11 Son Derece Göz Alıcı Geometrik Web Sitesi Tasarımları
Yayınlanan: 2020-08-04Geometri mutlaka herkesin okulda çalışmak için en sevdiği ders değildir. Bununla birlikte, günlük hayatımızda en alakalı ve amaca sahip matematik disiplinlerinden biridir. Geometrik şekiller genellikle belirli fikirleri veya bir kavramı çekici bir şekilde tasvir etmek için kullanılır. Bu günlerde göreceğiniz web sitelerinin çoğu, düz tasarım düzeniyle sınırlı ve sınırlıdır. Resimler, sunumlar veya videolar genellikle kutulara veya dikdörtgenlere bölünür. Bazı web sitesi tasarımcıları, web sitelerine daha fazla derinlik ve alaka kazandırmak için genel düz düzen web sitesi tasarımına farklı bir yaklaşım getiriyor ve geometrik web sitesi tasarımını besliyor.
Bir web sitesinin duyarlı olması için boşluklar ve minimum kareler ve dikdörtgenler kullanma fikri modası geçiyor. Günümüzde pek çok web sitesi mevcut olduğundan, kalabalığın arasından sıyrılan bir web sitesine sahip olmak çok önemli hale geldi. Bir web sitesi ikinci bir bakışa layık olmalı ve web sitesi tasarımının ardındaki saf yaratıcılık ve düşünceyle izleyiciyi büyülemelidir.
Bir web sitesi tasarımcısı geometrik web sitesi tasarımını üç ana amaç için kullanır –
- Gezinme: Çizgiler ve şekiller genellikle kullanıcıları web sitesinde sezgisel olarak yönlendirmek için kullanılır. Onları harekete geçirme ifadesine ve web sitesi sahibinin hedef kitlenin odaklanmasını istediği web sitesinin önemli bölümlerine yönlendirir.
- Görsel efekt: Web sitesi öğelerine tanım ekleyebilecek ve kullanıcılara web sitesini daha iyi bir şekilde deneyimlemeleri için yeni bir bakış açısı kazandırabilecek birçok umut verici şekil vardır. Bu tür web sitelerinin diğer rakipler tarafından kullanılan genel web sitelerinden öne çıkmasına yardımcı olur. Geometrik tasarımlar, web sitesi tasarımını zorlamadan bir web sitesinin görsel olarak çekici görünmesini sağlamanın en iyi yoludur.
- Çerçeveleme: Geometrik bir şekil, web sitesi içeriğinin geri kalanından ziyaretçilere vurgulanması gereken resimler gibi önemli içerik bilgilerini tutmak için bir döşeme olarak kullanılabilir.
Burada size son derece göz alıcı 25 geometrik web sitesi tasarımı sunuyoruz –
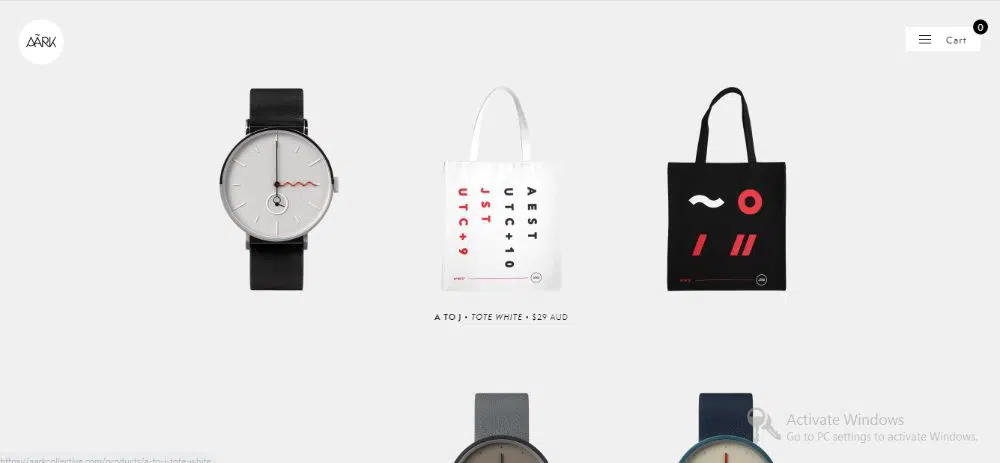
1. Aark Kolektifi:
Ark Collective, diğer bazı ürünler arasında öncelikli olarak saat satan basit bir e-ticaret sitesi gibi görünüyor. Ana sayfa, iki boyutlu ve düz görünen gerçeküstü saatlerin düz bir düzeniyle sizi karşılıyor. Neden bu kadar beceriksizce yerleştirildiklerini düşünerek, kullanıcıyı ilk harekette neredeyse kendinden uzaklaştırıyor. Ancak, farenizi üzerlerine getirdiğinizde, tüm saatlere anında derinlik ve karakter katan saatin yandan bir görünümünü elde edersiniz. Bu pürüzsüz ama hafif geometrik geçiş, web sitesini, bir saatin birden fazla görüntüsünü tüm açılardan bir slayt gösterisi biçiminde yükleyen çoğu web sitesinden farklı kılıyor. Bu animasyonun üzerine gelinmesi, web sitesini canlı ve etkileşim kurmayı eğlenceli hale getirir.
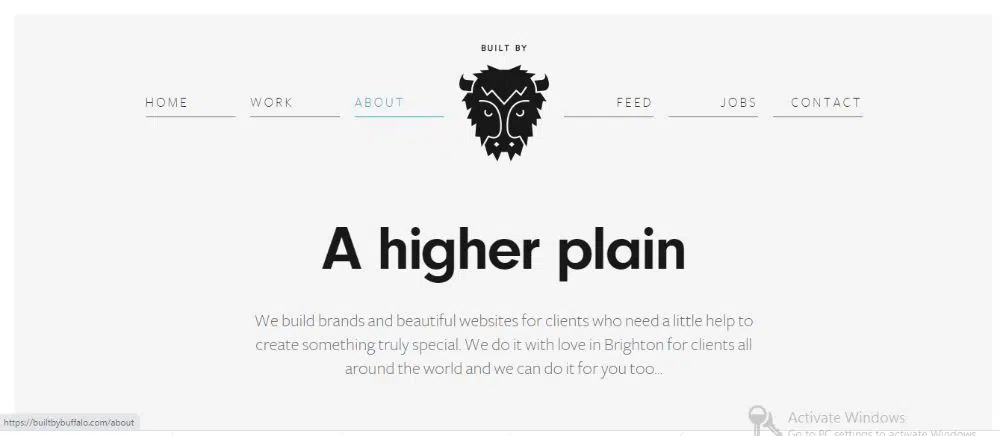
2. Bufalo tarafından yapılmış:
Buffalo tarafından oluşturulmuş, çok fazla süslü animasyon veya görsel efekt içermeyen, doğası gereği çok az olan gerçekten akıllı bir web sitesidir. İçeriği için kesinlikle geometrik şekiller kullanarak geometrik tasarımdan yararlanır. İçeriklerini vurgulamak için daireler ve altıgenler arasında geçiş yapmaya devam ederler. Tüm web sitesi, bir bölüm sonu göstermek için site genelinde aynı ince çizgiyi kullanır. Web tasarımcısı, aynı şekilleri veya aynı çizgiyi kullanarak, ziyaretçiler için tutarlı ve takip etmesi kolay bir deneyim sağlayan öğeler arasında sinerji sağlar.
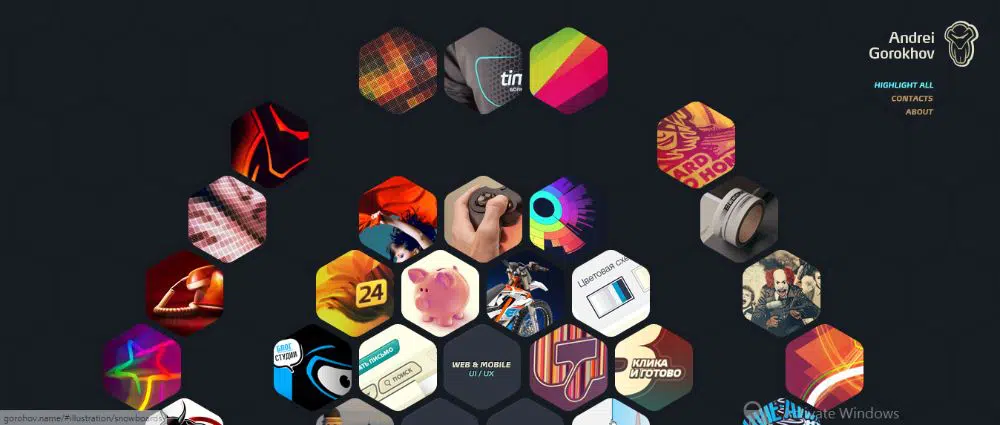
3. Andrei Gorokhov:
Andrei Gorokhov, geometrik web sitesi tasarımını portföy web sitesine mümkün olan en çekici şekilde uygulayan harika bir tasarımcı. Sitede altıgenler yaygındır. Web sitesinin tamamı bitişik altıgenlere sahiptir. Siteyi ziyaret ettiğinizde, sadece altıgen karoların bazılarının renkli olduğunu, bazılarının ise renkli olmadığını fark edeceksiniz. Bu, web sitesi sahibinin önce hangi döşemeleri kontrol etmek ve ardından diğerlerine geçmek istediği konusunda doğrudan bir görsel ipucudur. Bu temel ancak akıllı yaklaşım, izleyiciler için çok fazla ezici veya ezici olmadan web sitesinde gezinmeyi kolaylaştırır. Soluk fayansların üzerine geldiğinizde, tüm renklerle birlikte ortaya çıkıyorlar. Gerçekten fütüristik ve çekici bir web sitesi tasarımıdır.
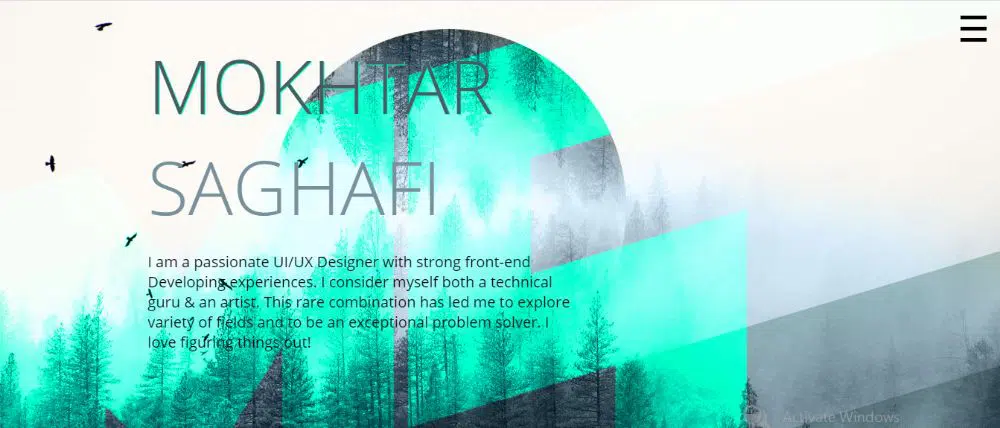
4. Muhtar Saghafi:
Mokhtar Saghafi bir UI/UX tasarımcısıdır. Kendi web sitesini tasarlamak için farklı ve taze bir yaklaşım kullanması şaşırtıcı değil. Mokhtar Saghafi, birincil geometrik şekli olarak altıgen veya daha sık kullanılan diğer geometrik şekiller yerine eşkenar dörtgen kullanan ilk web sitesidir. Ve çalışıyor! Sitenin tamamında, siteyi aşağı kaydırdığınızda arka planda öğenin rengini değiştiren çapraz çizgiler bulunur. Fayanslar eşkenar dörtgen şeklindedir ve her kartın üzerine geldiğinizde bazı şık animasyonlar kullanılmıştır. Tüm kırıntıları kapsayan bir yan tepsi vardır ve tıkladığınızda, 'Ana Sayfa', 'Tüm İşler' ve benzeri diğer kırıntılara erişebileceğiniz sayfayı çapraz olarak böler. Tasarım keskin ama etkili görünüyor. Sitede kullanılan grafik ve animasyon öğeleri göz önüne alındığında, sitenin yanıt verebilirliği ve yüklenme süresi de etkileyicidir.
5. Case3D:
Case3D, mimari mekanlar ve gayrimenkul için çalışan bir şirkettir. Web sitelerini ziyaret ederseniz, muhtemelen bahsettiğimizi duymanıza bile gerek yoktur. İş anlamına geldiklerini göstermek için geometrik şekilleri ve geometrik web sitesi tasarım öğelerini gerçekten kullandılar. Web sitesi, içinde bazı ağır geometrik öğeler kullanır. Web sitesi, geometrik tasarımı kullanmak için web sitesi geçişlerine çok güvenmek yerine, ziyaretçiyi meşgul edecek şekilde çizilmiş birçok geometrik şekil kullanır. Çalışmalarını sunma biçimleri, potansiyel müşterilerini otomatik olarak etkileyen bu alandaki yeterliliklerini vurgular.

6. Cap Gun Kolektifi:
Bölünmüş ekranlar, web sitesi tasarımı için normal kare ve dikdörtgen düzenlerinden kurtulmanın en yeni yoluydu, ancak zamanla onlar da tekrarlayıcı ve monoton olmaya başladı. Cap gun kolektifi, web sitelerinde bölünmüş ekranları yeni ve daha çekici bir şekilde tanıttı. Web siteleri çapraz olarak iki yarıya bölünmüştür, bu da web sitesinde iki farklı üçgen çizer. Bölünmüş ekran tasarım tekniği, zıt ancak tamamlayıcı hizmetlerini vurgulamaya yardımcı olur. Takımı tanıtmak için her bir üyenin görüntüsünü kare veya daire yerine altıgen bir şeklin içine yerleştirerek altıgen şekiller kullanırlar.
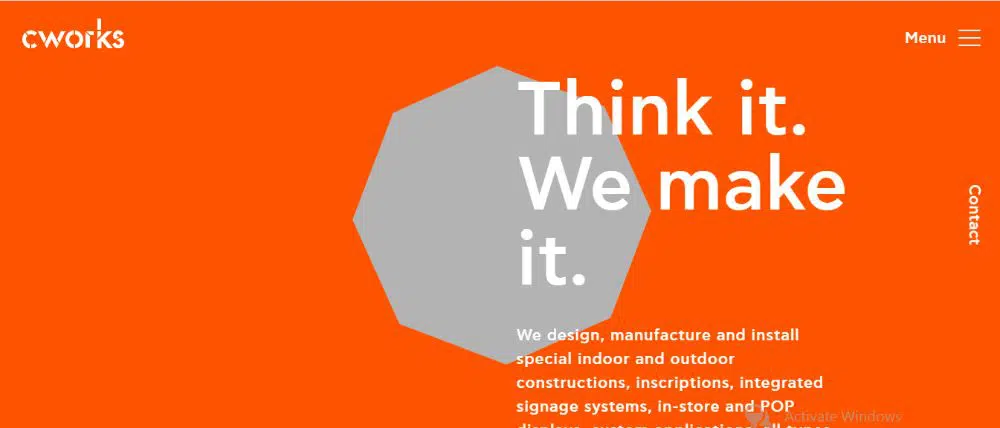
7. İşler:
Cworks, geometrik web sitesi tasarımını ince ama yenilikçi bir şekilde kullanan en yeni web sitelerinden biridir. Web sitesindeki monoton turuncu tuvalin aksine öne çıkan arka plandaki üçgeni kullanır. Bu karşıtlık doğal olarak ziyaretçilerin dikkatini sayfanın ortasındaki üçgene çekiyor. Orada bitmiyor. Dikkatinizi sayfanın ortasına çeken statik bir üçgeniniz olduğunu düşünürdünüz, ama aslında bu, şekilleri farklı geometrik şekillere çevirmeye devam eden ve daha da etkileyici görünen göze batmayan bir odak noktasıdır. Aşağı kaydırmaya devam ettikçe şekil sağa veya sola hareket eder ve web sitesinin renk kodu değişmeye devam eder, bu da kullanıcı arayüzünü ve deneyimini taze tutar.
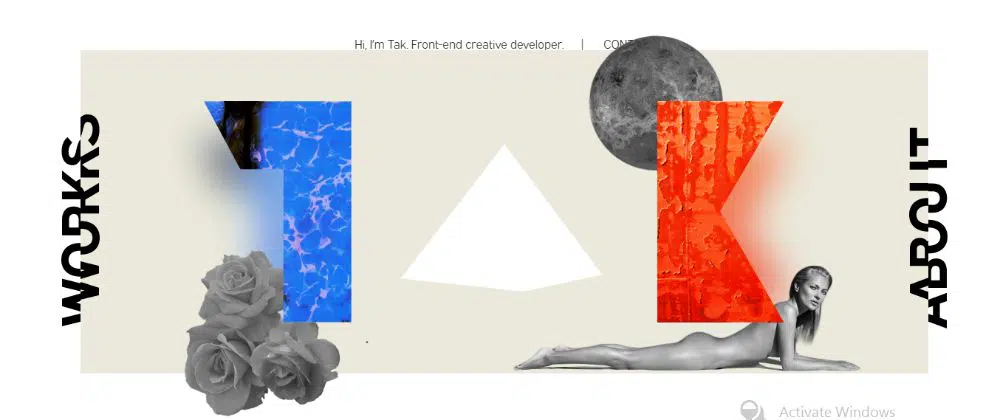
8. Takeshi Eski:
Takeshi Old, ziyaretçileri için mağazada çok benzersiz bir deneyime sahiptir. Web sitesi, web sitesi yüklendikten sonra bir piramit olarak web sitesindeki orta alanı kaplayan temel bir döner üçgen ile yüklenir. İlk başta, birbirinin üzerinde yüzüyormuş gibi görünen birçok tasarım öğesi görürsünüz. Web sitesinin sol ve sağ bölümü, her biri ikiye bölünmüş ve okunması kolay olmayan bir kelimeye sahiptir. Fareyi metinlerden birinin üzerine getirdiğinizde, o metin çözülür ve çalışmaları (solda) ve yaklaşık (sağda) okur. Ayrıca, web sitesinin orta bölümünün üzerine geldiğinizde tüm öğelerin imlecinizle birlikte hareket ettiğini ve tüm nesnelerin 3 boyutlu görünmesini sağlayan çekici bir paralaks efekti yarattığını fark edeceksiniz.
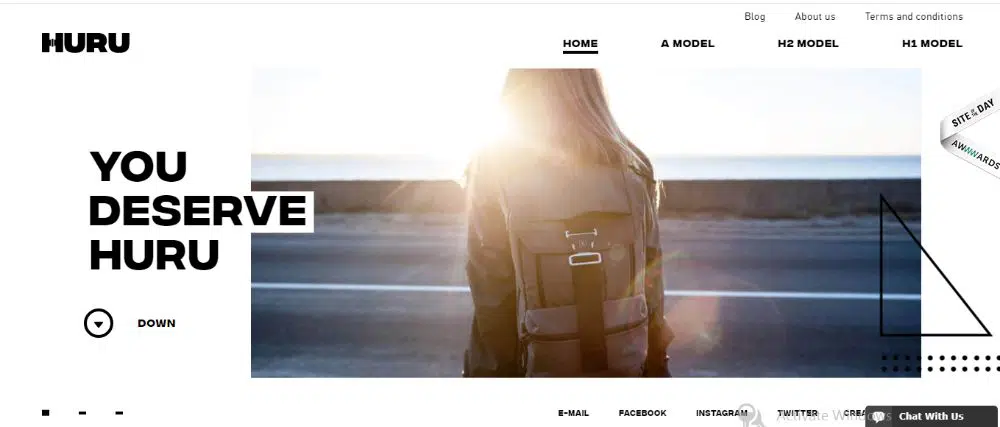
9. Huru:
Huru, tüm ihtişamıyla üçgenleri kullanır. Elemanlar arasında ezici olmaması için yeterli alana sahip ultra ince çizgilere sahip klasik dik açılı üçgenleri kullanırlar. Üçgen, diğer dekoratif detayları tamamlayan Huru estetiğinin ayrılmaz bir parçasıdır. Ek bir arayüz katmanı görevi görür ve ayrıca web sitesinin simetrik dengesine katkıda bulunur. Harfleri sola yansıtır.
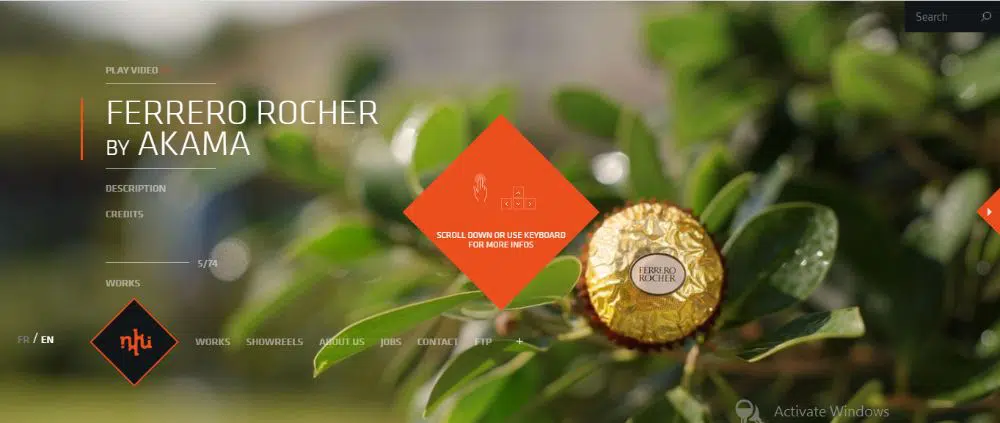
10. NKI:
NKI, 2D/3D animasyon, VFX ve benzeri harika hizmetlerde uzmanlaşmış bir post prodüksiyon stüdyosu için ilginç bir web sitesidir. Siteyi yüklediğinizde altıgen içindeki logoları sizi karşılıyor. Site yüklendikten sonra altıgen, en iyi deneyim için web sitesinin nasıl kullanılacağına ilişkin ayrıntılar sağlar. Kullanıcının web sitesinde gezinmek için içeri ve dışarı kaydırmasına veya hatta sitede gezinmek için yukarı, aşağı, sol ve sağ okları kullanmasına olanak tanır, bu yeni ve memnuniyetle karşılanır. Yeterince kaydırdığınızda, web sitesi arka planda, şirketin üzerinde çalıştığı projeler olan birçok döşemeye bölünür. Şimdi farenizi sağda gezdirirseniz, döşemeler, üzerinde kaydırmanıza gerek kalmadan şirket tarafından yapılan daha fazla işi göstermek için sağa hareket etmeye devam eder. Benzer şekilde, yukarı çıkarsanız, sırasıyla yukarı, aşağı ve sola kayar. Projeyi görmek için döşemelerden birine tıkladığınızda, projenin her iki tarafında, tıkladığınızda önceki veya sonraki projeyi aynı hizaya getiren iki üçgen işaretçi görürsünüz. Kullanıcı deneyimini umut verici kılan, gezinmek için sol ve sağ ok tuşlarını da kullanabilirsiniz.
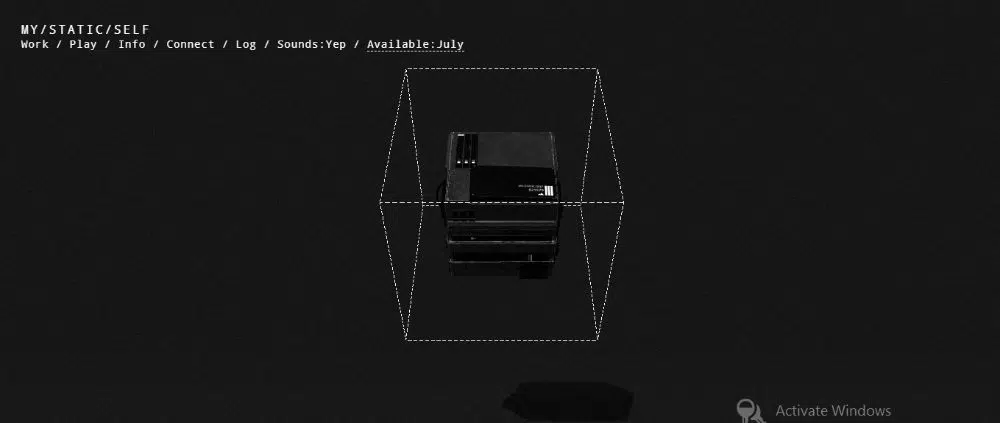
11. Mystaticself:
Bu web sitesi, fütüristik geometrik tasarımı ile ziyaretçisini büyüleme potansiyeline sahiptir. Web sitesini açtığınızda, web sitesinin ortasında üst üste dizilmiş dosya yığını gibi görünen şeylerle karşılaşacaksınız. Noktalı bir çizgi küpü ile çevrilidirler ve şeklin tamamı, şeklin altına ekledikleri alt gölge ile havaya uçuyormuş gibi hissettirir. Şekil ayrıca boştayken rastgele aksaklık efektleri vermeye devam ediyor ve bu da siteyi ilginç kılıyor. Dosyalardan farklı dosyalara geldiğinizde, noktalı küpün şekli genişler ve seçilen katmanı çok daha geniş bir küpte çevreler. En üsttekinin altındakinin üzerine geldiğinizde şekil de onu takip eder vb. Her oyuncu, kolay gezinme için yatay olarak da mevcut olan kırıntıları temsil eder. Kırıntılardan birine bastığınızda, site hızlı bir aksaklık sürecinden geçiyor gibi görünüyor ve arka plan rengi değişiyor ve bu kırıntıyla ilgili ilgili sekmeler açılıyor. Bu geometri karışımı ve aksaklıklar, web sitesini ilgi çekici hale getirir ve sitede fazla bir şey yapmasalar bile ziyaretçilerin dikkatini kilitler. Ses efektleri de çok sinematik ve ilgi çekici deneyime katkıda bulunuyor.
Bunlar, ilham alabileceğiniz son derece göz alıcı 11 geometrik web sitesi tasarımıydı. Tüm bu web siteleri, geometrik şekiller ve efektlerden farklı ama etkili şekillerde yararlanmıştır. Geometrik tasarım kullanmanın avantajı, web sitesi tasarımınızı veya amacınızı aşmaması, ancak verimli bir şekilde planlarsanız onu iyi tamamlamasıdır. Ziyaretçiler için web sitelerinin görünümünü ve deneyimini geliştirmek için bu tür öğeleri kullandığınızdan emin olun.