Önce Genel CSS: Önce Mobilde Yeni Düşünce
Yayınlanan: 2022-03-10Ethan Marcotte'nin Duyarlı Web Tasarımı'nın dünyanın her yerindeki web geliştiricileri için hoş bir keşif olduğunu söylemek yanlış olmaz sanırım. Tamamen yeni bir tasarım düşüncesi dalgasını ve harika yeni ön uç tekniklerini tetikledi. Sıklıkla hor görülen m nokta web sitelerinin saltanatı da sona ermişti. Aynı dönemde ve neredeyse onun kadar etkili olan, Luke Wroblewski'nin Mobil İlk metodolojisiydi - Marcotte'nin etkileyici temelleri üzerine inşa edilmiş sağlam bir gelişme.
Bu teknikler çoğu web geliştiricisinin yaşamının temelini oluşturur ve bize iyi hizmet ettiler, ancak ne yazık ki zaman değişiyor ve geliştiriciler sürekli olarak yineleniyor. Yöntemlerimizin verimliliğini artırdıkça ve proje gereksinimleri daha karmaşık hale geldikçe, yeni hayal kırıklıkları ortaya çıkıyor.
Önce Jeneriğe Yolculuk
CSS'imi yazma şeklimi neyin değiştirdiğini tam olarak belirleyemiyorum çünkü bu benim için neredeyse bilinçaltında gerçekleşen gerçekten doğal bir ilerlemeydi. Geriye dönüp baktığımda, bunun daha çok içinde çalıştığım geliştirme ortamının bir yan ürünü olduğunu düşünüyorum. Birlikte çalıştığım ekip, CSS bildirimlerimize kolayca kesme noktaları eklemek için şık küçük bir karışımla devam eden güzel bir SCSS iş akışına sahipti. Muhtemelen benzer bir teknik kullanıyorsunuz.
Bu harika küçük SCSS karışımı, birdenbire süper ayrıntılı medya sorguları yazmayı kolaylaştırdı. Şuna benzeyen varsayımsal bir biyografi bloğu alın:
.bio { display: block; width: 100%; background-color: #ece9e9; padding: 20px; margin: 20px 0; @include media('>=small') { max-width: 400px; background-color: white; margin: 20px auto; } @include media('>=medium') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }Şekil 1. Basamaklı medya sorgularıyla ilk olarak tipik mobil
Bu iyi çalışıyor - Geçmişte bunun gibi birçok CSS yazdım. Ancak bir gün, cihaz genişliği arttıkça CSS bildirimlerinin üzerine yazmanın bir anlam ifade etmediğini fark ettim. Neden yalnızca aşağıdaki bildirimde üzerine yazılması için bir CSS özelliği bildirmelisiniz?
Bu, Şekil 1'deki örnekte olduğu gibi yukarıya (veya aşağıya) kademeli olarak artan medya sorgularının daha yaygın yaklaşımının aksine, bölümlere ayrılmış medya sorguları yazmaya başlamama neden oldu.
Ekran boyutundaki artışla birlikte yukarı doğru basamaklanan medya sorguları yazmak yerine, stilleri istenen ekran genişliklerinde içine alacak hedefli medya sorguları oluşturmaya başladım. Medya sorgusu karışımı burada gerçekten kendine gelirdi. Şimdi SCSS medya sorgularım şöyle görünmeye başlıyor:
.bio { display: block; width: 100%; padding: 20px; margin: 20px 0; @include media('>=small', ' < medium') { max-width: 400px; margin: 20px auto; } @include media('>=medium', ' < large') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large', ' < huge') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }İncir. 2. Bölümlere ayrılmış medya sorgularına bir örnek
Bu yeni yaklaşım bana daha sezgisel geldi, stilleri önceki kesme noktasından sıfırlama zorunluluğunu azalttı ve CSS'nin okunmasını kolaylaştırdı. Daha da önemlisi, medya sorgularının daha önemli bir şekilde kendi kendini belgelemesini sağlıyordu.
Yine de yukarıdakilerden %100 memnun değildim, Hala üstesinden gelinmesi gereken büyük bir sorun varmış gibi görünüyordu.
Önce Mobil İle İlgili Sorun
Önce mobil ile ilgili sorun, tanım gereği, sonraki medya sorgularında büyük olasılıkla mobil öncelikli stilleri geçersiz kılmanız gerekeceğidir. Bu biraz anti-desen gibi geliyor.
Yani - bana göre - cevap açıktı: medya sorgusu bölümlendirme fikrini mantıklı sonucuna götürelim - ayrıca mobil cihazlara özgü stilleri kendi medya sorgularına göre bölümlere ayıracağız. Biliyorum, biliyorum, bu yıllar içinde öğrendiğimiz ortak geleneklere aykırı. “Önce Mobil” o kadar yaygın ki, genellikle işe alım yöneticisinin soracağı “beceri” sorularından biridir. Yani kesinlikle herhangi bir alternatif yanlış olmalı, değil mi? Bu genellikle insanların defalarca cep telefonu derken kafalarını salladıkları kısımdır.
Pekala, mobil ilk dogmayı kıracağız ve tüm stillerimizi ilgili medya sorgularında bölümlere ayıracağız. Artık elimizde kalan, yalnızca ilgili ekran boyutları için geçerli olan medya sorgularında kapsüllenmiş diğer tüm cihaza özel stiller ile bir CSS seçicisinde bildirilen saf genel stiller. Artık Generic First CSS'ye sahibiz:
.bio { display: block; width: 100%; @include media('>=0', ' < small') { padding: 20px; margin: 20px 0; } @include media('>=small', ' < medium') { max-width: 400px; margin: 20px auto; } @include media('>=medium', ' < large') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large', ' < huge') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }Şekil 3. Bir Genel İlk CSS örneği
Evet, biraz daha fazla medya sorgusu var, ancak bunu bir fayda olarak görüyorum, herhangi bir geliştirici artık bu CSS'ye bakabilir ve medyayı ayırmanın bilişsel yükü olmadan her ekran boyutunda tam olarak hangi stillerin uygulandığını görebilir. sorgu özgüllüğü.
Bu, kod tabanına veya hatta gelecekteki siz'e aşina olmayan insanlar için harika olabilir!
Ne Zaman Bölümlere Ayrılmamalı
Medya sorgusu bölümlendirmesinin bir yük olduğu ve bazı durumlarda eski bir >= medya sorgusunun iyi olduğu zamanlar vardır. Unutma, yapmaya çalıştığımız tek şey, mülkün üzerine yazmaktan kaçınmak.
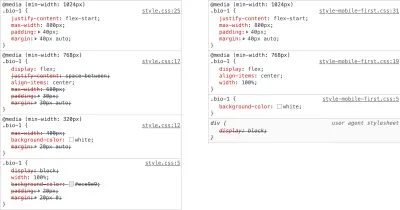
Geliştirici Aracı Mutluluğu
Bölümlere ayrılmış Generic First CSS yazmanın istenmeyen önemli bir sonucu, geliştirici araçları stil panelinizden alacağınız deneyimdir. Medya sorgusu kademeli olmadan, artık hangi stillerin uygulandığına dair daha net bir genel bakışa sahip olacaksınız — Üzerine yazılan medya sorgusu kurallarından çıkarılmış bildirimlerle dolu bir stil paneliniz olmayacak — Gürültü gitti! Bu - benim için - Generic First CSS tekniğinin en büyük faydalarından biridir. CSS hata ayıklama deneyimine biraz daha fazla akıl sağlığı getiriyor ve bu, altın cinsinden ağırlığına değer. Sonra teşekkür et.

Performans Etkileri
Dolayısıyla tüm bu Genel İlk CSS faydaları kulağa oldukça iyi gelmeye başladı, ancak bence ele alınması gerektiğini düşündüğüm son bir önemli soru var. Performans optimizasyonu konusunda. Şimdi kesin olarak bilmiyorum, ancak tamamen bölümlere ayrılmış medya sorgularının küçük bir performans avantajı olabileceğine dair bir sezgim var.

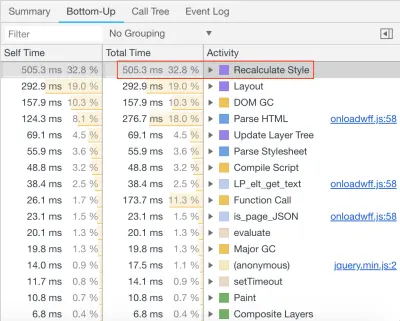
Tarayıcılar, hesaplanmış stil hesaplaması adı verilen bir işleme görevi gerçekleştirir. Herhangi bir anda bir öğeye hangi stillerin uygulanması gerektiğini hesaplamanın tarayıcı yolu. Bu görev her zaman ilk sayfa yüklendiğinde gerçekleştirilir, ancak sayfa içeriği değişirse veya diğer tarayıcı eylemleri gerçekleşirse de gerçekleştirilebilir. Sürecin hızına verebileceğiniz herhangi bir destek, ilk sayfa yüklemesi için harika olacak ve web sitenizin sayfalarının yaşam döngüsü üzerinde bileşik bir etkisi olabilir.
Genel ilk CSS'ye geri dönersek: Tarayıcının çok sayıda basamaklı medya sorgusunun CSS özgüllüğünü çözmek zorunda kalmasıyla ilgili herhangi bir performans sorunu var mı?
Bunu yanıtlamak için, herhangi bir hız avantajını veya gerçekten dezavantajını ölçmek için kullanılabilecek bir test senaryosu tasarladım.
Test Vakası
Test senaryosu, 5000 kez “biyo” bloğu çıktısı veren temel bir HTML sayfasından oluşur, işaretleme her blok için aynıdır, ancak sınıflar biraz farklıdır (sayısal farklılaştırıcı), bu bloğun CSS'si de 5000 kez yazdırılır , farklı olan tek şey sınıf isimleridir. Çıktı alınan CSS, CSS MQPacker adlı bir araç aracılığıyla iletilir; bu, belirli bir medya sorgusunun tüm ayrı örneklerini tek bir örnekte birleştirerek çok sayıda satır içi medya sorgusu kullanan CSS'nin dosya boyutunu önemli ölçüde azaltmaya yardımcı olur — Bu muhtemelen fayda sağlayacak harika bir araçtır en modern CSS kod tabanları — Bunu, package.json test projelerinde bir npm görevi aracılığıyla bağımsız bir cli aracı olarak kullandım, ayrıca güzel ve kullanışlı bir postcss eklentisi olarak da kullanabilirsiniz!
İlk test senaryosu, mobil öncelikli basamaklı medya sorguları örneğidir, ikinci test senaryosu, CSS'nin genel bir birinci bölmeli varyantıdır. Bu durumlar için CSS biraz ayrıntılıdır ve muhtemelen çok daha kısa terimlerle yazılabilir, ancak gerçekten sadece argümanı test etmek için kaba bir örnek olarak hizmet eder.
Test, masaüstü Google Chrome v70'deki her CSS varyasyonu için 20 kez çalıştırıldı, çok büyük bir veri seti değil, ancak bana bir performans kazancı/kaybı hakkında kabaca bir fikir vermeye yetecek kadar.
Kullanmayı seçtiğim test metrikleri:
- Genel sayfa yükleme süresi
<head> bölümünün başında ve <body> bölümünün en sonundaki Performans API işaretçilerini kullanarak sayfa yükleme süresini kontrol etmek için temel bir ölçüm - Yeniden Hesaplama Stili
Geliştirme araçları performans bölmesindeki zaman. - Genel Sayfa Oluşturma
Geliştirme araçları performans bölmesindeki zaman.

Sonuç Tablosu (tüm zamanlar milisaniye cinsinden)
| Önce Mobil | Genel İlk | ||||||
|---|---|---|---|---|---|---|---|
| Yükleme zamanı | Stilleri hesapla | Toplam oluşturma süresi | Yükleme zamanı | Stilleri hesapla | Toplam oluşturma süresi | ||
| 1135 | 565.7 | 1953 | 1196 | 536.9 | 2012 | ||
| 1176 | 563,5 | 1936 | 1116 | 506.9 | 1929 | ||
| 1118 | 563.1 | 1863 | 1148 | 514.4 | 1853 | ||
| 1174 | 568.3 | 1929 | 1124 | 507.1 | 1868 | ||
| 1204 | 577.2 | 1924 | 1115 | 518.4 | 1854 | ||
| 1155 | 554.7 | 1991 | 1177 | 540.8 | 1905 | ||
| 1112 | 554.5 | 1912 | 1111 | 504.3 | 1886 | ||
| 1110 | 557.9 | 1854 | 1104 | 505.3 | 1954 | ||
| 1106 | 544.5 | 1895 | 1148 | 525.4 | 1881 | ||
| 1162 | 559.8 | 1920 | 1095 | 508.9 | 1941 | ||
| 1146 | 545.9 | 1897 | 1115 | 504.4 | 1968 | ||
| 1168 | 566.3 | 1882 | 1112 | 519.8 | 1861 | ||
| 1105 | 542.7 | 1978 | 1121 | 515.7 | 1905 | ||
| 1123 | 566.6 | 1970 | 1090 | 510.7 | 1820 | ||
| 1106 | 514.5 | 1956 | 1127 | 515.2 | 1986 | ||
| 1135 | 575.7 | 1869 | 1130 | 504.2 | 1882 | ||
| 1164 | 545.6 | 2450 | 1169 | 525.6 | 1934 | ||
| 1144 | 565 | 1894 | 1092 | 516 | 1822 | ||
| 1115 | 554.5 | 1955 | 1091 | 508.9 | 1986 | ||
| 1133 | 554.8 | 2572 | 1001 | 504.5 | 1812 | ||
| ortalama | 1139.55 | 557.04 | 1980 | 1119.1 | 514.67 | 1903.15 |
Şekil 6. Önce mobilin temel yük/oluşturma metriklerini, diğeri genel ilk CSS'yi ölçen 20 test çalıştırması.
Kuşkusuz küçük veri kümemden, ilk şüphem doğru olabilir gibi görünüyor. Ortalama olarak, Stil Yeniden Hesaplama görevinin %7,6 hız artışı olan 42ms daha az zaman aldığını ve bu nedenle genel oluşturma süresinin de azaldığını görüyorum. Fark akıllara durgunluk vermiyor, ancak bir gelişme. Veri kümesinin %100 kesin olacak kadar büyük olduğunu düşünmüyorum ve test senaryosu biraz gerçekçi değil, ancak performans düşüşü görmemekten çok memnunum.
Mobil öncelikli şekilde yazılmış, gerçek dünyada var olan bir kod tabanına uygulanan genel ilk metodolojiyi görmek çok ilgimi çeker - önce-sonra metrikleri günlük pratik için çok daha gerçekçi olurdu.
Ve herhangi birinin bu testi daha geniş bir yineleme kümesi üzerinde nasıl otomatikleştireceğine dair önerileri varsa, lütfen yorumlarda bana bildirin! Bunu yapabilecek bir araç olması gerektiğini hayal ediyorum.
Çözüm
Bu yeni geliştirme metodolojisinin faydalarını özetlemek için...
- Tam olarak amaçlandığı gibi yapan CSS, ikinci bir tahminde bulunmaz;
- Kendi kendini belgeleyen medya sorguları;
- Daha iyi bir geliştirme araçları deneyimi;
- Daha hızlı işlenen sayfalar.
Bu tarzda CSS yazmayı benimseyen tek kişi olmadığımı düşünmek isterim. Genel ilk zihniyeti zaten benimsediyseniz, yaşasın! Ama değilse, sağladığı faydaları gerçekten seveceğinizi düşünüyorum. Kendi başına birçok geliştirici için büyük bir olumlu olacak olan düzenli geliştirme araçları deneyiminden kişisel olarak büyük ölçüde yararlandım. medya sorgularınızı bu şekilde yazmanın kendi kendini belgeleyen doğası, kendinize ve (eğer varsa) daha geniş takıma da fayda sağlayacaktır. Ve son olarak, bu faydaların performans açısından size hiçbir maliyeti olmayacak ve aslında marjinal hız kazanımları olduğu gösterildi!
Son söz
Tüm geliştirme metodolojileri gibi, herkes için olmayabilir, ancak Generic First CSS'ye oldukça doğal bir şekilde düştüm, şimdi bunu bana mobilin tüm avantajlarını sağlayan değerli bir çalışma yöntemi olarak görüyorum. ön uç geliştirmenin zor işi, çok az daha kolay.
Kaynaklar
Test Senaryosu Deposu
Test senaryosunu başlatmak ve kendiniz denemek isterseniz, GitHub'da bulabilirsiniz, başkalarından bazı raporlar görmeyi çok isterim.
Araçlar
- CSS MQ Paketleyici
- Medyayı Dahil Et
