Bağlantı Kurmak: Daha Derin İnsan Deneyimleri İçin Sığ Etkileşim Tasarımı
Yayınlanan: 2022-03-10Nesnelerimiz giderek daha fazla bağlantılı hale geliyor. Saatim, oturma odamdaki hoparlöre bağlı olan ve yatak odamdaki hoparlöre de bağlayabildiğim (veya bağlayamadığım) telefonuma bağlı. Arkadaşlarla akşam yemeğine çıktığımda, birbirimize odaklanabilmemiz için elde tutulan ve giyilebilir cihazlarımızı susturmak veya başka bir şekilde sosyal deneyimimizin “arka planına” yerleştirmek için ortak bir çaba göstermeliyiz .
Yapıtlarımız ve etrafımızdaki her şey birbirine daha bağlı hale geldikçe, insanlar olarak birbirinden giderek daha fazla kopma riskiyle karşı karşıyayız - trajik, distopik bir şekilde değil, gerçek bir şekilde, bunu yaparken göz önünde bulundurmamız gerekiyor. Bu deneyimler için tasarım. Etkileşim tasarımcıları ve kullanıcı deneyimi araştırmacıları olarak evde, okulda, dışarıda ve diğer yerlerdeki günlük deneyimler için ve finansal planlamacılar, doktorlar ve eğitimciler gibi güvenilir danışmanlarımızla nasıl arayüzler oluşturduğumuzu düşünmek gibi bir sorumluluğumuz var.
SmashingMag'de Daha Fazla Okuma : Bağlantı
- Daha Derin İnsan Deneyimleri İçin Sığ Etkileşim Tasarımı
- Kişilere Daha Yakından Bakış: Ne oldukları ve Nasıl Çalıştıkları
- Bulutta Etkileşim Tasarımı
Hangi dijital deneyimleri derinleştirmemiz gerektiğini ve bizi internete bağlı dünyaya çekmemiz gerektiğini ve birbirimizle etkileşimlerimizi destekleyerek hangi dijital deneyimleri sığlaştırmamız gerektiğini düşünmemiz gerekiyor. Bu ikinci tasarım biçimine "sığ etkileşim tasarımı" adını veriyoruz ve onu, paradigmada daha sürükleyici tasarım pratiği biçimlerinden uzaklaşma olarak görüyoruz.
Bu makalede, sığ etkileşim tasarımı kavramını tartışacağız ve bu yaklaşımın bazı temel ilkelerini afet direnciyle ilgili bir öğrenme oyununa nasıl uyguladığımızı göstereceğiz. Oyunun hedefleri oldukça sosyaldi; bu nedenle, sığ etkileşim tasarımı, oyunun başarısını sağlamak için kritik bir bileşendi. İnsandan insana etkileşimin insan-bilgisayar etkileşimine göre öncelikli olmasını sağlamak için yüzeysel etkileşim tasarım ilkelerini kullandık.
Bu fikirlerin özel vaka çalışmamızı nasıl aştığını göstermek ve yüzeysel etkileşimlerle ne zaman ve nerede tasarım yapılması gerektiğini düşünmenin artan önemini vurgulamak için baştan sona finans alanından örnekler sunacağız ve sonuna bir sağlık hizmeti örneği ekleyeceğiz.
Sığ Etkileşim Tasarımı Nedir?
Sığ etkileşim tasarımı, insan-bilgisayar etkileşimi hakkında yeni bir düşünme biçimidir. Sığ etkileşim tasarımını, dikkat dağınıklığını en aza indirmek için teknoloji cihazlarıyla yüzey düzeyinde veya sığ etkileşimleri destekleyen bir kullanıcı deneyiminin kalıpları ve özellikleri olarak tanımlarız. Sığ etkileşim tasarımı, çevrenizdeki insanlara ve çevreye dikkat etmek gibi olumlu sosyal etkileşimleri desteklemek için teknolojiyi yoldan çıkarmaya odaklanır. İnsandan insana etkileşimleri güçlendirmek için sığ etkileşim tasarımı kullanmak, fiziksel gruplar arasında işbirliği ve işbirliğini içeren faaliyetler için kritik öneme sahiptir.

Buna karşın, sürükleyici etkileşim tasarımı, çoğu etkileşim tasarımcısının yıllardır odaklandığı şeydir. Sürükleyici tasarım desenleri ve özellikleri, insan ve teknolojik arayüz ve kullanıcı deneyimi arasında daha derin bir etkileşimi teşvik eder. Etkileyici deneyimler yarattığımızı kanıtlamaya yardımcı olmak için geleneksel olarak düşük hemen çıkma oranları ve web sitelerinde uzun bekleme süreleri gibi temel metrikleri kullandık.
Sürükleyici tasarım, bir kullanıcıyı uygulamada kalmaya teşvik eden herhangi bir özelliği veya işlevi içerir. Örneğin, ilk makalenizi bitirdikten sonra bir sonraki makaleyi okumanızı teşvik eden içerik tabanlı web sitelerini düşünün veya satın alımlarınızı başkalarınınkiyle karşılaştırmanızı, bir kez alışverişe devam etmenizi teşvik eden e-ticaret web sitelerini düşünün. kontrol etmek veya son satın alımları gözden geçirmek için. Bu deneyimler, sizi gerçek hayatta başkalarıyla bağlantı kurmaya teşvik etmek yerine sizi teknolojiye sokar.
Sığ Etkileşim Tasarımı için Ek Bağlamlar
Dijital araçlar, doktor randevusu veya mali danışmanınızla bir toplantı gibi herhangi bir sayıda kişilerarası etkileşimi geliştirmek için kullanılabilir. Kullanıcıyı önündeki insan yerine teknolojiyle meşgul eden sürükleyici yaklaşımlar, bu sosyal deneyimleri aşındırabilir. Yüzeysel etkileşim tasarımı ilkelerini belirlemedeki amacımız, tasarımcıların doğru sosyal etkileşim türlerini desteklediklerinden emin olmak için kullanıcının hedefleri ve kullanım bağlamları hakkında eleştirel düşünmelerine yardımcı olmaktır.
Not: Bu makale boyunca, oyun vaka incelememize paralel bir örnek olarak mali danışmanınızla bir toplantıyı kullanacağız.
Mali danışmanınızla görüşmeye yönelik geleneksel bir yaklaşım, tonlarca statik bilgi içeren hacimli raporlar biçiminde çok sayıda kağıt içerebilir. Toplantıyı desteklemek için danışmanınız, fon performansını ve diğer analizleri incelemek için danışman taraflı bir araçla derinden meşgul olmak için çok zaman harcayabilir. Yahoo Finance veya Morningstar gibi web sitelerinde ödev yapmak için çok zaman harcayabilirsiniz. Bu eserler ve kullanıcıları bilgiye çekme biçimleri, ikiniz arasında daha dinamik ve etkileşimli bir konuşmayı engelleyebilir.
Buna karşılık, mali danışmanınızla bir toplantı tasarlamaya yönelik sığ, dijital olarak desteklenen bir yaklaşım, sizin ve danışmanınızın birlikte keşfedebileceğiniz etkileşimli veri görselleştirmeleriyle tablet tabanlı bir deneyim içerebilir. Sığ bir yaklaşımla, ana ekranı asla terk etmezsiniz, bunun yerine, kapsamlı bir sorgulama tavşan deliğinden aşağı verilere çok derinlemesine girmeden içgörüler elde etmek için belirtme çizgileri ve mod ekranları kullanırsınız. Dijital, etkileşimleri sığ tutarak, finansal danışman ile müşteri arasındaki konuşmayı rayından çıkarmak yerine geliştirir ve destekler.
Vaka Çalışması: Sığ Etkileşim Tasarımını Kullanarak Sosyal Öğrenme Oyunu Oluşturma
Tasarım İçeriğimiz
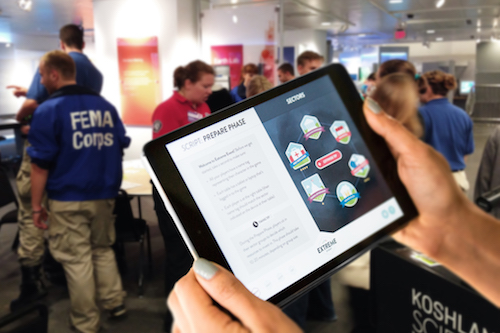
Tasarım görevimiz, 14 yaş ve üzeri izleyicilerle yaklaşık bir saat içinde oynanabilecek bir yüz yüze rol yapma oyununu destekleyecek bir dijital araç yaratmaktı. Oyun bir buz kırıcı olarak oynanabilir veya afete dayanıklılık ve acil müdahale konusunda daha büyük müfredata dahil edilebilir. Birkaçını saymak gerekirse, topluluk grupları, acil durum yönetimi öğrencileri ve FEMA Kolordusu kursiyerleri de dahil olmak üzere geniş bir kitleye yöneliktir.
Oyunu hayata geçirmek için dijital aracı ve destekleyici bir dizi basılı materyali (yani oyun kartları, karakter rozetleri, meydan okuma tahtaları) araştırmak, tasarlamak ve geliştirmek için ABD'deki Ulusal Bilim Akademileri Koshland Bilim Müzesi ile işbirliği yaptık. Oyunun önemli bir bileşeni, son derece sosyal olmasıydı. Dijitali sosyal bir oyun deneyimine nasıl entegre edebileceğimizi düşünürken, geleneksel tasarım yaklaşımlarımızın yeterince iyi olmayacağını çabucak fark ettik. Oyuncuları dijital yerine sosyal olarak çeken bir deneyime nasıl yaklaşacağımızı yeniden düşünmemiz gerekiyordu. Sığ etkileşim tasarımı, oyunu tasarlama süreci boyunca hızla uyguladığımız, yinelediğimiz ve geliştirdiğimiz strateji haline geldi.
Bizim yaklaşımımız
2013 sonbaharı ve 2014 baharı boyunca yinelemeli, kullanıcı merkezli bir tasarım süreci kullandık. Afete dayanıklılık gibi bir konunun sosyal unsurlarını anlamak için müze ziyaretçileriyle ön uç görüşmeler gerçekleştirdik. Afetlerin insanlar için çok kişisel bir sorun olduğunu öğrendik - neredeyse herkes bir felaket yaşadı veya yaşayan birini tanıyor. Dirençlilik fikri kişisel ve toplumsal düzeyde vardı ve insanlar daha dirençli olmak için afetten önce ne yapmaları gerektiğini daha iyi anlamakla ilgileniyorlardı.
Yol boyunca oyunu geliştirmek ve yinelemek için oyuncu gruplarıyla beş oyun testi gerçekleştirdik. Oyunu mevcut haliyle oynadık ve geliştirmek istediğimiz sosyal, dijital ve öğrenme deneyimleri hakkında veri toplamak için bir takip anketi kullandık. Ne zaman yeni bir öğe eklesek veya oyun materyalleri ve dijital araçla etkileşimin derinliğini artırsak, sosyal etkileşimin zarar görmediğinden ve temel öğrenme hedeflerine ulaşıldığından emin olmak için bunları test ettik.
Oyunun tekrarları üzerinde çalışırken, teknolojinin oyunu geliştirebileceği birçok fırsat alanı bulduk. Örneğin, teknoloji (yani bir tablet veya mobil cihaz), tek bir bilgi noktası olarak oyunu oynamak için gereken kritik olmayan, kağıt tabanlı malzemelerin miktarını azaltabilir. Dijital olmadan, tüm işi yapmak için kağıda ihtiyacımız vardı. Kaynak kartları ve karakter rozetleri gibi kağıt tabanlı kritik öğelere ek olarak, oyuncular için dağınıklık ve kolaylaştırıcılar için lojistik baş ağrısı yaratan her aşama için kural sayfaları ve tüm kaynakların açıklamaları yazdırdık.
Test ettiğimiz gibi, bir felaketin dramasının sürprizler ve beklenmedik olaylar yoluyla geliştirilebileceğini ve sosyal deneyimi daha da eğlenceli hale getirebileceğini fark ettik. Teknoloji sesi, animasyonu ve doğrusal olmayan oyun oynamayı destekleyerek bir felaket olduğunda gerçek hayatta olanları daha iyi yansıtabilir. Ayrıca oyuncularımızdan, anlatı öğeleriyle ve puanlamayı daha karmaşık hale getirmenin yollarıyla gerçekten ilgilendiklerini öğrendik. Teknoloji, yol boyunca neler olup bittiğine dayalı olarak karakter geçmiş hikayeleri ve oyun içi puanlama için bir bilgi veritabanı sağlayarak bu alanların her ikisini de kesinlikle geliştirebilir.
Aşağıda beyin fırtınası oturumlarımız sırasında düşündüğümüz fikirlerden bazıları verilmiştir:
- çoklu ve kişisel cihazlar Oyuncular kişisel cihazlarını kullanır ve oyundaki herkes oynamak için dijitale erişir.
- detaylı puanlama ve skor tabloları “Hazırlık” ve “yanıt verme” aşamalarında sektörler ve mahalleler için detaylı puanlama ve canlı skor tabloları kullanılmaktadır.
- sosyal medya entegrasyonu Sosyal medya beslemeleri mahalleler arası iletişime izin verir.
- kaynak izleme Kaynaklar taranır ve izlenir.
- karakter sınıfları Anlatı geliştirmeleri, özel rollere ve hikayelere sahip karakter sınıflarını içerir.
- şehir sağlığı Oyuncular şehir sağlığının "canlı" bir görüntüsünü alırlar.
- veri görselleştirme Veri görselleştirmeleri, oyun boyunca neler olduğunu ve nerede olduğunu gösterir.
Peki, nereden başlamalıyız? Tüm olasılıklarla ilgilensek de, oyunun sosyal deneyimini azaltma potansiyeline sahip olanları filtrelememiz ve oyuncuların kendilerini oyuna kaptırmasına izin vermeyecek bir kullanıcı arayüzü ve dijital çerçeve tasarlamamız gerektiğini biliyorduk. dijital deneyim.
Mücadelemiz
Sorun, fikirlerimizin çoğunun odadaki oyunculardan ziyade teknolojiyle daha fazla etkileşimi teşvik etmesiydi. Gerçek bir felakette, teknoloji ve iletişim genellikle bozulan ilk şeylerdir ve felaketlerin sosyal gerçeklerini eve götürmek için önemli bir mesaj ve oyunu deneyimlemenin önemli bir yolu haline getirir. Bu fikirler, tam olarak kaçınmamız gereken şey, sürükleyici bir dijital deneyim ve sığ bir sosyal deneyim yaratacaktır. Teknolojiyi aradan çıkarmamız gerekiyordu. İnsandan insana etkileşimi desteklemek için teknolojinin arka planda kaybolmasını ve tam doğru zamanda yeniden ortaya çıkmasını sağlayacak tasarım çözümlerine ihtiyacımız vardı.
Dijital bir şey eklemeden önce, kağıt prototipleme sırasında oyunun çok başarılı olan üç temel yönünü belirledik.
Kağıt tabanlı oyun sırasında başarılı etkileşimler:
- sosyal oyun Herhangi bir dijital araç olmadan, oyun doğası gereği sosyaldi. Oyuncular oyuna odaklanmıştı ve teknolojiden ya da başka bir şeyden dikkatlerini dağıtan hiçbir şey yoktu. Bunu korumanın bir yolunu bulmamız çok önemliydi.
- yansıtıcı öğrenme Oyunun sonu tartışması da başarılı oldu. Temel öğrenme sonuçlarını gerçekten eve getirdi ve oyuncuları yansıtıcı bir sürece dahil etti. Sosyal öğrenme deneyiminin bu yönünü kaybetmek istemedik.
- mobil kolaylaştırıcı Kağıdın alınması ve kullanılması kolaydır, bu da kolaylaştırıcının oyunu yönetmek için odanın içinde dolaşmasını kolaylaştırdı. Kolaylaştırıcı deneyimi oyunun kritik bir unsuruydu ve bunu desteklememiz ve onlar için dijital bir deneyimin odayı yönetme ve oyuncularla birlikte bir deneyim yaratma yeteneklerini azaltmamasını sağlamamız gerekiyordu.
Bu deneyimi destekleyecek ve daha da geliştirecek bir dijital araç tasarlarken sosyal deneyimin bu yönlerini yerinde tutmak istedik. Ardından, oyunu dijital bir araçla geliştirmek için temel fırsat alanlarını belirledik:
Dijital iyileştirme fırsatları:
- Kağıt ihtiyacını azaltın. Dijital bir araç, kural sayfaları, kaynak açıklamaları ve oyunla test ettiğimiz diğer kağıt parçaları gibi kağıt tabanlı oyun malzemelerine olan ihtiyacı azaltabilir. Bu durumda, teknoloji bu bilgiler için bir depo olabilir. Sadece, insanları dijital bir deneyime, etraflarındaki insanları unutacak kadar derinden daldırmadığından emin olmamız gerekiyordu.
- Oyunun heyecanını artırın. Oyuncular, sosyal olsalar da, oyunun kağıt tabanlı prototip versiyonlarımızda oldukça bastırıldılar. Oyunun sosyal yönlerini geliştirmek ve daha heyecanlı ve dramatik hissettirmek için sığ etkileşimleri kullanmak için gerçek bir fırsat vardı.
- Doğrusal olmayan bir deneyim yaratın. Kağıt oyunu, oyunu oynayan benzersiz gruba tepki vermek için fazla yer bırakmayan bir komut dosyası boyunca doğrusal bir yol zorladı. Kolaylaştırıcı ve oyundaki oyuncular arasındaki sosyal ilişkiyi güçlendiren doğrusal olmayan oyunu desteklemek için dijital bir araç oluşturup oluşturamayacağımızı görmek istedik.
- Kolaylaştırıcıyı desteklemek için bir araç sağlayın. Kağıt versiyonu, bir kolaylaştırıcının mobil kalmasını mümkün kılsa da, oyunda neler olduğunu takip etmeleri onlar için zordu. Kolaylaştırıcının "alıp oynamasına" ve oyunun puanlama gibi yönlerini daha ilginç ve daha sosyal hale getirmesine yardımcı olacak bir deneyim istedik.
Bunun gibi fırsatlar, tasarladığımız oyun bağlamına özgü değil. Aksine, kuruluşların ve grupların genel yaklaşımlarına dijital deneyimler eklemeye karar vermelerinin yaygın nedenleridir. Mali yönetim örneğini tekrar düşünün. Mali müşavirler genellikle müşterileriyle paylaşmak için büyük raporlar ve statik belgeler oluştururlar; insanların finansal planlamalarına katılmak için daha fazla meşgul olmalarını ve motive olmalarını istiyorlar; müşteriler, doğrusal olmayan bir şekilde pasta grafikleri ve fonları dolaşabilmek ve keşfedebilmek isterler; ve danışmanlar, müşterileriyle daha anlamlı konuşmaları kolaylaştırmalarına yardımcı olacak araçlar istiyor. Tasarım bağlamımız öğrenmeye odaklanmış olsa da, bu fikirlerin dijital desteğin daha büyük bir rol oynamaya devam edeceği diğer fırsatlarda kendilerini ne kadar hızlı gösterebileceğini görebilirsiniz.
Sığ Etkileşim Tasarımı
Bu fırsatları ele almak için, oyun hakkında zaten işe yaradığını bildiğimiz şeyleri korurken, yüzeysel etkileşim tasarım ilkelerine odaklandık. İşte hedeflerimizi gerçekleştirmek için kullandığımız altı yüzeysel etkileşim tasarımı ilkesi. Ayrıca, belirli bir ilkenin halihazırda ele alındığını gördüğümüz alanlara kısaca işaret edeceğiz veya bu fikirleri diğer alanlarda daha geniş olarak değerlendirmek için fırsatlar sağlayacağız.
1. Sığ İş Akışları
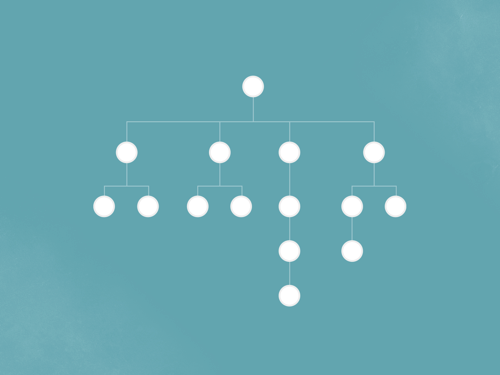
Sığ bir dijital deneyim yaratırken ilk başlamanız gereken yer, deneyimin mimarisi veya çerçevesidir. Aşağıdaki gibi bir hiyerarşi şeması, dijital bir deneyimin yapısal modelini ifade eder. Sürükleyici bir dijital deneyim için tipik bir hiyerarşi şeması, bir deneyimin derinliklerine ulaşan birçok içerik katmanını gösterecektir:


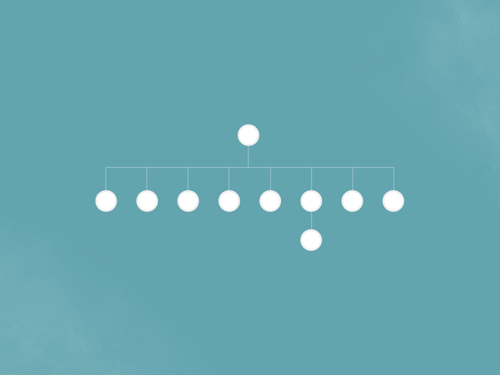
İçeriğin iç içe olduğunu ve deneyime daha derin bir şekilde daldırıldığını görebilirsiniz. Oyunumuz için deneyimi sığ tutmak için, çok daha az derinliğe sahip bir yapıya ihtiyacımız vardı, oyuncuların dijital deneyime fazla dalmasını önlemek için daha düz bir yapıya ihtiyacımız vardı, daha çok şöyle:

Bu çerçeveye etkileşim ekleyerek, deneyimi sığ tutmak için tutarlı bir "dokun, görüntüle, kapat" modeli kullandık. İçerik her zaman tek bir kaynak noktasından gelir ve oyuncular asla ana ekranlarından uzaklaşmaz. Aşağıdaki örnekte, bir oyuncu, sağ taraftaki haberler gibi ekrandaki herhangi bir kaynak noktasına dokunabilir. Kalıcı bir ekran, oyuncuya, deneyimin daha derinlerinde gezinmeden bilgi sağlar. Bunun yerine bilgi yüzeye çıkar ve oyuncular modu hızlı bir şekilde kapatabilir ve tam olarak başladıkları yerde olabilirler.
İpucu: Danışmanınızla yatırım stratejileriniz hakkında dinamik portföy verilerini incelediğiniz bir bağlamda bunun nasıl uygulanabileceğini hayal edebiliyoruz. Paylaşılan bir cihaz kullanarak, ikiniz portföyünüzü görüntüleyebilir ve performansı veya nakit akışını daha iyi anlamak için yatırımınızın belirli alanlarına dokunabilirsiniz. Sığ bir deneyimde bir dokunma, görüntüleme, kapatma paradigması, yoğun bir analitik sisteminde gezinmeye fazla kapılmadan danışmanınızla görüşmeyi sürdürmenize olanak tanır.
2. Fiziksel ile Dijitali Birleştirin
Sığ dijital deneyimler yaratmak için başka bir fırsat alanı, oyun için kritik olan mevcut kağıt malzemelerinden yararlanmak ve desteklemektir. Tasarımcılar olarak, çoğu zaman dijitale o kadar kapılırız ki, kağıdın sağladığı basitliği ve başkalarıyla fiziksel bağlantıyı sürdürmek için yarattığı fırsatı unuturuz. Oyun için karakter rozetleri, kaynak kartları ve büyük meydan okuma panoları gibi kritik öğeleri kağıt biçiminde tuttuk çünkü bu öğeler oyunun sosyal yönlerini destekliyordu. Kağıttan kaynaklanan dağınıklığı azaltmak ve dijitalin iyi olduğu alanlardan yararlanmak için kaynak açıklamalarından, kurallardan ve diğer ayrıntılardan gelen bilgileri aracın kendisine yerleştirdik. Daha sonra, biraz heyecan ve drama eklemek ve oyunculara oyunu oynarken hakkında konuşabilecekleri ek bilgiler sağlamak için bunları bir fırtına izleyicisi ve hazır bir sosyal medya akışı gibi ilgi çekici öğelerle zenginleştirdik.
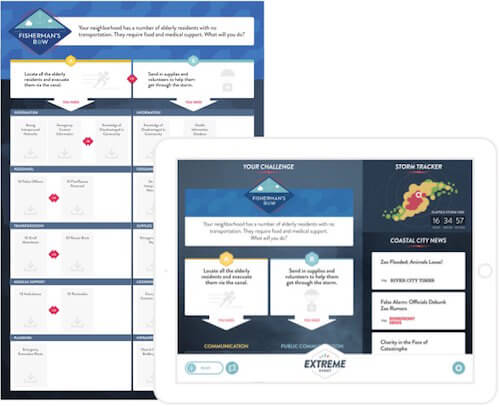
Ayrıca, oyuncular üzerindeki bilişsel yükü azaltmak ve sosyal ile dijital arasındaki hibrit deneyimi kusursuz kılmak için dijital deneyimdeki kağıt tasarımını mümkün olduğunca taklit ettik. Oyuncuların dijital cihazlarında bulunanlar ile oyundaki fiziksel nesneler arasındaki bağlantıyı hemen anlamaları gerekiyordu, bu nedenle tasarımları yansıttık, aşağıdaki görsellerde de görebileceğiniz gibi fiziksel (sol) ve dijital (sağda):

İpucu: Mali hayatımızın ortak bir eseri, aylık beyannamemizdir. Bu sığ etkileşim tasarımı ilkesini bu deneyime uygulamak, en sezgisel deneyimin aylık hesap özetinizin özelliklerini taklit edeceğini önerecektir. Danışmanınızla aylık hesap özetinizin dijital versiyonuyla etkileşime geçtiğinizi, pasta grafiklerde, çizgi grafiklerde ve performans oranlarında gezinirken sorular sorabildiğinizi hayal edin.
3. Tek Cihaz İçin Çok Kullanıcılı Tasarım
Sürecimizin başında yoğun bir şekilde tartıştığımız bir özellik, çoğu insanın gittikleri her yerde yanlarında taşıdıkları kişisel mobil cihazlardan yararlanıp yararlanmamaktı. Sonunda oyuncuların dikkatlerinin kendi cihazları tarafından çok fazla dağılacağına karar verdik. E-posta veya Facebook ile yoldan çıkabilirler ve oyunun yüz yüze yönlerini tamamen rayından çıkarabilirler.
Bunun yerine, insan gruplarının bir araya gelip cihazla etkileşime girmesini gerektiren, iPad için optimize edilmiş bir deneyim seçtik. Oyunun son versiyonu, iki ila sekiz kişilik bir masa için bir cihaza sahiptir. Aynı cihazın grup kullanımını desteklemek için, sayfa içi öğelerin bir grubun görüntüleyebileceği kadar büyük olmasını sağladık ve içeriğin bir bakışta anlaşılmasını kolaylaştırmak için basit infografikler kullandık. Ayrıca, sol taraftaki panelin sağ taraftaki panelden ayrı olarak kaydırıldığı ve birden fazla oyuncunun cihazın her iki tarafından cihazla etkileşime geçmesini sağlayan iki panelli bir kaydırma tasarımı kullandık.
İpucu: Müzelerde ve alışveriş merkezlerindeki büyük masa üstü deneyimlerinde bu tür etkileşimlerin gerçekleştiğini görüyoruz, ancak işbirliği içinde çalışan küçük gruplar arasında paylaşılabilecek tablet cihazlar için bu tasarım yaklaşımının örneklerini henüz görmedik. Mali danışmanınızla yan yana oturduğunuzu ve bunun gibi çok kullanıcılı bir arayüz kullanarak onlarla işbirliği içinde verileri araştırdığınızı hayal edebilirsiniz.
4. Açık Duyusal Bildirimler
Kağıt prototipleme bize teknolojinin doğru anlarda kullanıldığında bir felaketin dramasını ve heyecanını artırabileceğini öğretti. Bu drama ve heyecan, odada gerçekleşen sosyal etkileşimleri besler. Dijital cihazlarımızın çok fazla dikkat gerektirmediğinden emin olmak istedik, ancak gerektiğinde açık sesler ve animasyonlar kullanarak oyuncuların dikkatini çekebildik. Oyuncuları, bilgileri işlemeye yetecek kadar uzun süre cihazlara odaklanmaya ve ardından zorluklarını çözmeye geri dönmeye teşvik etmek için animasyon kullandık. Oyuncuları yol boyunca cihazlarını doğrudan izlemeye zorlamak yerine, doğru anlarda oyuncuların dikkatini cihazlarına çekmek için ses kullandık.
Bildirimler elbette yeni bir fikir değil, ancak yüzeysel etkileşim tasarımı fikri için kritik öneme sahipler. Akıllı saatler gibi giyilebilir cihazlarda bu tür bildirimleri giderek daha fazla görüyoruz. Akıllı saatler, kullanıcının bileğine kısa dokunuşlar veya vızıltılarla kullanıcılara açık duyusal bildirimler vererek, kullanıcının dikkatini cihaza ve doğru zamanda bağlı olduğu cihazlara çeker.
İpucu: Bildirimlerin, her gün dahil olmamız gerekmeyen deneyim türleri için özellikle önemli olduğunu biliyoruz. Mali bağlamda, emeklilik planınızı her gün kontrol etmenize gerçekten gerek yok. Ancak, piyasalarda yatırımlarınız üzerinde büyük etkisi olan önemli bir şey olursa, mali danışmanınızla bağlantı kurabilmeniz için bilmek istersiniz. Basit bildirimler, zamanımızı gereksiz dijital deneyimlere ayırmamızı gerektirmek yerine, dikkatimizi doğru zamanda neyin önemli olduğuna çekebilir.
5. Bağlamsal Rehberlik ve Destek
Kolaylaştırıcı rolü, diğer birçok sosyal deneyimde (doktor ziyareti, mali danışmanla görüşme vb.) olduğu gibi, rol yapma oyununda da kritik öneme sahiptir. Kolaylaştırıcı, sosyal etkileşim düzeyinin tonunu belirler ve deneyimin son kullanıcılarıyla etkileşime girmesi gerekir. Aşağıda oyunumuzun kolaylaştırıcısının görünümü bulunmaktadır. Ekranın sol tarafında bir komut dosyası var. Senaryo, kolaylaştırıcının dayanıklılık şefi rolünü üstlenirken kullanması için faydalı ipuçları ve diyaloglar içerir. Bu bilgi, herhangi bir deneyim seviyesindeki kolaylaştırıcıların tutarlı bir deneyim sağlamasına ve sosyal etkileşimi ve oyunu teşvik etmesine yardımcı olur.
Ekranın sağ tarafında, kolaylaştırıcının katılımcıların cihazlarına nasıl ve ne zaman odaklandıklarını yönetmesini sağlayan bir "eylem paneli" bulunur. Oyun boyunca, kolaylaştırıcı belirli gruplara ipuçları veya meydan okumalar göndermek için eylem panelini kullanır ve bu da kolaylaştırıcının oyunda oyuncuların karşılaştığı zorluk seviyesini kontrol etmesine olanak tanır. Oyuncunun dikkatini bu şekilde yönetmek, dijital araçla etkileşimi sığ tutar ve doğrusal olmayan oyun oynamaya izin verir.
Dijital araç boyunca destek ve ipuçları sağlamak, hem kolaylaştırıcıların hem de UI'deki katılımcıların deneyimlerine rehberlik etmeye yardımcı olur ve daha zenginleştirici ve verimli bir deneyim sağlar. Eğitim ve rehberlik, yeni kullanıcılar için faydalı olarak kabul edilir ve çoğunlukla dijital bir deneyimin ilk kullanımı sırasında bulunan öğreticilerde büyük ölçüde kanıtlanır. Bu öğreticiler, başlamak için acele eden kullanıcılar tarafından genellikle hızlı bir şekilde reddedilir. Sığ etkileşim tasarımında destek bağlamsaldır ve doğru zamanda anlamlı rehberlik sağlamaya yardımcı olur. Doğru zamanda doğru bilgiyi sağlamak, kullanıcıların hedeflerine daha verimli bir şekilde ulaşmalarına yardımcı olur. Hibrit bir dijital-sosyal deneyim bağlamında, artan dijital verimlilik, insanların yüz yüze etkileşimde bulunmaları için daha fazla zaman kazandırır.
İpucu: Mali bağlamımızda, bu, danışmanın genellikle en uyumlu olduğu müşterinin ihtiyaçları bağlamında eğitim içeriği sağlamayı önerir.
6. Önemli Öğrenme Anlarında Teknoloji Yok
Son olarak, çok açık olmayan sığ bir ilke, ihtiyaç duyulmadığında teknolojiyle olan her türlü önemli etkileşimi basitçe ortadan kaldırmaktı. Dijital aracı yaratırken kendimize defalarca “Teknoloji burada gerekli mi?” diye sorduk. Oyunun son aşaması, öğrenme hedefleri için belki de en kritik aşamadır. Oyuncuların oyunun mekaniği ve gerçek hayatla nasıl ilişki kurdukları üzerine düşünmelerine yardımcı olmak için kolaylaştırıcı tarafından yönetilen bir tartışmayı içerir ve oyunun sosyal yönlerini güçlendirir. Bu tartışma bileşeni, kağıt prototipleme sırasında kusursuz çalıştı ve buna müdahale etmek için hiçbir neden görmedik. Bu nedenle, tartışmaya odaklanmak için tartışma dönemlerinde etkileşimleri, animasyonları ve sesleri kaldırdık.
Bu, oyunun puanlama ve tartışma döneminde oyuncuların gördüğü ekran tipine bir örnektir. Kullanıcılar, içeriği okumak veya ekrandaki mesajlarla etkileşime girmeye çalışmak yerine, kendilerini daha geniş grup sohbetine hızla kaptırmalarına izin vererek, okumak ve yorumlamak için yalnızca birkaç saniyeye ihtiyaç duyar.

İpucu: Finansal örneğimize son bir bakışla, bir konuşmanın gerçekten herhangi bir dijital kesintiye veya desteğe ihtiyaç duymayan yönlerini hayal edebiliriz. Danışmanlar, risk toleranslarını ve yaşam evresi hedeflerini değerlendirmek için genellikle müşterilerine bir dizi önemli soru sorarlar. Teknoloji bu konuşmaya bir yol bulabilse de, bu bağlamda bir danışmanın amacı müşteri ile bir ilişki kurmaktır. Bu, teknolojinin basitçe müdahale edeceği yakın dinleme ve empati gerektirir. Bu gibi anlarda, kullanıcıları daha sonra doğru zamanlarda dijital deneyime geri çekmek için teknolojiyi yoldan uzak tutmanızı ve diğer yüzeysel etkileşim tasarım ilkelerinden (açık duyusal ipuçları gibi) yararlanmanızı öneririz.
Tasarım İçeriğinize Sığ Etkileşim Tasarımı Uygulamak
Bizim bağlamımızda, oyuncuların oyuna, öğrenmeye ve odadaki insanlara odaklanmasını sağlamak için yüzeysel etkileşim tasarım ilkelerine odaklandık. Baştan sona gösterdiğimiz gibi, bu aynı fikirler oyunlar ve öğrenme bağlamı dışındaki diğer alanlara da uygulanabilir. Çok farklı bir kullanım yelpazesinde bir şey göstermek için bir finansal yönetim örneği kullandık, peki ya sağlık gibi diğer alanlar? Sığ etkileşim tasarımının ne zaman ve nerede araç kutunuzdan çıkarmak için doğru araç olabileceğini pekiştirecek bir örnek daha.
Sağlık hizmetlerinde belki de en önemli ilişki hekim ve hasta arasındadır. Gelişen teknolojiler, tıbbi durumlarda bilgi paylaşımını ve verimliliği artırmanın yollarının yüzeyini henüz kırmaya başlıyor. Örneğin, bir doktorun, bir hastanın dijital tıbbi kayıtlarını gözden geçirmek için bir tableti olduğu düşünülebilir. Hasta ile etkileşime odaklanmayı sağlamak için, (varsayımsal) tablet arayüzü, kolaylaştırıcının görüşmeyle ilgili bilgilere dokunmasına izin verirken, bilgileri hızlı bir şekilde görüntülemesine ve ardından bir noktayı atlamadan kapatmasına izin veren sığ bir içerik hiyerarşisi uygulamalıdır. konuşmada yendi.
Kağıttan dijitale kolay geçişi sağlamak için, kullanıcı arayüzündeki içerik, çevrimdışı materyale benzer şekilde organize edilebilir. Doktorlar hasta çizelgelerine bakmaktan rahattır. Deneyim, onları bu içerikle dijital olarak nasıl etkileşime gireceklerini yeniden öğrenmeye zorlamak yerine, dijitale geçişi kolaylaştırmak için kağıt malzemeden ipuçlarını içermelidir. Bu, mutlaka bir kullanıcı arayüzünün fiziksel nesneleri tamamen kopyalaması gerektiği anlamına gelmez. Dijital bir alanda fiziksel nesnelerin çoğaltılması, fiziksel sınırlamaları taşıyabilir. Bir deneyim, dijital ve kağıt arasındaki bağlantıyı hızla kolaylaştırmak için bir etkileşimin, içerik gruplamalarının veya diğer tanıdık unsurların damıtılmış özünü içerebilir.
Kolay gibi görünüyor, ancak bir doktor-hasta görüşmesinde, kullanılan cihaz sayısını sınırlamak çok önemlidir. Doktorlar ve hemşireler, tabletler, oda içi monitörler, kendi kişisel cihazları ve daha fazlası dahil olmak üzere bir dizi teknolojik cihaz tarafından zaten bombardımana tutuluyor. Cihazların odadaki insanlara oranı ne kadar düşük olursa, sağlık hizmeti bağlamı o kadar akıcı olacak ve doktorların yeni gadget'lar öğrenmeye değil hastalarına odaklanmasına olanak tanıyacaktır.
Son olarak, bağlamsal destek, diğer herhangi bir bağlamda olduğu kadar bu bağlamda da alakalı ve değerlidir. Dijital bir hasta çizelgesi, önemli içeriği tanıtabilir ve potansiyel olarak hastayla ilgili olabilecek ek içerik önerebilir . Örneğin, bir hasta yakın zamanda düştüğünü bildirdiyse, dijital araç hekime hastanın sağlık sigortası aracılığıyla düşmeleri önlemeyle ilgili bir sağlık ve zindelik programına erişimi olduğunu bildirebilir. Doktor, ziyaret bağlamında bu bilgileri hastaya sunabilir ve içerik aramak için gereken süreyi azaltabilir.
Çözüm
Gösterdiğimiz ve çoğu okuyucunun muhtemelen kabul edeceği gibi, tasarımda bağlam önemlidir. Birinin kullanması veya kontrol etmesi gereken sığ etkileşim kalıpları veya özelliklerin belirlenmiş bir listesi yoktur. Bu makalede altı ilke belirledik, ancak muhtemelen çok daha fazlası var. Ayrıca, ileriye dönük kullanıcı deneyimlerini tasarlamaya yönelik tek yaklaşım olarak sığ etkileşim tasarımı önermiyoruz. Bunun yerine, tasarımcıların, yüzeysel etkileşimin projenin hedeflerini daha iyi destekleyip desteklemeyeceğini önceden belirlemek için kullanıcılarının ve paydaşlarının (kullanıcı merkezli tasarım çabalarından farklı olmayan) hedeflerini dikkatlice düşünmelerini öneriyoruz. Aşağıdaki tablo, kapsamlı ilkelere karşı sığ ilkelerin ne zaman kullanılacağını vurgulamaktadır:
| Sürükleyici tasarım ilkeleri ne zaman düşünülmeli? | Sığ tasarım ilkeleri ne zaman düşünülmeli? |
|---|---|
| Birincil hedefler teknoloji ile zaman olduğunda | Birincil hedefler insanlarla zaman olduğunda |
| Çevrimiçi gerçekleşecek sosyal deneyimler için | Şahsen gerçekleşecek sosyal deneyimler için |
| İçerik ağırlıklı deneyimler için | İçerik açısından hafif deneyimler için |
| Amaç gerçek hayattan bir sapma olduğunda | Amaç gerçek hayatı artırmak olduğunda |
Özellikle giyilebilir cihazlar daha yaygın hale geldikçe ve Nesnelerin İnterneti giderek bir gerçeklik haline geldikçe, sığ etkileşim tasarım ilkeleri daha da önemli olmaya devam edecek. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
İlgili İçerik
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
