Mobil Web Tasarımının Geleceği: Video Oyunu Tasarımı ve Hikaye Anlatımı
Yayınlanan: 2022-03-10Teknolojiler değiştikçe ve tasarım teknikleri geliştikçe, tasarım kalitesi açısından büyük bir büyüme yaşamamız kaçınılmazdır. Video oyunu tasarımında da görebildiğimiz benzer paralellikler var. Örneğin:
Bu, 1991'deki ilk web sitesi olan CERN'di. Sadece bazı temel HTML ve bol miktarda boşluk:

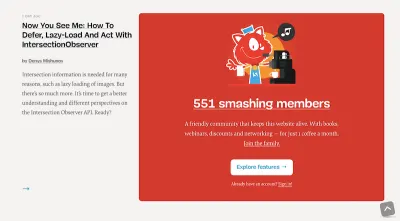
Smashing Magazine'den alınan bu örnek, 2018'de web sitelerini nasıl tasarladığımızı ve çevrimiçi bilgi paylaştığımızı göstermektedir:

Şimdi, video oyunu tasarımının geçmişine bakarsanız, benzer bir parça dikkatinizi çekecektir; Pong gibi ilk oyunların inanılmaz derecede basit olduğu ve gerçek bir hikayeden yoksun olduğu bir oyun:
Ancak şimdi Grand Theft Auto gibi oyuncuları gerçek sürücü koltuğuna oturtan ve deneyimlerinin hızını, yönünü ve sonuçlarını kontrol etmelerini sağlayan oyunlar var:
Teknolojiler geliştikçe ve tasarım teknikleri geliştikçe, dijital tasarımdaki gelişmeler kaçınılmazdır. Ancak gerçekten etkileyici olan şey, artık bir hikaye anlatmak için tasarımı nasıl kullanabildiğimizdir. Başka bir deyişle, artık arsalar oluşturmak veya bir şirketin ne yaptığını açıklamak için uzun kaydırmalar kullanmamıza gerek yok. Bu, özellikle "göstermek" yerine ne kadar "anlatabileceğimiz" konusunda oldukça katı sınırlar belirleyen mobil deneyim için tasarım yaparken harikadır.
Bu makalede, video oyunu tasarımcılarının tasarımın hikaye anlatımı yönünü doğru bir şekilde elde etmelerinin üç yolunu ve web tasarımcılarının kullanıcılara sürükleyici bir deneyim sağlamak ve onları daha hızlı ve etkili bir şekilde dönüşüme yönlendirmek için bu teknikleri nasıl kullanabileceğini incelemek istiyorum.
Web Tasarımında Daha Fazlasına İhtiyacımız Olan Üç Video Oyunu Hikaye Anlatma Tekniği
Video oyunları, 70'lerin sonlarında piyasaya sürüldüklerinden bu yana grafikler, kullanıcı kontrolleri ve tabii ki hikaye geliştirme açısından çok yol kat etti. Web tasarımı ile aynı zamanda gelişen video oyunu tasarımı ile, ikisi arasında bulunabilecek benzer özellikler ve eğilimler vardır. Tek şey, birçok web tasarımcısının tasarım ipuçları için video oyunlarına bakmayı düşünüp düşünmediğini bilmiyorum.
Elbette, profesyonel bir web sitesi geliştirirken şok edici renklerin ve sevimsiz diyalogların aşırı kullanımı o kadar iyi çalışmayacaktır. Ancak, dikkat etmemiz gereken şey, video oyunu tasarımcılarının tasarım öğeleriyle bir hikaye anlatma ve bu öğeleri kullanarak oyuncuları sona etkili bir şekilde yönlendirme şeklidir.
Ziyaretçilerinizin dikkat süreleri kısaldıkça ve daha ilgi çekici deneyimler için talep arttıkça, web tasarımcıları bu hikaye anlatımı tekniklerini web'de ve daha da önemlisi mobil için kullanmaktan büyük ölçüde yararlanabilir.
1. Ziyaretçinizi Kahraman Yapın
Video oyunlarının ilk günlerinden beri amaç, oyuncuyu ön koltuğa oturtmak ve onların hikayenin kahramanı olmasına izin vermekti.
Örneğin, PAC-MAN'i ele alalım:
Oyuncu her zaman kahramandı (yani, PAC-MAN) ve onun görevi durum üzerinde çalışmak (yani, hayaletlerle savaşmak) ve sona ulaşmaktı.
Aynı şey modern oyunlar için de geçerlidir, ancak birçok oyun oyunculara kahramanca yolculukları üzerinde kontrol sahibi oldukları izlenimini verme yoluna gider. Buna güzel bir örnek Telltale oyunlarıdır.
Temel olarak, oyunlarının her biri iyi bilinen bir hikaye etrafında hazırlanmıştır. Yukarıdaki örnekte oyun, Game of Thrones adlı TV programında ortaya çıkan olaylara dayanmaktadır. Oyun boyunca, oyunculardan dünyaya adım atmaları ve daha sonra ne olacağı konusunda aktif seçimler yapmaları istenir. Bu bazen diyalog yoluyla olur (6:00'da), bazen eylem yoluyla olur (11:55'te).
Sonunda, oyunun her oyuncusu hangi yöne dönerse dönsün, hangi satırı söylerse söylesin aynı yerde biter. Bu, oyuncu boyunca aktif olarak meşgul oldukları için deneyimi daha az büyüleyici yapmaz ve sonunda bir ödül vardır - bu oyunu oynayan diğer herkesle paylaştıkları bir ödül olsa bile.
Web sitelerinin ziyaretçileri için yapması gereken tam olarak bu, değil mi? Ziyaretçilerin sonuna kadar gitmek istemeleri için deneyim üzerinde tam kontrol sahibi olmalarına izin veriyorlar. Web için bu, dönüşüm anlamına gelir. Bunu yapmanın en iyi yolu, video oyunlarının kanıtladığı gibi, ziyaretçilere hikaye boyunca nasıl ilerleyeceklerini seçme ve seçme yeteneği vermektir.
Web tasarımı ile bunu yapmanın bazı yolları şunlardır:
Kullanıcı Kişileri Oluşturun
Bir web sitesi için strateji ve planlama yaparken başka bir şey yapmadan önce kullanıcı karakterlerini geliştirin. Kişilerinizin karşılaştıkları önemli bir “sorun” olmalıdır. O zaman, kullanıcının yolculuğunu, bu soruna çözüm bulmalarına yardımcı olacak şekilde oluşturmak sizin işiniz.
Avatar Kurulumunu Etkinleştir
Kullanıcıların profil oluşturmasına izin veren web sitelerine sahip olanlarınız için bu, kendi benzersiz kimliklerini tanımlamalarını sağlamak için harika bir fırsat. Kendi fotoğraflarını yüklemelerine ve profillerini kişiselleştirmelerine izin verin. Ayrıca onlara ne tür içerik gördükleri, ne tür teklifler aldıkları vb. yönlendiren farklı erişim ayarları da verebilirsiniz.
WPMU DEV gibi WordPress üyelik web siteleri, bunu yapan web sitelerine iyi bir örnektir. Kullanıcılar kendi profillerini oluşturabilir ve topluluğa ne kadar emek harcadıklarına bağlı olarak puanlar ve özel statüler kazanabilir.

İlişkilendirilebilir İçerik Kullanın
Video oyunu tasarımında "lüdonanlatısal uyumsuzluk" olarak bilinen bir şey vardır. Temel olarak, "oyunculardan yapmak istemedikleri bir şeyi yapmalarını istediğimiz ya da istediklerini yapmalarını engellediğimiz tatsız bir durumdur."
Geçmişte web siteleri tasarlarken muhtemelen bu tür bir dirençle karşılaşmışsınızdır.
Analitiği inceler ve belirli sayfalarda ve hatta doğrudan ana sayfanın içinden yüksek hemen çıkma oranları keşfedersiniz. Kitlenize tam olarak uymayan bir görsel öğe veya bir metin satırı olduğunu keşfedersiniz. Bunun nedeni, aksi takdirde sürükleyici bir deneyim olması gereken şeyin bozulmasıdır. Ziyaretçide yankı uyandıran, onlara kendi hikayelerini anlatıyormuş gibi hissettiren içerikler kullanarak, kendilerini kopuk hissetmeyecekler ve hedeften uzaklaşmak isteyecekler.
Bir Fantezi Döndür
İşte ilginç bir gerçek: İnsanlar, bir anlatı biçiminde sunulduğunda verileri hatırlama olasılıkları 22 kat daha fazladır.
Kabul edelim; Bir işletme veya başka bir profesyonel kuruluş adına bir web sitesi oluşturuyorsanız, bir video oyununun yaptığı gibi döndürmek için dramatik bir hikayeniz yoktur. Ve bu iyi.
Tüketiciler, saatlerce süren destansı hikaye anlatımına kapılmak için web sitelerini ziyaret etmiyorlar. Bununla birlikte, onlarla paylaştığınız şeyle meşgul olmayı bekliyorlar.
Öyleyse neden görsel hikaye anlatımı yoluyla harika bir senaryoyu tasvir etmiyorsunuz? Beyin görsel içeriği yazılı içeriğe göre %60 daha hızlı sindirir, bu nedenle web tasarımlarınız ve diğer görseller (video, animasyon vb.) bunu yapmanın anahtarıdır.
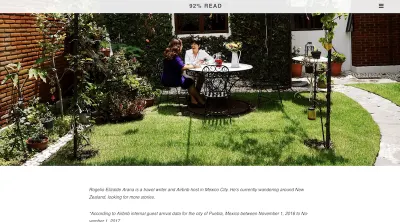
Airbnb blogu, bu tür görsel hikaye anlatımı konusunda her zaman harika bir iş çıkarır.

Her hikaye muhtemelen 800 ila 1.000 kelime arasında anlatılsa da, bu belirli destinasyonda deneyimleyeceğiniz şeyler hakkında size bir şeyler anlatan oldukça çekici görseller de eşlik ediyor.
2. Sembolleri Kullanarak Dikkat Dağınıklığını En Aza İndirin
Bir saniye özel olarak mobil cihazlardan görüntülenen web sitelerinden bahsedelim mi? Ağustos 2017 itibariyle, web sitelerine yapılan tüm ziyaretlerin %52,64'ü akıllı telefon üzerinden gerçekleştirilmiştir. Ve 2017'den başlayarak, bir akıllı telefon için en popüler boyut beş ila altı inç arasındaydı ve yıllar geçtikçe popülaritesi artmaya devam edecek.
Bu, site ziyaretçilerinin çoğu için içerikle doldurulacak çok fazla alan değil, değil mi? Peki, sınırlı gayrimenkulünüz varsa bir hikayeyi nasıl etkili bir şekilde anlatırsınız? Video oyunu tasarım el kitabından bir sayfa çıkaracaksak, o zaman sembollere dönmeliyiz.

Kontra bu konuda iyi bir noktaya değiniyor:
"[O]ne, genellikle gözden kaçan, oyun UX'inin güçlü noktası, sembolizme yönelik tercihtir. Anlamı sembollere dönüştürme yeteneği, görsel düzenlemeye doğru büyük bir adımdı."
İşlevsel minimalizm zaten kendi web tasarım çabalarınızda yaptığınız bir şey, ancak bunun hikaye anlatımı yönüne nasıl bağlanabileceğini düşündünüz mü? Video oyunları söz konusu olduğunda, semboller yolu temizlemeye yardımcı olur, böylece oyuncular önlerindeki hikayeye odaklanabilirler. Bunu en sık iki boyutlu, yandan kaydırmalı oyunlarda göreceksiniz:
Street Fighter ve diğer dövüş oyunları, sağlık çubuğunu en üste yerleştirir:
Sonic the Hedgehog, yaşam sayacını en alta yerleştirir:
Virtua Racing ve diğer coğrafi bağımlı oyunlar gibi, navigasyonlarını oyuncuların başvurması için bir kenara bırakan oyunlar bile var:
Gördüğünüz gibi, sembollerin kullanımı oyun alanını açık ve takip etmesi kolay tutar.
İster masaüstü ister mobil kullanıcılar için tasarım yapıyor olun, amacınız kullanıcıları takip etmeye ve dikkat dağıtıcı şeylere takılmamaya teşvik eden bir alan tasarlamaktır. Bu nedenle, tam ekran, yer paylaşımlı gezinmenin web siteniz için yaratıcı bir seçim olduğunu veya her zaman mevcut olan canlı sohbet açılır penceresinin daha fazla etkileşim alacağını düşünürken, kendinize büyük bir kötülük yapıyor olabilirsiniz.
Sitenizin tamamında kolayca tanınan sembollerin kullanımını kullanarak tasarımı temiz, net ve dikkat dağıtıcı olmayan bir şekilde tutabilirsiniz. Baştan sona ördüğünüz hikaye en önemli şeydir ve ziyaretçilerin ona ulaşmasına engel olmak istemezsiniz.
MSR, bunun iyi yapıldığının güzel bir örneğidir:

Web sitesi mimari tasarım firması içindir. Ne yaptıkları ve nasıl yaptıkları hakkında ciltler dolusu metin yazmak yerine, görüntülerin kendileri için konuşmasına izin veriyorlar. Daha sonra ziyaretçilerin yolculuklarında diğer ilgi çekici noktalara devam etmelerine yardımcı olmak için bir dizi sembol kullandılar.
Sitenizdeki dağınıklığı gidermek için sembolleri kullanabileceğiniz bazı yollar şunlardır:
- Hamburger simgesi (navigasyon için)
- Profil fotoğrafı simgesi (hesap ayrıntıları için)
- Kalem simgesi (düzenleme arayüzü için)
- Dişli simgesi (ayarlar için)
- Alışveriş sepeti simgesi (ödeme yapmak için)
- Büyüteç (arama çubuğunu genişletmek için)
- Bağlayıcı simgesi (sosyal paylaşım ve RSS besleme seçeneklerini açmak için)
- Soru işareti (canlı sohbet, arama veya yardım seçeneklerini genişletmek için)
- Ve bunun gibi.
Burada dikkat edilmesi gereken bir şey, simgelerle aşırıya kaçmak istememenizdir. Yukarıdaki video oyunu örneklerinden de görebileceğiniz gibi, tüm arayüz simgelerle dolu değil. Sadece oyuncuların zaten aşina oldukları ve sıklıkla başvuracakları öğelerin yerini tutmak için oradalar. Kendi siteniz için simgeleri bu şekilde ele almalısınız. Simgelerinizin deşifresinin ne kadar kolay olacağını ve hangilerinin kesinlikle gerekli olduğunu düşünün. Dağıtma, her öğeyi bir simgenin altına gizlemek anlamına gelmez; sadece biraz toparlamak istiyorsun.
Simgelerinizin kullanıcılar için ne anlama geldiği konusunda kafa karışıklığı yaratma potansiyelinden endişe ediyorsanız, ihtiyacı olanlara daha fazla ayrıntı sağlamak için etiketleri, alternatif metni veya araç ipuçlarını kullanın.
3. Alanı Nasıl Kullandığınız Konusunda Akıllı Olun
Video oyunlarının güzel yanlarından biri, oyuncuların olmaması gereken bölgelere gitmelerini engellemek için gerçek duvarları ve barikatları nasıl kullandıklarıdır. Şu anda bunu yapan en sevdiğim oyunlardan biri LittleBigPlanet. Super Mario gibi yandan kaydırmalı maceralara benzese de tasarımı, genellikle bu tür oyunlarda yaşanan temel iki boyutun ötesine geçiyor.
Gördüğünüz gibi, oyuncu bir dizi sert yüzeyle karşılaşır ve bu yüzeyler onu katmanlar arasında ileri geri hareket etmeye, çeşitli elementlere tırmanmaya ve oyunun sonuna doğru daha ideal bir rota bulmaya yönlendirir.
Halo gibi birinci şahıs nişancı oyunları da oyuncuları ana oyun alanıyla sınırlı tutmak ve görevi ve hikayeyi tamamlama yolunda tutmak için fiziksel unsurlar kullanır.
Bir web tasarımcısı olarak, kullanıcının sitenizde yaptığı yolculuk boyunca duvarlar oluşturma lüksüne sahip değilsiniz. Bununla birlikte, bir web sitesi tasarlamanız ve her şeyi şansa bırakmanız gerekmiyor. Dönüşüme giden doğrudan bir yoldan ziyaretçileri yönlendirmenin yolları vardır.
Kill Screen, video oyunlarında mekansal hikaye anlatımı sanatı hakkında ilginç bir yazı yazdı. İçinde yazar Sharang Biswas, “Mekanlar tasarlanabilir. Belirli yolları teşvik etmek, belirli davranışları teşvik etmek, hatta duygusal tepkileri ortaya çıkarmak için yapılabilirler.”
Bunu tasarımla yapmanın birkaç yolu vardır:
Bir Spot Işığı kullanın
Video oyunlarında dikkati önemli yollara çekmek için ışık ve karanlığı kullanabilirsiniz. Web sitelerinde, bir tasarımın çok koyu veya metnin çok açık olması kötü bir kullanıcı deneyimine yol açabileceğinden, açıklığı veya koyuluğu kullanmak her zaman kolay değildir. Bunun yerine yapmak istediğiniz şey, bir tür “önemli ışık” yaratmaktır. Bunu, tasarımınızın önemli bir alanına dramatik bir renk veya cesurca stilize edilmiş bir yazı tipi ekleyerek yapabilirsiniz.
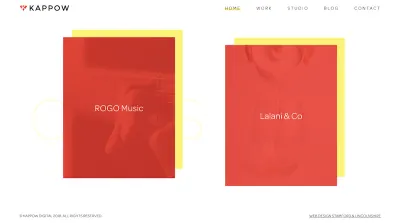
Aksi takdirde renk kullanımı oldukça açık olan bir sitede Kappow, sitenin ziyaretçilerin ziyaret etmesi gereken iki önemli alanı vurgulamak için bunu kullanarak iyi bir iş çıkarıyor: örnek olay incelemeleri.

İpuçları Ekle
Daha önce bir korku video oyunu oynadıysanız, ses öğesinin onun için ne kadar kritik olabileceğini bilirsiniz. İşte, Şafağa Kadar Oynatıcıyı doğru yöne yönlendirmek için sesi (ve görsel ayak izlerini) nasıl kullandığına dair bir örnek:
Dürüst olmak gerekirse, web sitesini ziyaret ettiğim otomatik oynatılan videolardan olsalar bile, web sitelerindeki müziğin büyük bir hayranı değilim. Artık fon müziği kullanan veya otomatik çalan ses kullanan pek çok web sitesi olmadığı için bu şekilde hisseden tek kişi ben değilim.
Bununla birlikte, aşağıda çalan bir şeyin sesiyle ziyaretçileri sayfanın altına yönlendiremeyebilirsiniz, ancak onları yönlendirmek için diğer öğeleri kullanabilirsiniz. Birincisi, dikkatlerini nereye gitmesi gerektiğine çekmek için animasyon gibi etkileşimli öğeleri kullanabilirsiniz. Örneğin Angry Birds gibi bir oyunu ele alalım.
Küçük kırmızı kuşların sıralarını beklerken nasıl bir aşağı bir yukarı zıpladığını görüyor musunuz? Bu ince bir jest, ancak ilk kez oynayanların dikkatini, bir sonraki seviyeye geçmek istiyorlarsa doğrudan etkileşim kurmaları gereken ekranın alanına çekeceği kesin. Bir web sitesindeki animasyon, ziyaretçilerin gözlerini bir iletişim formu veya tıklanabilir bir düğme gibi önemli bir öğeye çekmeye çalışıyorsanız, aynı derecede etkili bir şekilde çalışır.
Ama sadece animasyon olmak zorunda değil. Diğer video oyunu tasarımcıları, oyuncuları yolculuk boyunca yönlendirmek için manzaranın etrafına ipuçları yerleştiriyor. Sitenizin her yerde Paskalya yumurtaları saklamaya başlamasını önermiyorum. Bunun yerine, ziyaretçilerin "oynaması" ve ardından aşağı inmesi gereken alanı tanımlayan ince oklar veya çizgiler kullanmayı düşünebilirsiniz.
Bir Maskot Çalıştırın
Bazı markalar için ziyaretçilere hikaye boyunca rehberlik etmek için gerçek bir maskot kullanmak mantıklı olabilir. Zaten yerleşik bir maskotsa ve deneyime çok fazla müdahale etmeyecekse, ziyaretçilerin tüm doğru noktalarda check-in yapmasını sağlamak için neden onu yolculuğa çıkarmıyorsunuz?
Veya BarkBox gibi yapabilir ve ziyaretçilere sitenin farklı bölümlerinde (özellikle kayıt ve abonelik süreci) rehberlik etmek için bir dizi ilgili maskot kullanabilirsiniz.

Özet
Dikkat süreleri kısaldıkça ve ziyaretçiler bir web sitesinde sadece iyi şeylere ulaşmak istediklerinden, tasarımcılar web sitelerinin “hikayesini” nasıl ilettikleri konusunda daha yaratıcı olmak zorundalar. İdeal olarak, web tasarımınız anlatmak yerine bu hikayeyi daha fazla gösterecek , bu da video oyunu tasarımının bu konuda nasıl başarılı olma eğiliminde olduğudur.
Unutmayın: Hikaye anlatımı, yalnızca tüketicilerin hayatlarının ürünleriyle nasıl değiştiğine dair parlak ve parlak hikayeler örebilen büyük markalara havale edilmez. İzleyicileri için saatlerce oyun geliştiren video oyunu tasarımcıları için de geçerli değil. Bir hikayenin, son kullanıcıya problemlerinin sitenizin çözümüyle nasıl çözülebileceğini iletmesi yeterlidir. Video oyunu hikaye anlatma tekniklerinden ilham alan ince tasarım stratejileri sayesinde kendi hikayenizi etkili bir şekilde paylaşabilir ve şekillendirebilirsiniz.
