Ön Uç Performansı 2021: Ağ İletişimi, HTTP/2, HTTP/3
Yayınlanan: 2022-03-10Bu kılavuz, daha iyi müşteri deneyimleri oluşturmanıza yardımcı olmak için ön uç performans izleme , oturum yeniden oynatma ve ürün analitiğini birleştiren bir hizmet olan LogRocket'teki arkadaşlarımız tarafından nazikçe desteklenmiştir. LogRocket , dahil olmak üzere temel ölçümleri izler. DOM tamamlandı, ilk bayta kadar geçen süre, ilk giriş gecikmesi, istemci CPU ve bellek kullanımı. Bugün LogRocket'in ücretsiz deneme sürümünü edinin.
İçindekiler
- Hazırlanmak: Planlama ve Metrikler
- Gerçekçi Hedefler Belirleme
- Çevreyi Tanımlamak
- Varlık Optimizasyonları
- Derleme Optimizasyonları
- Teslimat Optimizasyonları
- Ağ, HTTP/2, HTTP/3
- Test ve İzleme
- Hızlı kazanç
- Her şey tek sayfada
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Sonraki kılavuzları kaçırmamak için e-posta bültenimize abone olun.
Ağ, HTTP/2, HTTP/3
- OCSP zımbalama etkin mi?
Sunucunuzda OCSP zımbalamasını etkinleştirerek TLS anlaşmalarınızı hızlandırabilirsiniz. Çevrimiçi Sertifika Durum Protokolü (OCSP), Sertifika İptal Listesi (CRL) protokolüne alternatif olarak oluşturulmuştur. Her iki protokol de bir SSL sertifikasının iptal edilip edilmediğini kontrol etmek için kullanılır.Ancak, OCSP protokolü, tarayıcının sertifika bilgilerini indirmek ve ardından bir liste aramak için zaman harcamasını gerektirmez, dolayısıyla bir el sıkışma için gereken süreyi azaltır.
- SSL sertifikası iptalinin etkisini azalttınız mı?
"EV Sertifikalarının Performans Maliyeti" konulu makalesinde Simon Hearne, yaygın sertifikalara ve bir sertifika seçiminin genel performans üzerindeki etkisine ilişkin harika bir genel bakış sunar.Simon'ın yazdığı gibi, HTTPS dünyasında trafiği güvence altına almak için kullanılan birkaç tür sertifika doğrulama düzeyi vardır:
- Etki Alanı Doğrulaması (DV), sertifika talep edenin etki alanına sahip olduğunu doğrular,
- Kuruluş Doğrulama (OV), bir kuruluşun etki alanına sahip olduğunu doğrular,
- Genişletilmiş Doğrulama (EV), bir kuruluşun etki alanına sahip olduğunu sıkı doğrulama ile doğrular.
Unutulmamalıdır ki bu sertifikaların hepsi teknoloji açısından aynıdır; sadece bu sertifikalarda sağlanan bilgi ve özelliklerde farklılık gösterirler.
EV sertifikaları, bir kişinin bir sertifikayı gözden geçirmesini ve geçerliliğini sağlamasını gerektirdiğinden pahalı ve zaman alıcıdır . Öte yandan DV sertifikaları genellikle ücretsiz olarak sağlanır - örneğin Let's Encrypt tarafından - birçok barındırma sağlayıcısına ve CDN'ye iyi entegre edilmiş açık, otomatik bir sertifika yetkilisi. Aslında, sayfaların yalnızca %2,69'unu (Firefox'ta açılmış) oluşturmasına rağmen, bu yazı yazılırken 225 milyondan fazla web sitesine (PDF) güç sağlar.
Öyleyse sorun ne? Sorun, EV sertifikalarının yukarıda belirtilen OCSP zımbalamasını tam olarak desteklememesidir . Zımbalama, sunucunun sertifikanın iptal edilip edilmediğini Sertifika Yetkilisi ile kontrol etmesine ve ardından bu bilgiyi sertifikaya eklemesine ("zımbalama") izin verirken, müşterinin tüm işi zımbalamadan yapması gerekir, bu da TLS anlaşması sırasında gereksiz isteklere neden olur . Zayıf bağlantılarda bu, fark edilebilir performans maliyetlerine (1000ms+) neden olabilir.
EV sertifikaları web performansı için mükemmel bir seçim değildir ve performans üzerinde DV sertifikalarından çok daha büyük bir etkiye neden olabilirler. Optimum web performansı için her zaman bir OCSP zımbalı DV sertifikası sunun. Ayrıca EV sertifikalarından çok daha ucuzdurlar ve edinmeleri daha az zahmetlidir. En azından CRLite mevcut olana kadar.

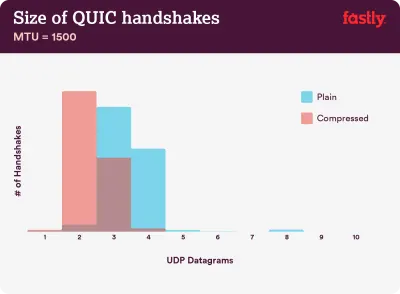
Sıkıştırma önemlidir: Sıkıştırılmamış sertifika zincirlerinin %40-43'ü, 3 UDP datagramından oluşan tek bir QUIC uçuşuna sığmayacak kadar büyüktür. (Resim kredisi:) Hızla) (Geniş önizleme) Not : QUIC/HTTP/3 ile birlikte, TLS sertifika zincirinin QUIC El Sıkışmasında bayt sayısına hakim olan değişken boyutlu tek içerik olduğunu belirtmekte fayda var. Boyut birkaç yüz bayt ile 10 KB arasında değişir.
Bu nedenle, büyük sertifikalar birden fazla el sıkışmasına neden olacağından, TLS sertifikalarını küçük tutmak QUIC/HTTP/3'te çok önemlidir. Ayrıca sertifikaların sıkıştırıldığından emin olmamız gerekir, aksi takdirde sertifika zincirleri tek bir QUIC uçuşuna sığmayacak kadar büyük olur.
Soruna ve çözümlere ilişkin daha fazla ayrıntıyı ve işaretçileri şurada bulabilirsiniz:
- EV Sertifikaları Web'i Yavaş ve Güvenilmez Hale Getiriyor Aaron Peters,
- Matt Hobbs tarafından SSL sertifikası iptalinin web performansı üzerindeki etkisi,
- EV Sertifikalarının Performans Maliyeti, Simon Hearne,
- QUIC anlaşmasının hızlı olması için sıkıştırma gerekiyor mu? Patrick McManus'un fotoğrafı.
- Henüz IPv6'yı kabul ettiniz mi?
IPv4'te yerimiz kalmadığından ve büyük mobil ağlar hızla IPv6'yı benimsiyor (ABD neredeyse %50 IPv6 benimseme eşiğine ulaştı), gelecekte kurşun geçirmez olması için DNS'nizi IPv6'ya güncellemek iyi bir fikirdir. Ağ genelinde çift yığın desteğinin sağlandığından emin olun - IPv6 ve IPv4'ün aynı anda yan yana çalışmasına izin verir. Sonuçta, IPv6 geriye dönük uyumlu değildir. Ayrıca araştırmalar, IPv6'nın komşu keşfi (NDP) ve rota optimizasyonu nedeniyle bu web sitelerini %10 ila %15 daha hızlı hale getirdiğini gösteriyor. - Tüm varlıkların HTTP/2 (veya HTTP/3) üzerinden çalıştığından emin olun.
Google, son birkaç yılda daha güvenli bir HTTPS web'e doğru ilerlerken, HTTP/2 ortamına geçiş kesinlikle iyi bir yatırımdır. Aslında, Web Almanac'a göre, tüm isteklerin %64'ü zaten HTTP/2 üzerinden çalışıyor.HTTP/2'nin mükemmel olmadığını ve önceliklendirme sorunları olduğunu anlamak önemlidir, ancak çok iyi desteklenmektedir; ve çoğu durumda, onunla daha iyisin.
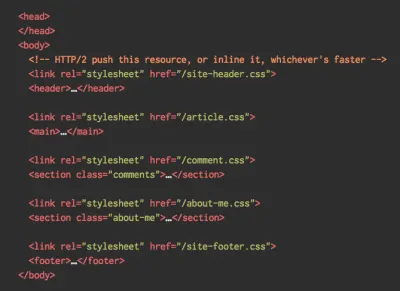
Bir uyarı: HTTP/2 Server Push, Chrome'dan kaldırılıyor, bu nedenle uygulamanız Server Push'a dayanıyorsa, onu tekrar ziyaret etmeniz gerekebilir. Bunun yerine, Fastly'de zaten deneme olarak entegre edilmiş Erken İpuçlarına bakıyor olabiliriz.
Hâlâ HTTP üzerinde çalışıyorsanız, en çok zaman alan görev önce HTTPS'ye geçiş yapmak ve ardından oluşturma işleminizi HTTP/2 çoğullama ve paralelleştirmeyi karşılayacak şekilde ayarlamak olacaktır. HTTP/2'yi Gov.uk'a getirmek, tam da bunu yapmak, yol boyunca CORS, SRI ve WPT yoluyla bir yol bulmak için harika bir vaka çalışmasıdır. Bu makalenin geri kalanında, HTTP/2'ye geçiş yaptığınızı veya zaten geçiş yaptığınızı varsayıyoruz.

- HTTP/2'yi uygun şekilde dağıtın.
Yine, varlıkları HTTP/2 üzerinden sunmak, şu ana kadar varlıkları nasıl sunduğunuz konusunda kısmi bir revizyondan yararlanabilir. Paketleme modülleri ile birçok küçük modülü paralel olarak yüklemek arasında iyi bir denge bulmanız gerekecek. Günün sonunda, yine de en iyi istek istekte bulunmamaktır, ancak amaç, varlıkların hızlı ilk teslimi ile önbelleğe alma arasında iyi bir denge bulmaktır.Bir yandan, tüm arabiriminizi çok sayıda küçük modüle bölmek, bunları oluşturma sürecinin bir parçası olarak sıkıştırmak ve paralel olarak yüklemek yerine varlıkları tamamen birleştirmekten kaçınmak isteyebilirsiniz. Bir dosyadaki değişiklik, tüm stil sayfasının veya JavaScript'in yeniden indirilmesini gerektirmez. Ayrıca, ayrıştırma süresini en aza indirir ve tek tek sayfaların yüklerini düşük tutar.
Öte yandan, ambalaj hala önemlidir. Birçok küçük komut dosyası kullanıldığında, genel sıkıştırma zarar görecek ve önbellekten nesneleri alma maliyeti artacaktır. Büyük bir paketin sıkıştırılması, sözlüğün yeniden kullanılmasından fayda sağlarken, küçük ayrı paketler yapmayacaktır. Bunu ele almak için standart bir çalışma var, ancak şimdilik çok uzak. İkincisi, tarayıcılar henüz bu tür iş akışları için optimize edilmemiştir . Örneğin, Chrome, kaynak sayısına doğrusal olarak süreçler arası iletişimi (IPC'ler) tetikler, bu nedenle yüzlerce kaynağın dahil edilmesi tarayıcı çalışma zamanı maliyetlerine neden olur.


HTTP/2 ile en iyi sonuçları elde etmek için, Chrome'dan Jake Archibald tarafından önerildiği gibi CSS'yi aşamalı olarak yüklemeyi düşünün. Yine de CSS'yi aşamalı olarak yüklemeyi deneyebilirsiniz. Aslında, gövde içi CSS artık Chrome için oluşturmayı engellemiyor. Ancak bazı önceliklendirme sorunları var, bu yüzden o kadar basit değil, denemeye değer.
HTTP/2'den yararlanırken etki alanı parçalamayı kullanmanıza izin veren HTTP/2 bağlantı birleştirme ile kurtulabilirsiniz, ancak bunu pratikte gerçekleştirmek zordur ve genel olarak iyi bir uygulama olarak kabul edilmez. Ayrıca, HTTP/2 ve Alt Kaynak Bütünlüğü her zaman başarılı olmaz.
Ne yapalım? Peki, HTTP/2 üzerinden çalışıyorsanız, yaklaşık 6-10 paket göndermek iyi bir uzlaşma gibi görünüyor (ve eski tarayıcılar için çok da kötü değil). Web siteniz için doğru dengeyi bulmak için deney yapın ve ölçün.
- Tüm varlıkları tek bir HTTP/2 bağlantısı üzerinden mi gönderiyoruz?
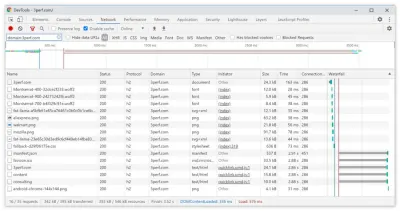
HTTP/2'nin ana avantajlarından biri, varlıkları kablo üzerinden tek bir bağlantı üzerinden göndermemize izin vermesidir. Ancak bazen yanlış bir şey yapmış olabiliriz - örneğin bir CORS sorunu yaşarız veyacrossoriginözniteliğini yanlış yapılandırırız, bu nedenle tarayıcı yeni bir bağlantı açmak zorunda kalır.Tüm isteklerin tek bir HTTP/2 bağlantısı kullanıp kullanmadığını veya yanlış yapılandırılmış bir şey olup olmadığını kontrol etmek için DevTools → Ağ'da "Bağlantı Kimliği" sütununu etkinleştirin. Örneğin, burada tüm istekler aynı bağlantıyı paylaşır (286) — ayrı bir bağlantı açan (451) manifest.json dışında.

- Sunucularınız ve CDN'leriniz HTTP/2'yi destekliyor mu?
Farklı sunucular ve CDN'ler (hala) HTTP/2'yi farklı şekilde destekler. Seçeneklerinizi kontrol etmek için CDN Karşılaştırmasını kullanın veya sunucularınızın nasıl performans gösterdiğini ve hangi özelliklerin desteklenmesini bekleyebileceğinizi hızlıca öğrenin.Pat Meenan'ın HTTP/2 öncelikleri (video) hakkındaki inanılmaz araştırmasına bakın ve HTTP/2 önceliklendirmesi için sunucu desteğini test edin. Pat'e göre, BBR tıkanıklık kontrolünü etkinleştirmeniz ve
tcp_notsent_lowatHTTP/2 önceliklendirmesinin Linux 4.9 çekirdekleri ve sonrasında güvenilir bir şekilde çalışması için 16KB'ye ayarlamanız önerilir ( teşekkürler, Yoav! ). Andy Davies, tarayıcılar, CDN'ler ve Bulut Barındırma Hizmetleri arasında HTTP/2 önceliklendirmesi için benzer bir araştırma yaptı.Üzerindeyken, çekirdeğinizin TCP BBR'yi destekleyip desteklemediğini iki kez kontrol edin ve mümkünse etkinleştirin. Şu anda Google Cloud Platform, Amazon Cloudfront, Linux'ta (örn. Ubuntu) kullanılmaktadır.
- HPACK sıkıştırması kullanılıyor mu?
HTTP/2 kullanıyorsanız, gereksiz ek yükü azaltmak için sunucularınızın HTTP yanıt başlıkları için HPACK sıkıştırması uyguladığını iki kez kontrol edin. Bazı HTTP/2 sunucuları, örnek olarak HPACK olmak üzere belirtimi tam olarak desteklemeyebilir. H2spec bunu kontrol etmek için harika (teknik olarak ayrıntılıysa) bir araçtır. HPACK'in sıkıştırma algoritması oldukça etkileyici ve işe yarıyor. - Sunucunuzdaki güvenliğin kurşun geçirmez olduğundan emin olun.
HTTP/2'nin tüm tarayıcı uygulamaları TLS üzerinden çalışır, bu nedenle muhtemelen güvenlik uyarılarından veya sayfanızdaki bazı öğelerin çalışmamasından kaçınmak isteyeceksiniz. Güvenlik başlıklarınızın doğru ayarlandığını iki kez kontrol edin, bilinen güvenlik açıklarını ortadan kaldırın ve HTTPS kurulumunuzu kontrol edin.Ayrıca, tüm harici eklentilerin ve izleme komut dosyalarının HTTPS aracılığıyla yüklendiğinden, siteler arası komut dosyası oluşturmanın mümkün olmadığından ve hem HTTP Katı Aktarım Güvenliği üstbilgilerinin hem de İçerik Güvenliği Politikası üstbilgilerinin doğru şekilde ayarlandığından emin olun.
- Sunucularınız ve CDN'leriniz HTTP/3'ü destekliyor mu?
HTTP/2, web'e bir dizi önemli performans iyileştirmesi getirirken, aynı zamanda iyileştirme için oldukça fazla alan bıraktı - özellikle TCP'de hat başı engelleme, önemli bir paket kaybıyla yavaş bir ağda fark edildi. HTTP/3, bu sorunları temelli çözüyor (makale).HTTP/2 sorunlarını çözmek için IETF, Google, Akamai ve diğerleri ile birlikte, yakın zamanda HTTP/3 olarak standartlaştırılmış yeni bir protokol üzerinde çalışıyor.
Robin Marx, HTTP/3'ü çok iyi açıklamış ve aşağıdaki açıklama onun açıklamasına dayanmaktadır. Özünde HTTP/3, özellikler açısından HTTP/2'ye çok benzer , ancak kaputun altında çok farklı çalışır. HTTP/3 bir dizi iyileştirme sağlar: daha hızlı anlaşmalar, daha iyi şifreleme, daha güvenilir bağımsız akışlar, daha iyi şifreleme ve akış kontrolü. Kayda değer bir fark, HTTP/3'ün taşıma katmanı olarak QUIC'i kullanması ve QUIC paketlerinin TCP yerine UDP diyagramlarının üzerinde kapsüllenmesidir.
QUIC, TLS 1.3'ü protokole tam olarak entegre ederken, TCP'de üstte katmanlanmıştır. Tipik TCP yığınında, TCP ve TLS'nin kendi ayrı anlaşmalarını yapmaları gerektiğinden, birkaç gidiş-dönüş ek yükümüz vardır, ancak QUIC ile her ikisi de tek bir gidiş-dönüşte birleştirilebilir ve tamamlanabilir . TLS 1.3, bir sonraki bağlantı için şifreleme anahtarları kurmamıza izin verdiğinden, ikinci bağlantıdan itibaren, "0-RTT" olarak adlandırılan ilk gidiş dönüşte uygulama katmanı verilerini zaten gönderip alabiliriz.
Ayrıca, HTTP/2'nin başlık sıkıştırma algoritması, önceliklendirme sistemi ile birlikte tamamen yeniden yazılmıştır. Ayrıca, QUIC, her QUIC paketinin başlığındaki bağlantı kimlikleri aracılığıyla Wi-Fi'den hücresel ağa bağlantı geçişini destekler. Uygulamaların çoğu, çekirdek alanında değil (TCP ile yapıldığı gibi) kullanıcı alanında yapılır, bu nedenle protokolün gelecekte gelişmesini beklemeliyiz.
Hepsi büyük bir fark yaratır mı? Muhtemelen evet, özellikle mobil cihazlarda yükleme süreleri üzerinde ve aynı zamanda varlıkları son kullanıcılara nasıl sunduğumuz üzerinde bir etkisi var. HTTP/2'de birden çok istek bir bağlantıyı paylaşırken, HTTP/3'te istekler de bir bağlantıyı paylaşır ancak bağımsız olarak akış sağlar, bu nedenle bırakılan bir paket artık tüm istekleri etkilemez, yalnızca bir akışı etkiler.
Bu, büyük bir JavaScript paketiyle, bir akış duraklatıldığında varlıkların işlenmesinin yavaşlayacağı, ancak birden fazla dosya paralel olarak akışı (HTTP/3) olduğunda etkinin daha az önemli olacağı anlamına gelir. Yani paketleme hala önemli .
HTTP/3 hala devam ediyor. Chrome, Firefox ve Safari'nin zaten uygulamaları var. Bazı CDN'ler zaten QUIC ve HTTP/3'ü destekler. 2020'nin sonlarında Chrome, HTTP/3 ve IETF QUIC'i dağıtmaya başladı ve aslında tüm Google hizmetleri (Google Analytics, YouTube vb.) zaten HTTP/3 üzerinden çalışıyor. LiteSpeed Web Sunucusu HTTP/3'ü destekler, ancak Apache, nginx veya IIS henüz desteklememektedir, ancak 2021'de hızlı bir şekilde değişmesi muhtemeldir.
Sonuç olarak: sunucuda ve CDN'nizde HTTP/3 kullanma seçeneğiniz varsa, muhtemelen bunu yapmak çok iyi bir fikirdir. Ana fayda, özellikle yüksek gecikmeli bağlantılarda, aynı anda birden çok nesneyi getirmekten gelecektir. Bu alanda çok fazla araştırma yapılmadığından henüz kesin olarak bilmiyoruz, ancak ilk sonuçlar çok umut verici.
Protokolün özelliklerine ve avantajlarına daha fazla dalmak istiyorsanız, kontrol etmeniz gereken bazı iyi başlangıç noktaları şunlardır:
- HTTP/3 Açıklaması, HTTP/3 ve QUIC protokollerini belgelemek için ortak bir çabadır. Çeşitli dillerde mevcuttur, ayrıca PDF olarak.
- Daniel Stenberg ile HTTP/3 ile Web Performansını Seviyelendirme.
- Bir Akademisyen'in Robin Marx ile QUIC Rehberi, QUIC ve HTTP/3 protokollerinin temel kavramlarını tanıtır, HTTP/3'ün hat başı engelleme ve bağlantı geçişini nasıl ele aldığını ve HTTP/3'ün nasıl her zaman yeşil kalacak şekilde tasarlandığını açıklar (teşekkürler, Simon !).
- Sunucunuzun HTTP/3 üzerinde çalışıp çalışmadığını HTTP3Check.net üzerinden kontrol edebilirsiniz.
İçindekiler
- Hazırlanmak: Planlama ve Metrikler
- Gerçekçi Hedefler Belirleme
- Çevreyi Tanımlamak
- Varlık Optimizasyonları
- Derleme Optimizasyonları
- Teslimat Optimizasyonları
- Ağ, HTTP/2, HTTP/3
- Test ve İzleme
- Hızlı kazanç
- Her şey tek sayfada
- Kontrol Listesini İndirin (PDF, Apple Pages, MS Word)
- Sonraki kılavuzları kaçırmamak için e-posta bültenimize abone olun.
