Oluşturulan İçerik ve CSS Izgara Düzeni ile Boş Hücreleri Şekillendirme
Yayınlanan: 2022-03-10Yaygın bir Izgara Düzeni, düzen yöntemine yeni başlayan birinin herhangi bir içerik içermeyen bir ızgara hücresine nasıl stil verileceğini merak etmesidir. Mevcut Düzey 1 spesifikasyonunda, boş bir Izgara Hücresi veya Izgara Alanı hedeflemenin ve stil uygulamanın bir yolu olmadığından bu mümkün değildir. Bu, stil uygulamak için bir öğe eklemeniz gerektiği anlamına gelir.
Bu makalede, gereksiz boş öğeler eklemeden boş hücrelerin stilini elde etmek için CSS Oluşturulan İçeriğin nasıl kullanılacağına bir göz atacağım ve bu tekniğin anlamlı olduğu bazı kullanım örneklerini göstereceğim.
BFC'ye Yakından Bakmak
Daha önce CSS ile bir düzen oluşturduysanız, muhtemelen BFC'nin ne olduğunu biliyorsunuzdur. Neden çalıştığını ve nasıl oluşturulacağını anlamak faydalıdır ve CSS'de mizanpajın nasıl çalıştığını anlamanıza yardımcı olabilir. İlgili bir makaleyi okuyun →
Neden Boş Alanları Halihazırda Şekillendiremiyoruz?
Izgara Spesifikasyonunun açılış paragrafı şöyle diyor:
“Bu CSS modülü, kullanıcı arayüzü tasarımı için optimize edilmiş iki boyutlu ızgara tabanlı bir yerleşim sistemi tanımlar. Izgara düzeni modelinde, bir ızgara kabının çocukları, önceden tanımlanmış esnek veya sabit boyutlu bir düzen ızgarasında keyfi yuvalara yerleştirilebilir.
Buradaki anahtar ifade "bir ızgara konteynerinin çocukları" dır. Spesifikasyon, alt öğelerin yerleştirilebileceği ana öğe üzerinde bir ızgara oluşturulmasını tanımlar. Bu ızgaranın herhangi bir stilini tanımlamaz, Çok Sütunlu Düzende sahip olduğumuz column-rule özelliği gibi bir şeyi uygulayacak kadar ileri gitmez. Izgaranın kendisine değil, alt öğelere stil veriyoruz, bu da bu stili uygulamak için bir tür öğeye sahip olmamızı gerektiriyor.
Fazla Öğeleri Şekillendirme Kancası Olarak Kullanma
Stile bir şey eklemenin bir yolu, belgeye bir yayılma veya div gibi fazlalık bir öğe eklemektir. Geliştiriciler, şamandıralar kullanarak ızgara düzenleri elde etmek için yıllardır fazladan "satır sarmalayıcılar" eklemelerine rağmen bu fikirden hoşlanmama eğilimindedir. Belki de bu açıkça boş olan öğe, sarmalayıcı öğenin bir şekilde gizlenmiş fazlalığından daha nahoştur!
Bu örnekte gösterildiği gibi, tamamen boş öğeler ızgara öğeleri haline gelir ve tıpkı içerik içeren bir öğe gibi eklenmiş arka planlara ve kenarlıklara sahip olabilir.
Kalem Boş öğelerinin CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan Izgara Öğeleri haline geldiğini görün.
Eric Meyer, A List Apart makalesinde Faux Grid Tracks, b öğesini gereksiz seçim öğeniz olarak kullanmanızı savunuyor, çünkü anlamsal bir anlam ifade etmiyor, kısa ve aynı zamanda bir kanca olarak işaretlemede oldukça açık.
Birkaç ek div veya b öğesi eklemek, iyi işaretlemeye karşı şimdiye kadar işlediğiniz en büyük suç olmayabilir, bu yüzden gerekirse bu yaklaşımı seçmek konusunda uykumu kaybetmem. Web geliştirme genellikle, daha iyi bir çözüm bulunana kadar işin yapılması için en az optimal olmayan yaklaşımı seçmeyi içerir. Bununla birlikte, stilimi mümkünse stil sayfasında güvenli bir şekilde tek bir yerde tutmayı tercih ederim. Hiçbir şey olmazsa, gerekli ek işaretleme hakkında endişelenmenize gerek kalmadan stilleri yeniden kullanmayı kolaylaştırır. Bu nedenle, zamanınızın çoğunu bu özellikle çalışarak geçirdiğiniz CSS ile kitap biçimlendirme yaptığım çalışmalardan çok aşina olduğum, oluşturulmuş içeriğe bakma eğilimindeyim.
Oluşturulan İçeriği Şekillendirme Kancası Olarak Kullanma
CSS Oluşturulan İçerik, belgeye bir tür içerik eklemek için content özelliğiyle birlikte ::before ve ::after CSS sözde sınıflarını kullanır. İçerik ekleme fikri, bunun metin eklemek için olduğunu düşünmenize yol açabilir ve bu mümkün olsa da, amaçlarımız için Grid Container'ımızın doğrudan çocuğu olarak boş bir öğe eklemekle ilgileniyoruz. Eklenen bir eleman ile onu şekillendirebiliriz.
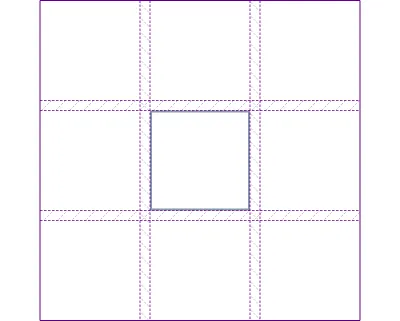
Aşağıdaki örnekte, içinde başka bir öğenin bulunduğu Grid Container'ım olacak bir kapsayıcı öğem var. Bu tek doğrudan alt öğe, bir Izgara Öğesi olacaktır. Konteyner üzerinde üç sütunlu, üç sıralı bir ızgara tanımladım ve ardından tek öğeyi Izgara Çizgileri kullanarak konumlandırdım, böylece orta Izgara Hücresinde oturuyor.
<div class="grid"> <div class="item"></div> </div> .grid { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-gap: 10px; } .grid > * { border: 2px solid rgb(137,153,175); } .item { grid-column: 2; grid-row: 2; }Izgara Çizgilerini kaplamak için Firefox Grid Inspector'ı kullanarak bu örneğe bir göz atarsak, ızgaradaki diğer boş hücrelerin nasıl var olduğunu görebiliriz, ancak onlara bir arka plan veya kenarlık eklemek için ek alt öğe eklememiz gerekir. elementler. Oluşturulan İçerik tam olarak bunu sağlar.

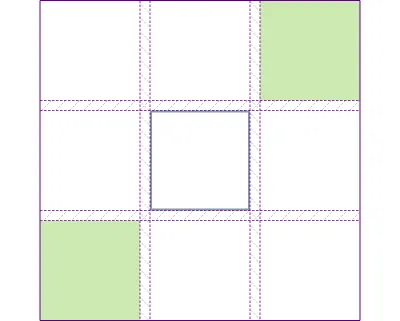
CSS'imde Grid Container'ımdan ::before ve ::after boş bir dize ekliyorum. Bunlar hemen Izgara Öğeleri haline gelecek ve kaplarını doldurmak için gerilecektir. Daha sonra kutular için ihtiyacım olan stili ekliyorum, bu durumda bir arka plan rengi ekliyorum ve bunları herhangi bir normal Izgara Öğesi gibi konumlandırıyorum.
.grid::before { content: ""; background-color: rgb(214,232,182); grid-column: 3; grid-row: 1; } .grid::after { content: ""; background-color: rgb(214,232,182); grid-column: 1; grid-row: 3; } 
Belgede hala yalnızca bir alt öğemiz var, gereksiz stil öğeleri CSS içinde yer alıyor, bu da yalnızca stil oluşturma amacıyla orada oldukları için tamamen makul görünüyor.
Oluşturulan İçerik Yaklaşımının Sınırlamaları
Bu yaklaşımla ilgili bariz sorun, sağ üst ve sol alt Izgara Hücrelerine de stil vermek istediğinize karar verirseniz, ortaya çıkacaktır. Oluşturulan içeriğin yalnızca bir parçasını kabın üstüne ve bir tanesinin altına uygulayabilirsiniz; birden çok ::before ve ::after sözde öğelere izin verilmez. Kendinize bir CSS Izgarası dama tahtası oluşturmak istiyorsanız, yöntem işe yaramayacaktır! Çok fazla boş hücre stili yapmanız gerektiğini fark ederseniz, öngörülebilir gelecekte, yukarıda açıklanan “Dolgu B'nin” yaklaşımı muhtemelen en iyi seçeneğiniz olacaktır.
Oluşturulan içerik yöntemi, projeniz üzerinde çalışan gelecekteki bir geliştiricinin kafasını da karıştırabilir. Biz kapsayıcıyı hedeflediğimiz için, o sınıfı başka bir yerde yeniden kullanırsanız, oluşturulan içeriği beraberinde getirecektir, istediğiniz buysa, bu yararlıdır. Sonraki örnekte, bir başlığın her iki yanına dekoratif çizgiler ekledik, h1 her örneğinde bu çizgiler olması mantıklı olacaktır. Ancak bunun olacağının farkında olmasaydınız çok kafa karıştırıcı olurdu! Kapsayıcı kurallarının üzerindeki bir yorum satırı burada yardımcı olacaktır. Bu günlerde, bu bileşenlere tek bir yerde düzgün bir şekilde yardımcı olan ve bir öğeye bir sınıf uygulandığında ne olduğunu daha açık hale getiren bir model kitaplığında çalışma eğilimindeyim.
Süslü Başlıklar
Oluşturulan en sevdiğim içerik hilelerinden biri başlıklara stil vermektir. Geçmişte, elde etmek için ek sarmalayıcılar ve mutlak konumlandırma izleri gerektiren başlık stillerini geri itmek zorunda kaldım. İçerik bir CMS'den geldiğinde, bu gereksiz sarmalayıcıları eklemek genellikle imkansızdır.
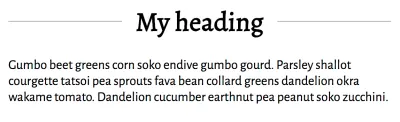
Grid ve oluşturulan içerik ile, herhangi bir ek işaretleme eklemeden başlığımızın her iki tarafına bir satır ekleyebiliriz. Çizgi, mevcut alana göre büyüyecek ve küçülecek ve Grid tarayıcılarda mevcut olmadığında zarif bir şekilde düz merkezli bir başlığa geri dönecektir.


İşaretlememiz basit bir h1 .
<h1>My heading</h1> h1 kurallarında üç sütunlu bir ızgara oluşturuyorum. grid-template-columns değeri, 1fr bir iz, ardından bir auto ve son iz olan 1fr . İki 1fr parkur, başlık auto boyutlu parkurun içinde oturması gereken alanı aldıktan sonra kalan kullanılabilir alanı paylaşacaktır.
Başlığımın gridsiz tarayıcılarda girilebilmesi için text-align özelliğini center değeriyle ekledim.
h1 { text-align: center; display: grid; grid-template-columns: 1fr auto 1fr; grid-gap: 20px; }Şimdi başlık metninden önce ve sonra bir satır eklemek için oluşturulan içeriğimizi ekliyoruz. Bu kuralları bir Özellik Sorgusuna sarıyorum, böylece ızgara düzeni olmayan tarayıcılarda garip oluşturulmuş içerik elde etmiyoruz.
Satırın kendisi, oluşturulan öğe üzerinde bir kenarlıktır.
@supports (display: grid) { h1:before, h1:after { content: ""; align-self: center; border-top: 1px solid #999; } }Tek yapman gereken bu! Aynı tekniği, herhangi bir stil, hatta bir öğenin her iki tarafına, öğenin üstüne veya altına bir simge eklemek için kullanabilirsiniz. Öğenizi ayrı bir parçaya yerleştirerek, öğenin başlık metninizle örtüşme olasılığının olmadığını bilirsiniz; bu, mutlak konumlandırma ile bu tür bir şeyi yapmaya çalışırken sorun olma eğilimindeydi. Ayrıca, öğelerin ızgarada birbirine göre hizalanabileceği kesin yollardan da yararlanırsınız.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalemle Oluşturulan İçerik başlığı örneğine bakın.
Bu, henüz ızgara kullanarak büyük bir yeniden tasarıma girmeye hazır olmasanız bile yararlanabileceğiniz ızgara düzenini kullanarak olası bir geliştirmenin güzel bir örneğidir. Çok güzel bir şekilde basit bir başlığa geri dönüyor, tarayıcıları destekleyen kişiler ekstra dokunuşa sahip oluyor ve herkes içeriği alıyor. Benzer bir yaklaşım, bir blok alıntı öğesine kolayca biçimlendirilebilir ve konumlandırılabilir alıntılar eklemek için oluşturulan içeriği kullanan Eric Meyer tarafından da benimsendi.
Bu küçük özelliklerle, genellikle Grid Layout kullanacağımı düşünmeye başlamam. Tasarımımı nasıl uygulayacağımı anlamaya başladığımda, bunun seçilecek düzen yöntemi olduğunu anlıyorum. Bu nedenle, insanları Grid'i bileşenler üzerinde sayfa düzeni olarak düşünmemeye teşvik ediyorum, böyle yaparsanız yardımcı olabileceği birçok fırsatı kaçırabilirsiniz.
Tasarımınızın Alanlarına Arka Planlar ve Kenarlıklar Ekleme
Öğeleri yığmak için oluşturulan içeriği de kullanabiliriz; gerçek şu ki, birden fazla öğe belirli bir ızgara hücresini işgal edebilir. Bu, oluşturulan içerikle eklenen öğeleri içerebilir.
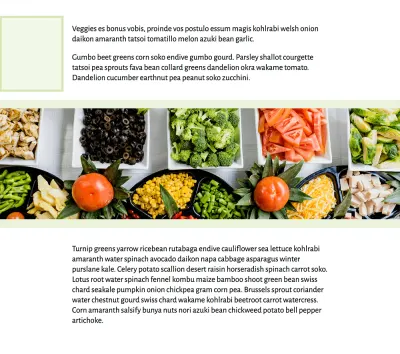
Bir sonraki örnekte, iki bölüm içerikli ve tam genişlikli bir öğeye sahip bir tasarımım var. İçeriğin arkasında, tam genişlikteki öğenin altında da çalışan bir arka plan bulunur.

İşaretleme, doğrudan alt öğeler olarak bölümleri ve tam genişlikli öğeyi içeren bir kapsayıcıya sahiptir ve öğelerimi ızgaraya yerleştirmek için satır tabanlı yerleştirme kullanıyorum.
<article class="grid"> <section class="section1"> <p>…</p> </section> <div class="full-width"> <img src=“placeholder.jpg” alt=“Placeholder”> </div> <section class="section2"> <p>…</p> </section> </article> .grid { display: grid; grid-template-columns: 1fr 20px 4fr 20px 1fr; grid-template-rows: auto 300px auto; grid-row-gap: 1em; } .section1 { grid-column: 3; grid-row: 1; } .section2 { grid-column: 3; grid-row: 3; } .full-width { grid-column: 1 / -1; grid-row: 2; background-color: rgba(214,232,182,.5); padding: 20px 0; } Bu bana tam genişlikte görüntü ve yerleştirilmiş içeriğin iki bölümü ile düzeni verir; ancak, bölümlere arka planı eklersem, section ile tam genişlikteki görüntü arasındaki row-gap üzerinde duracaktır.
.section { background-color: rgba(214,232,182,.3); border: 5px solid rgb(214,232,182); } 
grid-row-gap kaldırsaydık ve boşluk oluşturmak için dolgu kullansaydık, yine de tam genişlikli panelin altında çalışan arka planın etkisini etkinleştirmezdi.
Oluşturulan içeriği burada kullanabiliriz. Oluşturulan içeriği ::before ekliyorum ve ona bir arka plan rengi veriyorum. Başka bir şey yapmazsam, bu, içeriği ızgaranın ilk hücresine yerleştirecektir.
.grid::before { content: ""; background-color: rgba(214,232,182,.3); border: 5px solid rgb(214,232,182); } 
Daha sonra, arka plan rengini göstermesi gereken alanı genişletmek için çizgi tabanlı konumlandırmayı kullanarak içeriği konumlandırabilirim.
.grid::before { content: ""; background-color: rgba(214,232,182,.3); border: 5px solid rgb(214,232,182); grid-column: 2 / 5; grid-row: 1 / 4; }Tam örneği bu CodePen'de görebilirsiniz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalemle oluşturulan içerik arka plan örneğine bakın.
Yığını z-index ile Kontrol Etme
Yukarıdaki örnekte, oluşturulan içerik ::before ile eklenir. Bu, diğer öğelerin ondan sonra geldiği anlamına gelir, yığının altındadır ve bu nedenle, istediğim yerde içeriğin geri kalanının arkasında görüntülenecektir. Yığını kontrol etmek için z-index de kullanabilirsiniz. ::before seçicisini ::after olarak değiştirmeyi deneyin. Oluşturulan içerik arka planı, kenarlığın görüntünün üzerinden geçtiği şekilde görebileceğiniz gibi, artık her şeyin üzerinde duruyor. Bunun nedeni, ızgara kabındaki son şey haline gelmesi, en son boyanması ve böylece “üstte” görünmesidir.
Bunu değiştirmek için, bu öğeye her şeyden daha düşük bir z-index özelliği vermeniz gerekir. Başka hiçbir şeyin z-index değeri yoksa yapılacak en basit şey, oluşturulan içeriğinize -1 z-index vermektir. Bu, en düşük z-index sahip öğe olarak yığındaki ilk şey olmasına neden olur.
.grid::after { z-index: -1; content: ""; background-color: rgba(214,232,182,.3); border: 5px solid rgb(214,232,182); grid-column: 2 / 5; grid-row: 1 / 4; }Bu şekilde arka plan eklemek, içeriğinizin tamamen arkasına bir arka plan bırakmakla sınırlı olmak zorunda değildir. Tasarımınızın bir bölümünün arkasına renk blokları yerleştirebilmek bazı ilginç efektler yaratabilir.
Bu, Spesifikasyonun Gelecekte Çözebileceği Bir Şey mi?
Arka planlar ve kenarlıklar eklemek, CSS Grid belirtiminin eksik bir özelliği ve Çalışma Grubunun topluluğun birçok üyesiyle tartıştığı bir özellik gibi geliyor (tartışma dizisi GitHub'da).
Oluşturulan içerikle kolayca çözülemeyen kullanım durumlarınız varsa, düşüncelerinizi bu konuya ekleyin. Yorumlarınız ve kullanım örnekleriniz, geliştiricinin özellikle ilgilendiğini göstermeye yardımcı olur ve ayrıca herhangi bir teklifin yapmanız gereken şeyleri kapsadığından emin olur.
Daha Fazla Örnek, Lütfen!
Bu makale sizi oluşturulan içerikle denemeler yapmaya teşvik ediyorsa veya zaten bir örneğiniz varsa, lütfen bunu yorumlara ekleyin. Herkes Grid'i üretimde kullanmakta yenidir, bu nedenle bol miktarda vardır, “ Bunu hiç düşünmemiştim! Grid'i diğer düzen yöntemleriyle birleştirdiğimiz için yaşanacak anlar.
