Nuxt'ta Axios'a Başlarken
Yayınlanan: 2022-03-10ayncData ve fetch yöntemlerinin nasıl kullanılacağını ve iki yöntem arasındaki farkları öğreneceğiz. Son olarak, Auth modülünü kullanarak uygulamamıza nasıl kimlik doğrulama ekleyebileceğimizi öğreneceğiz.Nuxt.js, uygulamanızla kolay entegrasyon için bir Axios modülü sağlar. Axios, tarayıcıda ve Node.js ortamında çalışan söze dayalı bir HTTP istemcisidir veya daha basit bir ifadeyle, istemci tarafı uygulamalarda ve Node.js ortamında istek (örn. API çağrıları) yapmak için bir araçtır.
Bu eğitimde, Axios modülünün nasıl kullanılacağını ve sunucu tarafında asyncData ve getirme kullanarak nasıl istekte bulunulacağını öğreneceğiz. Bu iki yöntem, sunucu tarafında bir istekte bulunur, ancak bazı farklılıkları da vardır ki bunlar üzerinde de duracağız. Son olarak, auth modülünü ve auth ara yazılımını kullanarak kimlik doğrulama ve güvenli sayfalar/rotalar yapmayı öğreneceğiz.
Bunun üzerine inşa edeceğimiz için bu makale Nuxtjs ve Vuejs hakkında temel bilgi gerektiriyor. Vuejs ile deneyimi olmayanlar için, bu makaleye devam etmeden önce resmi belgelerinden ve Nuxt resmi sayfasından başlamanızı tavsiye ederim.
Nuxt.js Axios Modülü Nedir?
Resmi Belgelere göre,
“Nuxt.js ile Güvenli ve kolay bir Axios entegrasyonudur.”
İşte özelliklerinden bazıları:
- İstemci tarafı ve sunucu tarafı için temel URL'yi otomatik olarak ayarlayın.
- SSR'de proxy istek üstbilgileri (Auth için kullanışlıdır).
- Stil isteklerini getir.
- İstekler yapılırken Nuxt.js Progressbar ile entegre.
Uygulamanızda axios modülünü kullanmak için önce npm ya da yarn kullanarak yüklemeniz gerekir.
İPLİK
yarn add @nuxtjs/axiosNPM
npm install @nuxtjs/axios nuxt.config.js dosyanıza ekleyin:
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } modules dizisi, dotenv, auth ve bu durumda Axios gibi Nuxt.js modüllerinin bir listesini kabul eder. Yaptığımız şey, @nuxtjs/axios kullanarak referans verdiğimiz Axios modülünü kullanacağımızı uygulamamıza bildirmek. Bunu, hem istemci tarafı hem de sunucu tarafı için baseURL gibi bir konfigürasyon nesnesi olan axios özelliği takip eder.
Şimdi, this.$axios.method veya this.$axios.$method method'u çağırarak uygulamanızın herhangi bir yerinden Axios'a erişebilirsiniz. Yöntemin get alınabileceği, post veya delete .
Axios Kullanarak İlk Talebinizi Yapmak
Bu eğitim için Github'da basit bir uygulama oluşturdum. Depo, başlangıç ve bitiş olmak üzere iki klasör içerir, başlangıç klasörü, öğreticiye girmek için ihtiyacınız olan her şeyi içerir. Bitirme klasörü, inşa edeceğimiz şeyin tamamlanmış bir versiyonunu içerir.
Repoyu klonladıktan ve start klasörünü açtıktan sonra, package.json dosyasındaki tüm paketlerimizi kurmamız gerekecek, bu yüzden terminalinizi açın ve aşağıdaki komutu çalıştırın:
npm install Bunu yaptıktan sonra, npm run dev komutunu kullanarak uygulamamızı başlatabiliriz. localhost:3000 gittiğinizde görmeniz gereken şey budur.

Bundan sonra yapacağımız şey, uygulamamızın kök klasöründe bir .env dosyası oluşturup buna API URL'mizi eklemek. Bu eğitimde, kullanıcılardan rapor toplamak için oluşturulmuş örnek bir API kullanacağız.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/Bu şekilde, iki API (geliştirme ve üretim) ile çalışmak için kullanışlı olan uygulamamıza API'mizi sabit bir şekilde kodlamamız gerekmez.
Bir sonraki adım, nuxt.config.js dosyamızı açmak ve yukarıda eklediğimiz axios yapılandırmamıza çevre değişkenini eklemek olacaktır.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Burada, Nuxt.js'ye bu Axios modülünü her kullandığımızda hem istemci tarafı hem de sunucu tarafı isteklerimiz için bu baseURL kullanmasını söylüyoruz.
Şimdi raporların bir listesini getirmek için index.vue dosyasını açalım ve script bölümüne aşağıdaki metodu ekleyelim.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } Yaptığımız şey, getIncidents() olarak adlandırdığımız ve ne yaptığını adından anlayabileceğimiz bir zaman uyumsuz işlev oluşturmaktır - bu, Vuex mağaza eylem yöntemini this.$store.dispatch kullanarak olayların bir listesini getirir. Bu eylemden gelen yanıtı, bileşende kullanabilmemiz için olaylar özelliğimize atarız.
getIncidents() yöntemini çağırmak istiyoruz. Bunu mounted kancayı kullanarak yapabiliriz.
mounted() { this.getIncidents() } mounted() , bileşen bağlandığında çağrılan bir yaşam döngüsü kancasıdır. Bu, bileşen bağlandığında API çağrısının gerçekleşmesine neden olur. Şimdi mağazamızdaki index.js dosyamıza gidelim ve Axios isteğimizi yapacağımız bu eylemi oluşturalım.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Burada async işlevi olan getIncidents adlı eylemi oluşturduk, ardından sunucudan bir yanıt bekliyoruz ve bu yanıtı döndürüyoruz. Bu eylemin yanıtı, index.vue getIncidents() yöntemimize geri gönderilir.
Uygulamamızı yenilersek, artık sayfada oluşturulan uzun bir olay listesi görebiliriz.

İlk isteğimizi Axios kullanarak yaptık ama orada durmayacağız, asyncData ve aralarındaki farkları görmek için fetch getireceğiz.
zaman uyumsuz veri
AsyncData, verileri sunucu tarafında alır ve sayfa bileşenini yüklemeden önce çağrılır. Sayfa bileşeni verileriniz oluşturulmadan önce çağrıldığı için this erişimi yoktur. this , yalnızca created kanca çağrıldıktan sonra kullanılabilir, bu nedenle Nuxt.js, döndürülen verileri bileşenin verileriyle otomatik olarak birleştirir.
asyncData kullanmak, sitenizin içeriğini sunucu tarafında getirdiği ve içeriğin daha hızlı yüklenmesine yardımcı olduğu için SEO için iyidir. asyncData yönteminin, bileşenler klasöründe çalışmadığı için yalnızca uygulamanızın sayfalar klasöründe kullanılabileceğini unutmayın. Bunun nedeni, bileşeniniz oluşturulmadan önce asyncData kancasının çağrılmasıdır.

asyncData index.vue ve olay verilerimizin ne kadar hızlı yüklendiğini gözlemleyelim. Bileşenler özelliğimizden sonra aşağıdaki kodu ekleyin ve monte edilmiş kancamızdan kurtulalım.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, Burada asyncData yöntemi, $axios bağlamından bir özelliği kabul eder. Olayların listesini getirmek için bu özelliği kullanırız ve daha sonra değer döndürülür. Bu değer, bileşenimize otomatik olarak enjekte edilir. Artık, sayfayı yenilerseniz içeriğinizin ne kadar hızlı yüklendiğini ve hiçbir zaman oluşturulacak bir olay olmadığını fark edebilirsiniz.
Gidip getirmek
Getirme yöntemi, sunucu tarafında istek yapmak için de kullanılır. Yaşam döngüsünde oluşturulan kancadan sonra çağrılır, bu da bileşenin verilerine erişimi olduğu anlamına gelir. asyncData yönteminden farklı olarak, getirme yöntemi tüm .vue dosyalarında kullanılabilir ve Vuex deposuyla birlikte kullanılabilir. Bu, veri işlevinizde aşağıdakilere sahipseniz anlamına gelir.
data() { return { incidents: [], id: 5, gender: 'male' }; } this.id veya this.gender arayarak kimliği veya cinsiyeti kolayca değiştirebilirsiniz.
Axios'u Eklenti Olarak Kullanmak
Axios ile geliştirme sürecinde, uygulamanızın amaçlandığı gibi çalışabilmesi için isteğiniz için örnekler ve önleyiciler oluşturmak gibi ekstra yapılandırmaya ihtiyacınız olduğunu fark edebilirsiniz ve çok şükür ki bunu Axios'umuzu bir eklentiye genişleterek yapabiliriz.
axios genişletmek için, plugins klasörünüzde bir eklenti (örn. axios.js ) oluşturmanız gerekir.
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } Bu bir Nuxt uygulaması için yazdığım bir eklenti örneği. Burada, işleviniz eklentiyi yapılandırmada kullanacağımız $axios bağlam nesnesini alır, store ve redirect . Yaptığımız ilk şey $axios.onError kullanarak 500 durumlu bir hatayı dinlemek ve kullanıcıyı login sayfasına yönlendirmek.
Ayrıca, uygulamamızda yaptığımız her istek yanıtını yakalayan ve aldığımız yanıtın durumunun 200 olup olmadığını kontrol eden bir engelleyicimiz var. Bu doğruysa, devam edip bir response.request.responseURL olup olmadığını ve oturum açmayı içerip içermediğini kontrol ederiz. Bunun doğru olduğu kontrol edilirse, bu yanıtı mağazamızın gönderme yöntemini kullanarak göndeririz ve daha sonra bizim durumumuzda mutasyona uğrar.
Bu eklentiyi nuxt.config.js dosyanıza ekleyin:
plugins: [ '~/plugins/axios' ]Bunu yaptıktan sonra, Axios eklentiniz yaptığınız herhangi bir talebi kesecek ve bunun için özel bir durum tanımlayıp tanımlamadığınızı kontrol edecektir.
Yetkilendirme Modülüne Giriş
Yetkilendirme modülü, Nuxt uygulamanız için kimlik doğrulama gerçekleştirmek için kullanılır ve $this.auth kullanılarak uygulamanızın herhangi bir yerinden erişilebilir. Ayrıca bağlam nesnesinden fetch , asyncData , middleware ve NuxtInitServer $auth olarak kullanılabilir.
context , Nuxt'tan Vue bileşenlerine ek nesneler/paramlar sağlar ve yukarıda bahsedilenler gibi özel nuxt yaşam döngüsü alanlarında mevcuttur.
Yetkilendirme modülünü uygulamanızda kullanmak için, onu npm yarn kurmanız gerekir.
İPLİK
yarn add @nuxtjs/authNPM
npm install @nuxtjs/auth nuxt.config.js dosyanıza ekleyin.
modules: [ '@nuxtjs/auth' ], auth: { // Options } auth özelliği, strategies ve redirect gibi özelliklerin bir listesini kabul eder. Burada strategies , tercih ettiğiniz kimlik doğrulama yöntemini kabul eder ve bunlar şunlar olabilir:
-
local
Kullanıcı adı/e-posta ve şifre tabanlı akış için. -
facebook
Facebook hesaplarını bir kimlik doğrulama aracı olarak kullanmak için. -
Github
Github hesaplarıyla kullanıcıların kimliğini doğrulamak için. -
Google
Google hesaplarıyla kullanıcıların kimliğini doğrulamak için. - Yetki0
- Laravel Pasaportu
Yönlendirme özelliği , aşağıdakiler için bir bağlantı nesnesini kabul eder:
-
login
Oturum açma gerekliyse kullanıcılar bu bağlantıya yönlendirilecektir. -
logout
Oturumu kapattıktan sonra mevcut rota korunursa, kullanıcılar buraya yönlendirilir. -
home
Kullanıcılar giriş yaptıktan sonra buraya yönlendirilecektir.
Şimdi nuxt.config.js dosyamıza aşağıdakileri ekleyelim.
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Lütfen, yukarıdaki seçenekte sağlanan bir user uç noktası olduğunda auth yönteminin en iyi şekilde çalıştığını unutmayın.
auth config nesnesinin içinde, giriş rotamızı /login , çıkış rotamızı / ve ana rotamızı /my-reports olarak belirlediğimiz bir redirect seçeneğimiz var ve bunların hepsi beklendiği gibi davranacak. Ayrıca, Axios isteğimizin başlığında Yetkilendirme türünü temsil eden bir tokenType özelliğimiz de var. Varsayılan olarak Bearer olarak ayarlanmıştır ve API'nizle çalışacak şekilde değiştirilebilir.
API'miz için belirteç türü yoktur ve bu nedenle onu boş bir dize olarak bırakacağız. tokenName , Axios isteğinizde başlığınızın içindeki Yetkilendirme adını (veya simgenizi eklemek istediğiniz başlık özelliğini) temsil eder.
Varsayılan olarak Authorization olarak ayarlanmıştır ancak API'miz için Yetkilendirme adı x-auth . autoFetchUser özelliği, oturum açtıktan sonra user bitiş noktası özelliğini kullanarak kullanıcı getirme nesnesini etkinleştirmek için kullanılır. Varsayılan olarak true , ancak API'mizin bir user bitiş noktası yoktur, bu nedenle bunu false olarak ayarladık.
Bu eğitim için yerel stratejiyi kullanıyor olacağız. Stratejilerimizde, oturum açma, kullanıcı ve oturum kapatma için uç noktalara sahip yerel seçeneğimiz var, ancak bizim durumumuzda, demo *logout* bitiş noktası olmadığından ve kullanıcı nesnemiz döndürüldüğünden yalnızca *login* seçeneğini kullanırdık. *login* başarılı olduğunda.
Not: auth modülünün bir kayıt bitiş noktası seçeneği yoktur, bu nedenle, geleneksel yolla kayıt olacağımız ve kullanıcıyı, this.$auth.loginWith kullanarak kimlik doğrulamasını gerçekleştireceğimiz oturum açma sayfasına yönlendireceğimiz anlamına gelir. Bu, kullanıcılarınızın kimliğini doğrulamak için kullanılan yöntemdir. İlk argüman olarak bir 'strateji' (örneğin local ) ve ardından bu kimlik doğrulamayı gerçekleştirmek için bir nesne kabul eder. Aşağıdaki örneğe bir göz atın.

let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Yetkilendirme Modülünü Kullanma
Auth modülümüzü yapılandırdığımıza göre artık kayıt sayfamıza geçebiliriz. /register sayfasını ziyaret ederseniz, bir kayıt formu görmelisiniz.

Aşağıdaki kodu ekleyerek bu formu işlevsel hale getirelim:
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Burada, şablonumuzdaki bir click olayına bağlı olan ve /user/create uç noktasına bir try/catch bloğuna sarılmış bir Axios isteği yapan registerUser adında bir zaman uyumsuz işlevimiz var. Bu, /login sayfasına yönlendirilir ve kullanıcıya başarılı bir kayıt olduğunu bildirir. Ayrıca, istek başarılı olmazsa kullanıcıyı herhangi bir hata konusunda uyaran bir yakalama bloğumuz var.
Kayıt başarılı olursa, oturum açma sayfasına yönlendirilirsiniz.

Burada, auth kimlik doğrulama yöntemini this.$auth.loginWith('local', loginData) kullanacağız, ardından kullanıcıyı auth örneğimizde ayarlamak için this.$auth.setUser(userObj) kullanacağız.
Giriş sayfasının çalışabilmesi için aşağıdaki kodu login.vue dosyamıza ekleyelim.
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } this.$auth.loginWith('local, loginData) auth yöntemini kullanarak logIn adında bir zaman uyumsuz işlev oluşturduk. Bu oturum açma girişimi başarılı olursa, kullanıcı verilerini this.$auth.setUser(userInfo) kullanarak auth örneğimize atarız ve kullanıcıyı /my-report sayfasına yönlendiririz.
Artık this.$auth.user this.$store.state.auth.user kullanarak Vuex ile kullanıcı verilerini alabilirsiniz, ancak hepsi bu kadar değil. auth örneği, oturum açıp açmadığınızı veya Vue geliştirme araçlarınızı kullanarak durumunuzu kontrol edip etmediğinizi görebileceğiniz bazı diğer özellikleri içerir.
this.$store.state.auth konsola kaydederseniz şunu görürsünüz:
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } auth örneği, uygulamanızın gezinme/başlık bölümünde kimliği doğrulanmış bağlantılar arasında geçiş yapmak için yararlı olan bir loggedIn özelliği içerir. Ayrıca, örneğin çalıştırdığı stratejinin türünü (örneğin yerel) belirten bir strateji yöntemini de içerir.
Şimdi, nav bağlantılarımızı düzenlemek için bu loggedIn özelliğini kullanacağız. navBar bileşeninizi aşağıdaki şekilde güncelleyin:
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> Şablon bölümümüzde, doğrulama durumuna bağlı olarak uygun bağlantıları görüntülemek için şu anda auth.loggedIn kullandığımız uygulamanın farklı bölümlerine birkaç bağlantımız var. logOut() işlevi eklenmiş bir click olayı olan bir çıkış düğmemiz var. Ayrıca, durum kimlik doğrulamamızı nav bileşeninin hesaplanan özelliğine eşleyen mapState yöntemini kullanarak Vuex mağazamızdan erişilen auth özelliğinden alınan kullanıcının e-postasını da görüntüleriz. Ayrıca, logOut eylem oturumumuzu kapatan ve kullanıcıyı login sayfasına yönlendiren bir logout yöntemimiz var.
Şimdi devam edelim ve mağazamızı bir logOut eylemi yapacak şekilde güncelleyelim.
export const actions = { // .... logOut() { this.$auth.logout(); } } logOut eylemi, kullanıcı verilerini temizleyen, belirteçleri localStorage silen ve loggedIn değerini false olarak ayarlayan auth logout yöntemini çağırır.
/my-reports ve report-incident gibi rotalar misafirler tarafından görülmemelidir, ancak bu noktada uygulamamızda durum böyle değil. Nuxt, rotalarınızı koruyabilecek bir navigasyon korumasına sahip değildir, ancak auth ara yazılımına sahiptir. Size kendi ara katman yazılımınızı yaratma özgürlüğü verir, böylece onu istediğiniz şekilde çalışacak şekilde yapılandırabilirsiniz.
İki şekilde ayarlanabilir:
- Rota başına.
-
nuxt.config.jsdosyanızdaki tüm uygulama için genel olarak.
router: { middleware: ['auth'] } Bu auth ara yazılımı, auth örneğiniz ile çalışır, bu nedenle ara yazılım klasörünüzde bir auth.js dosyası oluşturmanız gerekmez.
Şimdi bu ara yazılımı my-reports.vue ve report-incident.vue dosyalarımıza ekleyelim. Her dosyanın komut dosyası bölümüne aşağıdaki kod satırlarını ekleyin.
middleware: 'auth' Şimdi, uygulamamız bu rotalara erişmeye çalışan kullanıcının auth.loggedIn değerinin true olup olmadığını kontrol edecektir. Yetkilendirme yapılandırma dosyamızdaki yönlendirme seçeneğimizi kullanarak onları oturum açma sayfasına yönlendirecektir - oturum açmadıysanız ve /my-report veya report-incident adresini ziyaret etmeye çalışırsanız, /login adresine yönlendirilirsiniz.
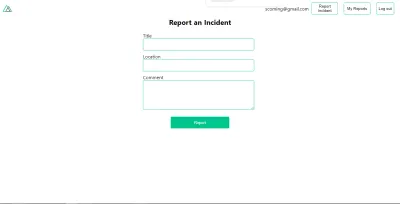
/report-incidents adresine giderseniz, görmeniz gereken şey budur.

Bu sayfa olay eklemek içindir, ancak şu anda form sunucumuza olay göndermiyor çünkü kullanıcı formu göndermeye çalıştığında sunucuya çağrı yapmıyoruz. Bunu çözmek için, kullanıcı Report üzerine tıkladığında çağrılacak olan bir reportIncident yöntemi ekleyeceğiz. Bunu bileşenin komut dosyası bölümünde göreceğiz. Bu yöntem, form verilerini sunucuya gönderir. report-incident.vue dosyanızı aşağıdakilerle güncelleyin:
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Burada, v-model kullanarak iki yönlü veri bağlama ile başlık, konum ve yorum için giriş alanları içeren bir formumuz var. Ayrıca bir tıklama etkinliği olan bir submit düğmemiz var. Komut dosyası bölümünde, formda verilen tüm bilgileri toplayan ve API, resim ve videoları da kabul edecek şekilde tasarlandığından reportIncident kullanılarak sunucumuza gönderilen bir ReportIncident yöntemimiz var.
Bu formData , gönderim yöntemi kullanılarak bir Vuex eylemine eklenir, istek başarılı olursa, bu isteğin başarılı olduğunu bildiren bir bildirimle /my-reports reports'a yönlendirilirsiniz, aksi takdirde hata mesajıyla bir hatadan haberdar olursunuz. .
Bu noktada, mağazamızda henüz reportIncident eylemi yok, bu nedenle tarayıcı konsolunuzda bu sayfada gönder'i tıklamaya çalışırsanız bir hata görürsünüz.
!['[Vuex] bilinmeyen eylem türü: reportIncident' yazan hata mesajı](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Bunu düzeltmek için index.js dosyanıza reportIncident eylemini ekleyin.
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Burada, boş bir bağlam nesnesini ve formumuzdan gönderdiğimiz verileri alan bir reportIncident işlevimiz var. Bu veriler daha sonra bir olay oluşturan ve report-incident.vue dosyamıza geri dönen bir post talebine eklenir.
Bu noktada, /my-reports sayfasına yönlendirileceğiniz formu kullanarak bir rapor ekleyebilmelisiniz.

Bu sayfa, kullanıcı tarafından oluşturulan olayların bir listesini göstermelidir, ancak şu anda yalnızca yukarıda gördüklerimizi gösteriyor, hadi bunu düzeltmeye devam edelim.
Bu listeyi elde etmek için öğrendiğimiz fetch yöntemini kullanacağız. my-reports.vue dosyanızı aşağıdakilerle güncelleyin:
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Burada, kullanıcıya özel olayları almak ve yanıtı olaylar dizimize atamak için fetch yöntemini kullanıyoruz.
Bir olay ekledikten sonra sayfanızı yenilerseniz, bunun gibi bir şey görmelisiniz.

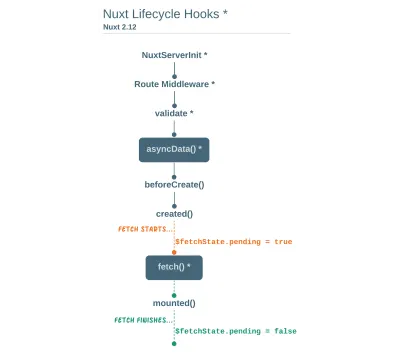
Bu noktada, fetch yönteminin ve asyncData verilerimizi nasıl yüklediği konusunda bir fark görürüz.
Çözüm
Buraya kadar Axios modülünü ve tüm özelliklerini öğrendik. Ayrıca asyncData ve farklılıklarına rağmen ikisini nasıl bir araya getirebileceğimiz hakkında daha fazla şey öğrendik. Ayrıca, auth modülünü kullanarak uygulamamızda kimlik doğrulamanın nasıl gerçekleştirileceğini ve rotalarımızı korumak için auth ara katman yazılımının nasıl kullanılacağını öğrendik. Burada ele aldığımız her şeyden daha fazla bahseden bazı faydalı kaynaklar bulunmaktadır.
- Nuxjs'de meta etiketleri kullanmaya başlama.
- Nuxt'ta dotenv modülünü kullanma.
- Nuxt uygulamanızda Fetch'i kullanma.
- asyncData'yı kullanmaya başlama.
Kaynaklar
- "Yetkilendirme Modülü", NuxtJS.org
- “Axios Modülü: Giriş,” NuxtJS.org
-
FormData, MDN web belgeleri - “API:
asyncDataYöntemi,” NuxtJS.org - “Vue Örneği: Yaşam Döngüsü Şeması,” VueJS.org
- "Nuxt 2.12'de
fetchNasıl Çalıştığını Anlamak," NuxtJS.org
