Kullanıcı Deneyimini Geliştirmede İşlevsel Animasyonun Oynadığı Rol
Yayınlanan: 2021-03-06Daha iyi UX'e giden yol, web sitesi tasarımı ve işlevselliği, ürün kalitesi, müşteri hizmetleri, e-ticaret ve çok daha fazlasını içeren çeşitli faktörleri içerir. UX girişimlerinin çoğu kapsamlı araştırma, test etme ve kapsamlı planlama gerektirse de, elimizdeki en iyi araçlardan bazıları kalıcı izlenimler bırakan küçük, basit şeylerdir. İşlevsel animasyon bunlardan biri ve UX'te daha büyük bir rol üstleniyor.
Birçok web tasarımcısı, maliyet kısıtlamaları, yerleşim sorunları ve web sitesi performansı nedeniyle animasyonu elden çıkarmayı reddetmiş olsa da, artık herhangi bir web sitesine animasyon eklemek daha uygun ve uygun maliyetlidir. Web uzmanları, bir web sitesinde olabilecek potansiyel animasyonu anlamalı ve değerini takdir etmelidir.

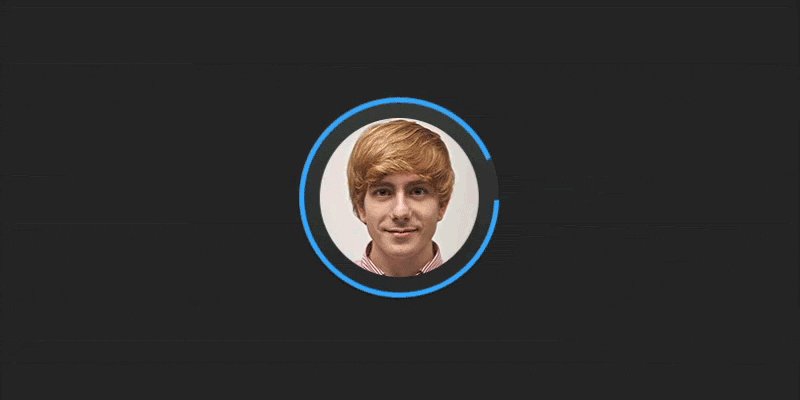
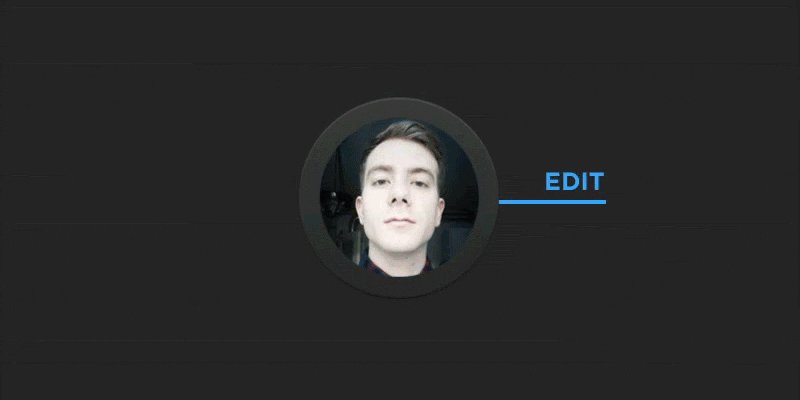
Miguel Oliva Marquez'den Animasyonlu Avatar Yükleme UX.
İnsan Biyolojisi ve Doğası Üzerine Oynamak
İnsanlar görsel olarak yönlendirilen hayvanlardır ve imgeler, bağ kurmanın en iyi yollarından biridir. Animasyon görsel ilgiyi bir adım öteye taşır ve hareketi içerir. İnsan gözleri doğal olarak harekete odaklanır, bu nedenle görsel animasyon doğal olarak statik ekranlardan daha fazla ilgi çekecektir.
Modern tasarımın en yaygın ilkelerinden biri minimalizm veya mümkün olduğunca az tasarım öğesiyle görsel ilgi yaratmaktır. Gösterişli, abartılı tasarımlar, amaçlanan mesajdan uzaklaşır. Çoğu zaman, meşgul oldukları, kafa karıştırıcı oldukları veya değerli bilgi parçalarını hızlı bir şekilde değerlendirmenin zor olduğu için insanları mesajdan tamamen uzaklaştırırlar.
Animasyonu dahil etmek etkileşimi artırabilir, ancak aşırıya kaçmamak çok önemlidir. Modern tasarımın diğer birçok yönü gibi, daha azı daha fazladır.
Mikro Etkileşimler Kullanıcıyı Ödüllendirir
Web sitenize işlevsel animasyon eklemenin en iyi yollarından biri mikro etkileşimlerdir. Bu, insan psikolojisine dayanan başka bir kavramdır: insanlar bir eylemi ne zaman başarıyla tamamladıklarını bilmek isterler.

Twitter tarafından Twitter Fav.
Twitter'ı düşünün: Bir Tweeti "Favorilerinize" eklediğinizde, küçük kalp simgesi gri renkte başlar ve bir kez bastığınızda küçük, hızlı bir renk patlamasıyla kırmızı renkte yanar. Bu küçük animasyon, kullanıcılara bir Tweeti başarıyla "Favorilerine eklediklerini" bildirmenin eğlenceli ve görsel olarak ilginç bir yoludur. Ayrıca, kaydırma sırasında yanlışlıkla "Favori" düğmesine dokunduklarını fark etmelerine yardımcı olabilir.
Animasyonu Web Sitenize Nasıl Dahil Edersiniz?
İşlevsel animasyonu mikro etkileşimlere dahil etmenin sayısız yolu vardır. Web sitenizin ziyaretçilerin tıklamasını istediğiniz kısımlarını veya en değerli bilgileri içeren kısımlarını arayın. Her site farklıdır, bu nedenle güzel tasarlanmış web sitesi sayfalarınızda daha fazla görsel ilgi yaratmanın yollarını bulmak size kalmıştır.

Ziyaretçilerin sayfa içeriğini değiştirebileceği alanları arayın. Bir bölüm genişlerse, süreci canlandırmanın yollarını düşünün. Kullanıcıların iletişim bilgilerini göndermelerini istiyorsanız, bilgilerini doğru bir şekilde gönderdiklerini bildirmek için küçük bir animasyonun orada olduğundan emin olun.

Adrian Somoza'dan Portföy Araştırması.
İşlevsel animasyonu web sitenizin gerçekten değerli bir yönü haline getirmek istiyorsanız, ziyaretçilere geri bildirim iletmenin bir yolu olarak animasyonu kullanmanız gerekir. Ne yaptıklarını bilmelerini sağlayın, bir eylemi doğru bir şekilde tamamladıklarını gösterin veya düşünceli bir şekilde tasarlanmış animasyon kullanarak markanızla olan yolculuklarında onlara rehberlik edin.
Mobil Tasarım
Web sitesi tasarımında mobil öncelikli bir yaklaşımı henüz benimsemediyseniz, eğrinin gerisindesiniz. Mobil cihazlardaki internet trafiği miktarı, her geçen gün şaşırtıcı ve büyümekte olan bir şey değildir. Her zamankinden daha fazla insan akıllı telefonlarda ve diğer mobil cihazlarda film izlemekten, fatura ödemeye ve alışveriş yapmaktan en sevdikleri markalar ve medya kuruluşlarından içerik keşfetmeye kadar her şey için interneti kullanıyor. Modern şirketlerin, mobil görüntülemeye iyi yanıt veren web siteleri tasarlaması gerekiyor.
İnsanlar mobil web sitelerinde fare yerine başparmaklarını kullanarak gezindiğinden, animasyon planlarken parmakla gezinmeyi akılda tutmak önemlidir. İnsanların kaydırmak istediklerinde yanlışlıkla bağlantılara veya gönderim formlarına dokunmaları nadir değildir, bu nedenle mobil web sitenizde gezinmenin kolay olduğundan emin olun. Ziyaretçilerin mobil web sitenizde gezinme ve gezinme konusunda sorun yaşamayacağından emin olduktan sonra, işlevsel animasyonlar eklemek için yerler arayın.
İşlevsel Animasyon için En İyi Uygulamalar
Küçük animasyonlar sitenizi ziyaretçiler için daha kullanışlı hale getirebilir. Küçük bir ekleme bile, biraz düşünceli bir planlamayla mülayim bir sayfayı çok daha ilginç bir şeye dönüştürebilir. Bazı web sitelerinde, kullanıcı fare imlecinin üzerlerine gelmesine izin verdiğinde boyut veya renk değiştiren gezinme düğmeleri bulunur. Bu basit animasyonlar yalnızca görsel olarak daha ilgi çekici olmakla kalmaz, aynı zamanda kullanıcıya nereye gideceklerini veya o noktaya tıklarlarsa ne olacağını bilmelerini sağlar.

Google Materyal Tasarımı Hareket Yönergeleri.
Animasyonunuzun çalışmasının çok uzun sürmemesini sağlamak da çok önemlidir. Unutma, daha azı daha fazladır. Hızlı, dikkat çekici animasyonlar, çizilmiş, karmaşık animasyonlardan daha ilginç ve daha ilgi çekici olacak. Kısa dikkat süreleri ile uğraşmamız gerekiyor, bu yüzden tamamlama eylemlerini uzatan animasyonlar eklemeyin. Ziyaretçiler, bu animasyonları, başarıyla tamamlanan eylemlerin ilginç, eğlenceli küçük göstergeleri olarak görmelidir.
Animasyonları kısa ve tatlı tutmanın bir başka nedeni de sayfa yükleme sürenizdir. İnsanlar beklemekten hoşlanmazlar ve çoğu modern tüketicinin yavaş yüklenen web sitelerini bekleyecek sabrı yoktur. Büyük, hantal animasyon dosyaları sitenizin yüklenme sürelerini aksatıyorsa, sitenizin ziyaretçileri, istikrarsız ve yavaş yüklenen sayfalarınızla uğraşmak yerine, ilgilerini hızla kaybedecek ve rakiplerinizin ilgisini çekecektir.
Bazı Yaygın Animasyon Tuzaklarına Dikkat Edin
Çok fazla animasyon, sitenizin yükleme sürelerini yavaşlatmanın ve ziyaretçileri kısa dikkat süreleri ile kapatmanın yanı sıra, sayfanızın fazla süslü ve kasıtlı olarak gösterişli görünmesini sağlayacaktır. Potansiyel müşterileri şaşırtmayı amaçlayan cesur, yanıp sönen çerçeveler ve uzun soluklu animasyonların günleri geride kaldı.
Bugün, animasyonun amacı, web sitenizin işlevselliğini ve çekiciliğini artırmak olmalıdır. Sadece dekorasyon için canlandırmayın – dahil ettiğiniz her animasyonun bir amacı olduğundan ve sayfanın içeriğini etkilemediğinden emin olun.
Ayrıca, işe başlamayı düşünmek de çok önemlidir. Yeni bir web sitesi açarsanız veya yeni bir mobil uygulama geliştirirseniz, yeni kullanıcılara bu sitelerde nasıl gezineceklerini ve onlarla geçirdikleri zamandan en iyi şekilde nasıl yararlanacaklarını göstermeniz gerekecektir.

ueno tarafından Dropbox/Kılavuz.
Kullanıcılara uygulamanız veya yeni web siteniz için tüm özellikleri ve kontrolleri gösteren bir eğitim süreci geliştirin ve süreç boyunca her adımı canlandırmayı düşünün. Bu yalnızca görsel olarak daha ilgi çekici olmakla kalmayacak, aynı zamanda müşteriler bunun gibi eğlenceli ve ilgi çekici eklemelerden de memnun kalacak ve uygulamanızla geçirdikleri zamandan çok daha fazla keyif alacaklardır.
Dengeyi Sağlama
Sonuç olarak, işlevsel animasyonun başarılı bir şekilde dahil edilmesi, kullanılabilirliğe bağlıdır. Sitenizin herhangi bir bölümüne animasyon ekleyip eklememeyi düşünüyorsanız, animasyon eklemenin kullanıcının deneyimini iyileştirip iyileştirmeyeceğini düşünün. Cevap kesin bir "evet" değilse, muhtemelen değişiklik yapmaya değmez. Çok meşgul veya gösterişli görünmeden daha fazla görsel ilgi yaratmak arasında bir denge bulmaya çalışın.
İşlevsel animasyon, sitenizin ziyaretçilerini memnun etmeli ve web siteniz ve içeriğinizle ilgili deneyimlerini daha akılda kalıcı ve ilgi çekici hale getirmelidir. Minimalizm ve duyarlı tasarımın temel ilkelerine odaklanarak, ziyaretçilerin ilgisini çekecek, görsel olarak çok daha etkili web siteleri oluşturabilirsiniz.
