Düz Tasarımın Geleceğine Bir Bakış - Artıları ve Eksileri
Yayınlanan: 2018-06-01Düz Tasarım her yerde! Sevebilir veya nefret edebilirsiniz, ancak görmezden gelemezsiniz.
Düz Tasarım, bir süredir web sitesi tasarım trendlerini yönetiyor ve her geçen yıl daha da güçleniyor. Bu düz tasarım konsepti 2000'li yılların ortalarında zemin kazanmaya başladı ve günümüzde her yerde mevcut. Kullanılabilirliğe odaklanan bu minimalist tasarım yaklaşımı, çağdaş tasarım trendlerinde giderek önemli bir unsur olarak ortaya çıkmıştır.
Bu görsel olarak basit tasarım tüysüzdür ve kökleri basitliğe sahiptir. Düz tasarım uzun süredir var olmuştur, ancak şöhret salonuna yalnızca 2012 ve 2013 yıllarında girmiştir. Düz tasarım olarak Windows 8 ve iOS 7'nin piyasaya sürülmesi, bu dönemde önemli ölçüde gelişmiştir. Windows modüler düzeni, canlı renk blokları ve basit öğelerle doludur. Bununla birlikte, Apple'ın temiz ve basitleştirilmiş simgeleri kullanması herkesin dikkatini çekti. Düz tasarım, daha sonra oldukça görünür ve tanınabilir bir tasarım tarzı haline geldi.
Düz tasarım kavramına derin bir dalış yapalım. Başlamadan önce, tam olarak düz tasarımın ne olduğunu öğrenelim.
Düz Tasarım Nedir?
Düz Tasarım, şekiller, yüksek renk kontrastları ve bloklar gibi basit tasarım öğelerinin kullanılmasıdır. Düz tasarım, açık alan, temiz, keskin kenarlar, parlak renkler ve iki boyutlu çizim özelliklerine sahiptir. Bu tasarım modelinin ana amacı, kullanıcı arayüzünü basitleştirmektir. Grafik tasarımdan çok tipografiye dayanır; ve gösterişli animasyonlar, süslemeler, illüstrasyonlar ve dokular içermeden çalışır.
Tasarım, adını düz şekillerin kullanımı da dahil olmak üzere iki boyutlu özelliklerin kullanımından alır. Minimalizm, temiz ve kullanıcı dostu bir kullanıcı deneyimi sunabilmesi nedeniyle düz tasarıma derinden kök saldığı için dikkat dağıtıcı unsurlar ortadan kalkar.
Bir BT devi olan Microsoft, arayüzüne düz tasarım stilini ilk uygulayan şirketlerden biriydi. Tasarım, Apple'ın iOS arayüzü ile tanıttığı modaya uygun skeuomorfik tasarım stiline karşı bir tepki olarak değerlendirildi. Düz tasarım, takvim gibi gerçek hayattaki bir öğeyi küçük gerçekçi bir resme dönüştürmek yerine, uygulamaları basit, simge benzeri görüntülerle tutmayı savunur. Ayrıca, düz tasarım, gerçek hayatın özelliklerini bir arayüze getirmek yerine, teknoloji ve görünen öğeler arasında net bir ayrım gösterir.

Düz Tasarımın Artıları ve Eksileri
Düz tasarımın popüler hale gelmesinden bu yana, bu tasarım trendinin sürdürülebilirliği konusunda bir tartışma var. Öyleyse, şu anda merkez sahnenin tadını çıkaran bu modaya uygun tasarım stiline bir göz atalım.
Artıları: Düz Tasarım modaya uygun ve modaya uygun
Taze görünüm, basit yaklaşım ve çağdaş his ile düz tasarım, web tasarımının her yerine yayılıyor. Düz tasarımın farklı formları ve çeşitleri tasarımcılar tarafından yaygın olarak kullanılmaktadır; bir logo tasarımı, web sitesi tasarımı veya mobil uygulama olabilir. Bir tasarımcı veya geliştirici olarak en son trendleri takip etmeniz önerilir. Bu nedenle, düz tasarım çoğunluğa katılmak kesinlikle iyi bir anlaşma olacaktır.
Eksileri: Sürdürülebilirlik endişe kaynağıdır
Öte yandan, sürdürülebilirlik, bu şaşırtıcı tasarım stiline bağlı büyük bir endişe kaynağıdır. Modaya uygun veya anlık ama kısa sürede modası geçebilecek bir şey geliştirmek yerine, uzun süre ayakta kalan ve raf ömrü uzun olan bir şey tasarlamayı veya geliştirmeyi kesinlikle seveceğiniz aşikar.
Artıları: Kullanıcı arayüzü kullanıcı merkezlidir
Düz tasarımın doğası basit, temiz ve keskindir. Düz tasarımda, herhangi bir belirli öğe herhangi bir işlevsel amaca hizmet etmiyorsa, o zaman sadece yüceltilmiş bir karmaşadır. Gereksiz süslemeleri ve dikkat dağıtıcı şeyleri ortadan kaldırmaya inanır. Kolay ve temiz bir navigasyon sağlar. Ayrıca, görünüm veya stil üzerinde işlevselliğe vurgu yapar. İşte bu yüzden mobil uygulama tasarımları için tercih edilen bir seçenek haline geldi. Öte yandan, parlak ve zıt renkler, illüstrasyon düğmelerinin arka plandan çıkmasını sağlar, kullanıcıların dikkatini kolayca çeker ve gözlerini yönlendirir.
Eksileri: Tehlikeli Kullanılabilirlik
Düz tasarım stilini, temiz konsepti düzene sokma girişiminde, tasarımcılar genellikle kullanılabilirlikten ödün verirler. Web veya mobil tasarımın kullanılabilirliğini olumsuz etkileyen genel estetiğe çok fazla odaklanma eğilimindedirler. Yine, her şey resimler gibi düz olduğundan, kullanıcıların neyin tıklanabilir olup neyin olmadığını bulmaları zorlaşıyor. Basitlik arayışında, özellikler ve eylemler genellikle görünümden gizlenir.
Artıları: Duyarlı Tasarımla Uyumlu
Düz tasarım, birçok iyi nedenden dolayı web tasarımında ve mobil trendlerde hakim olmaya devam ediyor. Bu basit stil, duyarlı tasarımla uyumludur. Her şey ızgara tabanlı düzenler, bloklar veya kartlarla ilgilidir. Tüm bu elemanlar tek tip geometrik şekillere sahiptir çünkü bu şekiller diğer tasarım kategorilerine kolaylıkla uygulanabilir.

Yeniden boyutlandırmayı kolaylaştırmak için bu araç esnek bir çerçeveyle birlikte gelir. Bozulma olmadan farklı ekran boyutlarına ve farklı cihazlara uyacak şekilde ayarlanabilir. Skeuomorphic gibi çok sayıda gölge ve vurguya sahip diğer tasarım stillerinin aksine, düz tasarım stili, boyutu ne olursa olsun herhangi bir cihaza kolayca yerleştirilebilir. Oysa, skeuomorfik tasarım stili, çeşitli ekran boyutlarına sığdırmak için büyütüldüğünde veya küçültüldüğünde genellikle zor zamanlar verir.
Eksileri: Sınırlı Yaratıcı Özgürlük
Düz tasarımın bir diğer dezavantajı, tasarımcıların yaratıcı özgürlüğe çok az sahip olmaları veya hiç sahip olmamalarıdır. Düz tasarımda, konsept tasarımcılarının dar tanımlanmış bir görsel stile bağlı kalması gerekir. Bu nedenle, genellikle çok benzer ve ayırt edici özelliği olmayan tasarımlarla sonuçlanır. Dolayısıyla bu, işletmelere veya markalara projelerinin benzersiz niteliklerini sergilemek için yeterli seçenek sunmaz.
Artıları: İlgi Çekici Renkler ve Net Tipografi
Düz tasarım, çarpıcı bir görsel çekicilik yaratmak için zıt ve canlı renk paletlerine sahiptir. Tasarımcılar çizgiler, şekiller oluşturmak ve tasarımı ilgi çekici ve heyecan verici hale getirmek için minimalizm yaklaşımından yararlanır. Ayrıca düz tasarımda tasarımcıların dizgiye benzersiz bir şekilde yaklaşmaları gerekir. Rastgele dekoratif tipografi seçmiyorlar, daha çok ince olanlarla gidiyorlar. Daha kullanıcı dostu ve okunabilir tipografi tercih edilir. Net ve cesur tipografi, keskin görsellerle birleştiğinde, düz tasarımı net ve anlaşılması kolay hale getirir.
Soyulmuş tasarım stilleri, harika tiplere vurgu yapmak zorundaydı. Bu fikir, daha iyi tip kitlerinin ve web yazı tiplerinin gelişen kullanımıyla birleştiğinde, tasarımcıların işini çevrimiçi tipografiye odaklanmayı kolaylaştırdı.
Con: Aşırı Basitlik
Düz tasarım ilkeleri ile karmaşık bir mesaj vermek zordur. Tasarım stiline müdahaleyi önlemek için dikkatli olmalısınız, aksi takdirde tasarım stilini etkileyebilir. Düz tasarımla karmaşık bir mesajı iletmeniz gerektiğinde tasarım yapmak zordur.
Düz Tasarımın Geleceği
Geçen bir trend mi yoksa kalacak mı? Bu, herkesin aklına gelebilecek bariz bir sorudur. Düz tasarım stilinin önümüzdeki yıllarda hüküm sürmeye devam edip etmeyeceğini incelemek için birkaç yönü inceleyelim.
Pekala, bu eğilimin devam edip etmeyeceğini söylemek zor ama zamanla gelişmeye mahkum. Geçmişte birçok tasarımcı düz tasarım trendini benimsemiş ve artıları ve eksileri buna göre ayarlanmıştır.
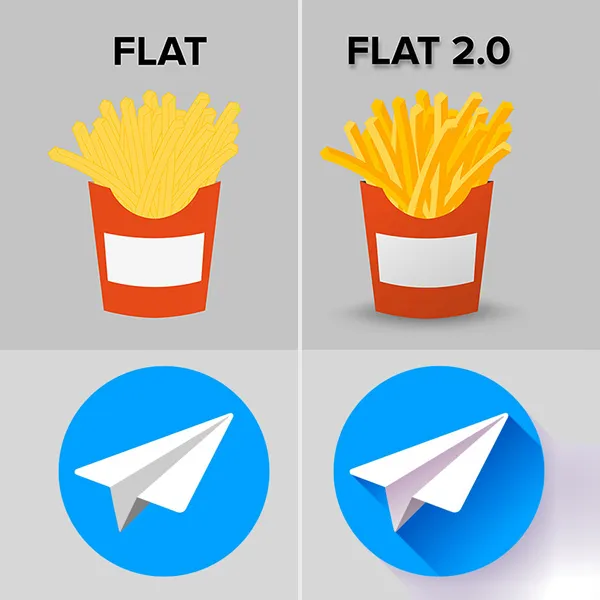
İlk düz tasarım katı bir görsel sadeliği takip etti; bununla birlikte, zamanla iyiye doğru gelişti. Şimdi, hem estetik hem de işlevsel nedenlerle, bu tasarımın hafif bir yeniden sunumu var.Geliştirilmiş sürüm, dokular ve gölgeler gibi efektlerin kullanımını kabul ediyor. Düz tasarım, son geliştirmeden sonra “Flat 2.0” olarak yeniden adlandırıldı. Yeni ekleme, bazı skeuomorfik niteliklere sahip olduğu için dengelemek için ince bir girişimdir. Bu nitelikler daha iyi görünürlük ve kullanılabilirlik sağlar ve ayrıca size düz tasarımın minimalizmini verir.

Düz tasarım stilinin 2.0 sürümünün kullanımı daha kolaydır, çünkü düz tasarımların en iyilerini ve ek UI ipuçlarını, kullanıcıların işlevsellik açısından zengin tasarımın yanı sıra iyi görünümlü geliştirmelerine yardımcı olmak için içerir. Onu sıcak bir tasarım stili yapan bir diğer özellik ise hemen hemen her konseptle çalışan yüksek uyarlanabilirliğidir. En saf düz tasarımlı web sitelerinden bazılarının aksine, Flat 2.0, gelişmiş kullanıcı deneyimi için düz tasarım öğelerini küçük eklemelerle bütünleştirir.
Sana doğru
Düz tasarım kullanırken web sitenizin mesajını ve hedef kitlenizi göz önünde bulundurmalısınız. Örneğin, bir teknoloji girişimi veya tasarım portföyü oluşturuyorsanız, düz tasarım iyi bir seçenek olabilir. Ancak daha karmaşık bir şey yaratmaya çalışırsanız, bu tasarımla ilgili bazı sınırlamalar yaşayabilirsiniz.
Unutmayın, devam eden trendleri körü körüne takip etmeyin. Bunun yerine, temel mesajınızı ve işlevselliğinizi tasarımınızın merkezinde tutun. Trendler ve stiller, yalnızca projenizin ana hedefleriyle uyumlu olarak kullanılmalıdır, bunun üstesinden gelmesine izin vermeyin.
Umarım bu makaleyi anlayışlı bulursunuz.
Şerefe!!!
