Nuxt'a Başlarken
Yayınlanan: 2022-03-10Web geliştiricileri, JavaScript çerçevelerini (Angular, React, Vue) kullanarak çok sayıda Tek Sayfa Uygulaması oluşturur. SPA'lar , yüklendiğinde sayfalarının içeriğini dinamik olarak doldurur; bu, google sitelerini taradığında, önemli içerik henüz siteye enjekte edilmemiştir. Bu sorunun bir kısmı, uygulamanızın içeriğini önceden oluşturarak çözülebilir. Sunucu tarafı uygulamaların devreye girdiği yer burasıdır ve Vuejs geliştiricileri için Nuxt.js kullanarak sunucu tarafı uygulamalar oluşturabiliriz.
Daha önce kullanmadığınızı varsayacağız, bu nedenle sıfırdan başlayacak - sizi Nuxt.js, dosya yapısı ve yönlendirmenin nasıl çalıştığını tanıtacak. Ayrıca Vuex ile çalışmasını nasıl sağlayabileceğinize de değiniyor.
Bu öğreticinin sonunda, Nuxt.js'de temel web uygulamaları oluşturmaya devam edebileceksiniz ve Nuxt.js'ye nasıl başlayacağınızı merak ediyorsanız, bu bunun hakkını verecektir.
Bu makale Vue.js'ye oldukça aşina olanlara yöneliktir ve bu bir kavramdır, Vue.js bilgisi olmayanlar için resmi Vuejs belgelerinden ve Net Ninja'nın Vuejs çalma listesinden başlamayı düşünün.
Nuxt.js Nedir?
Resmi sayfalarına göre:
“Nuxt, modern web uygulamaları oluşturmak için Vue.js'ye dayalı aşamalı bir çerçevedir. Vue.js resmi kitaplıklarına (vue, vue-router ve vuex) ve güçlü geliştirme araçlarına (webpack, Babel ve PostCSS) dayanmaktadır. Nuxt'un amacı, web geliştirmeyi güçlü ve performanslı hale getirmek ve akılda harika bir geliştirici deneyimi sağlamaktır.”
Amaçlandığı amaca bağlı olarak üç tür uygulama oluşturmanıza olanak tanır:
Statik Oluşturulan sayfalar (Ön işleme)
Statik oluşturulan uygulamalar, sayfaların içeriğini getirmek için API istekleri gerektirmez, yani içerikler zaten HTML dosyasına dahil edilmiştir. Statik siteye bir örnek, bir ürün için bir portföy web sitesi veya bir açılış sayfasıdır.Tek Sayfa Başvurusu
Çoğu JavaScript çerçevesi (React, Angular, Emberjs, Vue, vb.), içerikleri dinamik olarak daha hızlı geçişlerle doldurulan tek sayfalı uygulamalardır. Çoğu SPA, yönlendirme için HTML5 geçmiş API'sini veya Hash konumunu kullanır.Sunucu Tarafı Oluşturulan Uygulamalar (SSR)
Sunucu Tarafı Oluşturma, istemciye tam olarak oluşturulmuş bir sayfa göndermek için istemci tarafı verilerini sunucuda almak ve görüntülemek için kullanılan bir tekniktir. Bu, uygulamanız için iyi bir SEO elde etmek için iyi bir yaklaşımdır.
İlk Nuxt.js Uygulamanızı Oluşturma
Nuxt.js uygulamasını iki şekilde oluşturabilirsiniz:
- İskele aracını kullanarak
create-nuxt-app. - Sıfırdan.
Oluşturacağımız bitmiş uygulamayı görmek isterseniz, işte GitHub deposuna bir bağlantı.
Bu eğitimde, create-nuxt-app kullanmaya odaklanacağız, o yüzden başlayalım. npx kuruluysa, terminalinizi açın ve şu komutu çalıştırın:
$ npx create-nuxt-app nuxt-tutorial-appveya
$ yarn create nuxt-app nuxt-tutorial-app Bu öğreticinin amacı için, nuxt-tutorial-app , uygulamanın adıdır, ancak kendinizinkini farklı şekilde adlandırmaktan çekinmeyin.
Bunu, uygulamanızı geliştirme için ihtiyaç duyabileceğiniz şeylerle yapılandırmanıza yardımcı olacak bir seçenekler listesi izleyecektir.
Yapılandırmam şöyle görünüyor:

Bu eğitimin amacı için, aksios, linting ve Prettier konfigürasyonlarına ihtiyacımız yok.
Bu yapıldıktan sonra, terminalimizde aşağıdaki komutu çalıştıracağız:
$ cd nuxt-tutorial-app $ npm run devUygulamanız şimdi https://localhost:3000 üzerinde çalışıyor olmalı ve şunu görmelisiniz:

Bu noktada, uygulamanız geliştirme için hazırdır.
Nuxt Klasör Yapısını Anlama
Uygulamayı yaptığımız gibi iskele, çalışmaya başlayabileceğimiz farklı dosya ve klasörler oluşturur. Nuxt ile daha önce çalışmamış biri için bu, dengenizi bozabilir. Bu yüzden klasörlere bakacağız, önemlerini anlayacağız.
- Varlıklar
Bu klasör, resimler, yazı tipi dosyaları, SASS, LESS veya JavaScript dosyaları gibi derlenmemiş dosyalar içindir. Birstylesklasörü ve birmain.cssdosyası oluşturalım ve içine aşağıdakileri kopyalayıp yapıştıralım.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Yukarıdaki stiller, oluşturacağımız şey için uygulama genelinde kullanılacaktır. Gördüğünüz gibi, ilerledikçe uygulamaya ekleyeceğimiz navigasyon ve diğer yönler için stillerimiz var.
- Bileşenler
Bu klasör Vue.js'den aşina olduğumuz bir klasördür, yeniden kullanılabilir bileşenlerinizi içerir.
Şimdi ilk bileşenimizi oluşturalım ve ona navBar.vue adını verelim ve aşağıdaki kodu buna ekleyelim. Sitenin gezinme çubuğunun logoyu görüntülemesini ve gelecekte oluşturacağımız Ana Sayfa ve Hakkında sayfalarına bağlantı vermesini istiyoruz. Bu gezinme çubuğu, uygulama genelinde görünür olacaktır. Ayrıca yukarıda eklediğimiz bazı stilleri de kullanacaktır.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> Şablon bölümü, kullanıcıya nelerin görüneceğini içerir. Logomuzu ve gezinme bağlantılarımızı içeren bir header elemanımız var. Sayfalara bağlantı verebilmemiz için bileşen sayfaları arasında gezinmeyi sağlayan nuxt-link kullanıyoruz.
Script kısmında logo componentini Nuxt alias @ kullanarak import ediyoruz ve component olarak ekleyerek kullanmak için component'imizde ilan ediyoruz. Bu, onu şablonda oluşturmamızı mümkün kılar.
- Düzen
Burada, uygulama düzenlerimizi depolayacağız. Bu, özellikle uygulamanızın tasarımı iki veya daha fazla düzen gerektiriyorsa, örneğin biri kimliği doğrulanmış kullanıcılar için ve diğeri konuklar veya yöneticiler için olduğunda kullanışlıdır. Bu eğitimin amacı doğrultusunda, varsayılan düzene bağlı kalacağız.
default.vue dosyamızı açalım ve navBar bileşenimizi uygulamamızın layout'una ekleyelim.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> Şablon bölümünde, Nav bileşenimizi, dosyaya içe aktardıktan ve komut dosyası bölümünde bildirdikten sonra her zaman en üstte görünecek şekilde düzen kapsayıcısının içine ekledik.
Nav bileşenimizden sonraki şey, Nuxt'a tüm rotalarını nerede oluşturacağını söyleyen <nuxt /> 'dir.
Bu Nav bileşeni, yukarıda oluşturduğumuz bileşendir. Buraya eklendiğinde, Nav bileşeni uygulama genelinde kullanılacaktır.
ara katman yazılımı
Bu klasör, bir sayfa(lar) oluşturulmadan önce çalıştırılması gereken JavaScript dosyalarını barındırmak için oluşturulmuştur. Vuejs navigasyon korumasını daha önce kullandıysanız, bu klasör bunun gibi dosyalar için oluşturulmuştur.Sayfalar
Bu, Vuejs geçmişine sahip geliştiricilerin aşina olmayacağı başka bir klasördür. Her*.vuedosyası uygulamanızda bir rota olarak oluşturulacak şekilde çalışır, bu nedenle aynı anda hem görünüm hem de yönlendirici klasörü olarak hizmet eder, bundan sonraki bölümde bundan daha fazla bahsedeceğiz.Eklentiler
Kök Vue.js uygulamasını bağlamadan önce çalıştırmak istediğiniz dosyaları burada depolarsınız. Silinebileceği için gerekli bir klasör değildir.nuxt.config.js
Bu dosya, uygulamanızı yapılandırmak için kullanılır, genellikle uygulamanızı oluştururken yapılandırmaya göre önceden doldurulur. İdeal bir nuxt.config.js dosyası varsayılan olarak şöyle görünmelidir:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Bu dosyada her değişiklik yapıldığında, uygulamanız değişiklikleri yansıtmak için otomatik olarak yeniden başlatılacaktır. Dosyada kullanılan özelliklerin ne anlama geldiğini inceleyelim.
- mod
Uygulama türü; yauniversalya daspa. Universal'ı seçerek Nuxt'a uygulamanızın hem sunucu tarafında hem de istemci tarafında çalışmasını istediğinizi söylüyorsunuz. - Kafa
Uygulamanızdakiheadetiketinin içinde bulunan tüm varsayılan meta etiket özellikleri ve favicon bağlantısı burada bulunur. Bunun nedeni, Nuxt.js'nin Vue.js'den farklı olarak varsayılan birindex.htmldosyasına sahip olmamasıdır. - Yükleniyor
Tüm Nuxt uygulamaları varsayılan bir yükleyici bileşeniyle gelir vecolorburada özelleştirilebilir. - css
Uygulamanızın, uygulamayı yüklerken dikkate alabilmesi için tüm global CSS dosyalarınızın bağlantısını girmeniz beklenir. Buna css dosyamızın bağlantısını ekleyeceğiz ve uygulamamızı yeniden başlatacağız.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- eklentiler
Eklentiler klasörünüzdeki tüm eklentileri uygulamaya bağladığınız yer burasıdır. Eklentinin dosya yolunu kabul edensrcgibi özelliklere sahip bir nesneyi ve uygulamanızın bu tür bir eklentiyi nasıl ele alacağını yapılandıran birmodealır; sunucu tarafı eklentisi veya istemci tarafı eklentisi olarak. Örneğin:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Bu, özellikle eklentiniz sunucu tarafında bulunmayan localStorage gibi bir şey gerektiriyorsa, sunucu tarafında veya istemci tarafında hata oluşmasını önlemek için önemlidir.
nuxt.config.js dosyası hakkında daha fazla bilgi için resmi belgeye bakın.
Nuxt Sayfaları ve Yönlendirme Sistemi
Nuxt uygulamanızdaki sayfalar klasörü, uygulamanızın rotalarını yapılandırmak için kullanılır, yani rota adınız bu klasördeki her dosyanın adına bağlıdır, örneğin, sayfalar dosyanızın içinde bir about.vue dosyanız varsa, bu şu anda sahip olduğunuz anlamına gelir. uygulamanızda bir /about route, ancak hepsi bu kadar değil. Uygulamanız için dinamik bir rota istiyorsanız ne olur? Yoksa iç içe bir rota mı? Bununla nasıl baş edeceksin? Hadi bulalım.
Temel Rotalar
Temel rotalar, çalışması için ekstra yapılandırma gerektirmeyen rotalar olarak sınıflandırılabilir. Örneğin, bir doğrudan rota /work veya bir /contact rotası. Yani sayfalar klasörünüz şöyle görünüyorsa:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt otomatik olarak şuna benzeyen bir yönlendirici yapılandırması oluşturur:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Bu yollar daha sonra kendilerine bağlı bileşenlere erişmek için kullanılabilir. Yolun pages içermediğini görebilirsiniz. Nuxt, index.vue adlı bileşenleri, bunun için ek bir yapılandırma olmadan olması gerektiği gibi işler.
İç İçe Rotalar
Yuvalanmış bir rota oluşturmak için, sayfalar klasörünün içinde pano adlı bir klasör oluşturun. Bu klasör, içine yerleştirmek istediğiniz tüm dosyaları içermelidir. Örneğin, user.vue ve settings.vue . Ardından, sayfalar klasörünün kökünde, dashboard.vue adlı bir dosya oluşturun.
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueBu, otomatik olarak şuna benzeyen rotalara sahip bir yönlendirici oluşturur:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Rota adının her zaman düzenli bir düzeni izlediğine dikkat edin:

name of the folder + '-' + name of the fileBununla, her rotanın benzersiz bir adı olacağından emin olabilirsiniz.
Dinamik Rotalar
Dinamik rotalar, bir değişken tarafından tanımlanan rotalardır; bu değişken , uygulamadaki istemci verilerinden alınan bir ad, numara veya id olabilir. Bu, id büyük olasılıkla veritabanından gelen öğenin id olacağı bir API ile çalışırken kullanışlı olur.
Nuxt'ta dinamik yollar, sayfalar klasöründeki bir dosya adına veya klasör adına bir _ eklenerek tanımlanır. Örneğin, değişken adı id olan dinamik bir rota istiyorsanız, dosyanızı _id.vue olarak adlandırmanız yeterlidir ve Nuxt sizin için otomatik olarak dinamik bir rota oluşturur. Örneğin:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueBu, aşağıdaki yollarla otomatik olarak bir yönlendirici dosyası oluşturur,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Vue.js yönlendirici etiketlerinden bazıları Nuxt'ta çalışsa ve birbirinin yerine kullanılabilse de, Nuxt yönlendirici bileşenlerini kullanmamız önerilir. Nuxt Router etiketleri ile Vue.js Router etiketleri arasındaki bazı farklar burada.
| VueJ'ler | NuxtJS |
|---|---|
| yönlendirici bağlantısı | nuxt-link |
| yönlendirici görünümü (iç içe rotalar için) | nuxt-çocuk |
| yönlendirici görünümü (varsayılan) | nuxt |
vue.js yönlendiricisi ile nuxt.js yönlendiricisi arasındaki fark
Bu noktada, en üstte gösterilen gezinme ile uygulamanızın bu şekilde görünmesi gerekir.

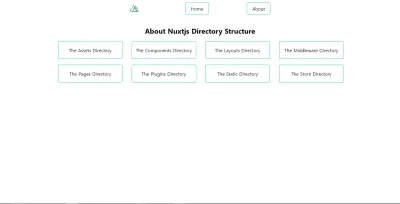
Nuxt sayfalarının ve Rotaların nasıl çalıştığını anladığımıza göre, ilk sayfamızı ve about.vue . Bu sayfa, uygulamadaki bazı dizinleri, bu tür dizinler hakkında daha fazla bilgi gösteren yeni bir sayfaya bağlantı ile listeler.
Üzerine şu kodu ekleyelim:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> script bölümünden başlayarak, directories değişkeninde sakladığımız bir dizi oluşturduk. Her dizi id , name ve info içeren bir nesne içerir. Bu, bu sayfa açıldığında kullanıcıya göstereceğimiz verilerdir. Kullanıcıya isimleri tıklanabilir olacak şekilde göstermek istiyoruz.
Bunu template bölümünde dizi içinde dolaşmak v-for kullanarak yapıyoruz. Bu, directory kullanarak erişebileceğimiz dizideki her öğeyi almayı mümkün kılar. Döngüde, her zaman bağlantısını işlemek için nuxt-link kullanıyoruz. nuxt-link kullanarak, her dizin öğesinin ayrıntılarını ( id , name ve info ) nuxt yönlendirici aracılığıyla iletiyoruz. Bunu yapıyoruz çünkü kullanıcı bir öğeye tıkladığında bunu gösteri sayfasında görüntüleyebilmek istiyoruz.
Tarayıcınızı kullanarak /about rotasına giderseniz, şunun gibi bir şey görmelisiniz:

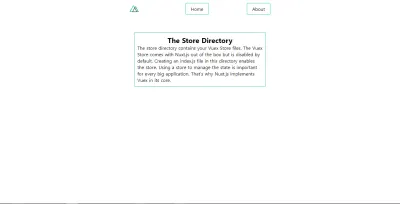
Şimdi yeni bir dosya oluşturalım ve ona _id.vue. Bu, otomatik olarak, id parametresini bağlantıdan alan dinamik bir rota oluşturur ve Hakkında sayfasından tıklanan herhangi bir dizin hakkında biraz bilgi görüntüler.
Dosyamıza şunu ekleyelim:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Yaptığımız şey, this.$route.params kullanarak route param dir veri getiren bir sayfa oluşturmaktır. Bu bize tıklanan dizinin name ve info verir ve daha sonra kullanıcıya bunu gösteririz.
Yani herhangi bir dizin bağlantısına tıklarsanız (örn. mağaza dizini), bunu görmelisiniz.

Ancak bir sorun var, bu sayfayı yenilerseniz dizin bilgileriniz kayboluyor ve hata alıyorsunuz. Bu, Vuex Mağazamız kullanılarak düzeltilecektir, o yüzden konuya girelim.
Nuxt'ta Vuex Store'u Kullanma
Vuex'e Nuxt'ta iki mod kullanılarak erişilebilir:
- Klasik mod ( kullanımdan kaldırıldı ).
- Modüller modu.
Modüller modu
Nuxt, uygulamanızın oluşturulmasının ardından otomatik olarak bir Mağaza klasörü oluşturur. Modüller modunda, Nuxt bu klasördeki her dosyayı bir modül olarak ele alır, ancak uygulamanızda Vuex mağazasının etkinleştirilmesi için index.js gerekir. O halde mağaza klasörümüzde bir index.js dosyası oluşturalım ve kullanıma hazır hale getirelim. Dosyamıza şunları ekleyelim.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Tüm yaptığımız, ihtiyacımız olabilecek her şeyle dosyamız için mağaza kurmak; veri depolama state , state ekstra manipülasyon yapmak için getters , state değiştirmek için mutations ve mutasyonları işlemek için actions .
Nuxt ayrıca kullanıcıların her bir temel konsepti farklı dosyalara ayırmasına izin verir; bu, store.js , getters.js , mutation.js ve action.js sahip olabileceğimiz anlamına gelir ve bu, bakımı kolay olduğu için iyidir. Şimdi, yenilemede dizinin kaybolması sorununu çözüyoruz, mağazayı kullanacağız, ancak önce mağazamız için Vuex persist ve kurmamız gerekiyor.
Tercihinize bağlı olarak aşağıdaki komutlardan herhangi birini kullanarak Vuex Vuex persist yükleyin.
$ npm install --save vuex-persistveya
$ yarn add vuex-persist Kurulumdan sonra, eklentiler klasörümüzde bir vuex-persist.js dosyası oluşturacağız ve aşağıdakileri ekleyeceğiz:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Burada, eklentimizi node-modules içe aktarıyoruz ve mağazanızı localStorage kaydedecek şekilde yapılandırıyoruz. Bu eklenti, sessionStorage gibi diğer depolama seçeneklerini de seçmenize olanak tanır, bu nedenle daha fazla bilgi için belgelerini keşfetmekten çekinmeyin.
nuxt.config.js dosyanıza eklemeyi unutmayın.
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Burada, eklentimize dosya yolunu ekledik ve Nuxt'a bu eklentiyi sadece bu uygulamanın client tarafında çalıştırmasını söyledik.
Artık mağazamızı dizin bilgilerini kabul edecek ve saklayacak şekilde ayarlayabiliriz. Aşağıdaki gibi dizin bilgilerini işlemek için mağazanızı güncelleyin:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Yaptığımız şey, mağazamıza bir directory durumu ve yakında ileteceğimiz verilerin beklentisiyle mağazamıza eklediğimiz directory durumunun değerini değiştiren saveInfo mutasyon işlevi eklemek.
Ardından, about.vue dosyanızda bu şekilde görünecek şekilde güncelleyin.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Şimdi, dizin bilgisini storeDirectoryInfo argüman olarak ileten her dizin kapsayıcısına bir click olayı ekledik. Bu fonksiyonda dizin nesnesini mağazamıza taahhüt ediyoruz.
Son olarak, _id.vue dosyamıza geri döneriz ve dizin değişkenini mağazadaki verilerimizle aşağıdaki gibi değiştiririz:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Burada, ilk önce mapState Vuex'ten içe aktararak dizin nesnesini doğrudan mağazamızdan kullanmak için kodumuzu yeniden düzenleriz.
import { mapState } from 'vuex'; Mağazamızdan verilere erişmeden önce this.$route.params.dir undefined olup olmadığını kontrol etmek yerine, mağazadaki verileri okuyarak mağazamızı kullanmaya karar veriyoruz.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Ardından, directory tanımsızken oluşturulmadığından emin olmak için şablonumuzu güncelleriz.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Bunu yaparken, uygulamamızı kaç kez yenilersek yenileyelim, dizin nesnemiz mağazamızda güvendedir ve …mapState(['stateVariable']) yöntemi kullanılarak kolayca erişilebilir.
Heroku'ya Dağıtım
nuxt-tutorial-app uygulamamız tamamlandığında, sırada ne var? Parlak yeni uygulamamızı üretime dağıtıyoruz.
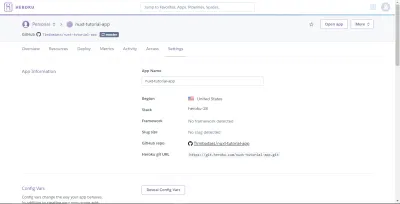
Nuxt.js uygulamamızı, kolay dağıtım için Github kullanarak Heroku'ya dağıtacağız, bu nedenle uygulamanız için bir havuz oluşturmadıysanız, şimdi bunu yapmanın tam zamanı. Bir sonraki şey, Heroku'yu açıp yeni bir uygulama oluşturmak, bir ad seçmek ve onu GitHub'a ve yukarıda oluşturulan depoya bağlamak olacaktır. Ardından, ayarlarınıza gidin, böyle bir şey görmelisiniz.

Şimdi, aşağıdaki yapılandırma değişkenlerini ekleyin.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production Sonraki yapmamız gereken, uygulamamızın kök klasöründe ( nuxt.config.js ile aynı seviyede) bir Procfile oluşturmak ve şu komutu girmek:
web: nuxt start Bu, nuxt start komutunu çalıştıracak ve Heroku'ya harici HTTP trafiğini kendisine yönlendirmesini söyleyecektir.
Procfile uygulamanıza ekledikten sonra, değişikliklerinizi taahhüt edin ve deponuza aktarın. Uygulamanız için otomatik dağıtımları etkinleştirdiyseniz uygulamanız yayında olmalı ve URL'sinden erişilebilir olmalıdır. Uygulamanızı canlı olarak görebiliyorsanız, tebrikler! ilk Nuxt.js uygulamanızı başarıyla oluşturdunuz ve devreye aldınız.
Çözüm
Artık temel bir Nuxt uygulamasının nasıl oluşturulacağını ve Heroku'ya nasıl dağıtılacağını bildiğimize göre, sırada ne var? Nuxt'ta Axios'u kullanmak ve uygulamanızda kimlik doğrulaması uygulamak gibi şeyleri kapsayan bazı kaynaklar.
- Axios modülünü kullanma.
- Nuxt'ta Kimlik Doğrulamanın Uygulanması.
- Nuxt.js resmi belgeleri.
-
nuxt-tutorial-appGithub deposu.
