Hayalet Düğme Tasarımı: Bu Gerçekten Hala Bir Şey mi (Ve Neden)?
Yayınlanan: 2022-03-10Bu kadar küçük bir tasarım öğesi için, düğmelerin üstesinden gelinmesi kesinlikle karmaşıktır. Harekete geçirici mesaj düğmelerinin ziyaretçilerinizin dönüşüm yolunda bir sonraki adım olarak hizmet etmesi mantıklıdır. Bunu alt üst edersen işe "güle güle" de diyebilirsin.
Evrensel olarak çalışan düğme tasarım kurallarının türlerini iyi anlamış olsak da, iyi performans gösteren sahte bir öğeye şaşırdığınız zamanlar olacaktır. Hayalet düğmeler gibi.
Daha İyi Düğmeler Nasıl Tasarlanır
Düğmeler, etkileşim tasarımının ortak bir öğesidir. Çok basit bir UI öğesi gibi görünseler de, yine de oluşturulması en önemli olanlardan biridir. İlgili bir makaleyi okuyun →
Hayalet düğmeleri, kulağa ürkütücü gelen isimlerine rağmen pek de gizemli değil. Bunlar, diğerleri gibi web siteniz için harekete geçirici mesaj (CTA) düğmeleridir. Temel fark, nasıl göründükleridir.
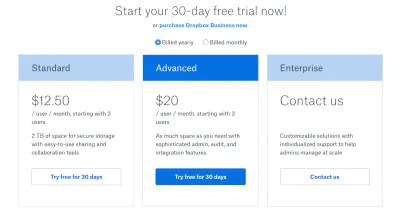
Bu Dropbox araç ipucu, geleneksel bir düğmenin hayalet düğmeyle karşılaştırıldığında nasıl göründüğünün harika bir örneğidir:

Ortadaki mavi buton alışık olduğumuz standart düz tasarım buton. Sol ve sağdaki anahatları belirtilen şeffaf düğmeler hayalet düğmelerdir.
Mantık, hayalet düğmelerin web tasarımı için iyi olmadığını, çünkü somut veya tıklanabilir görünmediklerini ve geleneksel düğmelerin dikkat çekici öğelerinden yoksun olduklarını belirtir. Yine de araştırmalar bize ziyaretçilerin onları bu şekilde görmediklerini gösteriyor.
Bugün yapmak istediğim şey, hayalet düğme tasarımının bilinen artıları ve eksileri hakkında konuşmak ve ardından rekoru kırmak için bazı vaka çalışmalarını incelemek.
Hayalet Düğmesi Hakkında Bildiklerimiz
Web tasarımı blogcuları, daha iyi düğmelerin nasıl tasarlanacağı hakkında konuşmak için çok zaman harcarlar. Bu kılavuzlarda, web tasarımcılarını ve geliştiricilerini sık sık rahatsız eden soruları anlamlandırmaya çalışıyorlar:
- En çok hangi renkler dikkat çekecek? Ya da doğru türden bir ilgi mi?
- Peki ya boyut? Önemli mi?
- Mesaj butonda ne demeli?
- Etrafına yerleştirilen yazıya ne dersiniz?
- Düğme, hem masaüstü hem de mobil deneyimler için aynı şekilde mi tasarlanmalıdır? Yoksa başparmak bölgesine müdahale eder mi?
Web tasarımında hayalet düğmeler hakkında ne hissettiğinize bakılmaksızın, bunları kullanma zamanı geldiğinde muhtemelen kendinize aynı soruları soruyorsunuzdur.
Araştırmanın ne söylediğini keşfetmeden önce, bu tasarım öğesinin artılarını ve eksilerini inceleyelim.
Hayalet Düğme Eksileri
Hayalet düğmelere karşı bir takım argümanlar var ve dürüst olmak gerekirse, bunlar geçerli. Elbette bu, web tasarımında hayalet düğmelerin kullanılmasına karşı olduğum anlamına gelmiyor. Sadece gerçekten iyi çalıştıkları çok özel kullanım durumları olduğuna inanıyorum. Öyleyse, kötü şeyleri aradan çıkaralım ve sonra onlardan daha fazla dönüşüm elde etmek için neler yapabileceğimize odaklanalım.
Basitlik
CTA'ların genellikle koyu renklerle tasarlanmasının nedeni, ziyaretçilerin gözlerini web sitesinin etkileşimde bulunmalarını istediğimiz bölümlerine kolayca yönlendirmektir. Ancak bir hayalet düğme, yalnızca düğmenin ince taslağında ve içindeki metinde renklendirilir. Renk yalnızca bu öğelere uygulandığından, kimsenin dikkatini düğmeye çekmede önemli bir faktör olmayacaktır. Animasyon veya yakındaki diğer göz alıcı grafiklerin veya eşlik eden CTA'ların yerleştirilmesi gibi diğer unsurların devreye girmesi gerekecektir.

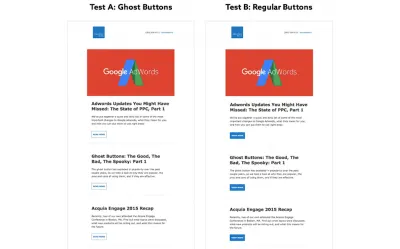
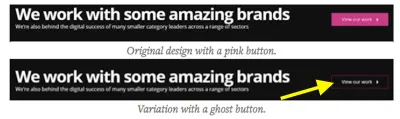
Elevated Third'ün bu A/B testinin, bir web sitesinde veya e-postada birincil düğme tasarımı olarak kullanıldığında hayalet düğmelerin nasıl etkileyemeyeceğine dair iyi bir örnek olduğunu düşünüyorum.
Aşinalık
Ziyaretçileri, bir sonraki sayfaya veya adıma geçmeye hazır olduklarında geleneksel olarak cesur ve içi doldurulmuş düğme tasarımını aramaya koşullandırdık. Bazı durumlarda, bu düğmeler, gerçekten basılabilen düğmeler gibi görünmelerini sağlamak için gölgeler ve 3B efektlerle stratejik olarak tasarlanmıştır. Hayalet düğmeler bu aşinalığı ortadan kaldırır ve ziyaretçilerin yeni bir şey aramak için beyinlerini ayarlamasını gerektirir.
okunabilirlik
Geleneksel CTA'lar düğme için parlak bir renk ve metin için daha açık bir renk kullanabilirken, hayalet düğmeler bu esnekliğe sahip değildir. Bunun yerine, kullanılabilecek renk seçimini sınırlayan daha koyu ve kolay okunabilir bir yazı tipi rengine güvenmeleri gerekir.
şeffaflık
Tam olarak neyin üzerinde oturduğunu düşünmüyorsanız, bir hayalet düğmenin şeffaflığı sorunlu olabilir. Masaüstünüzün tarayıcısında yeni bir tasarımı test ederken düğme iyi görünebilirken, düğme daha küçük ekranlarda yoğun bir görüntünün üzerine oturabilir ve içindeki mesajın okunabilirliğini tehlikeye atabilir. Aynı şey, bir görüntünün düğmenin arkasında hareket edebileceği ve yine sayfada düğmeyi bulmayı veya okumayı zorlaştırabileceği paralaks kaydırma için de geçerlidir.
Yukarıdaki üç dezavantajın bir örneğini görmek istiyorsanız - aşinalık, okunabilirlik ve şeffaflık - aşağıdaki vaka çalışmasında sağlanan Taze Yumurta araştırma örneklerine çok dikkat edin. Bunlar hayalet düğmelerin asla kullanılmaması gerektiğinin açık gösterileridir.
Konum
Geleneksel düğmelerle ilgili güzel şeylerden biri, onları bir web sitesine yerleştirdiğiniz yerde boşluk olmasıdır. Ancak hayalet düğmelerle, karışıklık içinde kaybolma riskini almak istemezsiniz, bu da onları öngörülebilir yerlere yerleştirmeniz gerektiği anlamına gelir.
Bu, aşağıdaki örneklerde göreceğiniz gibi, ekranın üst kısmı veya ekranın alt kısmı meselesi değildir. Aksine, bağlamla ilgilidir. Hayalet düğmeleri bulacağınız en yaygın alan, ana sayfa başlığındaki ana metnin altında ortalanır. Doğrudan kısa, açıklayıcı tanıtım yazılarının altına yerleştirildiğinde de iyi çalışırlar.
Hayalet Düğme Artıları
Açıkçası, yukarıda belirtilen eksilerin hiçbiri sizi şok etmeyecek. Bu kadar basit bir tasarım öğesiyle çalıştığınızda, mutlaka ödün vermeniz gerekir. Bununla birlikte, tasarımınızda hayalet düğmelerle bazı güzel şeyler elde edebilirsiniz. Bu sadece onların güçlü yanlarının ne olduğunu anlamak ve onlara oynamak meselesi.
minimalizm
Hayalet düğme tasarımının nereden geldiğini hiç merak ettiniz mi? Pek çok kişi bunu 2013'ün sonunda iOS 7'nin piyasaya sürülmesine bağlıyor. Apple'ın daha basit ve daha düz bir kullanıcı arayüzüne geçme kararıyla, hayalet düğmenin tasarımı görünüşte bundan doğal bir evrimdi.
Minimalizmde odak, web sitelerini mümkün olduğunca fazla bilgi ile doldurmaktan çok, kısa ama güçlü mesajlaşmayı vurgulayan temiz ve basit estetik geliştirmeye odaklanır.
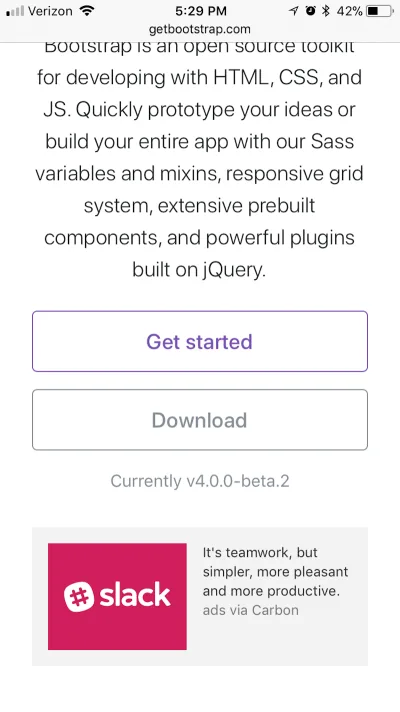
Bootstrap'in tasarımı boyunca hayalet düğmeleri kullanması, eylemdeki bu minimalist uygulamanın güzel bir örneğidir:

Profesyonellik
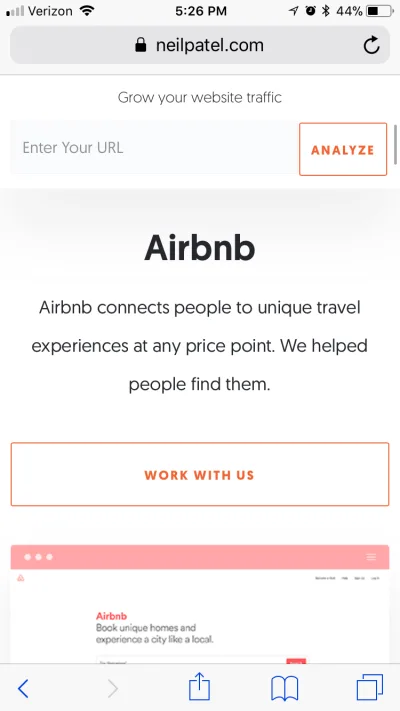
Hayalet düğmeler hakkında oldukça mantıklı ve profesyonel görünen bir şey var. Örneğin Neil Patel'in web sitesini ele alalım:

Bu gerçek nedeniyle hayalet düğmelerin profesyonel iş web sitelerine en uygun olduğunu öneririm. Bir işletme web sitesinde, şirketin mesajından uzaklaşmak veya çevredeki görsellerle rekabet etmek için büyük, cesur, korkak renk örnekleri bulamazsınız. Bunun yerine, hayalet düğmeler göze batmaz ve bir ziyaretçi kararını verdikten sonra kullanılmaya hazırdır.
Boyut
Web sitenize bir CTA yerleştirirken, özellikle mobilde bunun için ideal boyutu düşünün. Görünmeyecek kadar küçük mü olacak? Bu alanda çok büyük ve rahatsız edici mi olacak? Peki ya tıklanabilirlik? Kalın düğmelerle, UX'e gereksiz dikkat dağıtıcı veya sürtünme eklemek istemediğiniz için boyutuyla güvenli oynamak bazen daha iyidir.
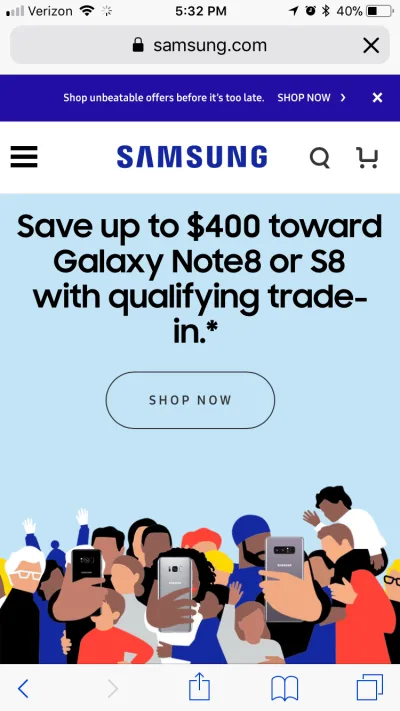
Hayalet düğmelerle olsa da, boyut gerçekten bir sorun değil. Örneğin, şu Samsung örneğine bakın:

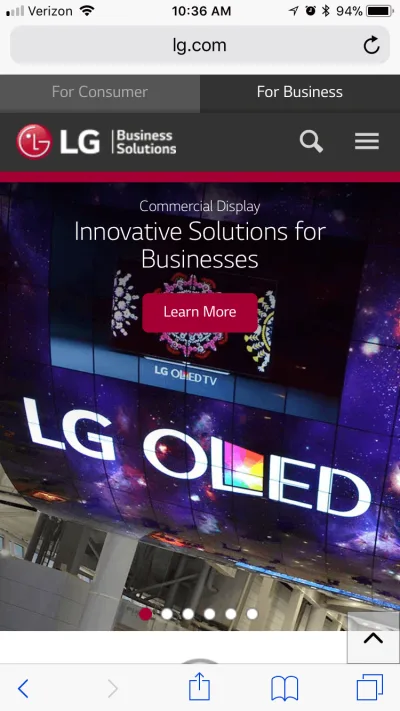
Yukarıdaki mesaja veya aşağıdaki eğlenceli grafiğe odaklanma yeteneğinizden ödün vermeden ne kadar büyük olduğunu görün. Şimdi, rakibi LG'nin web sitesinde sağlam CTA'yı nasıl ele aldığına bakın:

Boyutta belirgin bir fark var ve muhtemelen düğmenin nasıl tasarlandığı ve doldurulduğuyla ilgili.
Sürtünmesiz
CTA'nızın ayağa kalkıp "Bana bak!" diye bağırmasını istemediğiniz bazı durumlar olabilir. Tabii ki, insanların düğmeyi tıklamasını istiyorsunuz, ancak belki de bunu yapmadan önce etrafındaki içeriği almalarını istiyorsunuz.
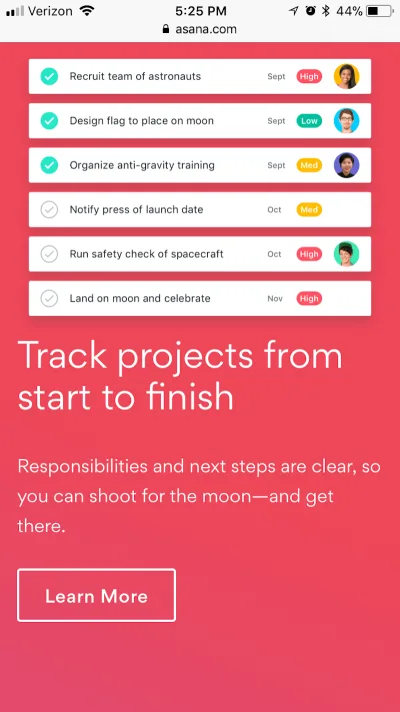
Asana'nın web sitesinde buna iyi bir örnek var:

Bu, düğmelerin her zaman yüzünüzde olması gerekmediğini gösteriyor, özellikle de çevreleyen metin ve resimler, bir sonraki adımın o düğmeyi tıklamak olduğunu açıkça gösteriyorsa.
Animasyon
Bir tasarımı nasıl hayata geçireceğinizden emin değilseniz, işlevsel animasyon her zaman akıllıca bir seçimdir. Tasarım öğelerinize eğlenceli bir sürpriz unsuru verirken, başka bir yerde kurduğunuz düzen ve mantıkla uyum sağlar. Hayalet düğmeler, bu tür ince animasyonlardan yararlanabilecek öğelerden biridir.
Fark etmediyseniz, Smashing Magazine'de bu tür animasyonlu hayalet düğmelerin birkaç harika örneği var.

Gördüğünüz gibi, animasyon kullanıcılara "Evet, bu gerçekten bir düğme ve üzerine tıklarsanız sizi değerli bir yere götürecek" diyerek bir tür geri bildirim ve onay sağlıyor.
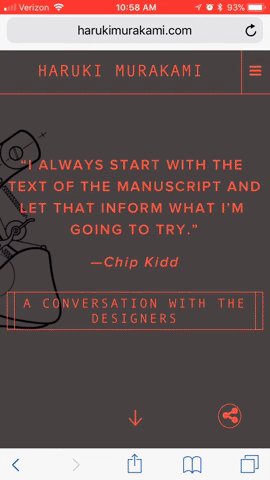
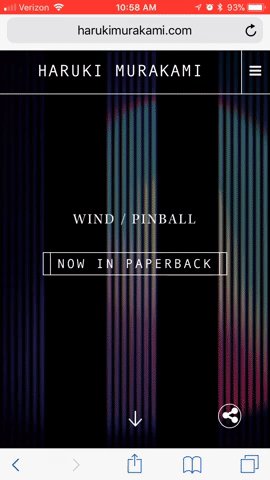
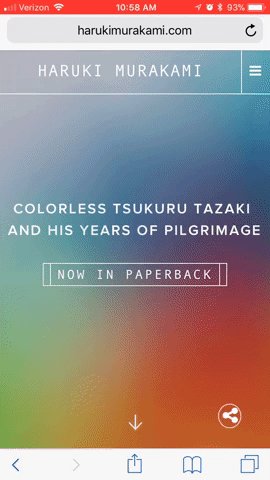
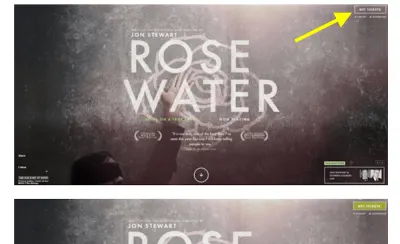
Yazar Haruki Murakami'nin web sitesinde hayalet düğmelerin nasıl canlandırılacağına dair güzel bir örnek var.

Bu, gerçekleştirilen bir eylem için geri bildirim sağlamaktan daha çok, ziyaretçiyi sayfadan sayfaya geçerken etkileşimde tutmakla ilgilidir.

Birden çok CTA
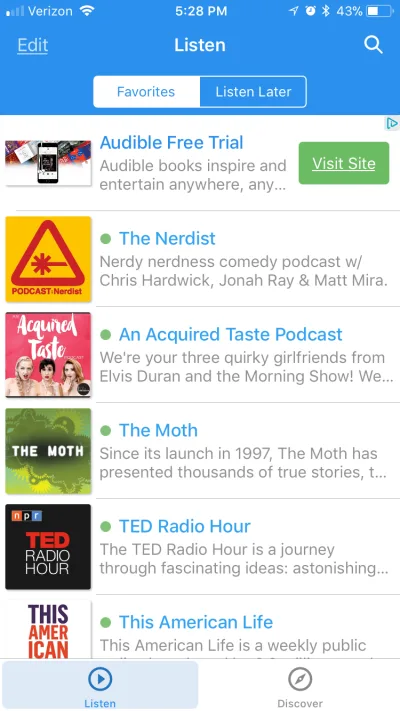
Genellikle, özellikle mobil UX'te, tek bir alanda birden fazla CTA kullanımına karşıyım. Alan olduğu gibi yeterince sınırlıdır. Ayrıca ziyaretçilere aralarından seçim yapabilecekleri çok fazla seçenek sunma sorunu da var. Bununla birlikte, hayalet düğmelerin bu sorunları yoktur çünkü çok az yer kaplarlar ve genellikle web sitesinin geri kalanından ağır bir dikkat dağıtmazlar.

Web sitesinin en üstünde nasıl iki CTA olduğunu gördünüz mü? Turuncu düğmenin açıkça birincil CTA olması amaçlanırken, hayalet düğme ikincil bir seçenek olarak var.
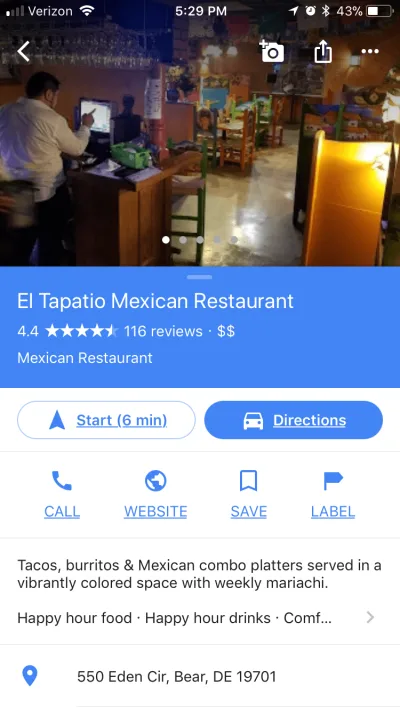
Google Haritalar'da buna güzel bir örnek daha var:

Bu durumda iki yan yana düğme, mutlaka birincil ve ikincil seçenekler anlamına gelmez. Bunun yerine, hayalet düğme, benzer şekilde tasarlanmış iki düğme yan yana yerleştirildiğinde bir kontrast görevi görür.
Apple, uygulama tasarımlarında da genellikle hayalet düğmeler kullanır. Ancak bu durumda, bir geçiş işlevi görürler:

Bir sayfa veya sekme o anda açık olmadığında, hayalet düğmesi etkin olmadığını gösterir.
Hayalet Düğme Testleri: Araştırma Ne Diyor?
Tamam, hayalet düğmelerin iyi ve kötü yanlarına baktık. Ancak pratikte gerçekte ne yapıyorlar? Ziyaretçileri dönüştürmede etkili mi? İşte araştırmanın söylediği şey.
Test 1: SEEK'in İkincil Düğmeleri
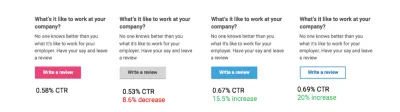
SEEK'ten UX tasarımcısı ve araştırmacı Kayla J. Heffernan, hayalet düğmelerin bazı tasarımcıların düşündüğü kadar kötü olup olmadığını test etmeye karar verdi. Yaptığı ilk A/B testinde, dört varyasyon birbiriyle karşı karşıya getirildi:

Bu test sırasında, sabit mavi düğmenin ve mavi hayalet düğmenin kampanya boyunca boyuna ve boyunda kaldığını görünce şaşırdı.
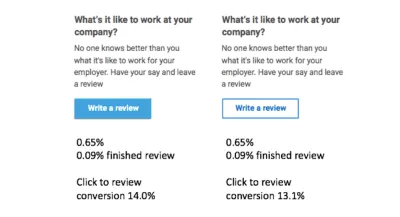
Pembe ve gri düğmeleri uygun CTA tasarım seçenekleri olarak ekarte ettikten sonra, ikinci bir A/B testi ile yola çıktı:

Testin sonunda Kayla ve ekibi, yine hem düz mavi hem de hayalet mavi düğmelerin benzer tıklama oranlarıyla sonuçlandığını buldu. Tek fark, her birinin aldığı dönüşüm sayısındaydı; düz mavi düğme %14 ve hayalet düğme %13,1 topladı.
Çözüm
Sonuçları inceledikten sonra Kayla, markanın pembe olan birincil CTA düğmesi tasarımını testin mavi veya hayalet düğme kazananlarına değiştirmemeye karar verdi. Bunun temel nedeni, testin ikincil bir düğmede ("Şimdi satın al" gibi bir şey yerine "İnceleme yazmak" için) gerçekleştirilmesidir. Bununla birlikte, hayalet düğmelerin, bir sayfadaki birincil düğmelerin fazlalığını dengelemede yardımcı olacağına inanıyor; aksi takdirde, tek bir sayfada çok fazla rekabete ve ziyaretçilerin olumsuz tepkisine neden olabilir.
Test 2: TruConversion'ın Açılış Sayfası Düğmeleri
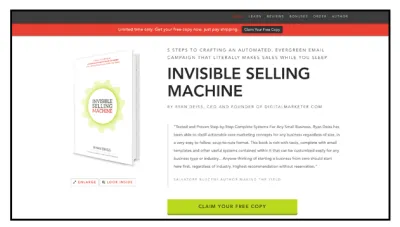
Bu tek açılış sayfasında üç farklı şekilde tasarlanmış CTA düğmesi bulunur:
- büyük, tıklanabilir yeşil bir "Ücretsiz Kopyanızı Talep Edin" düğmesi;
- küçük, düz siyah bir "Ücretsiz Kopyanızı Talep Edin" düğmesi;
- küçük siyah çerçeveli kırmızı metinli "İçe Bak" düğmesi.

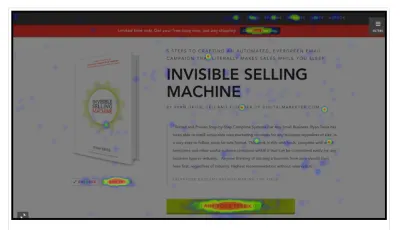
TruConversion, bu rakip düğmelerin her birinin aynı sayfada nasıl performans göstereceğini merak ediyordu. Ziyaretçilerin en çok hangi düğmeye çekildiğini belirlemek için bir ısı haritası kullandı:

Şaşırtıcı olmayan bir şekilde, büyük yeşil düğme, sayfadaki tüm toplam tıklamaların %38,68'i ile en fazla tıklamayı aldı. Ancak araştırmacılar için en şaşırtıcı olan şey, ziyaretçileri sayfada aşağı kaydırdıklarından bağımsız olarak takip eden yapışkan bir çubukta bulunan siyah düğmenin tıklamaların yalnızca %5,22'sini almasıydı.
Yalnızca ikincil bir CTA olması gereken hayalet düğme, masaüstünde tıklamaların %7,9'unu aldı - araştırmacıların görmeyi beklediğinden çok daha fazla. Ancak, açılış sayfası mobil cihazlarda görüntülendiğinde, "İçe Bak" hayalet düğmesinin kullanıcılardan en az tıklama aldığını belirtmek önemlidir.
Çözüm
Justin Rondeau, Heffernan'ın hayalet düğmelerin web sitelerinde harika bir ikincil düğme oluşturduğu hipotezini destekliyor. Basmak için bir ana girişiminiz varsa, ancak diğer tıklanabilir öğelerin bundan uzaklaşmasını istemiyorsanız, hayalet düğme akıllıca bir seçimdir. Kullanıcılar orada olduğunu bilecek ve karar verme süreçlerine faydalı olacağına karar verdiklerinde onunla etkileşime geçebilecekler.
Bununla birlikte, Rondeau, özellikle web sitesinin görüntülendiği cihaz söz konusu olduğunda, bu karar verme sürecinin ne anlama geldiğini gerçekten düşünmeniz gerektiğini vurguluyor. Masaüstü kullanıcıları satın almadan önce bir ürün hakkında daha fazla ayrıntı isteyebilirken, mobil kullanıcılar genellikle acelecidir ve sadece taahhütte bulunmak veya kesip çalıştırmak isterler. Bu nedenle, mobil deneyime fazladan bir CTA eklemeden önce bunu düşünün.
Test 3: Taze Yumurtanın Hayaleti ve Katı Düğmeler
Bu üç Taze Yumurta testinin nelerden oluştuğunu göstermeden önce, sonuçların sağlam düğmeler lehine düzenlendiğini düşündüğümü belirtmeliyim. Artılar ve eksiler bölümünde daha önce belirtildiği gibi, şeffaflıkları nedeniyle hayalet düğmeleri nasıl kullandığınıza dikkat etmelisiniz. Aşağıdaki örneklerde hayalet düğmeler, bu tasarım türü için ideal olmayan arka planlara karşı yerleştirilmiştir.
Bununla birlikte, bu testlerin hayalet düğmelerle ne yapılmaması gerektiğine iyi bir örnek teşkil ettiğini düşünüyorum, bu yüzden bunları sizinle paylaşmak istiyorum.
Fresh Egg kendi web sitesi ile başladı. Aşağıdakiler üzerinde bir A/B testi gerçekleştirdi:

Fresh Egg, katı düğmelere karşı hayalet düğmeler üzerindeki ikinci testinde, üç web sitesinde, ısı haritası testinin kullanıcılar için bir etkinlik merkezi olduğunu gösterdiği noktalarda bir tıklama testi yaptı. Kullanıcıların bir düğmeyi bulması ve tıklamasının gerçekte ne kadar sürdüğünü bilmek istedi.
Bu web sitesinin sağ üst köşesinde tıklama hızına ve dikkat düzeyine baktı:

Fresh Egg, bu sayfanın alt başlığındaki tıklamaların hızını inceledi:

Ve bunun başlığının altındaki CTA için de aynısı:

Fresh Egg'in keşfettiği gibi hayalet düğmelerin kötü performans göstermesi şaşırtıcı değil:
- Önemli ölçüde daha az tıklama aldılar.
- Bulmak, katı düğmelerden daha zordu, bu da daha düşük tıklama oranları anlamına geliyordu.
- Bir buton bulmaya çalışırken ve ardından tıklandığındaki hata oranı, hayalet butonlarla arttı.
- Ayrıca katı düğmelerden çok daha az dikkat çektiler.
Çözüm
Bahsettiğim gibi, bunların hayalet düğmeler için doğru tasarım türleri olmadığına inanıyorum - ve bence Fresh Egg'deki insanlar bunu fark etti. Karanlık ve karmaşık arka plan tasarımlarının üzerine çok basit, tepki vermeyen (yani animasyondan yoksun, mobil uyumlu değil) ve renkten yoksun bir şey yerleştirdiğinizde, ziyaretçilerin bunu fark etmelerini bekleyemezsiniz.
Fresh Egg istatistikleri incelerken bağlamın önemli olduğu sonucuna vardı. Hayalet düğmeler bu testlerde başarısız olmuş olabilir, ancak bu, ikincil CTA'lar olarak veya hayalet düğmelerin sadeliği ile daha uyumlu bir tasarımda kullanıldıklarında iyi sonuç almayacakları anlamına gelmez.
Sonuç: Hayalet Düğmeleri Doğru Bağlamda Kullanın
Destekleyici araştırmaların yanı sıra profesyoneller listesinden de görebileceğiniz gibi, hayalet düğmeler her zaman kötü bir şey değildir. Aslında, bazı durumlarda hayalet düğmeler, kullanıcılardan tıklama ve dönüşüm elde etmede katı düğmeler kadar etkili olduğunu kanıtlıyor. Bu durumlar genellikle hayalet düğmenin ikincil tıklanabilir bir öğe olduğu durumlarda olsa da (yani, ziyaretçilerin hemen tıklamasını istemediğiniz bir öğe), yine de amacında etkilidir.
Dediğim gibi, düğme tasarımı karmaşıktır. Ancak, tıklamalar ve dönüşümlerle sonuçlanan bir tasarım oluşturduktan sonra içiniz rahat olabilir, değil mi?
Tabii ki değil. Yine de analitiği sürekli gözden geçirmeniz, tasarımınızı değerlendirmeniz, alternatif seçenekleri test etmeniz, durulamanız ve tekrarlamanız gerekecek. Web tasarım trendleri her zaman olduğu kadar sık değişirken, gerçekten çağın ötesinde kalabilmenin tek yolu bu. İşte bu yüzden , yeni projelerle uğraşırken hayalet düğmelerin dikkate alınmaya değer olduğuna inanıyorum.
Özetlemek gerekirse, hayalet düğmelerin her web sitesi için uygun olduğunu düşünmüyorum. Gördüğüm en iyi hayalet düğme tasarımları neredeyse her zaman iş veya SaaS web sitelerinde (kişisel bloglar, serbest çalışan portföyleri, e-ticaret web siteleri, haber toplayıcılar vb.'nin aksine). Düğme tasarımının sadeliği, CTA'larıyla çok fazla yüz yüze olmak istemeyen bir şirket için güzel ve düzenli bir stil yaratmanın uzun bir yoludur.
Ayrıca, hayalet düğmeler, ikincil bir CTA olarak harika bir seçimdir. Bir süredir, bir web sitesinin veya uygulamanın herhangi bir yerine birden fazla düğme yerleştirmeye karşı çıkmıştım. Ancak diğer düğmenin daha fazla tıklama almasını istiyorsanız, bir hayalet düğmenin mükemmel bir seçim olduğunu düşünüyorum. Ayrıca tamamlayıcı bir FYI tipi düğme olarak iyi çalıştığını düşünüyorum. Esasen kullanıcıya diyorsunuz, “Malları almak istiyorsanız, büyük kalın düğmeye tıklayın. Ancak çitin üzerindeyseniz, daha fazla ayrıntı için bu diğer düğmeyi kullanın.
Sonuçta, hayalet düğmesini doğru zaman ve yerde kullanmak geliyor. Bu, düğmelerinizin ziyaretçilere ne ilettiğini ve onlara göndermek istediğiniz mesajın bu olup olmadığını belirleme meselesidir.
