Ön Uç Performansı 2021: Gerçekçi Hedefler Belirleme
Yayınlanan: 2022-03-10Bu kılavuz, daha iyi müşteri deneyimleri oluşturmanıza yardımcı olmak için ön uç performans izleme , oturum yeniden oynatma ve ürün analitiğini birleştiren bir hizmet olan LogRocket'teki arkadaşlarımız tarafından nazikçe desteklenmiştir. LogRocket , dahil olmak üzere temel ölçümleri izler. DOM tamamlandı, ilk bayta kadar geçen süre, ilk giriş gecikmesi, istemci CPU ve bellek kullanımı. Bugün LogRocket'in ücretsiz deneme sürümünü edinin.
İçindekiler
- Hazırlanmak: Planlama ve Metrikler
- Gerçekçi Hedefler Belirleme
- Çevreyi Tanımlamak
- Varlık Optimizasyonları
- Derleme Optimizasyonları
- Teslimat Optimizasyonları
- Ağ, HTTP/2, HTTP/3
- Test ve İzleme
- Hızlı kazanç
- Her şey tek sayfada
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Sonraki kılavuzları kaçırmamak için e-posta bültenimize abone olun.
Gerçekçi Hedefler Belirleme
- 100 milisaniye tepki süresi, 60 fps.
Bir etkileşimin sorunsuz olması için, arayüzün kullanıcının girdisine yanıt vermesi için 100 ms vardır. Bundan daha uzun ve kullanıcı uygulamayı gecikmeli olarak algılar. Kullanıcı merkezli bir performans modeli olan RAIL, size sağlıklı hedefler sunar: <100 milisaniye yanıta izin vermek için sayfa, kontrolü en geç <50 milisaniyeden sonra ana iş parçacığına geri vermelidir. Tahmini Girdi Gecikmesi, bu eşiğe ulaşıp ulaşmadığımızı söyler ve ideal olarak 50 ms'nin altında olması gerekir. Animasyon gibi yüksek basınçlı noktalar için, yapabileceğiniz yerde başka hiçbir şey yapmamak ve yapamayacağınız yerde mutlak minimum yapmak en iyisidir.
RAIL, kullanıcı merkezli bir performans modeli. Ayrıca, her animasyon karesi 16 milisaniyeden daha kısa sürede tamamlanmalıdır, böylece saniyede 60 kare (1 saniye ÷ 60 = 16.6 milisaniye) - tercihen 10 milisaniyenin altında. Tarayıcının ekrana yeni çerçeveyi boyaması için zamana ihtiyacı olduğundan, kodunuzun 16.6 milisaniye işaretine ulaşmadan önce yürütülmesini tamamlaması gerekir. 120 fps hakkında konuşmaya başladık (örneğin iPad Pro'nun ekranları 120Hz'de çalışıyor) ve Surma 120 fps için bazı işleme performans çözümlerini ele aldı, ancak bu muhtemelen henüz baktığımız bir hedef değil.
Performans beklentilerinde karamsar olun, ancak arayüz tasarımında iyimser olun ve boşta kalma süresini akıllıca kullanın (boşta kalma, acil olana kadar boşta ve tepki boşta kontrol edin). Açıkçası, bu hedefler yükleme performansından ziyade çalışma zamanı performansı için geçerlidir.
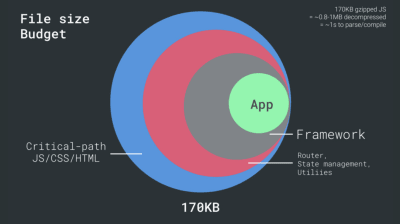
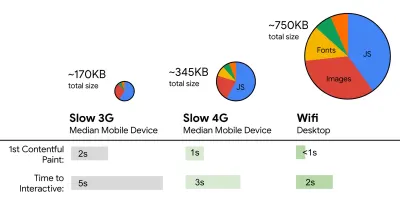
- FID < 100ms, LCP < 2.5s, 3G'de TTI < 5s, Kritik dosya boyutu bütçesi < 170KB (gzip ile).
Ulaşılması çok zor olsa da, iyi bir nihai hedef 5 saniyenin altındaki Etkileşim Zamanı olacaktır ve tekrar ziyaretler için 2 saniyenin altını hedefleyin (yalnızca bir servis çalışanı ile ulaşılabilir). 2,5 saniyenin altındaki En Büyük İçerikli Boyayı hedefleyin ve Toplam Engelleme Süresini ve Kümülatif Düzen Kaymasını en aza indirin. Kabul edilebilir bir İlk Giriş Gecikmesi 100ms–70ms'nin altındadır. Yukarıda bahsedildiği gibi, 400 ms RTT ve 400 kbps aktarım hızında taklit edilen yavaş bir 3G ağında 200 dolarlık bir Android telefon (örneğin Moto G4) olarak temel almayı düşünüyoruz.İçeriğin web üzerinde hızlı bir şekilde teslimi için makul bir hedefi etkili bir şekilde şekillendiren iki ana kısıtlamamız var. Bir yandan, TCP Yavaş Başlatma nedeniyle ağ teslim kısıtlamalarımız var. HTML'nin ilk 14 KB'si - her biri 1460 bayt olan 10 TCP paketi, kelimenin tam anlamıyla alınmasa da yaklaşık 14.25 KB yapar - en kritik yük yığınıdır ve bütçenin ilk gidiş dönüşte sunulabilecek tek kısmıdır ( mobil uyanma süreleri nedeniyle 400ms RTT'de 1 saniyede elde ettiğiniz tek şey budur).

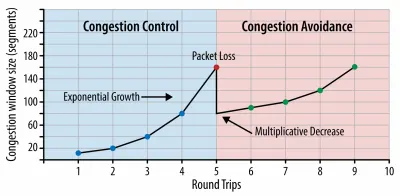
TCP bağlantıları ile küçük bir tıkanıklık penceresi ile başlıyoruz ve her gidiş dönüş için bunu ikiye katlıyoruz. İlk gidiş dönüşte 14 KB sığdırabiliriz. Gönderen: Ilya Grigorik'ten Yüksek Performanslı Tarayıcı Ağı. (Büyük önizleme) ( Not : TCP genellikle ağ bağlantısını önemli ölçüde yetersiz kullandığından, Google, TCP gecikme kontrollü bir TCP akış kontrol algoritması olan TCP Darboğaz Bant Genişliği ve RRT'yi ( BBR ) geliştirmiştir. Modern web için tasarlanmıştır, gerçek tıkanıklığa yanıt verir, TCP'nin yaptığı gibi paket kaybından ziyade, önemli ölçüde daha hızlıdır, daha yüksek verim ve daha düşük gecikme süresi ile — ve algoritma farklı şekilde çalışır. ( teşekkürler Victor, Barry! )
Öte yandan, JavaScript ayrıştırma ve yürütme süreleri nedeniyle bellek ve CPU üzerinde donanım kısıtlamalarımız var (bunlardan daha sonra ayrıntılı olarak bahsedeceğiz). İlk paragrafta belirtilen hedeflere ulaşmak için JavaScript için kritik dosya boyutu bütçesini dikkate almalıyız. Görüşler, bu bütçenin ne olması gerektiğine göre değişir (ve büyük ölçüde projenizin doğasına bağlıdır), ancak 170 KB JavaScript gzip'li bir bütçe, orta sınıf bir telefonda ayrıştırmak ve derlemek için 1 saniyeye kadar sürer. 170KB'nin sıkıştırıldığında (0,7MB) bu boyutun 3 katına çıktığını varsayarsak, bu zaten bir Moto G4/G5 Plus'ta "iyi" bir kullanıcı deneyiminin ölüm çanı olabilir.

Wikipedia'nın web sitesinde, 2020'de küresel olarak, Wikipedia kullanıcıları için kod yürütme %19 daha hızlı oldu. Dolayısıyla, yıldan yıla web performans metrikleriniz sabit kalırsa, bu genellikle bir uyarı işaretidir, çünkü ortam gelişmeye devam ettikçe aslında gerilersiniz (ayrıntılar Gilles Dubuc tarafından yazılan bir blog gönderisinde).
Güney Doğu Asya, Afrika veya Hindistan gibi büyüyen pazarları hedeflemek istiyorsanız, çok farklı kısıtlamalara bakmanız gerekecek. Addy Osmani, az sayıda düşük maliyetli, yüksek kaliteli cihaz, yüksek kaliteli ağların bulunmaması ve pahalı mobil veriler gibi önemli özellikli telefon kısıtlamalarını ve bu ortamlar için PRPL-30 bütçesi ve geliştirme yönergelerini kapsar.

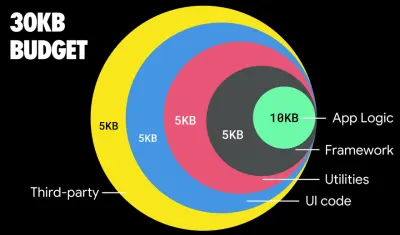
Addy Osmani'ye göre, tembel yüklenen rotalar için önerilen boyut da 35 KB'den azdır. (Büyük önizleme) 
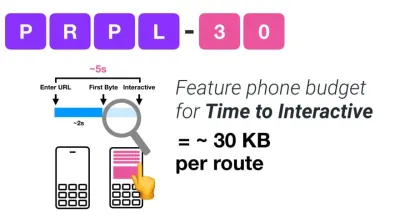
Addy Osmani, özellikli bir telefonu hedefliyorsa PRPL-30 performans bütçesini (30 KB sıkıştırılmış + küçültülmüş ilk paket) önerir. (Büyük önizleme) Aslında, Google'dan Alex Russell, makul bir üst sınır olarak 130–170KB gzip'i hedeflemenizi önerir. Gerçek dünya senaryolarında, çoğu ürün yakın bile değil: bugün ortanca paket boyutu 452 KB civarındadır ve bu 2015 başına göre %53,6 artıştır. Orta sınıf bir mobil cihazda bu, Zaman için 12-20 saniye anlamına gelir. -Etkileşimli .

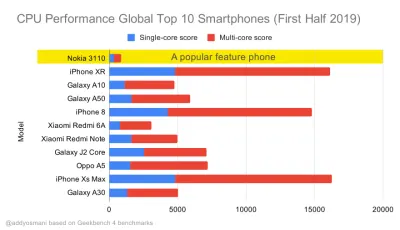
2019'da dünya çapında en çok satan akıllı telefonlar için Geekbench CPU performans kıyaslamaları. JavaScript, tek çekirdek performansını vurgular (unutmayın, doğası gereği Web Platformunun geri kalanından daha tek iş parçacıklıdır) ve CPU'ya bağlıdır. Addy'nin “20 Dolarlık Özellikli Bir Telefonda Web Sayfalarını Hızlı Yükleme” makalesinden. (Büyük önizleme) Yine de paket boyutu bütçesinin ötesine geçebilirdik. Örneğin, performans bütçelerini, tarayıcının ana iş parçacığının faaliyetlerine, yani işleme başlamadan önceki boyama süresine veya ön uç CPU domuzlarının izini sürmeye dayalı olarak belirleyebiliriz. Calibre, SpeedCurve ve Bundlesize gibi araçlar bütçelerinizi kontrol altında tutmanıza yardımcı olabilir ve yapım sürecinize entegre edilebilir.
Son olarak, bir performans bütçesi muhtemelen sabit bir değer olmamalıdır . Ağ bağlantısına bağlı olarak, performans bütçeleri uyum sağlamalıdır, ancak daha yavaş bağlantıdaki yük, nasıl kullanıldıklarına bakılmaksızın çok daha "pahalıdır".
Not : Geniş kapsamlı HTTP/2, yaklaşan 5G ve HTTP/3, hızla gelişen cep telefonları ve gelişen SPA'lar zamanlarında bu kadar katı bütçeler belirlemek garip gelebilir. Bununla birlikte, sıkışık ağlardan yavaş gelişen altyapıya, veri sınırlarına, proxy tarayıcılarına, veri kaydetme moduna ve sinsi dolaşım ücretlerine kadar her şey dahil olmak üzere ağın ve donanımın öngörülemeyen doğasıyla uğraştığımızda makul görünüyorlar.


İçindekiler
- Hazırlanmak: Planlama ve Metrikler
- Gerçekçi Hedefler Belirleme
- Çevreyi Tanımlamak
- Varlık Optimizasyonları
- Derleme Optimizasyonları
- Teslimat Optimizasyonları
- Ağ, HTTP/2, HTTP/3
- Test ve İzleme
- Hızlı kazanç
- Her şey tek sayfada
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Sonraki kılavuzları kaçırmamak için e-posta bültenimize abone olun.
