eğitimde, Adobe Photoshop kullanılarak statik bir Infographic'nin nasıl canlandırılabileceğine daha yakından bakacağız, bu nedenle biraz Photoshop bilgisi (en azından temel bilgiler) gereklidir.
Gifografik Nedir?
Biraz Tarih
Gifografik kelimesi iki kelimenin birleşimidir: GIF ve infografik . Gifografik terimi, 2014 yılı civarında pazarlama uzmanları (ve aralarında Neil Patel tarafından) tarafından popüler hale getirildi. Hadi biraz tarihe dalalım.
CompuServe, 15 Haziran 1987'de GIF'i (Graphics I nterchange F ormat ) tanıttı ve format neredeyse anında bir hit oldu. Başlangıçta, formatın kullanımı, ilk yıllarda patent anlaşmazlıkları nedeniyle (GIF dosyalarında kullanılan sıkıştırma algoritması - LZW ile ilgili) nedeniyle bir şekilde sınırlı kaldı, ancak daha sonra, çoğu GIF patentinin süresi dolduğunda ve geniş destek ve taşınabilirlikleri nedeniyle, GIF'ler kazandı. "GIF" kelimesinin 2012'de "Yılın Kelimesi" olmasına neden olan çok fazla popülerlik var. Bugün bile GIF'ler web'de ve sosyal medyada çok popüler(*).
GIF bir bitmap görüntü formatıdır. Piksel başına 8 bite kadar destekler, böylece tek bir GIF 256 farklı renge kadar sınırlı bir palet kullanabilir (isteğe bağlı olarak bir şeffaf renk dahil). Lempel–Ziv–Welch (LZW), GIF görüntülerini sıkıştırmak için kullanılan ve daha sonra görsel kalitelerini etkilemeden dosya boyutunu küçülten kayıpsız bir veri sıkıştırma tekniğidir. Daha da ilginci, formatın animasyonları da desteklemesi ve her animasyon karesi için 256 renge kadar ayrı bir palete izin vermesidir.
İlk infografiklerin ne zaman oluşturulduğuna dair tarihin izini sürmek çok daha zordur, ancak tanımı kolaydır - “infografik” kelimesi “bilgi” ve “grafik” ten gelir ve adından da anlaşılacağı gibi, bir infografik ana işleve hizmet eder. bilgiyi (veri, bilgi vb.) hızlı ve açık bir şekilde, grafiksel olarak sunmaktır.
Edward Tufte, 1983 tarihli The Visual Display of Quantitative Information adlı kitabında, bugün birçok kişinin infografiklerin ne olduğuna ve ne yaptıklarına ilişkin ilk tanımlardan biri olduğunu düşündüğü “grafik gösterimler” için çok ayrıntılı bir tanım verir: büyük miktarda bilgiyi yoğunlaştırmak. okuyucu tarafından daha kolay özümseneceği bir biçime dönüştürülür.
Web'de Yayınlanan GIF'lerle İlgili Bir Not (*)
Twitter, Imgur ve diğer hizmetlerde yayınlanan animasyonlu GIF resimleri, çoğunlukla H.264 kodlu video dosyaları (HTML5 video) olarak sonuçlanır ve çevrimiçi görüntülendiğinde teknik olarak artık GIF değildir. Bunun arkasındaki neden oldukça açıktır - animasyonlu GIF'ler, gerçek video dosyalarının aksine, GIF modern video sıkıştırma tekniklerinden hiçbirini kullanamayacağından, çok kısa klipler için bile video depolamak için mümkün olan en kötü formattır. (Ayrıca, HTML5 video ile GIF formatının benzersiz özelliklerini korurken GIF içeriğinin boyutunu nasıl %98'e kadar küçültebileceğinizi açıklayan şu makaleye göz atabilirsiniz: "HTML5 Video ile Animasyonlu GIF Performansını İyileştirin".)
Öte yandan, gifografiklerin çoğunlukla orijinal biçiminde (animasyonlu GIF dosyaları olarak) kaldığını ve videoya kodlanmadığını belirtmekte fayda var. Bu, pek de uygun olmayan dosya boyutlarına yol açarken (örneğin, bu "Motorlar nasıl çalışır?" bölümündeki tek bir animasyonlu GIF, popüler bilgi grafiği sayfasının boyutu ~ 500 KB ile 5 MB arasındadır), artı tarafta, gifografikler paylaşılması ve yerleştirilmesi çok kolay kalır, bu onların birincil amacıdır.
Neden Animasyonlu İnfografikleri Dijital Pazarlama Karmanızda Kullanmalısınız?
İnfografikler görsel olarak zorlayıcı medyalardır. İyi tasarlanmış bir infografik, karmaşık bir konuyu basit ve çekici bir şekilde sunmanıza yardımcı olmakla kalmaz, aynı zamanda dijital pazarlama kampanyanızın bir parçası olarak marka bilinirliğinizi artırmanın çok etkili bir yolu olabilir.
“Bir resim bin kelimeye bedeldir” popüler deyişini hatırlıyor musunuz? Animasyonlu resimlerin daha da başarılı olabileceğine dair pek çok kanıt var ve bu nedenle son zamanlarda hareketli infografikler, animasyon unsuru sayesinde popülaritesinde bir artışa tanık oldu.
Sıkıcıdan Güzele
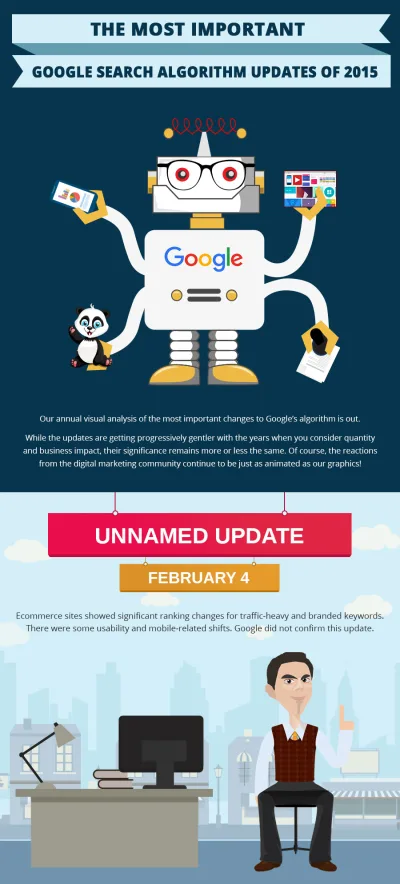
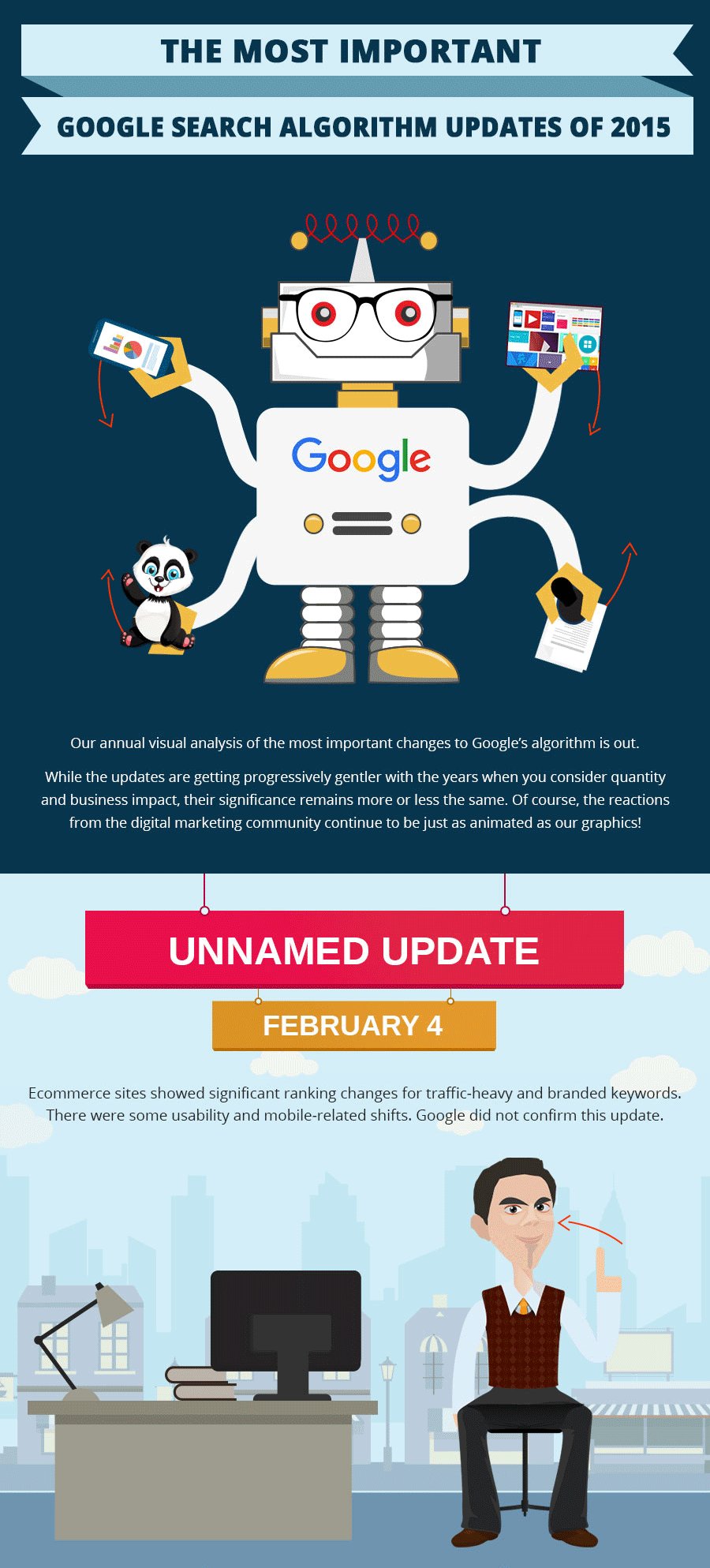
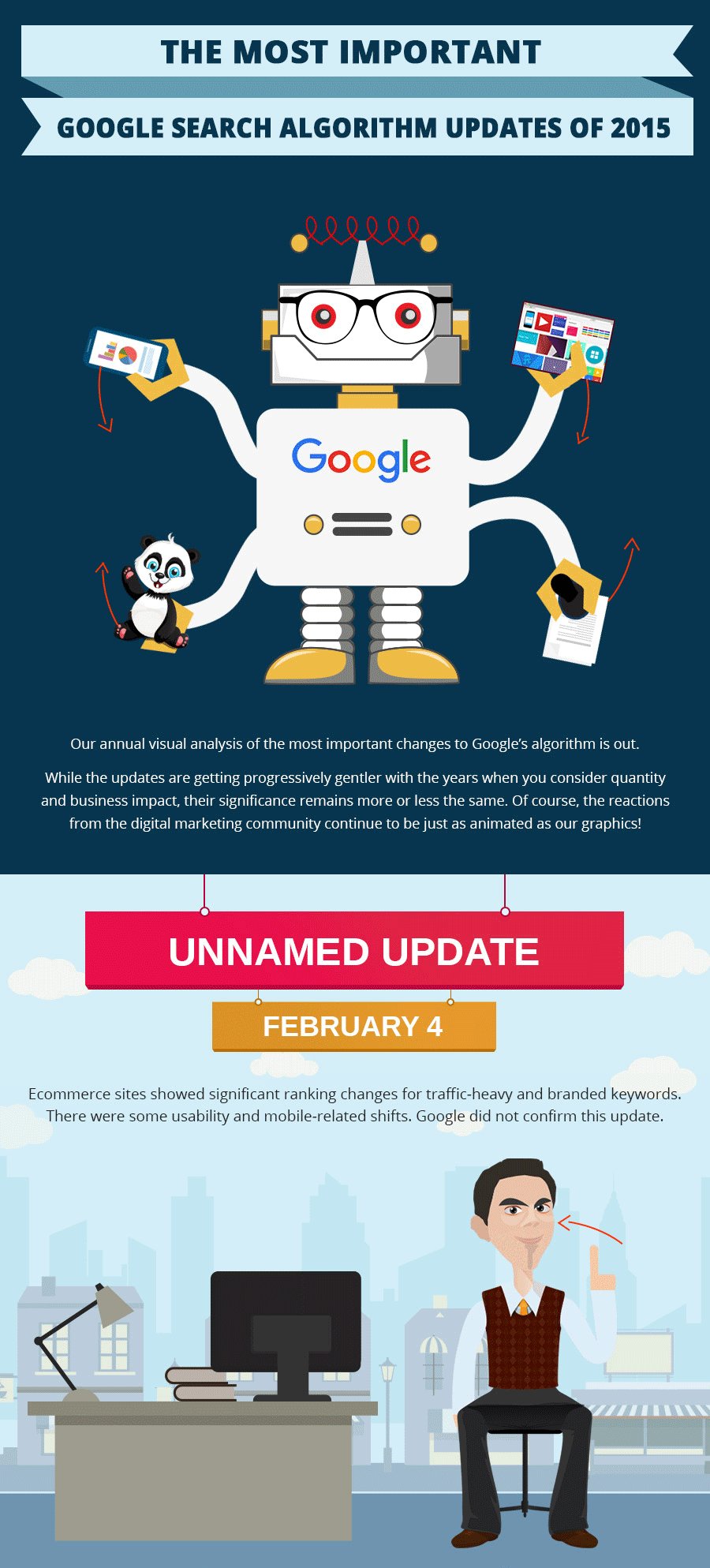
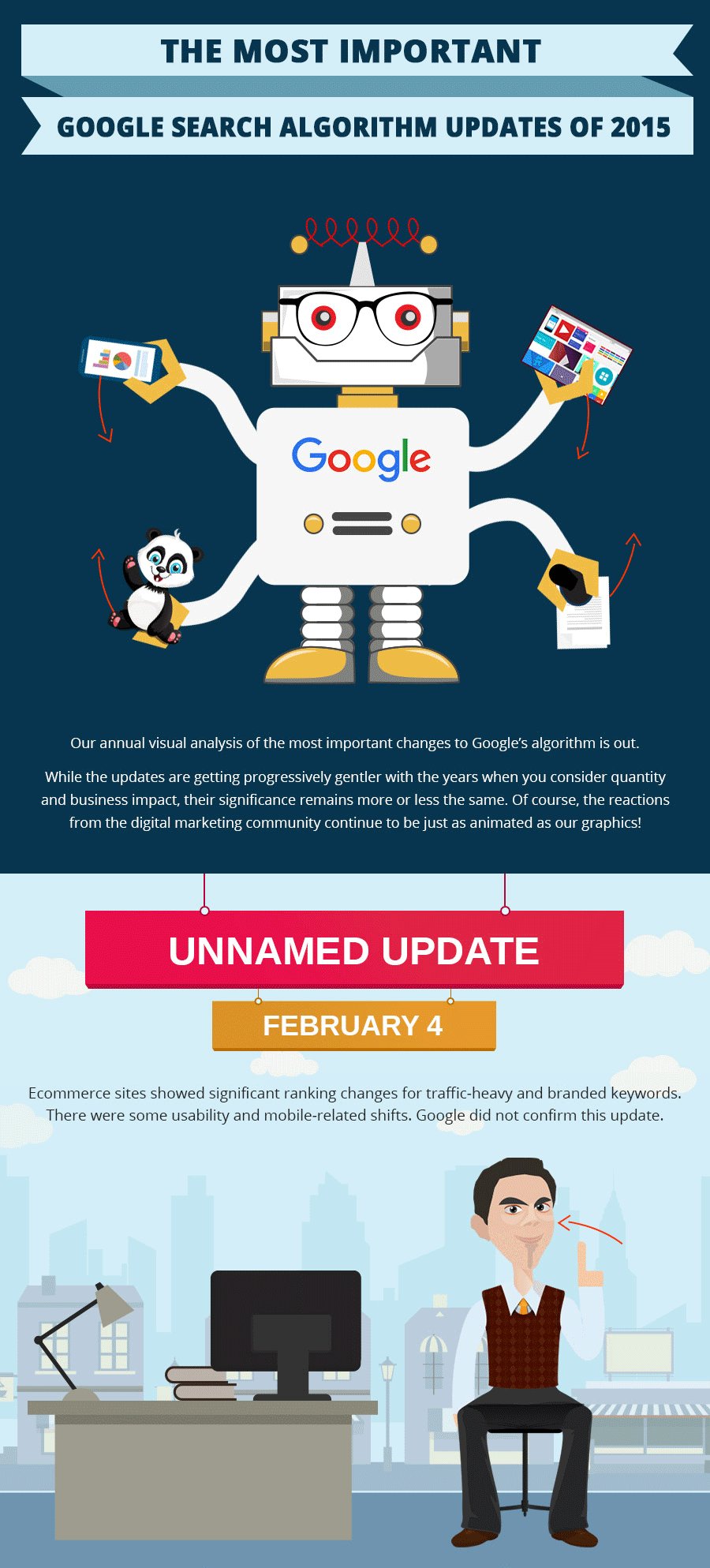
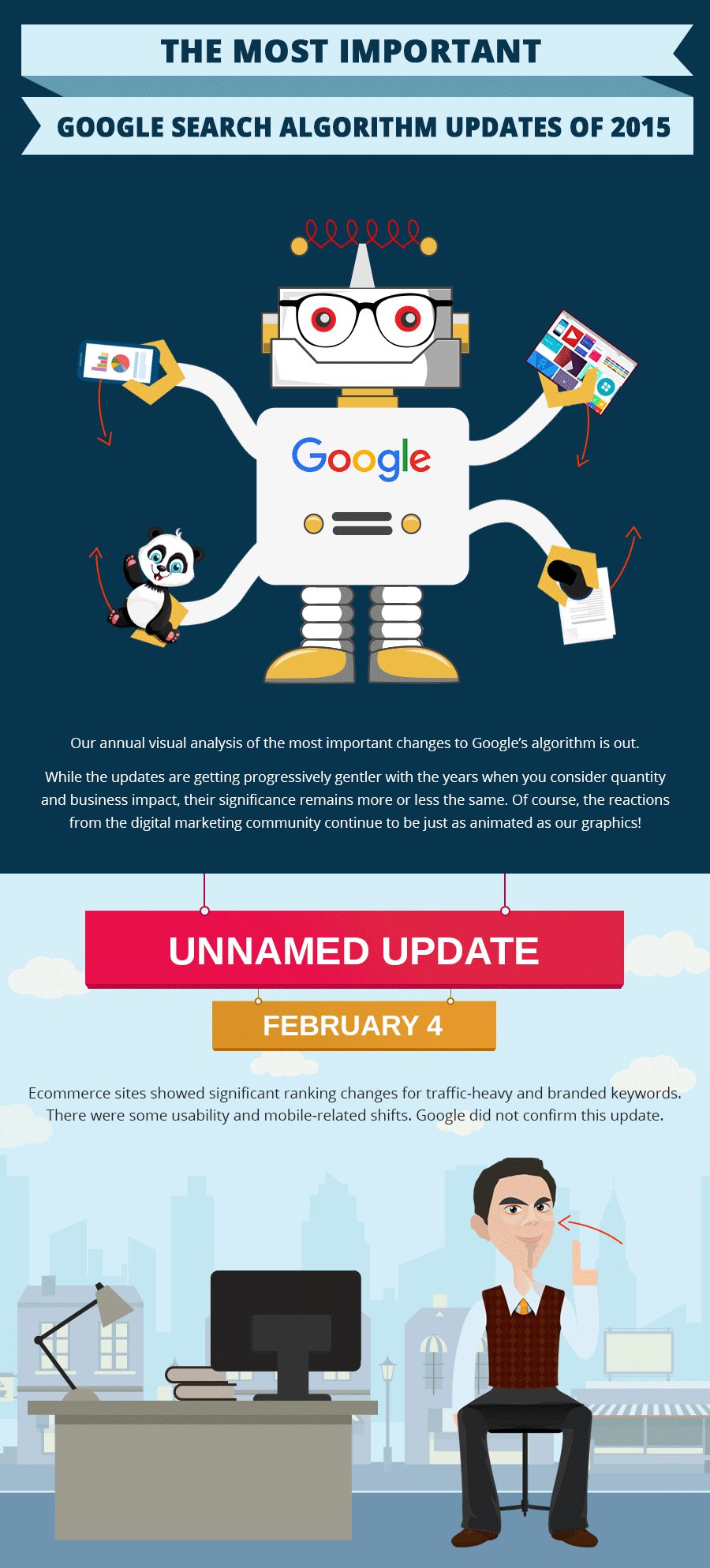
Animasyonlu çizelgeler ve grafikler yardımıyla sıkıcı gerçekler ve sıradan sayılar sayfalarına hayat verebilirler. Hareketli infografikler aynı zamanda karmaşık süreçleri veya hareketli parçaları olan sistemleri daha lezzetli ve anlamlı kılmak için göstermek için doğru araçlardır. Böylece sıkıcı konuları kolayca görsel olarak çekici ziyafetlere dönüştürebilirsiniz. Örneğin, Google'ın 2015 yılında arama algoritmasında yaptığı değişiklikleri detaylandıran "2015'in En Önemli Google Arama Algoritması Güncellemeleri" gifografisini oluşturduk.
Uygun Maliyetli
Gifografikler, video içeriğine belki de en uygun maliyetli alternatiftir. Animasyonlu infografikler oluşturmak için pahalı kameralara, video düzenlemeye, ses karıştırma yazılımına ve çekim ekibine ihtiyacınız yok. Photoshop veya benzeri grafik tasarım araçlarını kullanarak animasyon yapmayı bilen bir tasarımcı yeterlidir.
Hemen Her Şey İçin Çalışır
Hemen hemen her şeyi ısırık büyüklüğünde sıralı parçalar halinde göstermek için bir gifografik kullanabilirsiniz. Ürün açıklayıcı videolardan sayılara ve istatistiklere kadar her şeyi bir GIF infografik aracılığıyla paylaşabilirsiniz. Animasyonlu infografikler de etkileşimli olabilir. Örneğin, hareketli bir grafikteki verileri nasıl etkilediğini görmek için bir değişkeni ayarlayabilirsiniz.
Not: Etkileşimli bir infografik için mükemmel bir örnek, Krutie Patel tarafından yazılmış “Vue.js ile Etkileşimli Bir İnfografik Oluşturma”dır. Vue.js, SVG ve GSAP (GreenSock Animasyon Platformu) yardımıyla oluşturulmuştur.
SEO Desteği
Bir pazarlamacı olarak, muhtemelen Infographics'in SEO'nuza önemli bir destek sağlayabileceğinin farkındasınızdır. İnsanlar görsel medyayı sever. Sonuç olarak, beğendikleri bir gifografiyi paylaşma olasılıkları daha yüksektir. Animasyonlu infografikleriniz ne kadar çok paylaşılırsa, site trafiğindeki artış o kadar yüksek olacaktır. Bu nedenle, gifografikler dolaylı olarak SEO'nuzu ve dolayısıyla arama motoru sıralamalarınızı iyileştirmeye yardımcı olabilir.
Photoshop'ta Bir İnfografikten Gifografik Nasıl Oluşturulur
Artık Infographics'te hareketin önemini bildiğinize göre, pratik yapalım ve Photoshop'ta ilk gifografinizi nasıl oluşturabileceğinizi görelim. Photoshop'ta nasıl infografik yapılacağını zaten biliyorsanız, mevcut statik infografiklerinizi animasyonlu bir görsele dönüştürmek sizin için daha da kolay olacaktır.
Adım 1: Bir İnfografik Seçin (Veya Hazırlayın)
Yapmanız gereken ilk şey, bir gifografik haline dönüştürmek istediğiniz statik infografikleri seçmektir. Öğrenmek için herhangi bir infografiği canlandırabilirsiniz, ancak animasyona uygun öğeler içeren bir resim seçmenizi tavsiye ederim. Açıklayıcılar, öğreticiler ve süreç genel bakışlarının hareketli bilgi grafiklerine dönüştürülmesi kolaydır.
Sıfırdan başlayacaksanız, animasyon aşamasına geçmeden önce statik bilgi grafiğini son ayrıntısına kadar bitirdiğinizden emin olun, çünkü bu size çok fazla zaman ve kaynak kazandıracaktır - orijinal bilgi grafiği değişmeye devam ederse, buna ihtiyacınız olacaktır. gifografinizi yeniden işlemek için.
Ardından, infografiği sonlandırdıktan sonraki adım, hangi bölümleri canlandıracağınıza karar vermektir.

2. Adım: Animasyon Hikayesinin Ne Olacağına Karar Verin
İnfografiklerin bazı kısımlarını veya tamamını animasyona dahil edebilirsiniz. Ancak, animasyon oluşturmanın farklı yolları olduğundan, öncelikle canlandırmayı düşündüğünüz öğelere ve nasıl olduğuna karar vermelisiniz. Benim düşünceme göre, çeşitli animasyon senaryolarını kağıda çizmek (ana hatlarını çizmek) hikayenizi seçmenin en iyi yoludur. Yolda size çok zaman ve kafa karışıklığı kazandıracak.
Animasyona hangi "kareleri" dahil etmek istediğinize karar vererek başlayın. Bu aşamada çerçeveler, kağıtlara yapılan kaba eskizlerden başka bir şey olmayacak. Çerçeve sayısı ne kadar yüksek olursa, gifografinizin kalitesi o kadar iyi olur.
Animasyonlu infografikleri farklı bölümlere ayırmanız gerekebilir. Bu nedenle, tüm parçalar için eşit sayıda kare seçtiğinizden emin olun. Değilse, gifografik, her bir GIF dosyası farklı bir hızda hareket ederken düzensiz görünecektir.

Adım 3: Çerçeveleri Photoshop'ta Oluşturun
Gifografinin her bölümü için farklı çerçeveler oluşturmak için Adobe Photoshop'u açın. Görüntüleri özenle kesmeniz, döndürmeniz ve taşımanız gerekecek. Son karede yaptığınız nihai değişikliği hatırlamanız gerekecek. Bunun için Photoshop cetvelini kullanabilirsiniz.
Animasyonunuzu Photoshop'taki Katmanlardan oluşturmanız gerekecek. Ancak bu durumda, tüm Photoshop katmanlarını birlikte kopyalayacak ve her katmanı ayrı ayrı düzenleyeceksiniz.
Farklı katmanları gizleyerek/göstererek kareleri tek tek kontrol edebilirsiniz. Tüm çerçeveleri oluşturmayı bitirdikten sonra, olası hatalar için onları kontrol edin.

Ayrıca yalnızca ilk ve son kareyi kullanarak kısa bir Kare Animasyonu oluşturabilirsiniz. Ctrl / Cmd tuşunu (Windows/Mac) basılı tutarak her iki kareyi de seçmeniz gerekir. Şimdi “Tween”e tıklayın. Aralarına eklemek istediğiniz kare sayısını seçin. Yeni kareleri ilk ve son kareler arasına eklemek istiyorsanız İlk kare'yi seçin. “Önceki Çerçeve” seçeneğinin seçilmesi, mevcut seçiminiz ile ondan önceki çerçeve arasına çerçeveler ekleyecektir. Seçimlerinizden tüm katmanları eklemek için “Tüm Katmanlar” seçeneğini işaretleyin.


4. Adım: PNG (veya JPG) Dosyalarını Yeni Bir Klasöre Kaydetme
Sonraki adım, her bir animasyon karesini ayrı ayrı PNG veya JPG formatına aktarmaktır. (Not: JPG kayıplı bir formattır, dolayısıyla PNG genellikle daha iyi bir seçim olacaktır.)
Kolaylık olması açısından bu PNG dosyalarını ayrı bir klasöre kaydetmelisiniz. Kaydedilen görüntüleri her zaman animasyondaki sıralarına göre numaralandırıyorum. “Görüntü-1”in “Görüntü-2”, “Görüntü-3” vb. tarafından takip edilen dizideki ilk görüntü olacağını hatırlamak benim için kolay. Elbette bunları kendinize uygun bir şekilde kaydedebilirsiniz.

Adım 5: "Dosyaları Yığına Yükleyin"
Ardından, kaydedilen PNG dosyalarını Photoshop'a yükleme gelir.
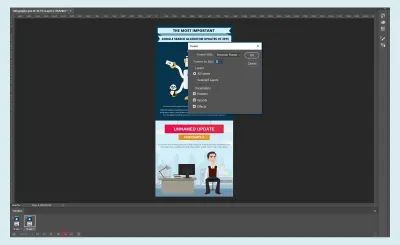
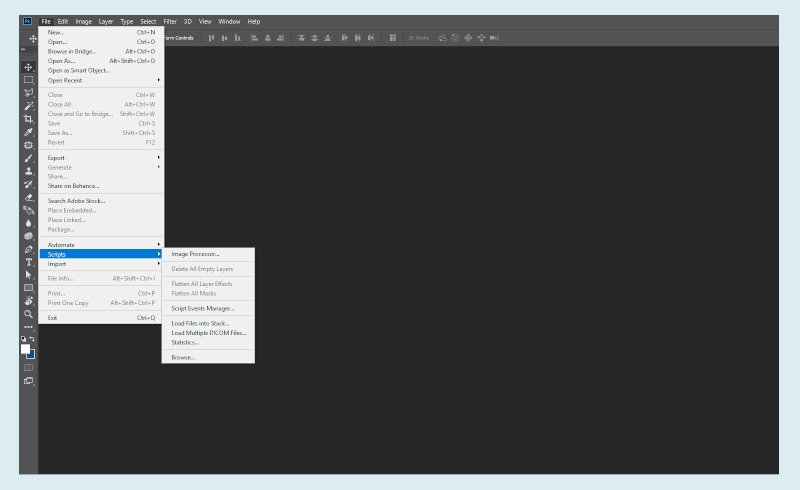
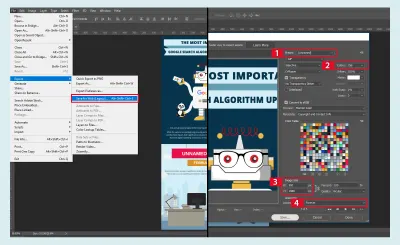
Photoshop penceresine gidin ve Dosya > Komut Dosyaları > Dosyaları Yığına Yükle... öğesini açın.
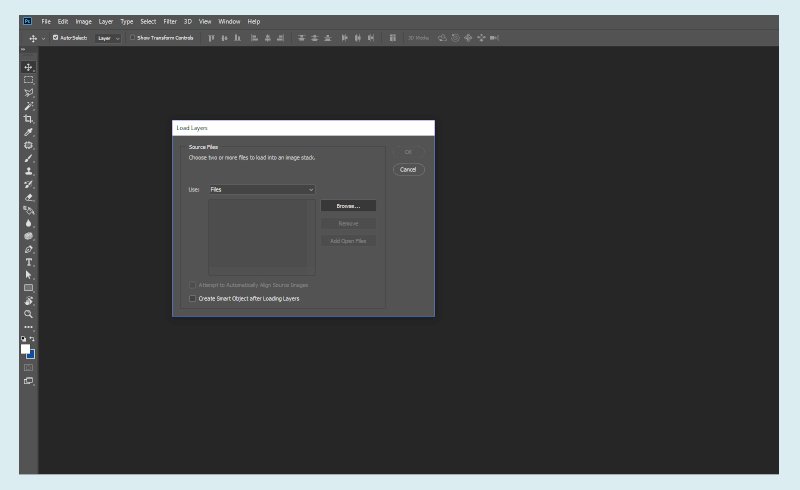
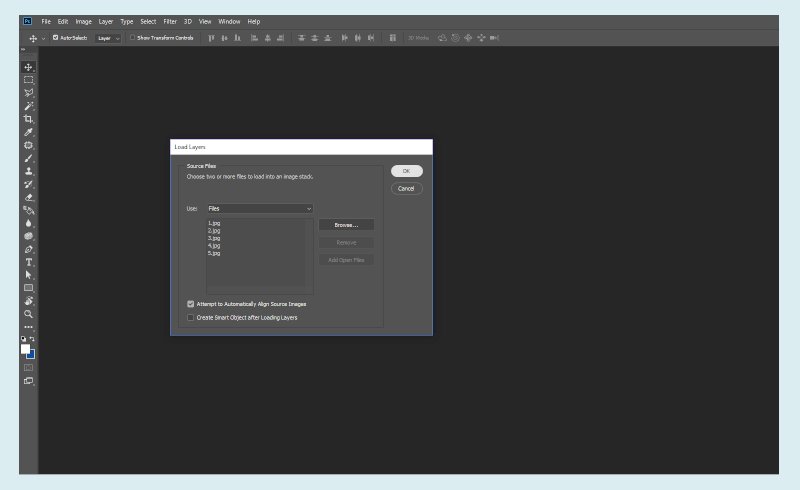
Yeni bir iletişim kutusu açılacaktır. “Gözat” düğmesine tıklayın ve PNG dosyalarını kaydettiğiniz klasörü açın. Tüm dosyaları bir kerede seçip “Tamam” ı tıklayabilirsiniz.
Not: Hizalama sorunlarını önlemek için “Kaynak Görüntüleri Otomatik Olarak Hizalamayı Dene” seçeneğini işaretleyebilirsiniz. Ancak, kaynak resimlerinizin tümü aynı boyuttaysa bu adıma gerek yoktur . Ayrıca, Photoshop katmanları hizalamaya çalışmak için hareket ettireceğinden, otomatik hizalama bazı durumlarda sorunlara da neden olabilir. Bu nedenle, belirli duruma göre bu seçeneği kullanın - "hepsine uyan tek bir beden" tarifi yoktur.
Dosyaların yüklenmesi, boyutlarına ve sayılarına bağlı olarak biraz zaman alabilir. Photoshop bu dosyaları yüklemekle meşgulken, belki bir fincan kahve içebilirsiniz!

Adım 6: Çerçeveleri Ayarlayın
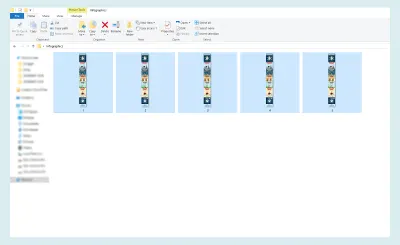
Yükleme tamamlandıktan sonra Pencere > Katmanlar'a gidin (veya F7 tuşuna basabilirsiniz) Katmanlar panelinde tüm katmanları göreceksiniz. Katman sayısı, Photoshop'a yüklenen kare sayısıyla eşleşmelidir.
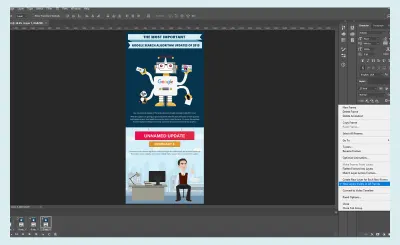
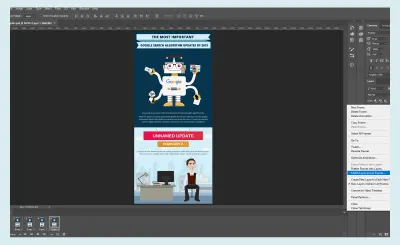
Bunu doğruladıktan sonra Pencere > Zaman Çizelgesi'ne gidin. Altta Zaman Çizelgesi Panelini göreceksiniz (bu panel için varsayılan görüntüleme seçeneği). Panelden “Çerçeve Animasyonu Oluştur” seçeneğini seçin. İlk PNG dosyanız Zaman Çizelgesi'nde görünecektir.
Şimdi, Animasyon Panelinin sağ tarafındaki menüden (Palet Seçeneği) “Katmanlardan Çerçeve Yap” seçeneğini seçin.
Not: Bazen PNG dosyaları tersten yüklenir ve sonunda “Image-1”inizin görünmesini sağlar ve bunun tersi de geçerlidir. Bu olursa, istenen görüntü sırasını elde etmek için Animasyon Paneli Menüsünden (Palet Seçeneği) “Katmanları Ters Çevir”i seçin.

7. Adım: Animasyon Hızını Ayarlayın
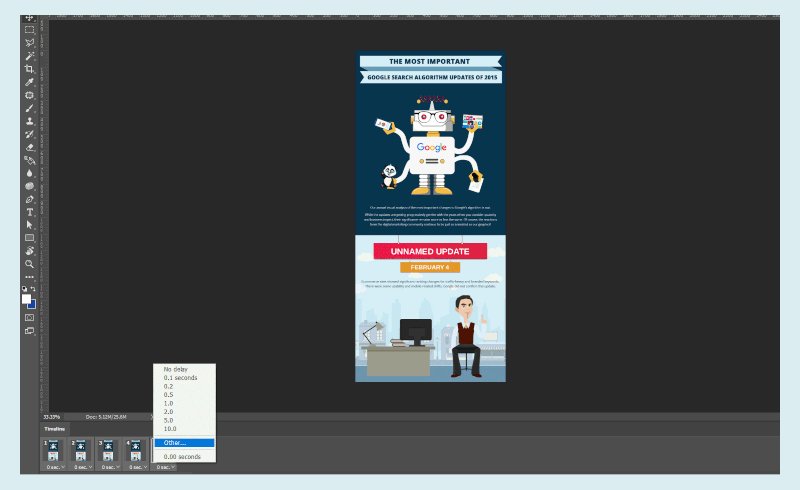
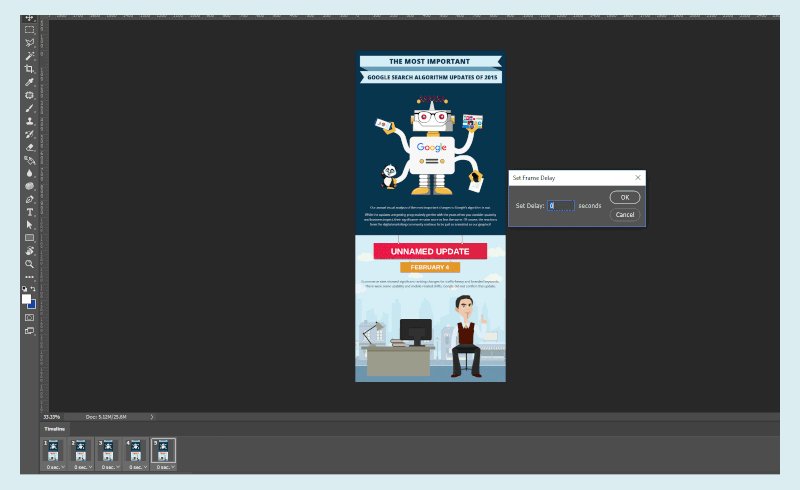
Her görüntü için varsayılan görüntüleme süresi 0,00 saniyedir. Bu süreyi değiştirmek, animasyonunuzun (veya GIF dosyanızın) hızını belirleyecektir. Tüm görüntüleri seçerseniz, hepsi için aynı görüntüleme süresini ayarlayabilirsiniz. Alternatif olarak, her görüntü veya çerçeve için farklı görüntüleme süresi de ayarlayabilirsiniz.
Aynı animasyon süresini kullanmak nispeten kolay olsa da, eski seçeneğe gitmenizi tavsiye ederim. Ayrıca, her kare için farklı görüntüleme süreleri ayarlamak, çok düzgün olmayan bir animasyona yol açabilir.
Mevcut seçenekler arasından seçim yapmak istemiyorsanız, özel görüntüleme süresi de ayarlayabilirsiniz. Özelleştirilmiş bir animasyon hızı ayarlamak için “Diğer” seçeneğine tıklayın.
Ayrıca animasyonu tersten oynatabilirsiniz. Kareleri Zaman Çizelgesi Paletinden kopyalayın ve “Katmanları Ters Çevir” seçeneğini seçin. Çerçeveleri Ctrl tuşu (Windows'ta) veya Cmd tuşu (Mac'te) ile sürükleyebilirsiniz.
Animasyonun kaç kez dönmesi gerektiğini ayarlayabilirsiniz. Varsayılan seçenek “Bir Kez”dir. Ancak “Diğer” seçeneğini kullanarak özel bir döngü değeri belirleyebilirsiniz. Animasyonunuzun kesintisiz bir döngüde devam etmesini sağlamak için "Sonsuza Kadar" seçeneğini kullanın.
GIF animasyonunuzu önizlemek için Zaman Çizelgesi Panelinin altındaki Enter tuşuna veya "Oynat" düğmesine basın.

Adım 8: Kaydetmeye/Dışa Aktarmaya Hazır
Her şey plana göre giderse, geriye kalan tek şey GIF infografiğini kaydetmek (dışa aktarmak).
Animasyonu GIF olarak dışa aktarmak için: Dosya > Dışa Aktar > Web için Kaydet (Eski) seçeneğine gidin.
- “Ön Ayar” menüsünden “GIF 128 Titreşimli”yi seçin.
- “Renkler” menüsünden “256”yı seçin.
- GIF'i çevrimiçi kullanacaksanız veya animasyonun dosya boyutunu sınırlamak istiyorsanız, “Görüntü Boyutu” seçeneklerindeki Genişlik ve Yükseklik alanlarını buna göre değiştirin.
- “Döngü Seçenekleri” menüsünden “Sonsuza Kadar”ı seçin.
GIF'inizi bir web tarayıcısında önizlemek için Dışa Aktar penceresinin sol alt köşesindeki "Önizleme" düğmesini tıklayın. Memnunsanız, “Kaydet”e tıklayın ve animasyonlu GIF dosyanız için bir hedef seçin.
Not: GIF'lerin kalitesini ve dosya boyutunu kontrol eden birçok seçenek vardır - renk sayısı, renk taklidi miktarı vb. En uygun GIF boyutunu ve animasyon kalitesini elde edene kadar denemekten çekinmeyin.
Animasyonlu infografiğiniz hazır!

9. Adım (İsteğe bağlı): Optimizasyon
Gifsicle (animasyonlu GIF'ler oluşturmak, düzenlemek ve optimize etmek için ücretsiz bir komut satırı programı) ve diğer benzer GIF son işleme araçları, dışa aktarılan GIF dosya boyutunu Photoshop'un yeteneklerinin ötesinde azaltmaya yardımcı olabilir.
ImageOptim'den de bahsetmeye değer - dosyaları ImageOptim'e sürüklemek, üzerlerinde doğrudan Gifsicle'ı çalıştıracaktır. (Not: ImageOptim yalnızca Mac'e yöneliktir ancak oldukça fazla sayıda alternatif uygulama da mevcuttur.)
Sorun giderme ipuçları
İki önemli aşamada başınız belaya girebilir.
Yeni Katmanlar Ekleme
“Zaman Çizelgesi Araç Çubuğu” açılır menüsünü açın ve “Tüm Karelerde Görünür Yeni Katmanlar” seçeneğini seçin. Animasyonunuzu herhangi bir hıçkırık olmadan ayarlamanıza yardımcı olacaktır.

Katmanlar Konumlandırma
Bazen katmanları yanlış çerçevelere yerleştirebilirsiniz. Bunu düzeltmek için yeni bir karede aynı katmanı seçip “Katmanları Kareler Arasında Eşleştir” seçeneğini belirleyebilirsiniz.

Gifografik Örnekler
Bunu tamamlamadan önce, birkaç güzel gifografik örneği paylaşmak istiyorum. Umarım, bana olduğu gibi size de ilham verirler.
- Google'ın 2016'nın En Büyük Arama Algoritması Güncellemeleri
Bu benim kişisel favorim. Google algoritma güncellemelerini bir gifografiye dahil etmek, karmaşıklığı nedeniyle zordur. Ancak, doğru animasyonların ve konuya yönelik bazı metinlerin kullanılmasıyla, karmaşık görünen bir konuyu ilgi çekici bir içeriğe dönüştürebilirsiniz. - Sanal Gerçeklik: Pazarlamacılar İçin Yeni Bir Perspektif
Bu, görünüşte açıklayıcı bir konuyu müthiş bir gifografik haline getiriyor. Gifografik, Sanal Gerçeklik konusunu, mükemmel animasyon kullanımıyla anlaşılması kolay sayılara, grafiklere ve kısa paragraflara böler. - Google Nasıl Çalışır?
Neil Patel'in blog yazılarını okumaktan zevk alıyorum. Tıpkı onun gönderisi gibi, bu gifografik de kapsamlı. Tek fark, Neil'in temel mesajı kısa paragraflar yerine doğru yerleştirilmiş GIF'ler aracılığıyla iletmesidir. Yalnızca Google logosunun içerdiği renkleri kullanır. - Yazar Rütbesi Oluşturma Makinesi
Bu, yetkili bir yazar olmanıza yardımcı olacak farklı ipuçlarını listeler. Animasyon, içerik oluşturma fabrikasının hareketli arka planıyla basittir. Diğer her şey statik grafiklere, resimlere ve kısa metin paragraflarına bölünmüştür. Ancak, basit tasarım çalışır ve net bir gifografik ile sonuçlanır. - Araba Motorları Nasıl Çalışır?
Araba motorlarının nasıl çalıştığına dair güzel resimli örnekler (benzinli içten yanmalı motorlar ve hibrit gaz/elektrikli motorlar). Btw, bazı makalelerde Wikipedia'nın da çok benzer amaçlar için animasyonlu GIF'ler kullandığını belirtmekte fayda var.
Eşyaları Sarmak
Gördüğünüz gibi, statik infografiklerinizi animasyonlu hale getirmek çok karmaşık değil. Adobe Photoshop ve bazı yaratıcı fikirlerle donanmış olarak, sıfırdan bile ilgi çekici ve eğlenceli animasyonlar oluşturabilirsiniz.
Tabii ki, gifografiniz birden fazla animasyonlu parçaya sahip olabilir ve bunlar üzerinde ayrı ayrı çalışmanız gerekecek, bu da önceden daha fazla planlama ve daha fazla zaman gerektirecektir. (Yine, oldukça karmaşık bir gifografik için iyi bir örnek, motorun farklı bölümlerinin bir dizi bağlantılı animasyonlu görüntüde açıklandığı "Araba Motorları Nasıl Çalışır?" bölümünde gösterilendir.) Ama iyi planlıyorsanız, çizin, oluşturun . , ve test et, başarılı olacaksın ve kendi harika gifografiklerini yapabileceksin.
Herhangi bir sorunuz varsa, yorumlarda bana sorun, yardımcı olmaktan memnuniyet duyarız.
Diğer Kaynaklar
- “İnfografik Nedir?” Müşteri Manyetizması
Infographics hakkında bir infografik - Jonathan Patterson, EnvatoTuts "Illustrator'da Olağanüstü Modern İnfografikler Nasıl Oluşturulur?"
- "Bir Sonraki Sunumunuz İçin Uzman Bilgi Grafikleri Oluşturun", Adobe Creative Cloud blogu
- SourceForge'dan Mike Flickinger, "GIF'te Neler Var: Animasyon ve Şeffaflık"
- Julia McCoy, ExpressWriters, “Gifografi Nedir ve Bunları Görsel İçeriğinizde Kullanmanın 10 Yolu”
- "Bir Resim Bin Kelimeye Değerdir" Wikipedia
- Ayo Isaiah, Smashing Magazine “HTML5 Video ile Animasyonlu GIF Performansını İyileştirin”
- “Vue.js ile Etkileşimli Bir İnfografik Oluşturma,” Krutie Patel, Smashing Magazine
- "Photoshop'ta Bir Video Dosyasını Animasyonlu GIF'e Dönüştürme", Grafik Tasarım Yığın Değişimi
- “SEO Basitleştirildi: Adım Adım Kılavuz,” Neil Patel
- "GIF'ler (Gifografik) Oluşturmak İçin Photoshop Kullanmak" Shane Barker, Gifographics
