Web Paketine Başlarken
Yayınlanan: 2022-03-10JavaScript'te modülerliğin tanıtıldığı ilk günlerde, tarayıcı içinde modülleri çalıştırmak için yerel destek yoktu. Modüler programlama desteği, CommonJS planı kullanılarak Node.js'de uygulanıyordu ve sunucu tarafı uygulamaları oluşturmak için JavaScript kullananlar tarafından benimseniyordu.
Ayrıca, geliştiriciler ad alanı çakışmalarını önleyebildikleri ve daha modüler bir modelde kod yazarak daha sürdürülebilir kod tabanları oluşturabildikleri için büyük web uygulamaları için umutları vardı. Ancak yine de bir zorluk vardı: Modüller , JavaScript'in genellikle yürütüldüğü web tarayıcılarında kullanılamadı.
Bu sorunu çözmek için, webpack, Parcel, Rollup ve ayrıca Google'ın Closure Compiler gibi modül paketleyicileri, kodunuzun son kullanıcı tarayıcısının indirmesi ve yürütmesi için optimize edilmiş paketler oluşturmak üzere yazılmıştır.
Kodunuzu “Paketlemek” Ne Demektir?
Paketleme kodu , birden çok modülün bir veya daha fazla üretime hazır paket halinde birleştirilmesini ve optimize edilmesini ifade eder. Burada bahsedilen paket, tüm paketleme sürecinin son ürünü olarak daha iyi anlaşılabilir.
Bu yazıda, zamanla JavaScript araç zincirinde önemli bir araç haline gelen ve genellikle büyük ve küçük projelerde kullanılan Tobias Koppers tarafından yazılmış bir araç olan web paketine odaklanacağız.
Not: Bu makaleden yararlanmak için JavaScript modüllerine aşina olmak iyi bir fikirdir. Web paketini yerel olarak yükleyebilmeniz ve kullanabilmeniz için yerel makinenizde Node'un kurulu olması gerekir .
Web paketi nedir?
webpack, JavaScript uygulamaları için oldukça genişletilebilir ve yapılandırılabilir bir statik modül paketleyicisidir . Genişletilebilir yapısıyla, nihai hedefinize ulaşmak için harici yükleyiciler ve eklentiler takabilirsiniz.
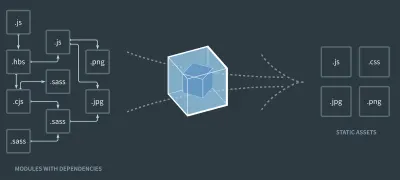
Aşağıdaki çizimde gösterildiği gibi, web paketi bir kök giriş noktasından uygulamanızın üzerinden geçer, kök dosya üzerinde doğrudan veya dolaylı olarak etki eden bağımlılıklardan oluşan bir bağımlılık grafiği oluşturur ve birleştirilmiş modüllerin optimize edilmiş demetlerini üretir.

Web paketinin nasıl çalıştığını anlamak için, kullandığı bazı terminolojiyi anlamamız gerekir (web paketi Sözlüğü'ne bakın. Bu terminoloji bu makalede sıklıkla kullanılır ve web paketinin belgelerinde de sıklıkla başvurulur.
- yığın
Bir yığın , modüllerden çıkarılan kodu ifade eder. Bu kod bir yığın dosyasında saklanacaktır. Parçacıklar, web paketi ile kod bölme işlemi yapılırken yaygın olarak kullanılır. - Modüller
Modüller , uygulamanızın belirli bir görevi veya işlevi gerçekleştirmek için içe aktardığınız parçalanmış parçalarıdır. Web paketi, ES6, CommonJS ve AMD sözdizimi kullanılarak oluşturulan modülleri destekler. - Varlıklar
Varlıklar terimi, web paketinde ve genel olarak diğer paketleyicilerde sıklıkla kullanılır. Derleme işlemi sırasında paketlenen statik dosyaları ifade eder. Bu dosyalar, resimlerden yazı tiplerine ve hatta video dosyalarına kadar her şey olabilir. Makalenin devamını okudukça, farklı varlık türleriyle çalışmak için yükleyicileri nasıl kullandığımızı göreceksiniz.
Önerilen okuma : Web paketi - Ayrıntılı Bir Giriş
Web paketinin ne olduğunu ve hangi terminolojiyi kullandığını anladıktan sonra, bir demo projesi için bir yapılandırma dosyasını bir araya getirirken nasıl uygulandıklarını görelim.
Not : Webpack'i makinenizde kullanmak için webpack-cli kurulu olması gerekir. Kurulu değilse, terminalinizden kurmanız istenecektir.
web paketi Yapılandırma Dosyaları
Webpack-cli'yi bir terminalden kullanmanın yanı sıra, bir konfigürasyon dosyası aracılığıyla projenizde webpack'i de kullanabilirsiniz. Ancak webpack'in son sürümleri ile bir konfigürasyon dosyası olmadan projemizde kullanabiliriz. webpack herhangi bir bayrak olmadan package.json dosyamızdaki komutlardan birinin değeri olarak kullanabiliriz. Bu şekilde, web paketi projenizin giriş noktası dosyasının src dizininde bulunduğunu varsayacaktır. Giriş dosyasını paketleyecek ve dist dizinine çıkaracaktır.
Bir örnek, aşağıdaki örnek package.json dosyasıdır. Burada, uygulamayı bir yapılandırma dosyası olmadan paketlemek için web paketini kullanıyoruz:
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } Yukarıdaki dosyadaki build komutunu çalıştırırken, web paketi dosyayı src/index.js dizininde paketler ve bir dist dizinindeki main.js dosyasında çıkarır. Ancak web paketi bundan çok daha esnektir. Bir yapılandırma dosyasını -- config bayrağıyla düzenleyerek giriş noktasını değiştirebilir, çıkış noktasını ayarlayabilir ve diğer birçok varsayılan davranışı iyileştirebiliriz.
Bir örnek, yukarıdaki package.json dosyasındaki değiştirilmiş derleme komutudur:
"build" : "webpack --config webpack.config.js" Yukarıda --config bayrağını ekledik ve yeni web paketi yapılandırmasına sahip dosya olarak bir webpack.config.js belirledik.
webpack.config.js dosyası henüz mevcut değil. Bu yüzden uygulama dizinimizde oluşturmamız ve aşağıdaki kodu dosyaya yapıştırmamız gerekiyor.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }Yukarıdaki dosya hala web paketini JavaScript dosyanızı paketleyecek şekilde yapılandırıyor, ancak şimdi web paketi tarafından kullanılan varsayılan yol yerine özel bir giriş ve çıkış dosyası yolları tanımlayabiliriz.
Bir web paketi yapılandırma dosyası hakkında dikkat edilmesi gereken birkaç şey:
- Web paketi yapılandırma dosyası, JavaScript CommonJS modülü olarak yazılmış bir JavaScript dosyasıdır.
- Bir web paketi yapılandırma dosyası, çeşitli özelliklere sahip bir nesneyi dışa aktarır . Bu özelliklerin her biri, kodunuzu paketlerken web paketini yapılandırmak için bir seçenek olarak kullanılır. Bir örnek
modeseçeneğidir:-
mode
Yapılandırmada bu seçenek, demetleme sırasındaNODE_ENVdeğerini ayarlamak için kullanılır. Birproductionveyadevelopmentdeğerine sahip olabilir. Belirtilmediğinde, varsayılan olaraknoneolacaktır. Web paketinin varlıklarınızımodedeğerine göre farklı şekilde paketlediğini de unutmamak gerekir. Örneğin, web paketi, paket süresini optimize etmek ve azaltmak için paketlerinizi geliştirme modunda otomatik olarak önbelleğe alır. Her modda otomatik olarak uygulanan seçeneklerin değişiklik günlüğünü görmek için web paketi belgelerinin mod bölümüne bakın.
-
web paketi Kavramları
Web paketini CLI veya bir yapılandırma dosyası aracılığıyla yapılandırırken, seçenekler olarak uygulanan dört ana kavram vardır. Bu makalenin sonraki bölümü bu kavramlara odaklanır ve bunları bir demo web uygulaması için yapılandırma oluştururken uygular.
Lütfen aşağıda açıklanan kavramların diğer modül paketleyicilerle bazı benzerlikler paylaştığını unutmayın. Örneğin, bir yapılandırma dosyasıyla Toplama'yı kullanırken, bağımlılık grafiğinin giriş noktasını belirtmek için bir giriş alanı, üretilen parçaların nasıl ve nereye yerleştirileceğini yapılandıran bir çıkış nesnesi ve ayrıca harici eklentiler eklemek için bir eklenti nesnesi tanımlayabilirsiniz.
giriş
Yapılandırma dosyanızdaki giriş alanı, web paketinin bir bağımlılık grafiği oluşturmaya başladığı dosyanın yolunu içerir. Bu giriş dosyasından web paketi, doğrudan veya dolaylı olarak giriş noktasına bağlı olan diğer modüllere geçecektir.
Yapılandırmanızın giriş noktası, aşağıdaki örneğe benzer şekilde, tek dosya değerine sahip Tek Giriş türü olabilir:
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }Giriş noktası, aşağıdaki örneğe benzer şekilde, birkaç giriş dosyasının yolunu içeren bir diziye sahip çok ana giriş türü de olabilir:
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Çıktı
Adından da anlaşılacağı gibi, bir konfigürasyonun çıktı alanı, oluşturulan paketin yaşayacağı yerdir. Bu alan, yerinde birkaç modülünüz olduğunda kullanışlı olur. Web paketi tarafından oluşturulan adı kullanmak yerine , kendi dosya adınızı belirtebilirsiniz .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }yükleyiciler
Web paketi varsayılan olarak yalnızca uygulamanızdaki JavaScript dosyalarını anlar. Ancak web paketi, modül olarak içe aktarılan her dosyayı bir bağımlılık olarak ele alır ve bunu bağımlılık grafiğine ekler. Görüntüler, CSS dosyaları, JSON dosyaları ve hatta CSV'de depolanan verileriniz gibi statik kaynakları işlemek için web paketi, bu dosyaları pakete "yüklemek" için yükleyiciler kullanır.
Yükleyiciler, ES kodunuzu aktarmaktan uygulamanızın stillerini işlemeye ve hatta kodunuzu ESLint ile satırlamaya kadar pek çok şey için kullanılabilecek kadar esnektir.
Uygulamanızda yükleyicileri kullanmanın üç yolu vardır. Bunlardan biri, doğrudan dosyaya aktararak satır içi yöntemden geçer. Örneğin, resim boyutunu küçültmek için, aşağıda gösterildiği gibi doğrudan dosyada image-loader loader kullanabiliriz:
// main.js import ImageLoader from 'image-loader' Yükleyicileri kullanmak için tercih edilen başka bir seçenek de web paketi yapılandırma dosyanızdır. Bu şekilde, yükleyicileri uygulamak istediğiniz dosya türlerini belirtmek gibi yükleyicilerle daha fazlasını yapabilirsiniz. Bunu yapmak için, bir rules dizisi oluştururuz ve bir nesnedeki yükleyicileri belirtiriz, bunların her biri, yükleyicileri uygulamak istediğimiz varlıklarla eşleşen bir regex ifadesine sahip bir test alanına sahiptir.
Örnekler için, bir önceki örnekte doğrudan içe aktarılan image-loader ile, dokümantasyondaki en temel seçeneklerle web paketi yapılandırma dosyasında kullanabiliriz. Bu şöyle görünecek:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Yukarıdaki image-loader içeren nesnedeki test alanına daha yakından bakın. Tüm görüntü dosyalarıyla eşleşen regex ifadesini görebiliriz: jp(e)g , png , gif ve svg formatı.
Yükleyicileri kullanmanın son yöntemi, --module-bind bayrağıyla CLI aracılığıyladır.
Müthiş web paketi benioku, web paketiyle kullanabileceğiniz, her biri gerçekleştirdikleri işlem kategorilerine göre gruplandırılmış kapsamlı bir yükleyici listesi içerir . Aşağıda, uygulamanızda kullanışlı bulabileceğiniz birkaç yükleyici yer almaktadır:
- Duyarlı-yükleyici Duyarlı sitenize veya uygulamanıza uyacak şekilde resimler eklerken bu yükleyiciyi çok yararlı bulacaksınız. Tek bir görüntüden çeşitli boyutlarda birden çok görüntü oluşturur ve uygun ekran boyutlarında kullanım için görüntülerle eşleşen bir
srcsetdöndürür. - Babil yükleyici
Bu, JavaScript kodunuzu modern ECMA sözdiziminden ES5'e aktarmak için kullanılır. - GraphQL-Yükleyici
Bir GraphQL meraklısıysanız, doğrulamayı etkinleştirme seçeneğiyle birlikte GraphQL şemanızı, sorgularınızı ve mutasyonlarınızı içeren.graphqldosyalarınızı yüklediği için bu yükleyiciyi oldukça yararlı bulacaksınız.
Eklentiler
Eklentilerin kullanımı, web paketi derleyicisinin paketlenmiş modüllerden üretilen parçalar üzerinde görevler gerçekleştirmesine izin verir. Web paketi bir görev çalıştırıcı olmasa da, eklentilerle, kod paketlenirken yükleyicilerin gerçekleştiremediği bazı özel eylemleri gerçekleştirebiliriz.
Web paketi eklentisinin bir örneği, web paketinde yerleşik olan ProgressPlugin'dir . Derleme sırasında konsolda yazdırılan ilerlemeyi özelleştirmek için bir yol sağlar.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configYukarıdaki konfigürasyondaki Progress eklentisi ile derleme işlemi sırasında konsola derleme yüzdesini ve mesajını yazdıracak bir işleyici işlevi sağladık.

Aşağıda, web paketi uygulamanızda kullanışlı bulacağınız harika web paketi benioku dosyasından birkaç eklenti bulunmaktadır.
- Çevrimdışı eklenti
Bu eklenti, web paketiyle yönetilen projeler için çevrimdışı bir deneyim sağlamak için önce hizmet çalışanlarını veya varsa AppCache'i kullanır. - Purgecss-webpack-eklenti
Bu eklenti, derleme sırasında uygulamanızdaki kullanılmayan CSS'yi kaldırdığı için web paketi projenizi optimize etmeye çalışırken kullanışlı olur.
Bu noktada, tamamen kurulmuş nispeten küçük bir uygulama için ilk web paketi yapılandırmamıza sahibiz. Uygulamamızda webpack ile bazı şeyleri nasıl yapabileceğimizi daha fazla düşünelim.

Çoklu Ortamları Kullanma
Uygulamanızda, geliştirme veya üretim ortamı için web paketini farklı şekilde yapılandırmanız gerekebilir. Örneğin, üretim ortamınızdaki sürekli tümleştirme işlem hattınıza her yeni dağıtım yapıldığında web paketinin küçük uyarı günlükleri çıkarmasını istemeyebilirsiniz.
Webpack ve topluluk tarafından önerildiği gibi, bunu başarmanın birkaç yolu vardır. Bir yol, bir nesne döndüren bir işlevi dışa aktarmak için yapılandırma dosyanızı dönüştürmektir . Bu şekilde, mevcut ortam, web paketi derleyicisi tarafından birinci parametre olarak işleve ve ikinci parametre olarak diğer seçenek iletilecektir.
Web paketi ortamınızı ele almanın bu yöntemi, mevcut ortama bağlı olarak farklı şekilde gerçekleştirmek istediğiniz birkaç işlem varsa kullanışlı olacaktır. Ancak, daha karmaşık konfigürasyonlara sahip daha büyük uygulamalar için, çok sayıda koşullu ifadeyle dolu bir konfigürasyon elde edebilirsiniz.
Aşağıdaki kod parçacığı, functions yöntemini kullanarak aynı dosyada bir production ve development ortamının nasıl işleneceğinin bir örneğini gösterir.
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } Yukarıdaki kod parçacığında dışa aktarılan işlevi gözden geçirerek, işleve geçirilen env parametresinin değerleri değiştirmek için üçlü bir operatörle nasıl kullanıldığını göreceksiniz. Önce web paketi modunu ayarlamak için kullanılır, ardından ProgressPlugin'i yalnızca geliştirme modunda etkinleştirmek için de kullanılır.
Üretim ve geliştirme ortamınızı yönetmenin daha zarif bir yolu, iki ortam için farklı yapılandırma dosyaları oluşturmaktır. Bunu yaptıktan sonra, uygulamayı paketlerken package.json betiklerinde bunları farklı komutlarla kullanabiliriz. Aşağıdaki parçaya bir göz atın:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } Yukarıdaki package.json , her biri uygulamanın varlıklarını paketlerken belirli bir ortamı işlemek için yazılmış farklı bir yapılandırma dosyası kullanan iki komut dosyası komutumuz var. Artık uygulamanızı geliştirme modunda npm run npm run bundle:dev kullanarak veya üretime hazır bir paket oluştururken npm run bundle:prod kullanarak paketleyebilirsiniz.
İkinci yaklaşımı kullanarak, bir işlevden yapılandırma nesnenizi döndürürken ortaya çıkan koşullu ifadelerden kaçınırsınız . Ancak, artık birden çok yapılandırma dosyasını da korumanız gerekiyor.
Yapılandırma Dosyasını Bölme
Bu noktada, web paketi yapılandırma dosyamız 38 satır kodda (LOC). Bu, tek bir yükleyici ve tek bir eklenti içeren bir demo uygulaması için oldukça iyidir.
Yine de daha büyük bir uygulama için, web paketi yapılandırma dosyamız kesinlikle çok daha uzun olacak, her biri kendi özel seçeneklerine sahip birkaç yükleyici ve eklentiye sahip olacak. Konfigürasyon dosyasını temiz ve okunabilir tutmak için konfigürasyonu birden çok dosyada daha küçük nesnelere bölebilir ve ardından konfigürasyon nesnelerini tek bir temel dosyada birleştirmek için webpack-merge paketini kullanabiliriz.
Bunu web paketi projemize uygulamak için, tek yapılandırma dosyasını üç küçük dosyaya bölebiliriz: biri yükleyiciler için, biri eklentiler için ve son dosya, diğer iki dosyayı bir araya getirdiğimiz temel yapılandırma dosyası olarak.
Bir webpack.plugin.config.js dosyası oluşturun ve eklentileri ek seçeneklerle kullanmak için aşağıdaki kodu bu dosyaya yapıştırın.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Yukarıda, webpack.configuration.js dosyasından çıkardığımız tek bir eklentimiz var.
Ardından, web paketi yükleyicileri için aşağıdaki kodla bir webpack.loader.config.js dosyası oluşturun.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Yukarıdaki kod bloğunda, webpack img-loader loader'ı ayrı bir dosyaya taşıdık.
Son olarak, web paketi uygulaması için temel giriş ve çıkış yapılandırmasının yukarıda oluşturulan iki dosyanın yanında tutulacağı bir webpack.base.config.js dosyası oluşturun.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config Yukarıdaki web paketi dosyasına bir göz atarak, orijinal webpack.config.js dosyasına kıyasla ne kadar kompakt olduğunu görebilirsiniz. Artık konfigürasyonun üç ana bölümü daha küçük dosyalara bölünmüştür ve ayrı ayrı kullanılabilir.
Büyük Yapıları Optimize Etme
Belirli bir süre boyunca uygulamanız üzerinde çalışmaya devam ettikçe, uygulamanız özellik ve boyut olarak kesinlikle büyüyecektir. Bu gerçekleşirken, yeni dosyalar oluşturulacak, eski dosyalar değiştirilecek veya yeniden düzenlenecek ve yeni harici paketler yüklenecek - bunların tümü web paketi tarafından yayılan paket boyutunda bir artışa yol açacaktır.
Varsayılan olarak, yapılandırma modunuz production olarak ayarlanmışsa, web paketi paketleri sizin adınıza otomatik olarak optimize etmeye çalışır. Örneğin, paket boyutunuzu optimize etmek ve küçültmek için web paketinin varsayılan olarak uyguladığı bir teknik (web paketi 4+ ile başlayarak) Tree-Shaking'dir. Esasen, kullanılmayan kodu kaldırmak için kullanılan bir optimizasyon tekniğidir. Paketleme sırasında basit bir düzeyde, içeri ve dışarı aktarma ifadeleri, kullanılmayan modülleri yayılan paketlerden çıkarmadan önce algılamak için kullanılır.
Ayrıca, yapılandırma dosyanıza belirli alanlara sahip bir optimization nesnesi ekleyerek uygulama paketinizi manuel olarak optimize edebilirsiniz. Web paketi belgelerinin optimizasyon bölümü, uygulamanızı optimize etmek için optimization nesnesinde kullanabileceğiniz alanların tam listesini içerir. Belgelenmiş 20 alandan birini ele alalım.
-
minimize
Bu boole alanı, web paketine paket boyutunu küçültmesi talimatını vermek için kullanılır. Varsayılan olarak, web paketi, web paketiyle birlikte gönderilen bir kod küçültme paketi olan TerserPlugin'i kullanarak bunu başarmaya çalışacaktır.
Küçültme, koddan gereksiz verileri kaldırarak kodunuzu en aza indirmek için geçerlidir ve bu da işlemden sonra üretilen kod boyutunu azaltır.
optimization nesnesine bir minimizer dizi alanı ekleyerek tercih edilen diğer küçültücüleri de kullanabiliriz. Bir örnek, aşağıdaki Uglifyjs-webpack-plugin kullanımıdır.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Yukarıda, uglifyjs-webpack-plugin , oldukça önemli iki seçeneğe sahip bir küçültücü olarak kullanılıyor. İlk olarak, cache etkinleştirmek, Uglify'ın yalnızca yeni değişiklikler olduğunda mevcut dosyaları küçülteceği anlamına gelir ve test seçeneği, küçültmek istediğimiz belirli dosya türlerini belirtir.
Not: uglifyjs-webpack-plugin, kodunuzu küçültürken kullanılabilecek seçeneklerin kapsamlı bir listesini verir.
Küçük Bir Optimizasyon Demosu
Farkı görmek için daha büyük bir projede bazı alanları uygulayarak bir demo uygulamasını manuel olarak optimize etmeye çalışalım. Uygulamayı optimize etmeye derinlemesine dalmayacak olsak da, web paketini development modunda çalıştırırken ve production modundayken paket boyutlarındaki farkı göreceğiz.
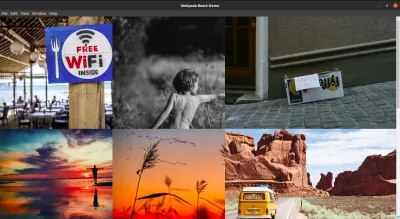
Bu demo için, Electron ile oluşturulmuş ve kullanıcı arayüzü için React.js kullanan ve tümü web paketi ile birlikte paketlenmiş bir masaüstü uygulaması kullanacağız. Electron ve React.js kulağa oldukça ağır bir kombinasyon gibi geliyor ve muhtemelen daha büyük bir paket oluşturabilir.
Not : Electron'u ilk kez öğreniyorsanız , bu makale Electron'un ne olduğuna ve onu platformlar arası masaüstü uygulamaları oluşturmak için nasıl kullanabileceğinize dair iyi bir fikir vermektedir .
Demoyu yerel olarak denemek için uygulamayı GitHub deposundan klonlayın ve aşağıdaki komutları kullanarak bağımlılıkları yükleyin.
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install Masaüstü uygulaması, stil bileşenleri kullanılarak biçimlendirilmiş tek bir sayfa ile oldukça basittir. yarn start komutuyla masaüstü uygulaması başlatıldığında, tek sayfada aşağıda gösterildiği gibi bir CDN'den alınan görüntülerin bir listesi görüntülenir.

Son paket boyutunu analiz etmek için herhangi bir manuel optimizasyon olmadan önce bu uygulamanın bir geliştirme paketini oluşturalım.
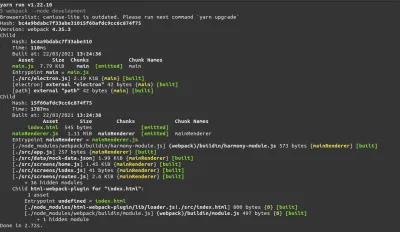
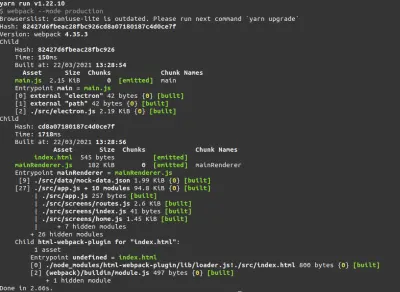
yarn build:dev proje dizinindeki bir terminalden çalıştırmak, geliştirme paketini yaratacaktır. Ayrıca, terminalinize aşağıdaki istatistikleri yazdıracaktır:

Komut bize tüm derlemenin ve yayılan demetlerin istatistiklerini gösterecektir.
mainRenderer.js yığınının 1.11 Mebibyte (yaklaşık 1.16 MB) olduğunu unutmayın. mainRenderer , Electron uygulamasının giriş noktasıdır.
Ardından, kod küçültme için webpack.base.config.js dosyasına kurulu bir eklenti olarak uglifyjs-webpack-plugin ekleyelim.
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } Son olarak, production modunda webpack ile uygulamayı paketleyelim. Terminalinizden yarn build:prod komutunu çalıştırmak aşağıdaki verileri terminalinize gönderir.

Bu sefer mainRenderer dikkat edin. Büyük bir 182 Kibibayta (yaklaşık 186 KB) düştü ve bu, daha önce yayılan mainRenderer yığın boyutunun %80'inden fazlası!
Webpack-bundler-analyzer kullanarak yayılan paketleri daha da görselleştirelim. Eklentiyi, yarn add webpack-bundle-analyzer komutunu kullanarak kurun ve webpack.base.config.js dosyasını, eklentiyi ekleyen aşağıdaki kodu içerecek şekilde değiştirin.
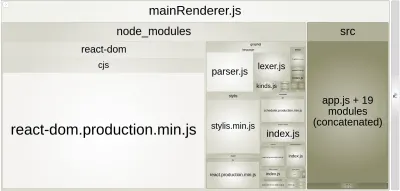
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Yeniden paketlenecek uygulama için yarn build:prod terminalinizden çalıştırın. Varsayılan olarak, webpack-bundle-analyzer, tarayıcınızdaki paketlerin görselleştirilmiş genel görünümünü sunan bir HTTP sunucusunu başlatır.

Yukarıdaki resimden, yayılan paketin ve paket içindeki dosya boyutlarının görsel bir temsilini görebiliriz. node_modules klasöründe en büyük dosyanın react-dom.production.min.js , ardından stylis.min.js .
Çözümleyici tarafından görselleştirilen dosya boyutlarını kullanarak, paketin büyük kısmına hangi yüklü paketin katkıda bulunduğuna dair daha iyi bir fikre sahip olacağız. Daha sonra onu optimize etmenin veya daha hafif bir paketle değiştirmenin yollarını arayabiliriz.
Not: Webpack-analyzer-plugin belgeleri , yayılan paketlerinizden oluşturulan analizi görüntülemek için kullanılabilecek diğer yolları listeler.
web paketi Topluluk
Web paketinin güçlü yönlerinden biri, arkasındaki geniş geliştirici topluluğu olmuştur ve bu, web paketini ilk kez deneyen geliştiriciler için çok faydalı olmuştur. Tıpkı bu makale gibi, web paketini kullanırken harika bir rehber görevi gören belgelere sahip birkaç makale, kılavuz ve kaynak var.
Örneğin, web paketinin blogundaki Yapı Performansı kılavuzu, web paketi yapılarınızı optimize etmeye ilişkin ipuçları içerir ve Slack'in vaka çalışması (biraz eski olsa da) web paketinin Slack'te nasıl optimize edildiğini açıklar.
Birkaç topluluk kaynağı, web paketinin belgelerinin bölümlerini açıklayarak, web paketi özelliklerinin nasıl kullanıldığını göstermek için size örnek demo projeleri sunar. Bir örnek, Webpack 5 Module Federation ile ilgili, webpack'in yeni Module Federation özelliğinin bir React uygulamasında nasıl kullanıldığını açıklayan bir makaledir.
Özet
Yedi yıl sonra web paketi, çok sayıda proje tarafından kullanılan JavaScript araç zincirinin önemli bir parçası olduğunu gerçekten kanıtladı. Bu makale, web paketinin esnek ve genişletilebilir doğasıyla elde edilebilecek şeylere yalnızca bir bakış sağlar.
Bir dahaki sefere uygulamanız için bir modül paketleyici seçmeniz gerektiğinde, Webpack'in bazı temel kavramlarını, çözdüğü sorunu ve ayrıca yapılandırma dosyalarınızı kurma adımlarını daha iyi anlayacaksınız.
SmashingMag'de Daha Fazla Okuma :
- Web Paketi - Ayrıntılı Bir Giriş
- Web Paketi ve Çalışma Kutusu ile PWA Oluşturun
- Web Paketi Kullanarak Modern React Projeleri İçin TypeScript Ayarlama
- Makinelerden Nasıl Yararlanılır: Task Runner'larla Üretken Olmak
