WordPress'te Tam Site Düzenlemeye Erken Bir Bakış
Yayınlanan: 2021-01-11İşte web geliştiricileri için varoluşsal bir soru: Bir web sitesinin içerik yönetim sistemi (CMS) ile tasarımı arasında ne kadar ayrım olmalıdır?
Dışarıdaki birçok DIY hizmeti için (Wix, Squarespace, vb.), bir web sitesinin hemen her yönü görsel olarak düzenlenebilir. İçerik, tasarım veya düzen olsun, kalbinizin içeriğine göre ince ayar yapabilirsiniz. Ve bunu yapmak için kodu anlamanıza gerek yok.
Ancak, bazı kodsuz sayfa oluşturucu ürünleri dışında, WordPress geleneksel olarak tam gelişmiş bir site düzenleyicisinden uzak durmuştur. Tema özelleştirici, kullanıcıların bir temanın belirli yönlerini değiştirmesine olanak tanır - ancak yalnızca geliştiricisi tarafından tanımlananları.
Bu değişmek üzere. Tam site düzenleme (FSE), Gutenberg blok düzenleyicisinin tüm web sitesini - temayı ve hepsini düzenlemek için kullanılmasına izin verecektir.
Bu yeni moda özellik, bir WordPress temasıyla mümkün olanlarda devrim yaratabilir. Bununla, neler yapabileceğine erken bir göz atmak istedim. İşte bulduklarım…
WordPress'te Tam Site Düzenlemeyi Ayarlama
Bu yazı itibariyle, tam site düzenlemesi WordPress çekirdeğiyle birleştirilmemiştir. Gutenberg eklentisi aracılığıyla kullanılabilen bir beta özelliğidir. Bu yüzden, önce eklentiyi alıp etkinleştireceğim.
Sonra uyumlu bir tema bulma meselesi var. Q, FSE'yi destekleyen ve bu deney için bir tuval görevi görecek ilk WordPress temasıdır. Ücretsiz temayı yükleyip etkinleştirdikten sonra, şimdi ne yaptığına bir göz atabiliriz.
Unutulmaması gereken bir diğer nokta: Bunların hepsini yerel bir WordPress kurulumunda yapıyorum. Tam site düzenlemesi söz konusu olduğunda test edilecek çok şey ve düzeltilmesi gereken çok şey var. Bu nedenle, henüz bir üretim ortamına hazır değil. Buna göre test edin!
İlk Gözlemler
Q temasını etkinleştirdikten sonra, WordPress'te göze çarpan birkaç fark vardır. Arka uçta, artık menüde bir Site Düzenleyici girişi var. Ve oturum açmış durumdayken ön uçta gezinirken, yönetici çubuğunda bir Siteyi Düzenle bağlantısı görüntülenir. Oh, ayrıca tam site düzenlemenin deneysel olduğuna dair bir uyarı bildirimi de var (bunu görmezden geleceğiz).

Temanın kendisi oldukça yalındır – ki bu idealdir. Bu bize özelleştirmek için daha kolay bir yol sağlar. Bunu düşündüğünüzde, muhtemelen karmaşık bir tasarımı yıkmak istemezsiniz, sadece onu başka bir şeye yeniden inşa etmek için. Daha az aslında daha fazladır.

Site Editörünün İçine Bakmak
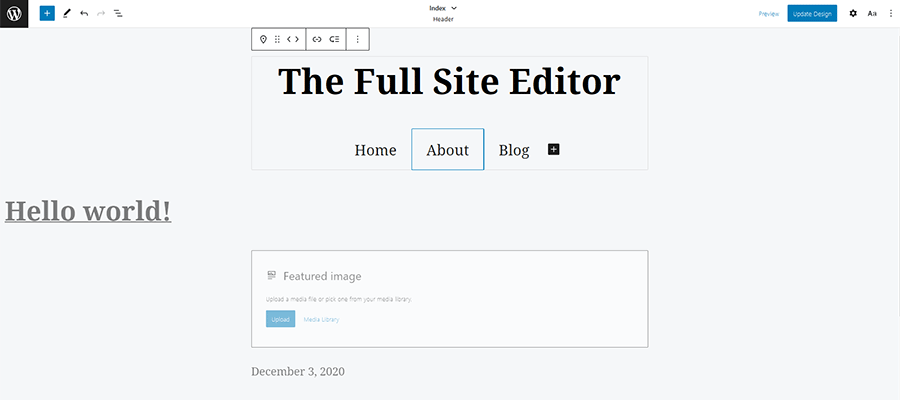
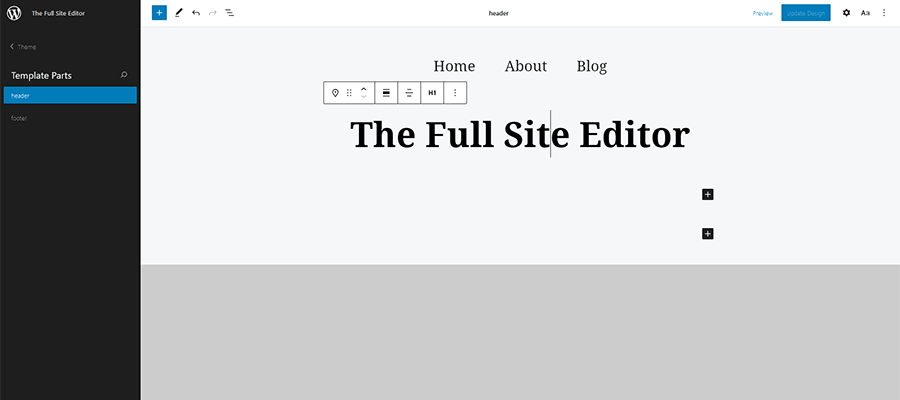
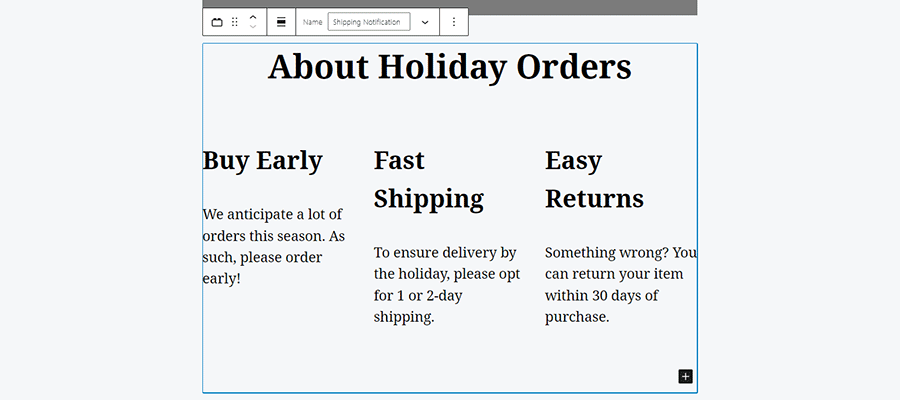
Şimdi, bu site editörü hakkında. İçine tıklamak Gutenberg blok düzenleyicisini açar. Ancak bu sefer standart boş bir sayfadan daha fazlası. Bunun yerine, artık her şeye erişimim var - üst bilgi, gezinme (deneysel Gezinti bloğu aracılığıyla), içerik alanı ve alt bilgi.
Beklendiği gibi, bu öğelerden herhangi birinde değişiklik yapmak, bir bloğa tıklayıp çalışmaya başlama meselesidir. Bireysel bloklar başka bir şeye dönüştürülebilir, düzenlenebilir ve hatta silinebilir. Bloklar da yeniden konumlandırılabilir. Örneğin, gezinme menüsünü site başlığının üstüne yerleştirmek çocuk oyuncağıydı. Aynı şey, tek sütunlu başlık başlığını çok sütunlu bir düzen ile değiştirmek için de geçerlidir.

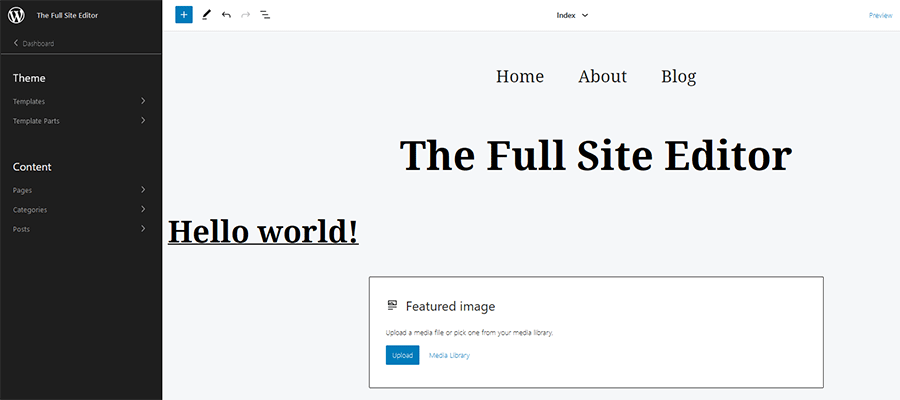
Ama dahası var. Ekranın sol üst köşesindeki WordPress logosuna tıklayın ve site düzenleyicisinin kenar çubuğunu açacaksınız. Burada, tema şablonlarını (sitenin dizin veya gönderi şablonu gibi) veya şablon parçalarını ( üstbilgi ve altbilgi gibi) görüntüleyebilir ve oluşturabilirsiniz. Bu öğelere WordPress içindeki Görünüm menüsünden de ulaşabileceğinizi unutmayın. Ayrıca sitenin sayfalarında, gönderilerinde ve sınıflandırmalarında gezinmenin bir yolu var.


Burada gerçekten güzel olan şey, sadece düzenlemek istediğiniz şablon parçalarını izole etme seçeneğiniz olması. Başlığı Theme > Template Parts öğesinden alırsam , blok düzenleyicide tek gördüğüm budur. Ancak, tüm tema bağlamında düzenlemeyi tercih edersem, o ilk site düzenleyici sayfasında kalabilirim.

Yeni Şablonlar Oluşturma
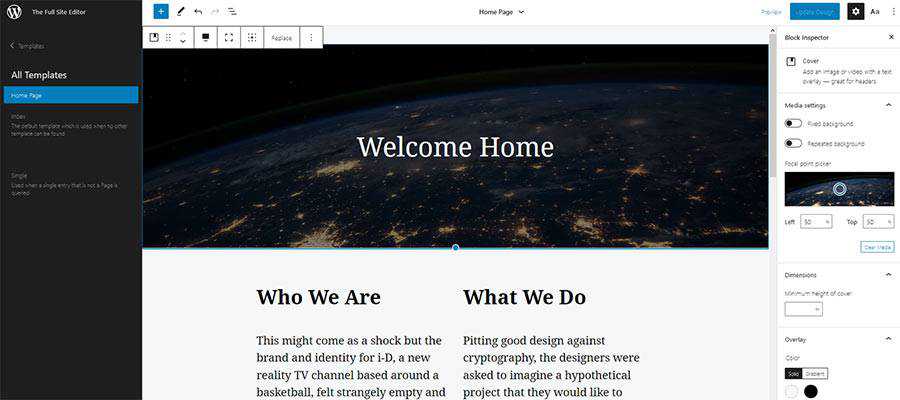
Gutenberg blok düzenleyicisine aşina iseniz, yeni tema şablonları oluşturmak oldukça basit olacaktır. İşlem, başka bir sayfa veya gönderi hazırlamakla hemen hemen aynıdır. Mevcut blokları kullanarak istediğiniz düzeni oluşturun ve kaydedin – işte bu kadar!
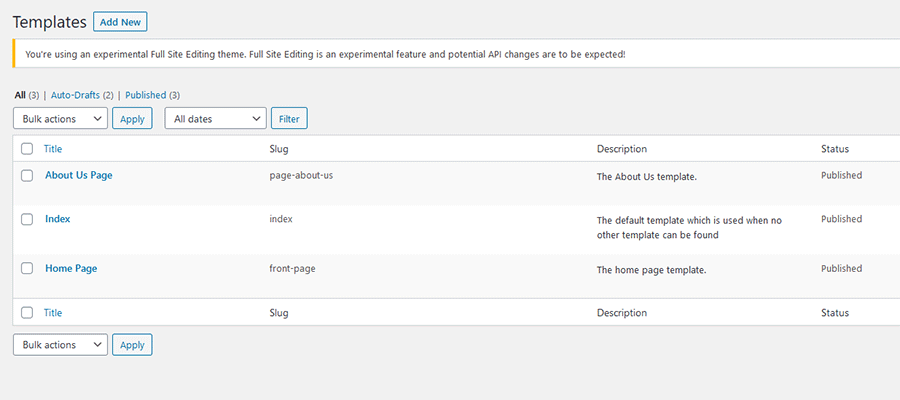
Unutulmaması gereken bir şey, bu noktada, özel şablonların WordPress şablon hiyerarşisi adlandırma kurallarına uyması gerekecek gibi görünüyor. Diğer bir deyişle, özel bir şablonun bilgisi, temanızdaki karşılık gelen amacının adıyla eşleşmelidir (sonunda .php olmadan).
Örneğin, ana sayfanızda kullanılacak bir şablon oluşturmak istiyorsanız, slug'u front-page olarak adlandırılmalıdır. Hakkımızda sayfasını ( yoursite.com/about-us/ ) hedeflemek mi istiyorsunuz? page-about-us bilgisini içeren bir şablon hile yapacak.

Şablonlar, düzenleyicinin sağ üst köşesindeki ayarlar menüsünden indirilebilir. Bu, şablonları cihazınıza manuel olarak kaydetmenize ve ardından sunucuya yüklemenize olanak vererek sizi olası aksiliklerden korur.

Şablon Parçalarını Kullanma
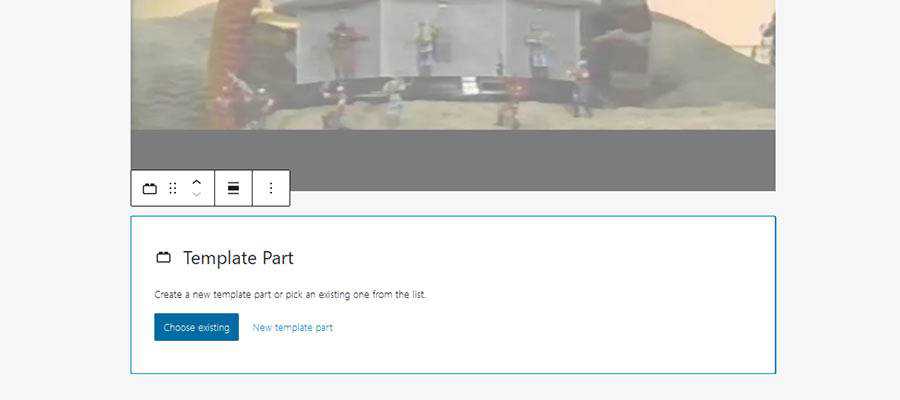
Daha önce de belirtildiği gibi, WordPress tam site düzenleme, şablon bölümlerini düzenlememize ve oluşturmamıza izin verir. Bu, sitenin üstbilgisini ve altbilgisini içerir, ancak birçok başka olasılık vardır.
Şablon parçaları oluşturulabilir ve daha sonra bir blok aracılığıyla herhangi bir şablona dahil edilebilir. Ayrıca belirli bir sayfaya veya gönderiye bir şablon parçası da ekleyebilirsiniz.

Bu, birkaç sayfaya veya gönderi türüne belirli bir miktar içerik eklemek istediğinizde kullanışlı olabilir.
Örneğin, hem bireysel gönderilerinizde hem de arşiv sayfalarında görüntülemek istediğiniz öne çıkan gönderiler bloğunu düşünün. Veya yalnızca bir veya daha fazla belirli şablon kullanıldığında görünmesini istediğiniz bir gezinme menüsü olabilir.
Şablon parçalar, koşullu mantık gibi gelişmiş tekniklere ihtiyaç duymadan bunu kurmanın bir yoludur.

WordPress Temalarının Geleceğine Yönelik Sorular
Genel olarak, tam site düzenleme ile bu deneyim hakkında olumlu hissettim. Hataları ezmek ve kullanılabilirliği geliştirmek için daha gidilecek çok yol var. Tema desteği de büyük bir engel olacak. Ancak bu çok kullanışlı bir özellik olma potansiyeline sahiptir.
Yine de akla gelen bazı sorular var:
Tam Site Düzenleme Kimlere Yöneliktir?
Gutenberg blok editörü için kapsayıcı argümanlardan biri, alaka düzeyini korumanın gerekli olduğuydu. Kendin Yap pazarındaki rakiplerin şantiyelere daha görsel bir yaklaşımı var ve WordPress geride kalmıştı.
Bununla birlikte, tam site düzenlemesinin, a) kodu bilmeyen veya kod kullanmak istemeyen; ve b) web sitelerinin öğelerinin çoğuna (hepsi değilse de) erişmek istiyor.
Web Tasarımcıları İçin Neler Var?
Bazı faydaları vardır. Örneğin bir başlık açmak, bir müşterinin yeni bir telefon numarasını veya adresi hızla güncellemesine izin verebilir. Bu, tasarımcıları çok temel değişikliklerle uğraşmaktan kurtarabilir.
Yine de web profesyonellerinin kilitlemek isteyeceği bazı şeyler olacak. Bir sitenin istemci tarafından prova edilmesi genellikle kırılmaya karşı koruma sağlamak için yapılır. Düzenler ve işlevsellik, riske atmamayı tercih ettiğimiz temel unsurlardır.
Umalım ki, mevcut tema özelleştiricinin yaptığı gibi, arka uçta nelerin düzenlenip düzenlenemeyeceği konusunda hassas kontrolleri kolayca uygulamanın yolları vardır. Aksi takdirde, bu endişelenecek bir potansiyel kabus daha olacak.
Tam Site Düzenleme Ticari Tema Pazarını Nasıl Etkileyecek?
Bunu izlemek büyüleyici olacak. Şu anda, çok az temanın Gutenberg için özelleştirildiği görülüyor. Gelişmiş düzenler için hala üçüncü taraf sayfa oluşturucu eklentilerine güveniyorlar. Divi ve Beaver Builder gibi bazı ürünler de zaten kendi tam site düzenleme özelliklerine sahiptir.
Bu nedenle, tam site düzenlemesinin benimsenmesi yavaşsa şaşırmayın. Tema geliştiricilerin, hem talep hem de nasıl yararlanabileceklerine dair net bir gösterge olmadıkça, çoğunluğa atlaması pek olası değildir. Mevcut birçok özelliğin yeniden düzenlenmesi gerekeceğinden bahsetmiyorum bile.
Benim görüşüme göre, geliştiricilerin bunu kullanıcılar için esnekliği artıracak ve aynı zamanda kırılma riskini en aza indirecek şekilde uygulamaları gerekecek. Bu, önceden hazırlanmış (ve kısmen kilitlenmiş) şablonlar sunma ve kullanıcıların hangilerini istediklerini seçmelerine izin verme biçimini alabilir. Ama daha oyunun çok başındayız.
Daha Sorunsuz Bir WordPress
WordPress ekosisteminin çoğu parça parçadır. Buradan bir tema, oradan (ve oradan ve oradan ) bir eklenti alın ve hepsini birbirine uydurmaya çalışın. Bu, çekiciliğinin bir parçası ve oldukça iyi çalıştı.
Ancak tasarım deneyimi bu akıştan pek faydalanmadı. Bir temanın görünümü ve düzeni her zaman bir şekilde ayrılmıştır. İster şablonları hacklemek, ister tema özelleştiriciyi kullanmak olsun, etrafta dolaşan çok şey var.
Sevin ya da sevmeyin, tam site düzenleme, tasarım sürecini birleştirmeye yönelik bir adımdır. Bununla birlikte, her şey tek bir kullanıcı arayüzü içinde tek bir konumda oluşturulabilir. Daha sorunsuz bir deneyim ve birçok kullanıcıya fayda sağlaması gereken bir deneyim.
